canvas基础:绘制贝塞尔曲线
canvas实例应用100+专栏提供canvas的基础知识,高级动画,相关应用扩展等信息。
canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。
文章目录
- bezierCurveTo()参数说明
- 示例效果图
- 示例源代码(共67行)
- canvas基本属性
- canvas基础方法
贝塞尔曲线除了可以用在设计中划出平滑的流线型曲线外,可以可以用于动画中制作平滑的动画效果.Canvas 提供了方法
bezierCurveTo() 用来绘制三次贝塞尔曲线.
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
方法需要三个点。 第一、第二个点是控制点,第三个点是结束点
起始点是当前路径的最后一个点,绘制贝赛尔曲线前,可以通过调用 moveTo() 进行修改
bezierCurveTo()参数说明
cp1x 第一个控制点的 x 轴坐标
cp1y 第一个控制点的 y 轴坐标
cp2x 第二个控制点的 x 轴坐标
cp2y 第二个控制点的 y 轴坐标
x 结束点的 x 轴坐标
y 结束点的 y 轴坐标
bezierCurveTo() 方法绘制出来的是虚拟路径,需要使用 stroke() 实体化
示例效果图

示例源代码(共67行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2023-12-02
*/
<template><div class="container"><div class="top"><h3>canvas绘制贝塞尔曲线</h3><div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div></div><div class="dajianshi "><canvas id="dajianshi" width="800" height="400" ></canvas></div></div>
</template>
<script>export default {data() {return {}},mounted() {this.getdata()},methods: {getdata() {var canvas = document.getElementById('dajianshi');if (!canvas.getContext) return;var ctx = canvas.getContext("2d");// 绘制圆弧ctx.strokeStyle = "#f00"ctx.beginPath();ctx.moveTo(173,126)ctx.bezierCurveTo(117,87,86,260,649,337);ctx.stroke(); },}}
</script><style scoped>.container {width: 1000px;height: 600px;margin: 50px auto;border: 1px solid green;position: relative;}.top {margin: 0 auto 0px;padding: 10px 0;background: purple;color: #fff;}.dajianshi {margin: 50px auto 0;width: 800px;height: 400px;background:#f6f6f6;}
</style>canvas基本属性
| 属性 | 属性 | 属性 |
|---|---|---|
| canvas | fillStyle | filter |
| font | globalAlpha | globalCompositeOperation |
| height | lineCap | lineDashOffset |
| lineJoin | lineWidth | miterLimit |
| shadowBlur | shadowColor | shadowOffsetX |
| shadowOffsetY | strokeStyle | textAlign |
| textBaseline | width |
canvas基础方法
| 方法 | 方法 | 方法 |
|---|---|---|
| arc() | arcTo() | addColorStop() |
| beginPath() | bezierCurveTo() | clearRect() |
| clip() | close() | closePath() |
| createImageData() | createLinearGradient() | createPattern() |
| createRadialGradient() | drawFocusIfNeeded() | drawImage() |
| ellipse() | fill() | fillRect() |
| fillText() | getImageData() | getLineDash() |
| isPointInPath() | isPointInStroke() | lineTo() |
| measureText() | moveTo() | putImageData() |
| quadraticCurveTo() | rect() | restore() |
| rotate() | save() | scale() |
| setLineDash() | setTransform() | stroke() |
| strokeRect() | strokeText() | transform() |
| translate() |
相关文章:

canvas基础:绘制贝塞尔曲线
canvas实例应用100 专栏提供canvas的基础知识,高级动画,相关应用扩展等信息。 canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重要的帮助。 文章目录 bez…...

高项备考葵花宝典-项目范围管理输入、输出、工具和技术
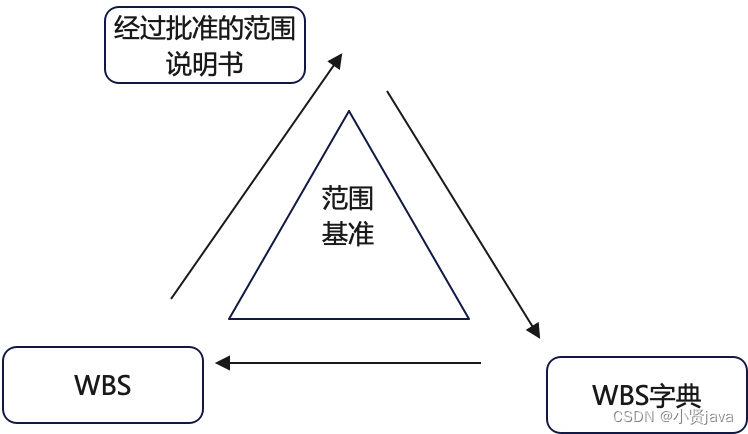
项目范围管理包括确保项目“做”且“只做”所需的全部工作(即不能少做,也不能多做,如果多做,就要消耗团队额外的时间和资源,并且无法被认可),以成功完成项目。项目范围管理主要在于定义和控制哪…...

在表格中显示字典的内容(根据后端返回的数据)vue3
进入页面,调接口,后端返回数据,indexType为0或者1,要用这个数据显示字典的内容 用插槽拿到数据 写一个函数,在模板中使用 const { proxy } getCurrentInstance(); // 字典-指标类型 const { index_type } proxy.u…...

编程怎么学才能快速入门,分享一款中文编程工具快速学习编程思路,中文编程工具之边条主控菜单构件简介
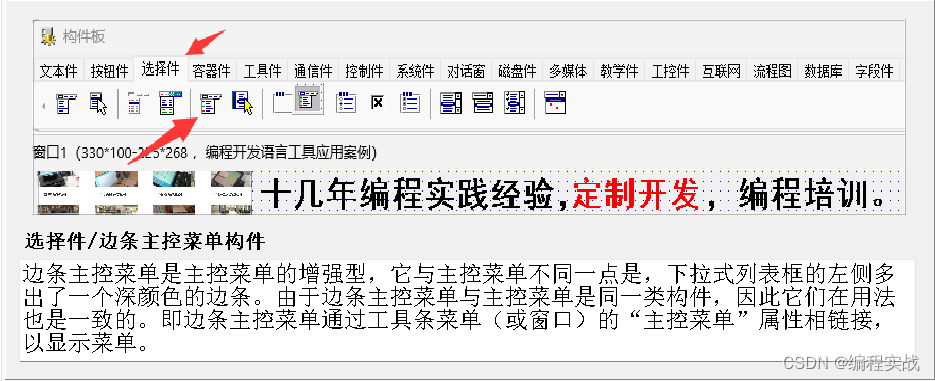
编程怎么学才能快速入门,分享一款中文编程工具快速学习编程思路,中文编程工具之边条主控菜单构件简介 一、前言 零基础自学编程,中文编程工具下载,中文编程工具构件之扩展系统菜单构件教程编程系统化教程链接https://jywxz.blog…...

MySQL索引下推
文章目录 索引下推为什么范围查找Mysql没有用索引下推优化? 说到索引下推,应该会有不少人对它很陌生的,那么什么是索引下推,今天我们就来谈谈它到底是什么样? 索引下推 索引下推:MySQL 5.6 引入的索引下推…...

代码随想录刷题题Day3
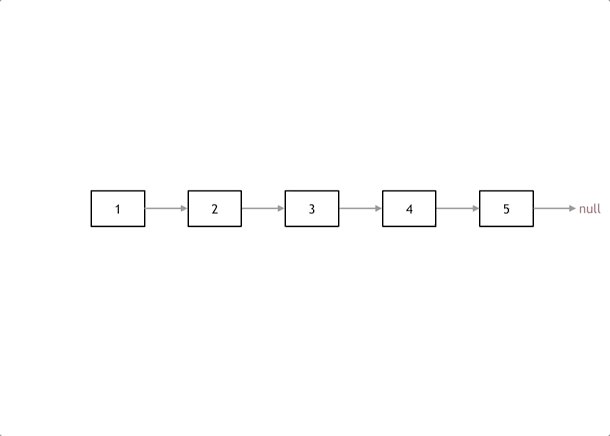
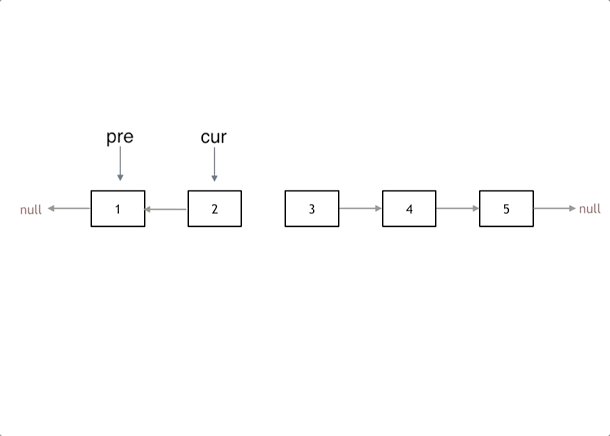
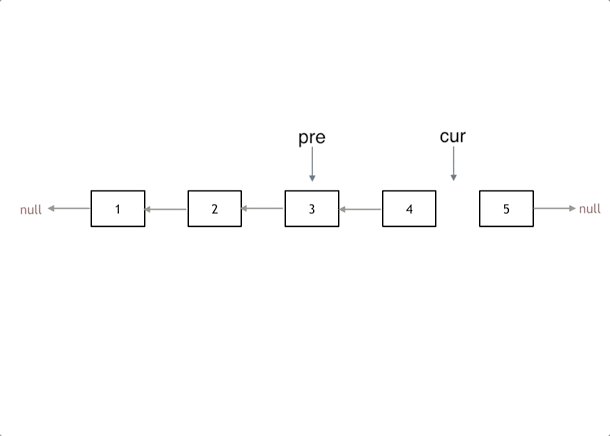
刷题的第三天,希望自己能够不断坚持下去,迎来蜕变。😀😀😀 刷题语言:C / Python Day3 任务 ● 链表理论基础 ● 203.移除链表元素 ● 707.设计链表 ● 206.反转链表 1 链表理论基础 链表:通过…...

GO学习之 单例模式 sync.Once
GO系列 1、GO学习之Hello World 2、GO学习之入门语法 3、GO学习之切片操作 4、GO学习之 Map 操作 5、GO学习之 结构体 操作 6、GO学习之 通道(Channel) 7、GO学习之 多线程(goroutine) 8、GO学习之 函数(Function) 9、GO学习之 接口(Interface) 10、GO学习之 网络通信(Net/Htt…...

应用安全四十三:无密码认证安全
什么是无密码认证? 无密码认证是一种新兴的安全技术和身份认证手段,是用密码以外的东西验证软件用户身份的过程,旨在替代传统的用户账号和密码认证方法,提高账号的安全性和用户体验。无密码技术通过生物识别、多因素认证、基于硬…...

Lattice-Based Blind Signatures: Short, Efficient, and Round-Optimal
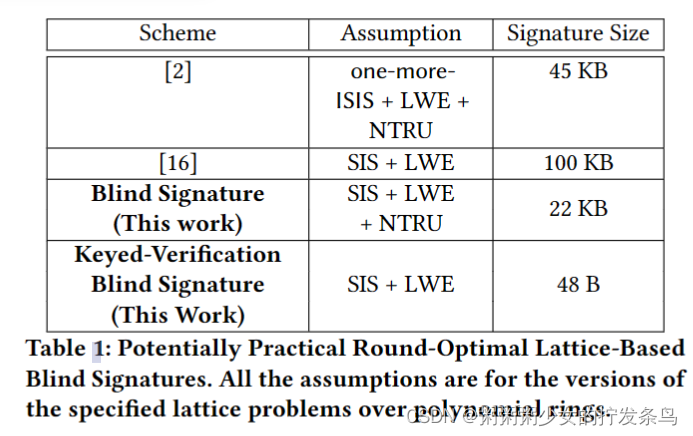
目录 摘要引言 Lattice-Based Blind Signatures: Short, Efficient, and Round-Optimal CCS 2023 摘要 我们提出了一种基于随机预言机启发式和标准格问题(环/模块SIS/LWE和NTRU)的2轮盲签名协议,签名大小为22KB。该协议是全面优化的…...

Qt/C++音视频开发57-切换音视频轨道/切换节目流/分别切换音频视频轨道
一、前言 对各种音视频文件格式的支持,是一个播放器的基础功能。一般的音视频文件只有1路流,比如音频文件只有1路音频流,视频文件只有1路音频1路视频流,实践过程中发现,还有一种ts格式的文件,可能有多路流…...

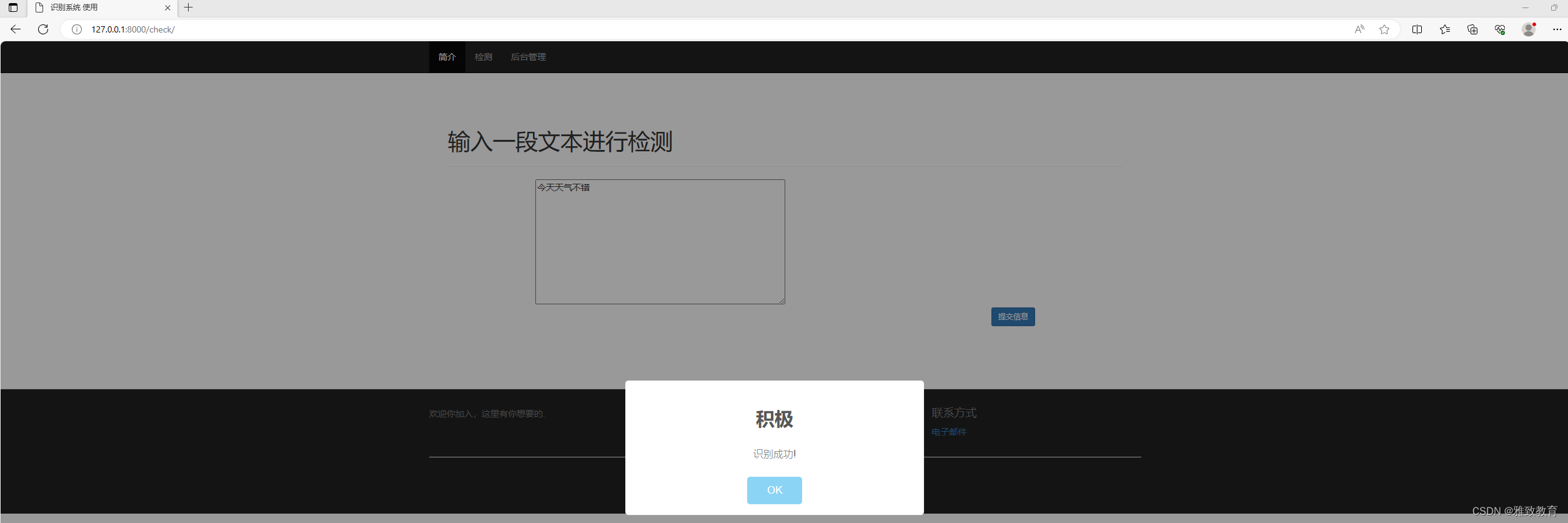
深度学习之基于Django文本情感分析识别系统
欢迎大家点赞、收藏、关注、评论啦 ,由于篇幅有限,只展示了部分核心代码。 文章目录 一项目简介 二、功能三、系统四. 总结 一项目简介 深度学习在文本情感分析领域的应用已经取得了显著的进展。Django是一个流行的Python Web框架,它可以帮助…...

138. 随机链表的复制 --力扣 --JAVA
题目 给你一个长度为 n 的链表,每个节点包含一个额外增加的随机指针 random ,该指针可以指向链表中的任何节点或空节点。 构造这个链表的 深拷贝。 深拷贝应该正好由 n 个 全新 节点组成,其中每个新节点的值都设为其对应的原节点的值。新节点…...

Python Flask 框架开发
1. Python 代码示例(使用 Flask 框架) 1.1 安装依赖库 pip install flask flask_sqlalchemy flask_login flask_wtf 1.2 主应用文件 app.py from flask import Flask, request, jsonify, redirect, url_for, render_template, flash from flask_sqla…...

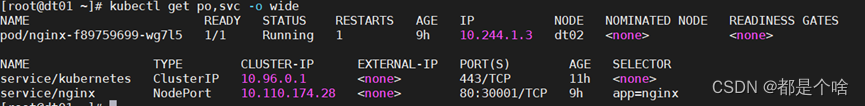
k8s安装-学习环境
目录 环境准备 配置hosts 关闭防火墙 关闭交换分区 调整swappiness参数 关闭setlinux Ipv4转发 时钟同步 安装Docker 配置Yum源 安装 配置 启动 日志 安装k8s 配置Yum源 Master节点 安装 初始化 配置kubectl 部署CNI网络插件 Node节点 检查 环境准备 准…...

Vue3动态表单
示例代码如下: // 引入需要的依赖包 import { ref, reactive } from vue; import { useForm } from /composables/useForm;// 定义表单数据模型 const formModel reactive({name: ,age: ,gender: , });// 使用自定义的useForm函数创建表单实例 const { register, …...

2312skia,15vulkan及技巧
ANGLE介绍 ANGLE,把OpenGLES2或3调用转换为DirectX9,11或OpenGL调用.这些说明记录了如何在Windows或Linux上使用ANGLE而不是本地OpenGL后端. 细节 gclient sync下载ANGLE的源码及Skia的其他仅测试依赖项. 要针对ANGLE构建Skia测试工具,请添加skia_use_angletrue到args.gn文件…...

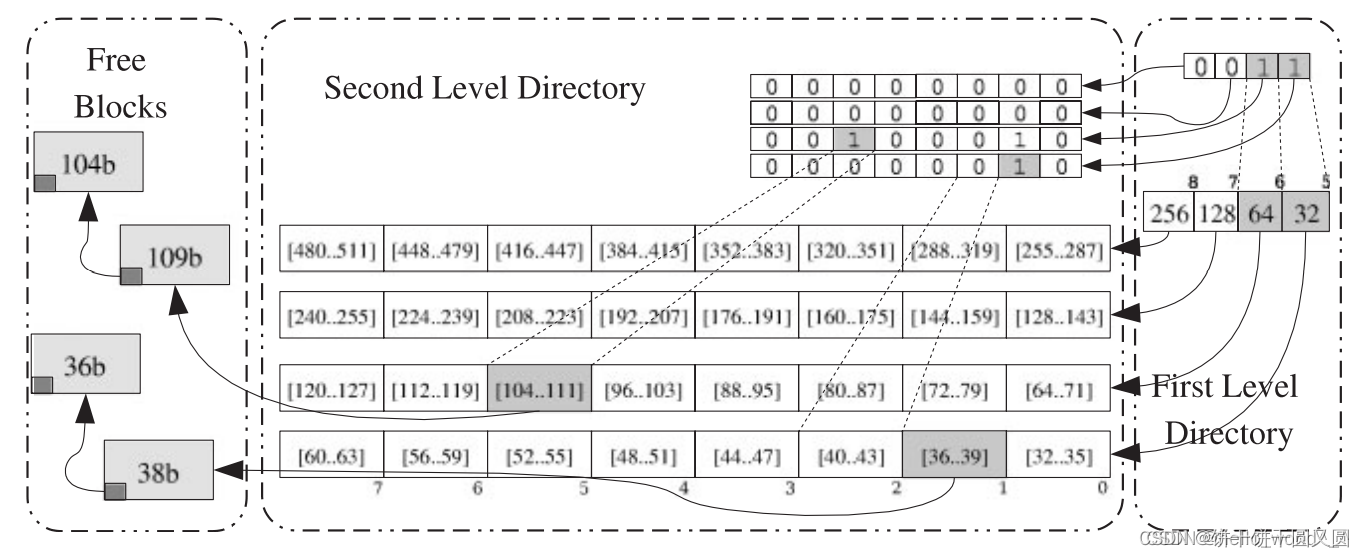
TLSF算法概念,原理,内存碎片问题分析
TLSF算法介绍 TLSF(Two-Level Segregated Fit,两级分割适应算法)。 第一级(first level,简称fl):将内存大小按2的幂次方划分一个粗粒度的范围,如一个72字节的空闲内存的fl是6(72介…...

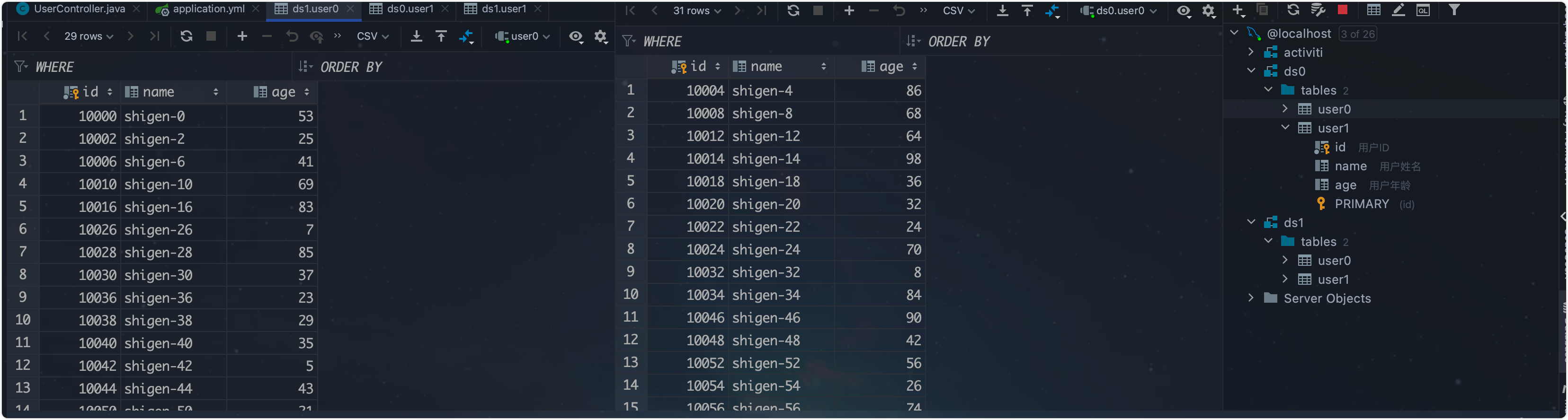
sharding-jdbc实现分库分表
shigen日更文章的博客写手,擅长Java、python、vue、shell等编程语言和各种应用程序、脚本的开发。记录成长,分享认知,留住感动。 😅😅最近几天的状态有点不对,所以有几天没有更新了。 当我们的数据量比较大…...

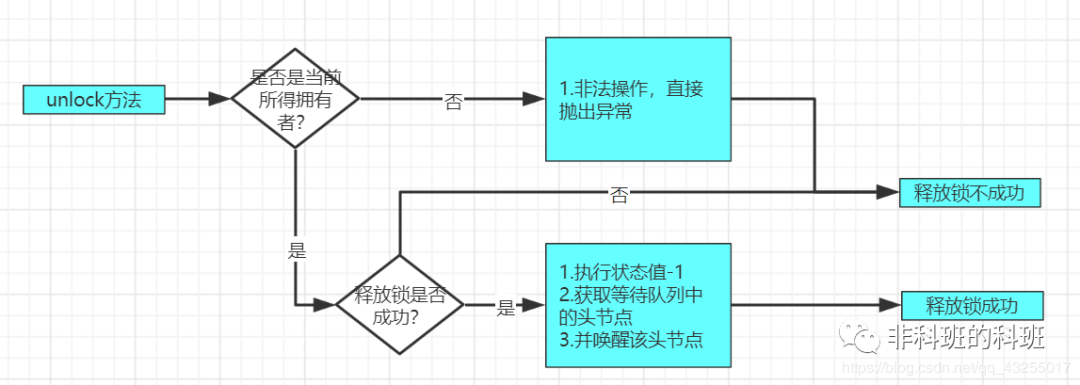
JDK中lock锁的机制,其底层是一种无锁的架构实现的,公平锁和非公平锁
简述JDK中lock锁的机制,其底层是一种无锁的架构实现的,是否知道其是如何实现的 synchronized与lock lock是一个接口,而synchronized是在JVM层面实现的。synchronized释放锁有两种方式: 获取锁的线程执行完同步代码,…...

c++通过serial库进行上下位机通信
编辑 风紊 现役大学牲,半退休robomaster视觉队员 写在前面 本文章主要介绍的是如何通过开源的serial库和虚拟串口实现上位机和下位机通信。 需求 假设下位机有这样一个数据报发送给上位机 struct DataRecv {char start s;TeamColor color TeamColor::Blu…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
