Vue2.0与Vue3.0的区别
一、Vue2和Vue3的数据双向绑定原理发生了改变
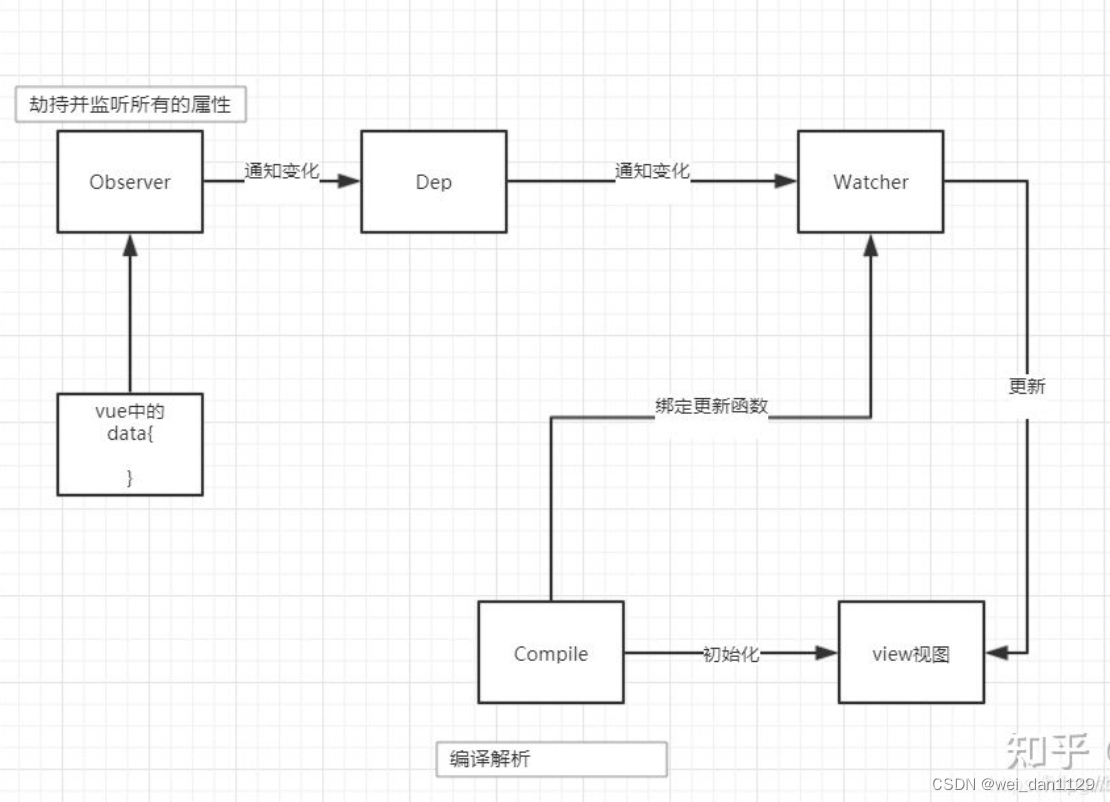
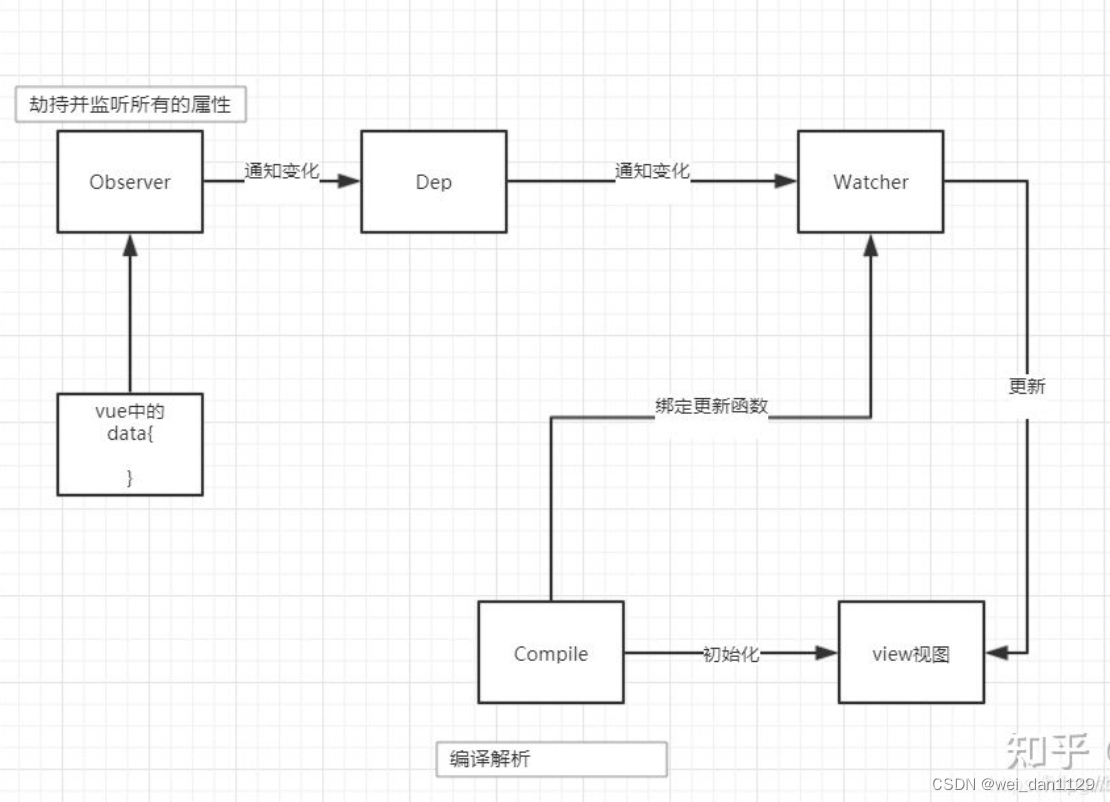
Vue2的双向数据绑定是利用ES5的一个API,Object.definePropert()对数据进行劫持 结合 发布 订阅模式的方式来实现的。通过Object.defineProperty来劫持数据的setter,getter,在数据变动时发布消息给订阅者,订阅者收到消息后进行相应的处理。
(1)将Vue中的data里的所有属性通过实现Observer(监听器)来完成数据劫持,如果有变动,就通知订阅者
(2)Watcher订阅者,可以收到属性的变化通知并执行相应的函数,从而更新视图
(3)Compile解析器,可以扫描和解析每个节点的相关指令,并根据初始化模板数据以及初始化相应的订阅器
(4)Dep消息订阅器,主要负责收集订阅者,然后在属性变化的时候通知对应的订阅者

Vue3中使用了es6的ProxyAPI对数据代理,通过reactive()函数给每一个对象都包一层Proxy,通过Proxy监听属性的变化,从而实现对数据的监控。其他过程与2.0相同。
proxy相较于object.defineProperty的优势
1.直接监听对象而非属性
2.直接监听数组的变化
3.拦截方式较多(有13种方式)
4.Proxy返回一个新对象,可以只操作新对象达到目的,而Object.defineProperty只能遍历对象属性直接修改(需要用深拷贝进行修改)
5.Proxy作为新标准将收到浏览器厂商重点持续的性能优化
注:Vue2.0不使用proxy的原因,其实最主要还是兼容性问题。proxy不能用polyfill来兼容(polyfill主要抚平不同浏览器直接对js实现的差异)
二、创建Vue2和Vue3项目的文件变化
1.main.js中的变化
vue2.0
import Vue from 'vue';
const vue = new Vue({render: (h:any) => h(App)
}).$mount('#app');
export default vue;
vue3.0
import { createApp } from 'vue';
import App from './App.vue';
import router from './router/index';
const app = createApp(App).use(router);
Vue2.0是直接创建一个Vue实例,Vue3.0中是按需导出一个createAPP
2.Vue3中的组件文件不再强制要求必须有根元素 也就是说 在Vue2.0中必须要有一个根元素,在Vue3中没这个要求
//vue2.0
<template><div><h1></h1></div>
</template>//vue3.0
<template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>
</template>
三、Composition API
Vue2使用的是选项类型API(Options API),Vue3使用的是合成型API(Composition API)
选项型api在代码里分割了不同的属性:data,computed,methods等;
合成型api能让我们使用方法来分割,相比于旧的API使用属性来分组,这样代码会更加简便和整洁
VUE2.0是将mounted、data、computed、watch之类的方法作为VUE对象的属性进行导出。VUE3.0新增了一个名为setup的入口函数,value, computed, watch, onMounted等方法都需要从外部import。
四、建立数据data
Vue2是把数据放入data中
Vue3就需要使用一个新的setup()方法,此方法在组件初始化构造的时候触发。使用以下三个步骤来建立反应性数据:
1.从Vue引入reactive;
2.使用reactive()方法来声明数据为响应性数据;
3.使用setup()方法来返回我们得响应性数据,从而template可以获取这些响应性数据。
五、生命周期
2.0周期名称
beforeCreate(组件创建之前) -> created(组件创建完成) -> beforeMount(组件挂载之前) -> mounted(组件挂在完成)-> beforeUpdate(数据更新,虚拟DOM打补丁之前) -> updated(数据更新,虚拟DOM渲染完成) -> beforeDestroy(组件销毁之前)-> destroyed(组件销毁后)
3.0周期名称
setup(组件创建之前) -> setup(组件创建完成) -> onBeforeMount(组件挂载之前) -> onMounted(组件挂载完成) -> onBeforeUpdate(数据更新,虚拟DOM打补丁之前) -> onUpdated(数据更新,虚拟DOM渲染完成) -> onBeforeUnmount(组件销毁之前)-> onUnmounted(组件销毁后)
六、组件通信
1、获取props
vue2:console.log(‘props’,this.XXX)
vue3:setup(props,context){console.log(‘props’,props)}
七、Vue2和Vue3的diff算法
Vue2
Vue2 diff算法就是进行虚拟节点对比,并返回一个patch对象,用来存储两个节点不同的地方,最后用patch记录的消息去局部更新DOM。
Vue2 diff算法会比较每一个vnode,而对于一些不参与更新的元素,进行比较是有点消耗性能的
Vue3
Vue3 diff算法在初始化的时候会给每个虚拟节点添加一个patchFlags,patchFlags就是优化的标识。
只会比较patchFlags发生变化的vnode,进行更新视图,对于没有变化的元素做静态标记,在渲染的时候直接复用
八、模板指令
v-model
Vue3新增:现在可以在同一个组件上使用多个v-model绑定;
Vue3新增:现在可以自定义v-model修饰符。
v-for v-if优先级
Vue2中v-for优先级更高 这样会带来性能的浪费(每次都要先渲染才会进行条件判断)
Vue3中v-if优先级更高
v-bind
Vue2
//模板
<div id="red" v-bind="{id: 'blue'}"></div>
//结果
<div id="red"></div>
Vue3
//模板
<div id="red" v-bind="{id: 'blue'}"></div>
//结果
<div id="blue"></div>//模板
<div v-bind="{id: 'blue'}" id="red"></div>
//结果
<div id="red"></div>
v-key
Vue2 for循环需要加key,Vue3不需要加
原因:Vue3更新了虚拟dom算法,每个节点都有身份跟踪
九:Vue3与Vue2相比
1.更小:Vue2采用的是面向对象编程,Vue3采用函数式编程
2.更快:Vue3修改了细腻dom算法,只针对变化的层进行diff,而Vue2是对所有的dom进行diff
3.加强typescript支持
4.api一致性
5.提高可维护能力
6.把更多的底层功能开放出来,比如Render,依赖收集功能
相关文章:

Vue2.0与Vue3.0的区别
一、Vue2和Vue3的数据双向绑定原理发生了改变 Vue2的双向数据绑定是利用ES5的一个API,Object.definePropert()对数据进行劫持 结合 发布 订阅模式的方式来实现的。通过Object.defineProperty来劫持数据的setter,getter,在数据变动时发布消息…...

探索人工智能领域——每日20个名词详解【day6】
目录 前言 正文 总结 🌈嗨!我是Filotimo__🌈。很高兴与大家相识,希望我的博客能对你有所帮助。 💡本文由Filotimo__✍️原创,首发于CSDN📚。 📣如需转载,请事先与我联系以…...

C++初阶 | [七] string类(上)
摘要:标准库中的string类的常用函数 C语言中,字符串是以\0结尾的一些字符的集合,为了操作方便,C标准库中提供了一些str系列的库函数, 但是这些库函数与字符串是分离开的,不太符合OOP(面向对象)的思想&#…...

Django总结
文章目录 一、Web应用Web应用程序的优点Web应用程序的缺点应用程序有两种模式C/S、B/S C/S 客户端/服务端局域网连接其他电脑的MySQL数据库1.先用其他电脑再cmd命令行ping本机ip2.开放MySQL的访问 B/S 浏览器/服务端基于socket编写一个Web应用 二、Http协议1.http协议是什么2.h…...

【qml入门系列教程】:qml QtObject用法介绍
作者:令狐掌门 技术交流QQ群:675120140 博客地址:https://mingshiqiang.blog.csdn.net/ 文章目录 QtObject 是 Qt/QML 中的一个基础类型,通常用作创建一个没有 UI 的(不渲染任何东西的)纯逻辑对象。可以使用它来组织代码、存储状态或者作为属性和方法的容器。 以下是如何…...

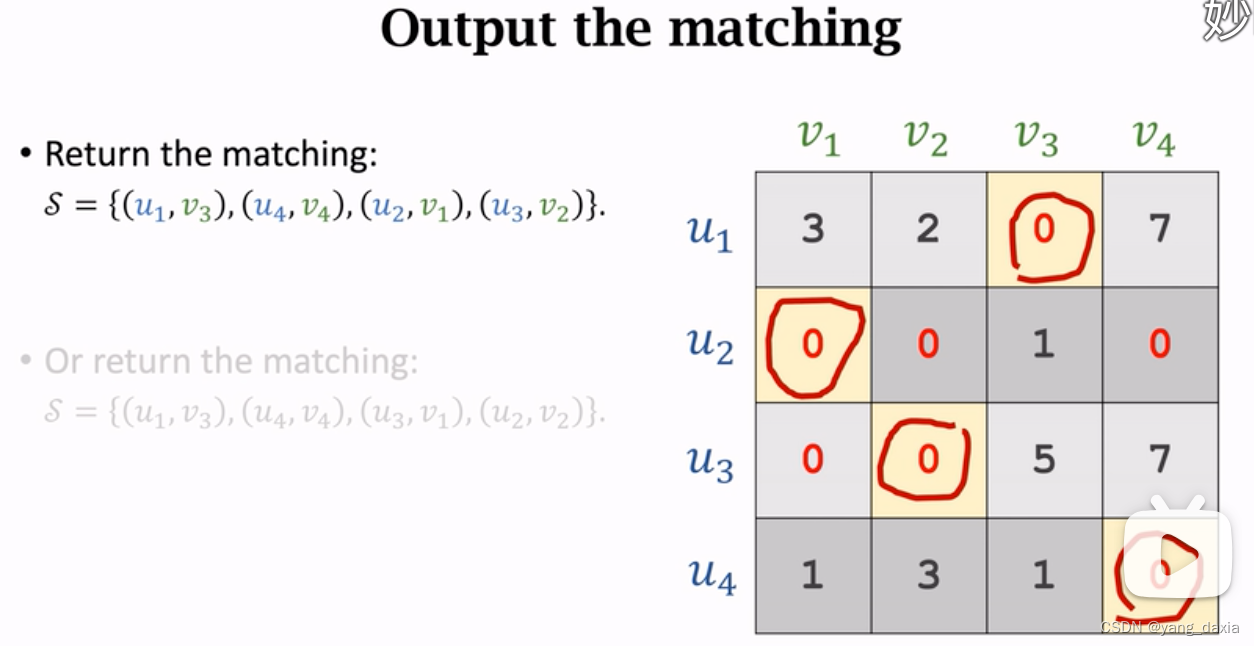
2分图匹配算法
定义 节点u直接无边,v之间无边,边只存在uv之间。判断方法:BFS染色法,全部染色后,相邻边不同色 无权二部图中的最大匹配 最大匹配即每一个都匹配上min(u, v)。贪心算法可能导致&…...

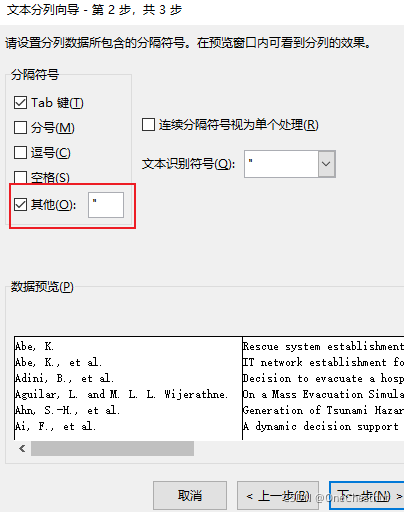
[EndNote学习笔记] 导出库中文献的作者、标题、年份到Excel
菜单栏Edit中,选择 Output Styles 在默认的 Annotated上进行修改,在Bibliography栏下的Templates中修改想要导出的格式 其中,每个粗体标题表示,针对不同的文献类型,设置相应的导出格式。一般为Journal Article&…...

SQL Sever 基础知识 - 数据查询
SQL Sever 基础知识 - 一、查询数据 一、查询数据第1节 基本 SQL Server 语句SELECT第2节 SELECT语句示例2.1 SELECT - 检索表示例的某些列2.2 SELECT - 检索表的所有列2.3 SELECT - 对结果集进行筛选2.4 SELECT - 对结果集进行排序2.5 SELECT - 对结果集进行分组2.5 SELECT - …...

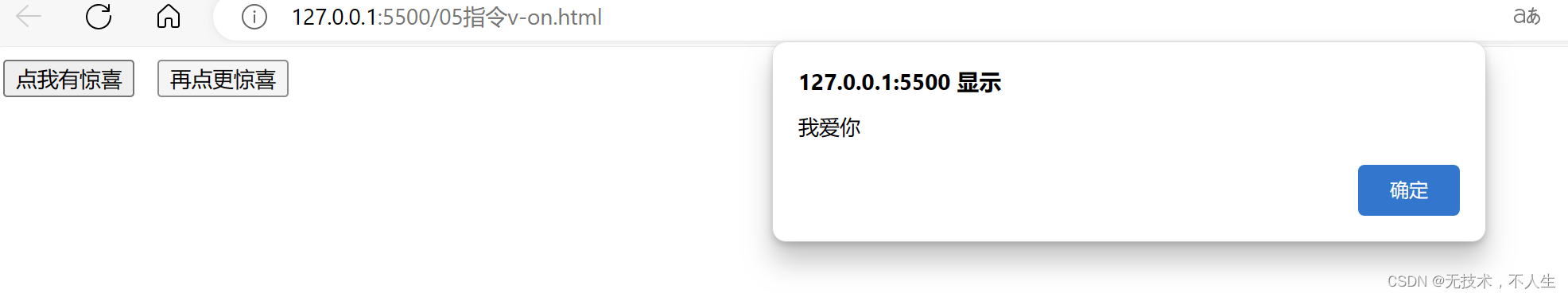
Vue入门——v-on标签
文章目录 规则v-on 一、案例总结 规则 v-on 作用:为html标签绑定事件语法: v-on:事件名:“函数名”简写为 事件名“函数名” 注意:函数需要定义在methods选项内部 一、案例 我们给案件绑定一个单击事件 <!DOCTYPE…...

JVM:双亲委派(未完结)
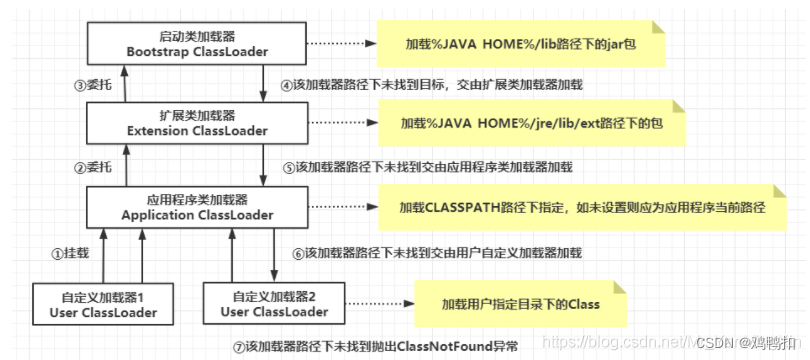
类加载 定义 一个java文件从编写代码到最终运行,必须要经历编译和类加载的过程,如下图(图源自b站视频up主“跟着Mic学架构”)。 编译就是把.java文件变成.class文件。类加载就是把.class文件加载到JVM内存中,得到一…...

Leetcode 2661. 找出叠涂元素
Leetcode 2661. 找出叠涂元素题目 给你一个下标从 0 开始的整数数组 arr 和一个 m x n 的整数 矩阵 mat 。arr 和 mat 都包含范围 [1,m * n] 内的 所有 整数。从下标 0 开始遍历 arr 中的每个下标 i ,并将包含整数 arr[i] 的 mat 单元格涂色。请你找出 a…...

vscode代码调试配置
C/C代码调试 点击 vscode左侧的 run and debug,新建launch.json 和 tasks.json,并进行配置如下 launch.json {// Use IntelliSense to learn about possible attributes.// Hover to view descriptions of existing attributes.// For more informati…...

PTA 7-225 sdut-C语言实验- 冒泡排序中数据交换的次数
听说过冒泡排序么?一种很暴力的排序方法。今天我们不希望你用它来排序,而是希望你能算出从小到大冒泡排序的过程中一共进行了多少次数据交换。 输入格式: 输入数据的第一行为一个正整数 T ,表示有 T 组测试数据。 接下来T行,每行…...

新的 BLUFFS 攻击导致蓝牙连接不再私密
蓝牙是一种连接我们设备的低功耗无线技术,有一个新的漏洞需要解决。 中间的攻击者可以使用新的 BLUFFS 攻击轻松窥探您的通信。 法国研究中心 EURECOM 的研究员 Daniele Antonioli 演示了六种新颖的攻击,这些攻击被定义为 BLUFFS(蓝牙转发和…...

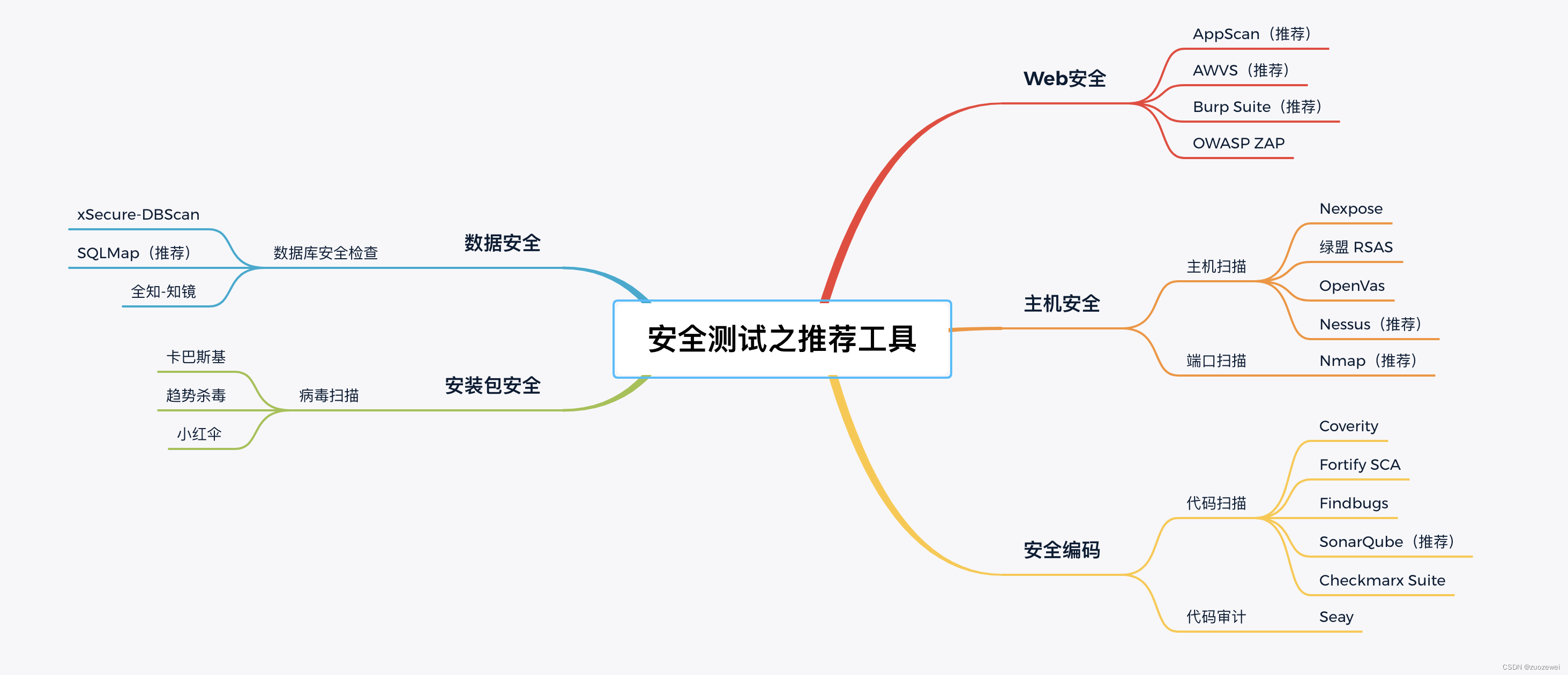
安全测试之推荐工具(一)
文章目录 一、前言二、Web安全(一)AppScan(推荐)(二)AWVS(推荐)(三)Burp Suite(推荐)(四)OWASP ZAP 三、主机安…...

final关键字
修饰 类,属性,方法,局部变量(包括方法参数) 类似c语言的const 使用方式: 1 不希望类被继承 用final类(类很重要,担心别人重写/修改) 2 不希望某…...

WPF MVVM模式下如何将UI窗口变量传参到Viewmodel层
WPF MVVM模式下如何将UI窗口变量传参到Viewmodel层 UI层窗口定义 //窗口中绑定ViewModel<hc:GlowWindow.DataContext><viewmodel:MainWindowViewModel /></hc:GlowWindow.DataContext>//注册初始化事件<hc:Interaction.Triggers><hc:EventTrigger…...

条款22:将成员变量声明为private
1.前言 首先,我们应该利用反证法,看看为什么成员变量不该是public,然后再了解所有反对public成员变量的论点同样适用于protected成员变量。最后得出一个结论:成员变量应该是private。 2.为什么不用public 如果成员变量不是publ…...

PTA 7-224 sdut-C语言实验-排序问题
输入10个整数,将它们从小到大排序后输出,并给出现在每个元素在原来序列中的位置。 输入格式: 输入数据有一行,包含10个整数,用空格分开。 输出格式: 输出数据有两行,第一行为排序后的序列,第二行为排序…...

【JavaScript】3.2 JavaScript性能优化
文章目录 1. 避免全局查找2. 避免不必要的属性查找3. 使用快速的JavaScript方法4. 避免不必要的DOM操作5. 使用Web Workers进行后台处理总结 性能优化是任何编程语言的重要组成部分,JavaScript也不例外。在这个章节中,我们将探讨如何优化JavaScript代码&…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...
