iframe或document监听滚动事件不起作用
有时候我们会遇到监听iframe或document的滚动事件不起作用的情况,在排除代码写错的情况下,我们应该考虑此时的document是否可以滑动。
1、为什么document不能监听滑动?
就很奇怪,明明页面时有滚动条的,为什么说document不可滑动呢?
因为有的document.scrollingElement本身就不可滑动,可滑动的是它的子元素,而不document.scrollingElement本身,document.scrollingElement本身没有溢出问题,它的子元素有溢出问题并产生的scrollbar
展示document不能滚动的DEMO:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>document不能滑动,滑动的是它的子元素</title><style>html,body {padding: 0;margin: 0;}</style></head><body><div style="width: 100%;height: 100vh;overflow: auto;"><h1>这是1号标题</h1><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h2>这是2号标题</h2><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h3>这是3号标题</h3><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h4>这是4号标题</h4><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h5>这是5号标题</h5><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h6>这是6号标题</h6><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p></div></body><script>window.onload = function() {document.onscroll = function() {//获取滚动条的位置var scrollTop =document.documentElement.scrollTop ||document.body.scrollTop;console.log("滚动条的位置:", scrollTop);};};</script></html>
2、什么是document.scrollingElement
scrollingElement(Document 的只读属性)返回滚动文档的 Element 对象的引用。在标准模式下,这是文档的根元素, document.documentElement。
当在怪异模式下,scrollingElement 属性返回 HTML body 元素(若不存在返回 null)。
3、为什么要有document.scrollingElement?
众所周知,获取浏览器高度是有兼容的,当我们需要设置滚动条的位置时,一般情况下:
document.documentElement.scrollTop = 100; // PC端
document.body.scrollTop = 100; // 移动端
当有了document.scrollingElement后我们就不需要处理兼容问题了,两端通用
document.scrollingElement = 100; // 两端通用
4、用js代码测试元素是否可滑动
// 判断是否可滑动
function isScrollable(ele) {const hasScrollableContent = ele.scrollHeight > ele.clientHeight;const overflowYStyle = window.getComputedStyle(ele).overflowY;const isOverflowHidden = overflowYStyle.indexOf('hidden') !== -1;return hasScrollableContent && !isOverflowHidden;
}5、监听iframe的滚动案例
5.1 document可滑动
demo.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>iframe或document监听滚动事件</title></head><body><iframe id="myframeId" src="./iframe.html" width="90%" height="200px"><p>你的浏览器不支持iframes。</p></iframe></body><script>// 判断是否可滑动function isScrollable(ele) {const hasScrollableContent = ele.scrollHeight > ele.clientHeight;const overflowYStyle = window.getComputedStyle(ele).overflowY;const isOverflowHidden = overflowYStyle.indexOf('hidden') !== -1;return hasScrollableContent && !isOverflowHidden;}window.onload = function() {let result = isScrollable(document.scrollingElement);console.log("demo是否可滑动:", result)var frameWidow = document.getElementById("myframeId").contentWindow;console.log(frameWidow);// 两端通用// frameWidow.document.scrollingElement.scrollTop = 100// 适用PC端// frameWidow.document.documentElement.scrollTop = 200// 适用移动端// frameWidow.document.body.scrollTop = 300// scrollTo()方法frameWidow.scrollTo(0, 400)//监听frameWidow.onscroll = function() {//获取滚动条的位置var scrollTop =frameWidow.document.documentElement.scrollTop ||frameWidow.document.body.scrollTop;console.log("frame滚动条的位置:", scrollTop);// window.pageYOffset (支持IE9+)// var scrollTop = frameWidow.pageYOffset;// var scrollTop = frameWidow.document.scrollingElement.scrollTop;};};</script></html>
frame.html
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>iframe或document监听滚动事件</title><style>html,body {padding: 0;margin: 0;}</style></head><body><h1>这是1号标题</h1><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h2>这是2号标题</h2><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h3>这是3号标题</h3><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h4>这是4号标题</h4><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h5>这是5号标题</h5><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h6>这是6号标题</h6><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p></body><script>// 判断是否可滑动function isScrollable(ele) {const hasScrollableContent = ele.scrollHeight > ele.clientHeight;const overflowYStyle = window.getComputedStyle(ele).overflowY;const isOverflowHidden = overflowYStyle.indexOf('hidden') !== -1;return hasScrollableContent && !isOverflowHidden;}window.onload = function() {console.log(document.scrollingElement)let result = isScrollable(document.scrollingElement);console.log("frame是否可滑动:", result)setTimeout(() => {// 两端通用// document.scrollingElement.scrollTop = 100// 适用PC端// frameWidow.document.documentElement.scrollTop = 200// 适用移动端// frameWidow.document.body.scrollTop = 300// scrollTo()方法// frameWidow.scrollTo(0, 400)})};</script></html>
5.2 document本身不可滑动
demo.html 不作修改,frame.html 修改如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>iframe或document监听滚动事件</title><style>html,body {padding: 0;margin: 0;}</style></head><body><div style="width: 100%;height: 100vh;overflow: auto;"><h1>这是1号标题</h1><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h2>这是2号标题</h2><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h3>这是3号标题</h3><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h4>这是4号标题</h4><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h5>这是5号标题</h5><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p><h6>这是6号标题</h6><p>这是一个段落。</p><p>这是一个段落。</p><p>这是一个段落。</p></div></body><script>// 判断是否可滑动function isScrollable(ele) {const hasScrollableContent = ele.scrollHeight > ele.clientHeight;const overflowYStyle = window.getComputedStyle(ele).overflowY;const isOverflowHidden = overflowYStyle.indexOf('hidden') !== -1;return hasScrollableContent && !isOverflowHidden;}window.onload = function() {console.log(document.scrollingElement)let result = isScrollable(document.scrollingElement);console.log("frame是否可滑动:", result)setTimeout(() => {// 两端通用// document.scrollingElement.scrollTop = 100// 适用PC端// frameWidow.document.documentElement.scrollTop = 200// 适用移动端// frameWidow.document.body.scrollTop = 300// scrollTo()方法// frameWidow.scrollTo(0, 400)})};</script></html>
相关文章:

iframe或document监听滚动事件不起作用
有时候我们会遇到监听iframe或document的滚动事件不起作用的情况,在排除代码写错的情况下,我们应该考虑此时的document是否可以滑动。 1、为什么document不能监听滑动? 就很奇怪,明明页面时有滚动条的,为什么说document不可滑动…...

基频估计算法简介
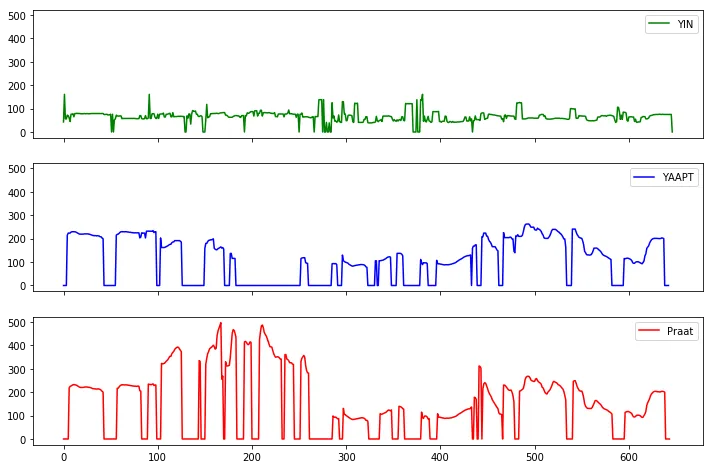
基频估计算法 F0 estimate methods 估计F0的方法可以分为三类:基于时域、基于频域、或混合方法。本文详细介绍了这些方法。 所有的算法都包含如下三个主要步骤: 1.预处理:滤波,加窗分帧等 2.搜寻:可能的基频值F0(候选…...

linux修改DNS 系统版本Kylin V10桌面版
配置DNS在银河麒麟桌面操作系统V10 SP1 中修改DNS信息,直接修改/etc/resolv.conf文件中的DNS信息,不能生效。应该参考如下步骤:一、首先修改 /etc/systemd/resolved.conf文件,在其中添加DNS信息在终端中执行以下命令:s…...

如何使用 AWS Lambda 运行 selenium
借助 AWS Lambda 运行 selenium 来爬取网络数据。 简介 与手动从网站收集数据相比,爬虫可以为我们节省很多时间,对于爬虫的每次请求而言,这相当于 AWS Lambda 的每次函数的运行。 AWS Lambda 是一种将脚本部署到云的简单且价格低廉的服务&…...

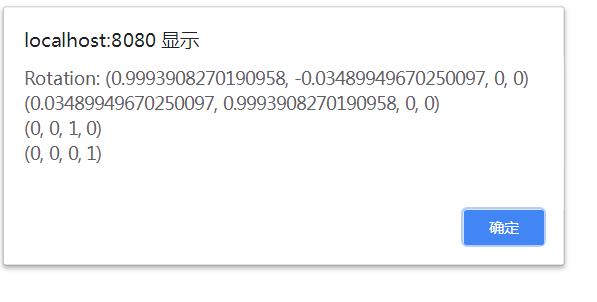
认识Cesium旋转大小变量
前文代码中有如下;矩阵乘以旋转大小,还放入mat; Cesium.Matrix4.multiply(mat, rotationX, mat); 初看以为rotationX是一个数值,因为矩阵可以和数相乘; 但是看它的代码,rotationX是由一长串代码获得的&a…...

异响加持、吐槽声不断,小鹏G9难解困局
小鹏汽车的烦恼就好比红尘中的三千青丝,小鹏G9“惊魂48小时”的恐慌还未平息,车门异响等问题就已经层出不穷,再次将小鹏汽车推上风口浪尖。 可以毫不客气的说,G9承载着小鹏汽车盈利的希望,但在原本处于上升之势的G9却…...

【react】react18的学习
一、安装 $ create-react-app [Project name]默认支持sass 二、核心依赖 react:react 核心 react-dom:用于开发渲染web 应用; react-scripts:封装webpack服务; "start": "react-scripts start&quo…...

Ep_操作系统面试题-什么是线程,线程和进程的区别
1. 一个进程中可以有多个线程,多个线程共享进程的堆和方法区 (JDK1.8 之后的元空间),但是每个线程有自己的程序计数器、虚拟机栈和 本地方法栈。 2.进程是资源分配的最小单位,线程是CPU调度的最小单位 视频讲解: https://edu.csdn.net/course/detail/38090 点我…...

最流行的自动化测试工具,总有一款适合你(附部分教程)
前言 在自动化测试领域,自动化工具的核心地位毋庸置疑。本文总结了最顶尖的自动化测试工具和框架,这些工具和框架可以帮助组织更好地定位自己,跟上软件测试的趋势。这份清单包含了开源和商业的自动化测试解决方案。 1)Selenium …...

Shell高级——进程替换vs管道
以下内容源于C语言中文网的学习与整理,如有侵权请告知删除。 1、问题引入 这里将Shell中的“进程替换”与“管道”放在一起讲,是因为两者的作用几乎类似。 进程替换:将一个命令的输出结果传递给另一个(组)命令。 管…...

国内有哪些支持定制化的低代码平台?
编者按:贴合企业业务需求的系统才是好系统,高程度的定制能力平台意味着可以提供更高契合度的产品,更好地匹配业务需求。本文介绍了国内支持定制化的老厂商低代码平台,具有源码交付、私有化部署、国产化、数据对接等优势。关键词&a…...

Altair 宣布将于3月举办 Future.Industry 2023 全球虚拟大会
Altair(纳斯达克股票代码:ALTR)近日宣布将于 2023 年 3 月 8 - 9 日 举办年度全球虚拟大会 Future.Industry 2023。旨在探索影响全球未来的新趋势,并深入探讨仿真、高性能计算 (HPC)、人工智能(AI)和数据分…...

react lazyLoad学习记录
react lazyLoad学习记录1.lazyLoad用处2.使用2.1 react-router-dom5版本写法2.2 react-router-dom6版本写法1.lazyLoad用处 默认例如首页,如果有好十几个甚至百个路由,react是会默认一下全部把路由组件一下全部加载的,极可能造成页面卡顿。r…...

29 openEuler管理网络-配置网络绑定
文章目录29 openEuler管理网络-配置网络绑定29.1 使用nmcli29.2 使用命令行29.2.1 检查是否已安装Bonding内核模块29.2.2 创建频道绑定接口29.2.3 创建从属接口29.2.4 激活频道绑定29.2.5 创建多个绑定29 openEuler管理网络-配置网络绑定 29.1 使用nmcli 创建名为bond0的绑定&…...

RTT 全志D1s RDC2022纪念版开发板开箱使用分享与折腾记录
原文链接:https://bbs.aw-ol.com/topic/3021/ 作者caoxuetian 1:开发板介绍 RTT D1s RDC2022纪念版开发板是一块基于全志科技RISC-V内核 芯片 D1S的小尺寸开发板,尺寸仅为5.5cm*4cm,能够已非常小的体积带来舒适的开发感受&#…...

24日常实习万得一面面径
文章目录分析与复盘面试题分析与复盘 应该将项目进行复习好的,两个项目都应该对简历写的那些进行复习,以为日常不问项目的一面。哭死… 面试题 1.自我介绍 2.为什么从土木转到开发,学习java有哪些途径 3.介绍下项目中你觉得最有设计的模…...
)
MySQL的DML和DDL操作(1)
这里介绍几种DML操作INSERT INTO——插入记录插入一条记录插入一条记录 INSERT INTO table [(column [, column . ])] VALUES(value [,value . ]); 例子: insert into student values( 1,"承太郎" )default charset utf8;插入多条记录插入多条…...

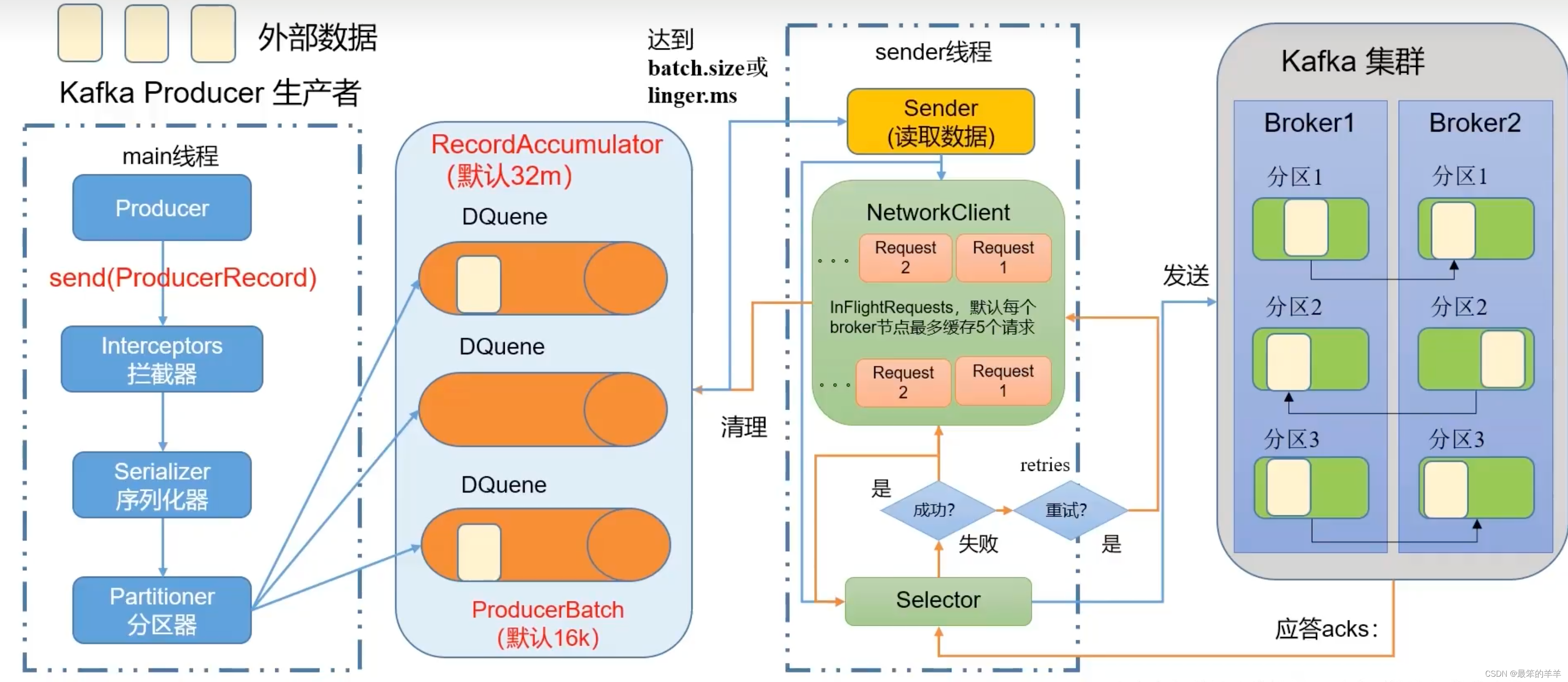
Kafka系列之:Kafka生产者和消费者
Kafka系列之:Kafka生产者和消费者 一、Kafka生产者发送流程二、提高生产者吞吐量三、Kafka消费方式四、Kafka消费者总体工作流程五、按照时间消费Kafka Topic一、Kafka生产者发送流程 batch.size:只有数据积累到batch.size之后,sender才会发送数据,默认16K。linger.ms:如果…...

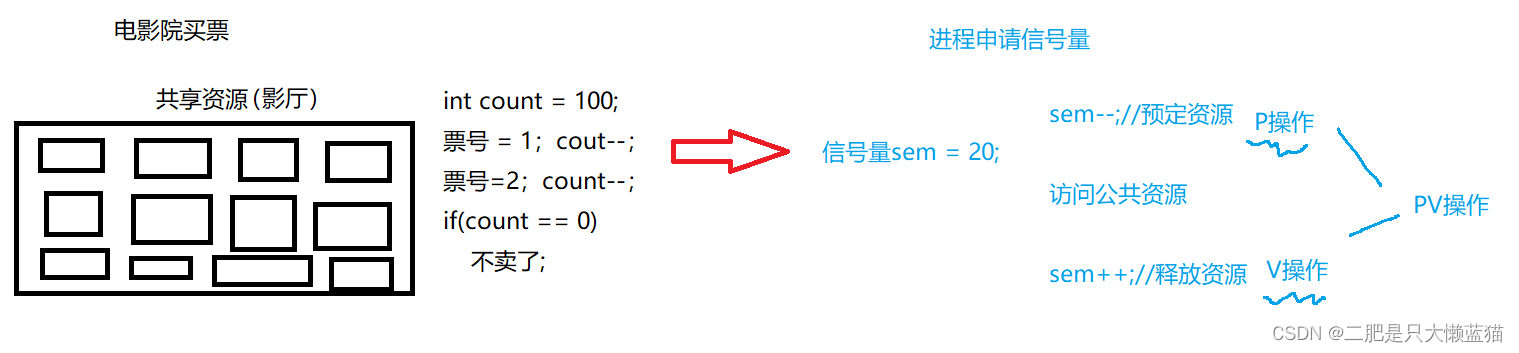
Linux进程间通信:信号量(一)
前提知识 在介绍信号量之前,先来看看一些概念和一些简单的前提知识: 进程间通信的前提是让不同的进程看到同一份资源。于是,就有提出让这种资源成为一种公共资源的方法,方法的提出,导致了一种新的问题的出现…...

Python笔记一之excel的读取
这里我常用的 python 对于 excel 的读取库有两个,一个是 xlsxwriter 用于操作 excel 的写入,一个是 xlrd 用于 excel 文件的读取。 使用的库的版本如下: xlsx1.2.6xlrd1.1.0 xlsxwriter 写入 excel 新建一个 excel import xlsxwriterpat…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
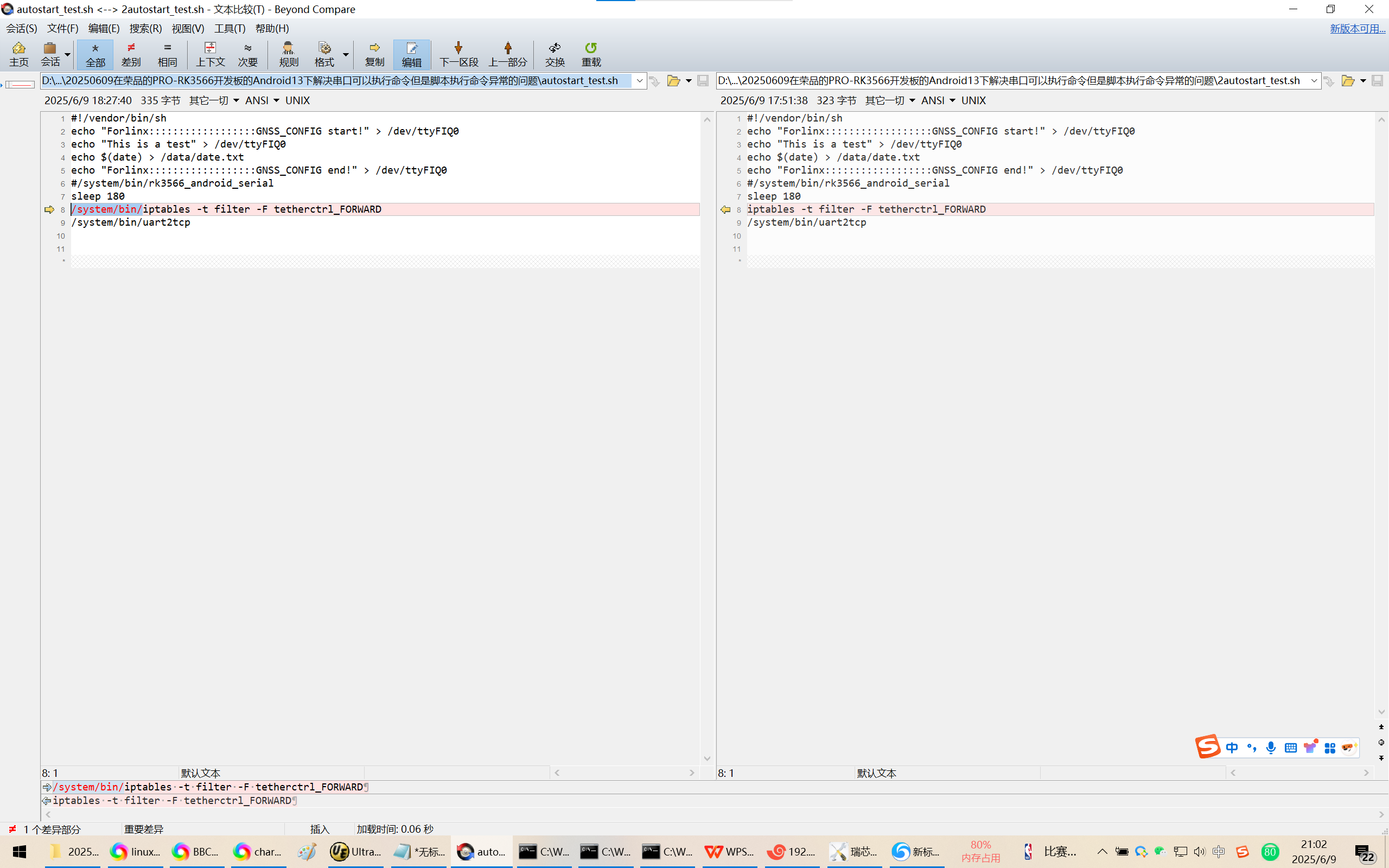
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...

解决MybatisPlus使用Druid1.2.11连接池查询PG数据库报Merge sql error的一种办法
目录 前言 一、问题重现 1、环境说明 2、重现步骤 3、错误信息 二、关于LATERAL 1、Lateral作用场景 2、在四至场景中使用 三、问题解决之道 1、源码追踪 2、关闭sql合并 3、改写处理SQL 四、总结 前言 在博客:【写在创作纪念日】基于SpringBoot和PostG…...
