微信小程序显示二维码?
wxml
<canvas style="width: 100%;height: 100%;margin-left: 20%;" id="Canvase" type="2d"></canvas>js
// pages/code/code.js
Page({/*** 页面的初始数据*/data: {code: '',},/*** 生命周期函数--监听页面加载*/onLoad(options) {var that = thiswx.request({url: '接口数据', //仅为示例,并非真实的接口地址data: {userid: 36,scienceid: 1,},header: {'content-type': 'application/json' // 默认值},success(res) {console.log(res);const fs = wx.getFileSystemManager();var codeimg = wx.env.USER_DATA_PATH + '/' + '.jpg';fs.writeFile({filePath: codeimg,data: res.data.slice(22), // code就是接口返回的base64数据(分割掉前面的data:image/png;base64,)encoding: 'base64',success: () => {// console.log(codeimg);wx.createSelectorQuery().select('#Canvase').fields({node: true,size: true}).exec((res) => {console.log(res);let ctx = res[0].node.getContext('2d'); //getContext返回Canvas 的绘图上下文 let canvas = res[0].node;const bg = canvas.createImage();//背景图片const image = canvas.createImage();// 图片高清化const dpr = wx.getSystemInfoSync().pixelRatio;res[0].node.width = res[0].node.width * dpr;res[0].node.height = res[0].node.height * dpr;// 设置背景图片srcimage.src = 'https://pic.imgdb.cn/item/647d31011ddac507cc160e75.jpg'bg.src = codeimg;image.onload = function () {ctx.drawImage(image, 0, 0, 289, 370)ctx.drawImage(bg, 76, 175, 140, 140);}// 将图片保存需要的实例,不写保存可以不需要that.setData({ctx: canvas}) })}})}})},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})相关文章:

微信小程序显示二维码?
wxml <canvas style"width: 100%;height: 100%;margin-left: 20%;" id"Canvase" type"2d"></canvas> js // pages/code/code.js Page({/*** 页面的初始数据*/data: {code: ,},/*** 生命周期函数--监听页面加载*/onLoad(options) {…...

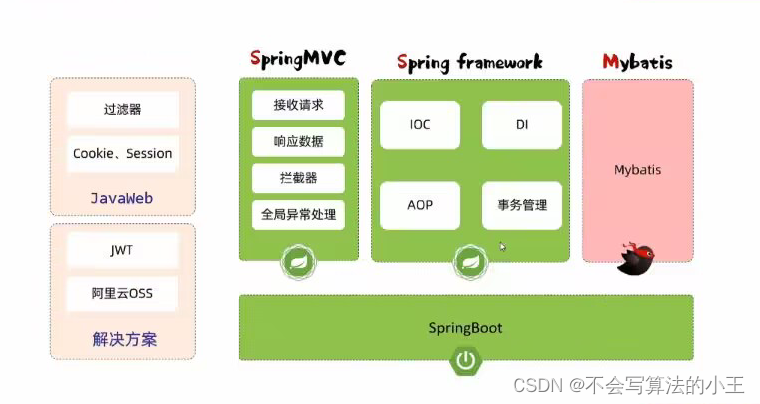
JavaWeb开发全流程笔记
JavaWeb 前端Web开发javaScript1.JS引入2.JS基础语法3.JS函数4.JS对象 BOMDOM文档对象模型JS事件监听VueVue常用指令Vue的生命周期 AjaxAxios 前端工程化环境准备NodeJS安装和Vue-cli安装vue项目Vue组件库Element组件的使用 Vue路由Nginx打包部署 后端Web开发MavenSpringBootHT…...

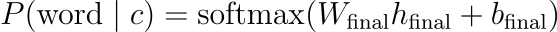
LLM;超越记忆《第 2 部分 》
一、说明 在这篇博客中,我深入研究了将大型语言模型(LLM)提升到基本记忆之上的数学框架。我们探索了动态上下文学习、连续空间插值及其生成能力,揭示了 LLM 如何理解、适应和创新超越传统机器学习模型。 LLM代表了人工智能的重大飞…...

Python中的加法测试题实现
随机生成5道10以内的加法测试题,用户在10秒内使用键盘输入答案。完成全部5道答题之后,计算机生成答题记录报告,并对答题情况进行分析,显示“答对了”,或“答错了”、并显示正确答案。如果未能按时完成,则显…...

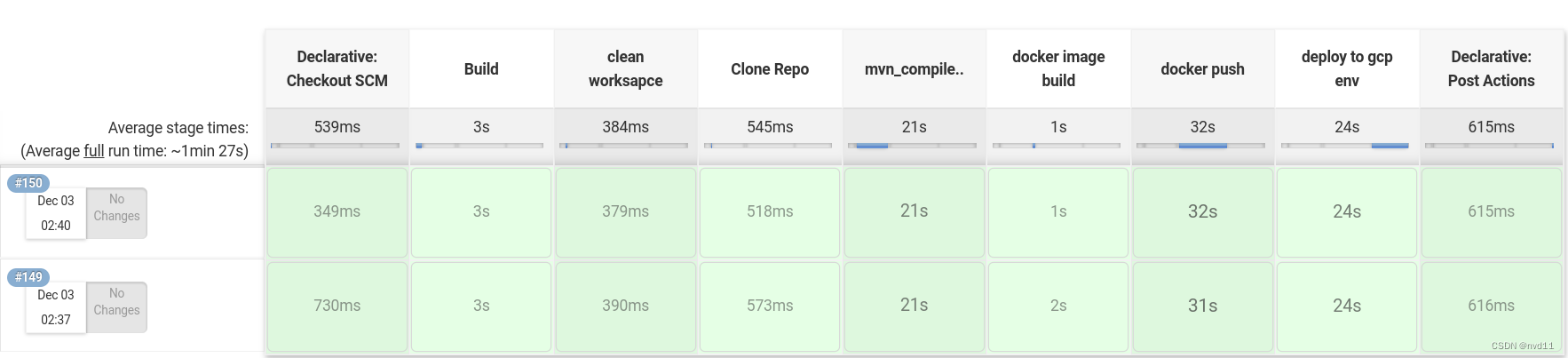
使用gcloud SDK 管理和部署 Cloud run service
查看cloud run 上的service 列表: gcloud run services list > gcloud run services listSERVICE REGION URL LAST DEPLOYED BY LAST DEPL…...

JS逆向-mytoken之code参数
前言 本文是该专栏的第60篇,后面会持续分享python爬虫干货知识,记得关注。 本文以mytoken为例,通过js逆向获取其code参数的生成规律。具体的“逆向”思路逻辑,笔者将会详细介绍每个步骤,并且将在正文结合“完整代码”进行详细说明。 接下来,跟着笔者直接往下看正文详细…...

第九节HarmonyOS 常用基础组件4-Button
一、Button Button组件主要用来响应点击操作,可以包含子组件。 示例代码: Entry Component struct Index {build() {Row() {Column() {Button(确定, { type: ButtonType.Capsule, stateEffect: true }).width(90%).height(40).fontSize(16).fontWeigh…...

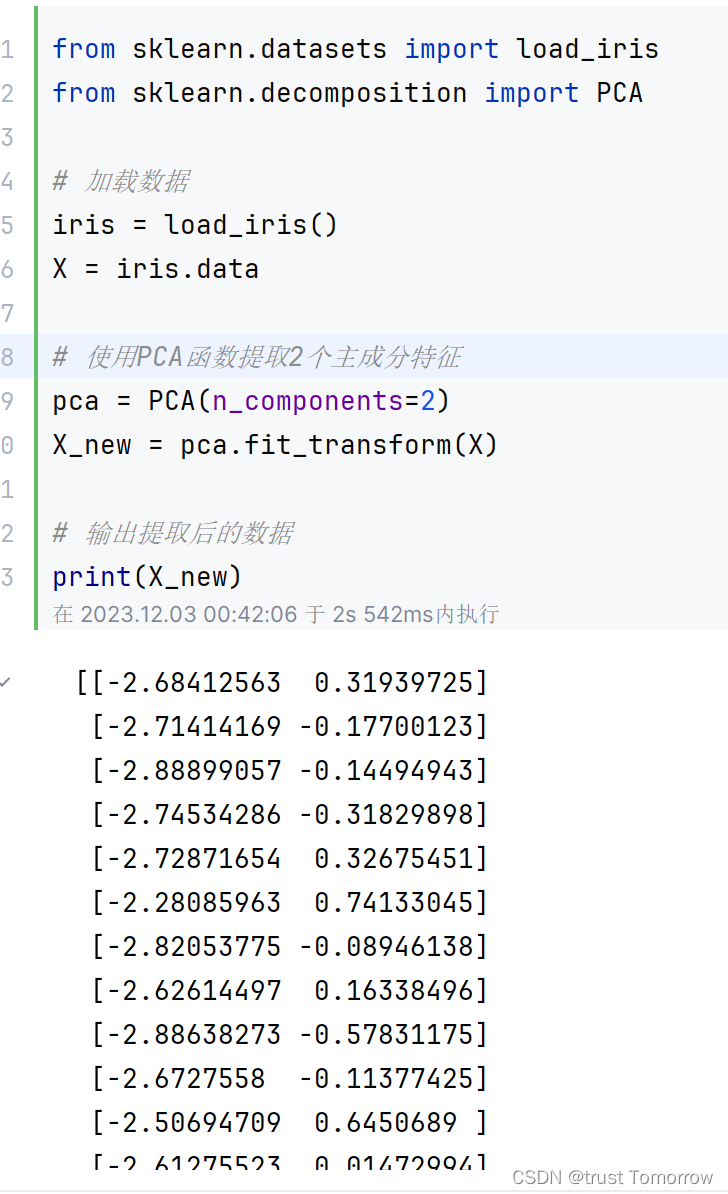
常用数据预处理方法 python
常用数据预处理方法 数据清洗缺失值处理示例删除缺失值插值法填充缺失值 异常值处理示例删除异常值替换异常值 数据类型转换示例数据类型转换在数据清洗过程中非常常见 重复值处理示例处理重复值是数据清洗的重要步骤 数据转换示例 数据集成示例数据集成是将多个数据源合并为一…...

【无标题】AttributeError: module ‘gradio‘ has no attribute ‘outputs‘
问题描述 AttributeError: module gradio has no attribute outputs 不知道作者用的是哪个gradio版本,最新的版本报错AttributeError: module gradio has no attribute outputs , 换一个老一点的版本会报错AttributeError: module gradio has no attribu…...

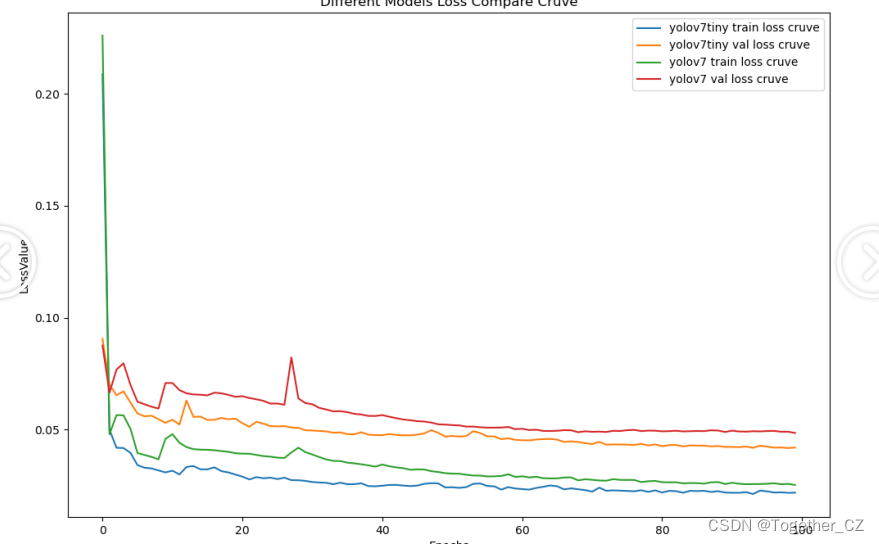
无人机助力电力设备螺母缺销智能检测识别,python基于YOLOv7开发构建电力设备螺母缺销小目标检测识别系统
传统作业场景下电力设备的运维和维护都是人工来完成的,随着现代技术科技手段的不断发展,基于无人机航拍飞行的自动智能化电力设备问题检测成为了一种可行的手段,本文的核心内容就是基于YOLOv7来开发构建电力设备螺母缺销检测识别系统…...

动态页面技术的发展与应用
jsp 静态页面:web诞生后的html文档,不论多少次访问都是同一份html文档或者是其他的什么文档,所以说是”静态“的。 虽然js能让页面产生互动,但是不论什么人访问,看到的都是放在服务器的那一份写死的文件/文档activexa…...

1-算法基础-编程基础
1.基本数据类型 char ch A; char s[] "hello";2.const定义常量 const int N 1e5 9;//const定义常量,后续不可被修改 int a[N];3.万能头文件 C11等可用 #include<bits/stdc.h> using namespace std;4.typedef typedef long long kk; kk a[20…...

HarmonyOS应用开发——程序框架UIAbility、启动模式与路由跳转
前言 UIAbility简单来说就是一种包含用户界面的应用组件,用于和用户进行交互。每一个UIAbility实例,对应于一个最近任务列表中的任务。 一个应用可以有一个UIAbility,也可以有多个UIAbility。一个UIAbility可以对应于多个页面,建议…...

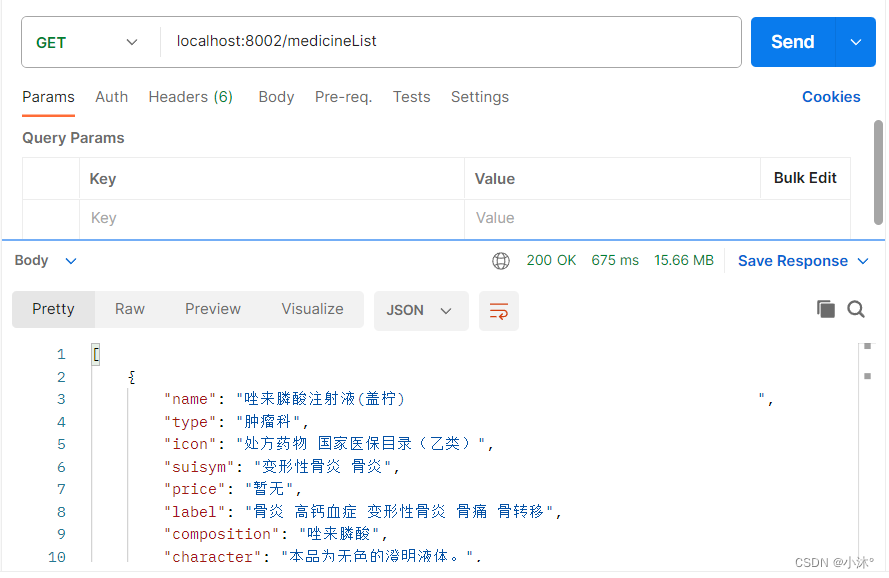
node.js-连接SQLserver数据库
1.在自己的项目JS文件夹中建文件:config.js、mssql.js和server.js以及api文件夹下的user.js 2.在config.js中封装数据库信息 let app {user: sa, //这里写你的数据库的用户名password: ,//这里写数据库的密码server: localhost,database: medicineSystem, // 数据…...

目标检测YOLO系列从入门到精通技术详解100篇-【图像处理】图像预处理方法
目录 前言 知识储备 Opencv图像操作 几个高频面试题目 为什么需要图像算法? 算法原理...
Android drawable layer-list右上角红点,xml布局实现,Kotlin
Android drawable layer-list右上角红点,xml布局实现,Kotlin <?xml version"1.0" encoding"utf-8"?> <layer-list xmlns:android"http://schemas.android.com/apk/res/android"><itemandroid:id"id…...

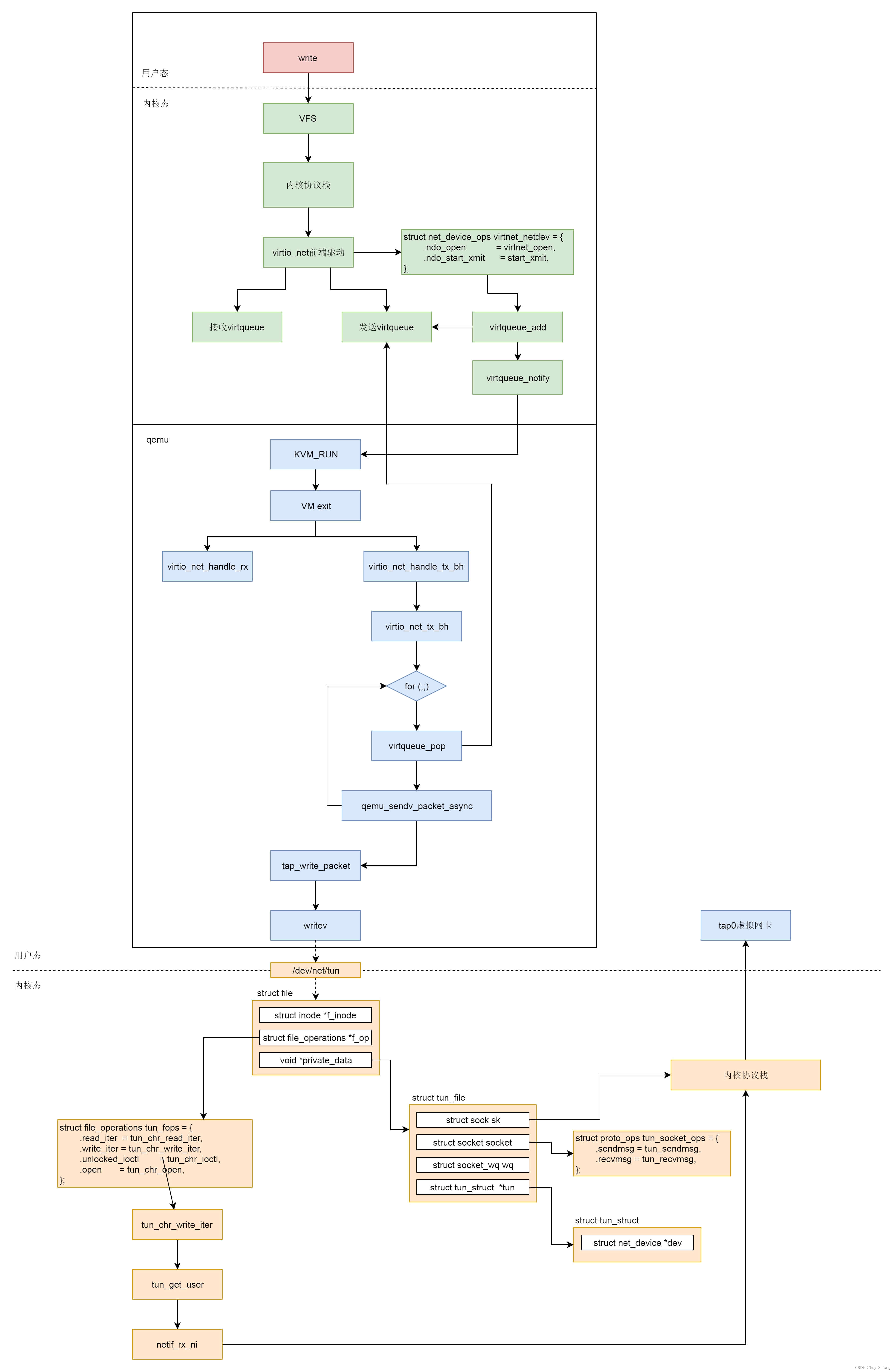
网络虚拟化场景下网络包的发送过程
网络虚拟化有和存储虚拟化类似的地方,例如,它们都是基于 virtio 的,因而在看网络虚拟化的过程中,会看到和存储虚拟化很像的数据结构和原理。但是,网络虚拟化也有自己的特殊性。例如,存储虚拟化是将宿主机上…...

《数据结构与测绘程序设计》试题详细解析(仅供参考)
一. 选择题(每空2分,本题共30分) (1)在一个单链表中,已知q所指结点是p所指结点的前驱结点,若在q和p之间插入结点s,则执行( B )。 A. s->nextp->next; p->nexts; B. q…...

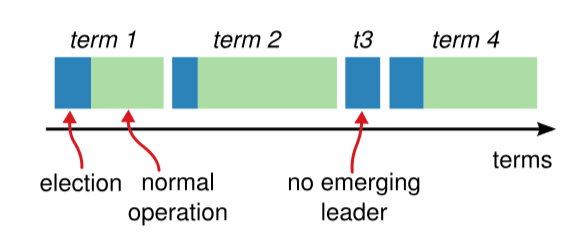
Raft 算法
Raft 算法 1 背景 当今的数据中心和应用程序在高度动态的环境中运行,为了应对高度动态的环境,它们通过额外的服务器进行横向扩展,并且根据需求进行扩展和收缩。同时,服务器和网络故障也很常见。 因此,系统必须在正常…...

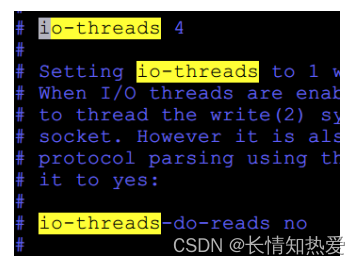
Redis队列stream,Redis多线程详解
Redis 目前最新版本为 Redis-6.2.6 ,会以 CentOS7 下 Redis-6.2.4 版本进行讲解。 下载地址: https://redis.io/download 安装运行 Redis 很简单,在 Linux 下执行上面的 4 条命令即可 ,同时前面的 课程已经有完整的视…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
