el-table,列表合并,根据名称列名称相同的品名将其它列值相同的进行合并
el-table,列表合并,根据名称列名称相同的品名将其它列值相同的进行合并,并且不能跨品名合并
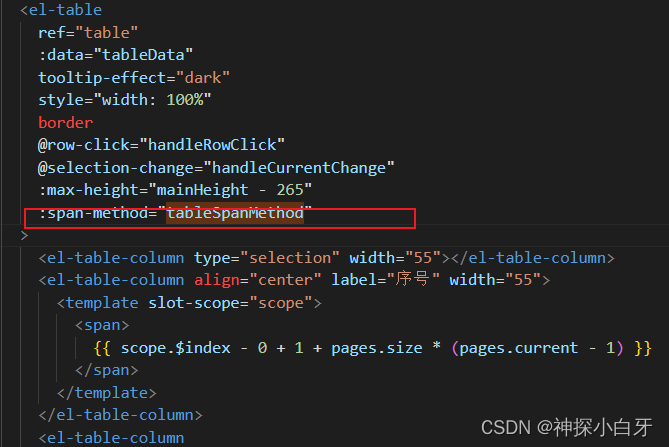
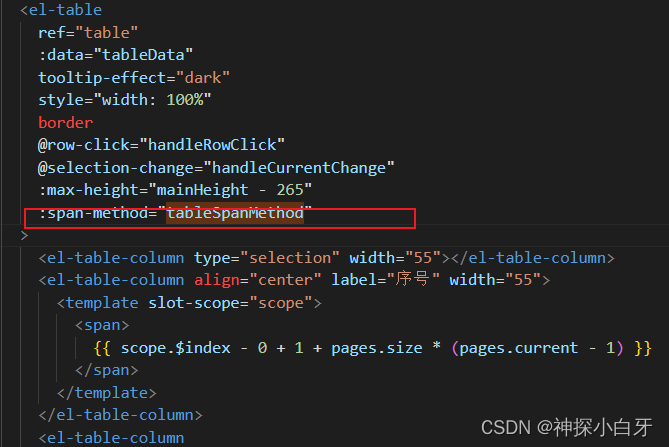
如图

用到el-table合并行的方法合并

tableSpanMethod({ row, column, rowIndex, columnIndex }) {if (column.property === "materielName") {//合并商品名const _row = this.spanArr[rowIndex];const _col = _row > 0 ? 1 : 0;return {rowspan: _row,colspan: _col,};}// 其它列根据商品名进行合并if (column.property === "pieceUnit" || column.property === "pieceNum") {const _row = this.spanNewArr[rowIndex] ? this.spanNewArr[rowIndex] : 0;return {rowspan: _row,colspan: _row > 0 ? 1 : 0,};}},
// 获取合并行getSpanArr(data) {this.spanArr = []; //第2列合并let pos = 0; //indexfor (let i = 0; i < data.length; i++) {if (i === 0) {// 如果是第一条记录(即索引是0的时候),向数组中加入1this.spanArr.push(1); //第二列合并} else {//第二列合并if (data[i].materielName === data[i - 1].materielName) {// 如果orgUnitId相等就累加,并且push 0this.spanArr[pos] += 1;this.spanArr.push(0);} else {// 不相等push 1this.spanArr.push(1);pos = i;}}}this.spanNewArr = {};let tip = 0;this.spanArr.forEach((item, index) => {for (let i = 0; i < item; i++) {const row = data[i + index];const lastrow = data[i + index - 1];if (i == 0) {this.spanNewArr[i + index] = 1;tip = i + index;} else {if (row.pieceUnit == lastrow.pieceUnit ||row.pieceNum == lastrow.pieceNum) {this.spanNewArr[tip] = this.spanNewArr[tip]? this.spanNewArr[tip]: 1;this.spanNewArr[tip] += 1;} else {this.spanNewArr[i + index] = 1;tip = i + index;}}}});console.log(this.spanNewArr);
},
//然后在初始值的时候调取方法this.getSpanArr(this.tableData);手动分割------------------------------------------------------
方法二:一个全新的demo,更简单一些
<template><div><el-table:data="tableData":span-method="objectSpanMethod"borderstyle="width: 100%"><el-table-column prop="grade" label="年级"></el-table-column><el-table-column prop="materielName" label="商品名称"></el-table-column><el-table-column prop="score" label="成绩"></el-table-column><el-table-column prop="pieceUnit" label="计件单位"></el-table-column></el-table></div>
</template><script>
export default {name: "App",data() {return {tableData: [{grade: "三年二班",materielName: "消防水带",pieceUnit: "把",score: 80,},{grade: "三年二班",materielName: "消防水带",pieceUnit: "把",score: 80,},{grade: "三年一班",materielName: "小雷",pieceUnit: "把",score: 80,},{grade: "三年一班",materielName: "小雷",pieceUnit: "个",score: 80,},{grade: "三年三班",materielName: "小雷",pieceUnit: "个",score: 60,},{grade: "三年三班",materielName: "林俊杰",pieceUnit: "个",score: 60,},{grade: "三年三班",materielName: "林俊杰",pieceUnit: "个",score: 60,},{grade: "三年三班",materielName: "林俊杰",pieceUnit: "把",score: 60,},],mergeInfo: {fieldMap: {},fieldList: ["materielName", "score", "pieceUnit"], // 需要合并的列字段},};},watch: {tableData: {immediate: true,deep: true,handler: function (newVal) {this.formatMergeInfo(newVal || []);},},},methods: {formatMergeInfo(sourceData) {// 需要合并的列字段列表const mergeFieldList = this.mergeInfo.fieldList;const result = mergeFieldList.reduce((prev, prop) => {let pos = 0;const rowList = [];// 记录第一个字段,后面的合并不能超过第一个const firstField = mergeFieldList[0];sourceData.forEach((item, index) => {// 数据为第一行,直接加入新行 1 表示新行if (index === 0) {rowList.push(1);} else {// 判断当前行是否与上一行其值相等if (item[prop] === sourceData[index - 1][prop]) {// 是否第一个,第一次循环时,这里没有值if (prev[firstField]) {// 再看同样的位置上,第一个字段是否与前一个一样,也一样就是同一组,不一样就是下一组if (sourceData[index - 1][firstField] === item[firstField]) {// 相等就加一,即合并这一行rowList[pos] += 1;// 并在这一行占个位置rowList.push(0);} else {// 下一组;pos = index;rowList.push(1);}} else {rowList[pos] += 1;// 占个位置rowList.push(0);}} else {// 不等就开始新的一行,并记录这个位置,用于它后面的行合并到它这里pos = index;rowList.push(1);}}});prev[prop] = rowList;return prev;}, {});console.log(result, "---r");this.mergeInfo.fieldMap = result;},// 默认接受四个值 { 当前行的值, 当前列的值, 行的下标, 列的下标 }objectSpanMethod({ column, rowIndex }) {const mergeFieldList = this.mergeInfo.fieldList;const mergeFieldMap = this.mergeInfo.fieldMap;// 判断列的属性vif (mergeFieldList.indexOf(column.property) !== -1) {// 判断其值是不是为0if (mergeFieldMap[column.property][rowIndex]) {return [mergeFieldMap[column.property][rowIndex], 1];} else {// 如果为0则为需要合并的行return [0, 0];}}},},
};
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>
相关文章:

el-table,列表合并,根据名称列名称相同的品名将其它列值相同的进行合并
el-table,列表合并,根据名称列名称相同的品名将其它列值相同的进行合并,并且不能跨品名合并 如图 用到el-table合并行的方法合并 tableSpanMethod({ row, column, rowIndex, columnIndex }) {if (column.property "materielName") {//合并商品名const _row this…...

微信小程序显示二维码?
wxml <canvas style"width: 100%;height: 100%;margin-left: 20%;" id"Canvase" type"2d"></canvas> js // pages/code/code.js Page({/*** 页面的初始数据*/data: {code: ,},/*** 生命周期函数--监听页面加载*/onLoad(options) {…...

JavaWeb开发全流程笔记
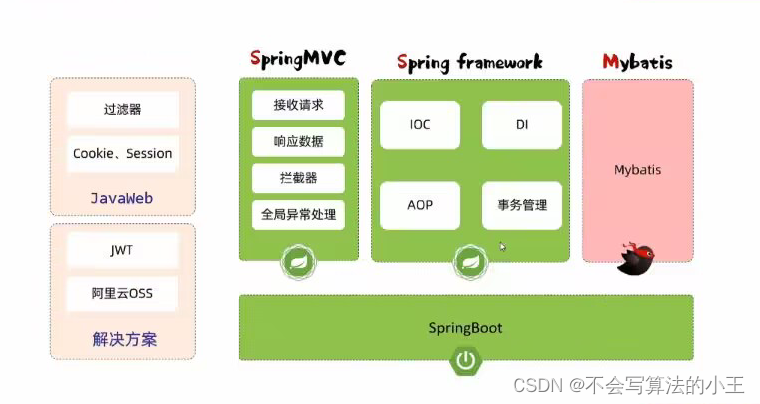
JavaWeb 前端Web开发javaScript1.JS引入2.JS基础语法3.JS函数4.JS对象 BOMDOM文档对象模型JS事件监听VueVue常用指令Vue的生命周期 AjaxAxios 前端工程化环境准备NodeJS安装和Vue-cli安装vue项目Vue组件库Element组件的使用 Vue路由Nginx打包部署 后端Web开发MavenSpringBootHT…...

LLM;超越记忆《第 2 部分 》
一、说明 在这篇博客中,我深入研究了将大型语言模型(LLM)提升到基本记忆之上的数学框架。我们探索了动态上下文学习、连续空间插值及其生成能力,揭示了 LLM 如何理解、适应和创新超越传统机器学习模型。 LLM代表了人工智能的重大飞…...

Python中的加法测试题实现
随机生成5道10以内的加法测试题,用户在10秒内使用键盘输入答案。完成全部5道答题之后,计算机生成答题记录报告,并对答题情况进行分析,显示“答对了”,或“答错了”、并显示正确答案。如果未能按时完成,则显…...

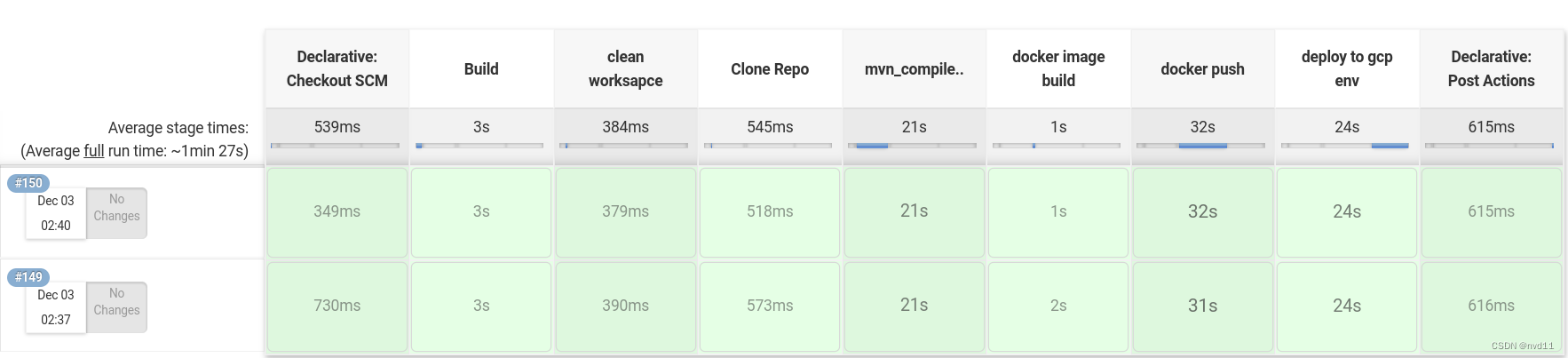
使用gcloud SDK 管理和部署 Cloud run service
查看cloud run 上的service 列表: gcloud run services list > gcloud run services listSERVICE REGION URL LAST DEPLOYED BY LAST DEPL…...

JS逆向-mytoken之code参数
前言 本文是该专栏的第60篇,后面会持续分享python爬虫干货知识,记得关注。 本文以mytoken为例,通过js逆向获取其code参数的生成规律。具体的“逆向”思路逻辑,笔者将会详细介绍每个步骤,并且将在正文结合“完整代码”进行详细说明。 接下来,跟着笔者直接往下看正文详细…...

第九节HarmonyOS 常用基础组件4-Button
一、Button Button组件主要用来响应点击操作,可以包含子组件。 示例代码: Entry Component struct Index {build() {Row() {Column() {Button(确定, { type: ButtonType.Capsule, stateEffect: true }).width(90%).height(40).fontSize(16).fontWeigh…...

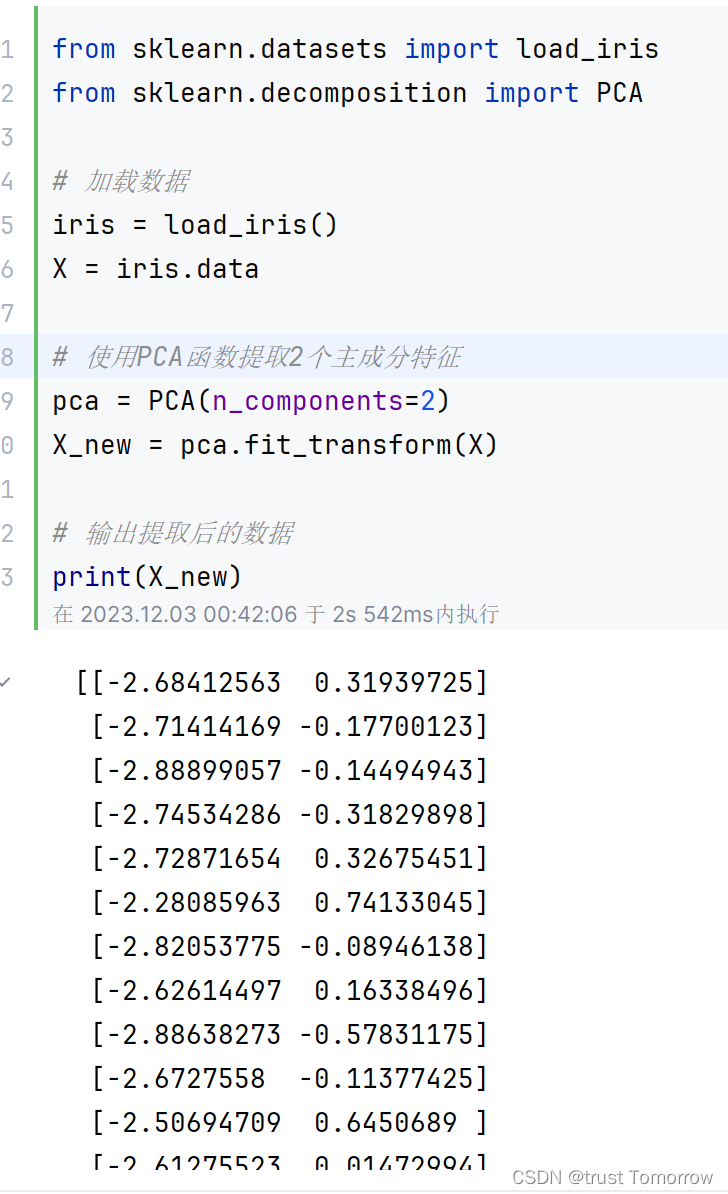
常用数据预处理方法 python
常用数据预处理方法 数据清洗缺失值处理示例删除缺失值插值法填充缺失值 异常值处理示例删除异常值替换异常值 数据类型转换示例数据类型转换在数据清洗过程中非常常见 重复值处理示例处理重复值是数据清洗的重要步骤 数据转换示例 数据集成示例数据集成是将多个数据源合并为一…...

【无标题】AttributeError: module ‘gradio‘ has no attribute ‘outputs‘
问题描述 AttributeError: module gradio has no attribute outputs 不知道作者用的是哪个gradio版本,最新的版本报错AttributeError: module gradio has no attribute outputs , 换一个老一点的版本会报错AttributeError: module gradio has no attribu…...

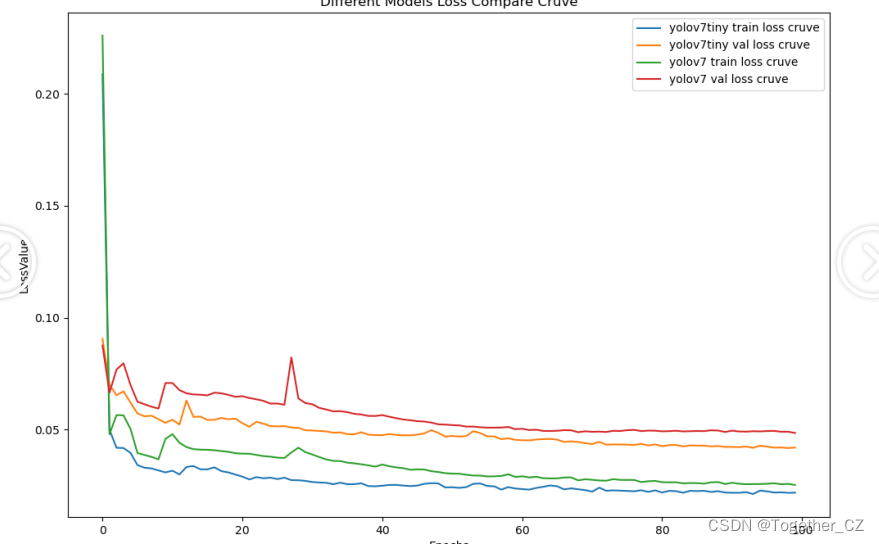
无人机助力电力设备螺母缺销智能检测识别,python基于YOLOv7开发构建电力设备螺母缺销小目标检测识别系统
传统作业场景下电力设备的运维和维护都是人工来完成的,随着现代技术科技手段的不断发展,基于无人机航拍飞行的自动智能化电力设备问题检测成为了一种可行的手段,本文的核心内容就是基于YOLOv7来开发构建电力设备螺母缺销检测识别系统…...

动态页面技术的发展与应用
jsp 静态页面:web诞生后的html文档,不论多少次访问都是同一份html文档或者是其他的什么文档,所以说是”静态“的。 虽然js能让页面产生互动,但是不论什么人访问,看到的都是放在服务器的那一份写死的文件/文档activexa…...

1-算法基础-编程基础
1.基本数据类型 char ch A; char s[] "hello";2.const定义常量 const int N 1e5 9;//const定义常量,后续不可被修改 int a[N];3.万能头文件 C11等可用 #include<bits/stdc.h> using namespace std;4.typedef typedef long long kk; kk a[20…...

HarmonyOS应用开发——程序框架UIAbility、启动模式与路由跳转
前言 UIAbility简单来说就是一种包含用户界面的应用组件,用于和用户进行交互。每一个UIAbility实例,对应于一个最近任务列表中的任务。 一个应用可以有一个UIAbility,也可以有多个UIAbility。一个UIAbility可以对应于多个页面,建议…...

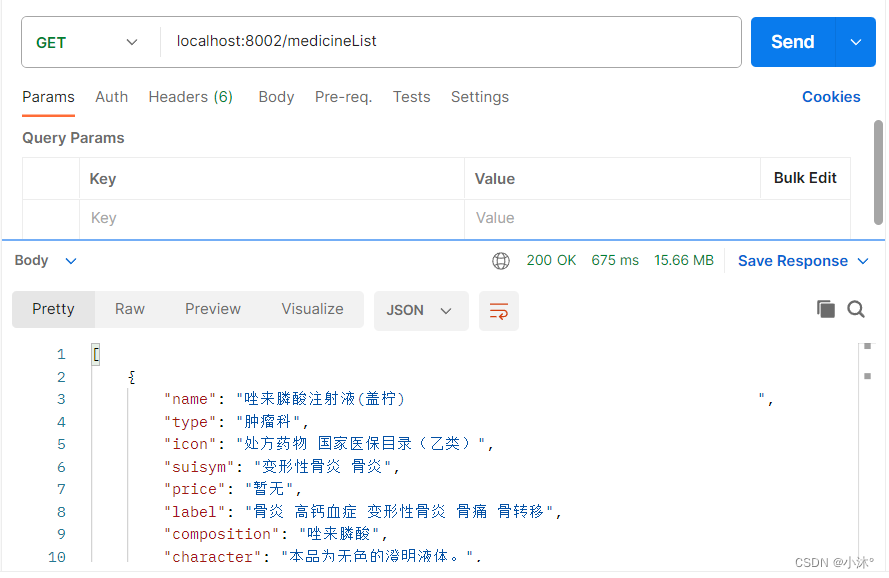
node.js-连接SQLserver数据库
1.在自己的项目JS文件夹中建文件:config.js、mssql.js和server.js以及api文件夹下的user.js 2.在config.js中封装数据库信息 let app {user: sa, //这里写你的数据库的用户名password: ,//这里写数据库的密码server: localhost,database: medicineSystem, // 数据…...

目标检测YOLO系列从入门到精通技术详解100篇-【图像处理】图像预处理方法
目录 前言 知识储备 Opencv图像操作 几个高频面试题目 为什么需要图像算法? 算法原理...
Android drawable layer-list右上角红点,xml布局实现,Kotlin
Android drawable layer-list右上角红点,xml布局实现,Kotlin <?xml version"1.0" encoding"utf-8"?> <layer-list xmlns:android"http://schemas.android.com/apk/res/android"><itemandroid:id"id…...

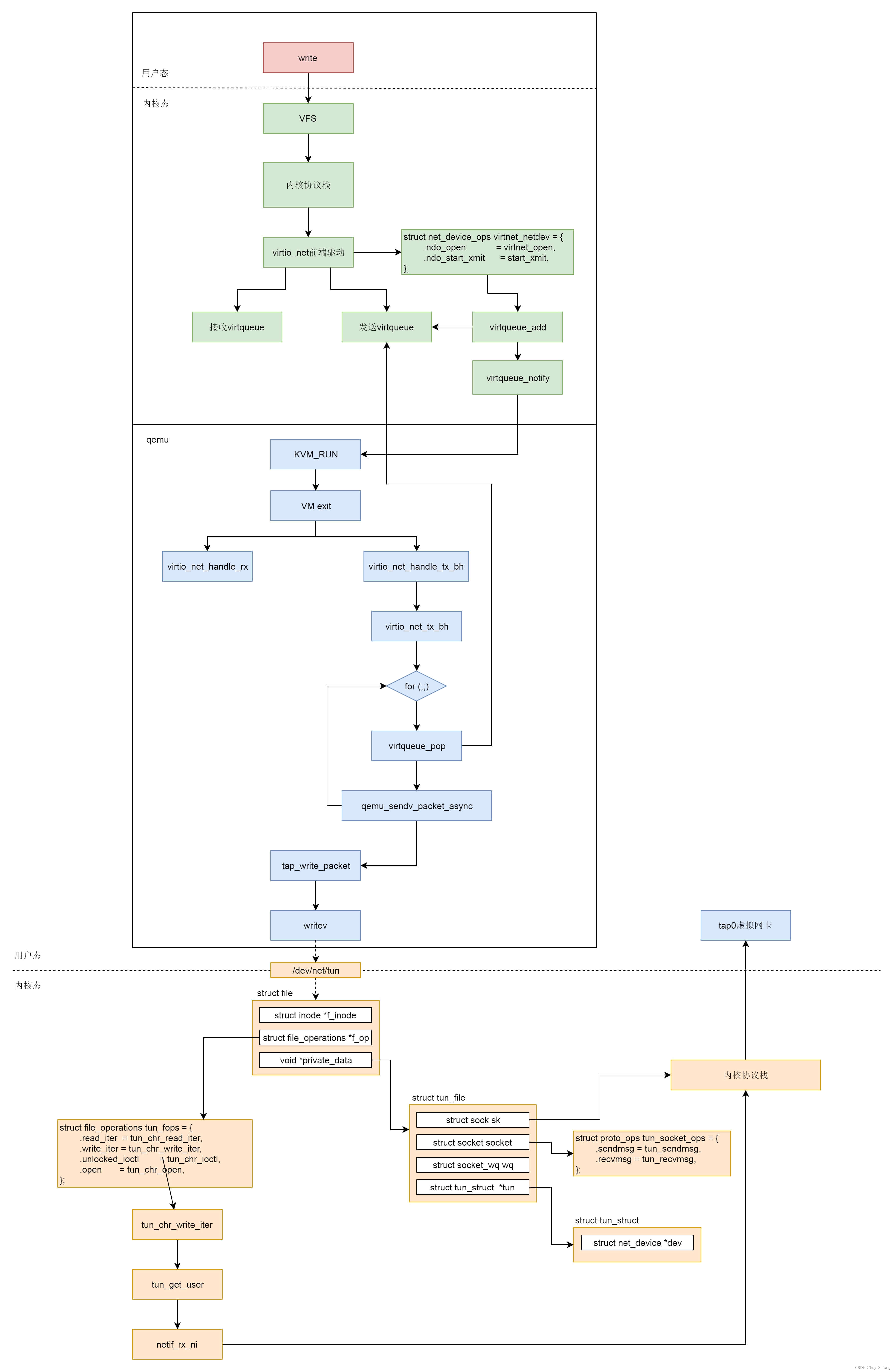
网络虚拟化场景下网络包的发送过程
网络虚拟化有和存储虚拟化类似的地方,例如,它们都是基于 virtio 的,因而在看网络虚拟化的过程中,会看到和存储虚拟化很像的数据结构和原理。但是,网络虚拟化也有自己的特殊性。例如,存储虚拟化是将宿主机上…...

《数据结构与测绘程序设计》试题详细解析(仅供参考)
一. 选择题(每空2分,本题共30分) (1)在一个单链表中,已知q所指结点是p所指结点的前驱结点,若在q和p之间插入结点s,则执行( B )。 A. s->nextp->next; p->nexts; B. q…...

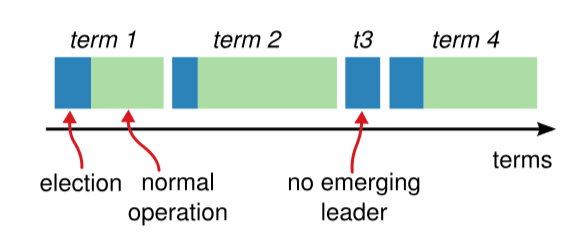
Raft 算法
Raft 算法 1 背景 当今的数据中心和应用程序在高度动态的环境中运行,为了应对高度动态的环境,它们通过额外的服务器进行横向扩展,并且根据需求进行扩展和收缩。同时,服务器和网络故障也很常见。 因此,系统必须在正常…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
