如何基于OpenCV和Sklearn库开展数据降维
大家在做数据分析或者机器学习应用过程中,不可避免的需要对数据进行降维操作,好多垂直行业业务中经常出现数据量少但维度巨大的情况。数据降维的目的是为了剔除不相关或冗余特征,使得数据易用,去除无用数据,实现数据可视化,提高模型精确度,减少运行成本,减少特征个数并关注本质特征,确保数据特征属性间相互独立。
1.数据降维的主要方法
数据降维主要有线性和非线性方法,线性方法有PCA 、ICA、LDA、LFA、LPP(LE 的线性表示),非线性方法有基于核函数——KPCA 、KICA、KDA,基于特征值的流型学习——ISOMAP、LLE、LE、LPP、LTSA、MVU。
本文主要讲述PCA和ICA以及NMF,NMF是一种只关注非负值的PCA降维方法。其中,PCA是一种全新的正交特征(也被称为主成分)来表示向数据变化最大的方向投影(最大方差),或者说向重构误差最小化的方向投影,形成维度更少、正交的数据特征。
2.数据降维的应用场景
主要应用于文本处理、人脸识别、图片识别、自然语言处理、业务环节的高维数据处理等领域。
3.数据降维示例
数据降维方法的主要示例详见下方。
import numpy as np
import matplotlib.pyplot as plt
import cv2 #主成分分析PCA
mean = [20, 20] # 各维度的均值,确定数据维度,表示1行2列,长度为N的一维矩阵
cov = [[5, 0], [25, 25]] # 协方差矩阵,且协方差矩阵必须是对称矩阵和半正定矩阵(形状为(N,N)的二维数组)
np.random.seed(42) #设置随机种子点,这样每次生成数据都一样
x, y = np.random.multivariate_normal(mean, cov, 2000).T #根据均值和协方差矩阵情况生成一个多元正态分布矩阵
plt.figure(figsize=(10, 6))
plt.plot(x, y, 'o', zorder=1)
plt.axis([0, 40, 0, 40])
plt.xlabel('source feature 1')
plt.ylabel('source feature 2')
plt.show()
X = np.vstack((x, y)).T #组合成特征矩阵
mu, eig = cv2.PCACompute(X, np.array([])) #以空数组作为蒙版,获得平均值和协方差矩阵的特征向量eig
plt.figure(figsize=(10, 6))
plt.plot(x, y, 'o', zorder=1)
plt.quiver(mean, mean, eig[:, 0], eig[:, 1], zorder=3, scale=0.2, units='xy')
plt.text(mean[0] + 5 * eig[0, 0], mean[1] + 5 * eig[0, 1], 'v1', zorder=5,
fontsize=16, bbox=dict(facecolor='white', alpha=0.6))
plt.text(mean[0] + 7 * eig[1, 0], mean[1] + 4 * eig[1, 1], 'v2', zorder=5,
fontsize=16, bbox=dict(facecolor='white', alpha=0.6))
plt.axis([0, 40, 0, 40])
plt.xlabel('feature 1')
plt.ylabel('feature 2')
plt.show() #1.opencv提供与PCA密切相关的降维技术
X2 = cv2.PCAProject(X, mu, eig) #选择数据,将xy坐标轴旋转为以v1,v2为坐标轴,v1、v2的选择来自于mu和eig
plt.figure(figsize=(10, 6))
plt.plot(X2[:, 0], X2[:, 1], '^')
plt.xlabel('first principal component')
plt.ylabel('second principal component')
plt.axis([-20, 20, -10, 10])
plt.show() #2.sklearn提供与PCA密切相关的降维技术ICA
from sklearn import decomposition
ica = decomposition.FastICA() #与PCA类似,但分解后选择尽量相互独立的成分。
X2 = ica.fit_transform(X)
plt.figure(figsize=(10, 6))
plt.plot(X2[:, 0], X2[:, 1], '^')
plt.xlabel('first independent component')
plt.ylabel('second independent component')
plt.axis([-0.2, 0.2, -0.2, 0.2])
plt.show() #3.sklearn提供PCA密切相关的降维技术,即非负矩阵分解,仅仅处理那些非负的数据,特征矩阵中不能有负值
from sklearn import decomposition
nmf = decomposition.NMF()
X2 = nmf.fit_transform(X)
plt.figure(figsize=(10, 6))
plt.plot(X2[:, 0], X2[:, 1], 'o')
plt.xlabel('first non-negative component')
plt.ylabel('second non-negative component')
plt.axis([0, 1.5, -0.5, 1.5])
plt.show()相关文章:

如何基于OpenCV和Sklearn库开展数据降维
大家在做数据分析或者机器学习应用过程中,不可避免的需要对数据进行降维操作,好多垂直行业业务中经常出现数据量少但维度巨大的情况。数据降维的目的是为了剔除不相关或冗余特征,使得数据易用,去除无用数据,实现数据可…...

详解SpringAop开发过程中的坑
😉😉 学习交流群: ✅✅1:这是孙哥suns给大家的福利! ✨✨2:我们免费分享Netty、Dubbo、k8s、Mybatis、Spring...应用和源码级别的视频资料 🥭🥭3:QQ群:583783…...

【海思SS528 | VDEC】MPP媒体处理软件V5.0 | VDEC的使用总结
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀 🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C、数据结构、音视频🍭 🤣本文内容🤣&a…...

Kubernetes sample-controller 例子介绍
sample-controller sample-controller 是 K8s 官方自定义 CDR 及控制器是实现的例子 通过使用这个自定义 CDR 控制器及阅读它的代码,基本可以了解如何制作一个 CDR 控制器 CDR 运作原理 网上有更好的文章,说明其运作原理: https://www.z…...

【C/C++指针】指针*与引用的区别
指针变量的值是所指对象的地址(准确说是首地址,其类型定义其所指对象的字节长度)引用变量的值是所引用对象本身的值 1 初始化 指针变量 可不初始化 且 可以更换指向对象 int *p;//此时是个野指针,该指针变量的值是任意值&#x…...

【ArcGIS Pro微课1000例】0039:制作全球任意经纬网的两种方式
本文讲解在ArcGIS Pro中制作全球任意经纬网的两种方式。 文章目录 一、生成全球经纬网矢量1. 新建地图加载数据2. 创建经纬网矢量数据二、布局生成经纬网1. 新建布局2. 创建地图框2. 创建经纬网一、生成全球经纬网矢量 以1:100万比例尺地图分幅为例,创建经差6、维差4的经纬网…...

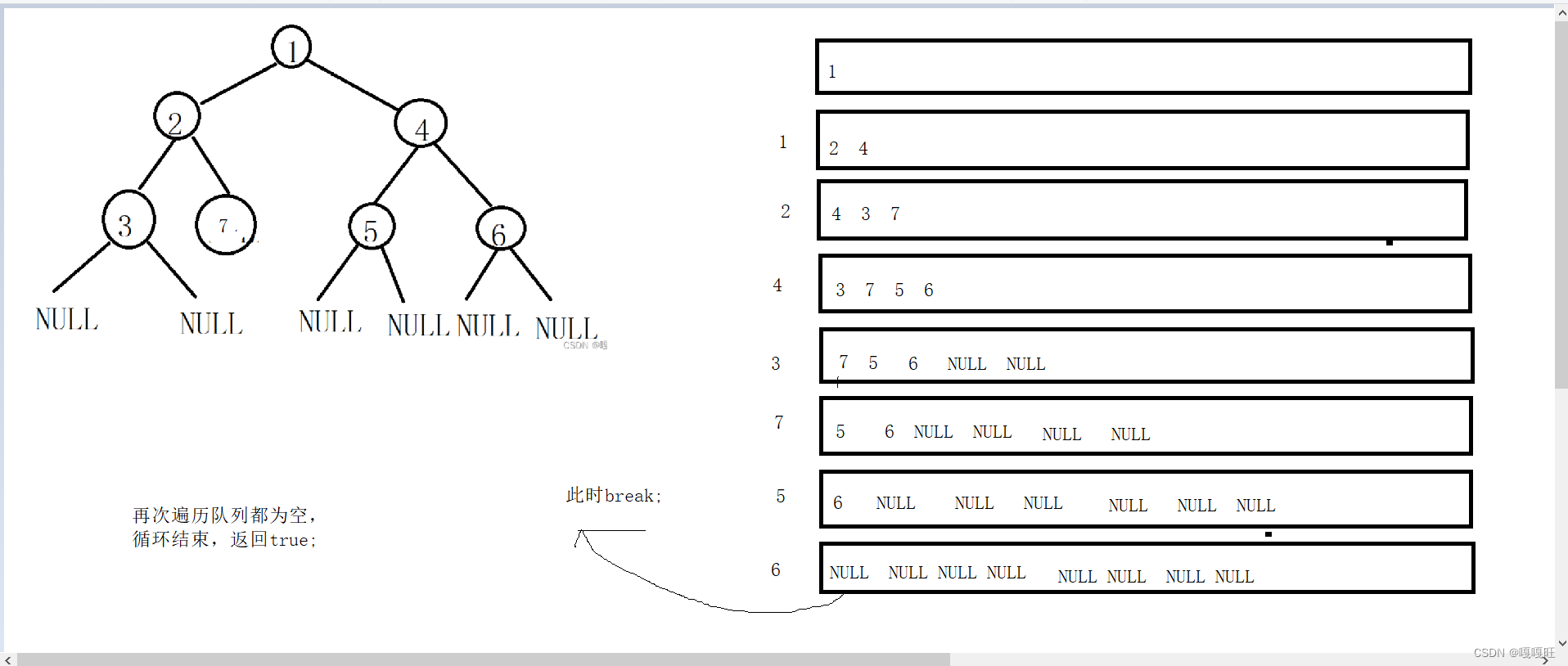
【二叉树】练习题终章
二叉树的销毁 void BTreeDestroy(BTNode* root) {if (root NULL)return;BTreeDestroy(root->left);BTreeDestroy(root->right);free(root); }递归展示图 使用后序销毁,如果用前序销毁的话,就会找不到根对应的子树的地址.下面就不能被销毁了&…...

flutter开发实战-实现获取视频的缩略图封面video_thumbnail
flutter开发实战-实现获取视频的缩略图封面video_thumbnail 在很多时候,我们查看视频的时候,视频没有播放时候,会显示一张封面,可能封面没有配置图片,这时候就需要通过获取视频的缩略图来显示封面了。这里使用了video…...

Prompt Toolkit探索:打造交互式CLI应用
简介:prompt_toolkit 是一个 Python 的库,它提供了一系列功能丰富的用户界面元素,比如自动完成、语法高亮、多行编辑、提示等等,让你可以轻松地构建出功能强大的命令行工具。而且,这个库还被 IPython 和 pgcli 这样的知…...

【已解决】AttributeError: module ‘gradio‘ has no attribute ‘outputs‘
问题描述 AttributeError: module gradio has no attribute outputs 不知道作者用的是哪个gradio版本,最新的版本报错AttributeError: module gradio has no attribute outputs , 换一个老一点的版本会报错AttributeError: module gradio has no attribu…...

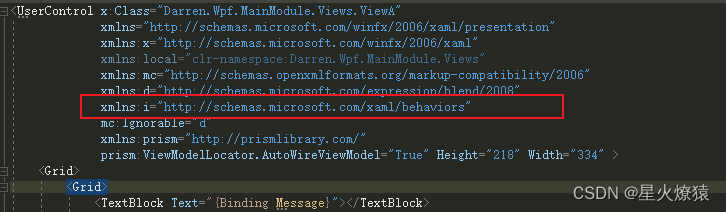
WPF Mvvm模式下面如何将事件映射到ViewModel层
前言 平常用惯了Command绑定,都快忘记传统的基于事件编程模式了,但是Commond模式里面有个明显的问题,就是你无法获取到事件源的参数。很多大聪明肯定会说,这还不简单,通过自己写控件,给控件加个自定义属性不就行了,想要啥事件就写啥事件进去,完全自主可控。但是对于写…...

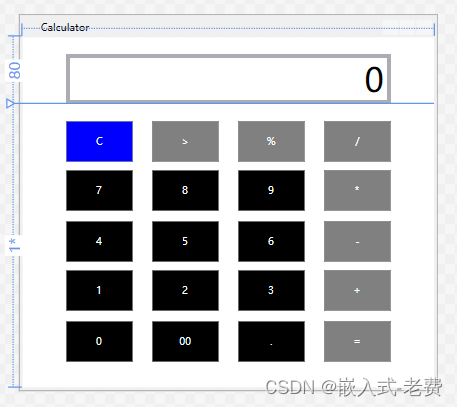
C# WPF上位机开发(计算器界面设计)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 c# wpf最大的优势就是开发业务软件比较快、效率比较高。一般来说,它的界面和逻辑部分可以同时开发。界面的部分用xaml编写即可…...

[c]比较月亮大小
本题的难点就是分情况讨论 #include<stdio.h> int main() {int n;scanf("%d",&n);int arr2[n];int p;for(int m0;m<n-1;m){scanf("%d",&arr2[m]);//输入n个数保存到数组}if(n1)//当输入一个数据时,输入0,可以判断…...

【Java 基础】16 泛型
文章目录 什么是泛型?泛型的声明泛型的使用泛型方法通配符和泛型上下界1)通配符2)泛型上下界 泛型的好处注意事项 泛型提供了一种在编写代码时更好地 支持类型安全的机制。通过泛型,我们可以编写更加 通用、 灵活、 可读性高的…...

Android framework定制1-->用户无操作一段时间,自动播放客户提供的视频,用户操作后退出播放
在PowerManagerService.java中监听用户操作,10秒无操作则打开预置的apk播放视频,直接上代码: --- a/frameworks/base/services/core/java/com/android/server/power/PowerManagerService.javab/frameworks/base/services/core/java/com/andr…...

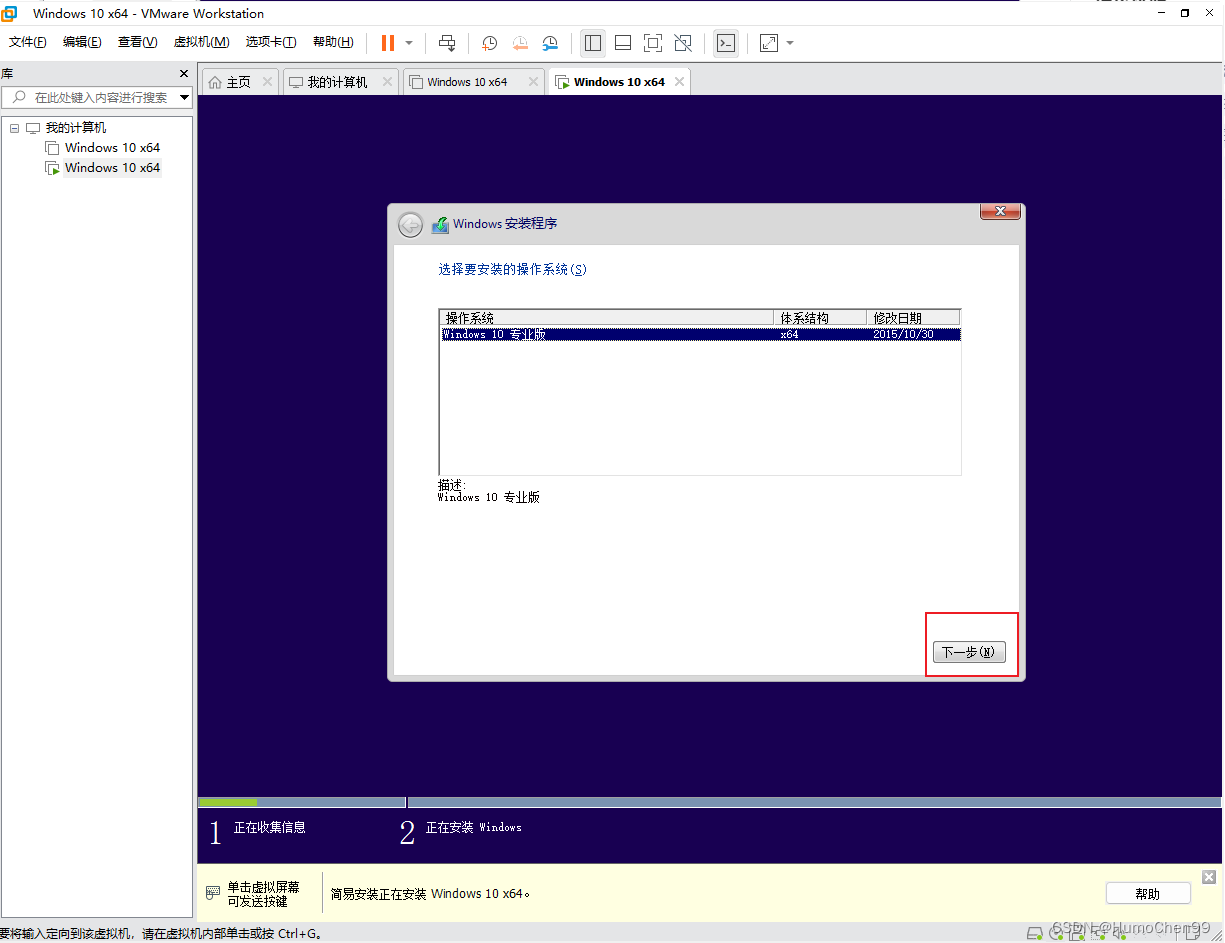
Vmware17虚拟机安装windows10系统
不要去什么系统之家之类的下载镜像,会不好安装,镜像被魔改过了,适合真实物理机上的系统在PE里安装系统,建议下载原版系统ISO文件 安装vmware17pro 下载地址https://dwangshuo.jb51.net/202211/tools/VMwareplayer17_855676.rar 解…...

Golang实践录:读取yaml配置文件
本文对 yaml 文件进行解析。 下载 yaml执行 go get github.com/spf13/viper 安装。 golang 有很多库可以解释 yaml 文件。本文选用 viper 进行解析,执行 go get github.com/spf13/viper 安装。 yaml语法规则 yaml对大小写敏感。yaml的层级关系只能使用空格缩进&a…...

oracle sql相关语法
SQL*PLUS 在SQL*PLUS执行,会在执行后显示查询的执行计划和统计信息 SET AUTOTRACE ON;SELECT * FROM your_table WHERE column_name value;SET AUTOTRACE OFF;PLSQL PLSQL查询sql界面,鼠标右键,点击执行计划,会出现sql的执行计…...

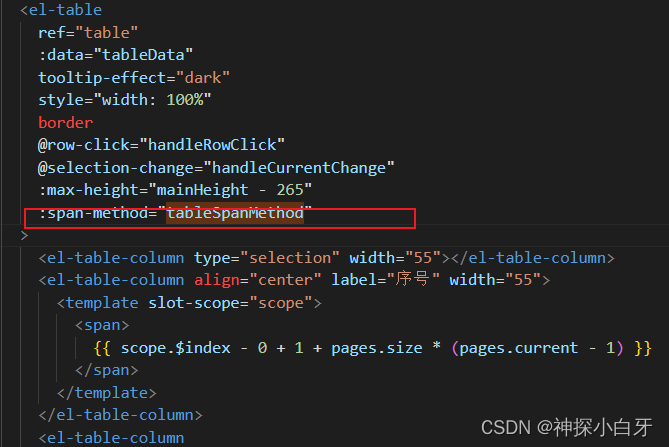
el-table,列表合并,根据名称列名称相同的品名将其它列值相同的进行合并
el-table,列表合并,根据名称列名称相同的品名将其它列值相同的进行合并,并且不能跨品名合并 如图 用到el-table合并行的方法合并 tableSpanMethod({ row, column, rowIndex, columnIndex }) {if (column.property "materielName") {//合并商品名const _row this…...

微信小程序显示二维码?
wxml <canvas style"width: 100%;height: 100%;margin-left: 20%;" id"Canvase" type"2d"></canvas> js // pages/code/code.js Page({/*** 页面的初始数据*/data: {code: ,},/*** 生命周期函数--监听页面加载*/onLoad(options) {…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
