C# WPF上位机开发(计算器界面设计)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
c# wpf最大的优势就是开发业务软件比较快、效率比较高。一般来说,它的界面和逻辑部分可以同时开发。界面的部分用xaml编写即可,代码的部分可以先用c#来完成。说到界面,大部分的gui编辑工具都是基于grid+stack的思想来进行设计的。这么说也许有点复杂,简单一点说就有点类似于装修房子的概要设计和详细设计这两层意思。
概要设计,主要就是先弄清楚房子里面哪里是厨房,哪里是书房,哪里是客厅,哪里是过道,这些都是先规划出来。详细设计,就是某一个房间里面,哪里放家具,哪里放床,哪里放电器这些。界面设计也是一样,我们一般也是先简单归类下,一个页面上大体有几个部分,几行几列。等这些部分确定之后,详细设计的时候,我们再看应该选择什么样的控件,前后左右距离多少,大小多少,什么样的颜色,是否居中等等。
描述了上面一段文字,大家可能还是云里雾里,感觉比较绕,我们不妨以一个计算器为范例,看下应该如何用c#实现计算器的效果。
1、找一个计算器的参考图
计算器大家都比较熟悉。一般就是分成两部分。上面是一个小屏幕,下面是按钮。初略来看的话,其实就是这样。
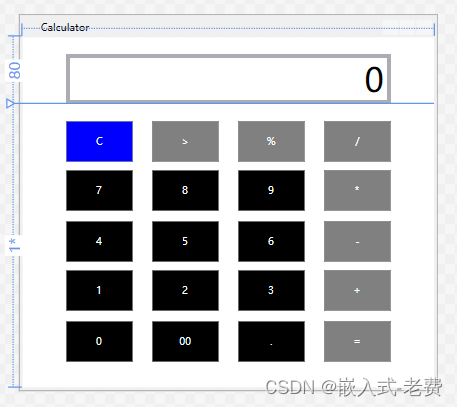
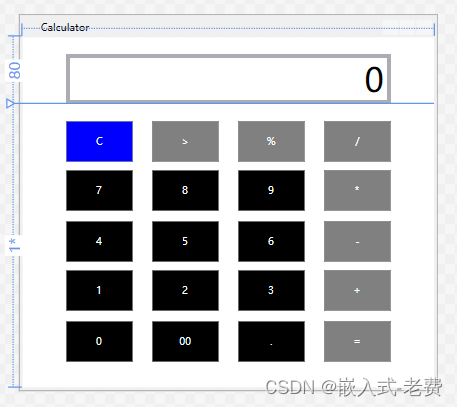
2、手动或者用mspaint绘出一个效果图
如果图形比较复杂,最好先手动绘制一下。当然,也可以用windows自带的mspaint来进行绘制。这两种方式都是可以接受的。当然,因为今天绘制的内容比较简单,所以这里直接给出了xaml的最终效果图,

仔细看一下效果图的话,我们发现除了之前说的界面分成了上下两部分,按钮这部分也做了一些细节的修改。比如全部数字部分都是黑底白字,其他按钮都是灰色,当然清零的按钮c变成了蓝色。当然,如果做的更好看一点的话,=号这部分也可以做成绿色或者蓝色。
3、xaml设计
xaml的设计,有点类似于网页设计。既然前面已经做出了最终的效果,那么xaml的工作就是要通过脚本编写把这部分内容实现出来。本身gui分成了粗设计和精设计。在xaml这部分,粗设计一般就是grid里面的行设计、列设计。而精设计这部分,一般就是将众多控件当成一个stack横向排列或者纵向排列。至于这个stack占用多少行,多少列,这个就看外面的行和列范围。
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp"mc:Ignorable="d"Title="Calculator" Height="450" Width="500"><Grid><Grid.RowDefinitions><RowDefinition Height="80"/><RowDefinition/></Grid.RowDefinitions><StackPanel Grid.Row="0" Margin="0,20,0,0"><TextBox Text="0" FontSize="40" Background="White" Foreground="Black" Margin="30,0,30,20" BorderThickness="5" Width="390" Height="60" HorizontalAlignment="Center" HorizontalContentAlignment="Right"/></StackPanel><StackPanel Grid.Row="1" Margin="0,20,0,20" Orientation="Vertical"><StackPanel Margin="30,0,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" ><Button Background="Blue" Foreground="White" Content="C" Margin="0,0,0,0" Width="80"/><Button Background="Gray" Foreground="White" Content=">" Margin="23,0,0,0" Width="80"/><Button Background="Gray" Foreground="White" Content="%" Margin="23,0,0,0" Width="80"/><Button Background="Gray" Foreground="White" Content="/" Margin="23,0,0,0" Width="80"/></StackPanel><StackPanel Margin="30,10,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" ><Button Background="Black" Foreground="White" Content="7" Margin="0,0,0,0" Width="80"/><Button Background="Black" Foreground="White" Content="8" Margin="23,0,0,0" Width="80"/><Button Background="Black" Foreground="White" Content="9" Margin="23,0,0,0" Width="80"/><Button Background="Gray" Foreground="White" Content="*" Margin="23,0,0,0" Width="80"/></StackPanel><StackPanel Margin="30,10,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" ><Button Background="Black" Foreground="White" Content="4" Margin="0,0,0,0" Width="80"/><Button Background="Black" Foreground="White" Content="5" Margin="23,0,0,0" Width="80"/><Button Background="Black" Foreground="White" Content="6" Margin="23,0,0,0" Width="80"/><Button Background="Gray" Foreground="White" Content="-" Margin="23,0,0,0" Width="80"/></StackPanel><StackPanel Margin="30,10,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" ><Button Background="Black" Foreground="White" Content="1" Margin="0,0,0,0" Width="80"/><Button Background="Black" Foreground="White" Content="2" Margin="23,0,0,0" Width="80"/><Button Background="Black" Foreground="White" Content="3" Margin="23,0,0,0" Width="80"/><Button Background="Gray" Foreground="White" Content="+" Margin="23,0,0,0" Width="80"/></StackPanel><StackPanel Margin="30,10,30,0" Orientation="Horizontal" Width="390" Height="50" HorizontalAlignment="Center" ><Button Background="Black" Foreground="White" Content="0" Margin="0,0,0,0" Width="80"/><Button Background="Black" Foreground="White" Content="00" Margin="23,0,0,0" Width="80"/><Button Background="Black" Foreground="White" Content="." Margin="23,0,0,0" Width="80"/><Button Background="Gray" Foreground="White" Content="=" Margin="23,0,0,0" Width="80"/></StackPanel></StackPanel></Grid>
</Window>
整个代码部分,还是比较容易理解的。首先整个界面的主轴是grid,分成了上下两个部分。每一个行都有一个RowDefinition。接着,在每一行里面,都包含了一个StackPanel。
第一行的StackPanel比较简单,它本身只包含了一个TextBox控件。
第二行的Stack则比较复杂一点,因为在StackPanel里面又套了一层StackPanel。相当于20个按钮中,每四个按钮构成一个StackPanel,这样可以生成五个StackPanel。结果生成的五个StackPanel外面又包了一层StackPanel,过程就是这样。
当然,我们也看到每一个按钮也设定了一些基本属性,比如Background和Foregound、Content这些信息,当然没有里面提到Click部分,主要因为今天主要讲的是设计,代码实现的部分可以后期有时间继续补上。
4、gui布局的精粹
因为之前学过wxpython、qt,今天又学习了c# wpf的xaml布局,我们发现不管什么样的界面,grid+stack就是最最重要的布局思想。前者属于粗设计,后者属于精设计。掌握了这一点,不管什么样的界面设计,应该都难不倒我们。
当然,界面设计本身就是很繁琐的工作,这件来来回回的修改一般都是少不了的。
相关文章:

C# WPF上位机开发(计算器界面设计)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 c# wpf最大的优势就是开发业务软件比较快、效率比较高。一般来说,它的界面和逻辑部分可以同时开发。界面的部分用xaml编写即可…...

[c]比较月亮大小
本题的难点就是分情况讨论 #include<stdio.h> int main() {int n;scanf("%d",&n);int arr2[n];int p;for(int m0;m<n-1;m){scanf("%d",&arr2[m]);//输入n个数保存到数组}if(n1)//当输入一个数据时,输入0,可以判断…...

【Java 基础】16 泛型
文章目录 什么是泛型?泛型的声明泛型的使用泛型方法通配符和泛型上下界1)通配符2)泛型上下界 泛型的好处注意事项 泛型提供了一种在编写代码时更好地 支持类型安全的机制。通过泛型,我们可以编写更加 通用、 灵活、 可读性高的…...

Android framework定制1-->用户无操作一段时间,自动播放客户提供的视频,用户操作后退出播放
在PowerManagerService.java中监听用户操作,10秒无操作则打开预置的apk播放视频,直接上代码: --- a/frameworks/base/services/core/java/com/android/server/power/PowerManagerService.javab/frameworks/base/services/core/java/com/andr…...

Vmware17虚拟机安装windows10系统
不要去什么系统之家之类的下载镜像,会不好安装,镜像被魔改过了,适合真实物理机上的系统在PE里安装系统,建议下载原版系统ISO文件 安装vmware17pro 下载地址https://dwangshuo.jb51.net/202211/tools/VMwareplayer17_855676.rar 解…...

Golang实践录:读取yaml配置文件
本文对 yaml 文件进行解析。 下载 yaml执行 go get github.com/spf13/viper 安装。 golang 有很多库可以解释 yaml 文件。本文选用 viper 进行解析,执行 go get github.com/spf13/viper 安装。 yaml语法规则 yaml对大小写敏感。yaml的层级关系只能使用空格缩进&a…...

oracle sql相关语法
SQL*PLUS 在SQL*PLUS执行,会在执行后显示查询的执行计划和统计信息 SET AUTOTRACE ON;SELECT * FROM your_table WHERE column_name value;SET AUTOTRACE OFF;PLSQL PLSQL查询sql界面,鼠标右键,点击执行计划,会出现sql的执行计…...

el-table,列表合并,根据名称列名称相同的品名将其它列值相同的进行合并
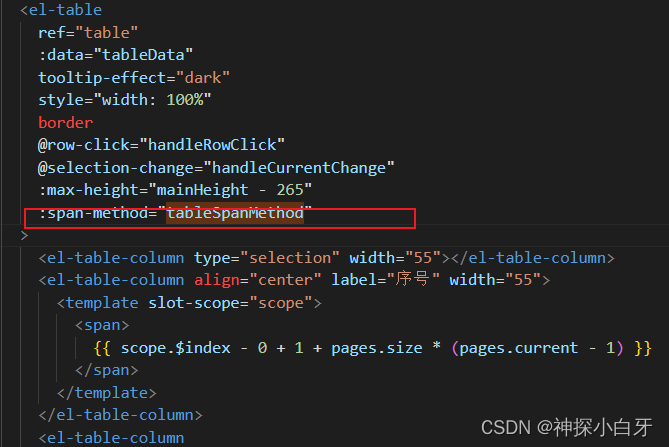
el-table,列表合并,根据名称列名称相同的品名将其它列值相同的进行合并,并且不能跨品名合并 如图 用到el-table合并行的方法合并 tableSpanMethod({ row, column, rowIndex, columnIndex }) {if (column.property "materielName") {//合并商品名const _row this…...

微信小程序显示二维码?
wxml <canvas style"width: 100%;height: 100%;margin-left: 20%;" id"Canvase" type"2d"></canvas> js // pages/code/code.js Page({/*** 页面的初始数据*/data: {code: ,},/*** 生命周期函数--监听页面加载*/onLoad(options) {…...

JavaWeb开发全流程笔记
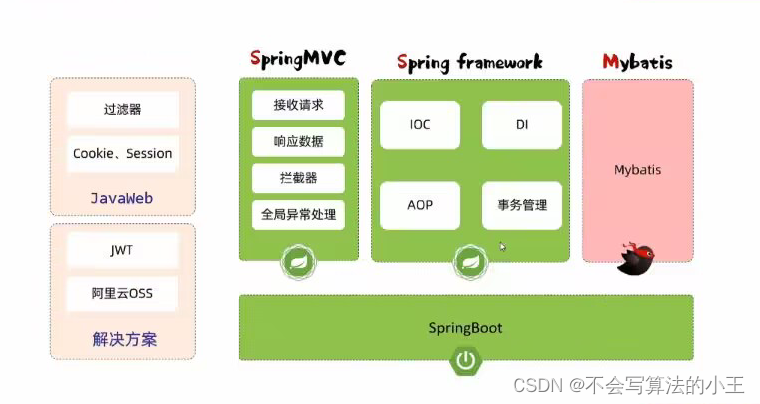
JavaWeb 前端Web开发javaScript1.JS引入2.JS基础语法3.JS函数4.JS对象 BOMDOM文档对象模型JS事件监听VueVue常用指令Vue的生命周期 AjaxAxios 前端工程化环境准备NodeJS安装和Vue-cli安装vue项目Vue组件库Element组件的使用 Vue路由Nginx打包部署 后端Web开发MavenSpringBootHT…...

LLM;超越记忆《第 2 部分 》
一、说明 在这篇博客中,我深入研究了将大型语言模型(LLM)提升到基本记忆之上的数学框架。我们探索了动态上下文学习、连续空间插值及其生成能力,揭示了 LLM 如何理解、适应和创新超越传统机器学习模型。 LLM代表了人工智能的重大飞…...

Python中的加法测试题实现
随机生成5道10以内的加法测试题,用户在10秒内使用键盘输入答案。完成全部5道答题之后,计算机生成答题记录报告,并对答题情况进行分析,显示“答对了”,或“答错了”、并显示正确答案。如果未能按时完成,则显…...

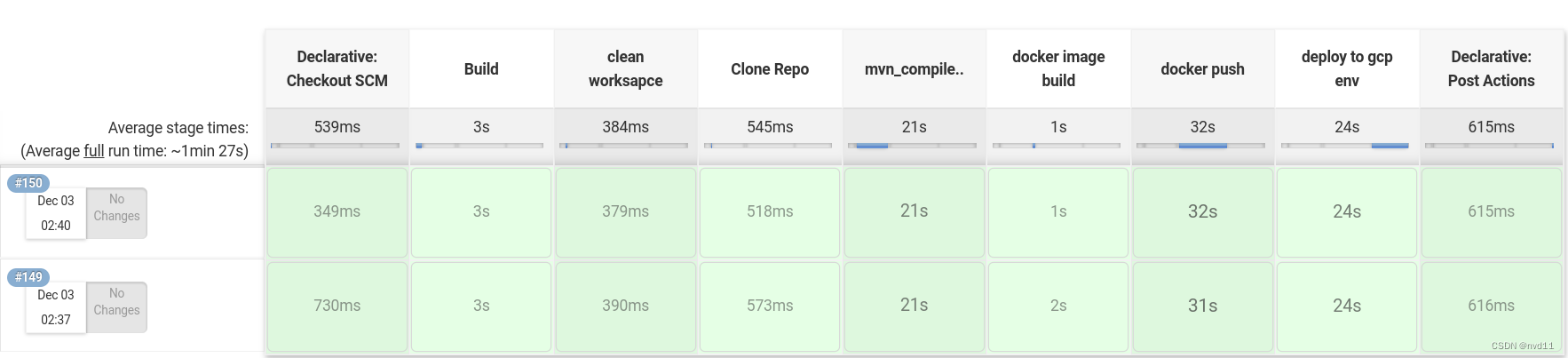
使用gcloud SDK 管理和部署 Cloud run service
查看cloud run 上的service 列表: gcloud run services list > gcloud run services listSERVICE REGION URL LAST DEPLOYED BY LAST DEPL…...

JS逆向-mytoken之code参数
前言 本文是该专栏的第60篇,后面会持续分享python爬虫干货知识,记得关注。 本文以mytoken为例,通过js逆向获取其code参数的生成规律。具体的“逆向”思路逻辑,笔者将会详细介绍每个步骤,并且将在正文结合“完整代码”进行详细说明。 接下来,跟着笔者直接往下看正文详细…...

第九节HarmonyOS 常用基础组件4-Button
一、Button Button组件主要用来响应点击操作,可以包含子组件。 示例代码: Entry Component struct Index {build() {Row() {Column() {Button(确定, { type: ButtonType.Capsule, stateEffect: true }).width(90%).height(40).fontSize(16).fontWeigh…...

常用数据预处理方法 python
常用数据预处理方法 数据清洗缺失值处理示例删除缺失值插值法填充缺失值 异常值处理示例删除异常值替换异常值 数据类型转换示例数据类型转换在数据清洗过程中非常常见 重复值处理示例处理重复值是数据清洗的重要步骤 数据转换示例 数据集成示例数据集成是将多个数据源合并为一…...

【无标题】AttributeError: module ‘gradio‘ has no attribute ‘outputs‘
问题描述 AttributeError: module gradio has no attribute outputs 不知道作者用的是哪个gradio版本,最新的版本报错AttributeError: module gradio has no attribute outputs , 换一个老一点的版本会报错AttributeError: module gradio has no attribu…...

无人机助力电力设备螺母缺销智能检测识别,python基于YOLOv7开发构建电力设备螺母缺销小目标检测识别系统
传统作业场景下电力设备的运维和维护都是人工来完成的,随着现代技术科技手段的不断发展,基于无人机航拍飞行的自动智能化电力设备问题检测成为了一种可行的手段,本文的核心内容就是基于YOLOv7来开发构建电力设备螺母缺销检测识别系统…...

动态页面技术的发展与应用
jsp 静态页面:web诞生后的html文档,不论多少次访问都是同一份html文档或者是其他的什么文档,所以说是”静态“的。 虽然js能让页面产生互动,但是不论什么人访问,看到的都是放在服务器的那一份写死的文件/文档activexa…...

1-算法基础-编程基础
1.基本数据类型 char ch A; char s[] "hello";2.const定义常量 const int N 1e5 9;//const定义常量,后续不可被修改 int a[N];3.万能头文件 C11等可用 #include<bits/stdc.h> using namespace std;4.typedef typedef long long kk; kk a[20…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
