封装websocket并在vuejs中调用
1、创建JS文件ce-websocket-util.js
class CeWebsocketUtil {websocket = null;reConnectTimes = 0; // 失败后重新连接次数wsInterVal = null; // 重新连接定时器maxReConnectTimes = 10; // 最大连接次数,默认10次reIntervalTime = 60 * 1000; // 重连间隔时间,默认1mincurrentComponent = null; // 当前调用的组件/*** 初始化Websocket数据* @param {*} _this 当前this* @param {*} url ws连接url* @param {*} option,配置,传null时,默认 maxReConnectTimes = 10, reIntervalTime = 60000*/async initWebsocketData (_this, url, option) {this.currentComponent = _this;if (option && option.maxReConnectTimes) this.maxReConnectTimes = option.maxReConnectTimes;if (option && option.reIntervalTime) this.reIntervalTime = option.reIntervalTime;// 如果websocket不存在,则创建;存在的话,先关闭再创建if (!this.websocket) return this.createWebsocket(url);await this.closeWebsocket();this.createWebsocket(url);}// 创建Websocket连接createWebsocket (url) {this.websocket = new WebSocket(url);this.websocket.onopen = () => {this.onOpen();};this.websocket.onmessage = e => {this.onMessage(e);};this.websocket.onerror = () => {this.onError();};this.websocket.onclose = () => {this.onClose();};}/** 连接成功*/onOpen () {const NowFormatter = this.formatDateTime();if (this.reConnectTimes > 0) {console.info(`ws重连:第【${this.reConnectTimes}】次连接成功!****${this.websocket.url}****${NowFormatter}`);} else {console.info(`ws连接成功****${this.websocket.url}****${NowFormatter}`);this.reConnectTimes = 0;}// 注册onWsOpen方法this.currentComponent.onWsOpen();}/*** 收到消息* @param {*} e 消息事件*/onMessage (e) {console.info(`ws收到消息****${this.websocket.url}****${e.data}`);// 注册onWsMessage方法,接收消息this.currentComponent.onWsMessage(e.data);}/*** 连接失败* @returns*/onError () {const NowFormatter = this.formatDateTime();console.error(`ws连接失败****${this.websocket.url}****${NowFormatter}`);if (!this.wsInterVal) {this.setWsInterval();return;}// 超过最大连接次数后,不再连接if (this.reConnectTimes >= this.maxReConnectTimes) {console.error(`ws重连第【${this.reConnectTimes}】次失败,不再连接:****${this.websocket.url}****${NowFormatter}`);this.clearWsInterval();}}/*** 设置定时器*/setWsInterval () {console.info('设置定时器');this.reConnect();this.wsInterVal = setInterval(() => {this.reConnect();}, this.reIntervalTime);}/*** 重新连接*/reConnect () {// 先关掉 再连接this.websocket && this.websocket.close();const NowFormatter = this.formatDateTime();this.reConnectTimes += 1;console.info(`ws重连:正在尝试第【${this.reConnectTimes}】次连接:****${this.websocket.url}****${NowFormatter}`);this.initWebsocket(this.currentComponent, this.websocket.url);}/*** 清除定时器*/clearWsInterval () {console.info('清除定时器');clearInterval(this.wsInterVal);this.wsInterVal = null;}/*** 关闭连接*/closeWebsocket () {console.info('关闭websocket');this.websocket && this.websocket.close();this.websocket = null;this.reConnectTimes = 0;this.clearWsInterval();}// 关闭连接onClose () {const NowFormatter = this.formatDateTime();console.error(`ws断开连接****${NowFormatter}`);}/*** 发送心跳* @param {*} data*/sendHeartBeat (data) {if (this.websocket) {console.info(`sendHeartBeat${JSON.stringify(data)}`);this.websocket.send(JSON.stringify(data));}}/*** 格式化new Date() YYYY-MM-DD HH:mm:ss:ms* 控制台打印websocket信息时使用,* @returns*/formatDateTime () {const Now = new Date();return `${Now.getFullYear()}-${Now.getMonth() + 1}-${Now.getDate()} ${Now.getHours()}:${Now.getMinutes()}:${Now.getSeconds()}:${Now.getMilliseconds()}`;}
}
export default new CeWebsocketUtil();
2、VUE组件中
2.1 引入封装好的websocket
import CeWebsocketUtil from 'common/ce-websocket-util';
2.2、创建连接,初始化数据
CeWebsocketUtil.initWebsocketData(this, URL);
2.3、 websocket 连接成功
onWsOpen () {console.log('websocket已连接成功');
},
2.4、发送心跳
CeWebsocketUtil.sendHeartBeat({ rule: "hello world" });
2.5、 接收websocket数据
onWsMessage (e) {// TODO
}
2.6、主动关闭websocket
CeWebsocketUtil.closeWebsocket();
相关文章:

封装websocket并在vuejs中调用
1、创建JS文件ce-websocket-util.js class CeWebsocketUtil {websocket null;reConnectTimes 0; // 失败后重新连接次数wsInterVal null; // 重新连接定时器maxReConnectTimes 10; // 最大连接次数,默认10次reIntervalTime 60 * 1000; // 重连间隔时间,默认1m…...

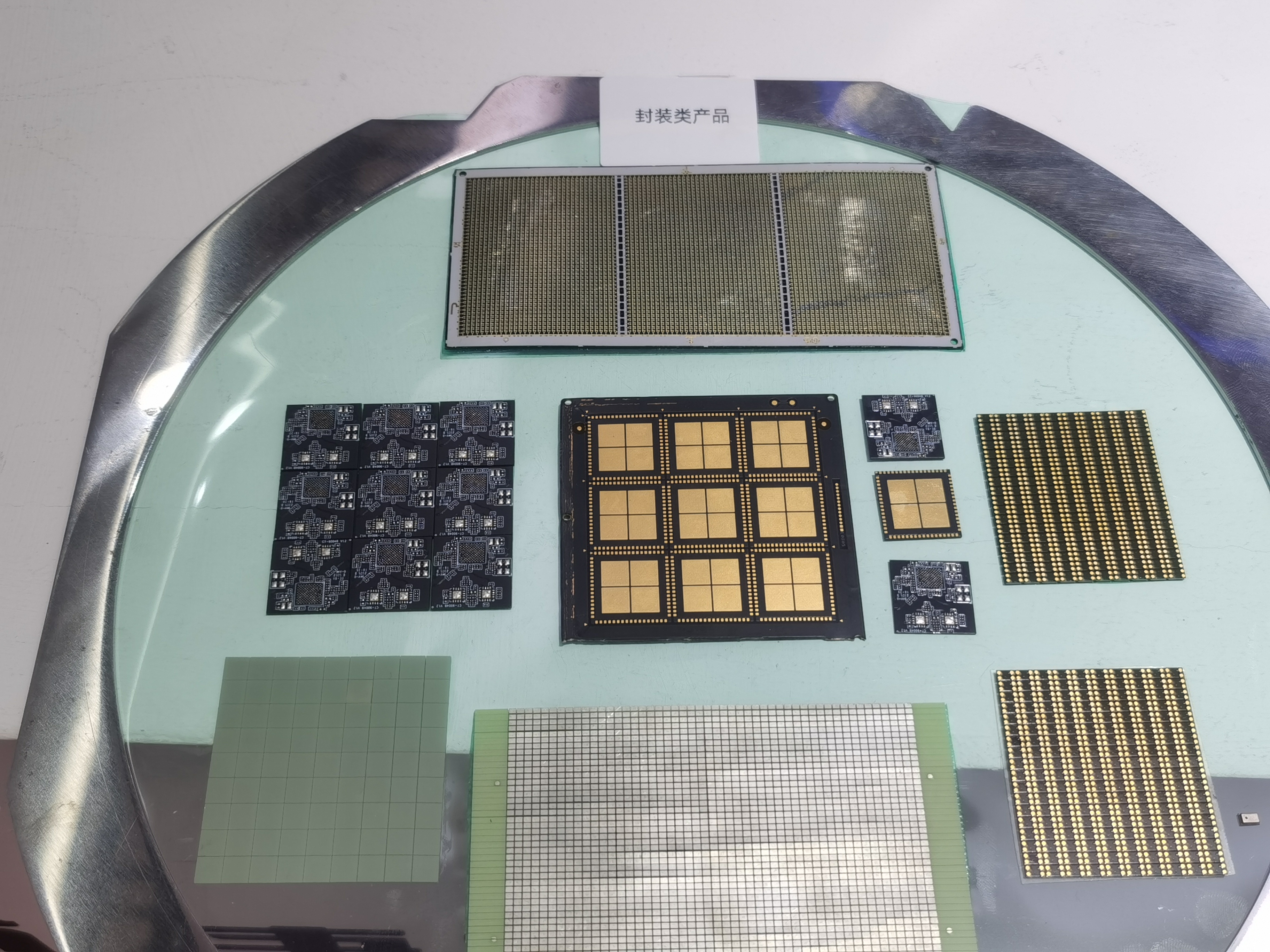
博捷芯:半导体芯片切割,一道精细工艺的科技之门
在半导体制造的过程中,芯片切割是一道重要的环节,它不仅决定了芯片的尺寸和形状,还直接影响到芯片的性能和使用效果。随着科技的不断进步,芯片切割技术也在不断发展,成为半导体制造领域中一道精细工艺的科技之门。 芯片…...

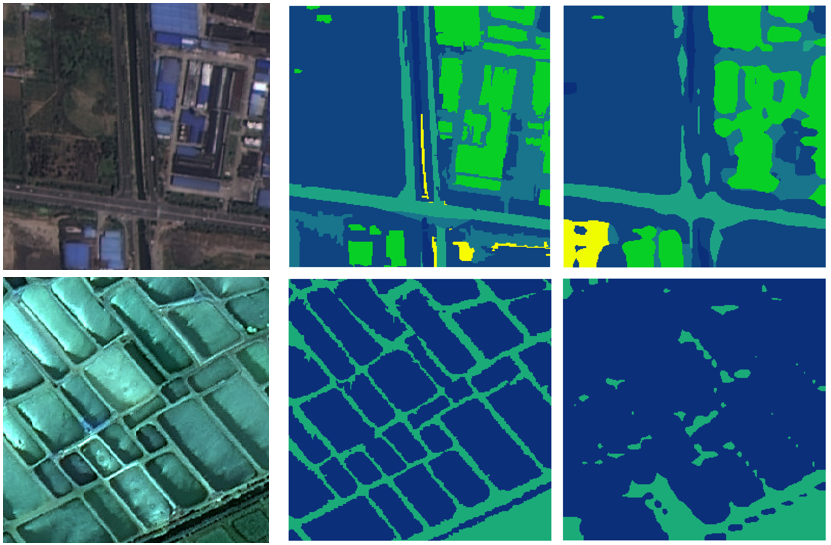
BiseNet实现遥感影像地物分类
遥感地物分类通过对遥感图像中的地物进行准确识别和分类,为资源管理、环境保护、城市规划、灾害监测等领域提供重要信息,有助于实现精细化管理和科学决策,提升社会治理和经济发展水平。深度学习遥感地物分类在提高分类精度、自动化程度、处理…...

【SpringBoot系列】SpringBoot时间字段格式化
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

.net core 连接数据库,通过数据库生成Modell
1、安装EF Core Power Tools:打开Vs开发工具→扩展→管理扩展 2、(切记执行这步之前确保自己的代码不存在编写或者编译错误!)安装完成后在你需要创建数据库实体的项目文件夹上面单击右键,找到EF Core 工具(必须安装扩展之和才会有…...

开发工具idea中推荐插件
主要是记录一下idea中实用插件,方便开发,换个电脑工作的时候也可以直接在市场中下载使用。 1、Easy Javadoc 自动生成javadoc文档注释,基本上是按照字段名或者方法名翻译的,还是相当好用的。 2、EasyYapi 可以快捷生成接口文档…...

[c++]—string类___深度学习string标准库成员函数与非成员函数
要相信别人能做出来自己一定可以做出来,只不过是时间没到而已 目录 🚩string类对象capacity操作 💻reserve()保留 💻resize() 🚩string类对象元素访问操作 💻operator[]和at() 💻operator…...

PHP 双门双向门禁控制板实时监控源码
本示例使用设备: 实时网络双门双向门禁控制板可二次编程控制网络继电器远程开关-淘宝网 (taobao.com) <?PHPheader("content-type:text/html;charsetGBK");$ThisIpget_local_ip(); //获取电脑IP地址 $server udp://.$ThisIp.:39192; $sock…...

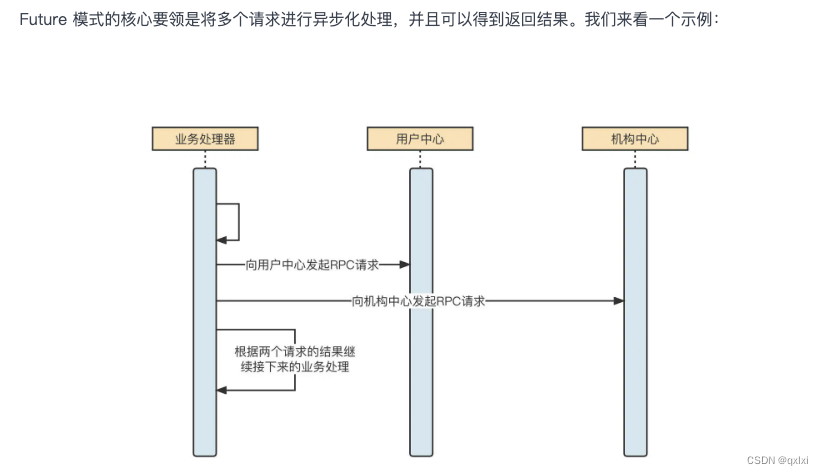
【源码解析】聊聊线程池 实现原理与源码深度解析(二)
AbstractExecutorService 上一篇文章中,主要介绍了AbstractExecutorService的线程执行的核心流程,execute() 这个方法显然是没有返回执行任务的结果,如果我们需要获取任务执行的结果,怎么办? Callable 就是一个可以获…...
+ MySQL(Docker)环境构筑注意点)
本地Lambda(SAM LI)+ MySQL(Docker)环境构筑注意点
目录构成 mysql8 ├─data ├─logs └─docker├─docker-compose.yml├─.env├─config└─my.cnf .env DB_NAMEtest_db ROOT_DB_PASSroot_password DB_USERtest_user DB_PASStest_password DB_PORT3306 TZAsia/Tokyo docker-compose.yml version: "3.6" ser…...

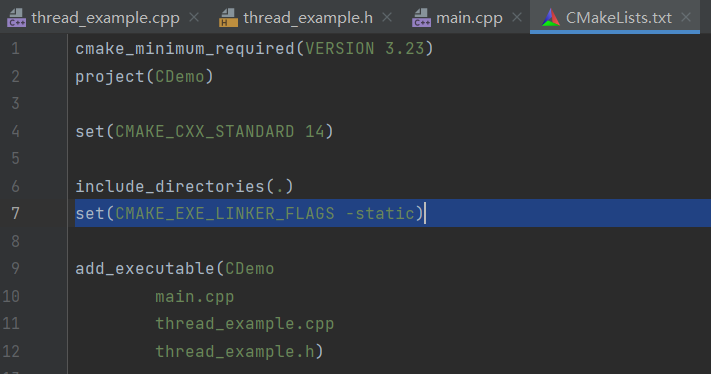
Windows下打包C++程序无法执行:无法定位程序输入点于动态链接库
1、问题描述 环境:CLionCMakeMinGW64遇到问题:打包的exe无法运行,提示无法定位程序输入点于动态链接库。 2、解决思路 通过注释头文件的方式,初步定位问题是因为使用了#include <thread> 多线程库引起的。而且exe文件…...

Android 12 打开网络ADB并禁用USB连接ADB
平台 RK3588 Android 12 Android 调试桥 (adb) Android 调试桥 (adb) 是一种功能多样的命令行工具,可让您与设备进行通信。adb 命令可用于执行各种设备操作,例如安装和调试应用。adb 提供对 Unix shell(可用来在设备上运行各种命令&am…...

基于Langchain的txt文本向量库搭建与检索
这里的源码主要来自于Langchain-ChatGLM中的向量库部分,做了一些代码上的修改和封装,以适用于基于问题和包含数据库表描述的txt文件(文件名为库表名,文件内容为库表中的字段及描述)对数据库表进行快速检索。 中文分词…...

vue2-router
1.基础 1.1.安装 npm install vue-router3.6.5 1.2.引入 import VueRouter from "vue-router" 1.3.注册 Vue.use(VueRouter) 1.4.创建 const router new VueRouter({routes: [{path:/page1, page1},{path:/page2, page2}]} ) 1.5.引用 new Vue({render: h >…...

css新闻链接案例
利用html和css构建出新闻链接案例,使用渐变色做出背景色变化 background: linear-gradient(to bottom, rgb(137, 210, 251), rgb(238, 248, 254), white); 利用背景图片,调整位置完成 dd { height: 28px; line-height: 28px; background-image: url(./图…...

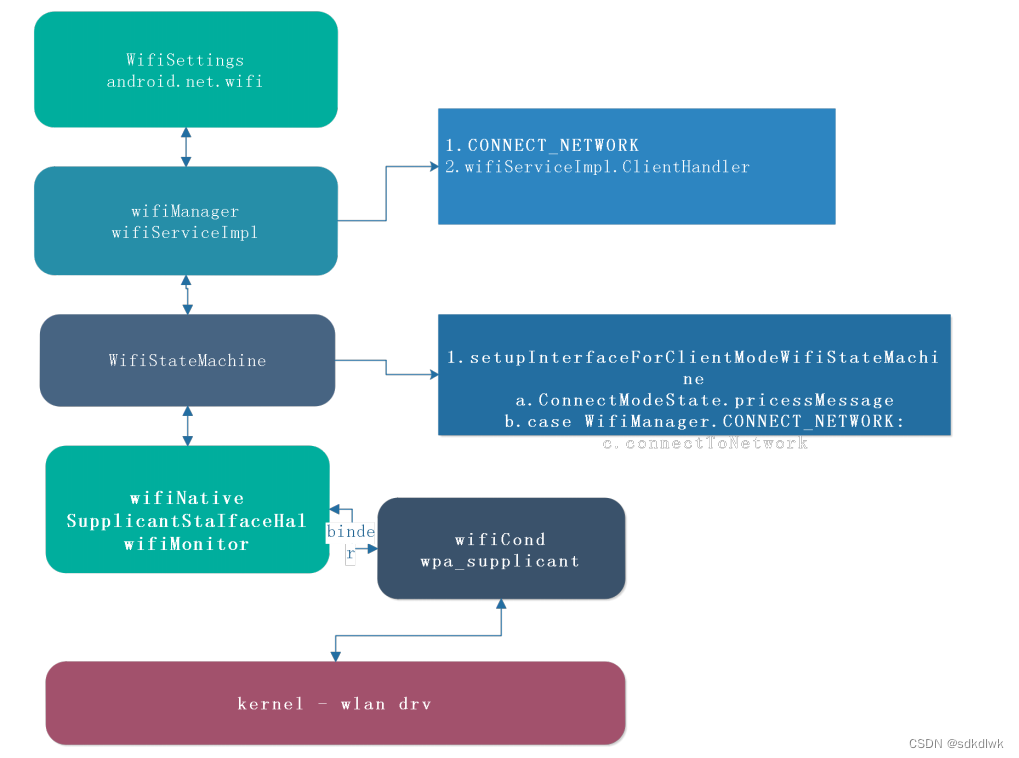
Android wifi连接和获取IP分析
wifi 连接&获取IP 流程图 代码流程分析 一、关联阶段 1. WifiSettings.submit – > WifiManager WifiSettings 干的事情比较简单,当在dialog完成ssid 以及密码填充后,直接call WifiManager save 即可WifiManager 收到Save 之后,就开…...
)
MLIR笔记(5)
4.3.4. 图区域 在MLIR中,区域里类似图的语义由RegionKind::Graph来表示。对没有控制流的并发语义,以及通用有向图数据结构的建模,图区域是合适的。图区域适用于表示耦合值之间的循环关系,这些关系没有基本的序。例如,…...

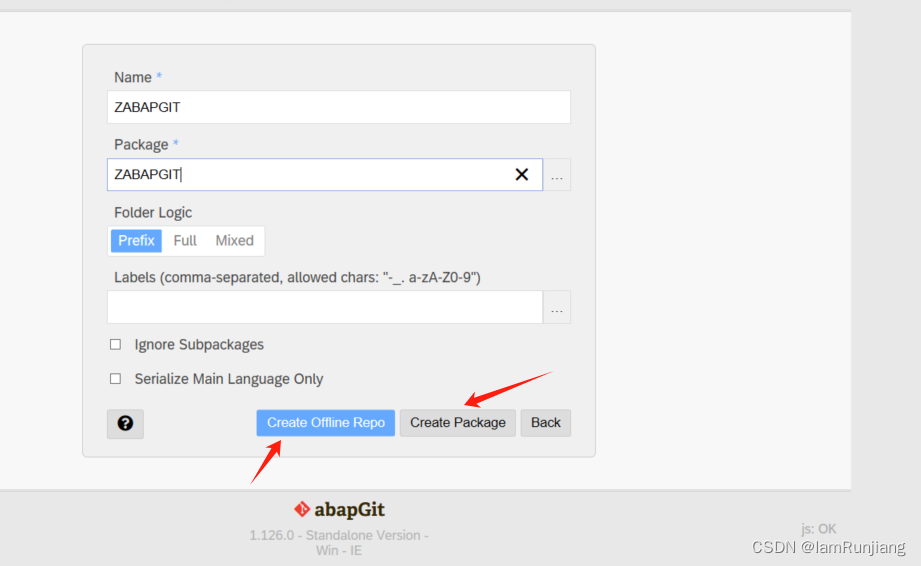
abapgit 安装及使用
abapgit 需求 SA[ BASIS 版本 702 及以上 版本查看路径如下: 安装步骤如下: 1. 下载abapgit 独立版本 程序 链接如下:raw.githubusercontent.com/abapGit/build/main/zabapgit_standalone.prog.abap 2.安装开发版本 2.1 在线安装 前置条…...

园区无线覆盖方案(智慧园区综合解决方案)
李经理正苦恼头疼的工业园区数字化改造项目。近年企业快速增长,园区内Argent工业设备激增,IT部门应接不暇。为确保生产系统稳定运行,IT管理团队经过反复摸索,决定进行全面的数字化升级。然而改造之艰巨远超想象——混杂的接入环境、复杂的专线部署、长达数月的建设周期,种种…...

配置中心--Spring Cloud Config
目录 概述 环境说明 步骤 创建远端git仓库 准备配置文件 配置中心--服务端 配置中心--客户端 配置中心的高可用 配置中心--服务端 配置中心--客户端 消息总线刷新配置 配置中心--服务端 配置中心--客户端 概述 因为微服务架构有很多个服务,手动一个一…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
