HarmonyOS脚手架:UI组件之文本和图片
前言
关于HarmonyOS脚手架,本篇是系列的第二篇,主要实现UI组件文本和图片的常见效果查看,本身功能特别的简单,其目的也是很明确,方便大家根据效果查看相关代码实现,可以很方便的进行复制使用,当然了,这些所谓的小功能都是开胃小菜,脚手架的最终成型,势必可以惊艳到大家,大家可以持续关注。
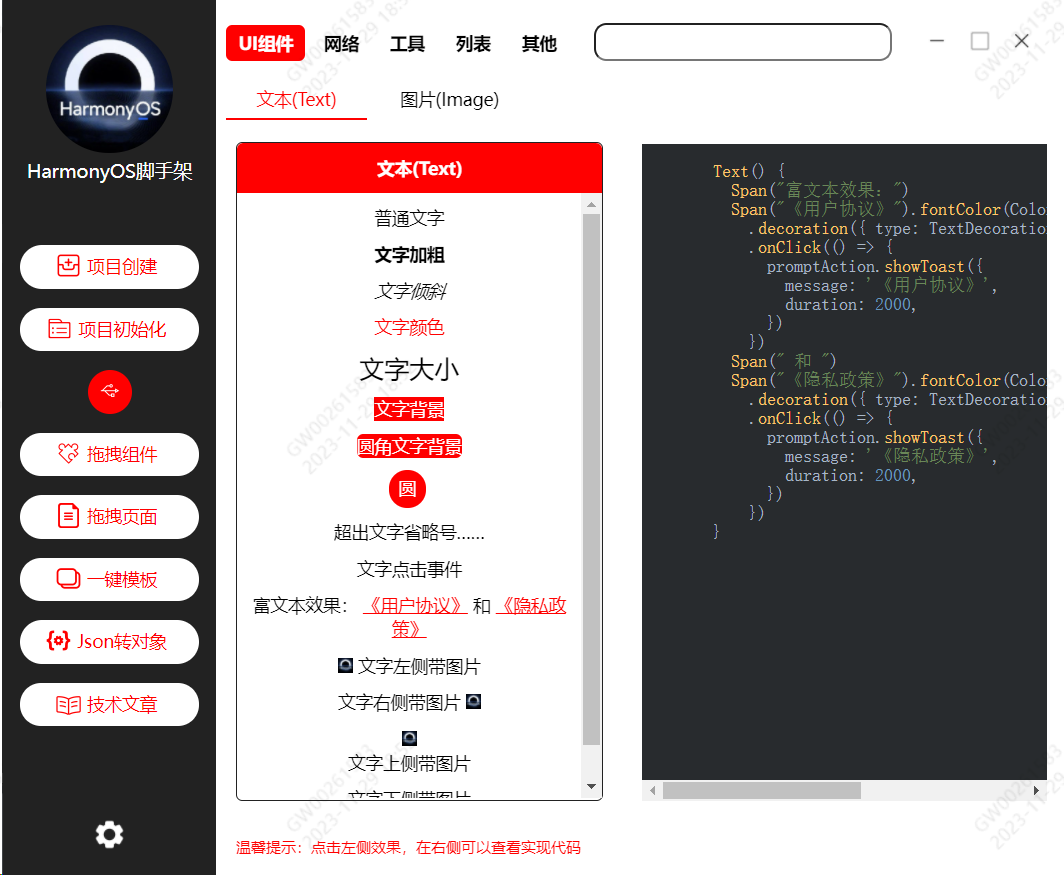
效果呢如下所示,左边是常见效果,点击后,右边展示效果代码:

下图是录制的一个GIF,大家可以直观的查看。

还是按照以往的案例,先说下基本实现,在说下脚手架的实现方式。
脚手架地址:
https://github.com/AbnerMing888/HarmonyScaffolding
1、常见文本效果代码
2、常见图片效果代码
3、脚手架实现分析
4、相关总结
一、常见文本效果代码
1、普通文字
Text("普通文字")2、文字加粗
Text("文字加粗").fontWeight(FontWeight.Bold)3、文字倾斜
Text("文字倾斜").fontStyle(FontStyle.Italic)4、文字颜色
Text("文字颜色").fontColor("#ff0000")5、文字大小
Text("文字大小").fontSize(23)5、文字背景
Text("文字背景").fontColor(Color.White).backgroundColor(Color.Red)6、圆角文字背景
Text("圆角文字背景").fontColor(Color.White).backgroundColor(Color.Red).borderRadius(5)7、圆背景
Text("圆").width(30).height(30).textAlign(TextAlign.Center).fontColor(Color.White).backgroundColor(Color.Red).borderRadius(30)8、省略文字
Text("我是一段很长的文字,当超出一行时,就会展示出省略号").maxLines(1).margin({ left: 20, right: 20 }).textOverflow({ overflow: TextOverflow.Ellipsis })9、文字点击事件
Text("文字点击事件").onClick(() => {promptAction.showToast({message: '我点击了文字',duration: 2000,})})10、富文本效果
Text() {Span("富文本效果:")Span("《用户协议》").fontColor(Color.Red).decoration({ type: TextDecorationType.Underline, color: Color.Red }).onClick(() => {promptAction.showToast({message: '《用户协议》',duration: 2000,})})Span(" 和 ")Span("《隐私政策》").fontColor(Color.Red).decoration({ type: TextDecorationType.Underline, color: Color.Red }).onClick(() => {promptAction.showToast({message: '《隐私政策》',duration: 2000,})})}11、文字左侧带图片
Row() {Text("文字左侧带图片")Image($r("app.media.app_icon")).width(20).height(20)}12、文字右侧带图片
Row() {Image($r("app.media.app_icon")).width(20).height(20)Text("文字右侧带图片")}13、文字上侧带图片
Column() {Image($r("app.media.app_icon")).width(20).height(20)Text("文字上侧带图片")}
14、文字下侧带图片
Column() {Text("文字下侧带图片")Image($r("app.media.app_icon")).width(20).height(20)}二、常见图片效果代码
1、普通图片
Image($r("app.media.hos_logo")).height(100).margin({ top: 20 })
2、加载动图
Image("https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/a35a1eff167c4a6b85455469e2be1dba~tplv-k3u1fbpfcp-jj:135:90:0:0:q75.awebp#?w=470&h=314&s=1171503&e=gif&f=32&b=d0c0a4").height(100)
3、网络图片
Image("https://www.vipandroid.cn/ming/image/gan.png").height(100).alt($r("app.media.icon"))4、圆角图片
Image($r("app.media.hos_logo")).height(100).borderRadius(10)
5、圆形图片clip设置
Image($r("app.media.hos_logo")).width(100).height(100).clip(new Circle({ width: 100, height: 100 }))
6、圆形图片borderRadius设置
Image($r("app.media.hos_logo")).width(100).height(100).borderRadius(100)7、圆角图片边线链式调用
Image($r("app.media.hos_logo")).height(100).borderRadius(10).borderWidth(1).borderColor(Color.Red)8、圆角图片边线border调用
Image($r("app.media.hos_logo")).height(100).border({ width: 1, color: Color.Red, radius: 10 })9、圆形图片边线border调用
Image($r("app.media.hos_logo")).width(100).height(100).border({ width: 1, color: Color.Red, radius: 100 })
10、圆形图片边线链式调用
Image($r("app.media.hos_logo")).width(100).height(100).borderRadius(100).borderWidth(1).borderColor(Color.Red)11、占位图片设置
Image($r("app.media.hos_logo")).height(100).alt($r("app.media.icon")).margin({ top: 20 })
12、图片加载错误设置
Image(this.errorImage).height(100).alt($r("app.media.icon")).margin({ top: 20 }).onError(() => {//图片加载错误,重新赋值this.errorImage = "https://www.vipandroid.cn/ming/image/zao.png"})
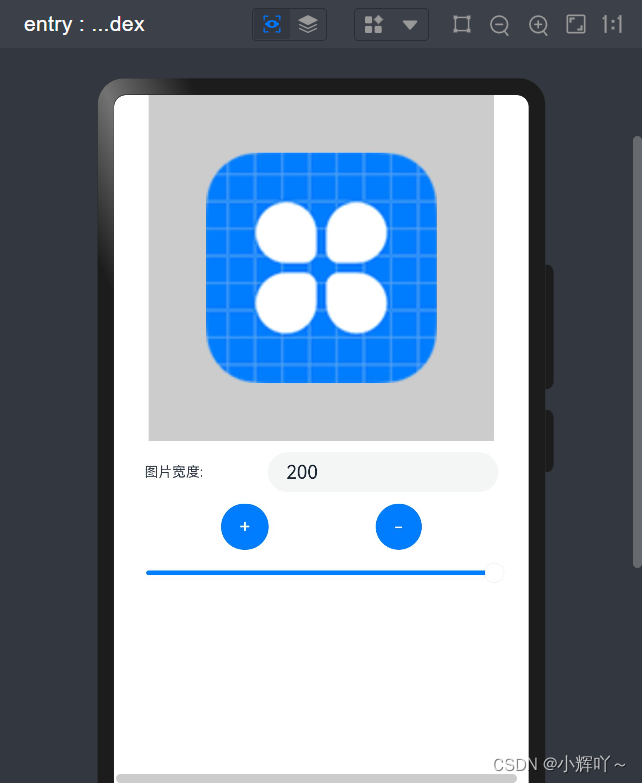
13、获取图片的宽高
Image($r("app.media.hos_logo")).height(100).margin({ top: 20 }).onComplete((msg: {width: number,height: number}) => {this.widthValue = msg.widththis.heightValue = msg.height})
14、黑白渲染模式图片
Image($r("app.media.hos_logo")).height(100).margin({ top: 20 }).renderMode(ImageRenderMode.Template)15、图片填充效果Cover
Image($r("app.media.hos_logo")).width(100).height(100).margin({ top: 20 }).objectFit(ImageFit.Cover)
16、图片填充效果Fill
Image($r("app.media.hos_logo")).width(100).height(100).margin({ top: 20 }).objectFit(ImageFit.Fill)17、图片填充效果Contain
Image($r("app.media.hos_logo")).width(100).height(100).margin({ top: 20 }).objectFit(ImageFit.Contain)三、脚手架实现分析
前两篇关于脚手架已经做过解读,目前是用web语言开发的,所以在写脚手架的时候,我会把实际的效果用ArkUI写一套,对应的效果,也会在脚手架用js写一套,确实相对于之前的Flutter脚手架,复杂了一些,只能期待后续鸿蒙支持PC端开发了,相信也快。
左侧是用html绘制的相关效果,每一个效果都对应一段ArkUI代码,就是这么简单[捂脸哭]

四、相关总结
目前仅仅完成了文本和图片的效果和代码展示,本身并没有技术含量,后续关于相关UI也会不断地扩展,不断地丰富起来。
相关文章:

HarmonyOS脚手架:UI组件之文本和图片
前言 关于HarmonyOS脚手架,本篇是系列的第二篇,主要实现UI组件文本和图片的常见效果查看,本身功能特别的简单,其目的也是很明确,方便大家根据效果查看相关代码实现,可以很方便的进行复制使用,当…...

详细学习Pyqt5中的6种按钮
Pyqt5相关文章: 快速掌握Pyqt5的三种主窗口 快速掌握Pyqt5的2种弹簧 快速掌握Pyqt5的5种布局 快速弄懂Pyqt5的5种项目视图(Item View) 快速弄懂Pyqt5的4种项目部件(Item Widget) 快速掌握Pyqt5的6种按钮 快速掌握Pyqt5的10种容器&…...

【工具】Zotero|使用Zotero向Word中插入引用文献(2023年)
版本:Word 2021,Zotero 6.0.30 前言:两年前我找网上插入文献的方式,网上的博客提示让我去官网下个插件然后才能装,非常麻烦,导致我对Zotero都产生了阴影。最近误打误撞发现Zotero自带了Word插件,…...

利用Python爬虫爬取豆瓣电影排名信息
可以使用第三方库Beautiful Soup和Requests来编写一个简单的爬虫,从豆瓣电影Top100页面获取信息 import requests from bs4 import BeautifulSoupdef get_douban_top100():url https://movie.douban.com/top250headers {User-Agent: Mozilla/5.0 (Windows NT 10.…...

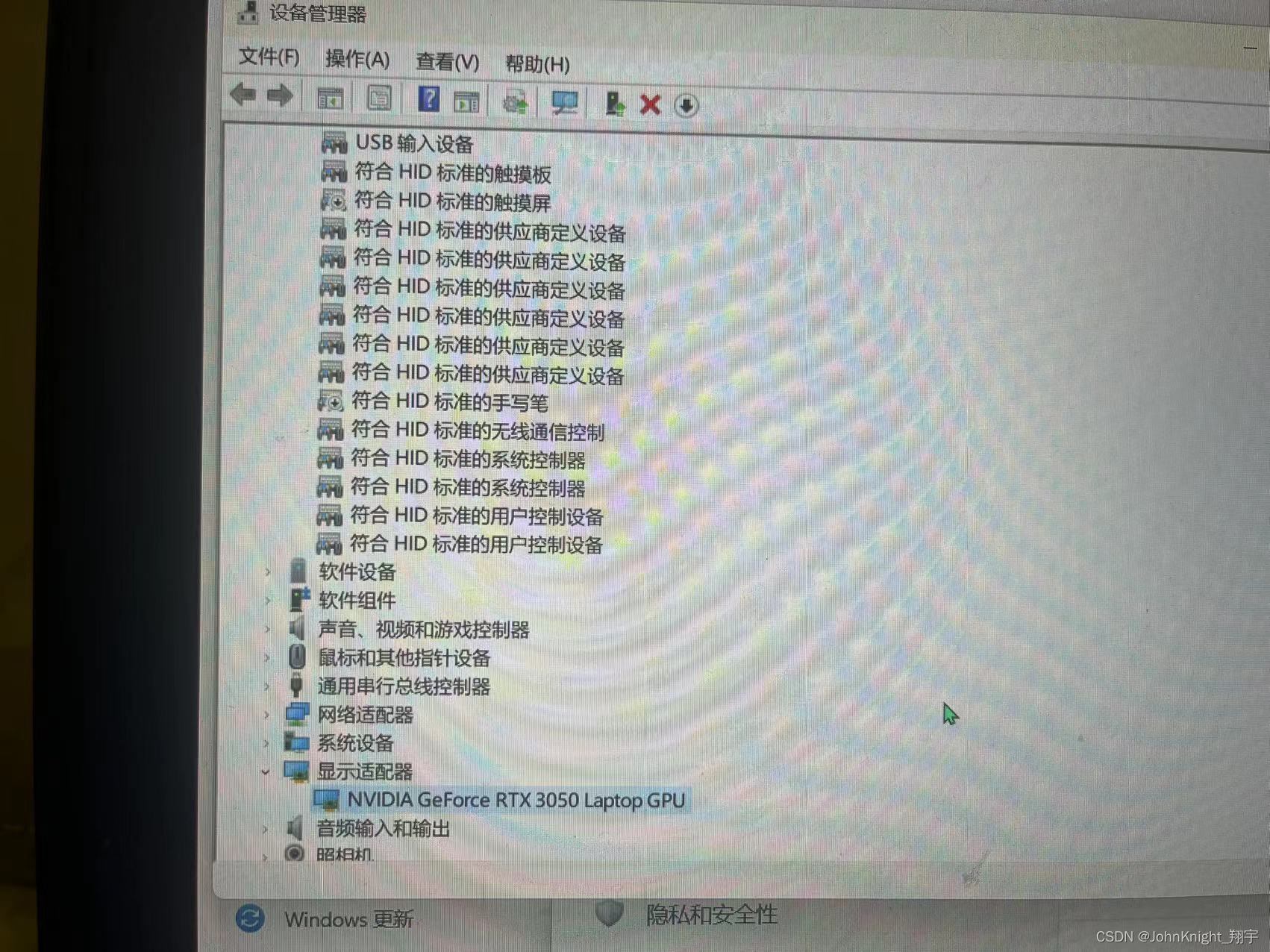
灯光开不了了,是不是NVIDIA的问题
如果你跟我一样灯光亮度调节不了了,然后显示适配器又没有了,你看一下是不是和我这个大怨种一样把NVIDIA卸了,为了这个东西,这屏幕亮瞎我的眼镜😢😢。只需要进入官网,你就可以直接找到࿰…...

线性可分SVM摘记
线性可分SVM摘记 0. 线性可分1. 训练样本到分类面的距离2. 函数间隔和几何间隔、(硬)间隔最大化3. 支持向量 \qquad 线性可分的支持向量机是一种二分类模型,支持向量机通过核技巧可以成为非线性分类器。本文主要分析了线性可分的支持向量机模型,主要取自…...

LabVIEW在调用image.cpp或drawmgr.cpp因为DAbort而崩溃
LabVIEW在调用image.cpp或drawmgr.cpp因为DAbort而崩溃 出现下列问题,如何解决? 1. LabVIEW 程序因image.cpp或drawmgr.cpp中的错误而崩溃 2. 正在通过cRIO-9034运行独立的LabVIEW应用程序,但它因drawmgr.cpp中的错误而崩溃 …...

nodejs微信小程序+python+PHP贵州旅游系统的设计与实现-计算机毕业设计推荐MySQL
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1 nodejs简介 4 2.2 express框架介绍 6 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性:…...

WebUI自动化学习(Selenium+Python+Pytest框架)003
1.元素操作 在成功定位到元素之后,我们需要对元素进行一些操作动作。常用的元素操作动作有: (1)send_keys() 键盘动作:向浏览器发送一个内容,通常用于输入框输入内容或向浏览器发送快捷键 (2…...

python+Appium自动化:python多线程多并发启动appium服务
Python启动Appium 服务 使用Dos命令或者bat批处理来手动启动appium服务,启动效率低下。如何将启动Appium服务也实现自动化呢? 这里需要使用subprocess模块,该模块可以创建新的进程,并且连接到进程的输入、输出、错误等管道信息&…...

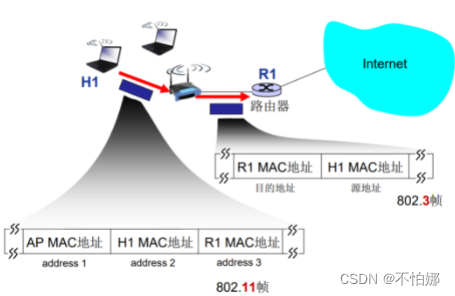
【计算机网络笔记】802.11无线局域网
系列文章目录 什么是计算机网络? 什么是网络协议? 计算机网络的结构 数据交换之电路交换 数据交换之报文交换和分组交换 分组交换 vs 电路交换 计算机网络性能(1)——速率、带宽、延迟 计算机网络性能(2)…...

用C++和python混合编写数据采集程序?
之前看过一篇文章,主要阐述的就是多种语言混合编写爬虫程序,结合各种语言自身优势写一个爬虫代码是否行得通?觉得挺有意思的,带着这样的问题,我尝试着利用我毕生所学写了一段C和python混合爬虫程序,目前运行…...

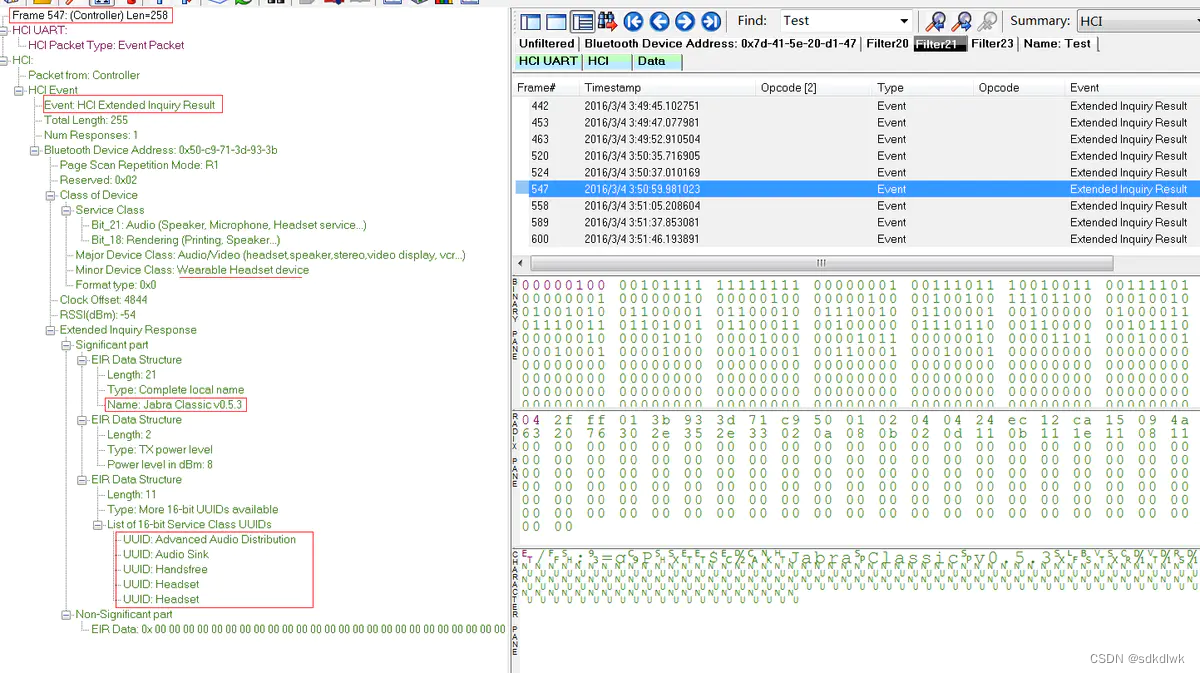
Android HCI日志分析案例1
案例1--蓝牙扫描设备过程分析 应用层发起搜索蓝牙设备,Android 官方提供的蓝牙扫描方式有三种,分别如下: BluetoothAdapter.startDiscovery(); //可以扫描经典蓝牙和BLE两种。BluetoothAdapter.startLeScan();//扫描低功耗蓝牙,…...
官方文档四:Prompts下——prompt templates的存储、加载、组合和部分格式化)
LangChain(0.0.339)官方文档四:Prompts下——prompt templates的存储、加载、组合和部分格式化
文章目录 一、 部分提示模板1.1 使用字符串值进行部分格式化(Partial with strings)1.2 使用函数进行部分格式化(Partial with functions) 二、Prompt pipelining2.1 String prompt pipelining2.2 Chat prompt pipelining 三、使用…...

鸿蒙开发笔记
最近比较火,本身也是做前端的,就抽空学习了下。对前端很友好 原视频地址:黑马b站鸿蒙OS视频 下载安装跟着视频或者文档就可以了。如果你电脑上安装的有node,但是开发工具显示你没安装,不用动咱们的node,直…...

「计算机网络」Cisco Packet Tracker计算机网络仿真器的使用
介绍 Cisco Packet Tracker:网络仿真工具,用于模拟网络配置。 (一) 配置交换机(Switch)(通过 带外管理) 带外:Out-of-Band, OOB写在前面:如何打开Console页…...
:KeyboardInterrupt)
【已解决】if lock.acquire(block, timeout):KeyboardInterrupt
问题描述 Traceback (most recent call last): File "/media/visionx/monica/project/ResShift/app.py", line 134, in <module> demo.launch(shareFalse) File "/home/visionx/anaconda3/envs/ResShift/lib/python3.9/site-packages/gradio/bloc…...

将Excel中的数据导入shell脚本,并调用expect脚本
主脚本test.sh #!/bin/bash # 设置超时时间 set timeout 240 # 将 Excel 文件转换为 CSV 格式 # test.xlsx > temp.csv # 初始化一个二维数组 declare -A data # 逐行读取 CSV 文件,并将每个单元格的数据存储在二维数组中 row1 while IFS, read -r col1 col2 co…...

elementui el-table用span-method方法对相同的列名或行名进行合并
看到的一篇文章 同理 如果对第二列进行合并的话copy一下第一个方法,让值赋给第二个数组就可以 // 合并方法mergeCells({ row, column , rowIndex, columnIndex }) {debugger;if (columnIndex 1) {const _row this.spanArr[rowIndex];const _col _row > 0 ? …...

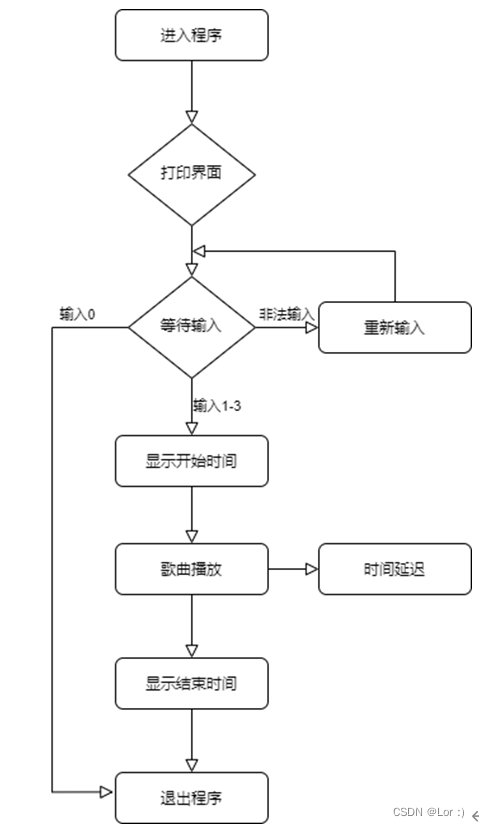
汇编语言实现音乐播放器
目标程序 用汇编语言实现一个音乐播放器,并支持点歌 Overview 乐曲是按照一定的高低、长短和强弱关系组成的音调,在一首乐曲中,每个音符的音高和音长与频率和节拍有关,因此我们要分别为3首要演奏的乐曲定义一个频率表和一个节拍…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
