某公司前端笔试题(12.30)
1、对象数组去重:
数组去重:
const a=[{a:1,b:2},{a:2},{a:2},{a:1,c:3},{b:2,a:1}]
结果:[{a:1,b:2},{a:2},{a:1,c:3}]
// 判断两个对象的属性值是否一致
const a = [{ a: 1, b: 2 }, { a: 2 }, { a: 2 }, { a: 1, c: 3 }, { b: 2, a: 1 }]
const isSameObject = (a, b) => {if (Object.keys(a).length !== Object.keys(b).length) return false;for (const key in a) {if (Object.hasOwnProperty.call(a, key)) {if (a[key] !== b[key]) return false}}return true;
}
const uniqueFn = (tempArr) => {const res = tempArr.slice(0)for (let i = 0; i < tempArr.length; i++) {for (let j = i + 1; j < tempArr.length; j++) {if (isSameObject(tempArr[i], tempArr[j])) {console.log(i, j);res.splice(i, 1)};};};return res;
}
console.log(uniqueFn(a));2、事件循环相关
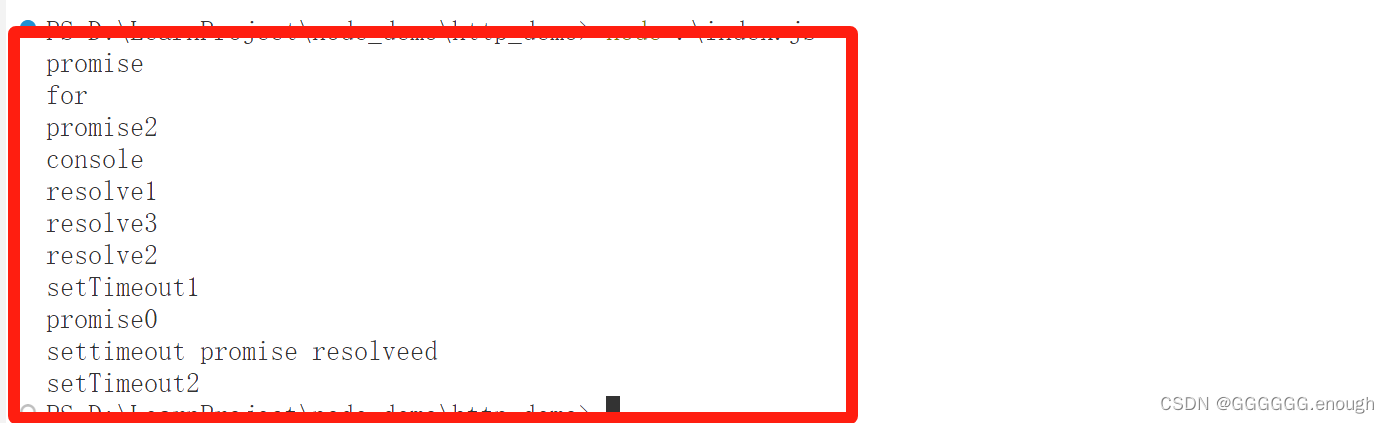
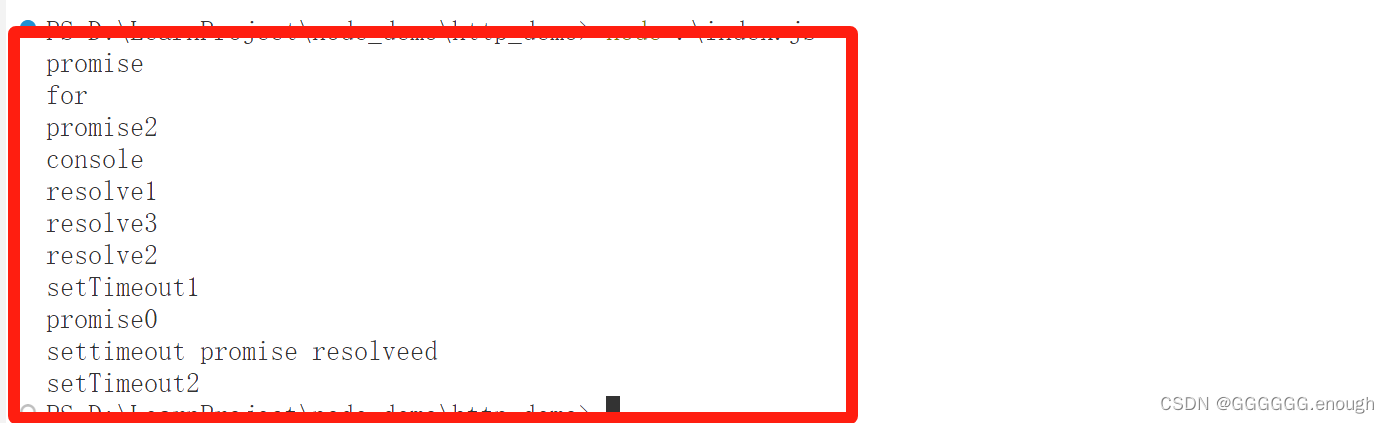
setTimeout(function() {console.log('setTimeout1'); // 8 setTimeout1new Promise(function(resolve) {console.log('promise0'); // 9 promise0resolve()}).then(function() {console.log('settimeout promise resolveed'); // 10 settimeout promise resolveed})
});setTimeout(function() {console.log('setTimeout2'); // 11 setTimeout2
});const P = new Promise(function(resolve) {console.log('promise'); // 1 promisefor (var i = 0; i < 10000; i++) {if(i === 10) {console.log('for'); // 2 for}if (i === 9999) {resolve('resolve'); }}
}).then(function(val) {console.log('resolve1'); // 5 resolve1
}).then(function(val) {console.log('resolve2'); // 6 resolve2
});new Promise(function(resolve) {console.log('promise2'); // 3 promise2resolve('resolve');
}).then(function(val) {console.log('resolve3'); // 7 resolve3
})
console.log('console'); // 4 console
3、扁平化数组
实现一个flat函数,把嵌套的数组打平,flat([[1,2,[3,[4,[5]]]]]),返回[1,2,3,4,5]
const flat = (nums) => {const res = nums.reduce((pre, cur) => {if (Array.isArray(cur)) {return [...pre, ...flat(cur)]} else {pre.push(cur)}return pre}, [])return res;
}
console.log(flat([[1, 2, [3, [4, [5]]]]])); // [ 1, 2, 3, 4, 5 ]相关文章:

某公司前端笔试题(12.30)
1、对象数组去重: 数组去重: const a[{a:1,b:2},{a:2},{a:2},{a:1,c:3},{b:2,a:1}] 结果:[{a:1,b:2},{a:2},{a:1,c:3}] // 判断两个对象的属性值是否一致 const a [{ a: 1, b: 2 }, { a: 2 }, { a: 2 }, { a: 1, c: 3 }, { b: 2, a: 1 }] co…...

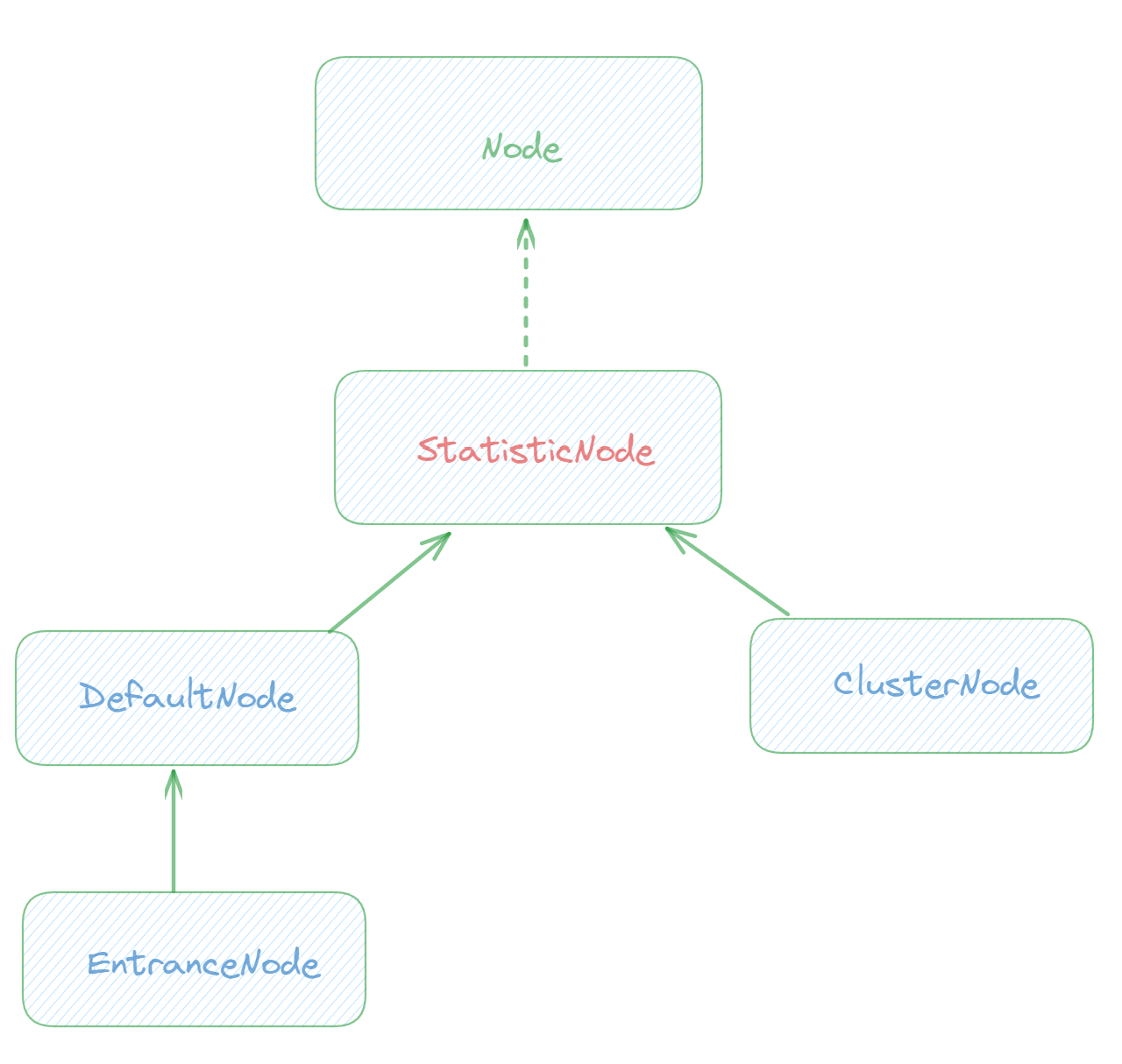
Sentinel核心类解读:Node
基本介绍 Sentinel中的簇点链路是由一个个的Node组成的,Node是一个接口。Node中保存了对资源的实时数据的统计,Sentinel中的限流或者降级等功能就是通过Node中的数据进行判断的。 Sentinel中是这样描述Node的: Holds real-time statistics…...

网络安全领域的12个大语言模型用例
网络安全是人工智能最大的细分市场,过去几年网络安全厂商纷纷宣称整合了人工智能技术(当然也有很多仅仅是炒作),其中大部分是基于基线和统计异常的机器学习。 随着ChatGPT和类似生成式人工智能技术的飞速发展,基于大语…...

十大网络攻击手段解析,助您建立坚固的网络防线
在互联网高度发达的今天,网络安全问题愈发严峻。 了解网络攻击手段,掌握防御策略,对保障网络安全至关重要。 本文将为您介绍常见的十大网络攻击手段,以及如何应对和防御这些攻击手段,确保网络安全。 一、DDoS攻击 …...

jvm 调优参数
-XX:AlwaysPreTouch 指定JVM启动时即刻分配整个堆内存空间;应用启动会变慢,但是运行时变快。 -XX:MaxRAMPercentage60.0 指定JVM最大堆内存使用比例为60%;适用于容器部署 -XX:MinRAMPercentage60.0 指定JVM最小堆内存使用比例为60%࿱…...

OpenCV-Python:计算机视觉介绍
目录 1.背景 2.计算机视觉发展历史 3.计算机视觉主要任务 4.计算机视觉应用场景 5.知识笔记 1.背景 OpenCV是计算机视觉的一个框架,想要学习OpenCV,需要对计算机视觉有一个大致的了解。计算机视觉是指通过计算机技术和算法来模拟人类视觉系统的能力…...

uni-app 微信小程序之自定义中间圆形tabbar
文章目录 1. 自定义tabbar效果2. pages新建tabbar页面3. tabbar 页面结构4. tabbar 页面完整代码 1. 自定义tabbar效果 2. pages新建tabbar页面 首先在 pages.json 文件中,新建一个 tabbar 页面 "pages": [ //pages数组中第一项表示应用启动页ÿ…...

使用 Go 构建高性能的命令行工具
命令行工具(CLI)在软件开发中扮演着重要的角色,尤其是在自动化工具、开发工具链和服务器管理等领域。Go 语言以其简洁性和高性能而闻名,非常适合用来创建强大且高效的 CLI 工具。本文将详细介绍如何使用 Go 语言来构建 CLI 应用&a…...

微前端框架 qiankun
前言 qiankun是一个基于single-spa的微前端实现库,帮助你构建一个生产可用的微前端架构系统。qiankun支持多种技术栈的微应用接入,提供了简单、解耦、技术栈无关、独立开发、独立运行、增量升级、样式隔离、资源预加载等特性,以及umi插件一键…...

降序子数组最大和算法分析
题目描述: Description 给你一个正整数组成的数组 nums ,返回 nums 中一个 降序 子数组的最大可能元素和。子数组是数组中的一个连续数字序列。 已知子数组[numsl,numsl1,...,numsr−1,numsr],若对所有 i(l < i <…...

Kafka常见面试题
如何防止消息丢失? 发送端:ack设置为-1或副本数,默认副本全部同步才会认为发送成功 接收端:对接收到的数据进行备份,定期进行检查对执行失败的数据重新执行;选择手动提交offset,对执行失败的数据…...

rman SBT_TAPE NFS disk 模拟NBU带库 FRA
-----------------rman 将本地磁盘变成磁带----------------------------------- ##RAC 本地 /nfs----两个备份策略 clustern run { allocate channel ch00 device type SBT_TAPE PARMS"SBT_LIBRARYoracle.disksbt, ENV(BACKUP_DIR/nfs)"; backup recove…...

物理世界中的等距3D对抗样本
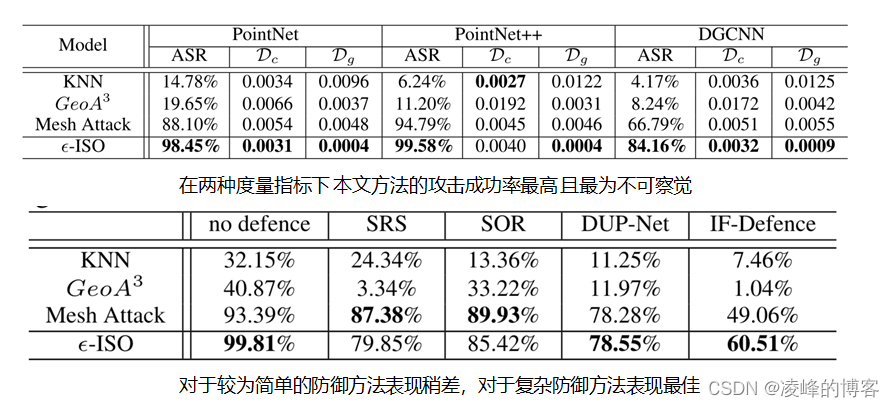
论文题目:Isometric 3D Adversarial Examples in the Physical World 会议:NIPS 2022 点云: 点云——表达目标空间分布和目标表面特性的海量点集合,点包含xyz坐标信息 能够包含颜色等其他信息 使用顶点、边和面的数据表征的三维…...

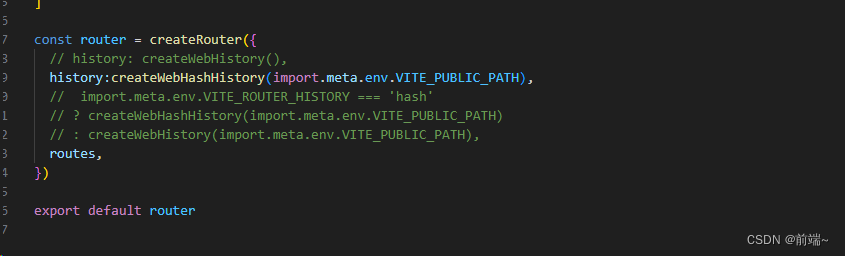
解决vue3项目打包发布到服务器后访问页面显示空白问题
1.在 vite.config.ts 文件中 加入 base:./ 当你将 base 设置为 / 时,它表示你的应用程序将部署在服务器的根路径上,(将 base 设置为 / 表示你的应用程序部署在服务器的根路径上,并且 Vite 会相应地处理资源和路由的路径…...

什么是SMTP服务器?如何配置?
SMTP服务器是一种专门用于发送电子邮件的互联网服务器。SMTP(Simple Mail Transfer Protocol,简单邮件传输协议)是一种用于电子邮件传输的标准互联网协议。这些服务器充当电子邮件的“邮递员”,负责将发出的邮件从发送者传输到接收…...

el-tabel实现拖拽排序
1、使用npm安装sortableJs插件 npm install sortablejs --save2、在需要使用的页面进行引入 import Sortable from sortablejs3、表格拖拽排序完整代码 <template><div class"home"><el-table :data"tableData" style"width: 100%&…...

设计模式-结构型模式之适配器设计模式
文章目录 一、结构型设计模式二、适配器模式 一、结构型设计模式 这篇文章我们来讲解下结构型设计模式,结构型设计模式,主要处理类或对象的组合关系,为如何设计类以形成更大的结构提供指南。 结构型设计模式包括:适配器模式&…...

Android 中的权限
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、权限分类3.1 安装时权限3.2 运行时…...

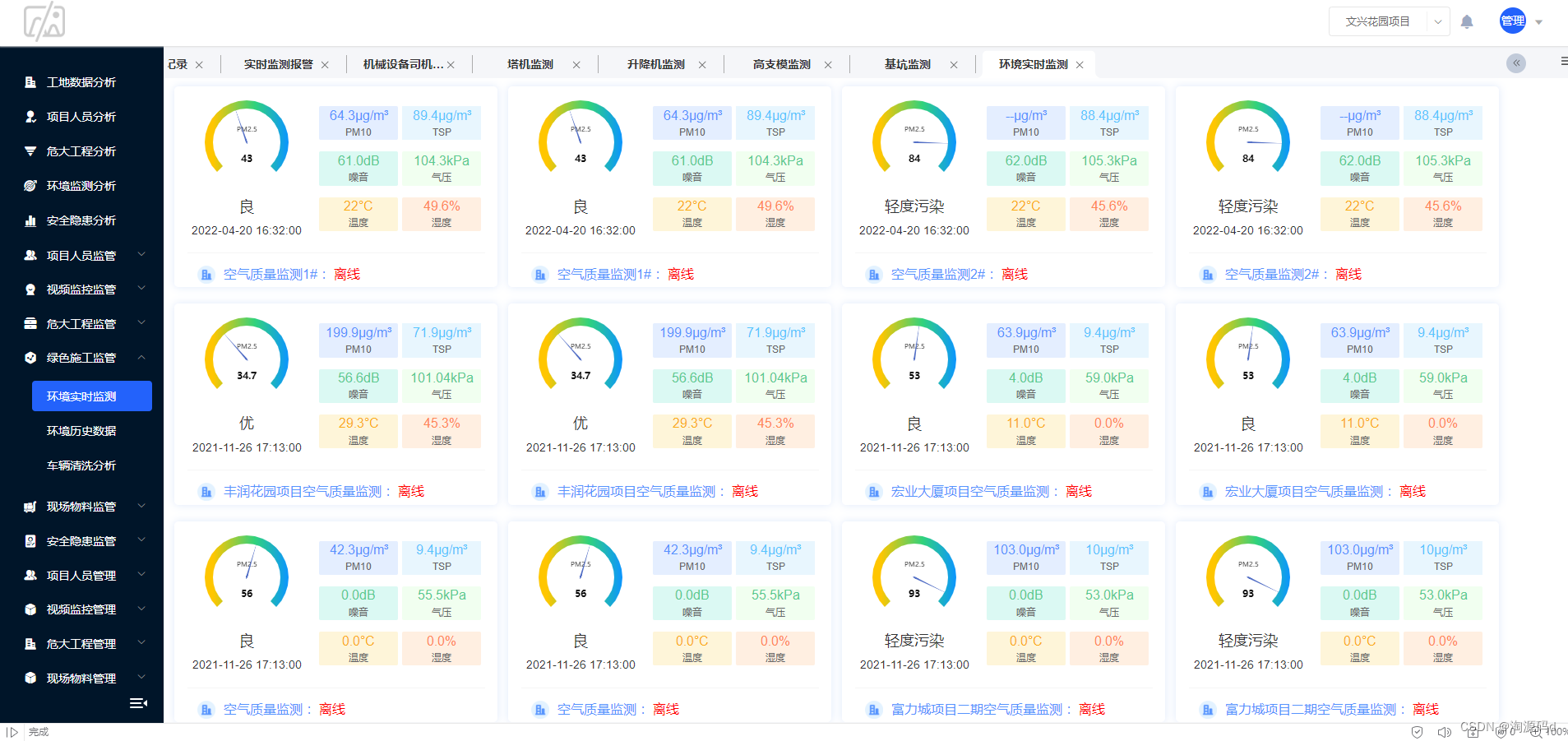
【java智慧工地源码】智慧工地物联网云平台,实现现场各类工况数据采集、存储、分析与应用
“智慧工地整体方案”以智慧工地物联网云平台为核心,基于智慧工地物联网云平台与现场多个子系统的互联,实现现场各类工况数据采集、存储、分析与应用。通过接入智慧工地物联网云平台的多个子系统板块,根据现场管理实际需求灵活组合࿰…...

oracle 19c rac 安装手册
oracle 19c rac 安装手册 官方文档:https://docs.oracle.com/en/database/oracle/oracle-database/19/index.html 一、集群规划 再部署集群之前,需要对网络和存储两个方面进行规划。下面简述了网络和存储两个方面需要注意的地方。 Oracle RAC 数据库私有网络通信必须使用单…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...