ES6基础语法
目录
一、解构
数组解构
对象解构
字符串解构
数值解构
布尔值解构
二、箭头函数
和普通函数区别?
三、拓展运算符 ...
一、解构
给右侧值匹配对应的变量 等号两侧模式一定要匹配
数组解构
/*** 解构:从数组或者对象中提取值,给变量进行赋值操作就是解构 * 解构遵循就是模式匹配 等号左右两侧模式相等 * 数组对象解构 */// 1.完全解构// let [a,b,c,d,e] = [1,2,3,4,5];// console.log(a,b,c,d,e);// 2.完全解构// let [a,b,c,d,e] = [1,2,3,[4,5,6],7];// console.log(a,b,c,d,e);// 3.不完全解构// let [a,b,c,[d],e] = [1,2,3,[4,5,6],7];// console.log(a,b,c,d,e);// 4.集合解构 拓展运算符 // let [a,...b] = [1,2,3,4,5];// console.log(a,b);// let [...a] = [1,2,3,4,5];// 5.默认值解构 当没有与变量匹配的值默认值就生效// let [a=4,b=5,c=6] = [1,2,3];// console.log(a,b,c);// 默认值也可以是函数// function foo(){// console.log('我是foo函数');// }// let [a=foo()] = [1,2,3];// console.log(a);// let arr = [1,2,3,4,5];// let [...a] = arr;// console.log(a===arr);
对象解构
/*** 对象解构 右侧对象中的属性要完成解构 左侧变量必须和属性同名*/
// let {foo:foo,bar:bar} = {foo:'hello',bar:'world'};
// let {foo,bar} = {foo:'hello',bar:'world'};
// let {foo,bar} = {foo:'hello',bar:'world'};
// console.log(foo,bar);// 2.重命名解构 对变量名进行重命名
// let {foo:baz} = {foo:'hello',bar:'world'};
// console.log(baz)// 3.嵌套解构 ----使用ab变量接收hello world
// let obj={p:['hello',{y:"world"}]};
// let {p:[a,{y:b}]} = obj;
// console.log(a,b);// 4.默认值 给对象变量设置默认值
// let {x:y=2} = {x:1};
// console.log(y);const [a, b, c, ...d] = [1, 2, 3, 11, 999];
const { e, f, f1, g, ...h } = { f: 4, g: 5, i: 6, j: 7 };
console.log(a, b, c, d, e, f1, g, h);//1 2 3 [11,999] undefined undefined 5 {i:6 j:7}
字符串解构
// 1.字符串解构 数组和对象对字符串完成解构let [a,b,c,d,e] = 'hello';
console.log(a,b,c,d,e);let [...arr] = 'hello';
console.log(arr);let {toString,valueOf,length} = 'hello';
console.log(toString,valueOf,length);
数值解构
// 5.对数值解构
let {toString,valueOf} = 10;
console.log(toString,valueOf);
布尔值解构
// 6.对布尔值进行解构
let {toString,valueOf} = true;
console.log(toString,valueOf);二、箭头函数
()=>{}
内部没有this属性 不再使用arguments保存实际参数 用rest参数
和普通函数区别?
1.普通函数内部this指向全局对象,方法指向调用者
2.箭头函数没有this,this访问声明箭头函数外部作用域中的this
3.普通函数使用arguments保存实际参数,箭头函数使用rest参数保存实际参数
4.普通函数有原型对象,箭头函数没有原型对象
5.外观上 ()=>{}
// var foo = function(){}
// let foo = (形式参数)=>{
// 函数体
// }
// foo(实际参数)
// function test(){
// console.log(this,arguments);
// }
// test(1,2,3);let foo = (...res)=>{// 箭头函数内部没有this属性 不再用arguments属性保存实际参数 用rest参数保存实际参数// console.log(this,arguments,'arguments')console.log(res);
}
foo(1,2,3)// 普通函数有原型对象 箭头函数没有原型对象
// function bar(){}
// console.log(bar.prototype.toString(),foo.prototype);三、拓展运算符 ...
用到左侧是聚合
let [...arr] = [1,2,3,4,5]
用到右侧是展开
{
name:"zhangsan",
age:12,
gender:"male"
}
let obj1 = {...obj};
/*** 1.用到左侧是聚合 * 2.用到右侧是展开* 用于解构对象和数组 拓展运算符(可以实现深拷贝) rest参数 */
var arr = [1,2,3,4,5];
let [...res] = arr;
console.log(res,res===arr);let obj = {name:'zhangsan',age:12,gender:'male'
}
// 用到右侧展开
let obj1 = {...obj};
console.log(obj1,obj1===obj);var params = {page:1,pageSize:10
}
var form = {title:"",type:"",status:""
}
let temp = {...params,...form
}
for(let key in temp){if(!temp[key]){delete temp[key]}
}
console.log(temp);相关文章:

ES6基础语法
目录 一、解构 数组解构 对象解构 字符串解构 数值解构 布尔值解构 二、箭头函数 和普通函数区别? 三、拓展运算符 ... 一、解构 给右侧值匹配对应的变量 等号两侧模式一定要匹配 数组解构 /*** 解构:从数组或者对象中提取值,给变量进行赋值操作就…...

java8 常用code
文章目录 前言一、lambda1. 排序1.1 按照对象属性排序:1.2 字符串List排序:1.3 数据库排序jpa 2. 聚合2.1 基本聚合(返回对象list)2.2 多字段组合聚合(直接返回对象list数量) 二、基础语法2.1 List2.1.1 数…...

docker 镜像管理
搜索镜像:这种方法只能用于官方镜像库搜索基于 centos 操作系统的镜像# docker search centos 按星级搜索镜像: 查找 star 数至少为 100 的镜像,默认不加 s 选项找出所有相关 ubuntu 镜像: # docker search ubun…...

Jira 中如何修改时间为绝对时间
问题描述 在使用Jira的时候,有一些时间显示的是相对时间,如:2天前,3个小时前等,有些用户不习惯这样的显示方式,希望使用绝对的时间格式,如:2022年2月22日 22:22 应该怎样修改 解…...

班级查分软件制作教程:老师必备技能!
首先,你需要选择一个合适的软件平台来制作班级查分软件。推荐使用群发成绩,因为它是一个功能强大且易于使用的在线查询系统,可以帮助你快速高效地制作班级查分软件。 在制作班级查分软件之前,你需要准备好学生的成绩数据。这可以…...

Linux 的性能调优的思路
Linux操作系统是一个开源产品,也是一个开源软件的实践和应用平台,在这个平台下有无数的开源软件支撑,我们常见的apache、tomcat、mysql等。 开源软件的最大理念是自由、开放,那么Linux作为一个开源平台,最终要实现的是…...

如何通过webdriver禁用浏览器定位功能
今天碰到一个小问题,在使用了代理ip的情况下访问某些站点,但是还是显示本地的ip地址,这个是什么问题呢,原来是谷歌浏览器默认打开了定位功能 那么问题来了,如何在使用webdriver的时候关闭浏览器的定位功能呢࿱…...

网卡bonding绑定
目录 一、概念 1、概述: 二、实验 1、绑定案例: 一、概念 1、概述: 将多个物理网卡进行排列组合,形成逻辑网卡,网卡的高可用 绑定模式 mode0(平衡负载模式):平时两块网卡均工…...

flink运行报Exception in thread “main“ java.lang.IllegalStateException
问题描述 运行flink程序时报异常,异常信息如下: Exception in thread "main" java.lang.IllegalStateException: No ExecutorFactory found to execute the application.at org.apache.flink.core.execution.DefaultExecutorServiceLoader.g…...

易点易动设备管理系统--提升设备备品备件管理效率的工具
设备备品备件管理是市场推广人员关注的重要问题之一。为了帮助市场推广人员提升设备备品备件管理效率,易点易动设备管理系统应运而生。本文将详细介绍易点易动设备管理系统的功能和优势,以及如何借助该系统提高设备备品备件管理效率,提升企业…...

第二十一章——网络通信
一.网络程序设计基础 1.局域网与互联网 2.网络协议 1.IP协议 IP是Internet Protocol的简称,是一种网络协议。 1.1 TCP/IP层次结构 2.TCP与UDP协议 TCP可保证数据从一端送至另一端时,能够确实送达,而且抵达的数据的排列顺序和送出时的顺序相…...

Siemens-NXUG二次开发-打开与关闭prt文件[Python UF][20231206]
Siemens-NXUG二次开发-打开与关闭prt文件[Python UF][20231206] 1.python uf函数1.1 NXOpen.UF.Part.Open1.2 NXOpen.UF.Part.LoadStatus1.3 NXOpen.UF.Part.Close1.4 NXOpen.UF.Part.AskUnits 2.示例代码3.运行结果3.1 内部模式3.2 外部模式 1.python uf函数 1.1 NXOpen.UF.P…...

2015年五一杯数学建模C题生态文明建设评价问题解题全过程文档及程序
2015年五一杯数学建模 C题 生态文明建设评价问题 原题再现 随着我国经济的迅速发展,生态文明越来越重要,生态文明建设被提到了一个前所未有的高度。党的十八大报告明确提出要大力推进生态文明建设,报告指出“建设生态文明,是关系…...

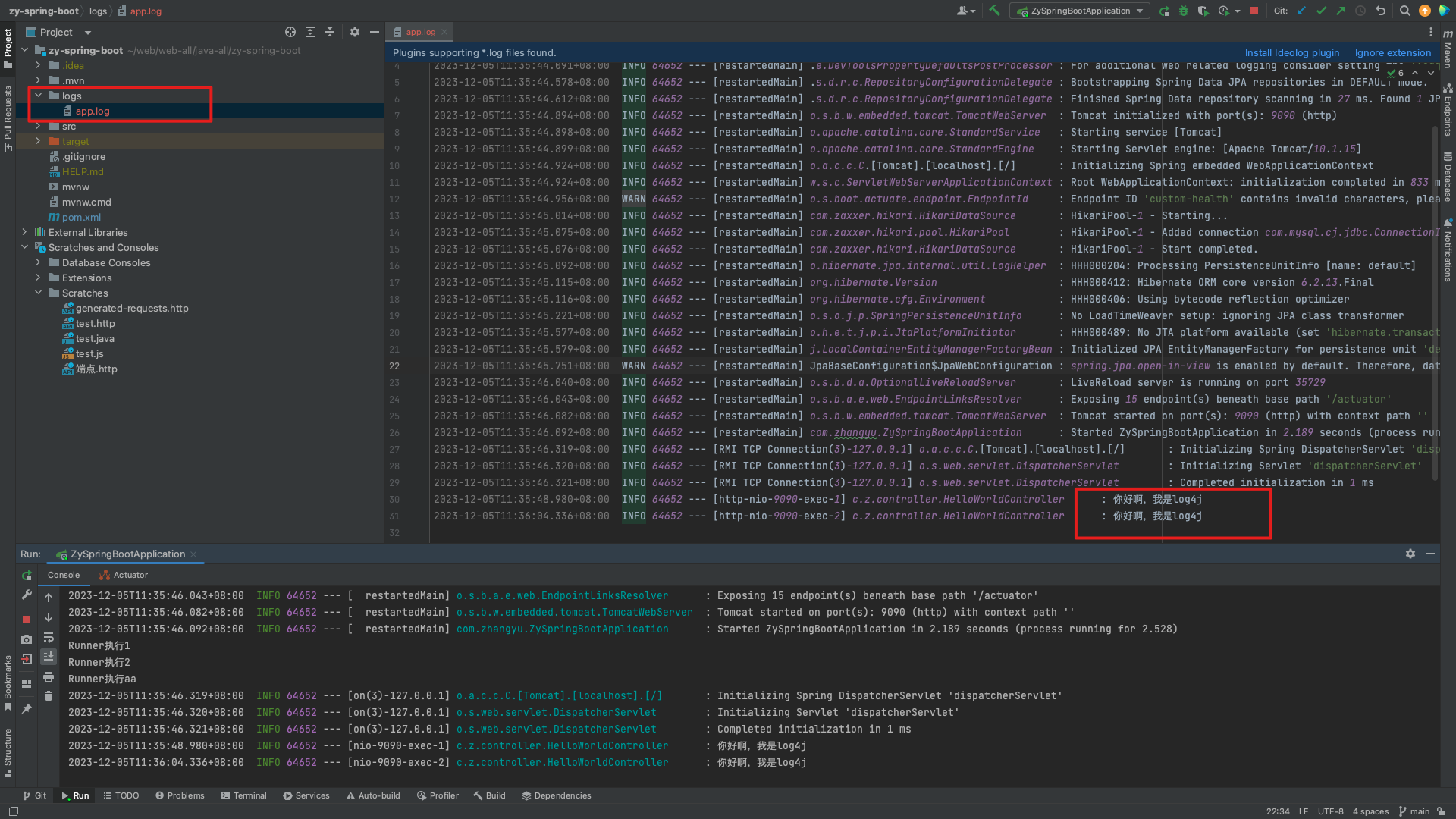
java:slf4j、log4j、log4j2、logback日志框架的区别与示例
文章目录 背景SLF4J - 简单日志门面:Log4j - 强大而古老的日志框架:Log4j2 - Log4j的升级版:Logback - Log4j的继任者:比较Springboot集成slf4j、log4j2参考 背景 在Java开发中,日志记录是一个不可或缺的组成部分。为了满足不同的需求,Java社区涌现出多…...

Mysql学习查缺补漏----02 mysql之DCL 数据控制语言
查看数据库里都有哪些用户。 使用root任何一个用户都可以登录。 本机登录。 也可以这样登录其他的机器。 、 修改user表。 刷新权限: 现在我们看到了只有本机才能登陆。 我们这样就可以限制这个mysql指定某台服务器登录。 详解忘记密码以及如何修改用户密码 我们…...

【Flink基础】-- 延迟数据的处理
目录 一、关于延迟的一些概念 1、什么是延迟? 2、什么导致互联网延迟?...

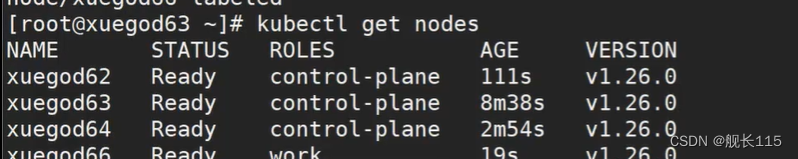
通过keepalived+nginx实现 k8s apiserver节点高可用
一、环境准备 K8s 主机配置: 配置: 4Gib 内存/4vCPU/60G 硬盘 网络:机器相互可以通信 k8s 实验环境网络规划: podSubnet(pod 网段) 10.244.0.0/16 serviceSubnet(service 网段): 1…...

JavaScript 数组
JavaScript 数组 用来存储一系列相关数据的一种数据类型 创建数组 字面量方式 ----- [1,2,3,4,5,6];实例化构造函数 ----- new Array(1,2,3,4,5,6);组成数组的元素可以是任意的数据类型包括数组本身; new Array(n): n 表示数组的长度 内容操作 获取(查…...

【数据结构】二叉树的实现
目录 1. 前言2. 二叉树的实现2.1 创建一棵树2.2 前序遍历2.2.1 分析2.2.2 代码实现2.2.3 递归展开图 2.3 中序遍历2.3.1 分析2.3.2 代码实现2.3.3 递归展开图 2.4 后序遍历2.4.1 分析2.4.2 代码实现2.4.3 递归展开图 2.5 求节点个数2.5.1 分析2.5.2 代码实现 2.6 求叶子节点个数…...

振弦采集仪在土体与岩体监测中的可靠性与精度分析
振弦采集仪在土体与岩体监测中的可靠性与精度分析 振弦采集仪是一种用于土体和岩体监测的重要设备,它可以通过测量振动信号来获取土体或岩体的力学参数,如应力、应变、弹性模量等。而振弦采集仪的可靠性和精度是影响其应用效果的关键因素。 首先&#x…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...
