阿里云效一键部署前后端
静态站点到OSS
阿里云-云效,阿里云企业级一站式 DevOps,可以免费使用(会限制人数、流水线数量等,个人项目够用了)。相关文章 CI 持续集成 - 阿里云云效
OSS 是对象存储的意思,一般一个项目对应一个 Bucket (存储桶),可以通过一个地址来访问里面的文件,配置成静态站点后,将自己的域名通过 CNAME 解析到该地址,项目就能访问了
CI/CD 一般需要找到流水线设置,常规前端项目自动化部署一般分为 4 个阶段
- 添加流水线源
- 测试
- 构建上传
- 部署
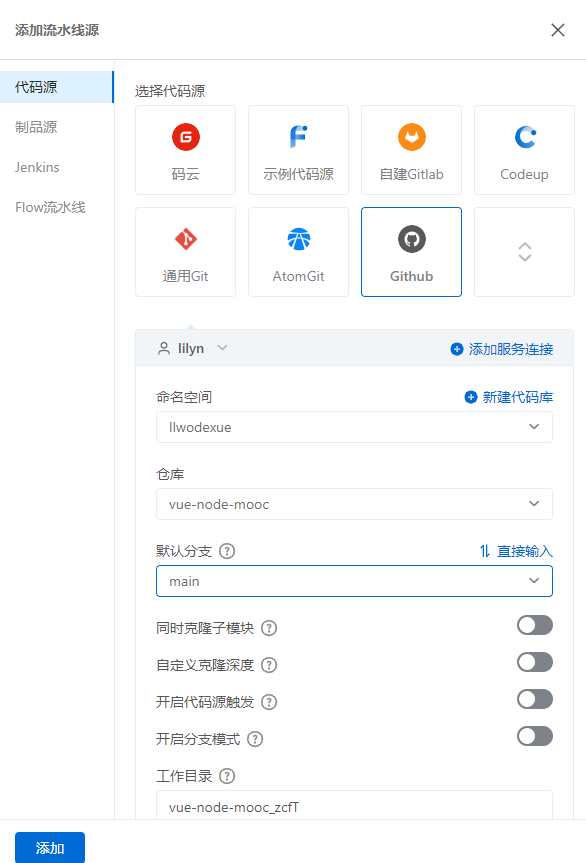
添加流水线源
Github、码云第一次弄需要先授权才会有服务连接

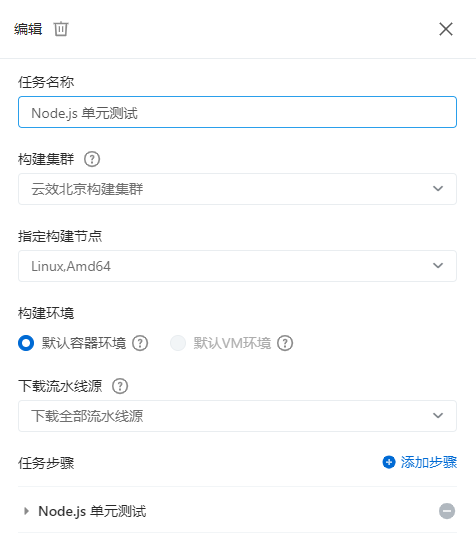
测试
添加单元测试,这里我就不添加了

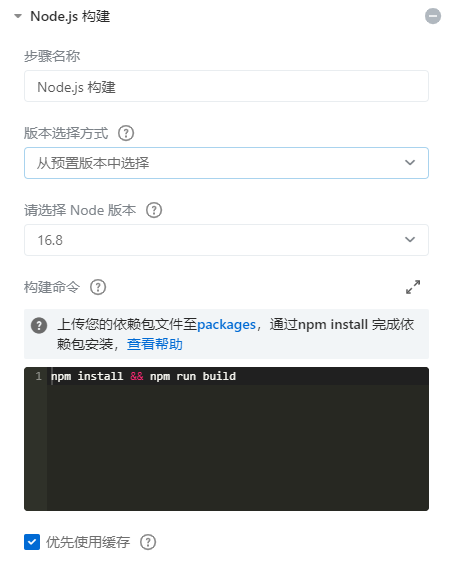
构建
设置构建命令,构建生成文件目录,选择所需要的 Node 版本

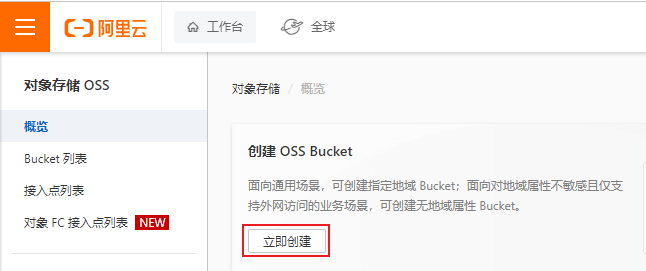
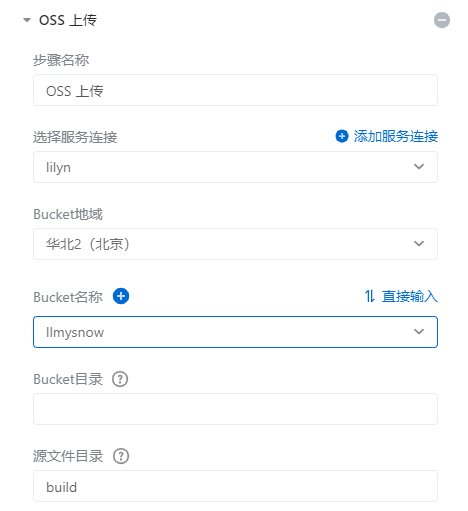
OSS 上传,第一次弄,需要先进入阿里云对象 OSS,创建 Bucket

设置进行赋权操作,选择对应的 Bucket

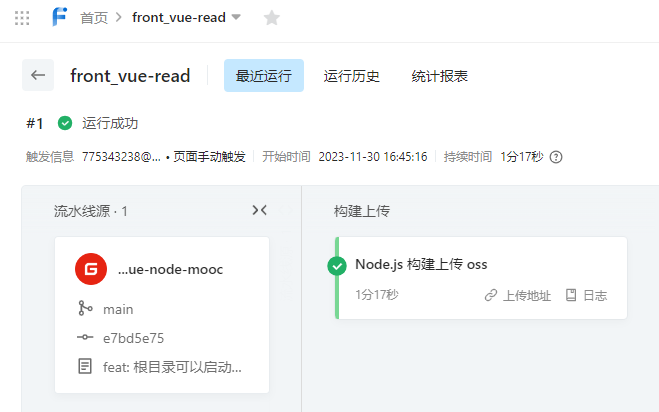
前端构建流水线
前端部署在 OSS 上即可,其优点:
- 前后端部署服务位置分离,防止服务器被 ddos 攻击后,静态站点、接口服务全挂掉
- OSS 访问速度很快,带宽不低

Node服务到云服务器
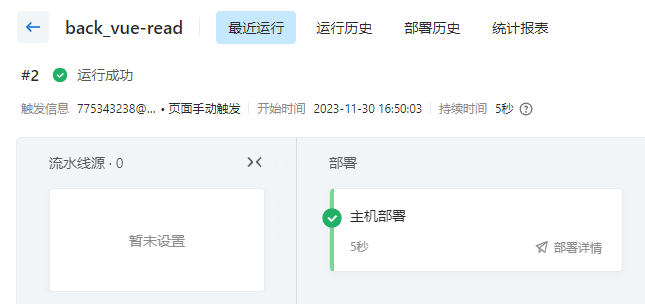
部署
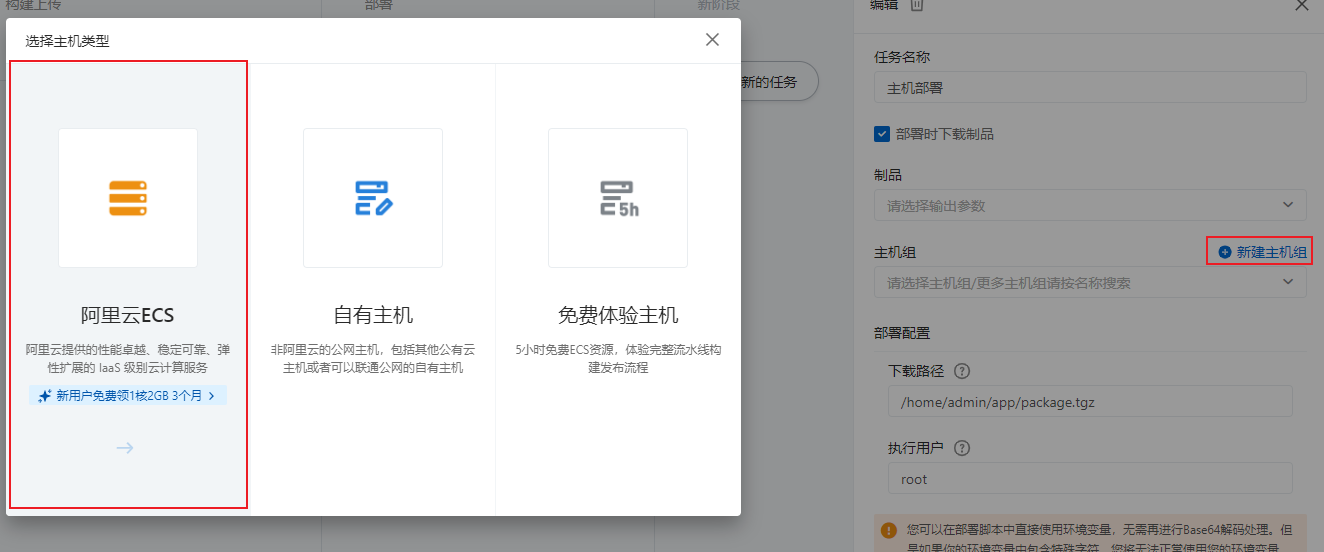
选择主机部署

第一次弄需要先点击新建主机组,我的是阿里云ECS

选择对应的服务添加对应的主机,之后添加对应标签及内容

修改对应署脚本

# 持续集成
cd /home/template/vue-node-mooc/server/
echo "git pull"
git pull# 查看最近一次提交 log
echo "git log -1"
git log -1 pnpm installecho 'server restart'
pm2 delete vue-read
pm2 start app.js -n vue-read
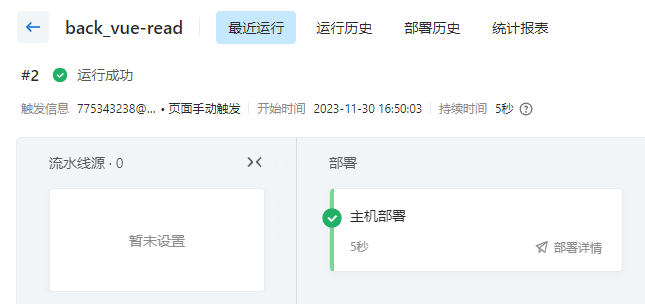
后端部署流水线

相关文章:

阿里云效一键部署前后端
静态站点到OSS 阿里云-云效,阿里云企业级一站式 DevOps,可以免费使用(会限制人数、流水线数量等,个人项目够用了)。相关文章 CI 持续集成 - 阿里云云效 OSS 是对象存储的意思,一般一个项目对应一个 Bucke…...
)
【算法集训】基础数据结构:一、顺序表(上)
顺序表是最基础的数组结构,所有数据都按顺序存储。 第一题 1464. 数组中两元素的最大乘积 https://leetcode.cn/problems/maximum-product-of-two-elements-in-an-array/description/ 第一种:常规解法,遍历两次数组根据条件比较出最大的即可…...

封装websocket并在vuejs中调用
1、创建JS文件ce-websocket-util.js class CeWebsocketUtil {websocket null;reConnectTimes 0; // 失败后重新连接次数wsInterVal null; // 重新连接定时器maxReConnectTimes 10; // 最大连接次数,默认10次reIntervalTime 60 * 1000; // 重连间隔时间,默认1m…...

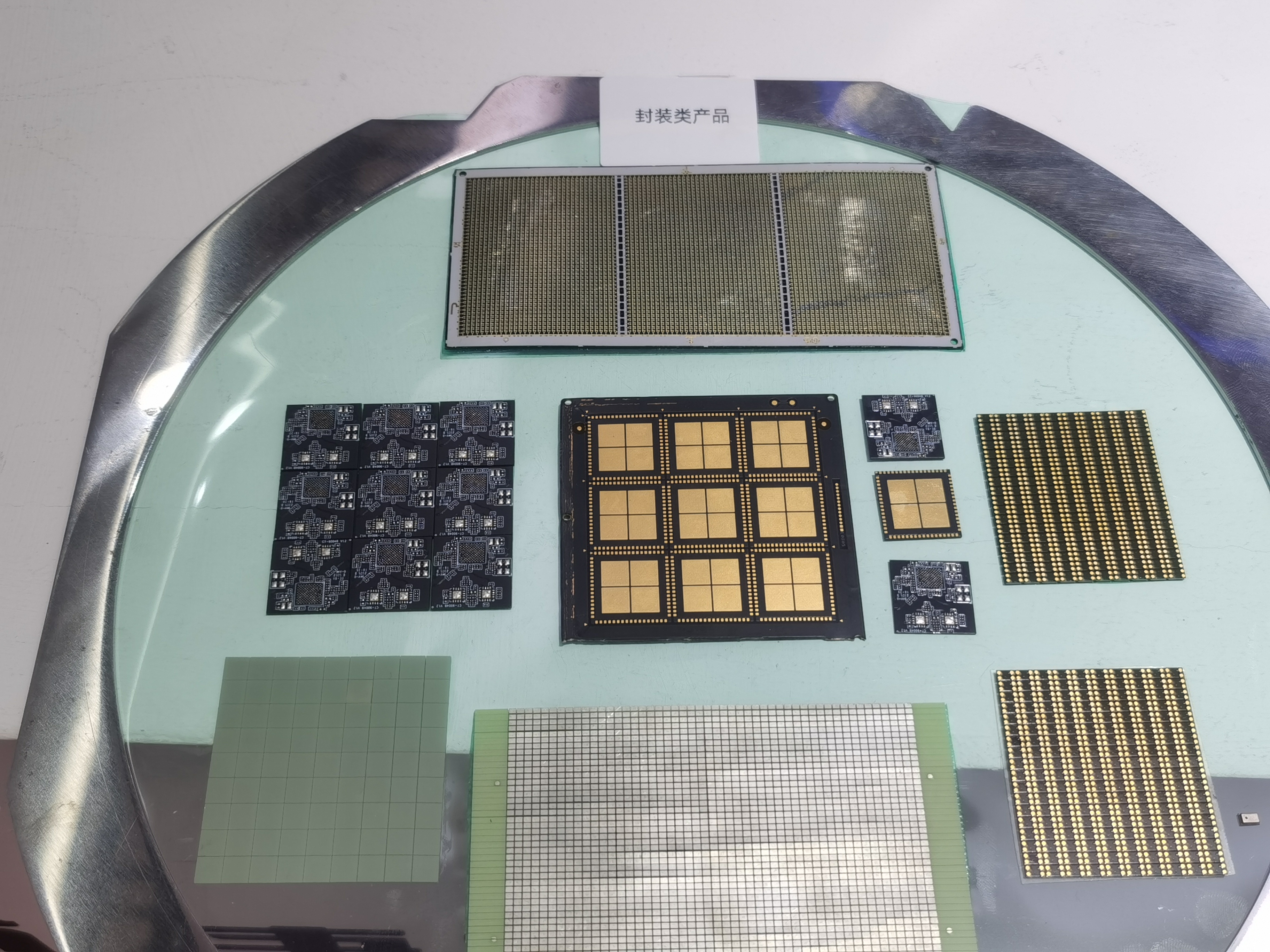
博捷芯:半导体芯片切割,一道精细工艺的科技之门
在半导体制造的过程中,芯片切割是一道重要的环节,它不仅决定了芯片的尺寸和形状,还直接影响到芯片的性能和使用效果。随着科技的不断进步,芯片切割技术也在不断发展,成为半导体制造领域中一道精细工艺的科技之门。 芯片…...

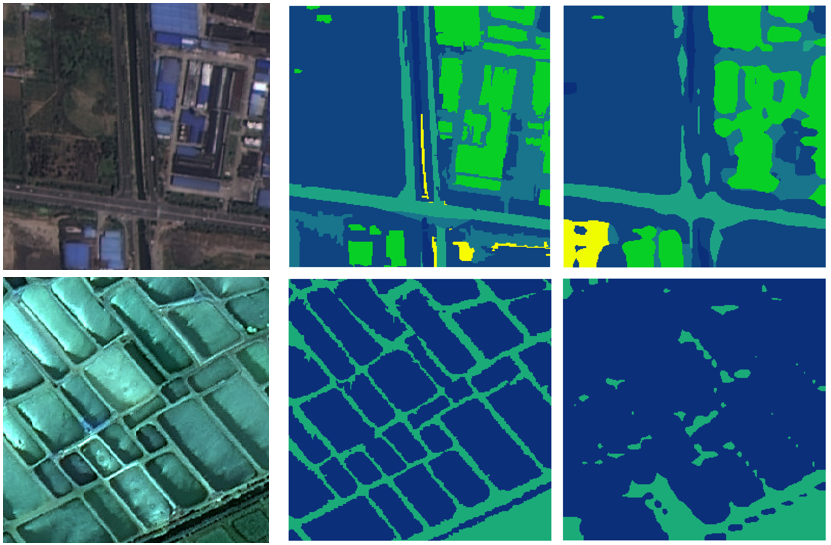
BiseNet实现遥感影像地物分类
遥感地物分类通过对遥感图像中的地物进行准确识别和分类,为资源管理、环境保护、城市规划、灾害监测等领域提供重要信息,有助于实现精细化管理和科学决策,提升社会治理和经济发展水平。深度学习遥感地物分类在提高分类精度、自动化程度、处理…...

【SpringBoot系列】SpringBoot时间字段格式化
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

.net core 连接数据库,通过数据库生成Modell
1、安装EF Core Power Tools:打开Vs开发工具→扩展→管理扩展 2、(切记执行这步之前确保自己的代码不存在编写或者编译错误!)安装完成后在你需要创建数据库实体的项目文件夹上面单击右键,找到EF Core 工具(必须安装扩展之和才会有…...

开发工具idea中推荐插件
主要是记录一下idea中实用插件,方便开发,换个电脑工作的时候也可以直接在市场中下载使用。 1、Easy Javadoc 自动生成javadoc文档注释,基本上是按照字段名或者方法名翻译的,还是相当好用的。 2、EasyYapi 可以快捷生成接口文档…...

[c++]—string类___深度学习string标准库成员函数与非成员函数
要相信别人能做出来自己一定可以做出来,只不过是时间没到而已 目录 🚩string类对象capacity操作 💻reserve()保留 💻resize() 🚩string类对象元素访问操作 💻operator[]和at() 💻operator…...

PHP 双门双向门禁控制板实时监控源码
本示例使用设备: 实时网络双门双向门禁控制板可二次编程控制网络继电器远程开关-淘宝网 (taobao.com) <?PHPheader("content-type:text/html;charsetGBK");$ThisIpget_local_ip(); //获取电脑IP地址 $server udp://.$ThisIp.:39192; $sock…...

【源码解析】聊聊线程池 实现原理与源码深度解析(二)
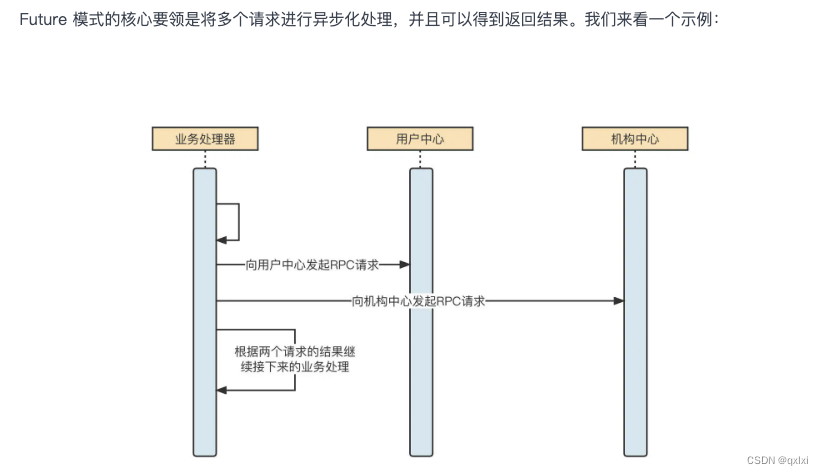
AbstractExecutorService 上一篇文章中,主要介绍了AbstractExecutorService的线程执行的核心流程,execute() 这个方法显然是没有返回执行任务的结果,如果我们需要获取任务执行的结果,怎么办? Callable 就是一个可以获…...
+ MySQL(Docker)环境构筑注意点)
本地Lambda(SAM LI)+ MySQL(Docker)环境构筑注意点
目录构成 mysql8 ├─data ├─logs └─docker├─docker-compose.yml├─.env├─config└─my.cnf .env DB_NAMEtest_db ROOT_DB_PASSroot_password DB_USERtest_user DB_PASStest_password DB_PORT3306 TZAsia/Tokyo docker-compose.yml version: "3.6" ser…...

Windows下打包C++程序无法执行:无法定位程序输入点于动态链接库
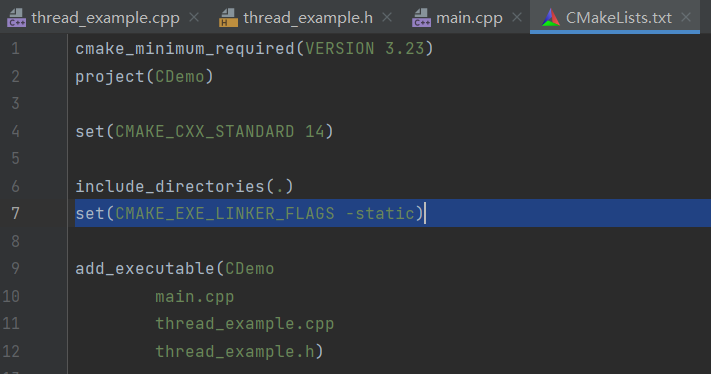
1、问题描述 环境:CLionCMakeMinGW64遇到问题:打包的exe无法运行,提示无法定位程序输入点于动态链接库。 2、解决思路 通过注释头文件的方式,初步定位问题是因为使用了#include <thread> 多线程库引起的。而且exe文件…...

Android 12 打开网络ADB并禁用USB连接ADB
平台 RK3588 Android 12 Android 调试桥 (adb) Android 调试桥 (adb) 是一种功能多样的命令行工具,可让您与设备进行通信。adb 命令可用于执行各种设备操作,例如安装和调试应用。adb 提供对 Unix shell(可用来在设备上运行各种命令&am…...

基于Langchain的txt文本向量库搭建与检索
这里的源码主要来自于Langchain-ChatGLM中的向量库部分,做了一些代码上的修改和封装,以适用于基于问题和包含数据库表描述的txt文件(文件名为库表名,文件内容为库表中的字段及描述)对数据库表进行快速检索。 中文分词…...

vue2-router
1.基础 1.1.安装 npm install vue-router3.6.5 1.2.引入 import VueRouter from "vue-router" 1.3.注册 Vue.use(VueRouter) 1.4.创建 const router new VueRouter({routes: [{path:/page1, page1},{path:/page2, page2}]} ) 1.5.引用 new Vue({render: h >…...

css新闻链接案例
利用html和css构建出新闻链接案例,使用渐变色做出背景色变化 background: linear-gradient(to bottom, rgb(137, 210, 251), rgb(238, 248, 254), white); 利用背景图片,调整位置完成 dd { height: 28px; line-height: 28px; background-image: url(./图…...

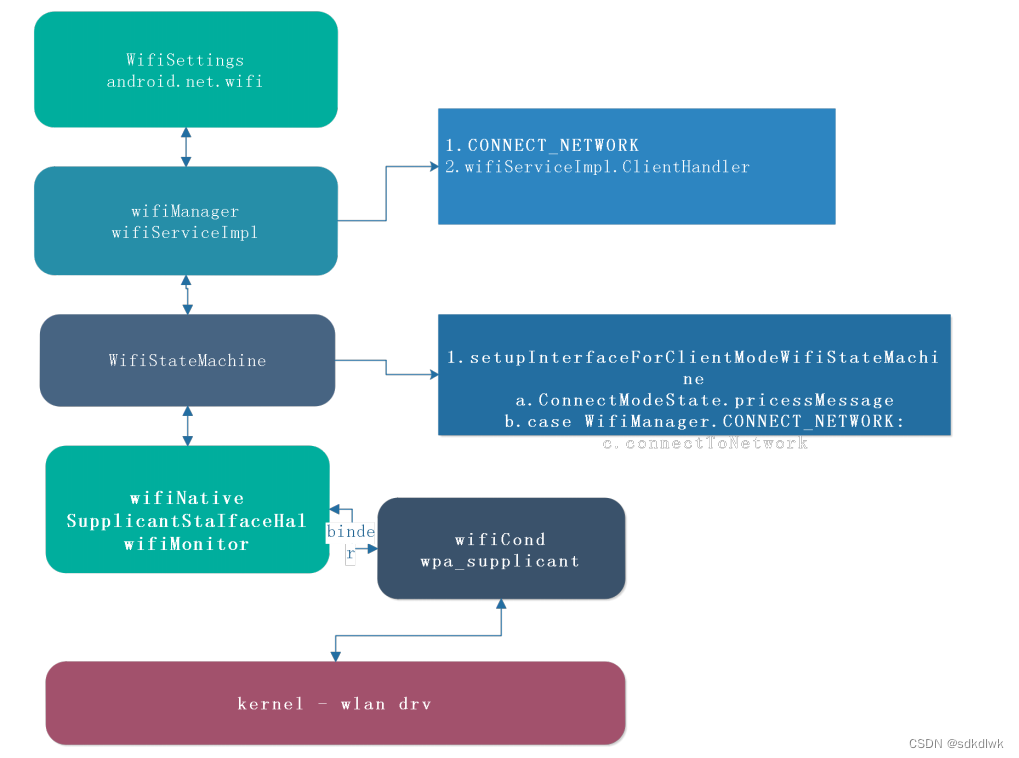
Android wifi连接和获取IP分析
wifi 连接&获取IP 流程图 代码流程分析 一、关联阶段 1. WifiSettings.submit – > WifiManager WifiSettings 干的事情比较简单,当在dialog完成ssid 以及密码填充后,直接call WifiManager save 即可WifiManager 收到Save 之后,就开…...
)
MLIR笔记(5)
4.3.4. 图区域 在MLIR中,区域里类似图的语义由RegionKind::Graph来表示。对没有控制流的并发语义,以及通用有向图数据结构的建模,图区域是合适的。图区域适用于表示耦合值之间的循环关系,这些关系没有基本的序。例如,…...

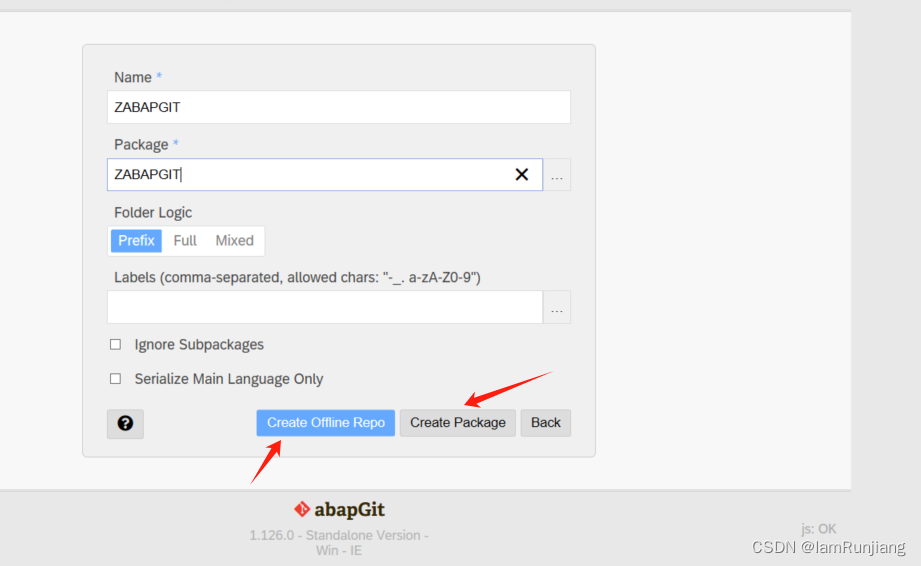
abapgit 安装及使用
abapgit 需求 SA[ BASIS 版本 702 及以上 版本查看路径如下: 安装步骤如下: 1. 下载abapgit 独立版本 程序 链接如下:raw.githubusercontent.com/abapGit/build/main/zabapgit_standalone.prog.abap 2.安装开发版本 2.1 在线安装 前置条…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
