HarmonyOS应用开发——程序框架UIAbility、启动模式与路由跳转
前言
UIAbility简单来说就是一种包含用户界面的应用组件,用于和用户进行交互。每一个UIAbility实例,对应于一个最近任务列表中的任务。一个应用可以有一个
UIAbility,也可以有多个UIAbility。一个UIAbility可以对应于多个页面,建议将一个独立的模块放到一个UIAbility中,以页面的形式呈现。

先看下通过应用程序框架UIAbility、启动模式和路由参数跳转,我们实现的简单Demo效果图:

一、UIAbility的生命周期
UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态;
WindowStageCreate 和 WindowStageDestroy为窗口管理器(WindowStage)在UIAbility 中管理UI界面功能的两个生命周期回调,从而实现 UIAbility 与窗口之间的弱耦合。
1、UIAbility的生命周期

在新建空工程后,会发现在entry/src/main/ets/entryability/目录下有一个EntryAbility.ts文件,它对应于entry/src/main/ets/pages目录下的Index.ets:
import UIAbility from '@ohos.app.ability.UIAbility';
import hilog from '@ohos.hilog';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {onCreate(want, launchParam) {// 应用初始化}onDestroy() {// onDestroy()在UIAbility实例销毁时触发// 可以用于资源的释放,数据的保存等}onWindowStageCreate(windowStage: window.WindowStage) {// 设置UI页面加载// 设置WindowState的事件订阅(获焦/失焦、可见/不可见)// Main window is created, set main page for this ability// 使用 windowStage.loadContent设置要加载的页面,并根据需要订阅WindowState的事件// windowStage.loadContent('pages/Index', (err, data) => {windowStage.loadContent('pages/StudentListPage', (err, data) => {if (err.code) {return;}});}onWindowStageDestroy() {// 释放UI界面资源}onForeground() {// 申请系统需要的资源,或者重新申请在onBackground中释放的资源}onBackground() {// 释放UI页面不可见时无用的资源,或者在此回调中执行较为耗时的操作(例如状态保存等)}
}
(1)、Create状态
在 UIAbility 实例创建时触发,系统会调用 onCreate() 回调,可以在 onCreate() 回调中进行相关初始化操作。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {onCreate(want, launchParam) {// 应用初始化...}...
}
(2)、Forground状态
Forground 状态在 UIAbility 切换至前台时触发,对应 onForground() 回调,它会在 UIAbility 的UI页面可见之前触发(即UIAbility切换至前台的时候触发)。在 onForground() 回调中,可以申请系统需要的资源,或者重新申请在 onBackground() 中释放的资源。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onForeground() {// 申请系统需要的资源,或者重新申请在onBackground中释放的资源...}
}
(3)、Background状态
Background状态在UIAbility切换至后台时触发,对应onBackground()回调,它会在UIAbility完全不可见之后触发(即UIAbility切换至后台的时候触发)。在onBackground()回调中可以释放UI页面不可见时无用的资源,或者在此回调中执行较为好使的操作,例如状态保存等。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onBackground() {// 释放UI页面不可见时无用的资源,或者在此回调中执行较为耗时的操作// 例如状态保存等...}
}
(4)、Destroy状态
Destroy状态,在UIAbility销毁时触发,对应onDestroy()回调,可以在其中进行系统资源的释放、数据的保存等操作。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onDestroy() {// 系统资源的释放、数据的保存等...}
}
2、WindowStage窗口管理器
为了实现多设备形态上的裁剪和多窗口的可扩展性,系统对组件管理和窗口管理进行了解耦。UIAbility的生命周期包括Create、Foreground、Background、Destroy四个状态,WindowStageCreate和WindowStageDestroy为窗口管理器(WindowStage)在UIAbility中管理UI界面功能的两个生命周期回调,从而实现UIAbility与窗口之间的弱耦合。
(1)、onWindowStageCreate()
在UIAbility实例创建完成之后,在进入Forground状态之前,系统会创建一个WindowState。 每一个UIAbility实例都对应持有一个WindowState实例。
WindowState为本地窗口管理器,用于管理窗口相关的内容,例如与界面相关的获焦/失焦、可见/不可见。
可以在onWindowsTATECreate()回调中设置UI页面加载、设置WindowState的事件订阅。在onWindowStageCreate(windowStage)中通过loadContent接口设置应用要加载的页面。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onWindowStageCreate(windowStage: window.WindowStage) {// 设置UI页面加载// 设置WindowStage的事件订阅(获焦/失焦、可见/不可见)...windowStage.loadContent('pages/Index', (err, data) => {...});}...
}
(2)、onWindowStageDestroy()
对应于onWindowStageCreate()回调,在UIAbility实例销毁之前,会进入onWindowStageDestroy()回调,可以在其中释放UI页面资源。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {...onWindowStageDestroy() {// 释放UI页面资源...}
}
二、UIAbility的启动模式
UIAbility当前支持
singleton(单实例模式)、multiton(多实例模式)和specified(指定实例模式)3种启动模式.
1、singleton(单实例模式)
每次调用startAbility()方法时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例,系统中只存在唯一一个该UIAbility实例。
即在最近任务列表中只存在一个该类型的UIAbility实例。
singleton启动模式,每次调用startAbility()启动UIAbility时,如果应用进程中该类型的UIAbility实例已经存在,则复用系统中的UIAbility实例,系统中只存在唯一一个该UIAbility实例。
singleton启动模式的开发使用,在module.json5文件中的“launchType”字段配置为“singleton”即可。
{"module": {..."abilities": [{"launchType": "singleton",...}]}
}
2、multiton(多实例模式)
用户在使用分屏功能时,希望使用两个不同应用(例如备忘录应用和图库应用)之间进行分屏,也希望能使用同一个应用(例如备忘录应用自身)进行分屏。
这种情况下可以将UIAbility配置为multiton(多实例模式)。每次调用startAbility()方法时,都会在应用进程中创建一个该类型的UIAbility实例。
即在最近任务列表中可以看到有多个该类型的UIAbility实例。
multiton启动模式,每次调用startAbility()方法时,都会在应用进程中创建一个该类型的UIAbility实例。
multiton启动模式的开发使用,在module.json5文件中的“launchType”字段配置为“multiton”即可。
{"module": {..."abilities": [{"launchType": "multiton",...}]}
}
3、specified(指定实例模式)
用户打开文档应用,从文档应用中打开一个文档内容,回到文档应用,继续打开同一个文档,希望打开的还是同一个文档内容;以及在文档应用中新建一个新的文档,每次新建文档,希望打开的都是一个新的空白文档内容。
这种情况下可以将UIAbility配置为specified(指定实例模式)。在UIAbility实例新创建之前,允许开发者为该实例创建一个字符串Key,新创建的UIAbility实例绑定Key之后,后续每次调用startAbility方法时,都会询问应用使用哪个Key对应的UIAbility实例来响应startAbility请求。如果匹配有该UIAbility实例的Key,则直接拉起与之绑定的UIAbility实例,否则创建一个新的UIAbility实例。运行时由UIAbility内部业务决定是否创建多实例。
specified启动模式,根据业务需要是否创建一个新的UIAbility实例。在UIAbility实例创建之前,会先进入AbilityStage的onAcceptWant回调,在onAcceptWant回调中为每一个UIAbility实例创建一个Key,后续每次调用startAbility()方法创建该类型的UIAbility实例都会询问使用哪个Key对应的UIAbility实例来响应startAbility()请求。
三、UIAbility内页面的跳转和数据传递
UIAbility的数据传递包括有
UIAbility内页面的跳转和数据传递、UIAbility间的数据跳转和数据传递,本章节主要讲解UIAbility内页面的跳转和数据传递。
在一个应用包含一个UIAbility的场景下,可以通过新建多个页面来实现和丰富应用的内容。这会涉及到UIAbility内页面的新建以及UIAbility内页面的跳转和数据传递。
接下来就继续完善我们的"学生列表",实现点击Item右侧的"Next"按钮,跳转进入学生详情页面并传入当前学生name, 在学生详情页面底部有一个Button,点击跳转回学生列表页面,并且传递一个参数给上一页面学生列表页面,并显示UI。

页面间的导航可以通过页面路由router模块来实现。页面路由模块根据页面url找到目标页面,从而实现跳转。通过页面路由模块,可以使用不同的url访问不同的页面,包括跳转到UIAbility内的指定页面、用UIAbility内的某个页面替换当前页面、返回上一页面或指定的页面等。
1、FirstPage
将我们的Index.ts文件下的StudentListPage.ts设置为启动页面,在src/main/ets/entryability/EntryAbility.ts文件中的onWindowStageCreate()回调中进行修改, 使用 windowStage.loadContent设置要加载的页面 windowStage.loadContent('pages/StudentListPage', (err, data)
import UIAbility from '@ohos.app.ability.UIAbility';
import hilog from '@ohos.hilog';
import window from '@ohos.window';export default class EntryAbility extends UIAbility {onWindowStageCreate(windowStage: window.WindowStage) {// 设置UI页面加载// 设置WindowState的事件订阅(获焦/失焦、可见/不可见)// Main window is created, set main page for this ability// 使用 windowStage.loadContent设置要加载的页面,并根据需要订阅WindowState的事件// windowStage.loadContent('pages/Index', (err, data) => {windowStage.loadContent('pages/StudentListPage', (err, data) => {if (err.code) {return;}});}
}
给StudentListPage.ts加入@Entry装饰符
import DataModel from '../viewmodel/DataModel';
import StudentListItem from '../view/StudentListItem';
import router from '@ohos.router';const TAG = '[StudentListPage]';@Entry
@Component
export struct StudentListPage {...
}
(1)、页面跳转和参数接收
在使用页面路由之前,需要先导入 router 模块:
import router from '@ohos.router';
(2)、配置路由
在 entry/src/main/resources/base/profile/main_pages.json 文件中配置页面路由信息:
{"src": ["pages/Index","pages/StudentDetailPage","pages/StudentListPage"]
}
(3)、跳转路由并传递参数
在StudentListPage的组件StudentListItem中,设置“Next” Image的点击事件:
Image($r('app.media.ic_arrow_next')).width('30vp').height('30vp').margin('30vp').onClick(() => {console.log('Next Click' + this.name);router.pushUrl({// url: 'pages/StudentDetailPage',url: CommonConstants.STUDENT_DETAIL_URL,params: {// 自定义的参数"name"name: this.name,}}).catch((error) => {console.log('Next Click', 'IndexPage push error' + JSON.stringify(error));})})
2、SecondPage
在src/main/ets/pages目录下,右键,新建一个StudentDetailPage页面,用于实现页面间的跳转和数据传递。
(1)、接收路由跳转传递进来的参数
在StudentDetailPage.ts文件中,通过调用router.getParams()方法获取StudentListPage页面传递过来的自定义参数。
import router from '@ohos.router'const TAG = '[StudentDetailPage]';@Entry
@Component
struct StudentDetailPage {// 接收到的参数,因为UI要跟着参数进行变化,所以需要加@State装饰符@State name: string = (router.getParams() as Record<string, string>)['name'];aboutToAppear() {console.log(TAG, 'StudentDetailPage接收的参数是: ' + this.name);}build() {Column({ space: 16 }) {Text(this.name)....textAlign(TextAlign.Center)Text(this.name.repeat(100)).margin({top: '30vp',bottom: '30vp',})}
}
(2)、页面返回传递参数、上一页面接收参数
在StudentDetailPage 页面中,可以通过调用router.back()方法实现返回到上一个页面,或者在调用router.back()方法时增加可选的options参数(增加url参数)返回到指定页面。
- 直接返回商议页面:
router.back();
- 返回到指定页面、传参:
// 调用router.back()方法返回上一个页面或者返回指定页面时,根据需要继续增加自定义参数,例如在返回时增加一个自定义参数srcrouter.back({url: 'pages/StudentListPage',params: {backMessage: this.backMessage,}
})
在上一页面StudentListPage中接收返回传递进来的参数: 调用router.back()方法,不会新建页面,返回的是原来的页面,在原来页面中@State声明的变量不会重复声明,以及也不会触发页面的aboutToAppear()生命周期回调,因此无法直接在变量声明以及页面的aboutToAppear()生命周期回调中接收和解析router.back()传递过来的自定义参数。
需要在onPageShow() 中解析传递回来的参数:
import DataModel from '../viewmodel/DataModel';
import StudentListItem from '../view/StudentListItem';
import router from '@ohos.router';const TAG = '[StudentListPage]';@Entry
@Component
export struct StudentListPage {private studentList: Array<string> = [];@State backMessage: string = '';// 调用router.back()方法,不会新建页面,返回的是原来的页面,在原来页面中@State声明的变量不会重复声明,// 以及也不会触发页面的aboutToAppear()生命周期回调,因此无法直接在变量声明以及页面的aboutToAppear()// 生命周期回调中接收和解析router.back()传递过来的自定义参数。onPageShow() {this.backMessage = router.getParams()?.['backMessage'];console.log(TAG, 'StudentDetailPage返回数据:StudentListPage => ' + this.backMessage)}build() {Column({ space: 16 }) {...if (this.backMessage != null && this.backMessage != "") {Text('返回数据:' + this.backMessage).fontSize('30fp').fontColor(Color.Red).width('100%').margin({top: '100vp',left: '30vp'})}}.width('100%').height('100%').backgroundColor($r('app.color.page_background'))}
}
至此,实现了UIAbility内页面间的跳转并传参的简单实例。
3、代码
以下给出本实例【UIAbility内页面间的跳转并传参】的全部代码:
(1)、路由配置
在entry/src/main/resources/base/profile/main_pages.json中配置路由页面信息:
import router from '@ohos.router';
import CommonConstants from '../common/constants/CommonConstants';@Component
export default struct StudentListItem {@State isChecked: boolean = false;private name?: string;@Builder checkIcon(icon: Resource) {Image(icon).objectFit(ImageFit.Contain).width($r('app.float.checkbox_width')).height($r('app.float.checkbox_height')).margin($r('app.float.checkbox_margin'))}build() {Row() {if (this.isChecked) {this.checkIcon($r('app.media.ic_checked'))} else {this.checkIcon($r('app.media.ic_unchecked'))}Text(this.name).fontColor(this.isChecked ? Color.Red : Color.Black).fontSize(this.isChecked ? $r('app.float.item_checked_font_size') : $r('app.float.item_font_size')).fontWeight(500).opacity(this.isChecked ? 0.5 : 1.0).decoration({ type: this.isChecked ? TextDecorationType.LineThrough : TextDecorationType.None })Blank()Image($r('app.media.ic_arrow_next')).width('30vp').height('30vp').margin('30vp').onClick(() => {console.log('Next Click' + this.name);router.pushUrl({// url: 'pages/StudentDetailPage',url: CommonConstants.STUDENT_DETAIL_URL,params: {name: this.name,}}).catch((error) => {console.log('Next Click', 'IndexPage push error' + JSON.stringify(error));})})}.borderRadius(22).backgroundColor($r('app.color.start_window_background')).width('100%').width('100%').height($r('app.float.list_item_height')).onClick(() => {this.isChecked = !this.isChecked;})}
}
学生列表页面StudentListPage:
import DataModel from '../viewmodel/DataModel';
import StudentListItem from '../view/StudentListItem';
import router from '@ohos.router';const TAG = '[StudentListPage]';@Entry
@Component
export struct StudentListPage {private studentList: Array<string> = [];@State backMessage: string = '';// 调用router.back()方法,不会新建页面,返回的是原来的页面,在原来页面中@State声明的变量不会重复声明,// 以及也不会触发页面的aboutToAppear()生命周期回调,因此无法直接在变量声明以及页面的aboutToAppear()// 生命周期回调中接收和解析router.back()传递过来的自定义参数。onPageShow() {this.backMessage = router.getParams()?.['backMessage'];console.log(TAG, 'StudentDetailPage返回数据:StudentListPage => ' + this.backMessage)}aboutToAppear() {this.studentList = DataModel.getStudentList();// this.backMessage = router.getParams()?.['backMessage'];}build() {Column({ space: 16 }) {Text($r("app.string.Student_List_Title")).fontSize('28fp').fontWeight(FontWeight.Bold).lineHeight('33vp').width('100%').margin({top: '24vp',bottom: '12vp',}).textAlign(TextAlign.Center)ForEach(this.studentList, (item: string) => {StudentListItem({ name: item })}, (item: string) => JSON.stringify(item))if (this.backMessage != null && this.backMessage != "") {Text('返回数据:' + this.backMessage).fontSize('30fp').fontColor(Color.Red).width('100%').margin({top: '100vp',left: '30vp'})}}.width('100%').height('100%').backgroundColor($r('app.color.page_background'))}
}
(2)、学生详情界面
import router from '@ohos.router'const TAG = '[StudentDetailPage]';@Entry
@Component
struct StudentDetailPage {// 接收到的参数,因为UI要跟着参数进行变化,所以需要加@State装饰符@State name: string = (router.getParams() as Record<string, string>)['name'];// 点击Button-Back返回给上个页面一个参数@State backMessage: string = this.name + "最帅!!!"aboutToAppear() {console.log(TAG, 'StudentDetailPage接收的参数是: ' + this.name);}build() {Column({ space: 16 }) {Text(this.name).fontSize('28fp').fontColor(Color.Blue).fontWeight(FontWeight.Bold).lineHeight('33vp').width('100%').margin({top: '24vp',bottom: '12vp',}).textAlign(TextAlign.Center)Text(this.name.repeat(100)).margin({top: '30vp',bottom: '30vp',})// 可以通过调用router.back()方法实现返回到上一个页面,// 或者在调用router.back()方法时增加可选的options参数(增加url参数)返回到指定页面Blank()Button('返回').fontSize('16fp').width('300vp').height('35vp').backgroundColor($r('app.color.page_background2')).onClick(() => {// 返回上一个页面// router.back();// 返回到指定页面// router.back({ url: 'pages/StudentListPage' });// 调用router.back()方法返回上一个页面或者返回指定页面时,根据需要继续增加自定义参数,例如在返回时增加一个自定义参数srcrouter.back({url: 'pages/StudentListPage',params: {backMessage: this.backMessage,}})})}.width('100%').height('100%').padding('16vp').backgroundColor($r('app.color.page_background'))}
}
总结
简单使用了页面路由进行跳转、传参、返回、传参等实现了学生页面详情界面的UI,并学习了UIAbility的生命周期状态与UIAbility的启动模式。
为了能让大家更好的学习鸿蒙 (Harmony OS) 开发技术,这边特意整理了《鸿蒙 (Harmony OS)开发学习手册》(共计890页),希望对大家有所帮助:https://qr21.cn/FV7h05
《鸿蒙 (Harmony OS)开发学习手册》
入门必看:https://qr21.cn/FV7h05
- 应用开发导读(ArkTS)
- 应用开发导读(Java)

HarmonyOS 概念:https://qr21.cn/FV7h05
- 系统定义
- 技术架构
- 技术特性
- 系统安全

如何快速入门:https://qr21.cn/FV7h05
- 基本概念
- 构建第一个ArkTS应用
- 构建第一个JS应用
- ……

开发基础知识:https://qr21.cn/FV7h05
- 应用基础知识
- 配置文件
- 应用数据管理
- 应用安全管理
- 应用隐私保护
- 三方应用调用管控机制
- 资源分类与访问
- 学习ArkTS语言
- ……

基于ArkTS 开发:https://qr21.cn/FV7h05
- Ability开发
- UI开发
- 公共事件与通知
- 窗口管理
- 媒体
- 安全
- 网络与链接
- 电话服务
- 数据管理
- 后台任务(Background Task)管理
- 设备管理
- 设备使用信息统计
- DFX
- 国际化开发
- 折叠屏系列
- ……

相关文章:

HarmonyOS应用开发——程序框架UIAbility、启动模式与路由跳转
前言 UIAbility简单来说就是一种包含用户界面的应用组件,用于和用户进行交互。每一个UIAbility实例,对应于一个最近任务列表中的任务。 一个应用可以有一个UIAbility,也可以有多个UIAbility。一个UIAbility可以对应于多个页面,建议…...

node.js-连接SQLserver数据库
1.在自己的项目JS文件夹中建文件:config.js、mssql.js和server.js以及api文件夹下的user.js 2.在config.js中封装数据库信息 let app {user: sa, //这里写你的数据库的用户名password: ,//这里写数据库的密码server: localhost,database: medicineSystem, // 数据…...

目标检测YOLO系列从入门到精通技术详解100篇-【图像处理】图像预处理方法
目录 前言 知识储备 Opencv图像操作 几个高频面试题目 为什么需要图像算法? 算法原理...
Android drawable layer-list右上角红点,xml布局实现,Kotlin
Android drawable layer-list右上角红点,xml布局实现,Kotlin <?xml version"1.0" encoding"utf-8"?> <layer-list xmlns:android"http://schemas.android.com/apk/res/android"><itemandroid:id"id…...

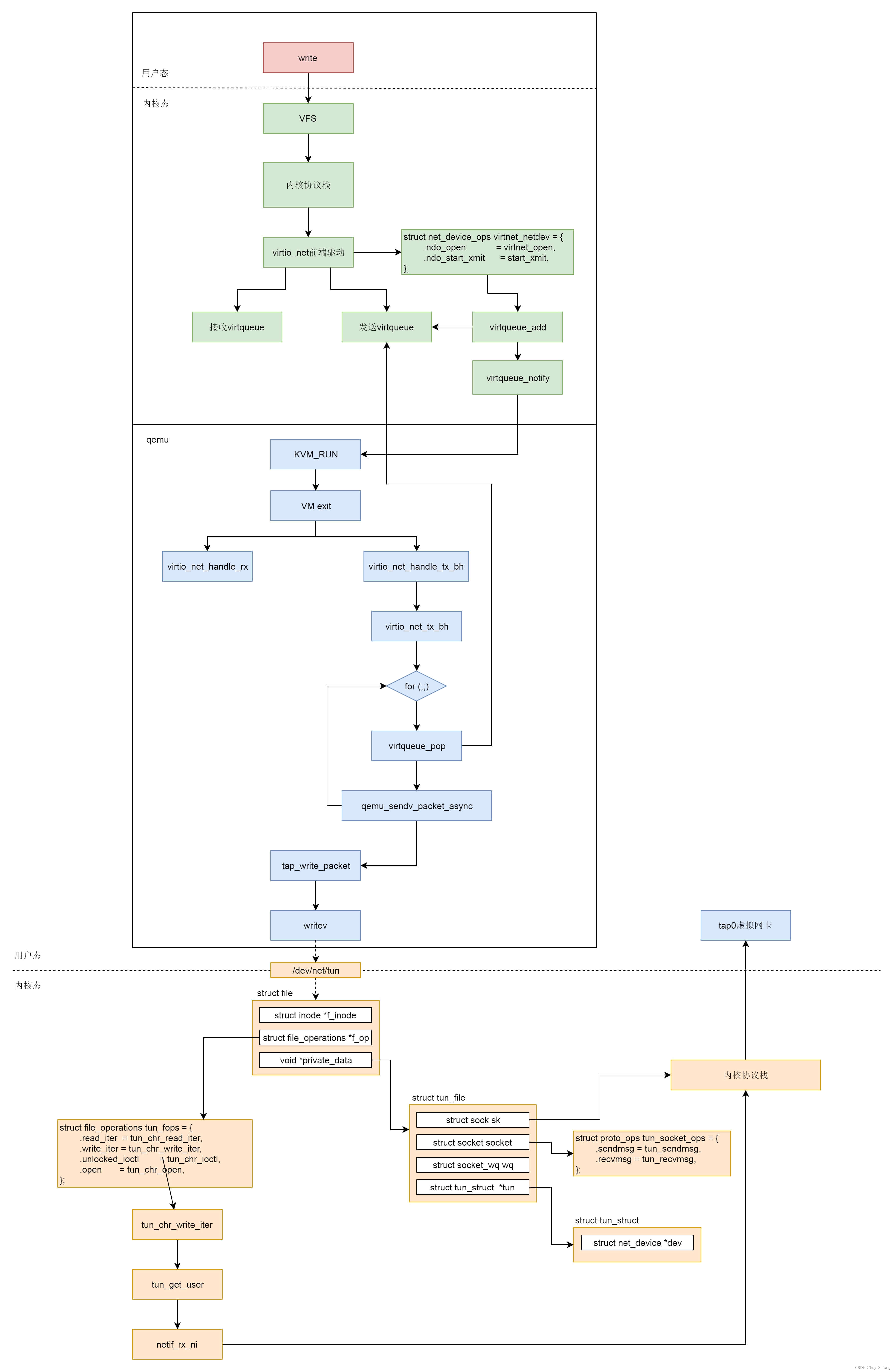
网络虚拟化场景下网络包的发送过程
网络虚拟化有和存储虚拟化类似的地方,例如,它们都是基于 virtio 的,因而在看网络虚拟化的过程中,会看到和存储虚拟化很像的数据结构和原理。但是,网络虚拟化也有自己的特殊性。例如,存储虚拟化是将宿主机上…...

《数据结构与测绘程序设计》试题详细解析(仅供参考)
一. 选择题(每空2分,本题共30分) (1)在一个单链表中,已知q所指结点是p所指结点的前驱结点,若在q和p之间插入结点s,则执行( B )。 A. s->nextp->next; p->nexts; B. q…...

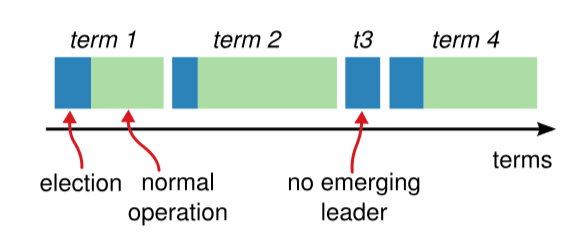
Raft 算法
Raft 算法 1 背景 当今的数据中心和应用程序在高度动态的环境中运行,为了应对高度动态的环境,它们通过额外的服务器进行横向扩展,并且根据需求进行扩展和收缩。同时,服务器和网络故障也很常见。 因此,系统必须在正常…...

Redis队列stream,Redis多线程详解
Redis 目前最新版本为 Redis-6.2.6 ,会以 CentOS7 下 Redis-6.2.4 版本进行讲解。 下载地址: https://redis.io/download 安装运行 Redis 很简单,在 Linux 下执行上面的 4 条命令即可 ,同时前面的 课程已经有完整的视…...

ThinkPHP的方法接收json数据问题
第一次接触到前后端分离开发,需要在后端接收前端ajax提交的json数据,开发基于ThinkPHP3.2.3框架。于是一开始习惯性的直接用I()方法接收到前端发送的json数据,然后用json_decode()解析发现结果为空!但是打印出还未解析的值却打印得…...

简单理解算法
简单理解算法 前言算法衡量一个好的算法具备的标准算法的应用场景 数据结构数据结构的组成方式 前言 hello,宝宝们~来分享我从一本书中理解的算法。《漫画算法》感觉对我这种算法小白比较友好。看完感觉对算法有了新的理解,计算机学习这么多年ÿ…...

C/C++ 内存管理(2)
文章目录 new 和 delet 概念new 和 delet 的使用new与 delete 底层原理malloc/free和new/delete的区别new / opera new / 构造函数 之间的关系定位new表达式(placement-new)内存泄漏内存泄漏分类如何对待内存泄漏 new 和 delet 概念 new和delete是用于动态内存管理的运算符&am…...

Net6.0或Net7.0项目升级到Net8.0 并 消除.Net8中SqlSugar的警告
本文基于NetCore3.1或Net6.0项目升级到Net7.0,参考连接:NetCore3.1或Net6.0项目升级到Net7.0-CSDN博客 所有项目按照此步骤操作一遍,完成后再将所有引用的包(即 *.dll)更新升级到最新版(注意:有…...

力扣题:字符串的反转-11.22
力扣题-11.22 [力扣刷题攻略] Re:从零开始的力扣刷题生活 力扣题1:541. 反转字符串 II 解题思想:进行遍历翻转即可 class Solution(object):def reverseStr(self, s, k):""":type s: str:type k: int:rtype: str"&quo…...
:对象的初始化)
Effective C++(二):对象的初始化
文章目录 一、类的初始化二、全局静态对象的初始化 一、类的初始化 对于类中的成员变量的初始化,一般有两种方法,一种是在类中定义的时候直接赋予初值: class CTextBlock { private:std::size_t textLength{ 0 };bool lenisValid{ false }:…...

云原生高级--shell自动化脚本备份
shell自动化脚本实战---备份 数据库备份: 结合计划任务 MySQL、 Oracle 网站备份: tar,异地保存--ftp、rsync 一、数据库备份 1.利用自带工具mysqldump 实现数据库分库备份 分库备份: 1> 如何获取备份的…...

Spring Boot实现热部署
Spring Boot提供了一个名为spring-boot-devtools的开发工具,它可以实现热部署功能。通过使用spring-boot-devtools,可以在修改了resources目录下的内容后,自动重新加载应用程序,而无需手动重启。 以下是使用spring-boot-devtools…...

MVCC-
文章目录 1. 什么是MVCC2. 快照读和当前读3. 复习4. MVCC实现原理之ReadView5. 总结 文章目录 1. 什么是MVCC2. 快照读和当前读3. 复习4. MVCC实现原理之ReadView5. 总结 1. 什么是MVCC 口述:MVCC其实他是解决这种读-写的情况的,当然读-写也可以用 锁来…...

键盘打字盲打练习系列之刻意练习——1
一.欢迎来到我的酒馆 盲打,刻意练习! 目录 一.欢迎来到我的酒馆二.选择一款工具三.刻意练习第一步:基准键位练习第二步:字母键位练习第三步:数字符号键位练习 四.矫正坐姿 二.选择一款工具 工欲善其事必先利其器。在开始之前&…...

某公司前端笔试题(12.30)
1、对象数组去重: 数组去重: const a[{a:1,b:2},{a:2},{a:2},{a:1,c:3},{b:2,a:1}] 结果:[{a:1,b:2},{a:2},{a:1,c:3}] // 判断两个对象的属性值是否一致 const a [{ a: 1, b: 2 }, { a: 2 }, { a: 2 }, { a: 1, c: 3 }, { b: 2, a: 1 }] co…...

Sentinel核心类解读:Node
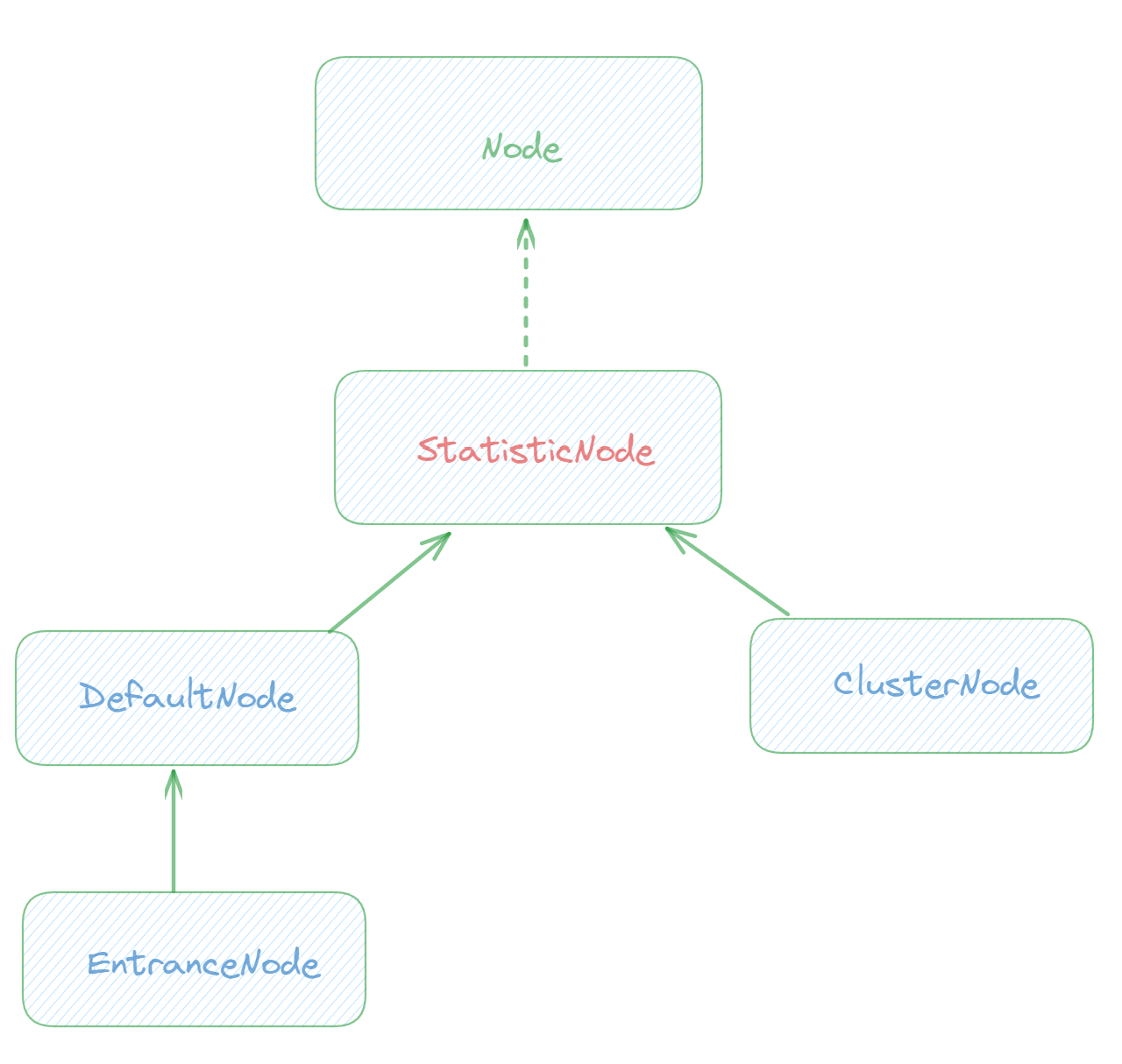
基本介绍 Sentinel中的簇点链路是由一个个的Node组成的,Node是一个接口。Node中保存了对资源的实时数据的统计,Sentinel中的限流或者降级等功能就是通过Node中的数据进行判断的。 Sentinel中是这样描述Node的: Holds real-time statistics…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
