VSCode Vue 开发环境配置
Vue是前端开发中的重要工具与框架,可以保住开发者高效构建用户界面。
Vue2官方文档:https://v2.cn.vuejs.org/
Vue3官方文档:https://cn.vuejs.org/
Vue的安装和引用
Vue2的官方安装指南:https://v2.cn.vuejs.org/v2/guide/installation.html

可以下载到本地,也可以使用在线版本,两种方式都是使用<script>引用,对于本地引用,在src中填写下载的本地文件的地址,对于在线引用,则直接按照官网提供的代码引用。
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
在开发阶段,推荐使用开发版本,包含完整的警告和调试模式,有利于开发和debug。在开发完成后再换成更简洁精悍的生产版本投入使用。
VSCode配置
插件:view-in-browser

插件安装完成后,右键html文件并点击View in Browser即可在浏览器中预览编写的网页。

插件:Vue Language Features (Volar)

用于Vue的代码高亮。
Hello World
一个简单的html实例,用<script>引用Vue,之后创建Vue实例并将html中的组件挂载到Vue实例的el属性下,由Vue实例的data属性为组件提供数据。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script><div id="box">{{msg}}</div><!-- 创建实例 --><script>const app = new Vue({el:"#box", // el指定该Vue管理的实例data:{ // data为实例提供数据msg: "hello world"}})</script>
</body>
</html>
完成编辑后在浏览器中打开,即可看到对应文本。

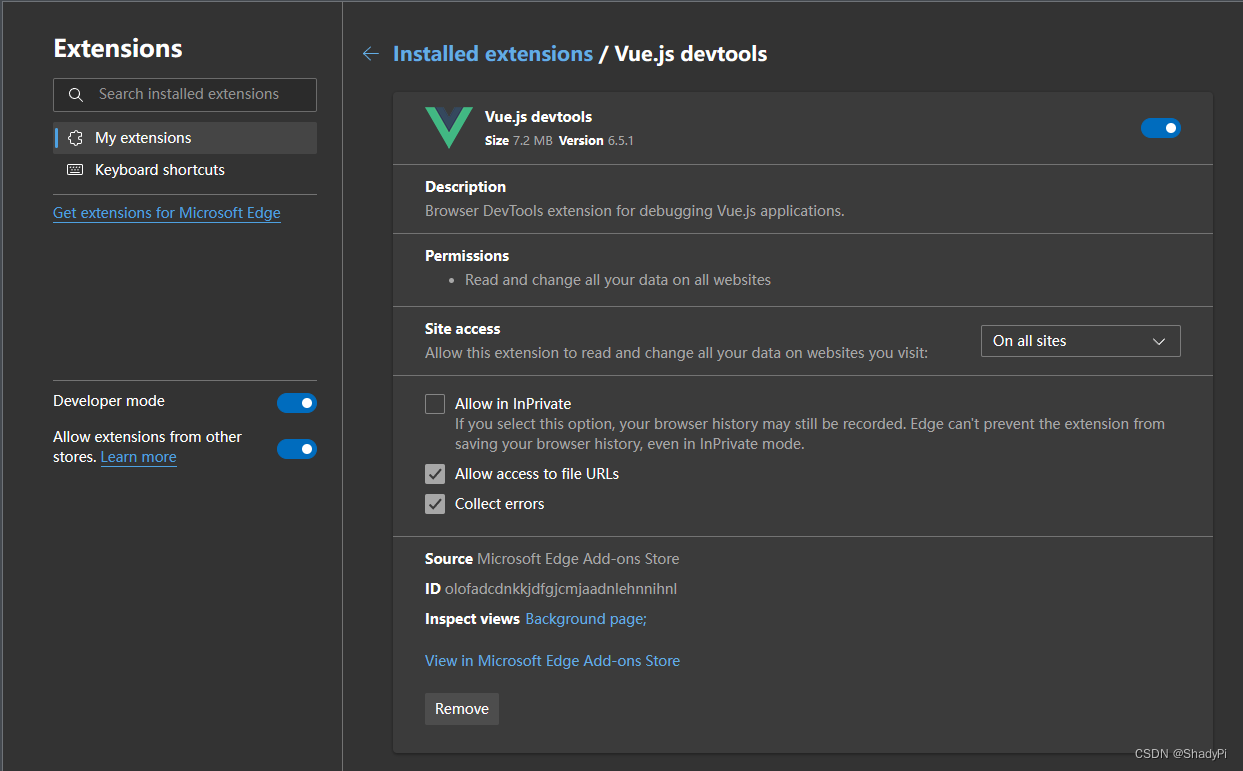
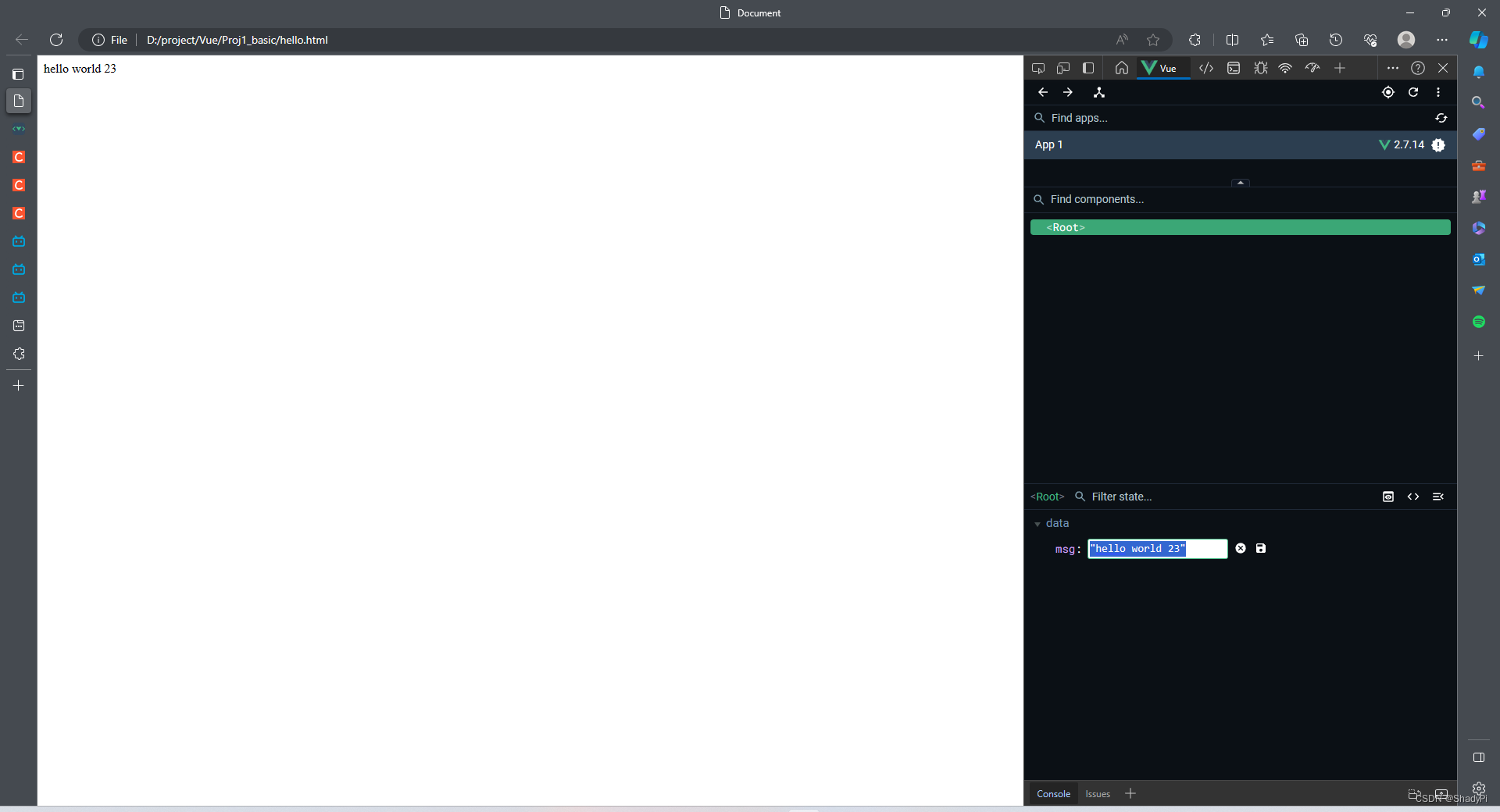
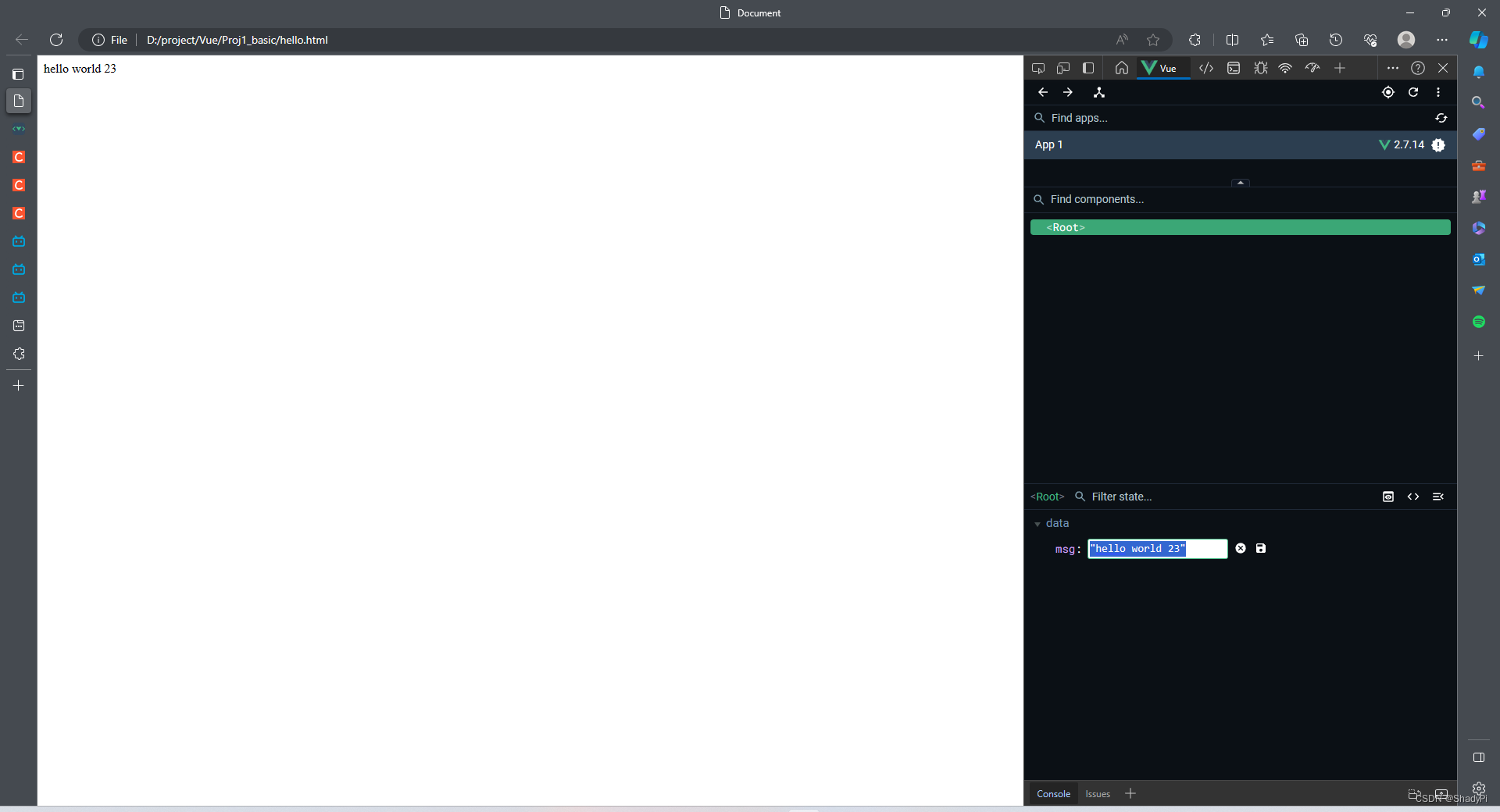
浏览器开发者插件
在浏览器端也有Vue专属的开发者插件可以安装,方便开发者直接在浏览器对网页进行调试。

完整的安装教程可以查看这篇博客,在谷歌浏览器上的安装方法类似。安装完后可以在F12页面通过该插件直接编辑Vue实例中的data。

相关文章:

VSCode Vue 开发环境配置
Vue是前端开发中的重要工具与框架,可以保住开发者高效构建用户界面。 Vue2官方文档:https://v2.cn.vuejs.org/ Vue3官方文档:https://cn.vuejs.org/ Vue的安装和引用 Vue2的官方安装指南:https://v2.cn.vuejs.org/v2/guide/ins…...

clickhouse从mysql同步数据到clickhouse的几种方式
背景 我们的业务数据一般来说都是放在Mysql中的,而我们要分析的数据一般都存放在clickhouse中,所以如何把数据从mysql同步到ck,就变成了一个必须的步骤,本文简单记录下几种同步的方式 mysql数据同步到clickhouse 方式一&#x…...

“滑动窗口”算法实例
1 问题 给定一个字符串“S”,找出其中不含有重复字符的最长子串的长度。例如:S‘ABCABCBB’,则不含重复字符的最长字串长度为3.。S‘ABCDFG’,则不含重复字符的最长字串长度为6。要求设计一个Python程序实现该功能? 2 方法 按照一…...

分布式搜索引擎elasticsearch(一)
5.1 初始elasticsearch elasticsearch是一款非常强大的开源搜索引擎,可以帮助我们从海量数据中快速找到需要的内容。 elasticsearch是elastic stack的核心,负责存储、搜索、分析数据。 5.1.1正向索引 5.1.2elasticsearch采用倒排索引: 文档(document):每条数据就是一个…...

PTA 7-236 验证哥德巴赫猜想
哥德巴赫猜想之一是指一个偶数(2除外)可以拆分为两个素数之和。请验证这个猜想。 因为同一个偶数可能可以拆分为不同的素数对之和,这里要求结果素数对彼此最接近。 输入格式: 首先输入一个正整数T,表示测试数据的组数࿰…...

微信小程序 纯css画仪表盘
刚看到设计稿的时候第一时间想到的就是用canvas来做这个仪表盘,虽然本人的画布用的不是很好但还可以写一写😀。话不多说直接上代码。最后有纯css方法 <!--wxml--> <canvas canvas-id"circle" class"circle" >// js dat…...

成为AI产品经理——模型稳定性评估(PSI)
一、PSI作用 稳定性是指模型性能的稳定程度。 上线前需要进行模型的稳定性评估,是否达到上线标准。 上线后需要进行模型的稳定性的观测,判断模型是否需要迭代。 稳定度指标(population stability index ,PSI)。通过PSI指标,我们可以获得不…...

操作系统——进程同步
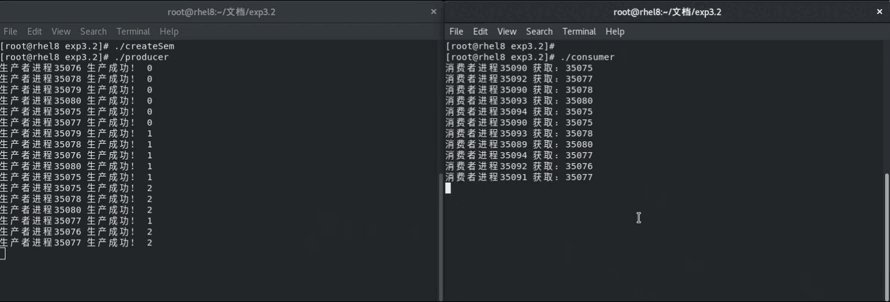
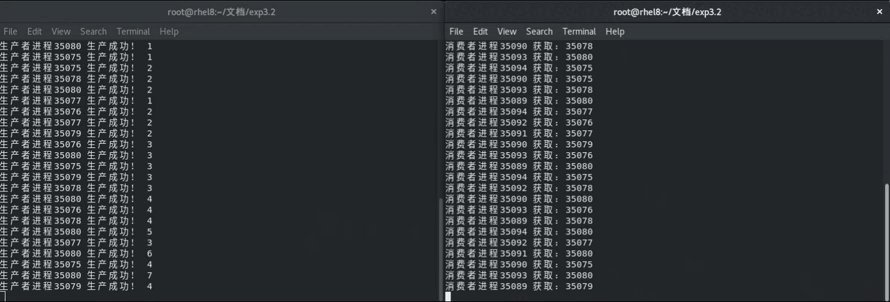
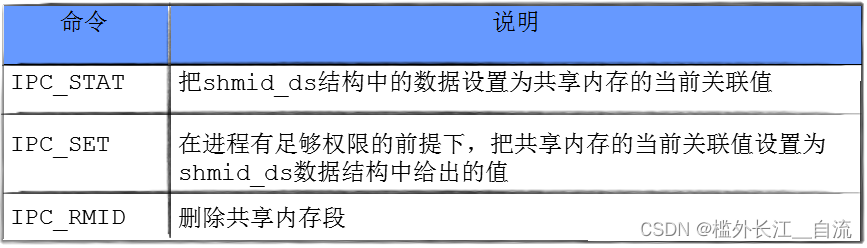
目录 一、信号量相关函数 1. 创建信号量集 2. 获取信号量集 3. 等待、通知信号量集 4. 控制信号量集 二、简单进程同步 1. 创建信号量集 2. P操作 3. V操作 4. 删除信号量集 5. 测试: 三、生产者与消费者 1. 创建、删除共享内存及信号量集 2. 单一生产…...

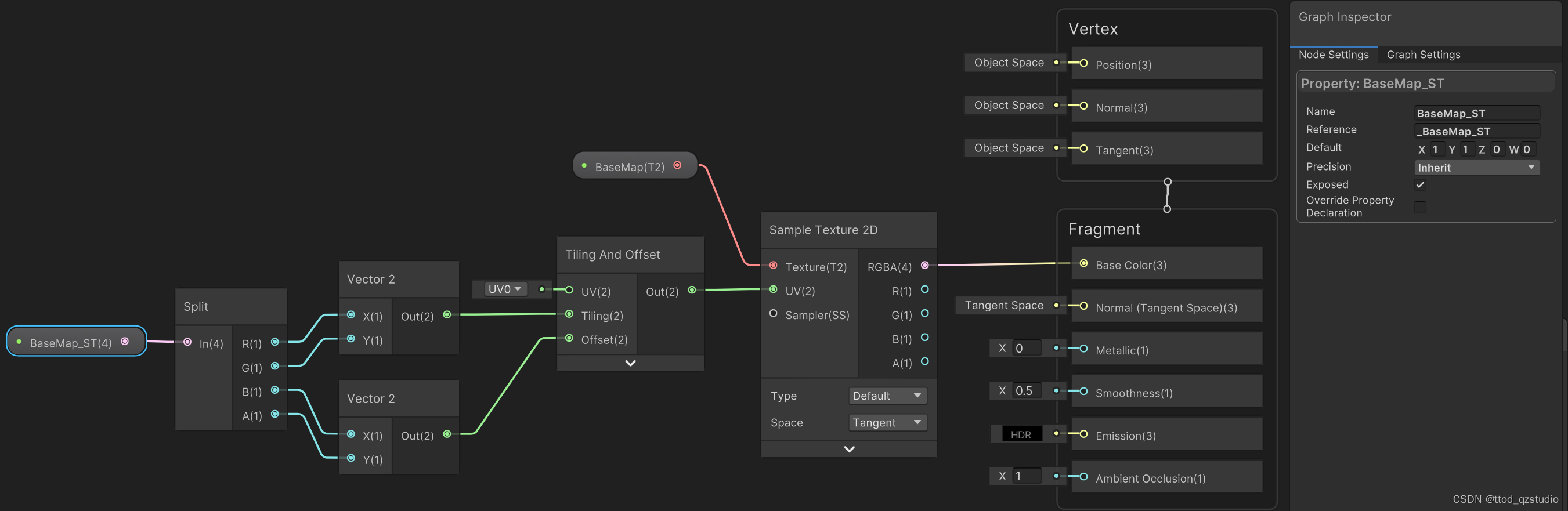
如何能够对使用ShaderGraph开发的Shader使用SetTextureOffset和SetTextureScale方法
假设在ShaderGraph中的纹理的引用名称为"_BaseMap",同时对这个"_BaseMap"纹理使用了采样的节点"SampleTexture2D",然后该采样节点的uv接入的TilingAndOffset节点,此时的关键步骤是新建一个Vector4属性…...

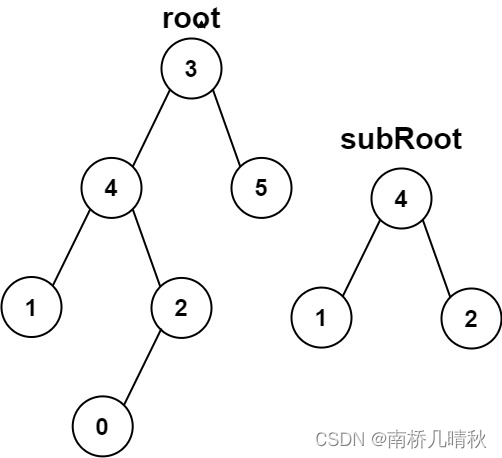
力扣572:另一棵树的子树
力扣572:另一棵树的子树 给你两棵二叉树 root 和 subRoot 。检验 root 中是否包含和 subRoot 具有相同结构和节点值的子树。如果存在,返回 true ;否则,返回 false 。 二叉树 tree 的一棵子树包括 tree 的某个节点和这个节点的所…...

Linux系统中进程间通信(Inter-Process Communication, IPC)
文章目录 进程间通信介绍进程间通信目的进程间通信发展 管道什么是管道 匿名管道用fork来共享管道原理站在文件描述符角度-深度理解管道站在内核角度-管道本质管道读写规则管道特点 命名管道创建一个命名管道匿名管道与命名管道的区别命名管道的打开规则 命名管道的删除用命名管…...

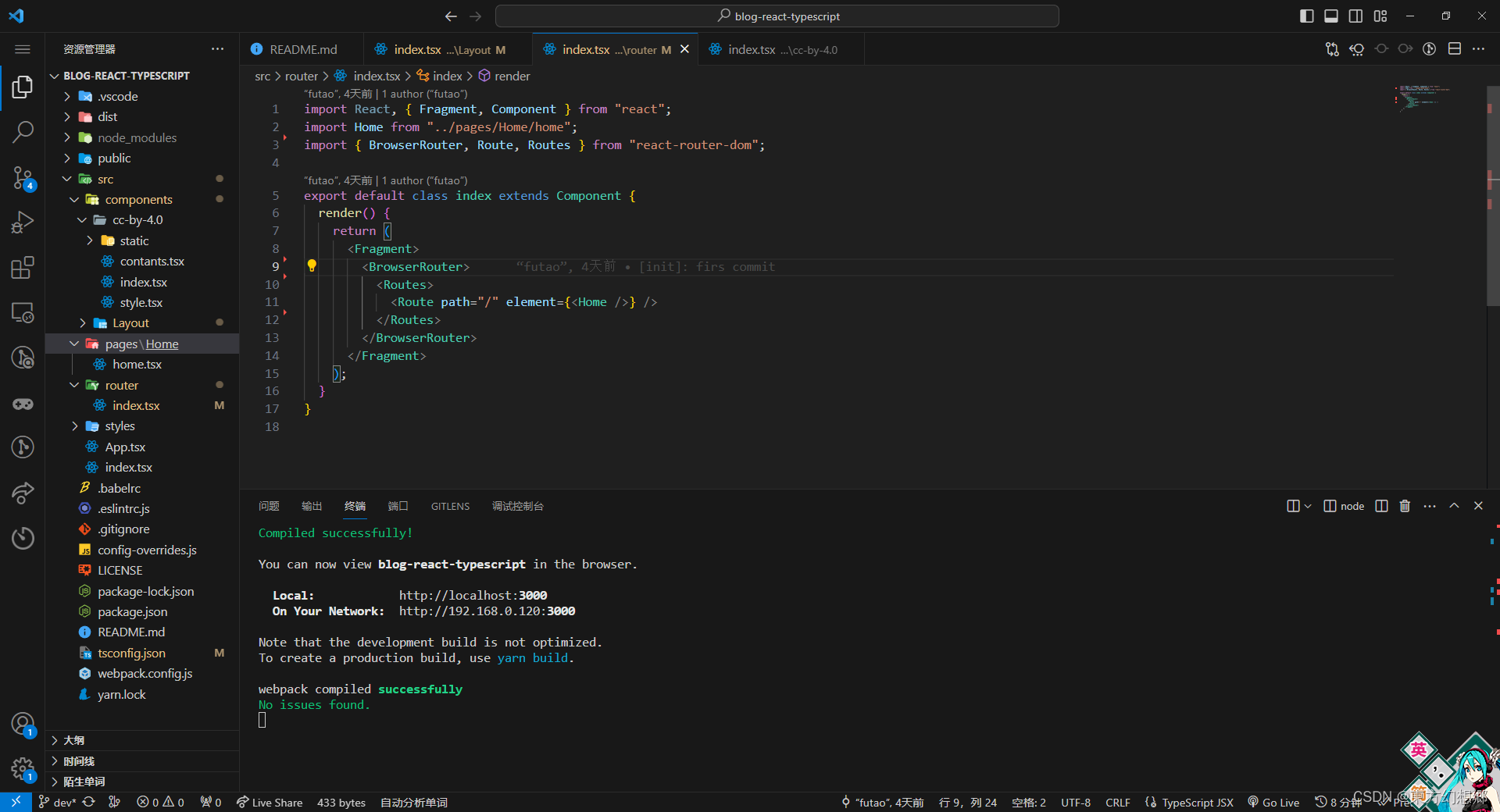
【React + Typescript】使用WebPack包管理、各种扩展插件组成的初始模板,开源协议:CC-BY-4.0
React Typescript Webpack 模板 模板展示项目结构使用的部分扩展包页面配置代码Layout 公共容器组件路由Jspackage.json 开源模板下载TIP 模板展示 项目结构 使用的部分扩展包 📂 System ├── 📂 Plugin │ ├── 📄 file-loader | 在处…...

python 制作3d立体隐藏图
生成文件的3d图,例子: 文字: 隐藏图: 使用建议: 1、建议不用中文,因为中文太复杂,生成立体图效果不好。 2、需要指定FONT_PATH,为一个ttf文件,…...

layui+ssm实现数据批量删除
layuissm实现数据的批量删除 //数据表格table.render({id: adminList,elem: #adminList,url: ctx "/admin/getAdminList", //数据接口cellMinWidth: 80,even: true,toolbar: #toolbarDemo,//头部工具栏limit: 10,//每页条数limits: [10, 20, 30, 40],defaultToolba…...

国产AI边缘计算盒子,双核心A55丨2.5Tops算力
边缘计算盒子 双核心A55丨2.5Tops算力 ● 2.5TopsINT8算力,支持INT8/INT4/FP16多精度混合量化。 ● 4路以上1080p30fps视频编解码,IVE模块独立提供图像基础算子加速。 ● 支持Caffe、ONNX/PyTorch深度学习框架,提供resnet50、yolov5等AI算…...

C++作业4
代码整理, 将学过的三种运算符重载,每个至少实现一个运算符的重载 代码: #include <iostream>using namespace std;class Stu {friend const Stu operator*(const Stu &L,const Stu &R);friend bool operator<(const Stu …...
| 物理层上 | 数据通信基础知识 调制 频率范围 信噪比)
计算机网络(二)| 物理层上 | 数据通信基础知识 调制 频率范围 信噪比
文章目录 1 物理层基本概念2.数据通信基础知识2.1 数据通信基本概念2.2 信道基本概念2.2.1 基带调制(编码)方式2.2.2 带通调制方式 2.3 信道的极限速率影响因素2.3.1 **频率范围**2.3.2 **信噪比** 内容笔记来源于谢希任老师《计算机网络》 物理层重点 …...

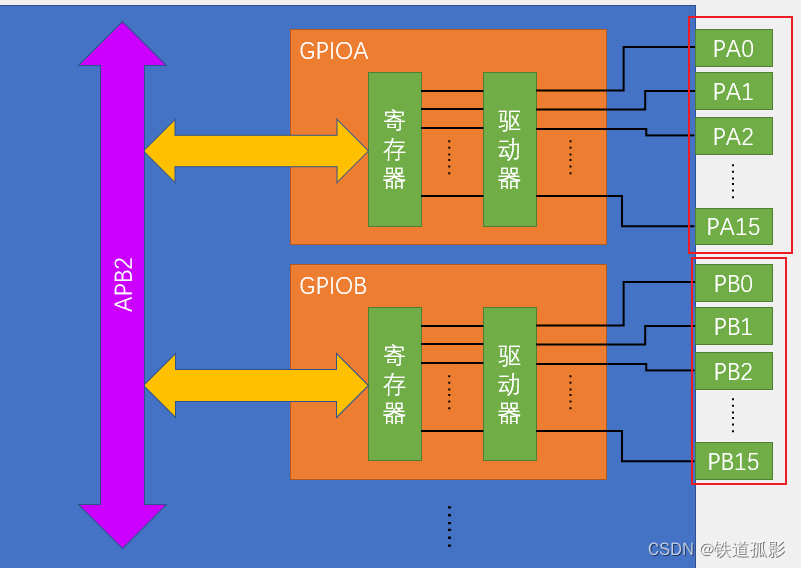
[STM32-1.点灯大师上线】
学习了江协科技的前4课,除了打开套件的第一秒是开心的,后面的时间都是在骂娘。因为51的基础已经几乎忘干净,c语言已经还给谭浩强,模电数电还有点底子,硬着头皮上吧。 本篇主要是讲述学习点灯的过程和疑惑解释。 1.工…...

Web测试自动化工具Selenium的使用
Web测试自动化工具Selenium的使用 Selenium是一个Web应用测试的自动化工具,它通过模拟点击实现对Web应用的功能测试。测试时,除了Selenium,还需要对应的浏览器驱动,如在Chrome实现自动点击,则需要chromedriver。 Sel…...

VUE2+THREE.JS 按照行动轨迹移动人物模型并相机视角跟随人物
按照行动轨迹移动人物模型并相机视角跟随人物 1. 初始化加载模型2. 开始移动模型3. 人物模型启动4. 暂停模型移动5. 重置模型位置6. 切换区域动画7. 摄像机追踪模型8. 移动模型位置9.动画执行 人物按照上一篇博客所设定的关键点位置,匀速移动 1. 初始化加载模型 //…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

【工具教程】多个条形码识别用条码内容对图片重命名,批量PDF条形码识别后用条码内容批量改名,使用教程及注意事项
一、条形码识别改名使用教程 打开软件并选择处理模式:打开软件后,根据要处理的文件类型,选择 “图片识别模式” 或 “PDF 识别模式”。如果是处理包含条形码的 PDF 文件,就选择 “PDF 识别模式”;若是处理图片文件&…...
