HarmonyOS4.0系列——03、声明式UI、链式编程、事件方法、以及自定义组件简单案例
HarmonyOS4.0系列——03、声明式UI、链式编程、事件方法、以及自定义组件简单案例
声明式 UI
ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助开发者实现应用交互逻辑。
如果组件的接口定义没有包含必选构造参数,则组件后面的“()”不需要配置任何内容。例如,Divider组件不包含构造参数(下划线组件)
$r`形式引入应用资源,可应用于多语言场景
struct 内部无需用 let 声明,外部需要用 let 声明
使用 Stage 模型的应用,需要在module.json5配置文件中声明权限。
例如加载网络图片,语法:
Image(src: string | Resource | media.PixelMap)
加载本地资源
Image("images/view.jpg").width(200);
加载网络图片需要申请权限

Image("https://profile-avatar.csdnimg.cn/63cdb1329d9e45b49ccbc25c10e23baf_nanchen_j.jpg!1"
); // 实际使用时请替换为真实地址
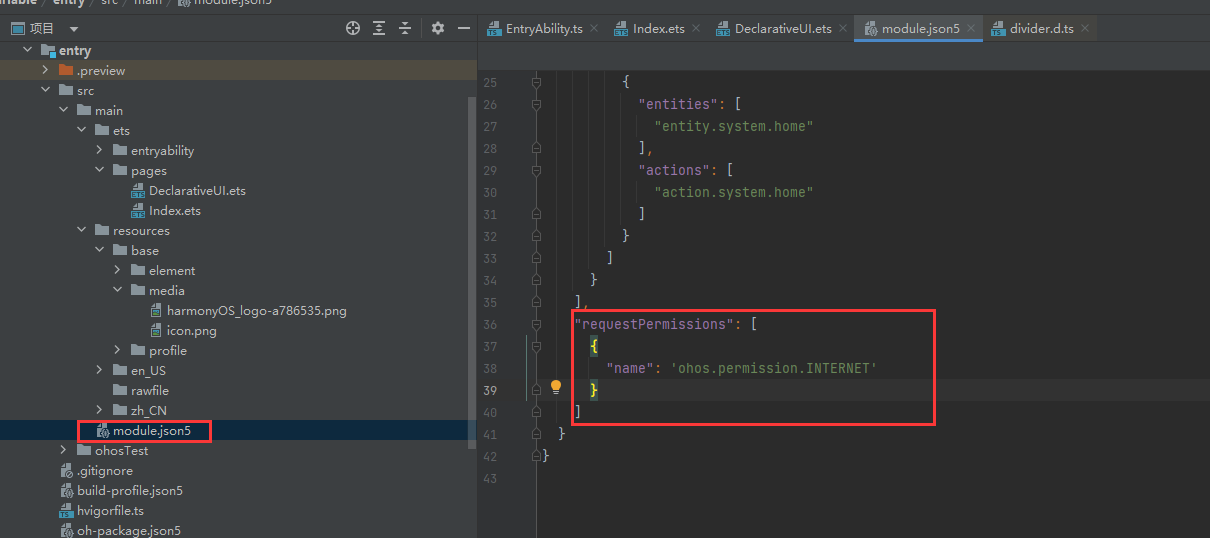
@Entry
@Component
struct DeclarativeUi {@State message: string = 'Hello World'build() {Row() {Column() {Text('声明式UI')Divider()Image('https://profile-avatar.csdnimg.cn/63cdb1329d9e45b49ccbc25c10e23baf_nanchen_j.jpg!1').width(100).height(100)}.width('100%')}.height('100%')}
}
实际效果:

Resource 资源
使用资源格式可以跨包/跨模块引入图片,resources 文件夹下的图片都可以通过$r 资源接口读取到并转换到 Resource 格式。
Image($r("app.media.icon"));
也可以将图片放在rawfile文件夹下
其中:$r代表的是资源类型,app.media为应用程序下的媒体资源
链式编程
一条一条编写,类似于JQuery
Text("声明式UI").fontSize(40).fontColor(Color.Green);
事件方法
动态监听值的变化,例:
@Entry
@Component
struct DeclarativeUi {@State num:number = 3build() {Row() {Column() {Text('声明式UI'+this.num).fontSize(40).fontColor(Color.Green)Divider()Button('click++').onClick(()=>{this.num++})}.width('100%')}.height('100%')}
}@Entry
@Component
struct DeclarativeUi {num:number = 3 // 不会具有响应式
}
注意:在struct中声明变量动态绑定需要用到@Struct,否则不会是响应式
private
定义私有变量,写法:
private content:string = 'Southern Wind'
自定义组件
当我们需要写多个文本不同但样式相同的效果,需要使用自定义组件来实现,下面是需要注意的几点
- @Component:
@Component装饰器仅能装饰struct关键字声明的数据结构。struct被@Component装饰后具备组件化的能力,需要实现build方法描述UI,一个struct只能被一个@Component装饰。 @Entry放在哪个组件前面,哪个就在页面上显示- 在
Entry组件中,build()中必须有且只有一个更组件 - 自定义组件必须定义
build()函数
定义一个itemComponent的组件
@Component
struct itemComponent{// private私有变量private content:string = 'Southern Wind'build(){// @ts-ignoreRow(){Image($r('app.media.gray')).width(30).height(30).margin(15)Text(this.content).fontSize(30).fontColor(Color.White)}.backgroundColor(Color.Gray).borderRadius(20).padding({right:20}).margin({top:15})}
}
在主组件中渲染
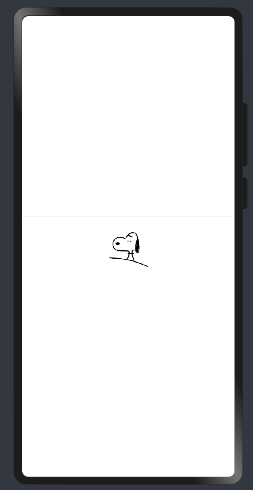
@Entry
@Component
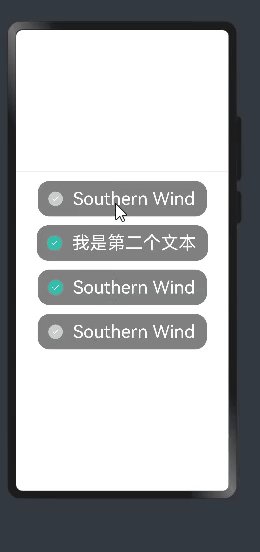
struct Index {build() {Row() {Column() {Divider()itemComponent()itemComponent({content:'我是第二个文本'})itemComponent()itemComponent()}.width('100%')}.height('100%')}
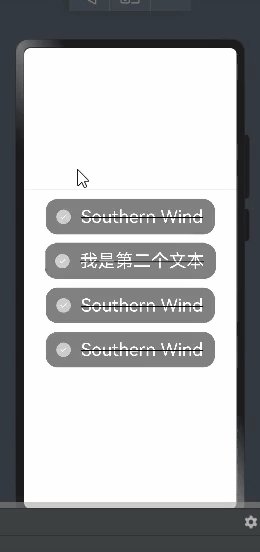
}效果:

这里可以看到,自定义组件定义的变量在渲染第二次的时候可以被赋值替换
自定义组件具有以下特点
可组合:允许开发者使用系统组件、及其属性和方法
可复用:自定义组件可以被其他组件复用,并作为不同的实例在不同的父组件或容器中使用。
数据驱动UI更新:通过状态变量的改变,来驱动UI的刷新。
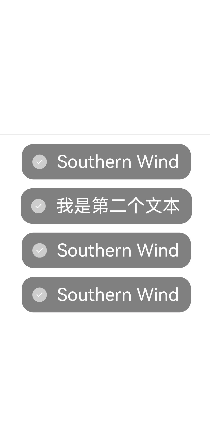
@Component
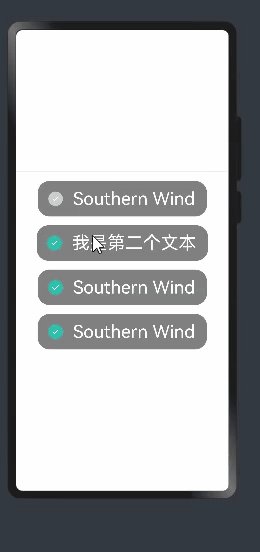
struct itemComponent{// private私有变量private content:string = 'Southern Wind'@State isStatus:boolean = falsebuild(){// @ts-ignoreRow(){Image(this.isStatus ?$r('app.media.gray'):$r('app.media.gou')).width(30).height(30).margin(15)Text(this.content).fontSize(30).fontColor(Color.White)}.backgroundColor(Color.Gray).borderRadius(20).padding({right:20}).margin({top:15}).onClick(()=>{this.isStatus = !this.isStatus})}
}图片交互时渲染可以采用三元表达式的写法进行书写
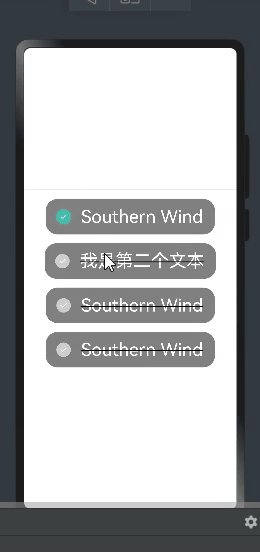
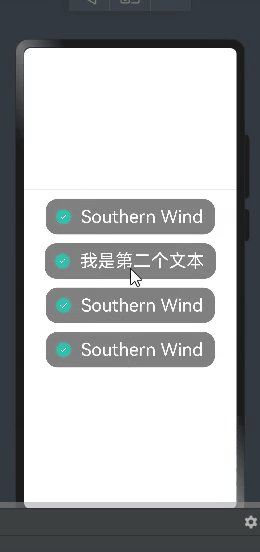
效果:

添加下滑线:TextDecorationType文本枚举类型
.decoration({type:TextDecorationType.None})

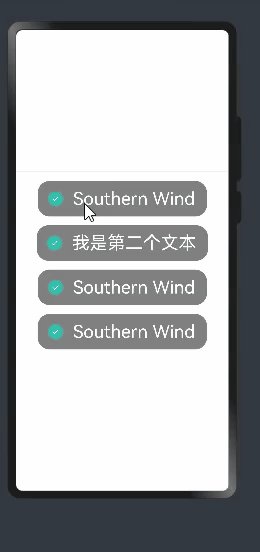
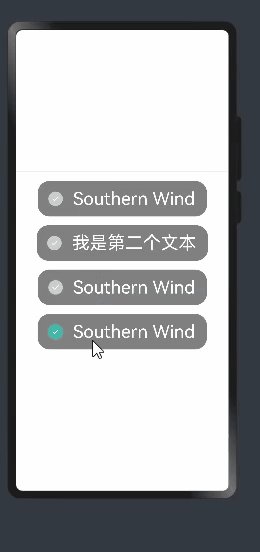
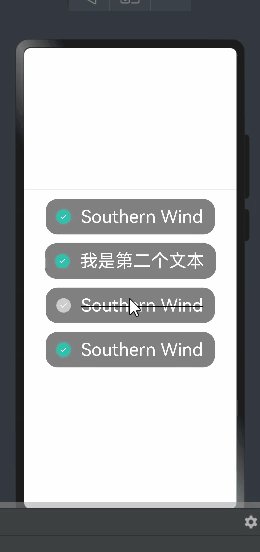
完整代码及效果:
@Entry
@Component
struct Index {build() {Row() {Column() {Divider()itemComponent()itemComponent({content:'我是第二个文本'})itemComponent()itemComponent()}.width('100%')}.height('100%')}
}@Component
struct itemComponent{// private私有变量private content:string = 'Southern Wind'@State isStatus:boolean = truebuild(){// @ts-ignoreRow(){Image(this.isStatus ?$r('app.media.gray'):$r('app.media.gou')).width(30).height(30).margin(15)Text(this.content).fontSize(30).fontColor(Color.White).decoration({type:this.isStatus ?TextDecorationType.LineThrough :TextDecorationType.None,color:Color.Black})}.backgroundColor(Color.Gray).borderRadius(20).padding({right:20}).margin({top:15}).onClick(()=>{this.isStatus = !this.isStatus})}
}
图标:

相关文章:

HarmonyOS4.0系列——03、声明式UI、链式编程、事件方法、以及自定义组件简单案例
HarmonyOS4.0系列——03、声明式UI、链式编程、事件方法、以及自定义组件简单案例 声明式 UI ArkTS以声明方式组合和扩展组件来描述应用程序的UI,同时还提供了基本的属性、事件和子组件配置方法,帮助开发者实现应用交互逻辑。 如果组件的接口定义没有包…...
:音频帧处理并用SDL播放)
播放器开发(六):音频帧处理并用SDL播放
目录 学习课题:逐步构建开发播放器【QT5 FFmpeg6 SDL2】 步骤 AudioOutPut模块 1、初始化【分配缓存、读取信息】 2、开始线程工作【从队列读帧->重采样->SDL回调->写入音频播放数据->SDL进行播放】 主要代码 分配缓存 // 对于样本队列 av_audio_…...

Qt 问题记录
问题记录 运行时出现的问题 运行出现的warning QWidget::repaint: Recursive repaint detected在paintEvent中使用painter绘制了线段、图片,移动了QWidget,加入了下面代码导致的 QApplication::processEvents();屏蔽后没有出现该warning QApplicati…...

Go 语言真正有什么用处?
在其十几年的发展过程中,Google 的Go 编程语言已经从 alpha 极客的好奇心发展成为世界上一些最重要的云原生软件项目背后经过考验的编程语言。 为什么Docker、Kubernetes等项目的开发者会选择 Go ?Go 的定义特征是什么?它与其他编程语言有何…...

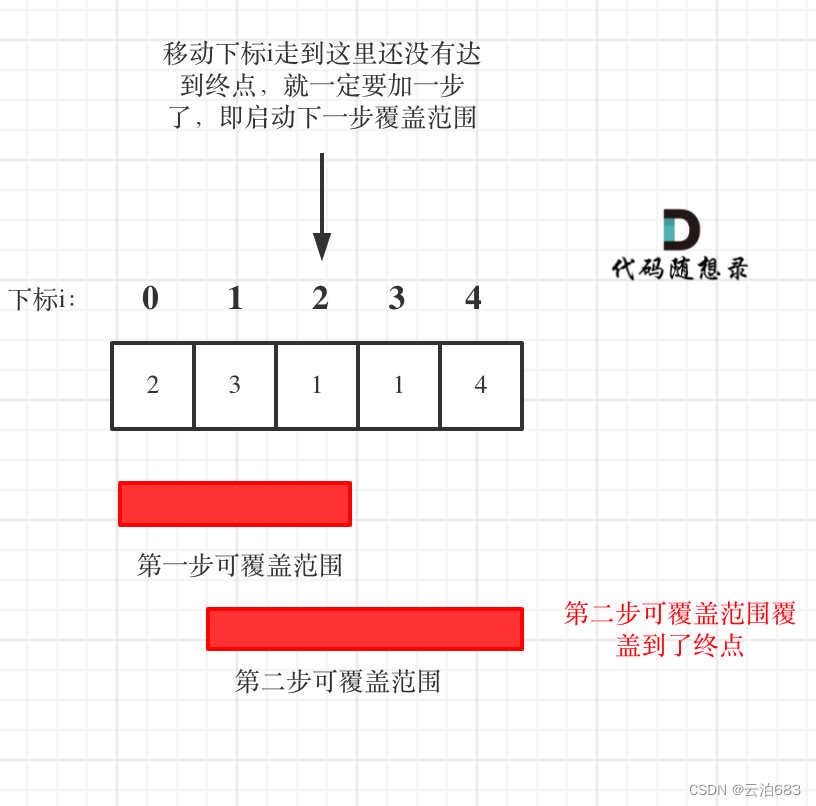
贪心 55. 跳跃游戏 45.跳跃游戏 II
55. 跳跃游戏 题目: 给定非负数组,初始位置在数组第一格,数组值是可以选择的最大跳跃步数,判断能不能达到数组末尾。 示例 1: * 输入: [2,3,1,1,4] * 输出: true * 解释: 我们可以先跳 1 步,从位置 0 到达 位置 1,…...

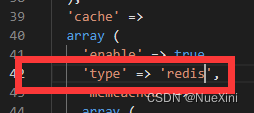
为XiunoBBS4.0开启redis缓存且支持密码验证
修改模块文件1 xiunoPHP/cache_redis.class.php: <?phpclass cache_redis {public $conf array();public $link NULL;public $cachepre ;public $errno 0;public $errstr ;public function __construct($conf array()) {if(!extension_loaded(Redis)) {return $thi…...

手把手教你写一个Shell脚本部署你的服务
我们都知道,在开发的过程中,有很多部署自己微服务的方式,其中有各种各样的不同操作,比如使用 docker 打包为镜像的方式,还有基础使用 jar 包的方式进行部署,但是呢?使用 jar 包部署,…...

银行数字化产品方案
在互联网及金融科技公司快速发展的时代背景下,银行客户普遍都意识到了自己在客户体验、客户洞察、产品服务方面受到的来自互联网的挑战 。为了更好地面对各方面的挑战,传统的业务模式必须革新。传统银行都在积极进行数字化转型。同时,也要面对…...

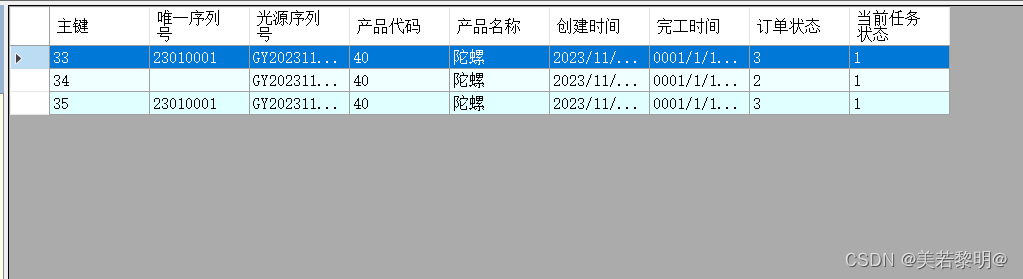
C# datagridview控件 绑定数据库中表中数据的方式-3
1.如下图所示,为数据库中的一张表结构,注意该表中共有11个字段 2.首先在窗体后台代码中拖入一个datagridview控件,并在窗体加载时,给datagridview控件添加列,添加的方式如下所示:请注意,每个列…...

Amazon CodeWhisperer 正式发布可免费供个人使用
文章作者:sunny 亚马逊云科技日前推出了实时 AI 编程助手 Amazon CodeWhisperer,包括个人套餐和专业套餐,所有开发人员均可免费使用个人套餐。Amazon CodeWhisperer 让开发人员能够保持专注、高效,帮助他们快速、安全地编写代码&a…...

el-table根据返回数据回显选择复选框
接口给你返回一个集合,然后如果这个集合里面的status2,就把这一行的复选框给选中 注意: 绑定的ref :row-key"getRowKeys" this.$refs.multiTableInst.toggleRowSelection(this.list[i], true); <el-table :data"list"…...

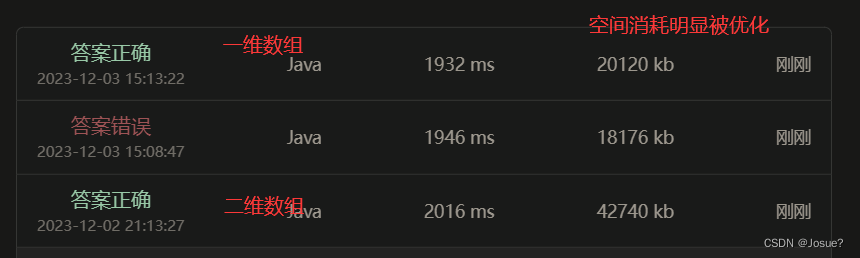
代码随想录算法训练营第四十二天 _ 动态规划_01背包问题。
学习目标: 动态规划五部曲: ① 确定dp[i]的含义 ② 求递推公式 ③ dp数组如何初始化 ④ 确定遍历顺序 ⑤ 打印递归数组 ---- 调试 引用自代码随想录! 60天训练营打卡计划! 学习内容: 二维数组处理01背包问题 听起来…...

会话 cookie 及隐私的那些事
什么是会话 Cookie? 会话 Cookie 的概念非常简单。 会话 Cookie,也称为临时 Cookie 或内存 Cookie,是网站在浏览会话期间存储在用户计算机或设备上的小数据片段。 它是由网站生成并由您的浏览器存储和使用的多种 Cookie 之一。 常规 Cookie 或“持久”Cookie 是通常在您的…...
———MySQL通配符和正则表达式)
前端知识笔记(二十九)———MySQL通配符和正则表达式
一、通配符 1.% 匹配0,1,多个字符,但不匹配NULL 2._ 匹配单个字符 3.[charlist] 匹配字符列中的任何单一字符 4.[^charlist] 或 [!charlist] 匹配不在字符列中的任何单一字符 二、正则表达式 通配符的LIKE替换为REGEXP LIKE 匹配整个列&…...
)
C#网络编程(System.Net.Sockets命名空间)
目录 一、Socket类 1.示例源码 2.生成效果 二、TcpClient类和TcpListener类 1.示例源码 2.生成效果 三、UdpClient类 1.示例源码 2.生成效果 System.Net.Sockets命名空间主要提供制作Sockets网络应用程序的相关类,其中Socket类、TcpClient类、TcpListener类…...

linux 系统重装 ssh 连接失败
一.错误描述 WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED 二.解决方案 输入以下指令: ssh-keygen -R XXX(ip地址) 按照我的例子(ip:10.165.7.136),会返回以下信息: 重新尝试连…...

stream流操作List对象,指定属性,取差集、交集
差集 // 差集 (list1 - list2 list1 中不同数据)List<Person> reduce1 list1.stream().filter(a -> !list2.stream().map(b -> b.getAge() "&" b.getName()).collect(Collectors.toList()).contains(a.getAge() "&" a.getName()…...

计算机相关行业在大数据库时代下的潮流和趁势
还记得当初自己为什么选择计算机? 随着数据的爆炸性增长,数据科学和数据分析成为了热门的领域。这些专业涉及处理和分析大规模数据集的技术和方法,以从中提取有价值的信息和洞察。数据科学家和数据分析师在各个行业中的需求不断增加…...

Mac苹果视频剪辑:Final Cut Pro Mac
Final Cut Pro是一款由Apple公司开发的专业视频非线性编辑软件,是业界著名的视频剪辑软件之一。它最初发布于1999年,是Mac电脑上的一款独占软件。Final Cut Pro具有先进的剪辑工具、丰富的特效和颜色分级、音频处理等功能,使得用户可以轻松地…...

高德Map
使用 官网:JS API 结合Vue使用 npm i amap/amap-jsapi-loader --saveimport AMapLoader from amap/amap-jsapi-loader;marker的属性、事件、方法 https://lbs.amap.com/api/javascript-api-v2/documentation#marker 自定义marker 为创建的 Marker 指定自定义图…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
