详细学习Pyqt5的20种输入控件(Input Widgets)
Pyqt5相关文章:
快速掌握Pyqt5的三种主窗口
快速掌握Pyqt5的2种弹簧
快速掌握Pyqt5的5种布局
快速弄懂Pyqt5的5种项目视图(Item View)
快速弄懂Pyqt5的4种项目部件(Item Widget)
快速掌握Pyqt5的6种按钮
快速掌握Pyqt5的10种容器(Containers)
快速掌握Pyqt5的20种输入控件(Input Widgets)
快速掌握Pyqt5的9种显示控件
详细学习Pyqt5中的5种布局方式
详细学习Pyqt5中的6种按钮
详细学习Pyqt5中的2种弹簧
详细学习Pyqt5的5种项目视图(Item View)
详细学习Pyqt5的4种项目部件(Item Widget)
详细学习PyQt5与数据库交互
详细学习Pyqt5的20种输入控件(Input Widgets)
详细学习PyQt5中的多线程
待续。。。
在PyQt5应用程序中,输入和控制控件是用户与应用交互的关键元素。本文将深入探讨PyQt5中一些常用的输入和控制控件,包括QLineEdit、QTextEdit、QSpinBox等,以帮助开发者更好地理解和运用这些控件,提升用户体验和界面交互的质量。通过详细介绍这些控件的特性、用法和实际应用案例,我们将为开发者提供在PyQt5应用中优雅处理用户输入和控制的技能和洞见。
1. QLineEdit - 基础文本输入
QLineEdit是PyQt5中用于单行文本输入的基本控件。本节将深入探讨QLineEdit的基础用法以及如何通过输入掩码和验证器来增强其功能。
基本用途:
QLineEdit用于接收用户的单行文本输入。它是用户与应用程序进行简单交互的关键工具,适用于需要用户输入用户名、密码、搜索关键字等场景。
单行文本输入:
使用QLineEdit实现单行文本输入非常简单。通过以下代码示例,我们展示了如何创建一个接受用户姓名输入的QLineEdit:
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QVBoxLayoutclass NameInputApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建标签和文本输入框label = QLabel('请输入您的姓名:')line_edit = QLineEdit()# 将标签和文本输入框添加到布局layout.addWidget(label)layout.addWidget(line_edit)# 设置布局self.setLayout(layout)self.setWindowTitle('姓名输入应用')self.show()if __name__ == '__main__':app = QApplication([])window = NameInputApp()app.exec_()
在这个示例中,我们创建了一个简单的窗口,包含一个标签和一个QLineEdit,用户可以在该输入框中输入姓名。
输入掩码和验证器:
QLineEdit支持输入掩码和验证器,以限制用户的输入。例如,我们可以通过以下方式限制用户只能输入数字:
# 创建只允许输入数字的QLineEdit
numeric_line_edit = QLineEdit()
numeric_line_edit.setInputMask('D')
这将使QLineEdit只接受数字的输入。此外,可以使用验证器来执行更灵活的验证。例如,我们可以创建一个只允许输入0到100的验证器:
from PyQt5.QtGui import QIntValidator# 创建验证器
validator = QIntValidator(0, 100)# 将验证器应用于QLineEdit
numeric_line_edit.setValidator(validator)
通过这样的设置,用户只能输入介于0和100之间的整数。
通过QLineEdit的输入掩码和验证器,我们能够在用户输入时实现更加精确和合法的文本控制,提高应用的稳定性和用户体验。
2. QTextEdit - 多行文本编辑
QTextEdit是PyQt5中用于多行文本编辑的强大控件。本节将深入讨论QTextEdit的高级功能,特别是富文本编辑,并展示如何处理多行文本和格式化选项。
富文本编辑:
QTextEdit不仅支持普通文本输入,还允许用户进行富文本编辑。这意味着用户可以为文本应用不同的字体、颜色、样式和对齐方式。
以下是一个展示如何在QTextEdit中使用富文本的示例:
from PyQt5.QtWidgets import QApplication, QWidget, QTextEdit, QVBoxLayoutclass RichTextEditorApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QTextEdit用于富文本编辑rich_text_edit = QTextEdit()# 在QTextEdit中插入富文本rich_text_edit.setHtml("<h1 style='color:blue'>Hello</h1><p>This is a <b>rich</b> text example.</p>")# 将QTextEdit添加到布局layout.addWidget(rich_text_edit)# 设置布局self.setLayout(layout)self.setWindowTitle('富文本编辑器')self.show()if __name__ == '__main__':app = QApplication([])window = RichTextEditorApp()app.exec_()
在这个示例中,我们创建了一个富文本编辑器窗口,使用setHtml方法在QTextEdit中插入富文本。用户可以通过设置字体颜色、样式等来实现更加丰富的文本编辑。
处理多行文本:
QTextEdit也非常适用于处理大段的多行文本,例如日志记录或长文本的显示。通过以下方式,我们可以在QTextEdit中添加多行文本:
# 创建QTextEdit用于多行文本
multi_line_text_edit = QTextEdit()
multi_line_text_edit.setPlainText("This is a\nmulti-line\ntext example.")
在这个示例中,我们使用setPlainText方法设置QTextEdit的文本内容,其中包含多行文本,每行以换行符分隔。
格式化选项:
QTextEdit还支持格式化选项,例如文本的粗体、斜体、下划线等。以下是一个展示如何在QTextEdit中应用格式化选项的示例:
from PyQt5.QtGui import QTextCursor# 创建QTextEdit
formatted_text_edit = QTextEdit()# 在QTextEdit中插入文本
formatted_text_edit.setPlainText("This is an example of formatted text.")# 获取QTextCursor
cursor = formatted_text_edit.textCursor()# 移动到文本的起始位置
cursor.movePosition(QTextCursor.Start)# 应用粗体
cursor.mergeCharFormat(QTextCharFormat().setFontWeight(QFont.Bold))# 应用斜体
cursor.mergeCharFormat(QTextCharFormat().setFontItalic(True))# 应用下划线
cursor.mergeCharFormat(QTextCharFormat().setFontUnderline(True))
通过使用QTextCursor,我们可以在文本中移动并应用不同的格式化选项。
通过QTextEdit的富文本编辑和格式化选项,我们能够创建功能强大的文本编辑器,满足各种应用场景的需求。
3. QSpinBox & QDoubleSpinBox - 数字输入
QSpinBox和QDoubleSpinBox是用于数字输入的两个常用控件。本节将介绍这两个控件的基本功能,包括如何限制和格式化数字输入,以及如何自定义步长和范围。
QSpinBox - 整数输入:
QSpinBox用于输入整数值,用户可以通过上下箭头或手动输入来选择整数。以下是一个基本的QSpinBox示例:
from PyQt5.QtWidgets import QApplication, QWidget, QSpinBox, QVBoxLayoutclass SpinBoxApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QSpinBoxspin_box = QSpinBox()# 设置范围spin_box.setRange(0, 100)# 设置当前值spin_box.setValue(50)# 将QSpinBox添加到布局layout.addWidget(spin_box)# 设置布局self.setLayout(layout)self.setWindowTitle('整数输入')self.show()if __name__ == '__main__':app = QApplication([])window = SpinBoxApp()app.exec_()
在这个示例中,我们创建了一个范围为0到100的QSpinBox,并设置了初始值为50。
QDoubleSpinBox - 浮点数输入:
QDoubleSpinBox与QSpinBox类似,但用于输入浮点数值。以下是一个基本的QDoubleSpinBox示例:
from PyQt5.QtWidgets import QApplication, QWidget, QDoubleSpinBox, QVBoxLayoutclass DoubleSpinBoxApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QDoubleSpinBoxdouble_spin_box = QDoubleSpinBox()# 设置范围和步长double_spin_box.setRange(0.0, 1.0)double_spin_box.setSingleStep(0.1)# 设置当前值double_spin_box.setValue(0.5)# 将QDoubleSpinBox添加到布局layout.addWidget(double_spin_box)# 设置布局self.setLayout(layout)self.setWindowTitle('浮点数输入')self.show()if __name__ == '__main__':app = QApplication([])window = DoubleSpinBoxApp()app.exec_()
在这个示例中,我们创建了一个范围为0.0到1.0、步长为0.1的QDoubleSpinBox,并设置了初始值为0.5。
限制和格式化输入:
除了设置范围和步长外,我们还可以通过以下方式限制和格式化用户的输入:
# 设置最大最小值
spin_box.setRange(10, 100)# 设置步长
double_spin_box.setSingleStep(0.01)# 设置特定格式
double_spin_box.setDecimals(2) # 保留两位小数
通过这些设置,我们可以确保用户输入的数字符合特定的要求。
QSpinBox和QDoubleSpinBox是在PyQt5应用中常用的控件,适用于需要数字输入的场景。
4. QComboBox - 下拉选择列表
QComboBox是PyQt5中常用的控件之一,用于提供下拉选择列表的功能。以下是QComboBox的用途、功能以及如何进行基本操作的介绍。
用途和功能:
QComboBox用于展示用户可以选择的多个选项,并允许用户从中选择一个或输入自定义内容。常见的用途包括选择列表、国家/地区选择、颜色选择等。
基本操作:
以下是一些基本操作,演示如何使用QComboBox添加、移除和编辑项目。
from PyQt5.QtWidgets import QApplication, QWidget, QComboBox, QVBoxLayoutclass ComboBoxApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QComboBoxcombo_box = QComboBox()# 添加项目combo_box.addItem('Option 1')combo_box.addItem('Option 2')combo_box.addItem('Option 3')# 获取当前选择的项current_item = combo_box.currentText()print(f'Current Item: {current_item}')# 移除指定位置的项combo_box.removeItem(1)# 插入新项到指定位置combo_box.insertItem(1, 'New Option')# 编辑指定位置的项combo_box.setItemText(0, 'Updated Option')# 将QComboBox添加到布局layout.addWidget(combo_box)# 设置布局self.setLayout(layout)self.setWindowTitle('下拉选择列表')self.show()if __name__ == '__main__':app = QApplication([])window = ComboBoxApp()app.exec_()
在这个示例中,我们创建了一个包含三个选项的QComboBox,并演示了添加、移除、编辑项目的操作。通过currentText()方法,我们还可以获取当前选择的项。
可编辑项:
QComboBox还支持可编辑的模式,允许用户输入自定义内容。要启用可编辑模式,可以使用setEditable(True)方法。
# 启用可编辑模式
combo_box.setEditable(True)
启用可编辑模式后,用户可以在下拉框中输入文本,而不仅仅限于选择预定义的项目。
QComboBox是一个灵活且常用的控件,适用于许多用户界面场景。通过使用QComboBox,用户可以方便地从预定义的选项中进行选择或输入自定义内容。
5. QSlider & QDial - 滑动选择器和旋钮
QSlider和QDial是PyQt5中用于实现滑动选择和旋钮功能的控件。以下是这两个控件的使用方法和定制示例。
QSlider - 滑动选择器
QSlider用于通过滑块选择一个数值范围。以下是QSlider的基本用法和一些定制操作。
from PyQt5.QtWidgets import QApplication, QWidget, QSlider, QVBoxLayout
from PyQt5.QtCore import Qtclass SliderApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QSliderslider = QSlider(Qt.Horizontal)# 设置范围slider.setMinimum(0)slider.setMaximum(100)# 设置初始值slider.setValue(50)# 设置刻度位置和间隔slider.setTickPosition(QSlider.TicksBelow)slider.setTickInterval(10)# 连接值变化的信号到槽函数slider.valueChanged.connect(self.on_slider_change)# 将QSlider添加到布局layout.addWidget(slider)# 设置布局self.setLayout(layout)self.setWindowTitle('滑动选择器')self.show()def on_slider_change(self, value):print(f'Slider Value: {value}')if __name__ == '__main__':app = QApplication([])window = SliderApp()app.exec_()
在这个示例中,我们创建了一个水平方向的QSlider,设置了范围、初始值和刻度。通过连接valueChanged信号到槽函数,我们可以捕获滑块值的变化。
QDial - 旋钮
QDial用于通过旋转选择一个数值范围。以下是QDial的基本用法和一些定制操作。
from PyQt5.QtWidgets import QApplication, QWidget, QDial, QVBoxLayout
from PyQt5.QtCore import Qtclass DialApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QDialdial = QDial()# 设置范围dial.setMinimum(0)dial.setMaximum(100)# 设置初始值dial.setValue(50)# 连接值变化的信号到槽函数dial.valueChanged.connect(self.on_dial_change)# 将QDial添加到布局layout.addWidget(dial)# 设置布局self.setLayout(layout)self.setWindowTitle('旋钮')self.show()def on_dial_change(self, value):print(f'Dial Value: {value}')if __name__ == '__main__':app = QApplication([])window = DialApp()app.exec_()
在这个示例中,我们创建了一个QDial,同样设置了范围和初始值,并连接了valueChanged信号。用户可以通过旋转旋钮来选择数值。
定制样式:
要定制QSlider和QDial的样式,可以使用样式表(StyleSheet)。以下是一个简单的样式表示例,将滑块的背景颜色和滑块的样式进行了定制。
slider.setStyleSheet("QSlider::groove:horizontal { background: #b2bec3; height: 10px; } ""QSlider::handle:horizontal { background: #d63031; width: 20px; margin: -5px 0; }")
通过使用样式表,可以根据应用的设计需求自定义控件的外观。
QSlider和QDial是在用户界面中实现交互选择的重要工具,通过合适的定制,可以使其融入各种应用场景。
6. QRadioButton & QCheckBox - 选择按钮
QRadioButton和QCheckBox是PyQt5中用于实现选择按钮的控件。以下是这两个控件的基本使用和一些定制示例。
QRadioButton - 单选按钮
QRadioButton用于在一组中选择一个选项。以下是QRadioButton的基本用法和一些定制操作。
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QRadioButtonclass RadioButtonApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QRadioButtonradio_btn1 = QRadioButton('Option 1')radio_btn2 = QRadioButton('Option 2')radio_btn3 = QRadioButton('Option 3')# 设置默认选中radio_btn2.setChecked(True)# 连接选中状态变化的信号到槽函数radio_btn1.toggled.connect(self.on_radio_toggled)radio_btn2.toggled.connect(self.on_radio_toggled)radio_btn3.toggled.connect(self.on_radio_toggled)# 将QRadioButton添加到布局layout.addWidget(radio_btn1)layout.addWidget(radio_btn2)layout.addWidget(radio_btn3)# 设置布局self.setLayout(layout)self.setWindowTitle('单选按钮')self.show()def on_radio_toggled(self):sender = self.sender()if sender.isChecked():print(f'Selected Option: {sender.text()}')if __name__ == '__main__':app = QApplication([])window = RadioButtonApp()app.exec_()
在这个示例中,我们创建了三个QRadioButton,设置了它们的文本和默认选中状态。通过连接toggled信号到槽函数,我们可以捕获单选按钮的状态变化。
QCheckBox - 复选框
QCheckBox用于允许用户选择或取消选择一个或多个选项。以下是QCheckBox的基本用法和一些定制操作。
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QCheckBoxclass CheckBoxApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QCheckBoxcheck_box1 = QCheckBox('Option 1')check_box2 = QCheckBox('Option 2')check_box3 = QCheckBox('Option 3')# 设置默认选中check_box2.setChecked(True)# 连接状态变化的信号到槽函数check_box1.stateChanged.connect(self.on_check_state_changed)check_box2.stateChanged.connect(self.on_check_state_changed)check_box3.stateChanged.connect(self.on_check_state_changed)# 将QCheckBox添加到布局layout.addWidget(check_box1)layout.addWidget(check_box2)layout.addWidget(check_box3)# 设置布局self.setLayout(layout)self.setWindowTitle('复选框')self.show()def on_check_state_changed(self, state):sender = self.sender()if state == 2: # 2表示选中状态print(f'Selected Option: {sender.text()}')if __name__ == '__main__':app = QApplication([])window = CheckBoxApp()app.exec_()
在这个示例中,我们创建了三个QCheckBox,设置了它们的文本和默认选中状态。通过连接stateChanged信号到槽函数,我们可以捕获复选框的状态变化。
为单选按钮添加图标:
要为单选按钮添加图标,可以使用setIcon方法。以下是一个简单的示例:
radio_btn1.setIcon(QIcon('icon1.png'))
radio_btn2.setIcon(QIcon('icon2.png'))
radio_btn3.setIcon(QIcon('icon3.png'))
通过以上方式,可以根据应用的需求使用不同的图标来定制单选按钮。QRadioButton和QCheckBox是在用户界面中实现选择功能的关键控件,通过适当的使用和定制,可以满足各种交互需求。
7. QDateTimeEdit、QDateEdit、QTimeEdit - 日期和时间输入
QDateTimeEdit、QDateEdit和QTimeEdit是PyQt5中用于实现日期和时间输入的控件。以下是这些控件的功能、格式化选项以及如何实现日期和时间选择的示例。
QDateTimeEdit - 日期和时间选择
QDateTimeEdit允许用户选择日期和时间。以下是一个简单的示例:
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QDateTimeEditclass DateTimeEditApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QDateTimeEditdate_time_edit = QDateTimeEdit(self)# 设置日期和时间范围date_time_edit.setMinimumDateTime(QDateTime.currentDateTime().addDays(-365))date_time_edit.setMaximumDateTime(QDateTime.currentDateTime().addDays(365))# 设置显示格式date_time_edit.setDisplayFormat('yyyy-MM-dd HH:mm:ss')# 连接日期时间变化的信号到槽函数date_time_edit.dateTimeChanged.connect(self.on_date_time_changed)# 将QDateTimeEdit添加到布局layout.addWidget(date_time_edit)# 设置布局self.setLayout(layout)self.setWindowTitle('日期和时间选择')self.show()def on_date_time_changed(self, datetime):print(f'Selected Date and Time: {datetime.toString()}')if __name__ == '__main__':app = QApplication([])window = DateTimeEditApp()app.exec_()
在这个示例中,我们创建了一个QDateTimeEdit,并设置了日期和时间的范围以及显示格式。通过连接dateTimeChanged信号到槽函数,我们可以捕获日期和时间的变化。
QDateEdit - 日期选择
QDateEdit用于选择日期。以下是一个简单的示例:
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QDateEditclass DateEditApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QDateEditdate_edit = QDateEdit(self)# 设置日期范围date_edit.setMinimumDate(QDate.currentDate().addDays(-365))date_edit.setMaximumDate(QDate.currentDate().addDays(365))# 设置显示格式date_edit.setDisplayFormat('yyyy-MM-dd')# 连接日期变化的信号到槽函数date_edit.dateChanged.connect(self.on_date_changed)# 将QDateEdit添加到布局layout.addWidget(date_edit)# 设置布局self.setLayout(layout)self.setWindowTitle('日期选择')self.show()def on_date_changed(self, date):print(f'Selected Date: {date.toString()}')if __name__ == '__main__':app = QApplication([])window = DateEditApp()app.exec_()
在这个示例中,我们创建了一个QDateEdit,并设置了日期的范围以及显示格式。通过连接dateChanged信号到槽函数,我们可以捕获日期的变化。
QTimeEdit - 时间选择
QTimeEdit用于选择时间。以下是一个简单的示例:
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QTimeEditclass TimeEditApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建QTimeEdittime_edit = QTimeEdit(self)# 设置时间范围time_edit.setMinimumTime(QTime.currentTime().addSecs(-3600))time_edit.setMaximumTime(QTime.currentTime().addSecs(3600))# 设置显示格式time_edit.setDisplayFormat('hh:mm:ss')# 连接时间变化的信号到槽函数time_edit.timeChanged.connect(self.on_time_changed)# 将QTimeEdit添加到布局layout.addWidget(time_edit)# 设置布局self.setLayout(layout)self.setWindowTitle('时间选择')self.show()def on_time_changed(self, time):print(f'Selected Time: {time.toString()}')if __name__ == '__main__':app = QApplication([])window = TimeEditApp()app.exec_()
在这个示例中,我们创建了一个QTimeEdit,并设置了时间的范围以及显示格式。通过连接timeChanged信号到
8. QProgressBar - 进度条展示
QProgressBar用于在PyQt5应用程序中展示任务进度。以下是关于QProgressBar的用途、自定义选项以及如何实现和更新进度条的示例。
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton, QProgressBar
from PyQt5.QtCore import QThread, pyqtSignal, QTimerclass WorkerThread(QThread):# 通过信号更新进度条progress_updated = pyqtSignal(int)def run(self):for i in range(101):# 模拟耗时任务self.msleep(50)# 发送进度信号self.progress_updated.emit(i)class ProgressBarApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建进度条self.progress_bar = QProgressBar(self)self.progress_bar.setMinimum(0)self.progress_bar.setMaximum(100)# 创建开始任务按钮start_button = QPushButton('开始任务', self)start_button.clicked.connect(self.start_task)# 将进度条和按钮添加到布局layout.addWidget(self.progress_bar)layout.addWidget(start_button)# 设置布局self.setLayout(layout)self.setWindowTitle('进度条展示')self.show()def start_task(self):# 创建并启动工作线程self.worker_thread = WorkerThread(self)self.worker_thread.progress_updated.connect(self.update_progress)self.worker_thread.start()def update_progress(self, value):# 更新进度条的值self.progress_bar.setValue(value)if __name__ == '__main__':app = QApplication([])window = ProgressBarApp()app.exec_()
在这个示例中,我们创建了一个简单的PyQt5应用程序,包括一个QProgressBar和一个按钮。当用户点击按钮时,会启动一个后台工作线程(WorkerThread),该线程模拟一个耗时任务,每完成一部分任务就发射一个信号(progress_updated),通过这个信号更新主线程中的进度条。这样可以确保在执行耗时任务的同时,用户界面保持响应。
9. 控件的高级应用和集成
在PyQt5中,控件的高级应用和集成是创建复杂用户界面的关键。以下是一些高级技巧,包括信号与槽的使用,以增强控件功能。
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, QPushButton, QLabel, QLineEdit
from PyQt5.QtCore import Qtclass AdvancedWidgetsApp(QWidget):def __init__(self):super().__init__()self.init_ui()def init_ui(self):layout = QVBoxLayout()# 创建标签和文本框label = QLabel('输入文本:', self)line_edit = QLineEdit(self)# 创建按钮,点击按钮时触发槽函数button = QPushButton('显示输入', self)button.clicked.connect(lambda: self.show_input(line_edit.text()))# 将控件添加到布局layout.addWidget(label)layout.addWidget(line_edit)layout.addWidget(button)# 设置布局self.setLayout(layout)self.setWindowTitle('控件高级应用')self.show()def show_input(self, text):# 创建一个新窗口显示输入文本popup = QWidget(self, flags=Qt.Popup)popup.setGeometry(300, 300, 200, 100)popup_layout = QVBoxLayout(popup)popup_label = QLabel(f'你输入的文本是: {text}', popup)popup_layout.addWidget(popup_label)popup.show()if __name__ == '__main__':app = QApplication([])window = AdvancedWidgetsApp()app.exec_()
在这个示例中,我们创建了一个带有标签、文本框和按钮的窗口。当用户在文本框中输入文本并点击按钮时,会弹出一个新窗口,显示用户输入的文本。这个示例演示了如何集成不同的控件,并使用信号与槽机制实现交互。这样的高级应用和集成使得可以创建更加灵活和交互性强的用户界面。
10. 最佳实践和常见问题
在使用输入和控制控件时,以下是一些建议的最佳实践和一些常见问题的解决方案:
最佳实践:
-
清晰的标签和提示信息: 为输入控件添加清晰的标签和提示信息,以帮助用户理解输入的预期内容。
-
输入验证和反馈: 在可能的情况下,进行输入验证,并提供及时的反馈。这可以通过颜色、图标或弹出消息来实现。
-
合理的默认值: 对于输入控件,如果可能,设置合理的默认值,以减少用户的输入工作量。
-
利用信号与槽: 使用PyQt5的信号与槽机制,实现控件之间的交互,提高用户体验。
-
测试不同分辨率: 在设计界面时,考虑不同屏幕分辨率,以确保界面在不同设备上都能正常显示。
常见问题及解决方案:
-
文本过长截断: 当显示文本的控件空间有限时,文本可能被截断。解决方案是使用工具提示或滚动条,以便用户可以查看完整的文本。
-
输入超出范围: 对于数字输入控件,用户可能输入超出范围的值。添加输入验证和范围限制可以解决这个问题。
-
复选框和单选按钮排列: 当有多个复选框或单选按钮时,良好的排列方式有助于用户理解选项。可以使用布局管理器来实现良好的排列。
-
界面冗余: 避免在界面中添加过多控件和信息,以免让用户感到混乱。优化界面布局,突出重要信息。
-
不同平台的外观差异: 不同操作系统可能对控件的外观有不同的默认风格。通过使用样式表(Stylesheet)可以调整控件的外观,使其在不同平台上更一致。
通过遵循这些最佳实践和解决常见问题的方法,可以提高应用程序的用户友好性和可用性。
11. 结论
通过本文的探讨,我们深入了解了在PyQt5应用程序中使用的各种输入和控制控件。这些控件不仅提供了用户与应用程序交互的手段,还能够增强用户体验并简化数据输入和展示的过程。
从基础的文本输入控件到数字输入、下拉选择列表、日期时间选择等高级控件,每个控件都有其特定的用途和功能。通过合理的设计和配置,我们能够创建直观、易用的用户界面,提高应用程序的可用性。
在使用这些控件时,我们学习了一些最佳实践,例如清晰的标签和提示信息、输入验证和反馈、合理的默认值等,以及解决一些常见问题的方法。这些实践有助于确保用户能够方便而愉快地与应用程序进行交互。
在设计界面时,考虑到不同屏幕分辨率和平台的外观差异也是至关重要的,这有助于确保应用程序在各种环境下都能够正常运行和显示。
总体而言,深入理解输入和控制控件是创建功能丰富、用户友好的界面的关键一步。通过巧妙地组合这些控件,并结合PyQt5强大的功能,开发者能够打造出专业、高效的PyQt5应用程序。在未来的开发中,持续学习和掌握这些知识,将会是提高开发效率和用户满意度的重要因素。
相关文章:
)
详细学习Pyqt5的20种输入控件(Input Widgets)
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

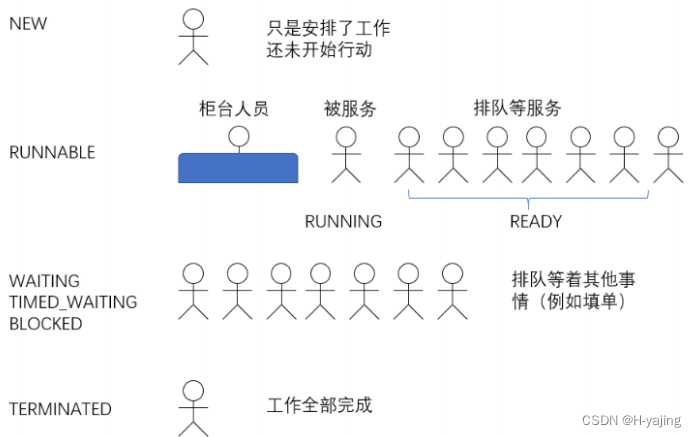
【JavaEE初阶】Thread 类及常见方法、线程的状态
目录 1、Thread 类及常见方法 1.1 Thread 的常见构造方法 1.2 Thread 的几个常见属性 1.3 启动⼀个线程 - start() 1.4 中断⼀个线程 1.5 等待⼀个线程 - join() 1.6 获取当前线程引用 1.7 休眠当前线程 2、线程的状态 2.1 观察线程的所有状态 2.2 线程状态和状…...

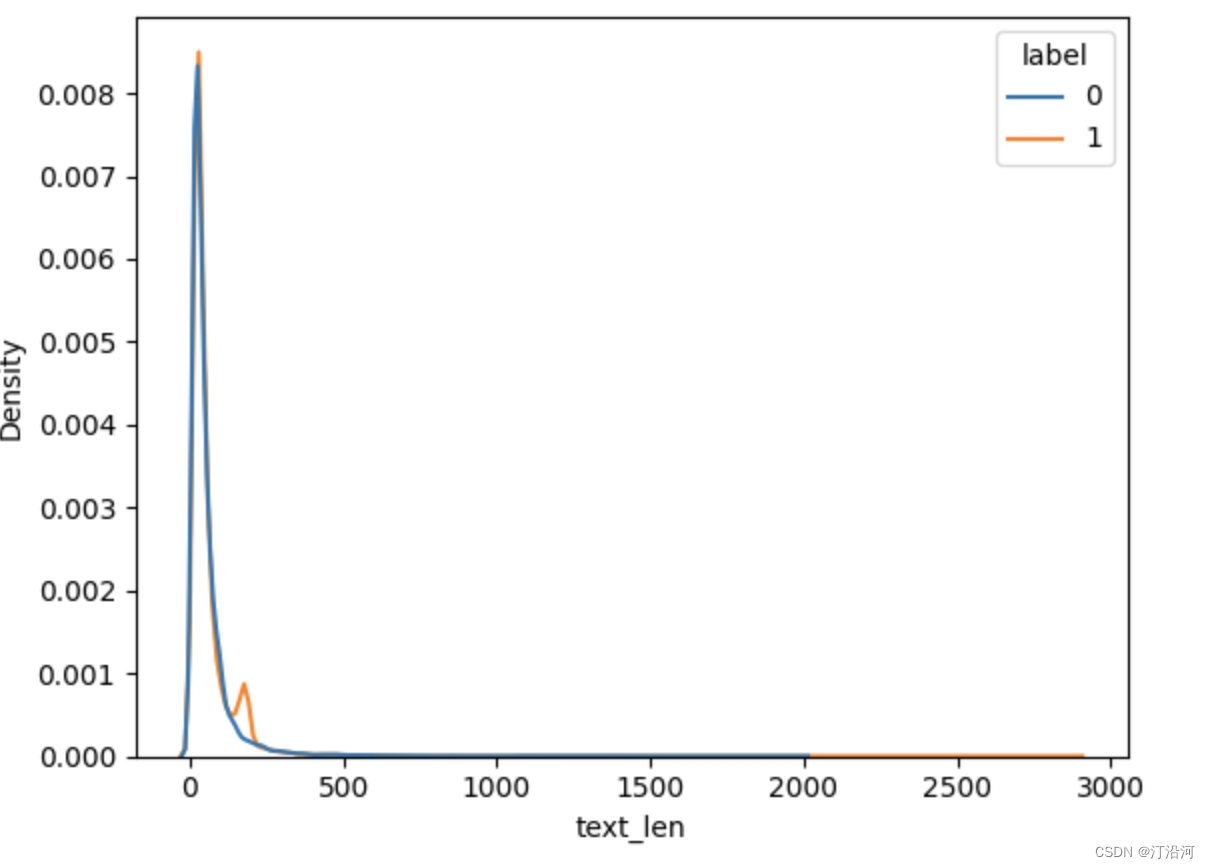
0 NLP: 数据获取与EDA
0数据准备与分析 二分类任务,正负样本共计6W; 数据集下载 https://github.com/SophonPlus/ChineseNlpCorpus/raw/master/datasets/online_shopping_10_cats/online_shopping_10_cats.zip 样本的分布 正负样本中评论字段的长度 ,超过500的都…...

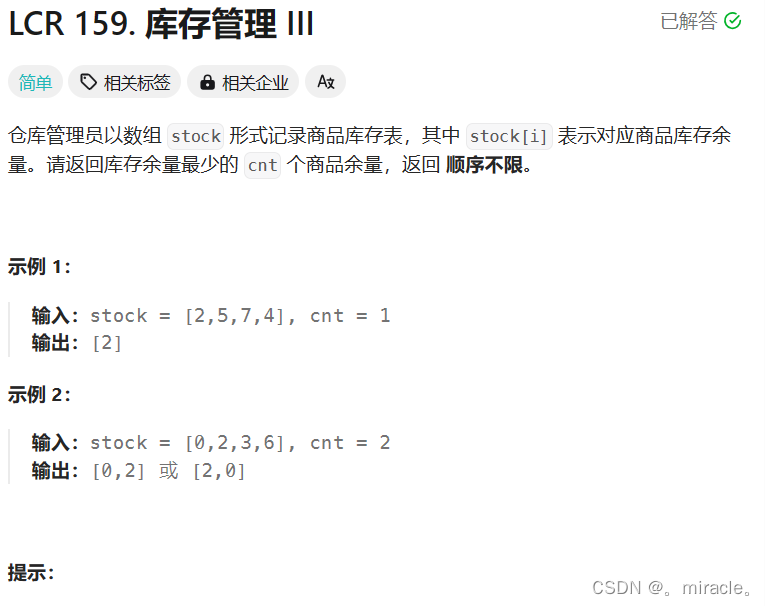
159.库存管理(TOPk问题!)
思路:也是tok的问题,与上篇博客思路一样,只不过是求前k个小的元素! 基于快排分块思路的代码如下: class Solution { public:int getkey(vector<int>&nums,int left,int right){int rrand();return nums[r%…...

【开源】基于Vue+SpringBoot的康复中心管理系统
项目编号: S 056 ,文末获取源码。 \color{red}{项目编号:S056,文末获取源码。} 项目编号:S056,文末获取源码。 目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 普通用户模块2.2 护工模块2.3 管理员…...

设计模式总览
一、设计模式 介绍 种一棵树最好的时间是十年前,其次是现在 《援助的死亡》-- 比萨莫约 The best time to plant a tree was 10 years ago。 The second best time is now。 《dead aid》-- Dambisa Moyo 1、创建型模式 1.1、单例模式 确保一个类最多只有一个实…...

数据链路层之VLAN基本概念和基本原理
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

UVA11729 Commando War
UVA11729 Commando War 题面翻译 突击战 你有n个部下,每个部下需要完成一项任务。第i个部下需要你花Bj分钟交代任务,然后他就会立刻独立地、无间断地执行Ji分钟后完成任务。你需要选择交代任务的顺序,使得所有任务尽早执行完毕(…...

【数据库】数据库基于封锁机制的调度器,使冲突可串行化,保障事务和调度一致性
封锁使可串行化 专栏内容: 手写数据库toadb 本专栏主要介绍如何从零开发,开发的步骤,以及开发过程中的涉及的原理,遇到的问题等,让大家能跟上并且可以一起开发,让每个需要的人成为参与者。 本专栏会定期更…...

大文件分片上传、分片进度以及整体进度、断点续传(一)
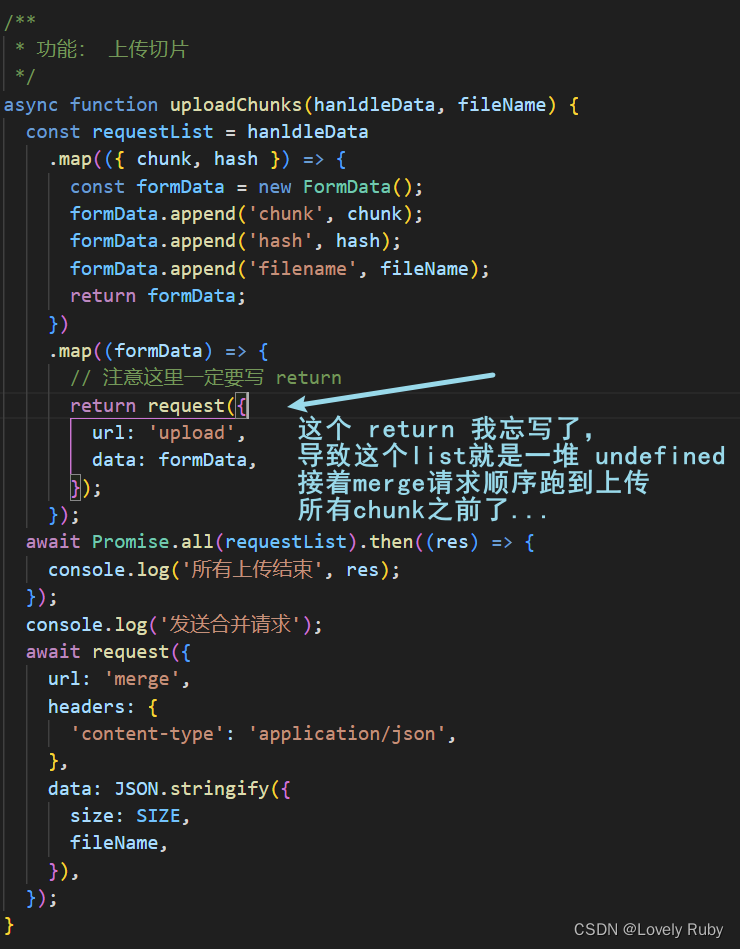
大文件分片上传 效果展示 前端 思路 前端的思路:将大文件切分成多个小文件,然后并发给后端。 页面构建 先在页面上写几个组件用来获取文件。 <body><input type"file" id"file" /><button id"uploadButton…...

Pytest 的小例子
一个简单的例子 下面代码保存到test_pytest.py 一个简单的例子 def inc(x):return x 1def test_answer():assert inc(3) 5def test_ask():assert inc(4) 5 pytest 需要安装一下 pip install pytest (Venv) D:\pythonwork>pip install pytest Collecting pytestDown…...
:概率统计基础)
大数据(十一):概率统计基础
专栏介绍 结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来! 全部文章请访问专栏:《Python全栈教程(0基础)》 再推荐一下最近热更的:《大厂测试高频面试题详解》 该专栏对…...

web前端之TypeScript
MENU typescript类型别名、限制值的大小typescript使用class关键字定义一个类、static、readonlytypescript中class的constructor(构造函数)typescript中abstractClass(抽象类)、extends、abstracttypescript中的接口、type、interfacetypescript封装属性、public、private、pr…...

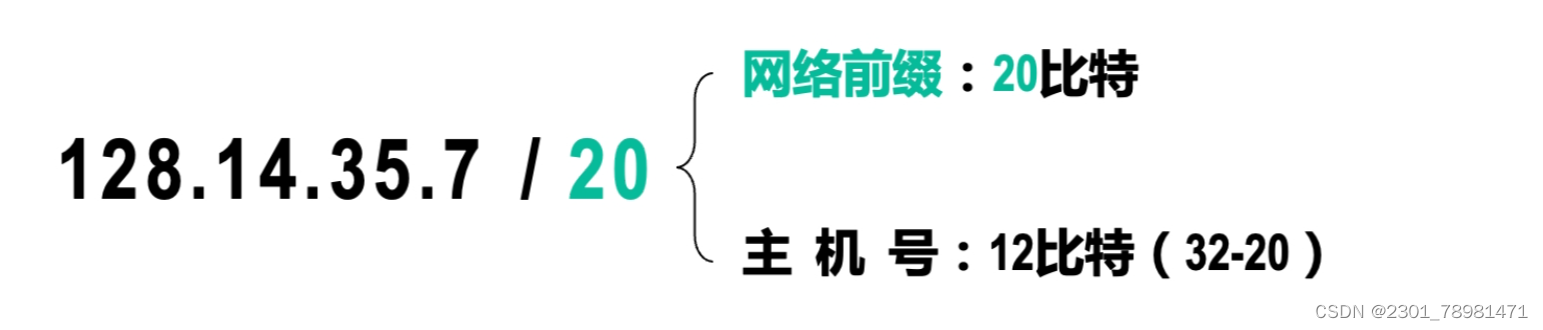
计网Lesson6 - IP 地址分类管理
文章目录 1. I P IP IP 地址定义2. I P v 4 IPv4 IPv4 的表示方法2.1 I P v 4 IPv4 IPv4 的分类编址法2.2 I P v 4 IPv4 IPv4 的划分子网法2.2.1 如何划分子网2.2.2 如何确定子网的借位数2.2.3 总结2.2.4 题目练习 2.3 I P v 4 IPv4 IPv4 的无分类编址法 1. I P IP IP 地…...

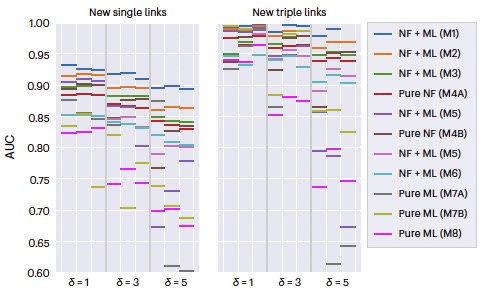
Nat. Mach. Intell. | 预测人工智能的未来:在指数级增长的知识网络中使用基于机器学习的链接预测
今天为大家介绍的是来自Mario Krenn团队的一篇论文。一个能够通过从科学文献中获取洞见来建议新的个性化研究方向和想法的工具,可以加速科学的进步。一个可能受益于这种工具的领域是人工智能(AI)研究,近年来科学出版物的数量呈指数…...

MySQL海量数据配置优化教程
1.缓存大小调整 缓存是数据库中用于减少磁盘 I/O 操作的重要机制。通过增加缓存大小,可以减少对磁盘的访问,从而提高查询性能。 可以使用 innodb_buffer_pool_size 参数来调整 InnoDB 缓存的大小。例如,将缓存大小设置为服务器内存的 70% my…...

Mac-idea快捷键操作
–以下是程序员在Mac中常用的快捷键 弹出程序坞ctrol f3 窗口满屏,半屏 ctrol command f 切换同一个程序的窗口 command ~ 打开最小化窗口 command tab option 拷文件路径 command option c 显示隐藏文件command shift . 显示所有窗口 control 向上箭头 chrome 全屏…...

HarmonyOS脚手架:UI组件之文本和图片
前言 关于HarmonyOS脚手架,本篇是系列的第二篇,主要实现UI组件文本和图片的常见效果查看,本身功能特别的简单,其目的也是很明确,方便大家根据效果查看相关代码实现,可以很方便的进行复制使用,当…...

详细学习Pyqt5中的6种按钮
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

【工具】Zotero|使用Zotero向Word中插入引用文献(2023年)
版本:Word 2021,Zotero 6.0.30 前言:两年前我找网上插入文献的方式,网上的博客提示让我去官网下个插件然后才能装,非常麻烦,导致我对Zotero都产生了阴影。最近误打误撞发现Zotero自带了Word插件,…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
