点击元素以外的事件监听
在项目中,我们经常会遇到需要监听目标元素以外的区域被点击或鼠标移入移出等需求。
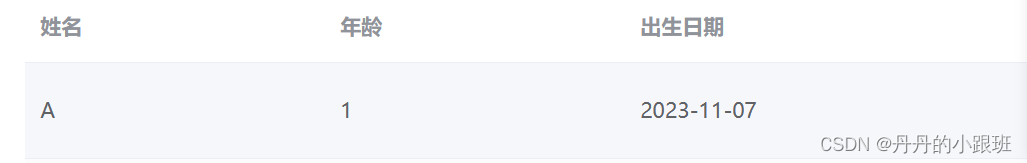
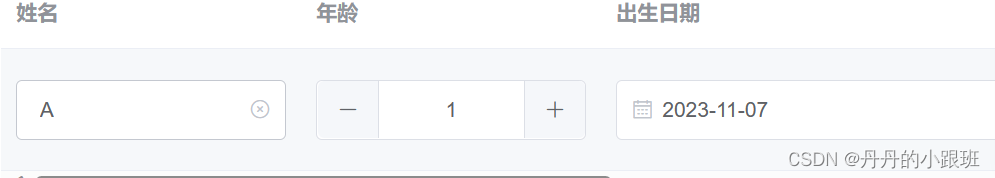
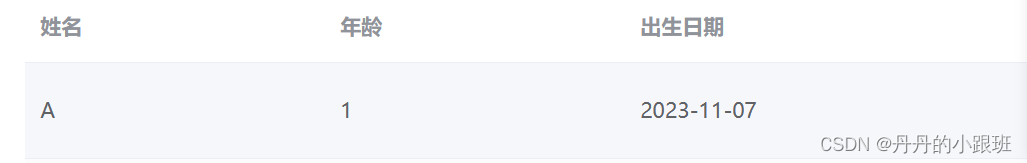
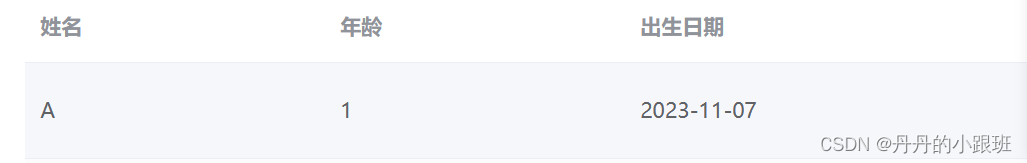
例如下面我们有一个表格里面嵌套表单的组件

我希望点击n行的时候,n行的元素变成表单元素进行输入或者选择,

当我点击其他其他区域n行又会恢复成数据展示的样子。

那现在我们来想想这种监听应该如何实现呢?
contains
如果你听说过 contains这个方法,那么你会豁然开朗。这个方法的作用是用来判断一个元素是否包含另一个元素。那么如果我们通过事件对象拿到当前事件的目标元素,再通过 contains去判断这个目标元素有没有在我们需要监听的元素内部,就可以轻易实现我们的需求了。
上代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {margin: 0;padding: 0;background-color: aqua;width: 100vw;height: 100vh;}.parent {width: 100px;height: 100px;background-color: yellow;}.son {position: relative;left: 30px;top: 30px;width: 30px;height: 30px;background-color: red;}</style>
</head><body><div class="parent"><div class="son"></div></div><script>const parentEle = document.querySelector('.parent')document.body.addEventListener('click', e => {const target = e.targetif (parentEle.contains(target)) {alert('点击了元素包含区域')} else {alert('点击了元素以外区域')}})</script>
</body></html>
也附上一个可以直接预览效果的地址
当然,我们可以做到更加便捷。如果是在vue项目里我们可以创建一个自定义指令的方式便捷实现监听效果。
export default function install(Vue) {Vue.directive('clickoutside', {bind(el, { value: fun, arg }) {console.log(arg)arg = arg || 'click'document.addEventListener(arg, handleFun.bind(null, el, fun))},unbind(el, { arg }) {document.removeEventListener(arg, handleFun)},})
}function handleFun(el, fun, e) {let flag = el.contains(e.target)if (!flag) {fun()}
}<button v-clickoutside="fn">按钮</button>
上面是一个极其简单的自定义指令,默认监听点击事件,它可以用来监测点击的元素是否在我们所监测的元素内。不在则执行指令绑定的方法。
最后再补充一个,如果你使用了element-ui,那么他的内部其实是自带了这样一个方法的。
你可以像这样进行引用
import clickoutside from 'element-ui/src/utils/clickoutside'
相关文章:

点击元素以外的事件监听
在项目中,我们经常会遇到需要监听目标元素以外的区域被点击或鼠标移入移出等需求。 例如下面我们有一个表格里面嵌套表单的组件 我希望点击n行的时候,n行的元素变成表单元素进行输入或者选择, 当我点击其他其他区域n行又会恢复成数据展示…...

猫头虎分享ubuntu20.04下VSCode无法输入中文解决方法
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

tcpdump使用心得
参考原文 https://danielmiessler.com/p/tcpdump/ 几个用例 tcpdump -i eth0 显示eth0网卡当前所有的抓包情况eth0是网卡名,可以通过ifconfig获得,也可以通过 tcpdump -D 显示当前可以监听的网卡 -i 参数表示接口,后跟要监听的网卡 tcpdu…...

QJsonObject 是 Qt 框架中用于表示 JSON 对象的类
QJsonObject 是 Qt 框架中用于表示 JSON 对象的类。 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于在不同平台和语言之间传输和存储数据。QJsonObject 类提供了一种方便的方式来创建、解析和操作 JSON 对象。 以下是…...

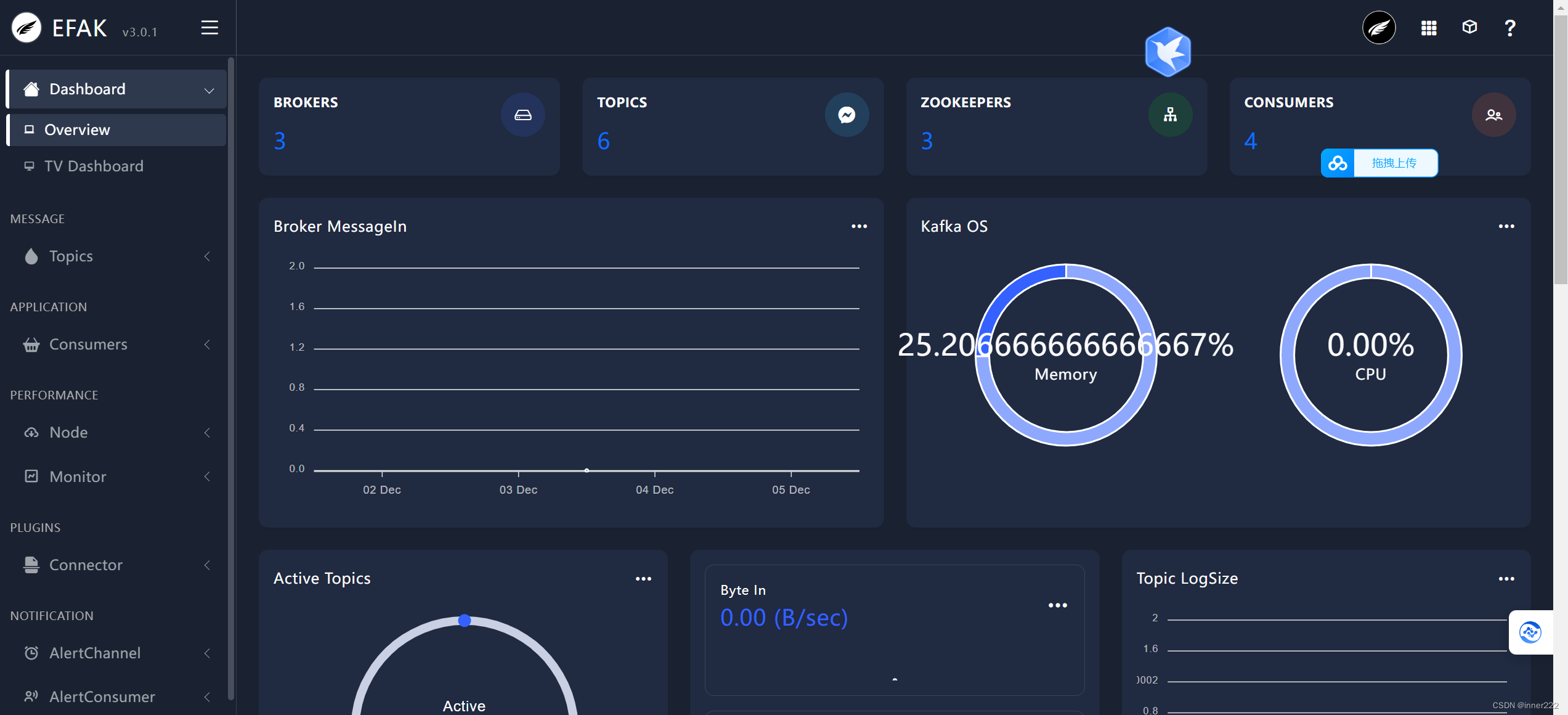
kafka3.6.0部署
部署zk https://mirrors.tuna.tsinghua.edu.cn/apache/zookeeper/zookeeper-3.9.1/apache-zookeeper-3.9.1.tar.gz tar -xf apache-zookeeper-3.9.1.tar.gz -C /apps cd /apps/ && ln -s apache-zookeeper-3.9.1 zookeeper 修改配置bash grep -vE ^$|^# conf/zo…...
,增强为真实批量插入)
MybatisPlus批量插入(伪批量),增强为真实批量插入
项目基于优秀开源项目:若依 项目背景:项目中牵扯到数据批量导入,为提高性能,先考虑将MybatisPlus伪批量插入增强为真实批量插入 MybatisPlus源码: MybatisPlus支持批量插入,但是跟踪源码发现底层是将批量…...

【零基础入门Python】Python If Else流程控制
✍面向读者:所有人 ✍所属专栏:零基础入门Pythonhttps://blog.csdn.net/arthas777/category_12455877.html Python if语句 Python if语句的流程图 Python if语句示例 Python If-Else Statement Python if else语句的流程图 使用Python if-else语句 …...

新手零基础学习彩铅画,彩铅快速入门教程合集
一、教程描述 画画是很美好的一件事情,你可以把你想到的,或者看到的都画下来,照相机可以拍下任何你看到的,但是你想到的任何事物,只能通过绘画的方式来表达。本套教程是非常不错的,彩铅的小视频教程&#…...

线程池的拒绝策略
文章目录 线程池的拒绝策略AbortPolicy拒绝策略:CallerRunsPolicy拒绝策略:DiscardOldestPolicy拒绝策略:DiscardPolicy拒绝策略: 线程池的拒绝策略 若在线程池当中的核心线程数已被用完且阻塞队列已排满,则此时线程池…...

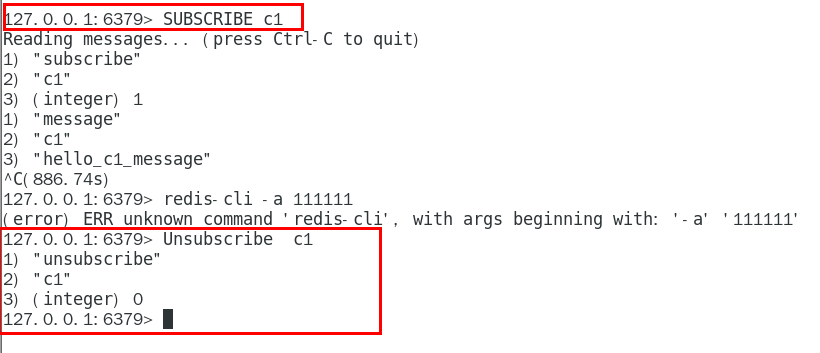
Redis7--基础篇5(管道、发布订阅)
管道是什么 管道(pipeline)可以一次性发送多条命令给服务端,服务端依次处理完完毕后,通过一条响应一次性将结果返回,通过减少客户端与redis的通信次数来实现降低往返延时时间。pipeline实现的原理是队列,先进先出特性就保证数据的…...

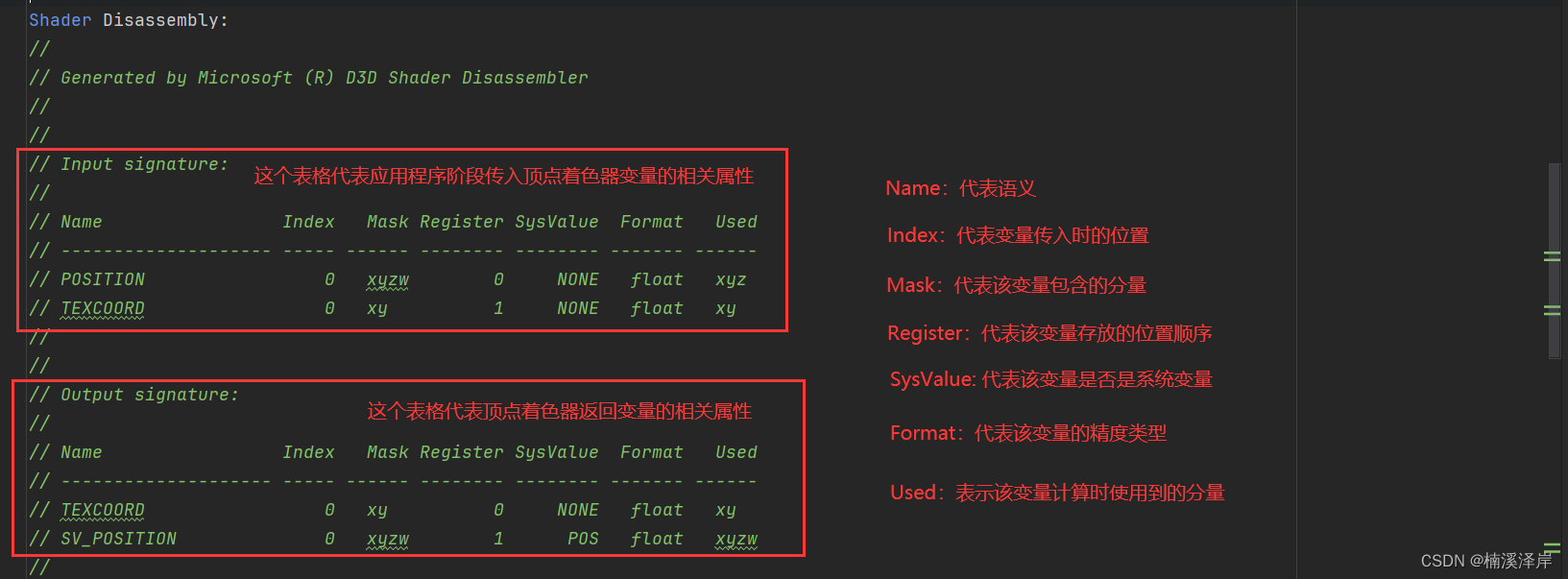
Unity中Shader指令优化(编译后指令解析)
文章目录 前言一、我们先创建一个简单的Shader二、编译这个Shader,并且打开1、编译后注意事项2、编译平台 和 编译指令数3、顶点着色器用到的信息4、顶点着色器计算的核心部分5、片元着色器用到的信息6、片元着色器核心部分 前言 我们先读懂Shader编译后代码&#…...

单个 Zip 文件体积超过 40GB
单个 Zip 文件体积超过 40GB WinRAR 平时用的多,不过有时候为了更好的通用性,也常常用到 zip 格式.查了一下资料,说是 zip 单个文件的体积不能超过 4GB. 自己动手试了下,用 WinRAR 创建出来的 zip 文件,大小可以超过 40GB, 如下图 为了压缩速度快,压缩方式用的是 “存储” Wi…...

pandas 基础操作3
数据删减 虽然我们可以通过数据选择方法从一个完整的数据集中拿到我们需要的数据,但有的时候直接删除不需要的数据更加简单直接。Pandas 中,以 .drop 开头的方法都与数据删减有关。 DataFrame.drop 可以直接去掉数据集中指定的列和行。一般在使用时&am…...

开发知识点-Maven包管理工具
Maven包管理工具 SpringBootSpringSecuritydubbo图书电商后台实战-环境设置(JDK8, STS, Maven, Spring IO, Springboot)点餐小程序Java版本的选择和maven仓库的配置视频管理系统&&使用maven-tomcat7插件运行web工程SpringTool suite——maven项目…...

104. 二叉树的最大深度
104. 二叉树的最大深度 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val val; }* TreeNode(int val, TreeNode left, TreeNode right…...

JAVA毕业设计113—基于Java+Springboot+Vue的体育馆预约系统(源代码+数据库+12000字论文)
基于JavaSpringbootVue的体育馆预约系统(源代码数据库12000字论文)113 一、系统介绍 本项目前后端分离,本系统分为管理员、用户两种角色 用户角色包含以下功能: 注册、登录、场地(查看/预订/收藏/退订)、在线论坛、公告查看、我的预订管理、我的收藏…...

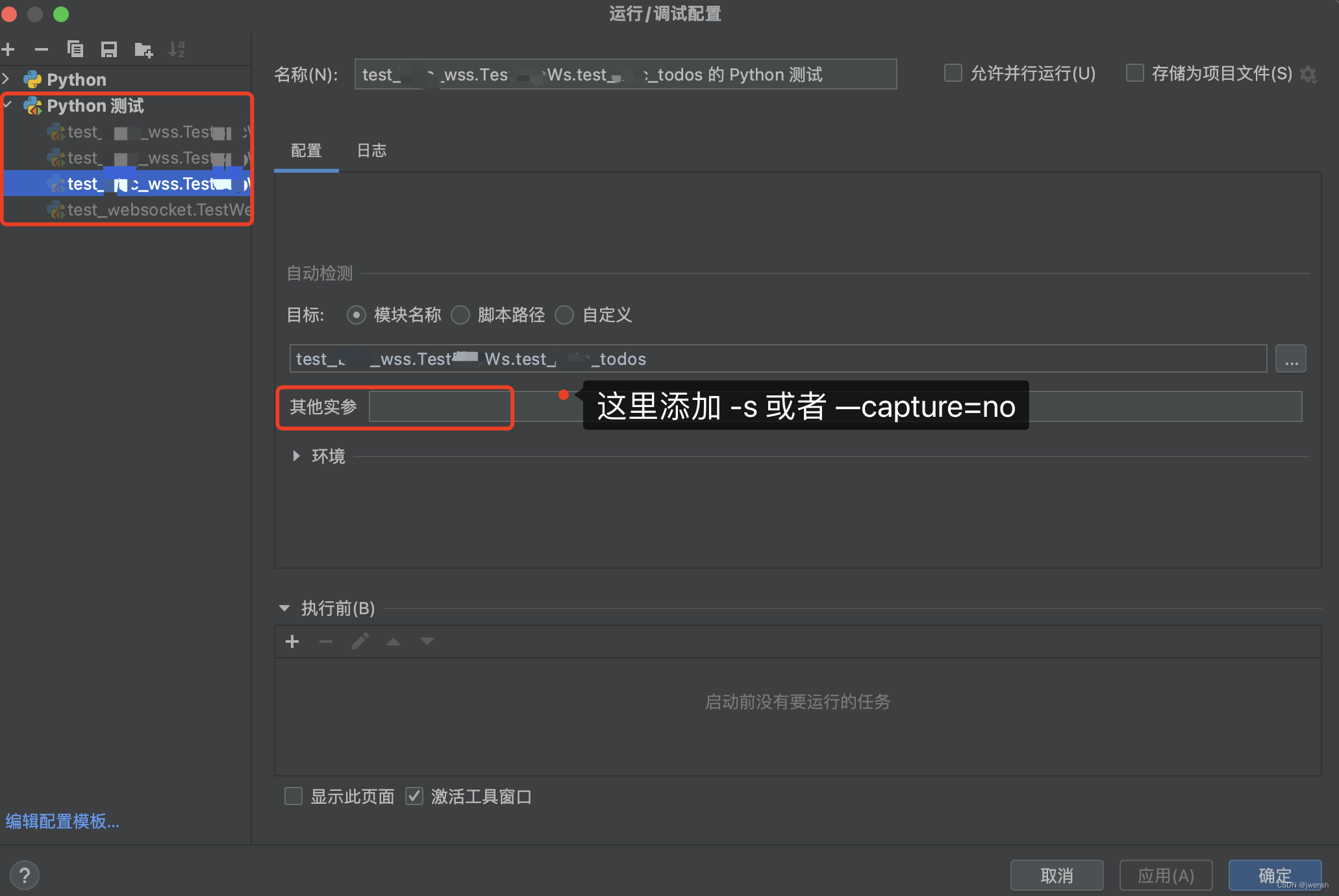
【自动化测试】pytest 用例执行中print日志实时输出
author: jwensh date: 20231130 pycharm 中 pytest 用例执行中 print 日志 standout 实时命令行输出 使用场景 在进行 websocket 接口进行测试的时候,希望有一个 case 是一直执行并接受接口返回的数据 def on_message(ws, message):message json.loads(message)…...

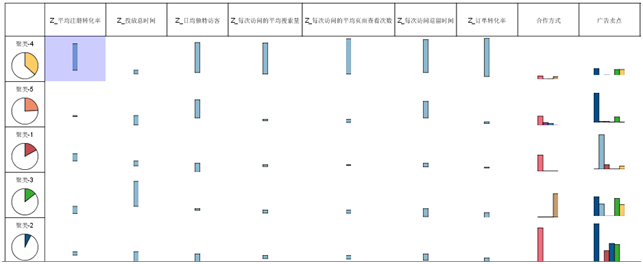
【深度学习】KMeans中自动K值的确认方法
1 前言 聚类常用于数据探索或挖掘前期,在没有做先验经验的背景下做的探索性分析,也适用于样本量较大情况下的数据预处理等方面工作。例如针对企业整体用户特征,在未得到相关知识或经验之前先根据数据本身特点进行用户分群,然后再…...

github问题解决(持续更新中)
1、ssh: connect to host github.com port 22: Connection refused 从.ssh文件夹中新建文件名为config,内容为: Host github.com Hostname ssh.github.com Port 4432、解决 git 多用户提交切换问题 使用系统命令ssh创建rsa公私秘钥 C:\Users\fyp01&g…...

如何创建一个vue工程
1.打开vue安装网址:安装 | Vue CLI (vuejs.org) 2.创建一个项目文件夹 3.复制地址 4.打开cmd,进入这个地址 5.复制粘贴vue网页的安装命令 npm install -g vue/cli 6.创建vue工程 vue create vue这里可以通过上下键来进行选择。选最后一个选项按回车。 …...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
