对el-select封装成组件使用
效果与直接使用el-select一样,多处用el-select显得代码冗余就进行了封装
效果图:

el-select封装:
<template><div class="my-select"><el-selectv-model="person.modelValue":placeholder="placeholder"@change="changeSelect"><el-optionv-for="item in options":key="item[val]":label="item[name]":value="item[val]"></el-option></el-select></div>
</template><script setup>
import { reactive, watch } from "vue";
const emits = defineEmits(["onChange"]);
let props = defineProps({val: {type: String,default: "value",},name: {type: String,default: "label",},placeholder: {type: String,default: "请选择",},options: {type: Array,default: [],},value: {type: [Number, String],default: "",},
});
console.log(props);
const person = reactive({modelValue: "",
});
function changeSelect(val) {emits("onChange", val);
}
watch(() => props.value,(val) => {// 用于回显person.modelValue = val;},{ deep: true, immediate: true }
);</script>
<style scoped lang='less'>
</style>功能组件内使用el-select封装组件:
<template><div><el-form ref="form" label-width="120px" label-position="left"><el-form-item label="选择第几个选项"><MySelectwidth="220px"title="确定"@onChange="addDeciceType":options="person.optionsList":val="'val'":name="'name'"placeholder="请选择":value="1"></MySelect></el-form-item></el-form></div>
</template><script setup>
import { reactive, onMounted } from "vue";
import MySelect from "../components/MySelect.vue";
const person = reactive({optionsList: [{ name: "第1个选项", val: 1 },{ name: "第2个选项", val: 2 },{ name: "第3个选项", val: 3 },],
});
function addDeciceType(val) {console.log(val);
}
onMounted(() => {});
</script>
<style scoped lang='less'>
</style>相关文章:

对el-select封装成组件使用
效果与直接使用el-select一样,多处用el-select显得代码冗余就进行了封装 效果图: el-select封装: <template><div class"my-select"><el-selectv-model"person.modelValue":placeholder"placehold…...

pytorch 多卡并行训练
目录 设置参数: 训练时参数: 调用命令: 设置参数: import argparseparser argparse.ArgumentParser()parser.add_argument(--batch_size, typeint, default64, helpBatch size for training)parser.add_argument(--local_rank…...

C# Bin、XML、Json的序列化和反序列化
1)序列化前的准备 声明类: [Serializable]public class BandItem{//JsonIgnore:当不想把某字段值序列化到Json时使用//[JsonIgnore]public string Name { get; set; }public string MusicStyle { get; set; }public string Masterpiece { ge…...

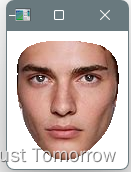
mediapipe+opencv实现保存图像中的人脸,抹去其他信息
mediapipeopencv MediaPipe本身不提供图像处理功能,它主要用于检测和跟踪人脸、手势、姿势等。如果您想要从图像中仅提取人脸主要信息并去除其他信息. # codingutf-8 """project: teatAuthor:念卿 刘file: test.pydate&…...

clickhouse的向量化执行
背景 clickhouse快的很大一部分原因来源于数据的向量化执行,本文就来看一下向量化执行和正常标量执行的区别 SIMD的向量化执行 从上图可知,clickhouse通过SIMD指令可以做到一个cpu周期操作两个向量的运算操作,比起普通的cpu指令效率提高了N…...

R语言实验三
1、读取一个文件并进行如下操作。 ①使用命令清空工作空间,使用read.table读取exam_1.txt文件,将文件保存到data变量中,数据第一行设置为列名,第一列是行名。 ②判断对象data是否为矩阵。 ③将对象转换为矩阵,记为d…...

springboot-mongodb-连接配置
文章目录 配置Maven依赖URL格式单节点配置示例副本集(含连接池配置) 配置Maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-mongodb</artifactId></dependenc…...

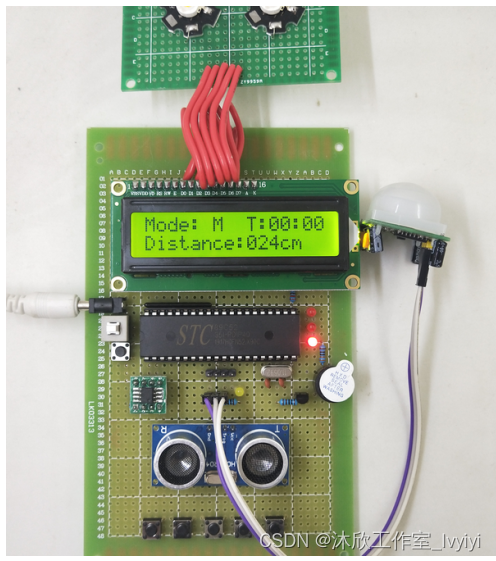
基于单片机的多功能视力保护器(论文+源码)
1.系统设计 多功能视力保护器在设计过程中能够对用户阅读过程中的各项数据信息进行控制,整体设计分为亮种模式,分别是自动模式,手动模式。在自动模式的控制下,当单片机检测当前光照不强且有人时就开启LED灯,并且会根据…...

如何保护 API 安全
为了收集有关 API 管理当前和未来状态的见解,我们邀请来自 18 家公司的 IT 专业人士分享他们的想法。我们问他们:“哪些技术和工具对于保护 API 最有效?” 他们告诉我们的是: 验证 我们经常向已知的 B2B 合作伙伴提供 API 访问权…...
使用说明书(十五,轻量级的visionpro))
工业机器视觉megauging(向光有光)使用说明书(十五,轻量级的visionpro)
程序(软件)的一些不足和建议:(后续会跟进) 不足:(如果你发现了,谢谢及时提出来) 1,找线工具有噪点抑制功能;blob跟随工具,匹配跟随工…...
)
Linux e2fsck命令教程:如何检查和修复文件系统(附案例详解和注意事项)
Linux e2fsck命令介绍 e2fsck是一个用于检查Linux第二扩展文件系统(ext2fs)的命令。它也支持包含日志的ext2文件系统,这些文件系统有时也被称为ext3文件系统。该命令会自动保存找到的坏块到文件系统中,以便这些硬盘的部分不再被使…...

TypeScript 的安装与使用
npm i typescript -g依赖会安装 tsc 命令 tsc -v初始化 配置 tsc --init生成 tsconfig.json tsconfig.json 配置 要支持 import 模块语法的话 rollup的配置 target 选项需要设置 ES5 module 选项需要改成 es2015 esbuild 的配置 target: ESNext module: ESNext moduleReso…...

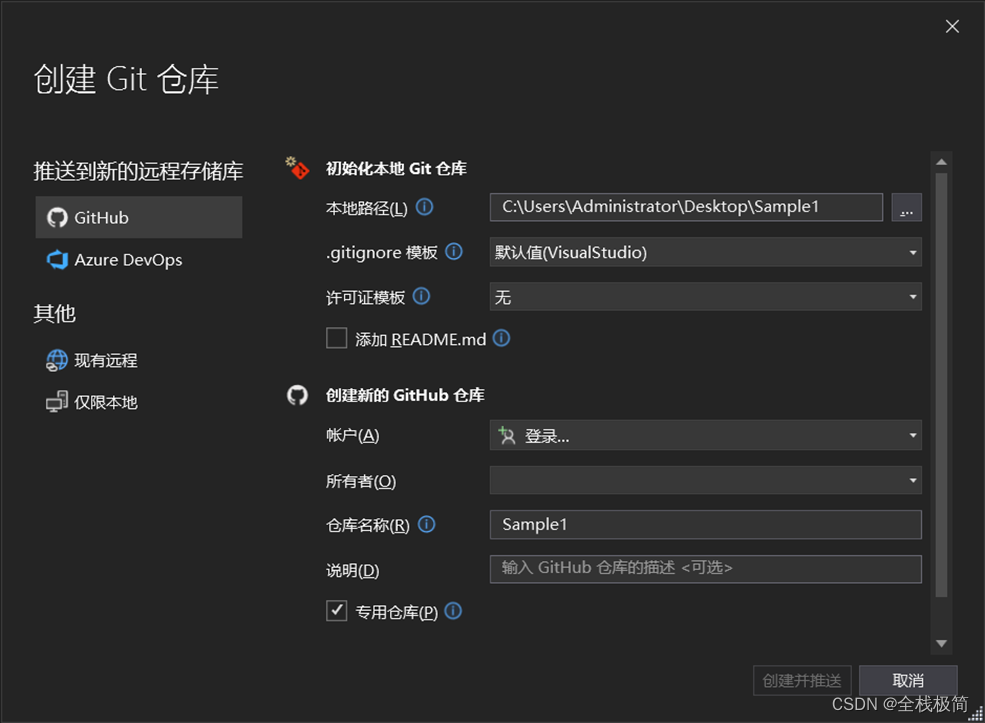
Git版本管理配置说明 - Visual Studio
一、 Git服务端配置 在源代码管理服务器新建文件夹,并配置共享访问权限Everyone(读取/写入)。 在本地访问这台服务器共享目录,确保正确打开。 在VS中打开项目,点选Git更改,点击“创建Git仓库”,创建项目初始版本。 弹出如下对话框: 因为我们只是在局域网中开发项…...
 - 界面绘制与渲染)
Rust语言项目实战(四) - 界面绘制与渲染
回顾 前面的章节中,我们已经完成了下面的工作: 准备所需的音频文件设置游戏所需的屏幕和键盘配置创建了游戏主循环并在其中实现按键Esc或q退出游戏的功能游戏退出前还原配置 目前游戏的界面还是一片空白,本章我们开始为游戏在终端上绘制并…...

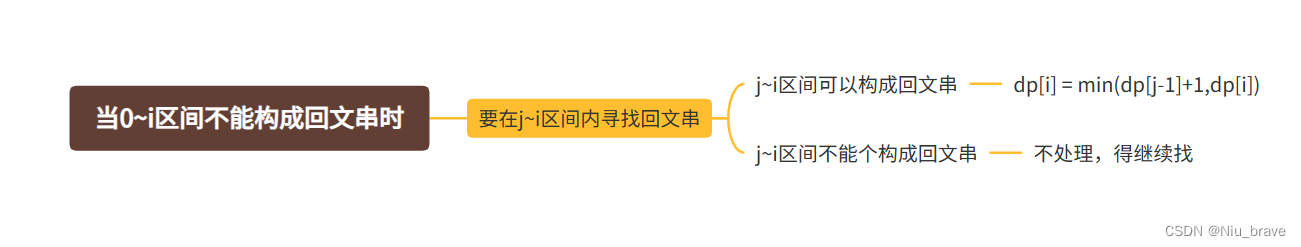
动态规划学习——回文串
目录 一,回文子串 1.题目 2.题目接口 3,解题代码及其思路 解题代码: 二, 分割回文串II 1,题目 2,题目接口 3,解题思路及其代码 一,回文子串 1.题目 给你一个字符串 s &…...

优化你的计算机性能:如何根据 CPU 占用率决定硬件升级
优化你的计算机性能:如何根据 CPU 占用率决定硬件升级 一、引言二、CPU 占用率的意义与影响三、监测和评估 CPU 占用率四、判断硬件升级需求的依据五、硬件升级方案和建议六、总结 一、引言 计算机性能优化是提升计算机系统整体效能的过程,它对于用户和…...

探索低代码之路——JNPF
目录 一、低代码行业现状 二、产品分析 1.可视化应用开发 2.流程管理 3.整个平台源码合作 三、架构和技术 技术栈 四、规划和展望 低代码平台(Low-code Development Platform)是一种让开发者通过拖拽和配置,而非传统的手动编写大量代…...

Day01 嵌入式 -----流水灯
一、简单介绍 嵌入式系统中的流水灯是一种常见的示例项目,通常用于演示嵌入式系统的基本功能和控制能力。流水灯由多个发光二极管(LED)组成,这些LED按照一定的顺序依次点亮和熄灭,形成一种像水流一样的流动效果。 二、…...

Redis集群详解
1.1 什么是Redis集群 Redis集群是一种通过将多个Redis节点连接在一起以实现高可用性、数据分片和负载均衡的技术。它允许Redis在不同节点上同时提供服务,提高整体性能和可靠性。根据搭建的方式和集群的特性,Redis集群主要有三种模式:主从复制…...

【随笔】个人面试纪录
面试被问了几个问题。 1.mount怎么用 没答上来,说的 --help 可以看 mount --help | less mount [ --source ] <source> | [ --target ] <target> 2.ansible怎么用,有哪些常用的模块 ansible <hosts|all> -m <module> 常用的模块…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...
