javascript的Proxy
1. 什么是Proxy
Proxy是ES6中新增的一个特性,它可以拦截对象的操作,提供了一个中间层来控制对目标对象的访问。简单来说,它可以对对象进行代理,从而实现对对象的监控、修改、过滤等操作。
2. 为什么出现Proxy
在JavaScript中,对象的属性可以被任意修改,这就会导致一些安全问题和难以调试的问题。Proxy的出现就是为了解决这些问题,它可以拦截对象的操作,从而实现对对象的监控和控制。
3. 怎么使用Proxy
使用Proxy需要创建一个Proxy对象,它接收两个参数:目标对象和一个处理程序对象。处理程序对象中定义了一些拦截器方法,用于拦截目标对象的操作。
下面是一个简单的例子:
let target = {name: 'Tom',age: 18
};let handler = {get(target, propKey) {console.log('get操作');return target[propKey];},set(target, propKey, value) {console.log('set操作');target[propKey] = value;}
};let proxy = new Proxy(target, handler);console.log(proxy.name); // 输出:get操作 Tom
proxy.age = 20; // 输出:set操作
console.log(proxy.age); // 输出:get操作 20
在上面的例子中,我们创建了一个目标对象target和一个处理程序对象handler,然后使用它们来创建了一个代理对象proxy。在代理对象中,我们定义了get和set拦截器方法,用于拦截目标对象的读取和修改操作。当我们对代理对象进行读取和修改操作时,会触发相应的拦截器方法。
4. 解决什么问题
使用Proxy可以解决一些安全问题和难以调试的问题,例如:
- 对象的属性可以被任意修改,使用Proxy可以控制对对象的修改操作。
- 对象的属性访问不够直观,使用Proxy可以实现对属性访问的监控和控制。
- 对象的属性访问不够安全,使用Proxy可以实现对属性访问的过滤和检查。
5. Proxy的API和Proxy实例的讲解
Proxy提供了一些API和实例方法,用于实现对目标对象的拦截和控制。下面是一些常用的API和实例方法:
- Proxy.revocable(target, handler):创建一个可撤销的代理对象。
- Proxy.isRevoked(proxy):判断一个代理对象是否已经被撤销。
- Proxy.apply(target, thisArg, args):拦截函数的调用操作。
- Proxy.construct(target, args):拦截new操作符。
- Proxy.defineProperty(target, propKey, propDesc):拦截Object.defineProperty()操作。
- Proxy.deleteProperty(target, propKey):拦截delete操作。
- Proxy.get(target, propKey, receiver):拦截属性读取操作。
- Proxy.set(target, propKey, value, receiver):拦截属性设置操作。
- Proxy.has(target, propKey):拦截in操作符。
- Proxy.getOwnPropertyDescriptor(target, propKey):拦截Object.getOwnPropertyDescriptor()操作。
- Proxy.getPrototypeOf(target):拦截Object.getPrototypeOf()操作。
- Proxy.setPrototypeOf(target, proto):拦截Object.setPrototypeOf()操作。
- Proxy.isExtensible(target):拦截Object.isExtensible()操作。
- Proxy.preventExtensions(target):拦截Object.preventExtensions()操作。
- Proxy.ownKeys(target):拦截Object.getOwnPropertyNames()和Object.getOwnPropertySymbols()操作。
1. Proxy构造函数
Proxy构造函数用于创建一个代理对象,它接收两个参数:目标对象和handler对象。其中,目标对象是被代理的对象,handler对象包含了一系列拦截器方法,用于拦截目标对象的各种操作。
下面是Proxy构造函数的基本使用流程和思路:
const target = {}; // 目标对象
const handler = {}; // handler对象const proxy = new Proxy(target, handler); // 创建代理对象
在上面的代码中,我们创建了一个空对象作为目标对象,并创建了一个空对象作为handler对象。然后,我们使用Proxy构造函数创建了一个代理对象proxy,它将目标对象target和handler对象绑定在一起。
2. handler对象
handler对象包含了一系列拦截器方法,用于拦截目标对象的各种操作。这些方法在代理对象proxy被访问时被调用,它们接收两个参数:目标对象和操作参数。
下面是handler对象的基本使用流程和思路:
const handler = {get(target, key) {console.log(`Getting ${key} from target`);return target[key];},set(target, key, value) {console.log(`Setting ${key} to ${value}`);target[key] = value;},// 其他拦截器方法
};const proxy = new Proxy({}, handler); // 创建代理对象
在上面的代码中,我们定义了两个拦截器方法get和set,它们分别用于拦截目标对象的读取和写入操作。当代理对象proxy被访问时,这些方法会被调用,并输出相应的信息。
3. Proxy实例的API基本使用流程和思路
除了上面提到的get和set方法之外,handler对象还包括了许多其他拦截器方法,用于拦截目标对象的各种操作。下面是一些常用的拦截器方法及其基本使用流程和思路:
get
get方法会在读取属性时被调用,它接收三个参数:target、prop和receiver。其中,target表示被代理的对象,prop表示被访问的属性名,receiver表示操作发生的对象。在get方法中,我们可以返回任何值,以便代理对象继续执行后续操作。如果我们不想让属性被访问,可以抛出一个错误。
const handler = {get: function(target, prop, receiver) {console.log(`Getting ${prop}`);if (prop === 'password') {throw new Error('Access denied');}return Reflect.get(target, prop, receiver);}
};
在上面的代码中,我们对password属性进行了限制,如果访问该属性,就会抛出一个错误。
set
set方法会在设置属性时被调用,它接收四个参数:target、prop、value和receiver。其中,target表示被代理的对象,prop表示要设置的属性名,value表示要设置的属性值,receiver表示操作发生的对象。在set方法中,我们可以对属性值进行修改,或者抛出一个错误以阻止属性值被设置。
const handler = {set: function(target, prop, value, receiver) {console.log(`Setting ${prop} to ${value}`);if (prop === 'password') {throw new Error('Access denied');}return Reflect.set(target, prop, value, receiver);}
};
在上面的代码中,我们对password属性进行了限制,如果设置该属性,就会抛出一个错误。
has
has方法会在判断属性是否存在时被调用,它接收两个参数:target和prop。其中,target表示被代理的对象,prop表示要判断的属性名。在has方法中,我们可以返回一个布尔值,表示属性是否存在。
const handler = {has: function(target, prop) {console.log(`Checking if ${prop} exists`);return Reflect.has(target, prop);}
};
在上面的代码中,我们输出了一个日志,然后调用了Reflect.has方法来判断属性是否存在。
apply方法:用于拦截函数的调用操作。
const handler = {apply(target, thisArg, args) {console.log(`Calling ${target.name} with arguments: ${args}`);return target.apply(thisArg, args);},
};function sum(a, b) {return a + b;
}const proxy = new Proxy(sum, handler);proxy(1, 2); // 输出 "Calling sum with arguments: 1,2"
在上面的代码中,我们定义了一个拦截器方法apply,它用于拦截函数的调用操作。当代理对象proxy被调用时,这个方法会被调用,并输出相应的信息。
getPrototypeOf方法:用于拦截获取目标对象的原型操作。
const handler = {getPrototypeOf(target) {console.log(`Getting prototype of target`);return Object.getPrototypeOf(target);},
};const obj = {};
const proxy = new Proxy(obj, handler);Object.getPrototypeOf(proxy); // 输出 "Getting prototype of target"
在上面的代码中,我们定义了一个拦截器方法getPrototypeOf,它用于拦截获取目标对象的原型操作。当代理对象proxy被访问时,这个方法会被调用,并输出相应的信息。
has方法:用于拦截in操作符的操作。
const handler = {has(target, key) {console.log(`Checking if ${key} is in target`);return key in target;},
};const obj = { a: 1 };
const proxy = new Proxy(obj, handler);"a" in proxy; // 输出 "Checking if a is in target"
在上面的代码中,我们定义了一个拦截器方法has,它用于拦截in操作符的操作。当代理对象proxy被访问时,这个方法会被调用,并输出相应的信息。
deleteProperty方法:用于拦截delete操作符的操作。
const handler = {deleteProperty(target, key) {console.log(`Deleting ${key} from target`);delete target[key];},
};const obj = { a: 1 };
const proxy = new Proxy(obj, handler);delete proxy.a; // 输出 "Deleting a from target"
在上面的代码中,我们定义了一个拦截器方法deleteProperty,它用于拦截delete操作符的操作。当代理对象proxy被访问时,这个方法会被调用,并输出相应的信息。
6. Proxy的使用场景
使用Proxy可以实现很多功能,例如:
- 实现数据绑定:可以通过拦截属性设置操作来实现数据绑定。
- 实现数据校验:可以通过拦截属性设置操作来实现数据校验。
- 实现数据缓存:可以通过拦截属性读取操作来实现数据缓存。
- 实现缓存代理:可以通过拦截函数调用操作来实现缓存代理。
7. Proxy的注意事项
使用Proxy需要注意以下几点:
- Proxy不支持原型继承,即代理对象不能继承原始对象的原型链。
- Proxy不支持一些内置方法的代理,例如toString()、valueOf()等方法。
- Proxy不支持直接修改代理对象,必须通过拦截器方法进行修改。
- Proxy的拦截器方法中,必须返回一个合法的值,否则会报错。
相关文章:

javascript的Proxy
1. 什么是Proxy Proxy是ES6中新增的一个特性,它可以拦截对象的操作,提供了一个中间层来控制对目标对象的访问。简单来说,它可以对对象进行代理,从而实现对对象的监控、修改、过滤等操作。 2. 为什么出现Proxy 在JavaScript中&a…...

Python发送微信模板消息
1、根据appid,secret获取token 2、查找粉丝 3、指定模板及粉丝id发送模板消息 4、链接SqlServer数据库获取消息任务 5、创建定时任务监听消息 from logging import exception import time import pymysql import datetime; from utils.http_utils import *; from model.msg_wx_…...
)
springboot(ssm医院门诊信息管理系统 医院管理平台Java(codeLW)
springboot(ssm医院门诊信息管理系统 医院管理平台Java(code&LW) 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0&am…...

css所有属性介绍
文章目录 1️⃣ CSS属性介绍1.1 CSS3 动画属性(Animation)1.2 CSS 背景属性(Background)1.3 CSS 边框属性(Border 和 Outline)1.4 Box 属性1.5 Color 属性1.6 Content for Paged Media 属性1.7 CSS 尺寸属性…...

C#语言高阶开发
目录 数据结构 集合 动态数组ArrayList 习题:声明一个Monster类,有一个Attack方法,用一个ArrayList去封装Monster的对象,装10个,遍历monster的list让他们释放攻击方法 哈希表HashTable 创建一个武器类,有一个属性叫做id,每个…...
不起作用,解决办法?)
使用Qt Designer设计水平布局,加addStretch()不起作用,解决办法?
解决办法: 将main函数中的MainWindow.show()改为:ui.show() if __name____main__:app QApplication(sys.argv)MainWindow QMainWindow()ui Ui_MainWindow()ui.setupUi(MainWindow)ui.show()app.exec()完整代码: import sysfrom PyQt5 i…...

数据结构:带头双向循环链表的实现
引言 单链表存在缺陷:需要从头开始找前一个节点 解决方法:双向链表 链表的结构(8种): 1. 单向,双向 2. 带头、不带头 带头即为带哨兵位的头节点,第一个节点不存储有效数据。带头节点&#…...

最小生成树(Minimum Spanning Tree)及生成MST的几种方法
最小生成树 (Minimum Spanning Tree) 最小生成树是图论领域的一个基本概念,适用于加权连通图,其中包括若干顶点(节点)以及连接这些顶点的边(边可以有权重)。在一个加权连通图中,生成树…...

逻辑漏洞 暴力破解(DVWA靶场)与验证码安全 (pikachu靶场) 全网最详解包含代码审计
逻辑漏洞 暴力破解(DVWA靶场)与验证码安全 (pikachu靶场) 全网最详解包含代码审计 0x01 前言 在当今互联网的广袤世界中,各式交互平台层出不穷。每一个交互平台几乎都要求用户注册账号,而这些账号则成为我们在数字世界中的身份象征。账号的安全性变得至…...

io基础入门
压缩的封装 参考:https://blog.csdn.net/qq_29897369/article/details/120407125?utm_mediumdistribute.pc_relevant.none-task-blog-2defaultbaidujs_baidulandingword~default-0-120407125-blog-120163063.235v38pc_relevant_sort_base3&spm1001.2101.3001.…...

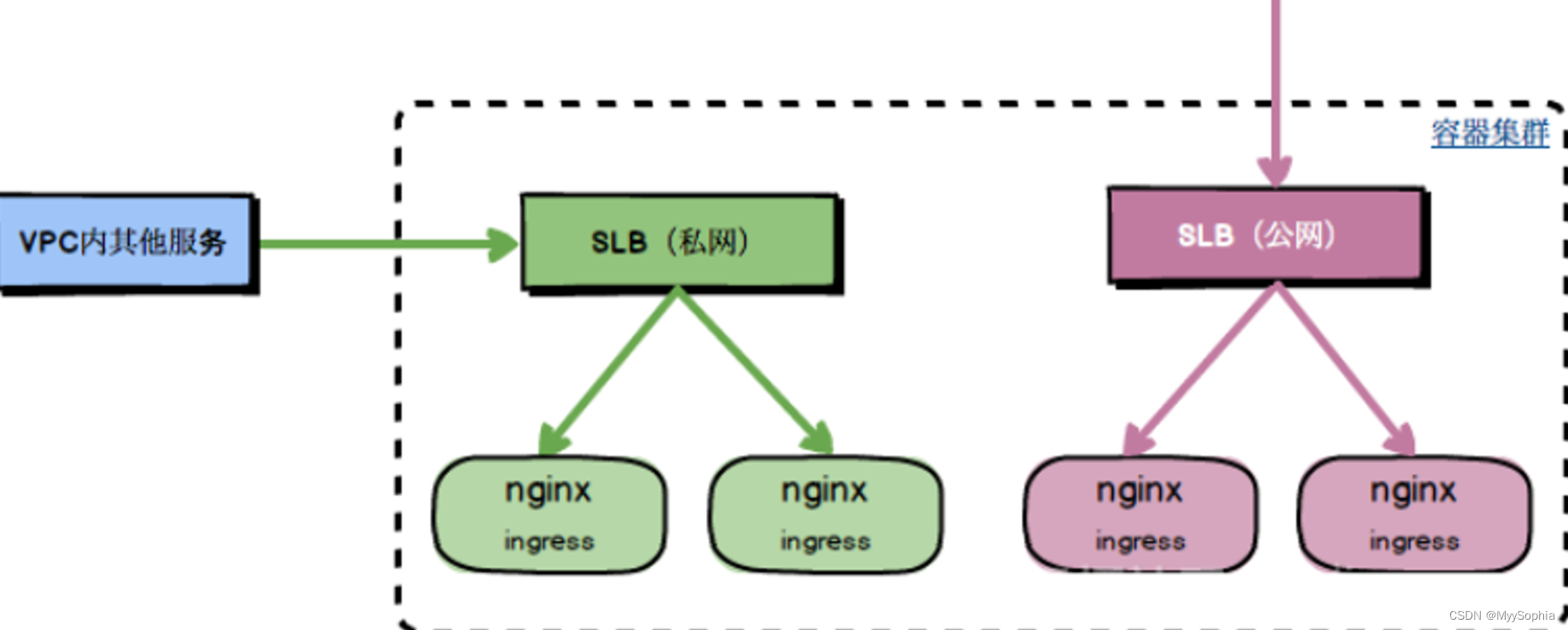
k8s ingress 无法找到端点
文章目录 ingress rule无法找到端点这个注解是什么意思呢?为何不生效呢?端点无法更新?如何确认ingressclass呢?修复端点无法发现的问题多个ingress controller 架构 ingress rule无法找到端点 在vnnox-cn集群创建ingress…...

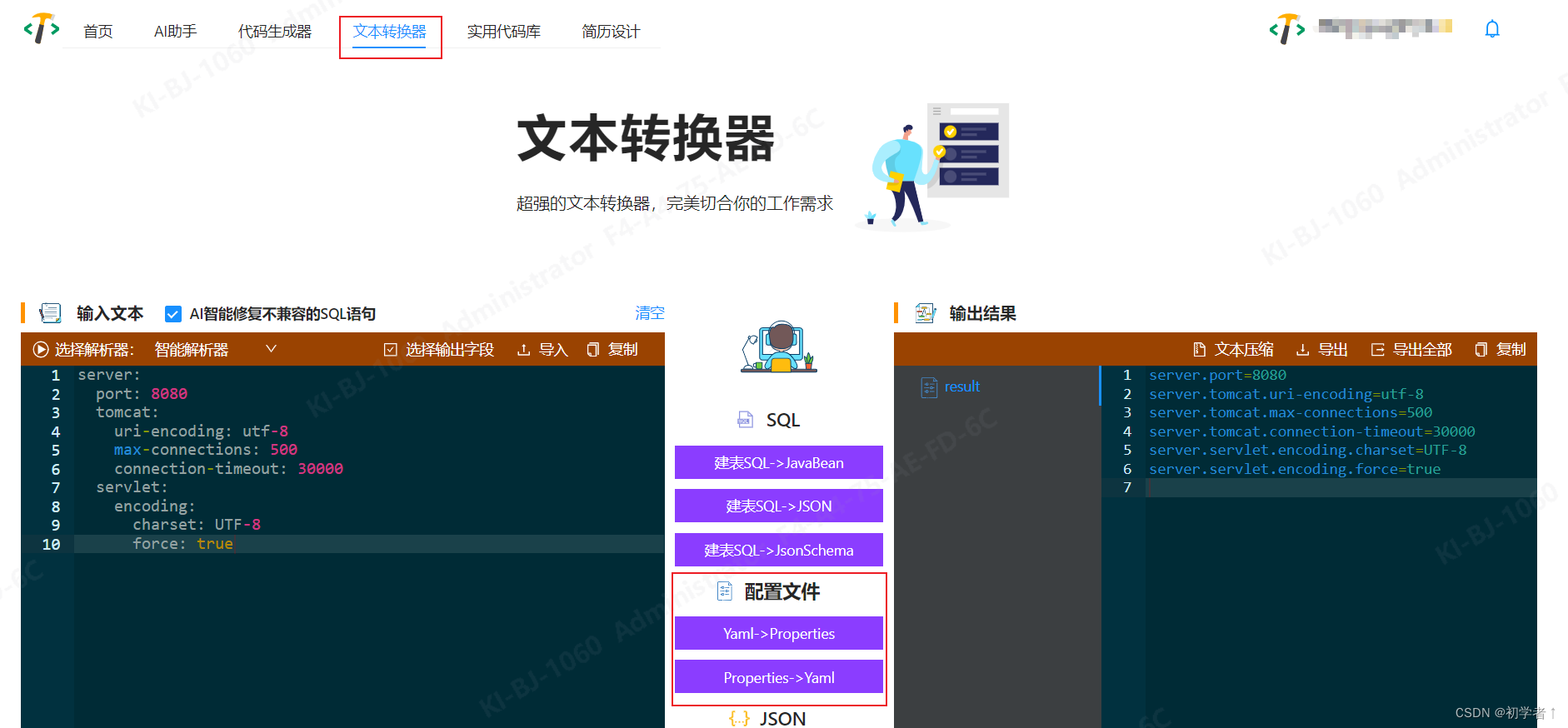
properties转yml
目前搜索到的大部分代码都存在以下问题: 复杂结构解析丢失解析后顺序错乱 所以自己写了一个,经过不充分测试,基本满足使用。可以直接在线使用 在线地址 除了yml和properties互转之外,还可以生成代码、sql转json等,可…...

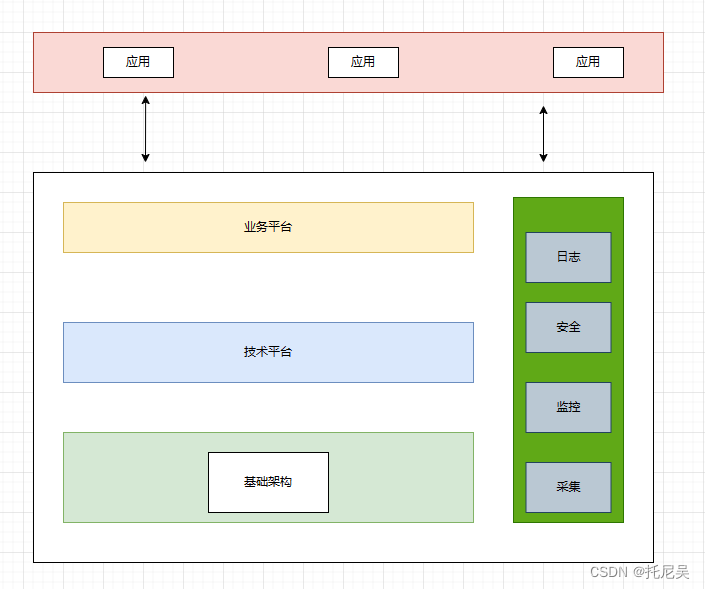
谈谈中间件设计的思路
前言 想要设计和真正理解中间件的架构理论和思想。对于开发来说需要具备三个关键的能力 1:基础通用技术的深入理解和运用2:了解和熟悉常见中间件的设计思想,且有自己的感悟,并且能按照自己的理解模仿写一写3:业务的高度理解能力…...

WT2605-24SS音频蓝牙录放语音芯片:标准蓝牙功能与多样化存储播放方式助力音频体验升级
在音频技术日新月异的今天,WT2605-24SS音频蓝牙录放语音芯片以其强大的功能和出色的性能,成为了音频市场的一颗璀璨明星。该芯片不仅具备标准音频蓝牙功能,还支持蓝牙电话本、录音功能以及多种存储和播放方式,为用户提供了更加便捷…...

openssl生成ssl证书
x509证书一般会用到三类文,key,csr,crt。 Key 是私用密钥openssl格,通常是rsa算法。 Csr 是证书请求文件,用于申请证书。在制作csr文件的时,必须使用自己的私钥来签署申,还可以设定一个密钥。…...

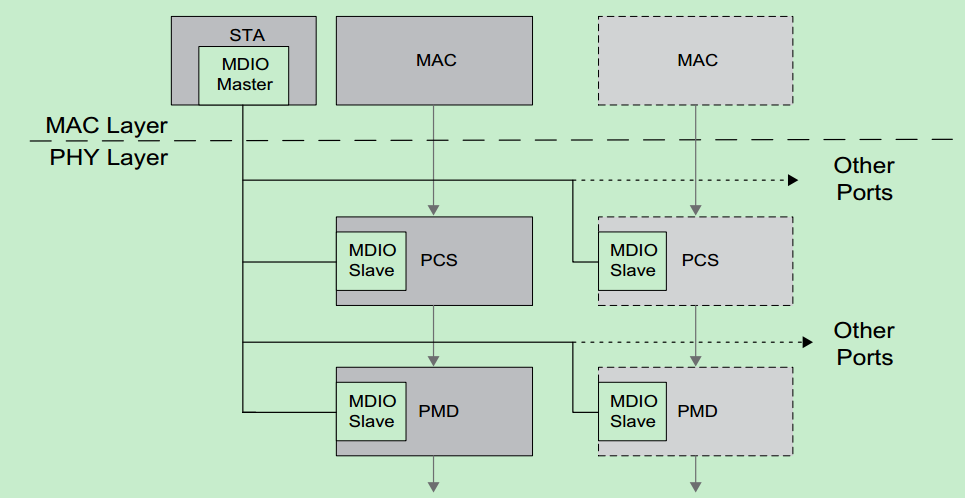
以太网PHY,MAC接口
本文主要介绍以太网的 MAC 和 PHY,以及之间的 MII(Media Independent Interface ,媒体独立接口)和 MII 的各种衍生版本——GMII、SGMII、RMII、RGMII等。 简介 从硬件的角度看,以太网接口电路主要由MAC(M…...

c语言中 , x++ 和 ++x的区别
一 c语言中 , x 和 x的区别 x 和 x 是 C 语言中的自增运算符,它们的区别在于它们的执行时机和返回值: 1. x (后缀自增): 先使用变量的值,然后再将变量的值加 1。这意味着,如果你在一个表达式中使用了 x,那么该表达式…...

DBeaver 社区版(免费版)下载、安装、解决驱动更新出错问题
DBeaver 社区版(免费版) DBeaver有简洁版,企业版,旗舰版,社区版(免费版)。除了社区版,其他几个版本都是需要付费的,当然相对来说,功能也要更完善些ÿ…...

景联文科技加入中国人工智能产业联盟(AIIA)数据委员会
近日,景联文科技加入中国人工智能产业联盟(AIIA)数据委员会,成为委员会成员单位。 中国人工智能产业发展联盟(简称AIIA)是在国家发改委、科技部、工信部、网信办指导下,由中国信息通信研究院等单…...

数据结构 / 结构体指针
1. 格式 struct 结构体名{数据类型 成员1;数据类型 成员2; .... };struct 结构体名 *指针变量名 2. 结构体指针指向普通变量的地址 struct CAR{char name[10];int price; };struct CAR car{"byd",160}; struct CAR *p&car; //p是指向结构体变量car的指针// p…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...
