jspdf+html2canvas浏览器缩放问题
之前在弄页面导出为pdf的时候,jspdf配合html2canvas貌似很好用,我自己在使用的时候也没有觉得有什么问题,但是客户那边反馈说下载下来的pdf不全. 后来问了客户才发现客户的浏览器比例缩放到了125%;这就导致了pdf不全, 先看看原来的代码:
download() {let jsPDF = jspdf.jsPDF;let container = document.getElementById('reportContent');let boundingClientRect = container.getBoundingClientRect();let width = boundingClientRect.width;let height = boundingClientRect.height;let canvas = document.createElement('canvas');let scale = 2; //这里放大了2倍是为了让导出的pdf更加清晰.canvas.width = width * scale;canvas.height = height * scale;let context = canvas.getContext('2d');context.scale(scale , scale); //这里需要放大html2canvas(container, {allowTaint: true,taintTest: true,canvas,}).then(canvas => {let binary = canvas.toDataURL("image/jpeg", 1)canvas.toBlob((blobObj) => {let contentWidth = canvas.width;let contentHeight = canvas.height;let pdf = new jsPDF('l', 'pt', [contentWidth, contentHeight]);pdf.addImage(binary, "JPEG", 0, 0, contentWidth, contentHeight)pdf.save('xxx.pdf');});})},以上代码在100%缩放的情况下没有任何问题,导出的pdf也很清晰,但是一旦到了125%或者其他的缩放比例,那么导出的pdf就会缺失掉一部分.那么需要这么修改呢? 直接上代码:
download() {let jsPDF = jspdf.jsPDF;let container = document.getElementById('reportContent');let boundingClientRect = container.getBoundingClientRect();let width = boundingClientRect.width;let height = boundingClientRect.height;let canvas = document.createElement('canvas');let devicePixelRatio = window.devicePixelRatio || 1;let scale = 2 * devicePixelRatio;//这里放大了2倍是为了让导出的pdf更加清晰.canvas.width = width * scale;canvas.height = height * scale;let context = canvas.getContext('2d');context.scale(scale / devicePixelRatio, scale / devicePixelRatio); //这里需要放大, 同时缩小绘制, 否则会出现pdf不全的情况.html2canvas(container, {allowTaint: true,taintTest: true,canvas,}).then(canvas => {let binary = canvas.toDataURL("image/jpeg", 1)canvas.toBlob((blobObj) => {let contentWidth = canvas.width;let contentHeight = canvas.height;let pdf = new jsPDF('l', 'pt', [contentWidth, contentHeight]);console.log(canvas.width, canvas.height);pdf.addImage(binary, "JPEG", 0, 0, contentWidth, contentHeight)pdf.save(vthis.reportTitle + '.pdf');});})},需要改的也不多, 只是需要判断下设备的devicePixelRatio; 这样就不会出现pdf不全的问题了;
tips:这里有个小坑, 就是html2canvas的版本需要在1.4以上;不然的话导出的pdf会出现黑边, 之前用的是1.2版本,就出现了黑边,怎么调都不对,最后换了个版本就行了.....我用的版本是1.4.1.
还有个问题是pdf里面如果有echarts的话可能会不是很清晰,这里在创建echarts的时候可以加个配置就可以了.
let myChart = echarts.init(document.getElementById('deviceOnlineCharts'), null, {devicePixelRatio: 2});相关文章:

jspdf+html2canvas浏览器缩放问题
之前在弄页面导出为pdf的时候,jspdf配合html2canvas貌似很好用,我自己在使用的时候也没有觉得有什么问题,但是客户那边反馈说下载下来的pdf不全. 后来问了客户才发现客户的浏览器比例缩放到了125%;这就导致了pdf不全, 先看看原来的代码: download() {let jsPDF jspdf.jsPDF;l…...

西南科技大学模拟电子技术实验六(BJT电压串联负反馈放大电路)预习报告
一、计算/设计过程 BJT电压串联负反馈放大电路图1-1-1-1为BJT电压串联负反馈放大实验电路,若需稳定输出电压,减小从信号源所取电流,可引入电压串联负反馈闭合开关。 图1-1-1-1 理论算法公式(1)闭环电压放大倍数 (2)反馈系数 (3)输入电阻 (4)输出电阻 计算过程。开环…...

JS的监听事件
在JavaScript中,你可以使用监听器来捕获和处理不同类型的事件。通过添加事件监听器,你可以指定当特定事件发生时要执行的函数。 以下是几种常见的监听事件的方法: 1. addEventListener():用于在目标元素上添加事件监听器。它接受…...
)
JS Object.values()
一、官方定义 返回一个给定对象的自有可枚举字符串键属性值组成的数组 二、语法 Object.values(obj)参数 obj 被返回可枚举属性值的对象。返回值 一个包含对象自身的所有可枚举属性值的数组。描述 Object.values() 返回一个数组,其元素是在对象上找到的可枚举…...

基于Java SSM人力资源管理系统
人力资源管理系统实现对企业人力资源的科学管理。企业有多个部门,每个部门有——名经理和多名员工,公司设置多级岗位,对应不同薪酬标准,员工日常工作进行考勤,岗位变动需要进行登记。系统管理的对象及操作主要有&#…...

人工智能和程序员
一、介绍人工智能和程序员 人工智能(AI)是一种模拟人类智能的计算机系统,其目的是让计算机具备类似人类的学习、推理、规划和理解能力。人工智能致力于创建能够感知、适应环境并作出决策的智能体,以解决各种复杂的问题。程序员是…...

Unity优化篇:对于unity DrawCall/Mesh/纹理压缩/内存等方面的常规调试和优化手段
对于Unity的DrawCall、Mesh、纹理压缩、内存等方面的常规调试和优化手段,我都有一定的了解。以下是一些常见的优化手段: 减少DrawCall:这是提高性能的关键。尽可能合并相同的材质和纹理,使用LOD(Levels of Detail&…...

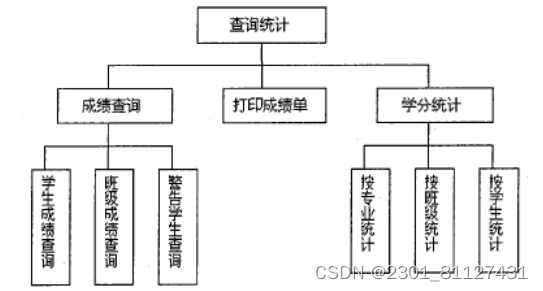
学生信息管理系统
摘 要 学生成绩管理系统是典型的信息管理系统(MIS),其开发主要包括后台数据库的建立和维护以及前端应用程序的开发两个方面。经过分析,我们使用Microsoft公司的C语言开发工具,将与C语言技术与数据库SQL2008相结合进行设计。首先,…...

纯代码压缩WordPress前端Html
易于阅读的前端代码对开发而言是无比重要的,但对于浏览器来说就显得无比鸡肋了,毕竟浏览器不是像人眼一样看代码,过多的换行和空格,对前台加载是有一定影响的,对使用大带宽高配置服务器的网站,这么点影响可…...

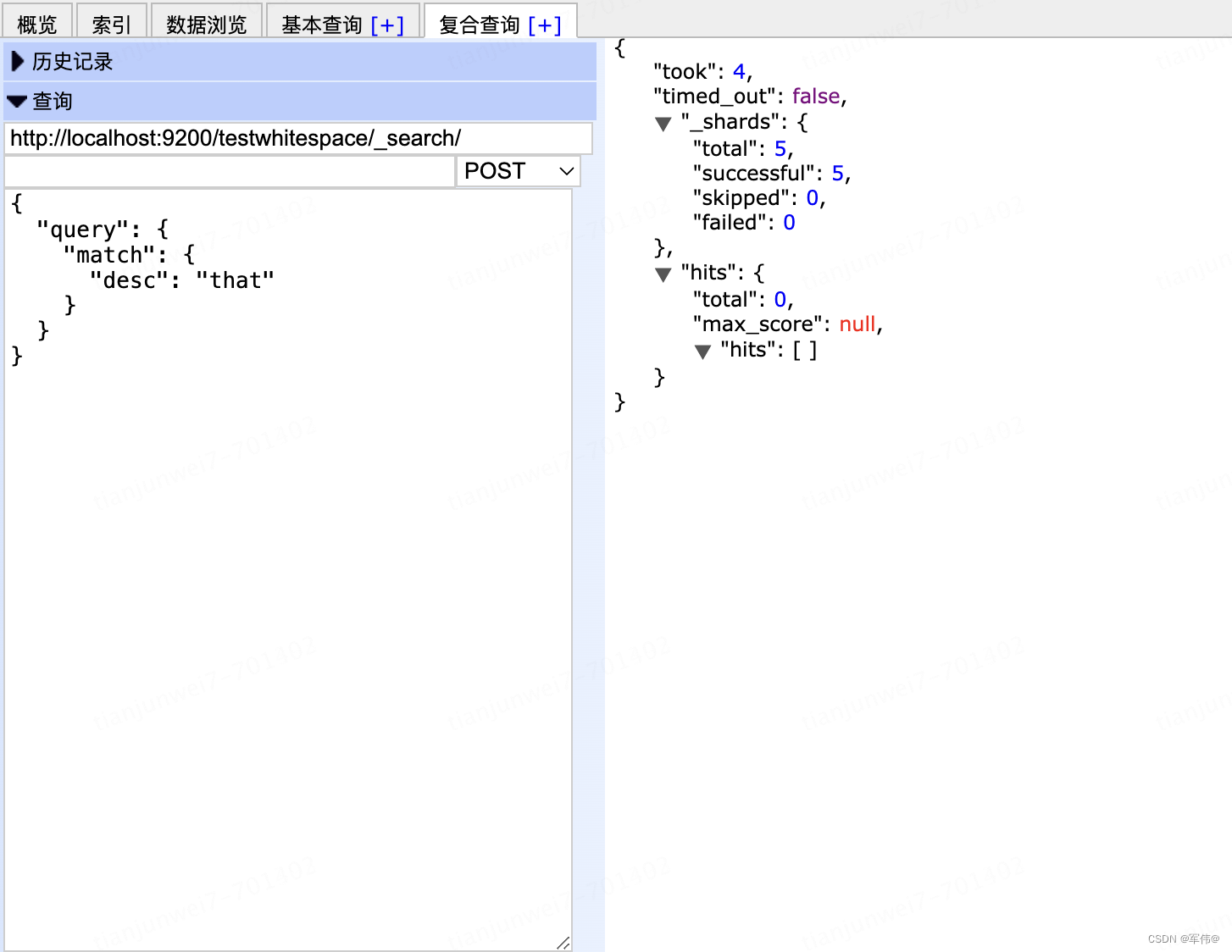
Elasticsearch分词器--空格分词器(whitespace analyzer)
介绍 文本分析,是将全文本转换为一系列单词的过程,也叫分词。analysis是通过analyzer(分词器)来实现的,可以使用Elasticearch内置的分词器,也可以自己去定制一些分词器。除了在数据写入时将词条进行转换,那么在查询的时…...

【LeetCode】692. 前K个高频单词
692. 前K个高频单词 描述示例解题思路及事项思路一思路二 描述 给定一个单词列表 words 和一个整数 k ,返回前 k 个出现次数最多的单词。 返回的答案应该按单词出现频率由高到低排序。如果不同的单词有相同出现频率, 按字典顺序 排序 示例 示例1 输…...

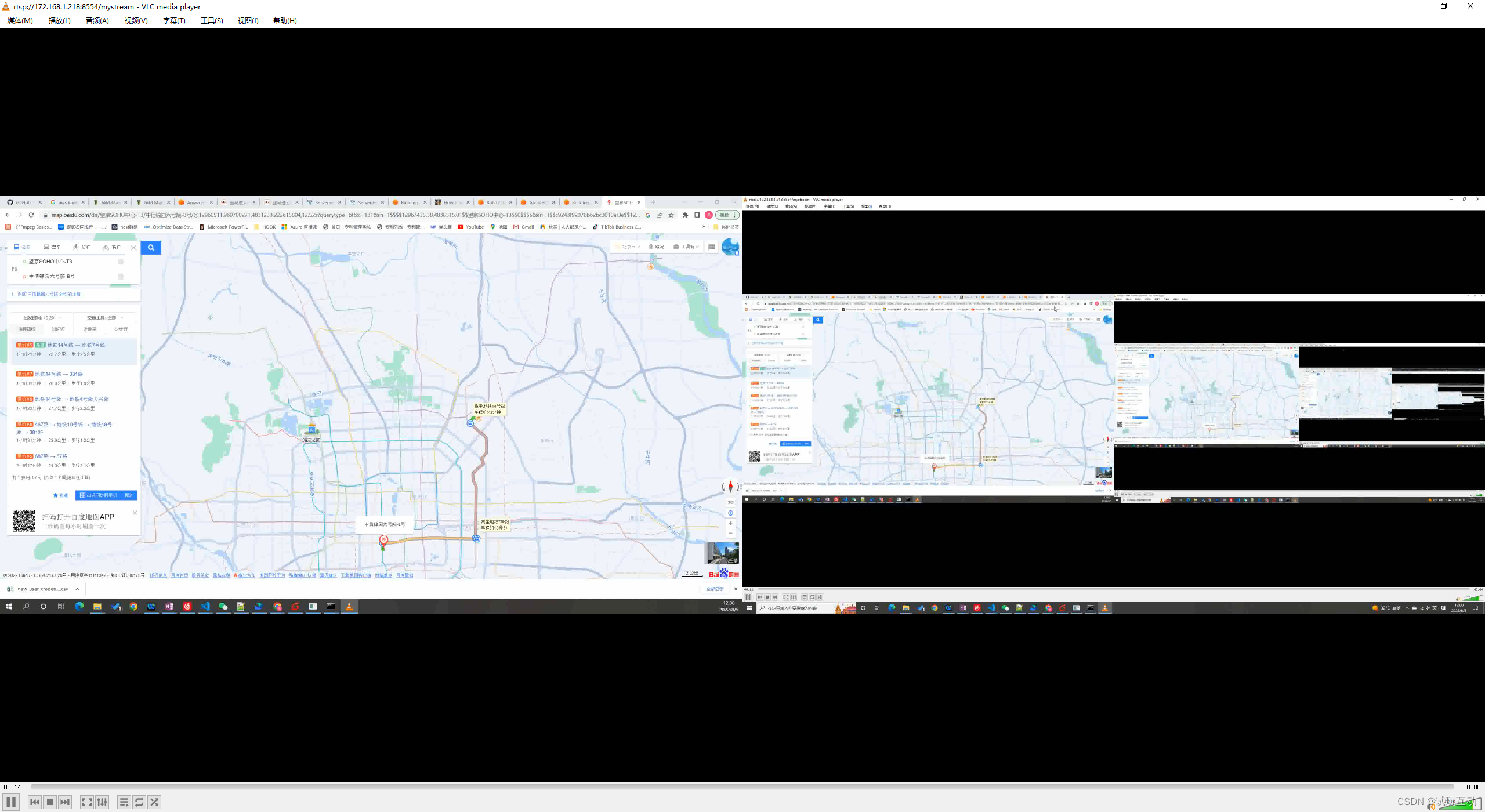
在Windows操作系统上使用rtsp simple server和ffmpeg推送录屏视频流
大纲 1 搭建启动rtsp server2 推送录屏视频流下载FFmpeg 3 检验3.1 获取本机IP3.2 检测 1 搭建启动rtsp server 从https://github.com/aler9/rtsp-simple-server/releases下载Windows版本的编译结果。 解压,然后启动该程序 2 推送录屏视频流 下载FFmpeg 从htt…...
)
互联网摸鱼日报(2023-12-05)
互联网摸鱼日报(2023-12-05) 36氪新闻 魔珐科技创始人兼CEO柴金祥:3D虚拟人原生产品,正在押注时代的“最大红利”| WISE2023商业之王大会 上市就来割韭菜?数十家在审企业也有“掏空式分红”之嫌,此前多家企业已惹众怒 历史新高…...

Android 项目的依赖方式
四种依赖方式 在 Android 项目中,有多种方式可以添加项目依赖。以下是几种常见的方式: Gradle 依赖:这是最常用和推荐的方式。在项目的 build.gradle 文件中,你可以使用 dependencies 块来添加依赖项。Gradle 会自动从远程仓库下…...

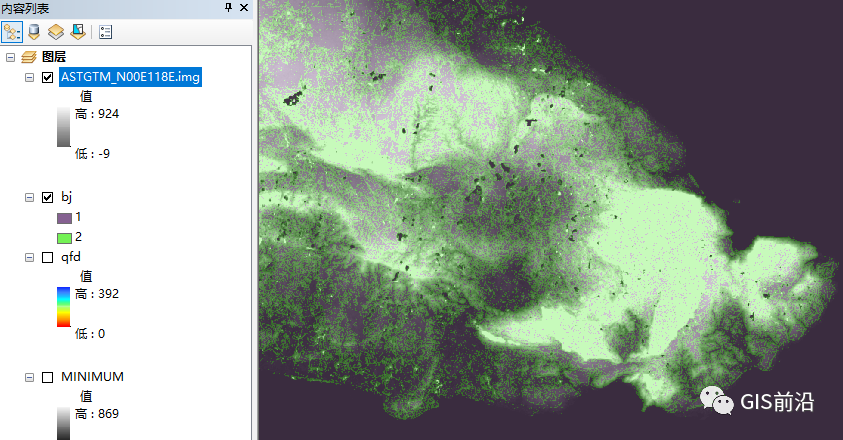
ArcGIS提取DEM中的山脉范围
已知数据:DEM文件ASTGTM_N00E118E.img 使用软件:ArcMap 要求:对数据进行操作,提取数据文件中的山脉范围 下面开始操作: 1、 打开ArcMap将DEM文件ASTGTM_N00E118E.img添加到数据框。 2、 接下来我们打开spatial ana…...

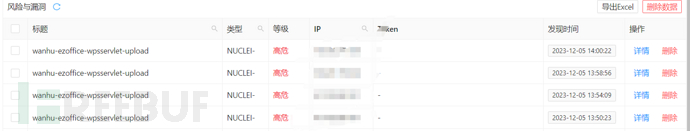
漏洞复现--万户ezoffice wpsservlet任意文件上传
免责声明: 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直…...

TCPDUMP抓包明确显示IP地址和端口号
经常使用tcpdump进行抓包的同学可以忽略了,这篇偏于使用扫盲;首先,tcpdump抓包目的IP显示为hostname,如果端口是知名端口,显示为协议名而不是端口号。这种默认其实略有问题的: 如果我们使用默认的hostname…...

java FTP客户端获取文件流假死问题
依赖 hutool FTP配置 inspection.data.ftp.host172.26.1.41 inspection.data.ftp.port21 inspection.data.ftp.user6c inspection.data.ftp.password6cqq123 inspection.data.ftp.charsetNameGBK FTP配置类 import lombok.Data; import org.springframework.boot.context.pr…...

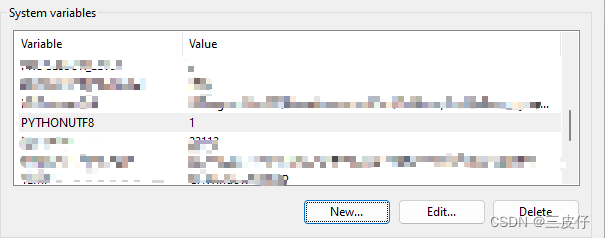
python使用记录
1、VSCode添加多个python解释器 只需要将对应的python.exe的目录,添加到系统环境变量的Path中即可,VSCode会自动识别及添加 2、pip 使用 pip常用命令和一些坑 查看已安装库的版本号 pip show 库名称 通过git 仓库安装第三方库 pip install git仓库地…...

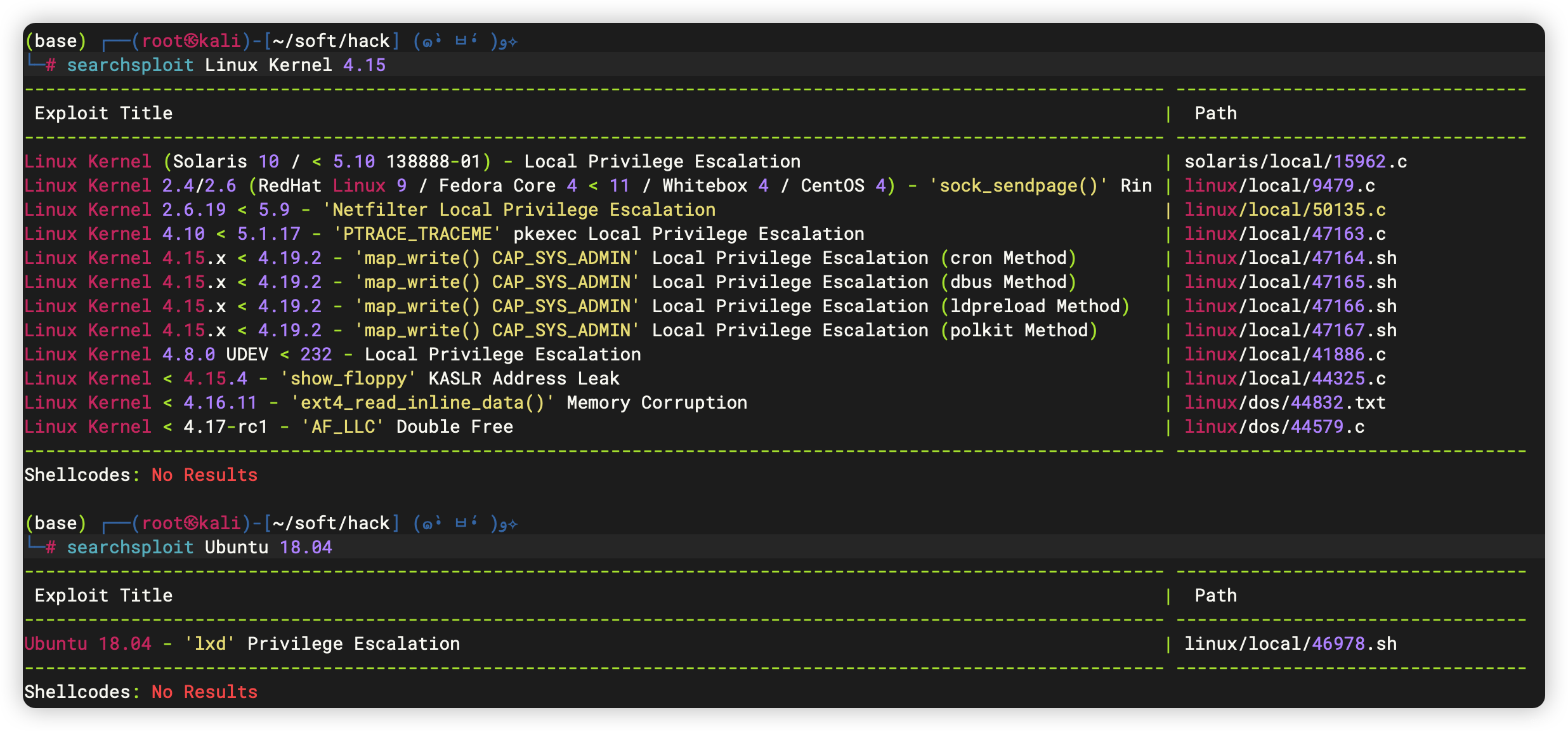
【Vulnhub 靶场】【Coffee Addicts: 1】【简单-中等】【20210520】
1、环境介绍 靶场介绍:https://www.vulnhub.com/entry/coffee-addicts-1,699/ 靶场下载:https://download.vulnhub.com/coffeeaddicts/coffeeaddicts.ova 靶场难度:简单 - 中等 发布日期:2021年5月20日 文件大小:1.3 …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...
