分享66个在线客服JS特效,总有一款适合您
分享66个在线客服JS特效,总有一款适合您
66个在线客服JS特效下载
链接:https://pan.baidu.com/s/1VqM6ASgKRFdQ8RyzbsX4uA?pwd=6666
提取码:6666
Python采集代码下载链接:采集代码.zip - 蓝奏云
学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。
jQuery仿百度商桥在线客服代码
jQuery右下角悬浮客服代码
js右侧悬浮在线客服代码
jQuery展开收缩在线客服QQ代码
jQuery右侧隐藏收缩在线客服
带QQ和旺旺右侧悬浮在线客服
带微信和QQ客服的汽车动画特效
集成电话微信的jquery在线客服
带弹性动画关闭QQ在线客服代码
jquery悬浮带返回顶部在线客服
jQuery鼠标滑过显示在线客服
带微信二维码的QQ客服代码
jquery网页侧边栏在线客服代码
带动画效果jQuery悬浮QQ客服
jquery多皮肤悬浮QQ客服插件-fixed
带返回顶部jquery浮动客服特效
jquery悬浮滚动网站在线客服
16款精美的联系客服窗口插件特效
多色调主题右侧常驻在线QQ客服jQuery插件
jquery-实现固定层网页侧边栏在线qq客服
js-实现jQuery网页在线QQ客服
另外一种简洁易用的win8风格在线客服代码
简约的jQuery网页右侧在线客服
带二维码的jQuery网站右侧固定客服代码
js固定在网站底部在线客服代码
jQuery右侧边栏二维码QQ客服返回顶部
jQuery页面滚动弹出网站在线客服代码
jQuery网页右下角悬浮在线客服代码
jQuery蓝色网页右侧栏悬浮在线客服代码
jQuery仿美橙右侧悬浮在线qq客服代码
jQuery版简单易用的可拖动右下角浮动窗口
带弹性动画可关闭的QQ在线客服代码
jQuery网站右侧悬浮在线客服代码
jQuery绿色QQ在线客服返回顶部代码
jQuery右侧边栏二维码客服代码
蓝色展开收缩悬浮QQ微信客服代码
jQuery右下角美女在线客服代码
jquery制作可隐藏的在线QQ客服面板
网页右侧蓝灰色QQ在线客服代码
简约的jQuery网页右侧在线客服特效
微俱聚网站jQuery在线客服代码
水墨风格tab标签在线客服
自动隐藏的QQ在线客服代码
带留言功能的在线客服代码
白色简洁jQuery右侧在线客服
jQuery带语音右侧悬浮客服
jquery右侧固定层QQ在线客服代码
鼠标滑过弹出jquery在线客服
JS特效实现可拖动QQ在线客服代码
from selenium import webdriver# 在这里导入浏览器设置相关的类
from selenium.webdriver.edge.options import Optionsdown_path="D:\\Temp"
diy_prefs = {'profile.default_content_settings.popups': 0,'download.default_directory': '{0}'.format(down_path)}# 无可视化界面设置 #edge_options = Options()
# 使用无头模式
edge_options.add_argument('--headless')
# 禁用GPU,防止无头模式出现莫名的BUG
edge_options.add_argument('--disable-gpu')
edge_options.add_experimental_option('prefs', diy_prefs)# 将参数传给浏览器
browser = webdriver.Edge(options=edge_options)
browser.set_window_size(1280, 800) # 分辨率 1280*800# 启动浏览器
url = "https://www.2ppt.com/ppt/info/0e4.html"
browser.get(url)
print(browser.title)# 关闭浏览器
browser.quit()绿色清新jQuery在线QQ客服
jquery带二维码的在线客服
页面悬浮jQuery在线客服
JavaScript右侧客服在线浮窗代码
橙色按钮jQuery在线客服代码
蓝色带微信二维码QQ客服代码
右侧悬浮隐藏jQuery在线客服代码
jQuery页面滚动自动弹出客服代码
jQuery橘红色右侧在线客服代码
jQuery超出屏幕高度显示返回顶部
jQuery右侧可隐藏在线QQ客服
Metro扁平风格网页右侧返回顶部代码
jQuery宝蓝色简洁版qq在线客服代码
网页右侧支持语音效果的QQ在线客服代码
网页侧边栏在线qq客服代码
jQuery网页滚动显示浮动导航带返回顶部
网页右侧div+css返回顶部样式代码

你有时间常去我家看看我在这里谢谢你啦...
我家地址:亚丁号
最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
相关文章:

分享66个在线客服JS特效,总有一款适合您
分享66个在线客服JS特效,总有一款适合您 66个在线客服JS特效下载 链接:https://pan.baidu.com/s/1VqM6ASgKRFdQ8RyzbsX4uA?pwd6666 提取码:6666 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气࿰…...

Backend - Django JsonResponse HttpResponse
目录 一、关系 二、使用 (一)data 字典传值 1. JsonResponse 2. HttpResponse 3. 例子 (二)JsonResponse 有一个 safe 参数 (三)前端接收 1. 接收 JsonResponse 回传的值 2. 接收 HttpResponse 回…...

第四阶|自在行草 暄桐教室,林曦书法 从书法之美到生活之美
我这有很多的课程,需要了可以取用 新一期(入门课),目前已经更新完毕。 新一期(第一阶),目前已经更新完毕。 新一期(第二阶),目前已经更新完毕。 新一期&#…...

kubernetes详解——从入门到入土(更新中~)
k8s简介 编排工具:系统层面ansible、saltstackdocker容器docker compose docker swarm docker machinedocker compose:实现单机容器编排docker swarm:实现多主机整合成为一个docker machine:初始化新主机mesos marathonmesos …...

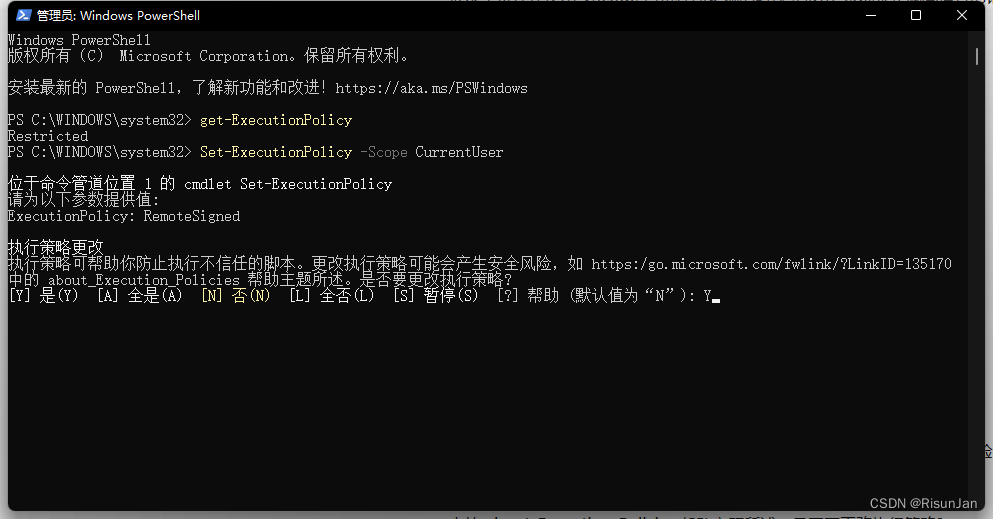
VScode异常处理 (因为在此系统上禁止运行脚本)
在使用 VScode 自带程序终端的时候会报出"系统禁止脚本运行的错误" 这是由于 Windows PowerShell执行策略导致的 解决办法 管理员身份运行 Windows PowerShell执行:get-ExecutionPolicy1,显示Restricted2执行:Set-ExecutionPoli…...

(5h)Unity3D快速入门之Roll-A-Ball游戏开发
DAY1:Unity3D安装 链接 DAY2:构建场景,编写代码 链接 内容:WASD前后左右移动、摄像机跟随 DAY3:待更新 DAY4:待更新 DAY5:待更新...

分享86个选项卡TABJS特效,总有一款适合您
分享86个选项卡TABJS特效,总有一款适合您 86个选项卡TABJS特效下载链接:https://pan.baidu.com/s/1NBtPP2tT5YQqi6c744tCqg?pwd6666 提取码:6666 Python采集代码下载链接:采集代码.zip - 蓝奏云 学习知识费力气࿰…...

【Linux】Linux基础
文章目录 学习目标操作系统不同应用领域的主流操作系统虚拟机 Linux系统的发展史Linux内核版和发行版 Linux系统下的文件和目录结构单用户操作系统vs多用户操作系统Windows和Linux文件系统区别 Linux终端命令格式终端命令格式查阅命令帮助信息 常用命令显示文件和目录切换工作目…...

动态规划求解 fibonacci 数列
动态规划: 动态规划的基本思想是:将原问题拆分为若干子问题,自底向上的求解。是自底向上的求解,即是先计算子问题的解,再得出原问题的解。 思路: 创建一个数组,大小为n1,用于存储斐波那契数列的值。数组的…...

js最大公约数的实现有哪些办法
在JavaScript中,有几种常见的方法可以实现最大公约数(GCD)的计算。以下是其中一些方法: 辗转相除法(欧几里德算法): 辗转相除法是一种基于递归的算法,用于计算两个数的最大公约数。它…...

盘后股价狂飙16% — GitLab的DevOps产品在AI时代展现强劲财务业绩
12月4日(周一)在美股收盘后,GitLab的股价狂飙16%!人工智能驱动的DevOps产品继续凸显其平台能力的优势。 GitLab 12 月 4 日股价图 GitLab报告第三季度收入同比增长32%!根据粗略统计,全球已经有接近1万家企…...

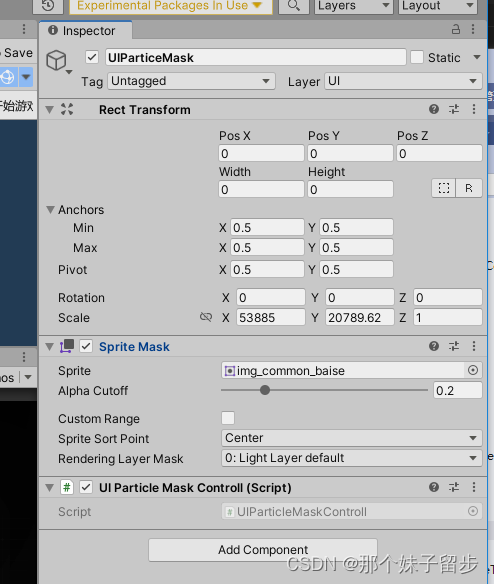
unity UI特效遮罩
using System.Collections; using System.Collections.Generic; using UnityEngine;/**UI特效遮罩 1.需要将ScrollRect 的遮罩Mask 换为 2D Mask2.将特效的Render里面的 Masking 设置为*/ public class UIParticleMaskControll : MonoBehaviour {// Start is called before …...

编程模拟支付宝能量产生过程--数据控制流
#模拟支付宝蚂蚁森林的能量产生过程 behavior_points { # 定义行为对应的积分"步行": 2,"生活缴费": 10,"线下支付": 5,"网络购票": 5,"共享单车": 10 }total_points 0 # 初始化总积分while True: # 开…...

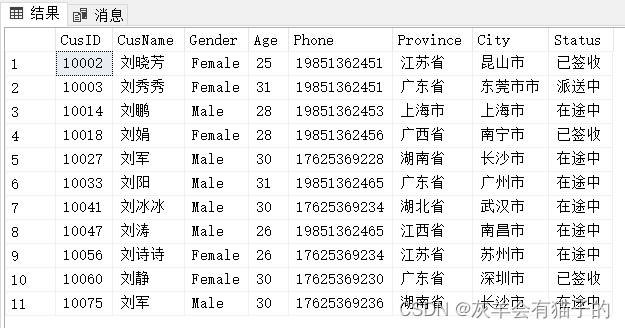
SQL Sever 基础知识 - 数据筛选(1)
SQL Sever 基础知识 - 四、数据筛选 四、筛选数据第1节 DISTINCT - 去除重复值1.1 SELECT DISTINCT 子句简介1.2 SELECT DISTINCT 示例1.2.1 DISTINCT 一列示例1.2.2 DISTINCT 多列示例 1.2.3 DISTINCT 具有 null 值示例1.2.4 DISTINCT 与 GROUP BY 对比 第2节 WHERE - 过滤查询…...

2024 Move 中文开发者大会将于1月13–14日在上海举办
*以下文章来源于MoveFuns ,作者MoveFunsDAO 2024 Move 中文开发者大会将于1月13日-1月14日在上海举办。本届 Move 开发者大会以 “Move 生态关键的一年” 为主题。 由 MoveFuns 、OpenBuild 和 MoveBit 主办,Rooch、AptosGlobal、alcove、zkMove 和 Ti…...

基于PHP的在线日语学习平台
有需要请加文章底部Q哦 可远程调试 PHP在线日语学习平台 一 介绍 此日语学习平台基于原生PHP开发,数据库mysql。系统角色分为用户和管理员。(附带参考设计文档) 技术栈:phpmysqlphpstudyvscode 二 功能 学生 1 注册/登录/注销 2 个人中心 3 查看课程…...

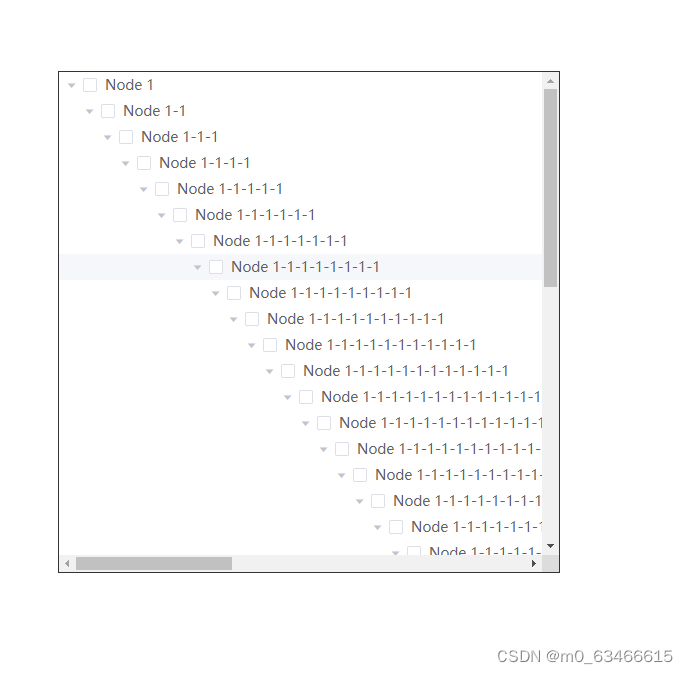
解决element ui tree组件不产生横向滚动条
结果是这样的 需要在tree的外层,包一个父组件 <div class"tree"><el-tree :data"treeData" show-checkbox default-expand-all></el-tree></div> 在css里面这样写,样式穿透按自己使用的css编译器以及框架要求就好 &l…...

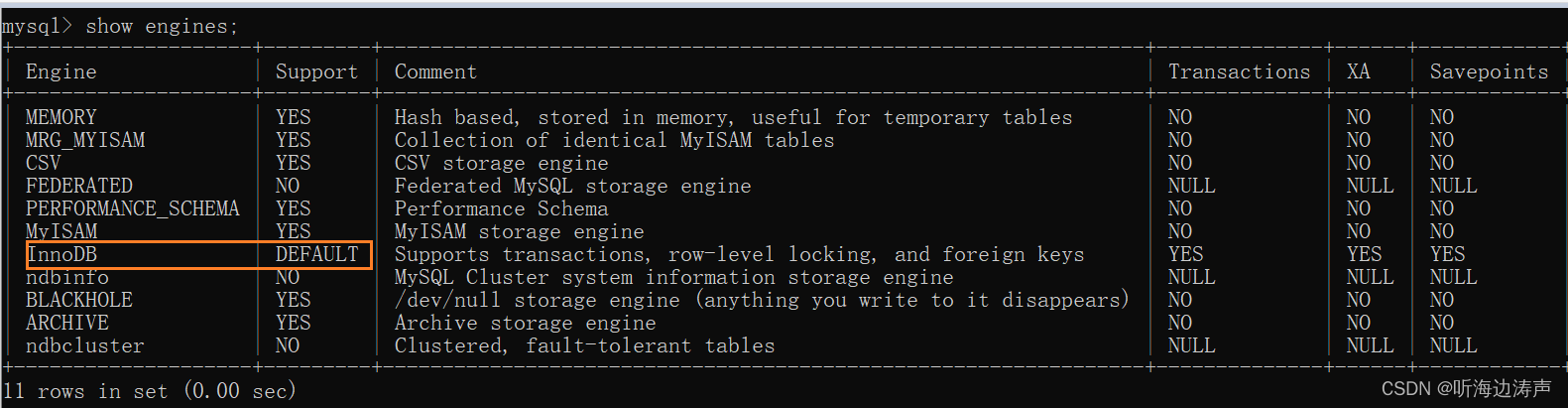
mysql的InnoDB存储引擎
详情请参考:https://dev.mysql.com/doc/refman/8.0/en/innodb-storage-engine.html InnoDB 是一个通用目的的存储引擎,它在高可用性、高性能方面做了平衡。MySQL 8.0,InnoDB 是默认的存储引擎。在创建表的时候,如果没有使用ENGIN…...

MCU 的 TOP 15 图形GUI库:选择最适合你的图形用户界面(二)
在嵌入式系统开发中,选择一个合适的图形用户界面(GUI)库是至关重要的。在屏幕上显示的时候,使用现成的图形库,这样开发人员就不需要弄清楚底层任务,例如如何绘制像素、线条、形状,如果再高级一点…...

软件工程 单选多选补充 复刻
原文 软件的主要特性:无形、高成本、包括程序和文档 软件工程三要素:方法、工具、过程 螺旋模型包含风险分析 软件工程的主要目标:风险分析 面向对象开发:Booch、UML、Coad、OMT 软件危机的主要表现:软件成本太高…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
