DOM 事件的注册和移除
前端面试大全·DOM 事件的注册和移除
🌟经典真题
🌟DOM 注册事件
HTML 元素中注册事件
DOM0 级方式注册事件
DOM2 级方式注册事件
🌟DOM 移除事件
🌟真题解答
🌟总结
🌟经典真题
- 总结一下 DOM 中如何注册事件和移除事件
🌟DOM 注册事件
使用 JavaScript 为 DOM 元素注册事件的方式有多种。但是并不是一开始就设计了多种方式,而是随着技术的发展,发展前一种方式有所缺陷,所以设计了新的 DOM 元素注册事件的方式。
这里我们就一起来总结一下 DOM 中注册事件的方式有哪些。
HTML 元素中注册事件
HTML 元素中注册的事件,又被称之为行内事件监听器。这是在浏览器中处理事件最原始的方法。
具体的示例如下:
<button onclick="test('张三')">点击我</button>function test(name) {console.log(`我知道你已经点击了,${name}`);
}在上面的代码中,我们为 button 元素添加了 onclick 属性,然后绑定了一个名为 test 的事件处理器。
在 JavaScript 中只需要书写对应的 test 事件处理函数即可。
但是有一点需要注意,就是这种方法已经过时了,原因如下:
- JavaScript 代码与 HTML 标记混杂在一起,破坏了结构和行为分离的理念。
- 每个元素只能为每种事件类型绑定一个事件处理器。
- 事件处理器的代码隐藏于标记中,很难找到事件是在哪里声明的。
但是如果是做简单的事件测试,那么这种写法还是非常方便快捷的。
DOM0 级方式注册事件
这种方式是首先取到要为其绑定事件的元素节点对象,然后给这些节点对象的事件处理属性赋值一个函数。
这样就可以达到 JavaScript 代码和 HTML 代码相分离的目的。
具体的示例如下:
<button id="test">点击我</button>var test = document.getElementById("test");
test.onclick = function(){console.log("this is a test");
}这种方式虽然相比 HTML 元素中注册事件有所改进,但是它也有一个缺点,那就是它依然存在每个元素只能绑定一个函数的局限性。
下面我们尝试使用这种方式为同一个元素节点绑定 2 个事件,如下:
var test = document.getElementById("test");
test.onclick = function(){console.log("this is a test");
}
test.onclick = function(){console.log("this is a test,too");
}当我们为该 DOM 元素绑定 2 个相同类型的事件时,后面的事件处理函数就会把前面的事件处理函数给覆盖掉。
DOM2 级方式注册事件
DOM2 级再次对事件的绑定方式进行了改进。
DOM2 级通过 addEventListener 方法来为一个 DOM 元素添加多个事件处理函数。
该方法接收 3 个参数:事件名、事件处理函数、布尔值。
如果这个布尔值为 true,则在捕获阶段处理事件,如果为 false,则在冒泡阶段处理事件。若最后的布尔值不填写,则和 false 效果一样,也就是说默认为 false,在冒泡阶段进行事件的处理。
接下来我们来看下面的示例:这里我们为 button 元素绑定了 2 个事件处理程序,并且 2 个事件处理程序都是通过点击来触发。
var test = document.getElementById("test");
test.addEventListener("click", function () {console.log("this is a test");
}, false);
test.addEventListener("click", function () {console.log("this is a test,too");
}, false);在上面的代码中,我们通过 addEventListener 为按钮绑定了 2 个点击的事件处理程序,2 个事件处理程序都会执行。
另外需要注意的是,在 IE 中和 addEventListener 方法与之对应的是 attachEvent 方法。
🌟DOM 移除事件
通过 DOM0 级来添加的事件,删除的方法很简单,只需要将 DOM 元素的事件处理属性赋值为 null 即可。
例如:
var test = document.getElementById("test");
test.onclick = function(){console.log("this is a test");test.onclick = null;
}在上面的代码中,我们通过 DOM0 级的方式为 button 按钮绑定了点击事件,但是在事件处理函数中又移除了该事件。所以该事件只会生效一次。
如果是通过 DOM2 级来添加的事件,我们可以使用 removeEventLister 方法来进行事件的删除。
需要注意的是,如果要通过该方法移除某一类事件类型的一个事件的话,在通过 addEventListener 来绑定事件时的写法就要稍作改变。
先单独将绑定函数写好,然后 addEventListener 进行绑定时第 2 个参数传入要绑定的函数名即可。
示例如下:
var test = document.getElementById("test");
//DOM 2级添加事件
function fn1() {console.log("this is a test");test.removeEventListener("click", fn1); // 只删除第一个点击事件
}
function fn2() {console.log("this is a test,too");
}
test.addEventListener("click", fn1, false);
test.addEventListener("click", fn2, false);在上面的代码中,我们为 button 元素绑定了两个 click 事件,之后在第一个事件处理函数中,对 fn1 事件处理函数进行了移除。所以第一次点击时,fn1 和 fn2 都会起作用,之后因为 fn1 被移除,所以只会 fn2 有作用。
🌟真题解答
- 总结一下 DOM 中如何注册事件和移除事件
参考答案:
注册事件的方式常见的有 3 种方式:
HTML 元素中注册的事件:这种方式又被称之为行内事件监听器。这是在浏览器中处理事件最原始的方法。
DOM0 级方式注册事件:这种方式是首先取到要为其绑定事件的元素节点对象,然后给这些节点对象的事件处理属性赋值一个函数。
DOM2 级方式注册事件:DOM2 级通过 addEventListener 方法来为一个 DOM 元素添加多个事件处理函数。
该方法接收 3 个参数:事件名、事件处理函数、布尔值。
如果这个布尔值为 true,则在捕获阶段处理事件,如果为 false,则在冒泡阶段处理事件。若最后的布尔值不填写,则和 false 效果一样,也就是说默认为 false,在冒泡阶段进行事件的处理。
关于移除注册的事件,如果是 DOM0 级方式注册的事件,直接将值设置为 null 即可。如果是 DOM2 级注册的事件,可以使用 removeEventListener 方法来移除事件。
🌟总结
本篇文章是关于JavaScript的一道面试题,后续还会持续更新HTML、CSS、JavaScript、Node.js、Vue.js、网络等前端相关面试题。如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以关注订阅: 前端面试题大全

相关文章:

DOM 事件的注册和移除
前端面试大全DOM 事件的注册和移除 🌟经典真题 🌟DOM 注册事件 HTML 元素中注册事件 DOM0 级方式注册事件 DOM2 级方式注册事件 🌟DOM 移除事件 🌟真题解答 🌟总结 🌟经典真题 总结一下 DOM 中如何…...

挖漏洞之SQL注入
(一)漏洞原理 1、 漏洞原理 SQL注入的原理是,是应用系统没有对传递的参数进行过滤,让参数直接拼接到SQL语句中,攻击通过对参数进行篡改,当参数传递到数据库中,逻辑上就会发生变化,就…...

面试篇之微服务(二)
目录 服务容灾 21.什么是服务雪崩? 22.什么是服务熔断?什么是服务降级? 什么是服务熔断? 什么是服务降级? 有哪些熔断降级方案实现? 23.Hystrix怎么实现服务容错? 24.Sentinel怎么实现限…...

java封装详解
/*** Description 封装详解*/ package com.oop;import com.oop.demo04.Student; /*1.提高程序的安全性,保护数据2.隐藏代码的实现细节3.统一接口4.系统可维护增加了*/ public class Application {public static void main(String[] args) {Student s1 new Student(…...

Make sure bypassing Vue built-in sanitization is safe here.
一、问题描述 二、问题分析 XSS(跨站脚本攻击) XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。这些恶意网页程序通常是JavaScript,但实际上也可以包括J…...

企业的内容站点SEO应该怎么做更有效果?
在当今数字化时代,搜索引擎优化(SEO)已成为企业内容站点不可或缺的一部分。通过优化网站的结构、内容和链接等方面,企业可以提高其在搜索引擎中的排名,吸引更多的潜在客户,并增加品牌曝光度。那么ÿ…...

mac电脑下载Netflix Mac(奈飞客户端)安装教程
Netflix Mac,奈飞官方客户端,带给您无限的电影和剧集体验!与朋友分享最新热门剧集、电影,与家人一起享受高品质的流媒体内容。 通过Netflix Mac,您可以轻松地搜索、浏览和观看各种类型的影片,包括剧情片、…...

PCL 计算点云图中任意两点的欧式距离
目录 一、算法原理二、代码实现三、结果展示四、相关链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 使用PCL实现在可视化界面上用鼠标点选两个点,输出两点的坐标和两点之间的欧式距离。 二、代码…...

使用OssImport 工具将文件上传到阿里云OSS
前言 OssImport 工具由阿里云OSS 提供 使用 OssImport 将文件上传到阿里云OSS 参考这里 参考 使用OssImport 将阿里云服务器ECS上的文件上传到阿里云OSS ossimport概述 使用ossimport迁移数据...

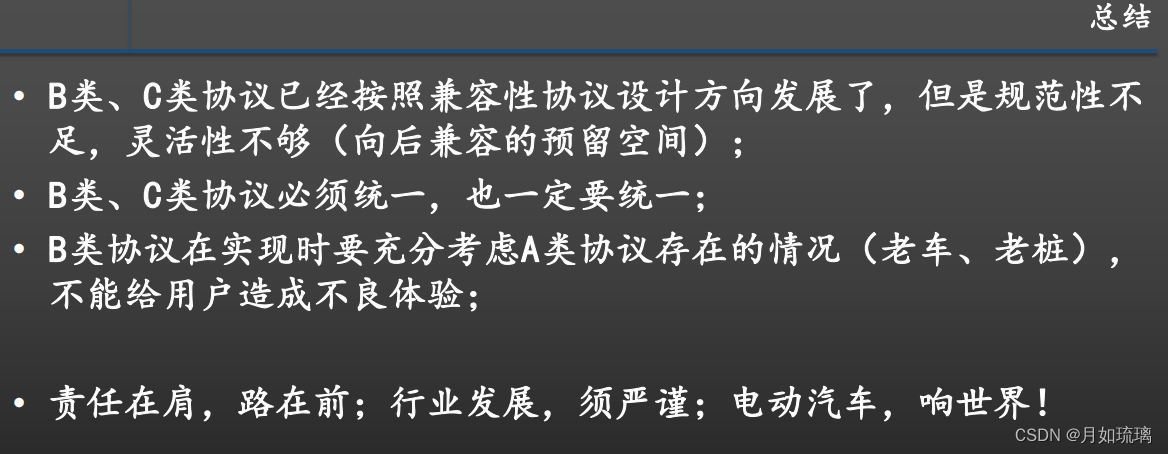
充电桩新老国标兼容性分析
1、背景介绍 1.1、充电桩相关标准发展历程 1.2、兼容性分析历史 1.3、兼容性分析的目的 1.4、兼容性分析的内容 2、B类协议兼容性分析 2.1、协议分层结构 2.2、链路层分析 2.3、版本协商与链路检测 ## 2.4、传输层分析 2.5、应用层 2.5.1、应用层数据 2.5.2、应用层数据…...

ApiSix的docker 容器化部署及使用
⼀.etcd安装 Docekr安装Etcd 环境准备 此处安装,是利⽤下载的 etcd 源⽂件,利⽤ docker build 构建完整镜像,具体操作如下: 1.环境准备 1.1. 新建⽂件夹 在磁盘某个路径下新建⼀个⽂件夹,⽤处操作 Dockerfi…...

第十节HarmonyOS 使用资源引用类型
Resource是资源引用类型,用于设置组件属性的值。推荐大家优先使用Resource类型,将资源文件(字符串、图片、音频等)统一存放于resources目录下,便于开发者统一维护。同时系统可以根据当前配置加载合适的资源,…...

ntopng如何将漏洞扫描与流量监控相结合,以提高网络安全性
来源:艾特保IT 虹科干货 | ntopng如何将漏洞扫描与流量监控相结合,以提高网络安全性 欢迎关注虹科,为您提供最新资讯! ntopng为人所知的“身份”是被动流量监控。然而,如今的ntopng6.0也进化出主动监控功能来…...

使用coco数据集进行语义分割(1):数据预处理,制作ground truth
如何coco数据集进行目标检测的介绍已经有很多了,但是关于语义分割几乎没有。本文旨在说明如何处理 stuff_train2017.json stuff_val2017.json panoptic_train2017.json panoptic_val2017.json,将上面那些json中的dict转化为图片的label mask&am…...

神经网络 模型表示2
神经网络 模型表示2 使用向量化的方法会使得计算更为简便。以上面的神经网络为例,试着计算第二层的值: 我们令 z ( 2 ) θ ( 1 ) x {{z}^{\left( 2 \right)}}{{\theta }^{\left( 1 \right)}}x z(2)θ(1)x,则 a ( 2 ) g ( z ( 2 ) ) {{a}…...

ubuntu使用SSH服务远程登录另一台设备
1、安装openssh-client和openssh-server 查看当前的ubuntu是否安装了ssh-server服务。默认只安装ssh-client服务。 dpkg -l | grep ssh查看有没有openssh-client的相关字眼。 2、安装ssh-server服务(受控制方) sudo apt-get install openssh-server再…...

读书笔记:《Effective Modern C++(C++14)》
Effective Modern C(C14) GitHub - CnTransGroup/EffectiveModernCppChinese: 《Effective Modern C》- 完成翻译 Deducing Types 模版类型推导: 引用,const,volatile被忽略数组名和函数名退化为指针通用引用&#…...

PCL 点云加权均值收缩
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 受到之前Matlab 加权均值质心计算(WMN)的启发,我们在计算每个点的加权质心时可以很容易的发现,他们这些点会受到周围邻近点密度的影响,最后会收缩到某一个区域,那么这个区域也必定是我们比较感兴趣的一些点,…...

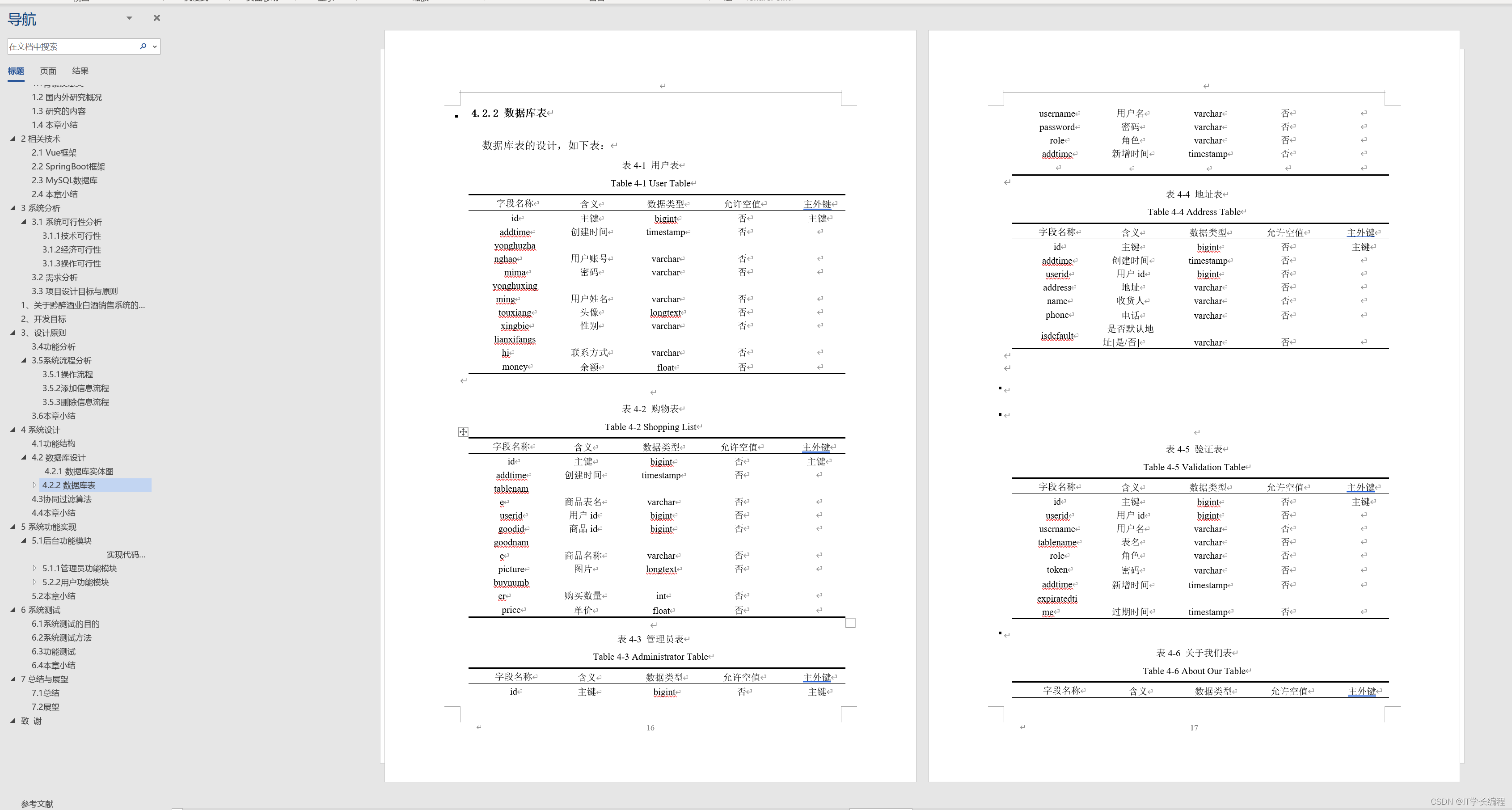
计算机毕业设计 基于协同推荐的白酒销售管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...
:包含内嵌表单元素的表单)
React-hook-form-mui(五):包含内嵌表单元素的表单
前言 在上一篇文章中,我们介绍了react-hook-form-mui如何与与后端数据联调。在实际项目中,从后端获取的数据可能是复杂的数据对象,本文将介绍,如何通过react-hook-form-mui实现一个包含内嵌表单元素的表单 Demo 以下代码实现了…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
