华为快应用中自定义Slider效果
文章目录
- 一、前言
- 二、实现代码
- 三、参考链接
一、前言
在华为快应用中官方提供了<slider>控件,但是这个控件的限制比较多,比如滑块无法自定义,所以这里进行下自定义,自己修改样式。
二、实现代码
整体效果如下:

源码如下:
custom_slider.ux
<template><div id="container"><div id="progress-background"></div><div id="progress-second" style="width: {{progressSecondWidth}}px"></div><div id="slider" style="left: {{left}}px" ontouchmove="handleTouchMove"></div></div>
</template><script>import prompt from '@system.prompt'export default {props: ['progress','min','max','step'],public: {progressSecondWidth: 0,left: 0,right: 0,//右侧可以滑动到的位置containerLeft: 0,containerRight: 0,stepWidth: 1, // 每一步滑动的距离,这个根据step值进行计算minDuration: 5, //滑动最小间距,小于这个间距不算滑动},onInit: function () {this.$on('onShow', this.onShow)this.$watch('progress', 'progressChange')},progressChange(newValue, oldValue) {console.log('progressChange:' + JSON.stringify(newValue))if(newValue === oldValue){return}this.sliderOtherProgress(newValue)},handleTouchMove(e) {let touchX = e.touches[0].clientX - this.containerLeft; // 获取触摸点的全局X坐标if (touchX - this.progressSecondWidth < -this.minDuration) {this.leftSlide()}if (touchX - this.progressSecondWidth > this.minDuration) {this.rightSlide()}this.emitChange()},onShow(e) {let that = thisthis.$element('container').getBoundingClientRect({success: function (data) {const { top, bottom, left, right, width, height } = data;prompt.showToast({message: `getBoundingClientRect结果: width:${width}, height:${height},top:${top}, bottom:${bottom}, left:${left}, right:${right}`})that.containerLeft = leftthat.containerRight = rightthat.right = right - left - 40 //40是滑块的宽度that.computerStepWidth()},fail: (errorData, errorCode) => {prompt.showToast({message: `错误原因:${JSON.stringify(errorData)}, 错误代码:${errorCode}`})},complete: function () {console.info('complete')}})},//向左滑动leftSlide() {let nextWidth = this.progressSecondWidth - this.stepWidthif (nextWidth <= 0) {nextWidth = 0}this.progressSecondWidth = nextWidththis.left = nextWidth;},//向右滑动rightSlide() {let nextWidth = this.progressSecondWidth + this.stepWidthif (nextWidth >= this.right) {nextWidth = this.right}this.progressSecondWidth = nextWidththis.left = nextWidth;},computerStepWidth() {let progressMax = 100;let progressMin = 0;let progressStep = 1;let currentProgress = 0;if (this.max) {progressMax = this.max}if (this.min) {progressMin = this.min}if (this.step) {progressStep = this.step}if (this.progress) {currentProgress = this.progress}this.stepWidth = this.right / (progressMax - progressMin) * progressStep //获取每一步滑动的距离let currentProgressWidth = this.stepWidth * currentProgressthis.progressSecondWidth = currentProgressWidth},sliderOtherProgress(progress){let nextWidth = progress + this.stepWidthif (nextWidth >= this.right) {nextWidth = this.right}if (nextWidth <= 0) {nextWidth = 0}this.progressSecondWidth = nextWidththis.left = nextWidth;this.emitChange()},emitChange() {let progress = Math.ceil(this.progressSecondWidth / this.stepWidth)this.$emit('change', {progress})}}
</script><style lang="less">#container {flex-grow: 1;height: 24px;display: flex;}#progress-background {flex-grow: 1;height: 4px;background-color: red;margin-top: 10px;border-radius: 4px;}#progress-second {height: 4px;background-color: pink;margin-top: 10px;border-radius: 4px;left: 0px;position: absolute;}#slider {width: 40px;height: 24px;background-color: #3b2204;position: absolute;border-radius: 12px;}
</style>使用如下:
<import name="custom-slider" src="./custom_slider"></import>
...
<custom-slider onchange="progressChange" progress="{{customSliderProgress}}"></custom-slider>
<script>import prompt from '@system.prompt'export default {public: {customSliderProgress: 30,},progressChange(evt){console.log("--->当前进度",evt.detail.progress);},}
</script> ...
三、参考链接
- touch
相关文章:

华为快应用中自定义Slider效果
文章目录 一、前言二、实现代码三、参考链接 一、前言 在华为快应用中官方提供了<slider>控件,但是这个控件的限制比较多,比如滑块无法自定义,所以这里进行下自定义,自己修改样式。 二、实现代码 整体效果如下: 源码如下…...

C语言每日一题(43)旋转链表
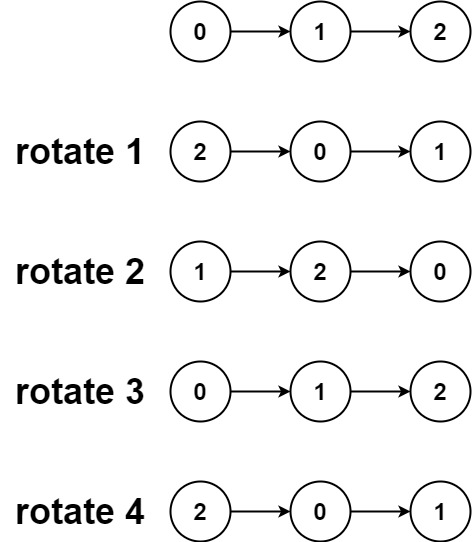
力扣 61 旋转链表 题目描述 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1,2,3]示例 2: 输入:head [0,1,2], …...

CCF计算机软件能力认证考试—202209-1如此编码
题目背景 某次测验后,顿顿老师在黑板上留下了一串数字 23333 便飘然而去。凝望着这个神秘数字,小 P 同学不禁陷入了沉思…… 题目描述 已知某次测验包含 � 道单项选择题,其中第 � 题(1≤�≤&…...

Ubuntu18.04安装Ipopt-3.12.8流程
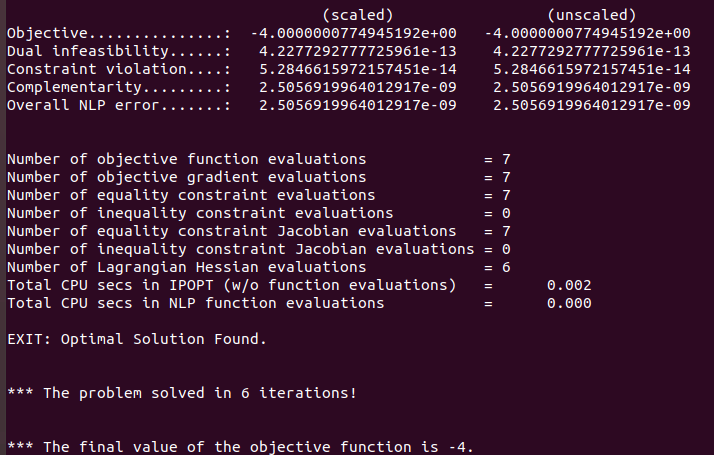
本文主要介绍在Ubuntu18.04中安装Ipopt库的流程,及过程报错的解决方法,已经有很多关于Ipopt安装的博客,但经过我的测试,很多都失效了,经过探索,找到可流畅的安装Ipopt的方法,总结成本篇博客。 …...

linux 内核同步互斥技术之信号量
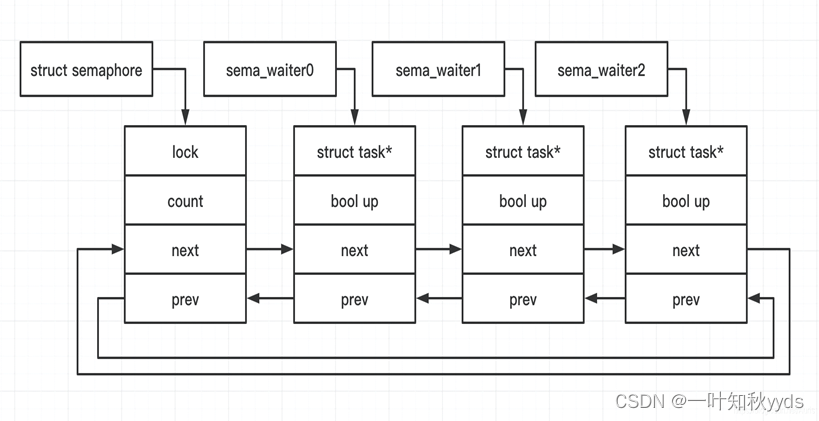
信号量 信号量允许多个进程同时进入临界区,大多数情况下只允许一个进程进入临界区,把信号量的计数值设置为 1,即二值信号量,这种信号量称为互斥信号量。可允许多个锁持有者。 和自旋锁相比,信号量适合保护比较长的临界…...

交通强国添力量 无人机巡航为何备受期待?
在高速建设交通强国的过程中,交通运输部海事局计划完善“陆海空天”一体化水上交通运输安全保障体系。无人机巡航系统将在提升海事船舶监管和水上搜救能力方面发挥关键作用,以构建更为全面的监管体系。尽管已初步建立了海事监管体系,但仍存在…...

【PID学习笔记 6 】控制系统的性能指标之二
写在前面 上文介绍了控制系统的稳态与动态、过渡过程、阶跃响应以及阶跃信号作用下过渡过程的四种形式。本文紧接上文,首先总结过渡过程的分类,然后介绍控制系统的性能评价,最后重点介绍控制系统性能指标中的单项指标。 一、过渡过程的分类…...

ZLMediakit-method ANNOUNCE failed: 401 Unauthorized(ffmpeg、obs推流rtmp到ZLM发现的问题)
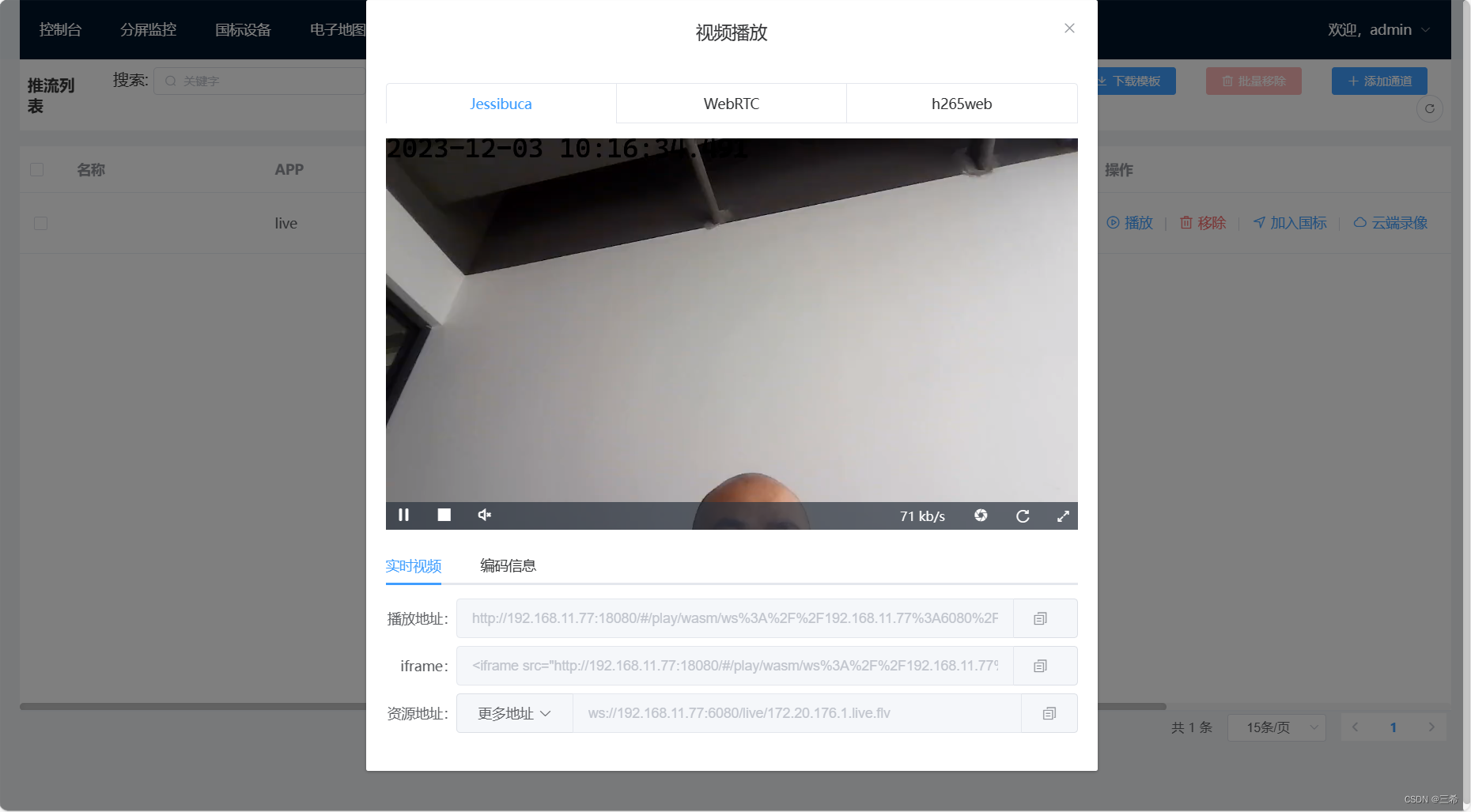
错误截图 解决办法:能推流成功,但是不能写入到wvp数据库中 修改配置文件config.ini 改成0 修改之后 重启服务 systemctl restart zlm*推流成功 解决办法:能推流,能写入数据库中 替换zlm版本,可以用我文章中提供的编译…...

聊聊logback的ThrowableProxyConverter
序 本文主要研究一下logback的ThrowableProxyConverter ThrowableHandlingConverter ch/qos/logback/classic/pattern/ThrowableHandlingConverter.java /*** Converter which handle throwables should be derived from this class.**/ public abstract class ThrowableHa…...

Kubernetes(k8s)访问不了Pod服务
在k8s集群部署java web应用的服务时,浏览器访问不了pod服务或linux终端curl http://192.168.138.112:30000即curl http://ip地址:端口号失败,如下图: 在网上找了很久的答案,最后还是没解决,后来突然想起来一直是在k8…...

python-学生管理|汉罗塔
1.编写程序,实现学生信息管理系统。 运行程序,在控制台输入“1”之后的结果如下所示: 学生管理系统 1.添加学生信息 2.删除学生信息 3.修改学生信息 4.显示所有学生信息 0.退出系统 请选择功能:1 请输入新学生的姓名:小红 请输入…...

python 堆与栈
【一】堆与栈 【 1 】简介 栈(stack),有些地方称为堆栈,是一种容器,可存入数据元素、访问元素、删除元素,它的特点在于只能允许在容器的一端(称为栈顶端指标,英语:top&a…...

园区规划技术要点
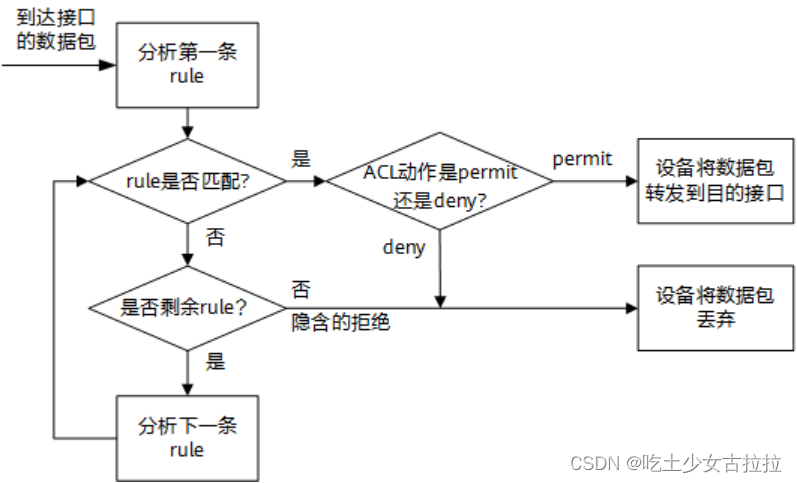
(一)技术点介绍 1.WLAN:无线局域网WLAN(Wireless Local Area Network)是一种无线计算机网络,使用无线信道代替有线传输介质连接两个或多个设备形成一个局域网LAN(Local Area Network)…...

深入浅出 Linux 中的 ARM IOMMU SMMU III
系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的 dma_alloc_coherent()/dma_alloc_attrs() 等接口。dma_alloc_coherent()/dma_alloc_attrs() 等接口通过 DMA IOMMU 的回调分配内存,并为经过 IOMMU 的 DMA 内…...

Linux系统---图书管理中的同步问题
顾得泉:个人主页 个人专栏:《Linux操作系统》 《C/C》 《LeedCode刷题》 键盘敲烂,年薪百万! 一、问题描述 (1)图书馆阅览室最多能够容纳N(N5)名学生,若有更多学生想…...

Vue学习笔记-activated和deactivated生命周期
作用 路由组件所独有的2个生命周期 activated生命周期函数用于在路由组件每次由消失到出现时所调用的函数deactivated生命周期函数用于路由组件每次由出现到消失时(无论是否缓存)所调用的函数 案例 定义一个NewsVue组件,要求:…...

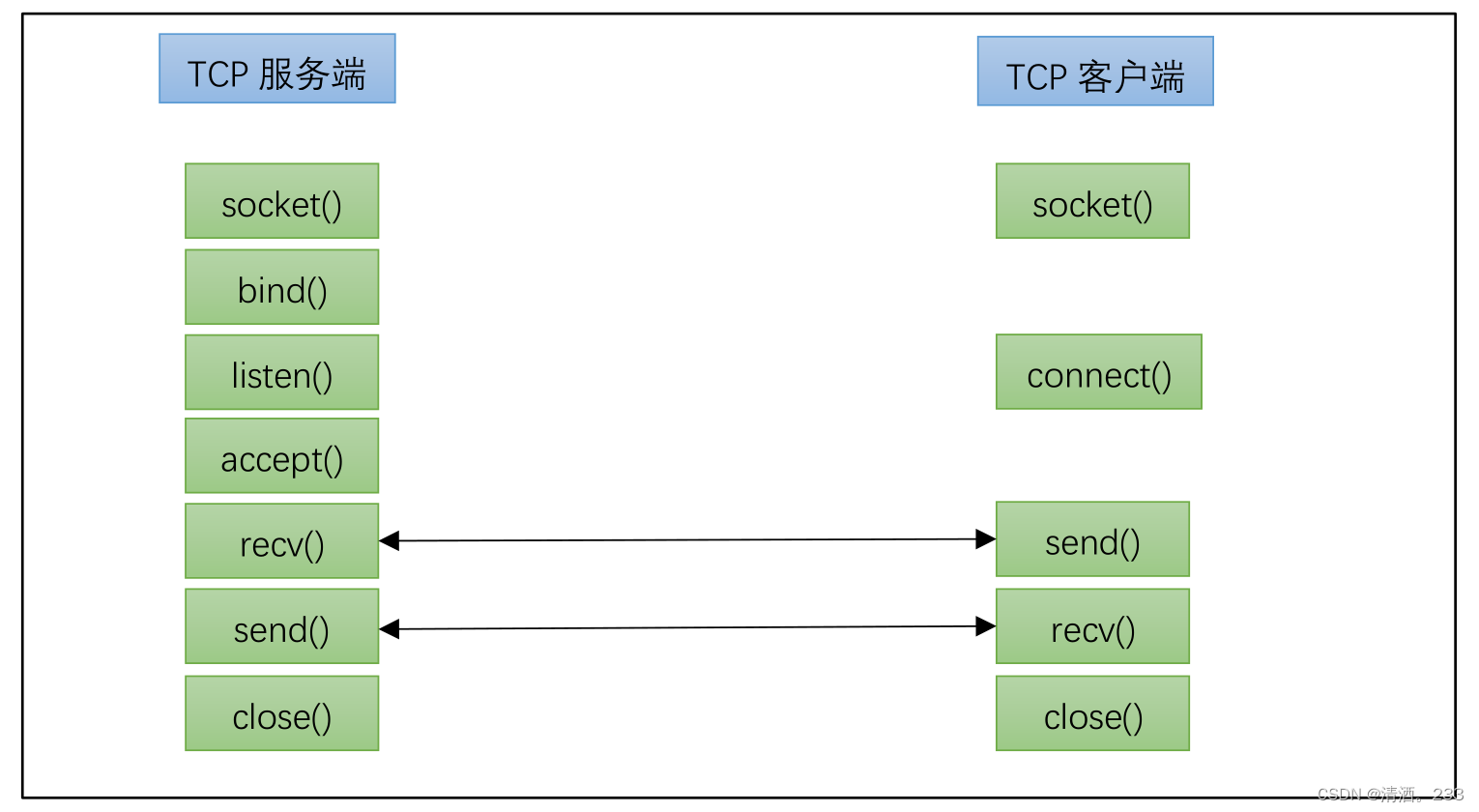
102.套接字-Socket网络编程4(TCP通信流程)
目录 TCP编程流程 套接字函数 1.创建套接字 2.绑定地址 3.监听连接请求 4.接受连接 5. 连接到服务器 6. 发送数据 7. 接收数据 8.关闭套接字 服务器端通信流程 示例代码 客户端通信流程 代码示例 TCP编程流程 TCP是一个面向连接的,安全的,流…...

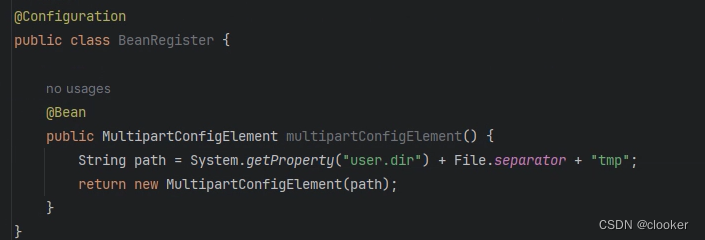
spring boot 2 升级到 spring boot 3 后文件上传失败
背景 项目需要,要求升级 spring boot 2.7 到 spring boot 3.2,升级过程中发现很多不兼容问题,下面说明文件上传失败的解决方案。 问题 spring boot 2 中不需要额外的配置,直接在 Controller 中配置 MultipartFile 接收页面传的…...

Java Stream API 提供了一种非常方便的方式来比较两个 List 的差异,并取出不同的对象
Java Stream API 提供了一种非常方便的方式来比较两个 List 的差异,并取出不同的对象。这可以通过使用 distinct() 和 filter() 方法来实现。 假设我们有两个 List,一个是 list1,另一个是 list2,我们想找出 list1 中存在但 list2…...

C语言还会存在多久
一、C语言的生命力 在当前的科技发展和就业市场需求下,可以肯定地说C语言并没有像一些新兴语言(如Python、JavaScript等)那样受到大量的关注。然而,并不意味着学习C语言的人会越来越少。 首先,C语言作为一种深受尊重…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
