【react】react18的学习
一、安装
$ create-react-app [Project name]
- 默认支持sass
二、核心依赖
react:react 核心
react-dom:用于开发渲染web 应用;
react-scripts:封装webpack服务;
"start": "react-scripts start",// 开发环境"build": "react-scripts build",// 生产环境打包"test": "react-scripts test",// 单元测试"eject": "react-scripts eject"// 暴露配置,用于自定义修改
react-native:用于开发渲染 App 应用;
三、暴露配置文件
$ yarn eject
新增文件
- config 文件夹:react框架webpack的配置
- scripts 文件夹:项目运行的构建脚本文件
配置修改
1、解决严格模式eslint报错
// package.json
"babel": {"presets": [["babel-preset-react-app",false],"babel-preset-react-app/prod"]}
常见配置修改
-
移除默认的 sass,使用 less 替换;
config\webpack.config.js -
增加别名:@==》src;
config\webpack.config.js
alias: {'@': paths.appSrc,
- 修改端口号
// scripts\start.js
const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 3000;
const HOST = process.env.HOST || '0.0.0.0';
// 方式一:直接修改
const DEFAULT_PORT = parseInt(process.env.PORT, 10) || 9527;
const HOST = process.env.HOST || '127.0.0.1';
// 方式二:修改环境变量 process.env
// 安装:yarn add cross-env
// 修改启动脚本:"start": "cross-env PORT=9527 node scripts/start.js",
- 修改浏览器兼容:
package.json==>browserslist
// 这里可以实现对【postcss-loader:控制css3的前缀】生效
// 这里可以实现对【babel-loader:控制ES6的转换】生效
// 还有一个ES6内置API的转换需要额外配置【@babel/polyfill】;
方式一:在入口文件之间引入该依赖包;
方式二:使用提供的react-app-polyfill(react对上面依赖包的重写)
// 入口文件引入- 配置开发环境代理
// src\setupProxy.js
// yarn add http-proxy-middleware
// vue 代理devServer: {port: 8080, // 本地跑的端口,默认是8080,proxy: {"/api": { // 请求路径中含 /apitarget: "http://localhost:9000", 目标服务器},},}
//react 代理
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {app.use(createProxyMiddleware('/jian', {target: 'https://www.jianshu.com/asimov',changeOrigin: true,ws: true,pathRewrite: { '^/jian': '' },}));app.use(createProxyMiddleware('/zhi', {target: 'https://news-at.zhihu.com/api/4',changeOrigin: true,ws: true,pathRewrite: { '^/zhi': '' },}));
}
四、MVC和MVVM
react 思想
MVC:model数据 (state)> view视图 > controller 控制器 > model数据
-
数据驱动视图,
-
视图改变数据,需要开发者手动实现;
vue 思想
MVVM:model数据 > viewModel 数据视图监听层 > view视图 > vm
双向驱动:
-
数据驱动视图:m > vm > v,通过绑定
-
视图驱动数据:v >vm >m,通过监听
五、jsx
胡子语法{}:必须是js表达式;
- number/string:原样输出,其他基本类型显示为空;
- 对象:数组纯数字可以,其他报错
- 行内样式:style={{fontSize:“12px”}};驼峰命名;
- 类名:className=“box”
- 常用写法:
- 三元运算符(判断);
- Array.map()(循环)返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值;不会改变原始数组;
底层机制
-
第一步:将
jsx语法编译成虚拟DOMvirtual DOM -
第二步:首次渲染将整个虚拟DOM渲染成真实DOM;
-
第三步:后续数据改变,通过
dom-diff算法进行新老虚拟dom对比,以最少的修改操作真实DOM打补丁; -
相比原生dom操作,多了首次生成虚拟dom的时间;
-
后续页面修改就比原生快了,所以框架用于页面交互的项目,静态页面没必要用;
编译插件
babel-preset-react-app- 此插件,将
jsx标签内容解析为React.createElement([元素标签名],[属性对象],[元素子节点]...) createElement()方法执行后生成一个对象:即虚拟DOM={},也有人称之为:JSX对象、JSX元素、ReactChild对象等- 可在Babel官网在线解析生成;


相关文章:

【react】react18的学习
一、安装 $ create-react-app [Project name]默认支持sass 二、核心依赖 react:react 核心 react-dom:用于开发渲染web 应用; react-scripts:封装webpack服务; "start": "react-scripts start&quo…...

Ep_操作系统面试题-什么是线程,线程和进程的区别
1. 一个进程中可以有多个线程,多个线程共享进程的堆和方法区 (JDK1.8 之后的元空间),但是每个线程有自己的程序计数器、虚拟机栈和 本地方法栈。 2.进程是资源分配的最小单位,线程是CPU调度的最小单位 视频讲解: https://edu.csdn.net/course/detail/38090 点我…...

最流行的自动化测试工具,总有一款适合你(附部分教程)
前言 在自动化测试领域,自动化工具的核心地位毋庸置疑。本文总结了最顶尖的自动化测试工具和框架,这些工具和框架可以帮助组织更好地定位自己,跟上软件测试的趋势。这份清单包含了开源和商业的自动化测试解决方案。 1)Selenium …...

Shell高级——进程替换vs管道
以下内容源于C语言中文网的学习与整理,如有侵权请告知删除。 1、问题引入 这里将Shell中的“进程替换”与“管道”放在一起讲,是因为两者的作用几乎类似。 进程替换:将一个命令的输出结果传递给另一个(组)命令。 管…...

国内有哪些支持定制化的低代码平台?
编者按:贴合企业业务需求的系统才是好系统,高程度的定制能力平台意味着可以提供更高契合度的产品,更好地匹配业务需求。本文介绍了国内支持定制化的老厂商低代码平台,具有源码交付、私有化部署、国产化、数据对接等优势。关键词&a…...

Altair 宣布将于3月举办 Future.Industry 2023 全球虚拟大会
Altair(纳斯达克股票代码:ALTR)近日宣布将于 2023 年 3 月 8 - 9 日 举办年度全球虚拟大会 Future.Industry 2023。旨在探索影响全球未来的新趋势,并深入探讨仿真、高性能计算 (HPC)、人工智能(AI)和数据分…...

react lazyLoad学习记录
react lazyLoad学习记录1.lazyLoad用处2.使用2.1 react-router-dom5版本写法2.2 react-router-dom6版本写法1.lazyLoad用处 默认例如首页,如果有好十几个甚至百个路由,react是会默认一下全部把路由组件一下全部加载的,极可能造成页面卡顿。r…...

29 openEuler管理网络-配置网络绑定
文章目录29 openEuler管理网络-配置网络绑定29.1 使用nmcli29.2 使用命令行29.2.1 检查是否已安装Bonding内核模块29.2.2 创建频道绑定接口29.2.3 创建从属接口29.2.4 激活频道绑定29.2.5 创建多个绑定29 openEuler管理网络-配置网络绑定 29.1 使用nmcli 创建名为bond0的绑定&…...

RTT 全志D1s RDC2022纪念版开发板开箱使用分享与折腾记录
原文链接:https://bbs.aw-ol.com/topic/3021/ 作者caoxuetian 1:开发板介绍 RTT D1s RDC2022纪念版开发板是一块基于全志科技RISC-V内核 芯片 D1S的小尺寸开发板,尺寸仅为5.5cm*4cm,能够已非常小的体积带来舒适的开发感受&#…...

24日常实习万得一面面径
文章目录分析与复盘面试题分析与复盘 应该将项目进行复习好的,两个项目都应该对简历写的那些进行复习,以为日常不问项目的一面。哭死… 面试题 1.自我介绍 2.为什么从土木转到开发,学习java有哪些途径 3.介绍下项目中你觉得最有设计的模…...
)
MySQL的DML和DDL操作(1)
这里介绍几种DML操作INSERT INTO——插入记录插入一条记录插入一条记录 INSERT INTO table [(column [, column . ])] VALUES(value [,value . ]); 例子: insert into student values( 1,"承太郎" )default charset utf8;插入多条记录插入多条…...

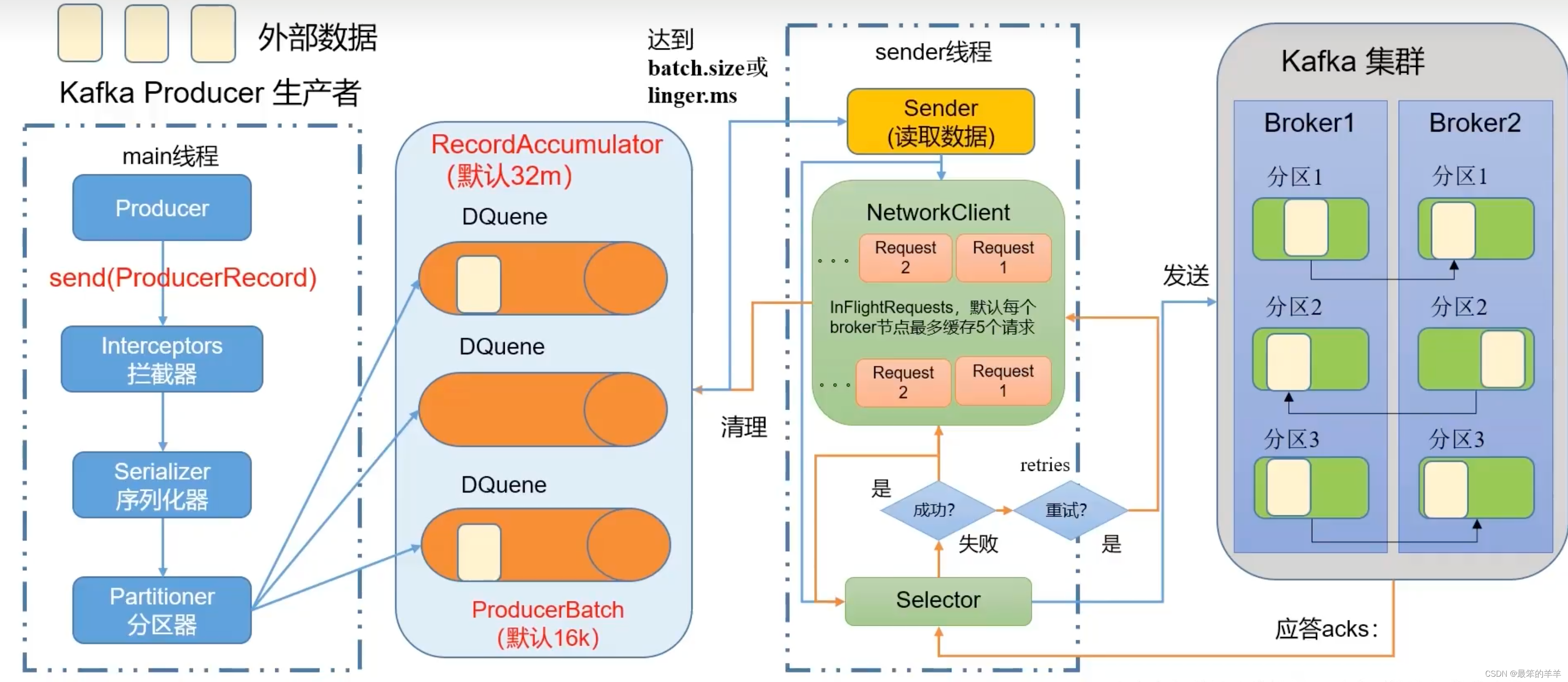
Kafka系列之:Kafka生产者和消费者
Kafka系列之:Kafka生产者和消费者 一、Kafka生产者发送流程二、提高生产者吞吐量三、Kafka消费方式四、Kafka消费者总体工作流程五、按照时间消费Kafka Topic一、Kafka生产者发送流程 batch.size:只有数据积累到batch.size之后,sender才会发送数据,默认16K。linger.ms:如果…...

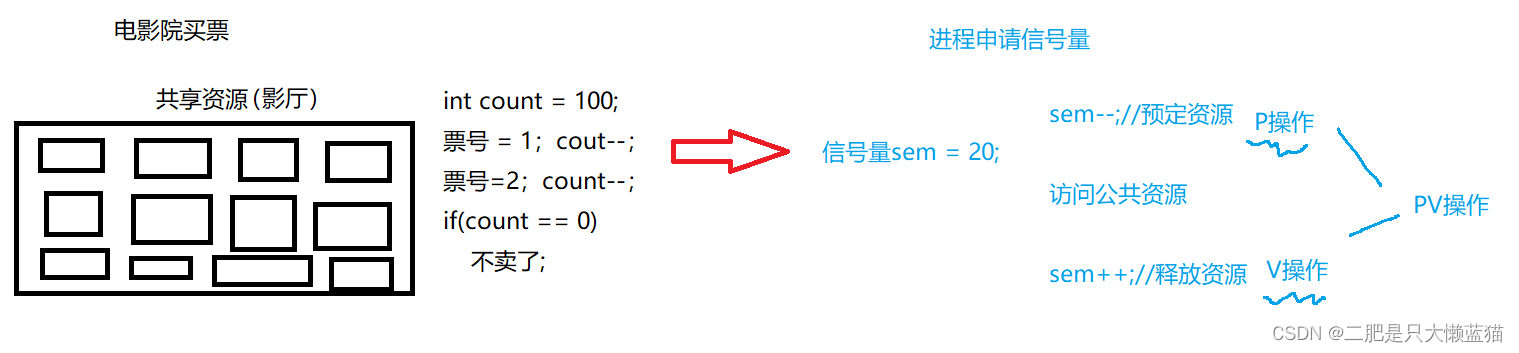
Linux进程间通信:信号量(一)
前提知识 在介绍信号量之前,先来看看一些概念和一些简单的前提知识: 进程间通信的前提是让不同的进程看到同一份资源。于是,就有提出让这种资源成为一种公共资源的方法,方法的提出,导致了一种新的问题的出现…...

Python笔记一之excel的读取
这里我常用的 python 对于 excel 的读取库有两个,一个是 xlsxwriter 用于操作 excel 的写入,一个是 xlrd 用于 excel 文件的读取。 使用的库的版本如下: xlsx1.2.6xlrd1.1.0 xlsxwriter 写入 excel 新建一个 excel import xlsxwriterpat…...

JavaScript Number 数字对象
文章目录JavaScript Number 数字对象JavaScript 数字所有 JavaScript 数字均为 64 位精度八进制和十六进制无穷大(Infinity)NaN - 非数字值数字可以是数字或者对象数字属性数字方法JavaScript Number 数字对象 JavaScript 只有一种数字类型。 可以使用也…...

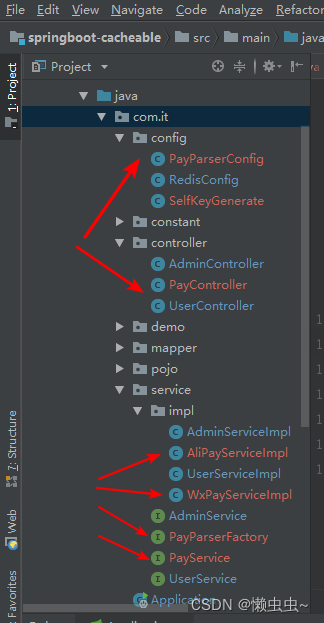
设计模式-服务定位器模式
设计模式-服务定位器模式一、背景1.1 服务定位模式1.2 策略模式二、代码实战2.1 服务定位器2.2 配置ServiceLocatorFactoryBean2.3 定义一个支付的接口2.4 根据不同类型处理Bean2.5 controller层三、项目结构及测试结果3.1 测试结果3.2 项目结构及源码(欢迎star)四、参考资料一…...

Android Dalvik虚拟机 GC流程分析
前言 本篇继续介绍安卓dalvik虚拟机,介绍Dalvik虚拟技的GC流程。 GC结构体 dalvik/vm/alloc/Heap.h static const GcSpec kGcForMallocSpec {true, /* isPartial */false, /* isConcurrent */true, /* doPreserve */"GC_FOR_ALLOC" }; /* Not eno…...

opencv读入图片注意事项
来源:投稿 作者:蓬蓬奇 编辑:学姐 深度学习数据预处理中常用opencv读入图片,一般在__getitem__函数中调用。本文主要介绍opencv读取图片的一些细节以及注意事项。本文中使用的图片见第6节“opencv测试使用的图片”。 1.如何通过o…...

学习渗透测试,考CISP-PTE还是考NISP-PT证书呢?
其实两者都可以,但是要看考生的实际需求! 为什么说两者都可以? 两个证书都由中国信息安全测评中心颁发,CISP-PTE(注册信息安全渗透测试工程师),NISP-PT(国家信息安全水平考试渗透测试工程师),…...

记录自己遇到的关于Hashmap的面试题
一.麻烦讲述一下Hashmap的扩容原理 jdk1.8中的hashmap扩容原理 1.put流程图 首先贴一张图(图片来源于传送门),多谢大佬的美图,此图已经完美的描述了put的整个流程,我也就不想自己画了,嘿嘿: 2.hashmap中几个比较重…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
