Vue学习计划--Vue2(一)简单了解vue
Vue2的终止支持时间为2023年12月31日。
在这个矛盾的时间点,还是决定先把vue2的笔记放出来,在Vue2完结后再把Vue3的笔记补上。这样呢,2和3都不落下,也算是来一个启承的作用吧。在工作中呢,旧的项目可以维护,新的项目也可以上手。
后续呢会有react16和react18、node、webpack、vite、以及实战项目,期间会包含umijs,nextjs, nuxtjs等等更多的更前沿的前端技术笔记
也算是对自己的一种督促,不断充实自己,分享自己的学习笔记,让自己和朋友们可以在前端的道路上越走越远。
- vue是什么?
vue是一套用于构建用户界面的渐进式jacascript库
构建用户界面: 把一系列的数据转换成界面
渐进式:循序渐进
简单应用:只需一个轻量小巧的核心库
复杂应用:可以引入各式各样的vue插件
2. Vue作者?
尤雨溪
1. 13年,受到Angular框架的启发,开发出了一套轻量级框架-- Seed,同年12月,Seed更名为Vue 0.6.0
2. 14年,正式对外发布, 版本号0.8.0
3. 15年,10月27日,正式发布Vue1.0.0 Evangelion(超世纪福音战士)
4. 16年,10月1日 正式发布Vue2.0.0 Chost in the Shell(攻壳机动队)
5. 20年,9月18日,正式发布Vue3.0.0 One piece(海贼王)
…
后起之秀,生态完善,已然成为国内工程师必备技能
3. Vue 特点:
1. 采用组件化模式,提高的复用率,且让代码更好的维护
2. 声明编码,让编码人员无需直接操作DOM
3. 使用虚拟DOM+优秀的DIFF算法, 尽量复用DOM节点
命令式: 数据 => 真实DOM
声明式: 数据 => 虚拟DOM => 真实DOM核心
-
初始Vue
想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
root容器里的代码依然符合html规范
root容器里的代码被称为[Vue模板]
Vue实例与容器是一一对应的
真实开发中只有一个Vue实例,并且配合组件一起使用
{{ xxx }} 要写js表达式,且xxx会自动读取到data中所有的属性
注意区分: js表达式和js代码(语句)
表达式: 一个表达式会产生一个值,可以放在任何一个需要的地方
a: 变量
b: a + b
demo(1)
x === y ? ‘a’ : ‘b’
js代码(语句)
if()
for()一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新
注意:- 取消控制台的vueTools提示,安装vue-Tools
安装一个vue-Tools工具,方便开发,其实就是谷歌浏览器的插件件,可以访问此链接,进入最后一个网址(收藏猫)进行下载,该网上还有教程,如何安装谷歌插件,点击进入
- 取消控制台的生产环境提示 Vue.config.productionTip = false
示例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="./vue.js"></script> <!-- 此处在Vue2官网把vue.js下载到本地即可 --><!-- <script src="https://cdn.jsdelivr.net/npm/vue@2"></script><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>--><title>Document</title></head><!-- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象root容器里的代码依然符合html规范root容器里的代码被称为[Vue模板]Vue实例与容器是一一对应的真实开发中只有一个Vue实例,并且配合组件一起使用{{ xxx }} 要写js表达式,且xxx会自动读取到data中所有的属性注意区分: js表达式和js代码(语句)表达式: 一个表达式会产生一个值,可以放在任何一个需要的地方a: 变量b: a + bdemo(1)x === y ? 'a' : 'b'js代码(语句)if()for() --><body><div id="app">{{ name }} <br>{{ 1 + 2 }} <br>{{ false ? name : age }} </div><div id="list">{{ nameList }}</div><div class="classVue">{{ className }} {{ className2 }}</div><script>new Vue({el: "#app", // el用于指定当前Vue实例为哪个容器服务,值通常为class选择器字符串data:{ // 用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象name: '财经',age: 19}})new Vue({el: "#list", data:{ nameList: 'list的data',}})new Vue({el: ".classVue", data:{ className: '小猪佩奇',}})new Vue({el: ".classVue", data:{ className2: '乔治',}})</script></body></html> - 取消控制台的vueTools提示,安装vue-Tools
-
Vue模板语法有2大类
插值语法: {{ XXX }}
功能: 用于解析标签体内容
写法: {{ xxx }} 中的xxx要写js表达式,vm实例上的所有属性
指令语法:
功能: 用于解析标签(包括:标签属性,标签体内容,绑定事件…)
备注: Vue中有很多指令,形式都是v-xxx -
Vue中有两种绑定数据方式:
单向绑定: v-bind 绑定动态属性 // 数据只从data流向页面
v-bind 定义属性: 包括class style<input type="text" v-bind:value = "name"><!-- 简写 --><input type="text" :name = "name">双向绑定: v-model 数据不仅能从data流向页面,还可以从页面流向data
<input type="text" v-model:value = "name"><!-- 简写 --><input type="text" v-model = "name">备注:
v-model 一般用于表单元素 (如input select等),因为v-model默认收集的是value的值
v-model: value 可以简写成 v-model,
-
相关文章:
简单了解vue)
Vue学习计划--Vue2(一)简单了解vue
Vue2的终止支持时间为2023年12月31日。 在这个矛盾的时间点,还是决定先把vue2的笔记放出来,在Vue2完结后再把Vue3的笔记补上。这样呢,2和3都不落下,也算是来一个启承的作用吧。在工作中呢,旧的项目可以维护,…...

微信小程序生成二维码并保存到本地方法
微信小程序生成二维码请保存到本地方法 官方weapp-qrcode插件 github链接 功能完成样子 wxml <view class"qrcode"><canvas style"width: 275px; height: 275px;" canvas-idmyQrcode></canvas> </view> <view class" …...

shell_exec 和 exec区别
shell_exec 和 exec 都是用于在 PHP 中执行系统命令的函数,但它们之间有一些区别。 返回值类型:shell_exec 函数返回命令的输出结果作为字符串,而 exec 函数将输出结果存储在数组中。 输出结果:shell_exec 函数返回命令的完整输出…...

WPF创建进度条
使用wpf做一个原生的进度条,进度条上面有值,先看效果。 功能就是点击按钮,后台处理数据,前台显示处理数据的变化,当然还可以对进度条进行美化和关闭的操作,等待后台处理完毕数据,然后自动关闭。…...

全网最新最全面的Appium自动化:Appium常用操作之混合应用webview页面操作--待补充!
上下文操作: 在appium中,对于混合应用,需要进行WebView页面和原生应用的切换 常用的方法如下: 1、context(self) / current_context(self):返回当前会话的当前上下文,context可以理解为可进入的窗口。对于…...

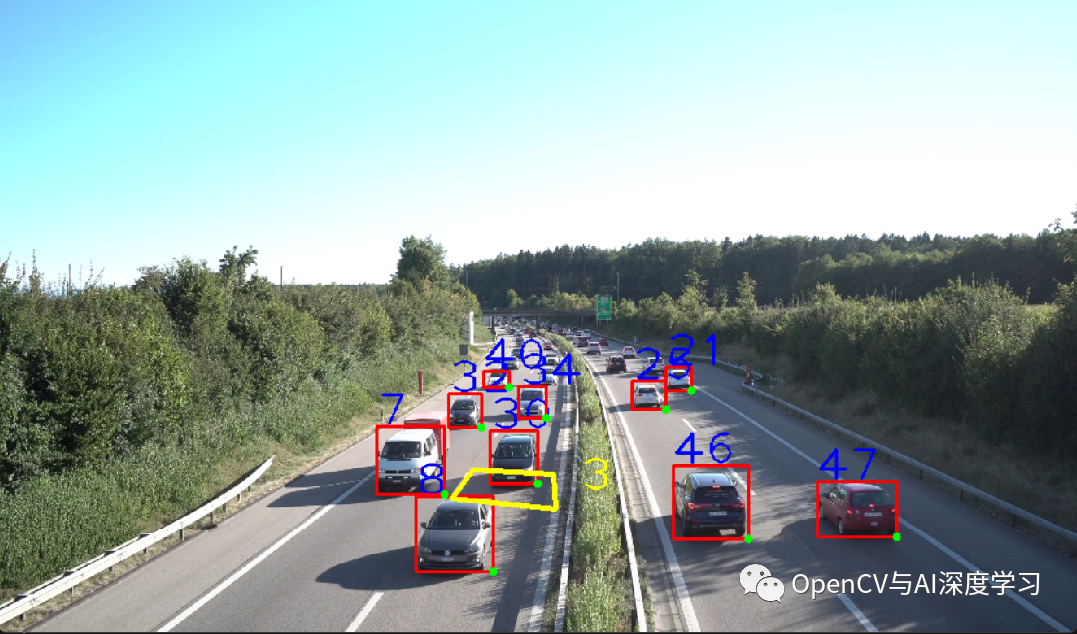
基于OpenCV+YOLOv5实现车辆跟踪与计数(附源码)
导 读 本文主要介绍基于OpenCVYOLOv5实现车辆跟踪与计数的应用,并给出源码。 资源下载 基础代码和视频下载地址: https://github.com/freedomwebtech/win11vehiclecount main.py代码: import cv2import torchimport numpy as npfrom tr…...

05、pytest断言确定的异常
官方用例 # content of test_sysexit.py import pytestdef f():raise SystemExit(1)def test_mytest():with pytest.raises(SystemExit):f()解读与实操 标准python raise函数可产生异常。pytest.raises可以断言某个异常会发现。异常发生了,用例执行成功&#x…...

金蝶云星空单据编辑界面,不允许批量填充操作
文章目录 金蝶云星空单据编辑界面,不允许批量填充操作案例演示开发设计测试 金蝶云星空单据编辑界面,不允许批量填充操作 案例演示 售后单,明细信息单据体,物料编码字段禁止批量填充。 开发设计 编写表单插件,在Be…...

Springboot项目启动成功后可通过五种方式继续执行
实现CommandLineRunner接口 项目初始化完毕后,才会调用方法,提供服务 Component public class StartRunner implements CommandLineRunner {Overridepublic void run(String... args) throws Exception {System.out.println("CommandLineRunner&qu…...

什么是供应链金融分账系统?
一、供应链金融的重要性 供应链金融在很多行业都是要用到,比如在抖音,快手店铺的商家资金回笼,通常需要7-21天的回款周期,这对于商家的周转来说是一件很困难的事情,在供应链金融中,分账就扮演着至关重要的角色,不仅是金融流程中的一环,更是保…...

【测绘程序设计】——坐标换带与高程投影
测绘工程中经常遇到 “坐标换带” 与 “高程投影” 问题,前者是在改变投影的分带号——即投影的中央子午线,通过 “(x,y)->(B,L)->(x,y)” 进行;而后者则是为减小投影变形(高程投影变短、高斯投影变长,详情可参考博客《测绘综合能力》真题易错本 第(37)条)通过平…...

企业计算机服务器中了Mallox勒索病毒如何解密,Mallox勒索病毒数据恢复
随着计算机技术的不断应用与发展,网络为企业的生产运营提供了极大帮助,越来越多的企业开始利用网络办公,因此,随之而来的网络安全威胁也在不断增加。近期,云天数据恢复中心陆续接到很多企业的求助,企业的计…...

一套rk3588 rtsp服务器推流的 github 方案及记录 -01
我不生产代码,我只是代码的搬运工,相信我,看完这个文章你的图片一定能变成流媒体推出去。 诉求:使用opencv拉流,转成bgr数据,需要把处理后的数据(BGR)编码成264,然后推流…...

PyQt6 QComboBox下拉组合框控件
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计34条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话…...

常用类与比较器
常用类 学一个类,先搞清楚继承关系,再看源码 包装类Wrapper jdk5之前是手动装箱拆箱 jdk5及之后是自动装箱拆箱(调用valueOf方法(自动默认)/创建对象的构造方法,XXXvalue方法…...

【上海大学《面向对象程序设计A》课程小项目报告】抽象向量类模板及其派生类
1 项目内容及要求 本项目通过设计一个抽象向量类模板,以及一个通用的向量类模板和一个字符串类作为其派生类,以满足各种应用场景中的数据存储和处理需求。 项目内容: 抽象向量类模板。派生向量类。派生字符串类。测试及异常处理。联合测试…...

Leetcode每日一题学习训练——Python3版(到达首都的最少油耗)
版本说明 当前版本号[20231205]。 版本修改说明20231205初版 目录 文章目录 版本说明目录到达首都的最少油耗理解题目代码思路参考代码 原题可以点击此 2477. 到达首都的最少油耗 前去练习。 到达首都的最少油耗 给你一棵 n 个节点的树(一个无向、连通、无环…...
-------连载(42))
Java面试题(每天10题)-------连载(42)
目录 Spring篇 1、Spring Bean的作用域之间有什么区别? 2、什么是Spring inner beans? 3、Spring框架中的单例Beans是线程安全的吗? 4、请举例说明如何在Spring中诸如一个Java Collection? 5、如何向Spring Bean中诸如一个J…...

netty websocket学习
【硬核】肝了一月的Netty知识点 超详细Netty入门,看这篇就够了! bzm_netty_sb netty-chat vuewebsokect实现实时聊天,可单聊、可群聊(一) vue实现聊天栏定位到最底部(超简单、可直接复制使用)…...

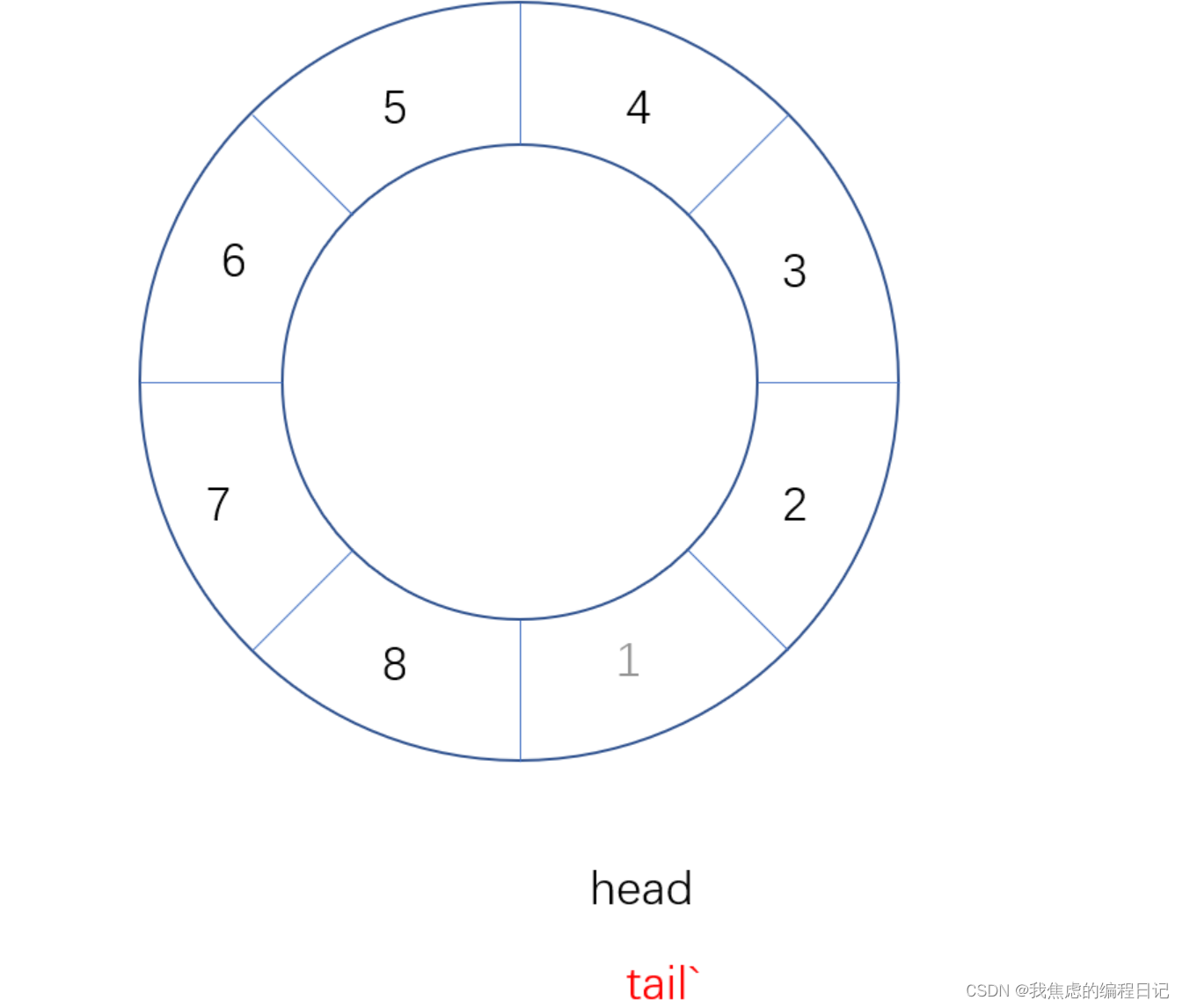
【数据结构】环形队列
环形队列 1. 定义 环形队列就是将队列在逻辑上看作环形结构、物理上仍是数组形式存储的一种数据结构。 其实现主要分为两种情况: 浪费空间法记录空间法 2. 实现 实现要考虑的是成员变量 2.1 记录空间法 使用used标识当前存储了多少元素,如果为空&a…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

Python网页自动化Selenium中文文档
1. 安装 1.1. 安装 Selenium Python bindings 提供了一个简单的API,让你使用Selenium WebDriver来编写功能/校验测试。 通过Selenium Python的API,你可以非常直观的使用Selenium WebDriver的所有功能。 Selenium Python bindings 使用非常简洁方便的A…...
