鸿蒙开发笔记
最近比较火,本身也是做前端的,就抽空学习了下。对前端很友好
原视频地址:黑马b站鸿蒙OS视频
下载安装跟着视频或者文档就可以了。如果你电脑上安装的有node,但是开发工具显示你没安装,不用动咱们的node,直接在开发工具里面点下载安装就行了
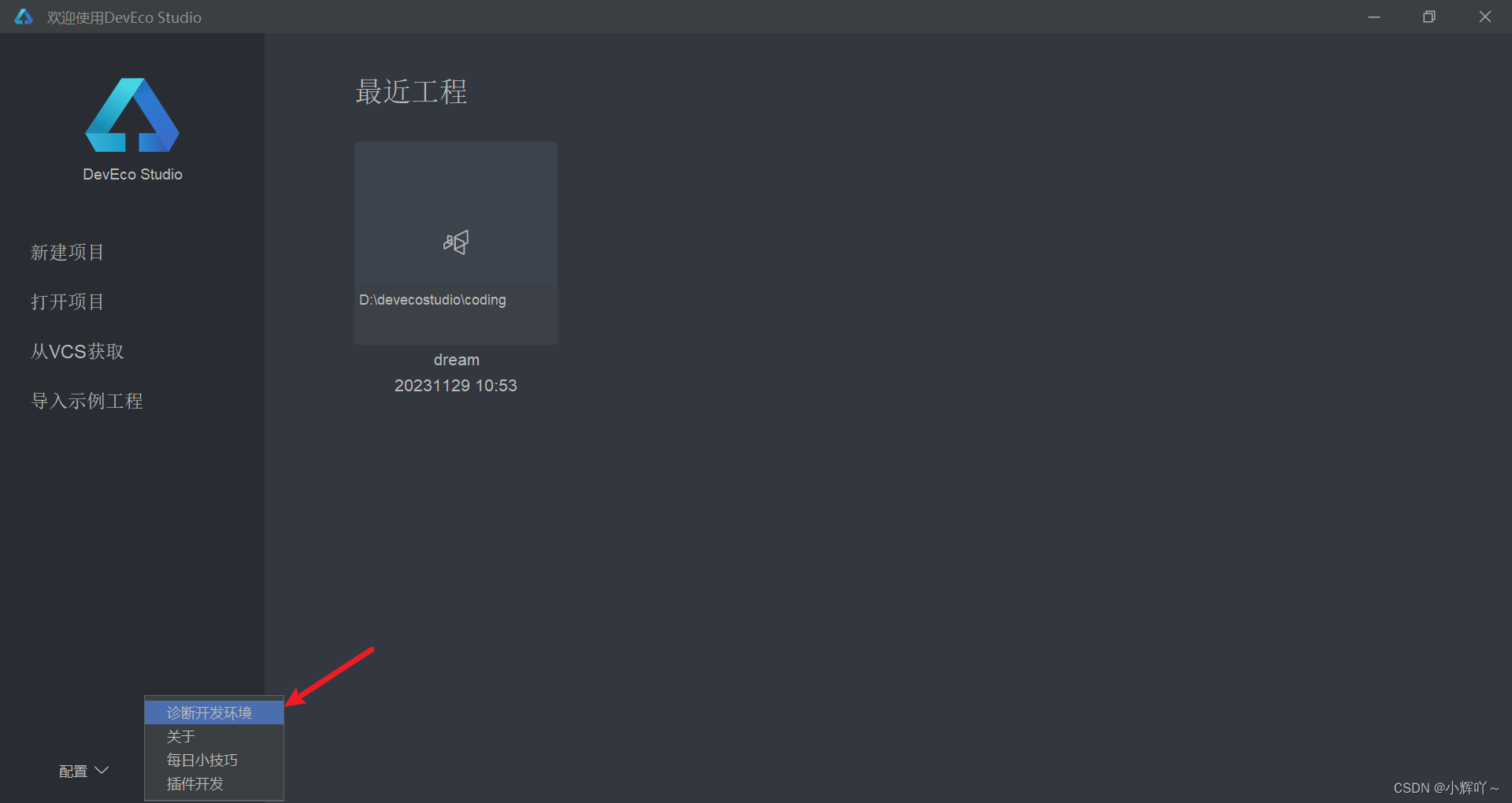
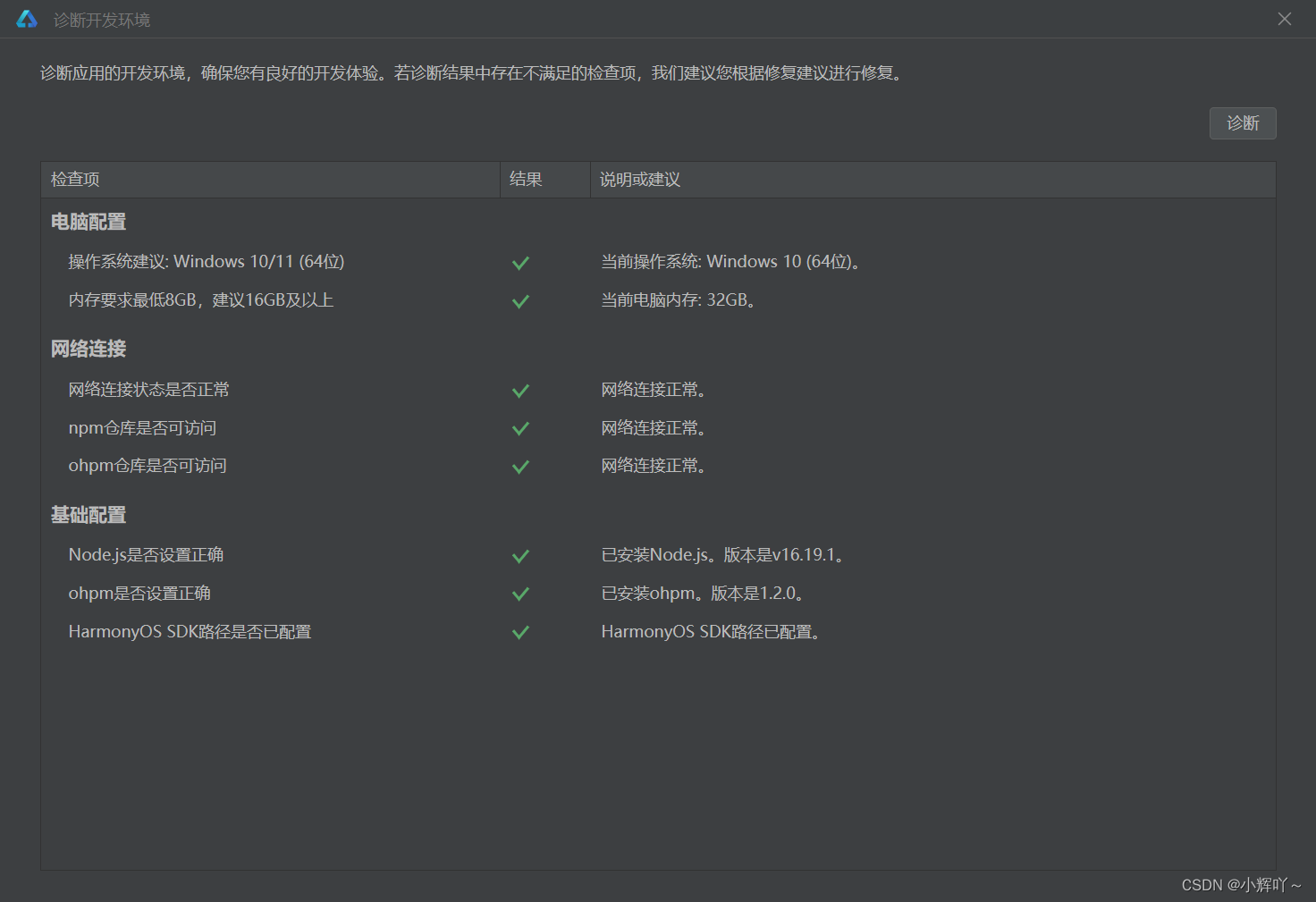
测试是否都安装成功,点击help,让后点击第一个,会弹出开发环境是否完整的测试

如果都是对号,则环境没有问题,如果有❌,后面下载对应的即可

设置汉化,跟idea是一样的,安装插件即可,找到setting,点击会弹出面板

在面板中找到plugin,搜索Chinese,然后勾选,点击应用,再点击确定,会弹出让你重进的选项,点击即可

首页
@Entry // 标记当前组件是入口组件
@Component // 标记是自定义组件
struct Index { // 自定义组件:可复用的UI单元@State w: number = 100 // @State用来修饰变量,值发生变化会触发ui刷新build() { // UI描述:内部以声明方式描述UI结构Row() { // 内置组件:布局类,用来控制行Column() { // 内置组件:布局类,用来控制列Text("你好 鸿蒙") // 内置组件:文本.fontColor("#f00") // 样式修改.fontWeight(600)}.width('100%')}.height('100%')}
}点右面的预览器即可查看效果

组件使用
Image

代码案例
@Entry
@Component
struct Index {@State w: number = 30@State h: number = 30build() {Row() {Column() {Image($r('app.media.icon')).width(this.w).height(this.h).interpolation(ImageInterpolation.High) // 防锯齿}.width('100%')}.height('100%')}
}注意:如果我们使用网络照片,就需要开通网络设置。就需要在module.json5文件中配置网络权限

附官网链接:访问控制授权申请
只需要在module.json5文件中加上配置即可
"requestPermissions":[{"name": "ohos.permission.INTERNET"}],
Text

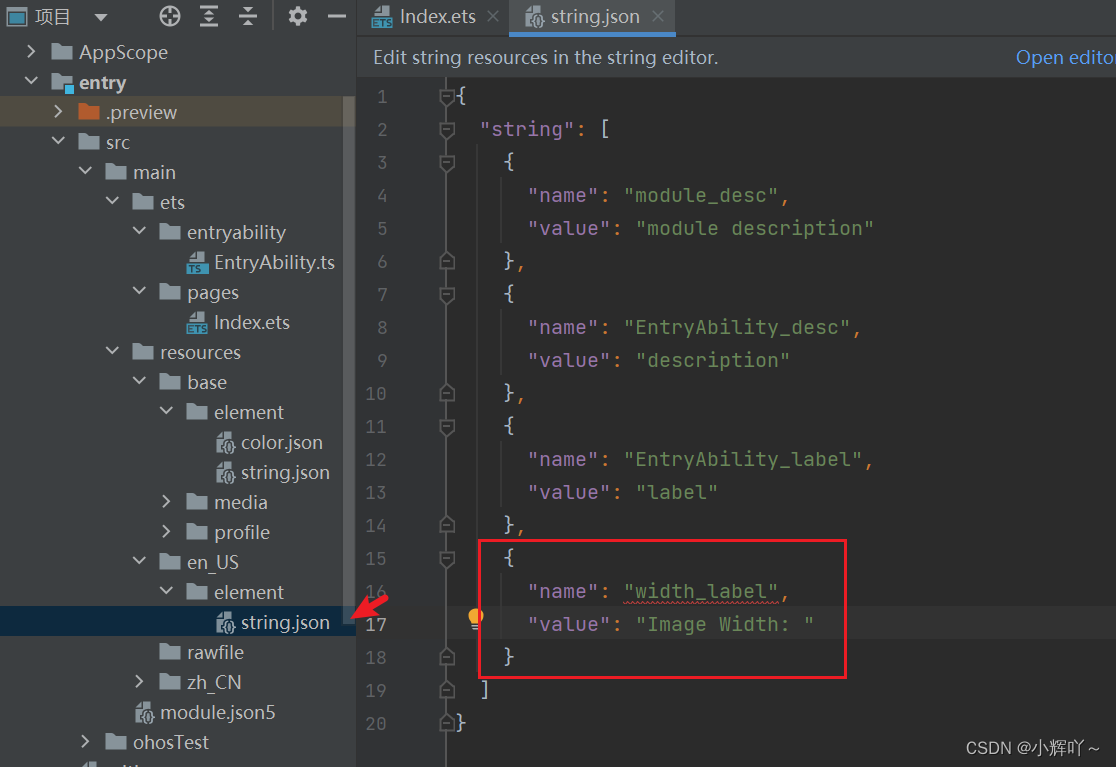
- 上面的base文件夹中的element文件夹里的string.json文件中,存放的就是后备的内容。如果地区都匹配不上,则就会使用这个里面的
- 如果能正常匹配到地区,则就会使用匹配到地区里的string.json中声明的内容。

Text中如果使用本地资源,那么就可以做国际化了
例如我们在en_US文件夹中的string.json中写入一个键值对

爆红是因为在默认的里面没有配置对应的键值对

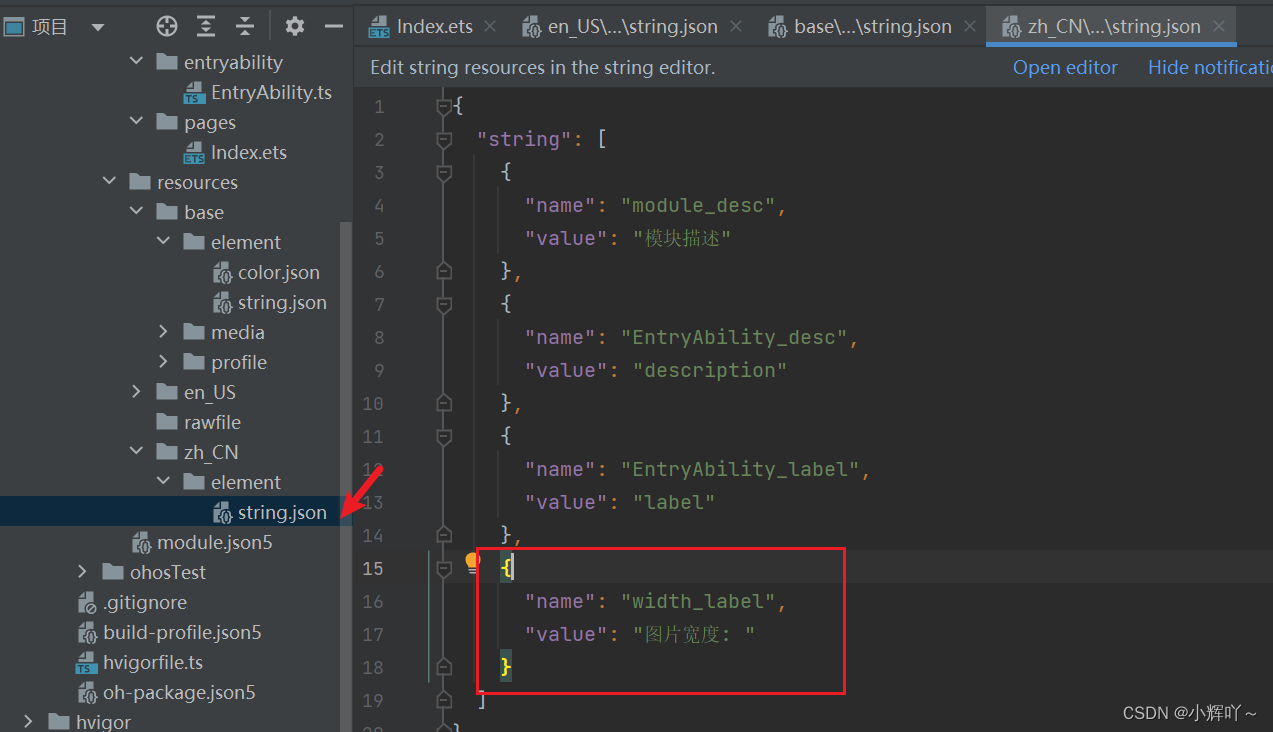
我们在base>>element>>string.json中配置对应的键值对

提示没有在zh_CN>>element>>string.json中配置。我们接着配置

都配置完后,就发现不报红了
然后Text就可以使用本地资源了

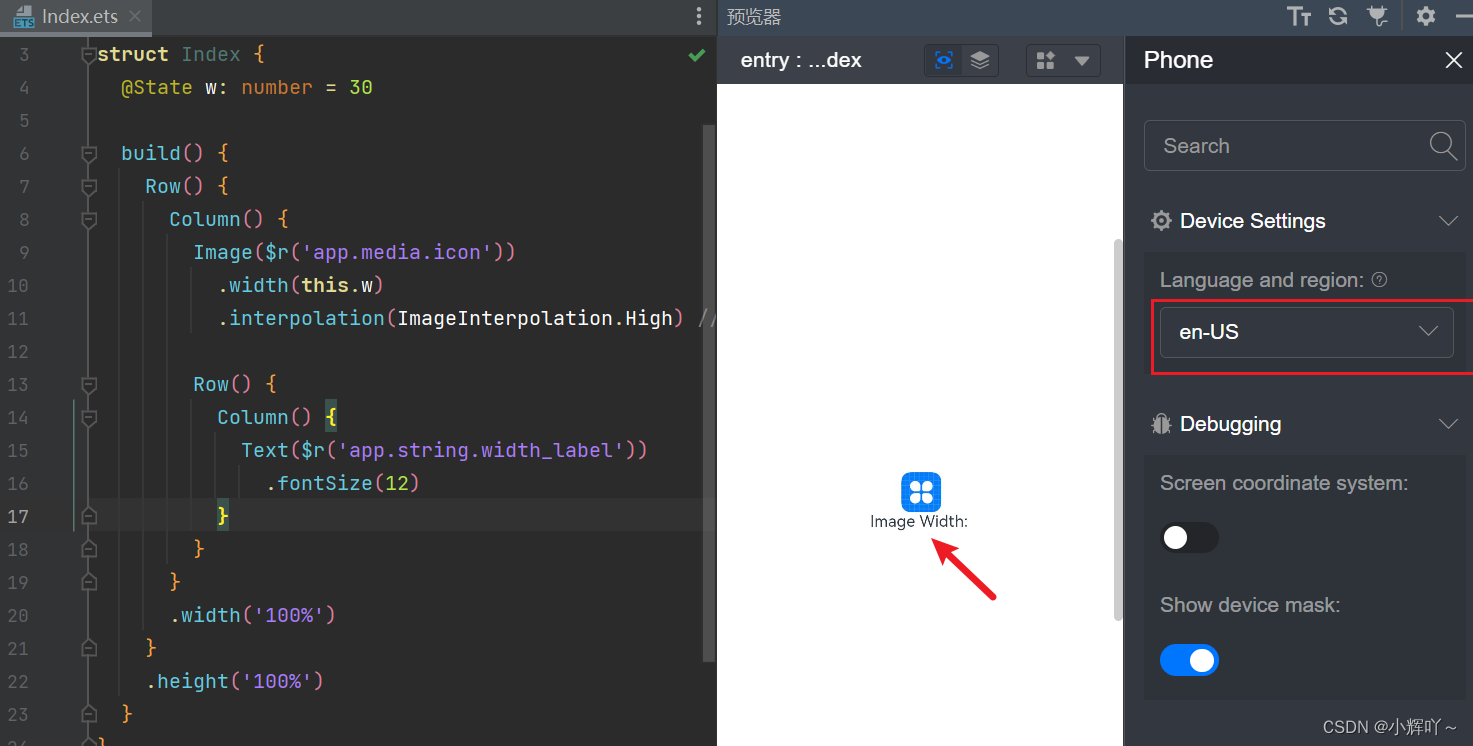
页面效果

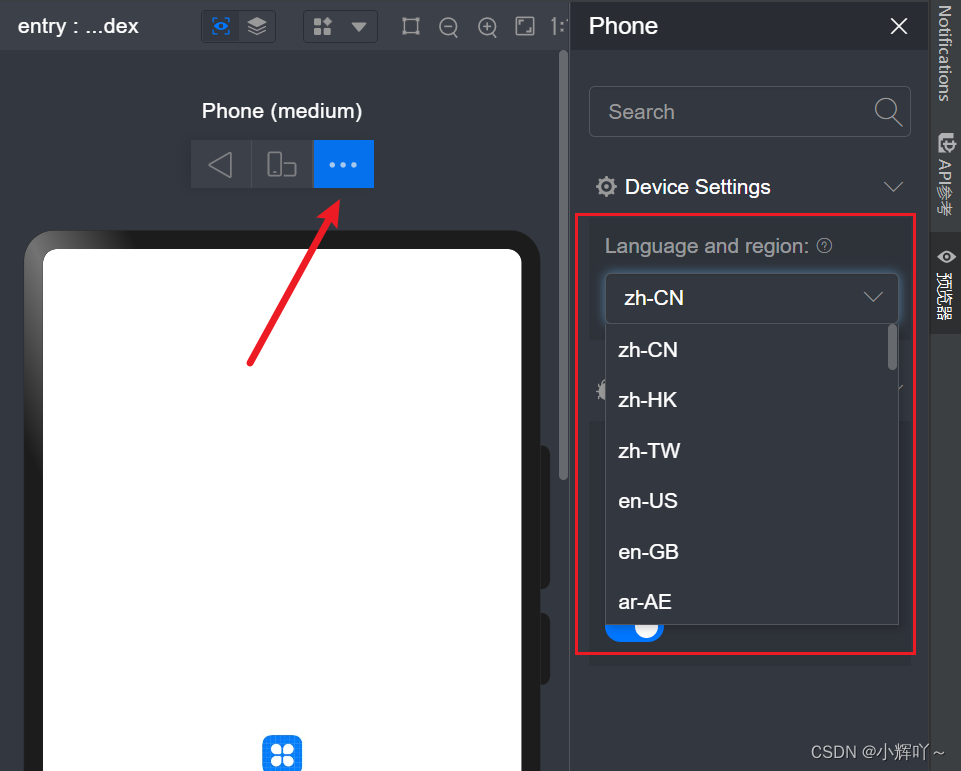
可以看到内容显示了出来。我们再切换一下美国地区

可以看到,显示的就是en_US中我们配置的内容。用这个来实现国际化,方便了很多
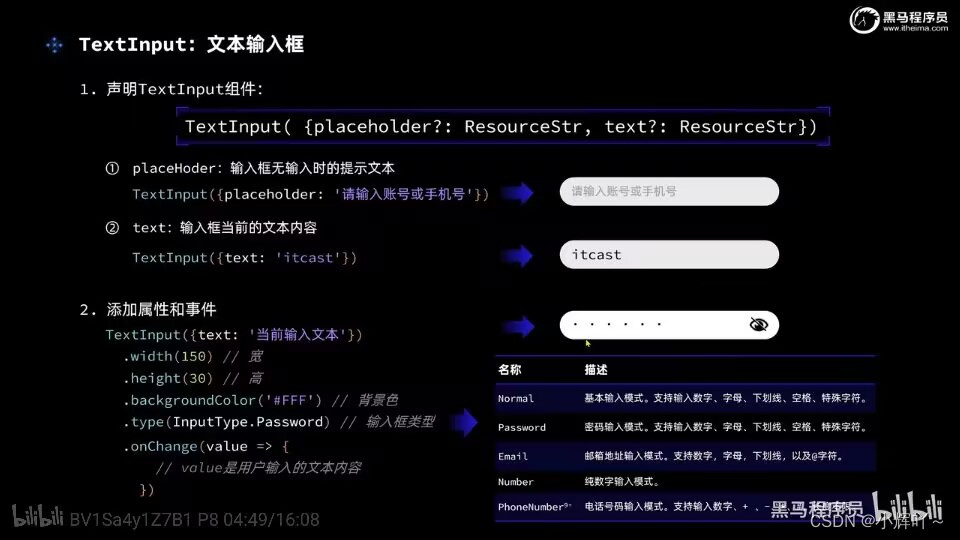
TextInput
就是html中的input

代码案例
@Entry
@Component
struct Index {@State w: number = 30build() {Row() {Column() {Text($r('app.string.width_label')).fontSize(12)TextInput({ placeholder: '请输入图片宽度' }).width(200).onChange(val => { // 事件,每次输入值都会触发this.w = +val // 通过 加 运算符把字符型转为数字型})}.width('100%')}.height('100%')}
}Button

代码案例
@Entry
@Component
struct Index {@State w: number = 30build() {Row() {Column() {Button("+").onClick(() => {this.w += 10})Button("-").onClick(() => {this.w -= 10})}.width('100%')}.height('100%')}
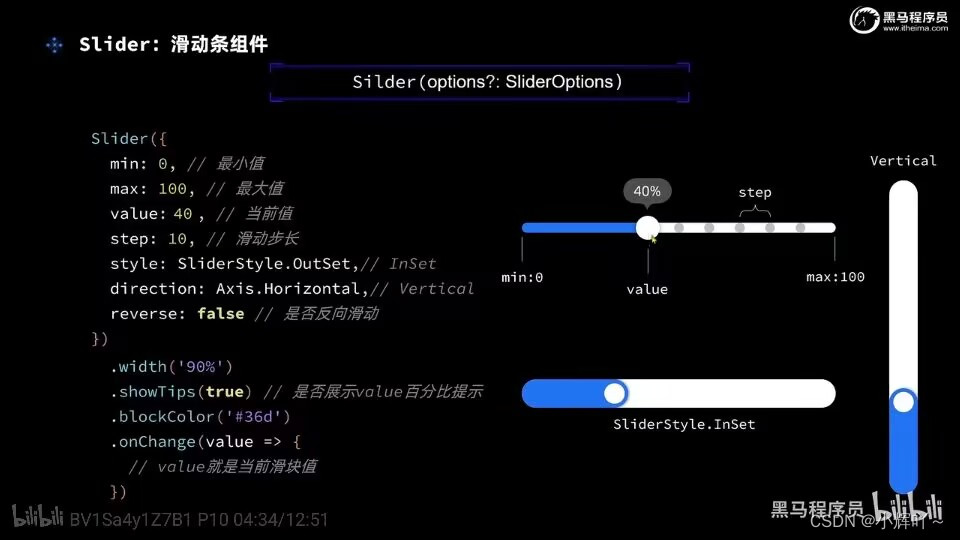
}Slider

代码案例
@Entry
@Component
struct Index {@State w: number = 30build() {Row() {Column() {// 图片Image($r('app.media.icon')).width(this.w).interpolation(ImageInterpolation.High) // 防锯齿// 文本Text($r('app.string.width_label')).fontSize(12)TextInput({ placeholder: '请输入图片宽度' }).width(200).onChange(val => { // 事件,每次输入值都会触发this.w = +val // 通过 加 运算符把字符型转为数字型})// 按钮Button("+").onClick(() => {this.w += 10})Button("-").onClick(() => {this.w -= 10})// 滑块Slider({min: 0,max: 200,value: this.w,step: 20}).width('90%').showTips(true).onChange(val => {this.w = +val})}.width('100%')}.height('100%')}
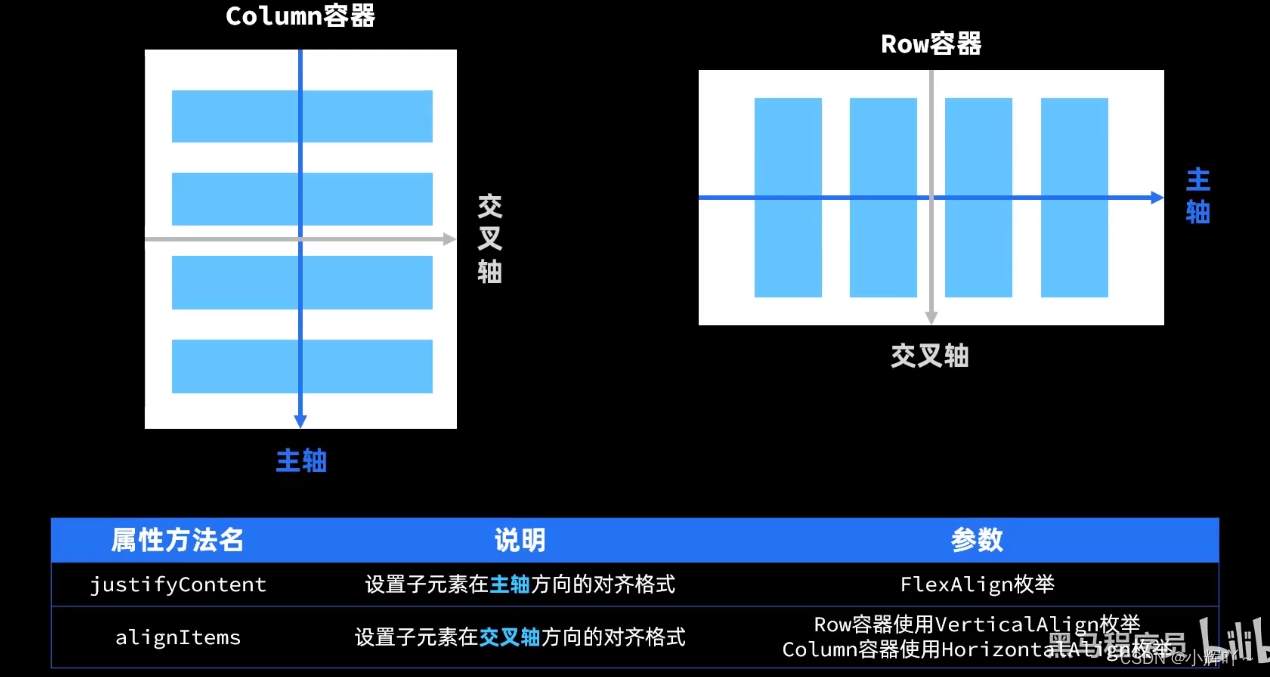
}布局
布局分为行和列,分别对应 Row 和 Column 。行和列都有自己的主轴和测轴(也就是交叉轴)

格式:
Row({ space: xx }) { // ... } // 行
Column({ space: xx }) { // ... } // 列
对齐方式
主轴和测轴都有对齐方式,具体的对齐方式跟flex布局的大差不差
主轴对齐方式
justifyContent(FlexAlign.具体的对齐方式) // Row和Column都一样
测轴对齐方式
alignItems(VerticalAlign.具体的对齐方式) // 这个是Row的
alignItems(HorizontalAlign.具体的对齐方式) // 这个是Column的
案例代码
@Entry
@Component
struct Index {build() {Row() {Column({ space: 20 }) {Text("item1")Text("item2")Text("item3")Text("item4")}.width('100%').height('100%').justifyContent(FlexAlign.Center).alignItems(HorizontalAlign.Center)}.height('100%')}
}对齐方式图解
主轴(justifyContent)对齐方式(默认start)
- 行(Row)和列(Column)的主轴都是用的 justifyContent

测轴对齐方式(默认center)
- 行(Row)的测轴都是用的 VerticalAlign
- 列(Column)的测轴都是用的 HorizontalAlign

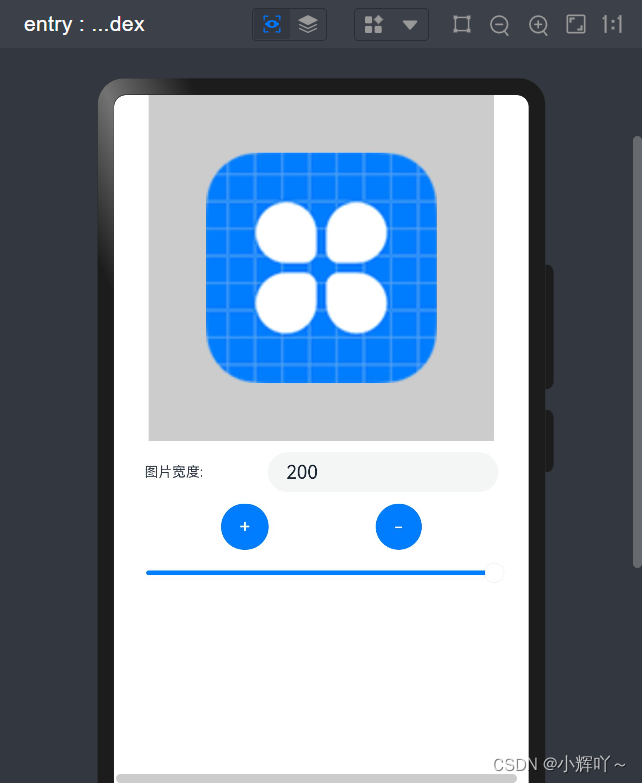
了解基本的布局之后,我们就可以对上面的代码进行改造,让其变的更好看一点
@Entry
@Component
struct Index {@State w: number = 30build() {Row() {Column() {// 2. 让图片处于一个容器中,不然放大或者缩小都会影响下面的元素Row() {Image($r('app.media.icon')).width(this.w).interpolation(ImageInterpolation.High) // 防锯齿}.width(300).height(300).backgroundColor('#ccc') // 方便看清区域.justifyContent(FlexAlign.Center) // 只需要设置主轴即可,测轴默认就是center// 3. 让文本和输入框处于一行,且有个上下的外边距Row() {Text($r('app.string.width_label')).fontSize(12)TextInput({ placeholder: '请输入图片宽度', text: this.w + '' }).width(200).onChange(val => { // 事件,每次输入值都会触发if(+val <= 2000) {this.w = +val // 通过 加 运算符把字符型转为数字型} else {this.w = 200}})}.width('100%').justifyContent(FlexAlign.SpaceAround) // 设置主轴对齐方式.margin(10) // 设置外边距// 4. 让两个按钮处于一行Row() {Button("+").onClick(() => {this.w += 10})Button("-").onClick(() => {this.w -= 10})}.width('100%').justifyContent(FlexAlign.SpaceEvenly).margin('0 0 10 0')// 滑块Slider({min: 0,max: 200,value: this.w,step: 20}).width('90%').showTips(true).onChange(val => {this.w = +val})}.width('100%')}.height('100%').alignItems(VerticalAlign.Top) // 1. 行需要顶格,设置测轴对齐方式为Top}
}效果如下

循环渲染
相关文章:

鸿蒙开发笔记
最近比较火,本身也是做前端的,就抽空学习了下。对前端很友好 原视频地址:黑马b站鸿蒙OS视频 下载安装跟着视频或者文档就可以了。如果你电脑上安装的有node,但是开发工具显示你没安装,不用动咱们的node,直…...

「计算机网络」Cisco Packet Tracker计算机网络仿真器的使用
介绍 Cisco Packet Tracker:网络仿真工具,用于模拟网络配置。 (一) 配置交换机(Switch)(通过 带外管理) 带外:Out-of-Band, OOB写在前面:如何打开Console页…...
:KeyboardInterrupt)
【已解决】if lock.acquire(block, timeout):KeyboardInterrupt
问题描述 Traceback (most recent call last): File "/media/visionx/monica/project/ResShift/app.py", line 134, in <module> demo.launch(shareFalse) File "/home/visionx/anaconda3/envs/ResShift/lib/python3.9/site-packages/gradio/bloc…...

将Excel中的数据导入shell脚本,并调用expect脚本
主脚本test.sh #!/bin/bash # 设置超时时间 set timeout 240 # 将 Excel 文件转换为 CSV 格式 # test.xlsx > temp.csv # 初始化一个二维数组 declare -A data # 逐行读取 CSV 文件,并将每个单元格的数据存储在二维数组中 row1 while IFS, read -r col1 col2 co…...

elementui el-table用span-method方法对相同的列名或行名进行合并
看到的一篇文章 同理 如果对第二列进行合并的话copy一下第一个方法,让值赋给第二个数组就可以 // 合并方法mergeCells({ row, column , rowIndex, columnIndex }) {debugger;if (columnIndex 1) {const _row this.spanArr[rowIndex];const _col _row > 0 ? …...

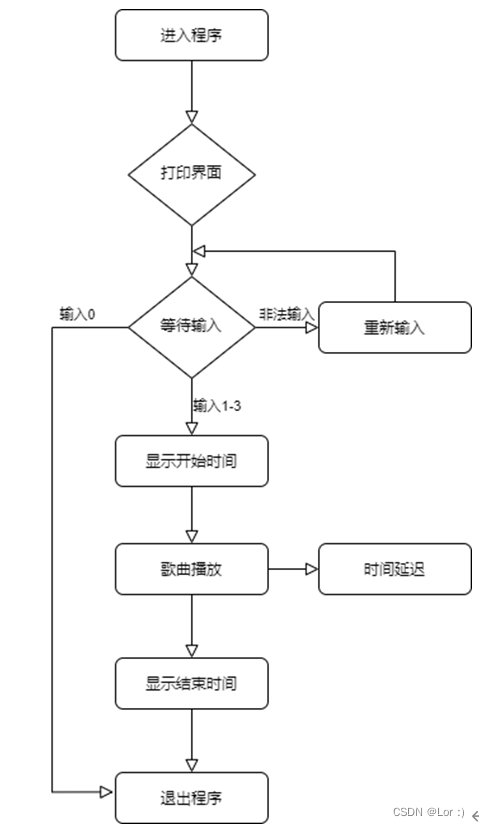
汇编语言实现音乐播放器
目标程序 用汇编语言实现一个音乐播放器,并支持点歌 Overview 乐曲是按照一定的高低、长短和强弱关系组成的音调,在一首乐曲中,每个音符的音高和音长与频率和节拍有关,因此我们要分别为3首要演奏的乐曲定义一个频率表和一个节拍…...

大型网站系统架构演化(Web)
大型网站系统架构演化 大型网站系统架构演化需要关注的维度涉及的技术演进过程单体架构垂直架构使用缓存改善网站性能缓存与数据库的数据一致性问题缓存技术对比Redis分布式存储方案Redis集群切片的常见方式Redis数据类型Redis 淘汰算法使用服务集群改善网站并发能力 大型网站系…...

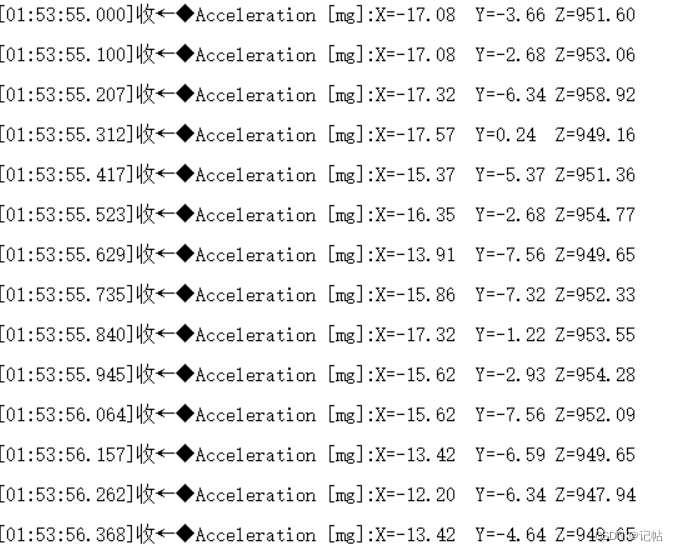
三轴加速度计LIS2DW12开发(2)----基于中断信号获取加速度数据
三轴加速度计LIS2DW12开发.2--轮基于中断信号获取加速度数据 概述视频教学样品申请生成STM32CUBEMX串口配置IIC配置CS和SA0设置INT1设置串口重定向参考程序初始换管脚获取ID复位操作BDU设置开启INT1中断设置传感器的量程配置过滤器链配置电源模式设置输出数据速率中断判断加速…...

Shell循环:whileuntil
一、特点:循环次数[一定]是固定的 二、while语句结构 while 条件测试 do 循环体 done 当条件测试成立(条件测试为真),执行循环体 演示: 需求:每秒显示一个数字,一…...

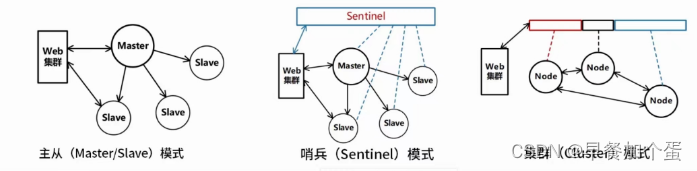
Redis 安装部署
文章目录 1、前言2、安装部署2.1、单机模式2.1.1、通过 yum 安装(不推荐,版本老旧)2.1.1、通过源码编译安装(推荐) 2.2、主从模式2.3、哨兵模式2.4、集群模式2.5、其他命令2.6、其他操作系统 3、使用3.1、Java 代码 —…...

项目中遇到的半导体公司
作为一个技术人,我并不是亲美,从技术的实事求是角度讲,不得不感叹欧美的半导体技术。他们的datasheet能学到的东西太多太多;我甚至佩服他们缜密的逻辑。从他们的文章中领悟我们技术到底有多low,没办法一个一个了解所有…...

汇编:call与ret/retf指令
一、call指令 1.1 依据位移进行转移:call 标号 1.2 实现段间转移:call far ptr 标号 1.3 转移地址在寄存器中:call 16位寄存器 1.4 转移地址在内存中 1.4.1 call word ptr 内存单元地址 1.4.2 call dword ptr 内存单元地址…...

Fiddler抓包工具之高级工具栏中的重定向AutoResponder的用法
重定向AutoResponder的用法 关于Fiddler的AutoResponder重定向功能,主要是时进行会话的拦截,然后替换原始资源的功能。 它与手动修该reponse是一样的,只是更加方便了,可以创建相应的rules,适合批处理的重定向功能。 …...

如何基于OpenCV和Sklearn库开展数据降维
大家在做数据分析或者机器学习应用过程中,不可避免的需要对数据进行降维操作,好多垂直行业业务中经常出现数据量少但维度巨大的情况。数据降维的目的是为了剔除不相关或冗余特征,使得数据易用,去除无用数据,实现数据可…...

详解SpringAop开发过程中的坑
😉😉 学习交流群: ✅✅1:这是孙哥suns给大家的福利! ✨✨2:我们免费分享Netty、Dubbo、k8s、Mybatis、Spring...应用和源码级别的视频资料 🥭🥭3:QQ群:583783…...

【海思SS528 | VDEC】MPP媒体处理软件V5.0 | VDEC的使用总结
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

Kubernetes sample-controller 例子介绍
sample-controller sample-controller 是 K8s 官方自定义 CDR 及控制器是实现的例子 通过使用这个自定义 CDR 控制器及阅读它的代码,基本可以了解如何制作一个 CDR 控制器 CDR 运作原理 网上有更好的文章,说明其运作原理: https://www.z…...

【C/C++指针】指针*与引用的区别
指针变量的值是所指对象的地址(准确说是首地址,其类型定义其所指对象的字节长度)引用变量的值是所引用对象本身的值 1 初始化 指针变量 可不初始化 且 可以更换指向对象 int *p;//此时是个野指针,该指针变量的值是任意值&#x…...

【ArcGIS Pro微课1000例】0039:制作全球任意经纬网的两种方式
本文讲解在ArcGIS Pro中制作全球任意经纬网的两种方式。 文章目录 一、生成全球经纬网矢量1. 新建地图加载数据2. 创建经纬网矢量数据二、布局生成经纬网1. 新建布局2. 创建地图框2. 创建经纬网一、生成全球经纬网矢量 以1:100万比例尺地图分幅为例,创建经差6、维差4的经纬网…...

【二叉树】练习题终章
二叉树的销毁 void BTreeDestroy(BTNode* root) {if (root NULL)return;BTreeDestroy(root->left);BTreeDestroy(root->right);free(root); }递归展示图 使用后序销毁,如果用前序销毁的话,就会找不到根对应的子树的地址.下面就不能被销毁了&…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...
