【Vue3从入门到项目实现】RuoYi-Vue3若依框架前端学习——登录页面
若依官方的前后端分离版中,前端用的Vue2,这个有人改了Vue3的前端出来。刚好用来学习:
https://gitee.com/weifengze/RuoYi-Vue3
运行前后端项目
首先运行项目
启动前端,npm install、npm run dev
启动后端,按教程配置数据库、redis环境,启动即可

页面实现文件在:RUOYI-VUE3/src/views/login.vue
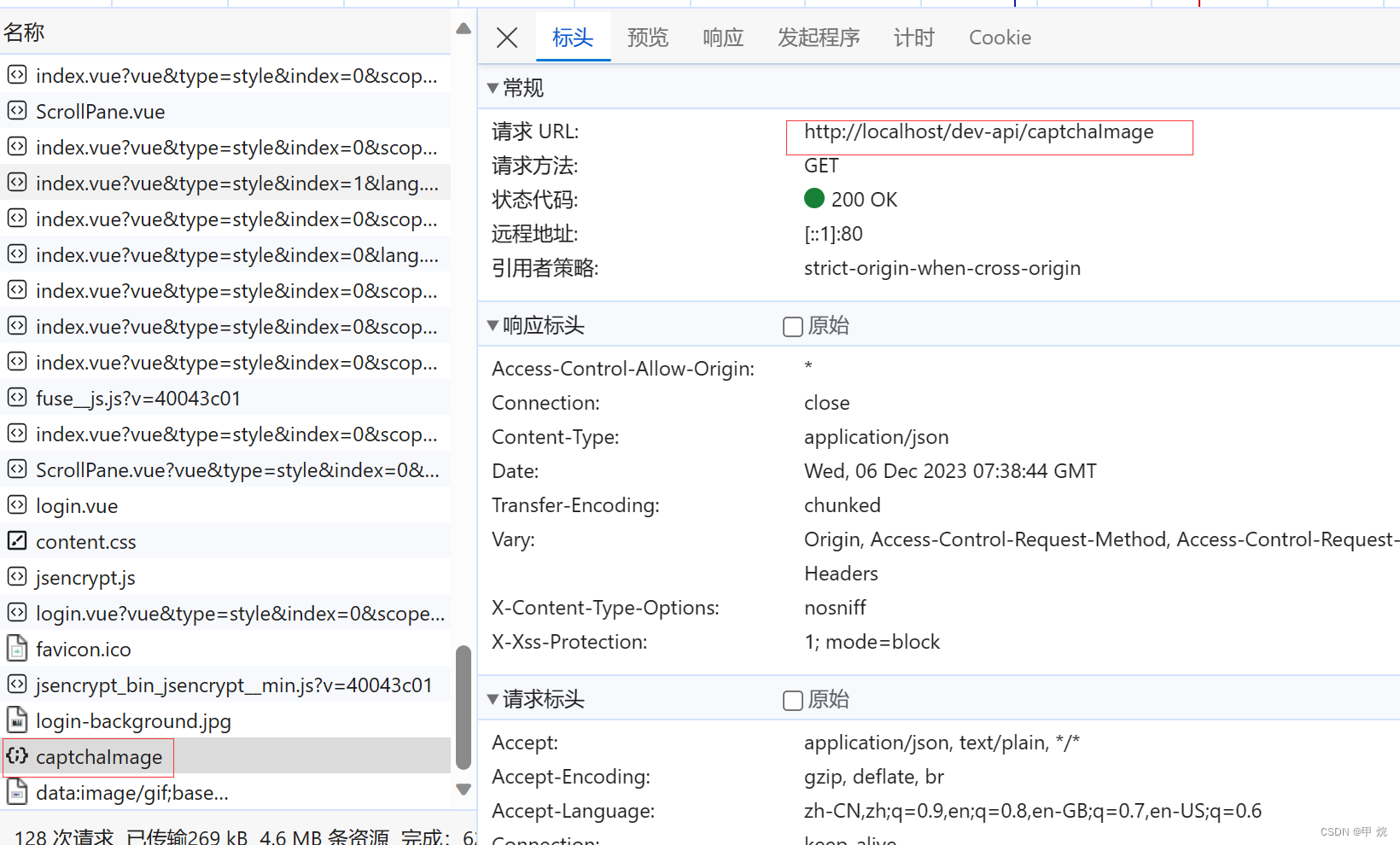
验证码
function getCode() {getCodeImg().then(res => {captchaEnabled.value = res.captchaEnabled === undefined ? true : res.captchaEnabled;if (captchaEnabled.value) {codeUrl.value = "data:image/gif;base64," + res.img; //后端传来的验证码图片地址loginForm.value.uuid = res.uuid;}});
}
//页面初始化, 获取验证码
getCode();
getCodeImg()方法封装在 RUOYI-VUE3/src/api/login.js
// 获取验证码
export function getCodeImg() {return request({url: '/captchaImage',headers: {isToken: false},method: 'get',timeout: 20000})
}
前端Vue和后端Springboot交互时通常使用axios(ajax)。
发现getCodeImg()方法内还有一个 request()的封装在:RUOYI-VUE3/src/utils/request.js
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 创建axios实例
const service = axios.create({// axios中请求配置有baseURL选项,表示请求URL公共部分baseURL: import.meta.env.VITE_APP_BASE_API,// 超时timeout: 10000
})
这个VITE_APP_BASE_API 常量,根据不同的运行情况,在这些文件里面:

例如现在运行的是dev环境。就在.env.development中

前端发生的请求url为:http://localhost/dev-api/captchaImage
就是request.js这里封装了一个baseURL, 然后getCodeImg()方法里写了/captchaImage接口地址。

反向代理
后端运行在localhost:8080端口上,前端运行在localhost:80端口上。
浏览器访问的是前端项目,如果要调用后端接口,会跨域。
跨域问题可以由后端解决:写一个允许跨域的配置类
跨域问题也可以由前端解决:反向代理。
反向代理的配置在:RUOYI-VUE3/vite.config.js中:
// vite 相关配置server: {port: 80,host: true,open: true,proxy: {// https://cn.vitejs.dev/config/#server-proxy'/dev-api': {target: 'http://localhost:8080',changeOrigin: true,rewrite: (p) => p.replace(/^\/dev-api/, '')}}},
代码解释:
'/dev-api' 是代理的前缀路径,表示所有以 ‘/dev-api’ 开头的请求都会被代理。
target: 'http://localhost:8080' 指定了代理的目标地址,即真实的后端服务地址。
changeOrigin: true 通常是设置为 true,以便确保请求头中的 Host 字段保持一致,防止一些反向代理的问题。
rewrite: (p) => p.replace(/^\/dev-api/, '') 用于重写请求路径,它将路径中的 ‘/dev-api’ 前缀去掉,以适应后端的实际路径。
这样配置之后,当你在前端代码中发起类似于 ‘/dev-api/captchaImage’ 的请求时,
Vite 将把这个请求代理到 ‘http://localhost:8080/captchaImage’。
登录
和验证码一样的流程,登录功能主要由handleLogin()方法实现

userStrore 在RUOYI-VUE3/src/store/module/user.js 是Vuex的用法
Vuex:
集中式状态管理: 当应用变得复杂时,组件之间共享状态可能变得困难。Vuex 提供了一个集中式的状态管理机制,使状态的变化可预测且容易调试。
全局访问: 通过 Vuex,可以在任何组件中访问相同的状态。这样,你就可以在组件之间共享数据,而不需要通过繁琐的组件通信来传递数据。
状态持久化: Vuex 允许你将状态持久化到本地存储,以便在页面刷新或重新加载时仍然保留应用的状态。
userStrore
const useUserStore = defineStore('user',{state: () => ({token: getToken(),name: '',avatar: '',roles: [],permissions: []}),actions: {login(userInfo) {// ...},getInfo() {// ...},logOut() {// ...}}}
)
export default useUserStoredefineStore 是 Vuex 4 中新引入的函数,用于创建 store 模块。
'user'是模块的名称。
state 中定义了用户模块的初始状态,包括 token、name、avatar、roles 和 permissions 等初始状态信息。
action中定义登录相关的 actions:
最后导出useUserStore,以便在应用的其他地方可以引入并使用这个 store 模块。
外层login(userInfo) 方法.
根据传入的用户信息构建并返回一个Promise,它是es6提供的异步处理的对象
里面的login(username, password, code, uuid) 和前面的getCodeImg()方法一样,在RUOYI-VUE3/src/api/login.js中,封装的一个request,最终还是ajax
login(userInfo) {const username = userInfo.username.trim()const password = userInfo.passwordconst code = userInfo.codeconst uuid = userInfo.uuidreturn new Promise((resolve, reject) => {login(username, password, code, uuid).then(res => {setToken(res.token)this.token = res.tokenresolve()}).catch(error => {reject(error)})})},
登录成功后,后端返回的结果中有一个Token.
import Cookies from 'js-cookie'const TokenKey = 'Admin-Token'export function getToken() {return Cookies.get(TokenKey)
}export function setToken(token) {return Cookies.set(TokenKey, token)
}export function removeToken() {return Cookies.remove(TokenKey)
}
setToken(res.token) 就是把这个后端返回的Token放到Cookies中。
Vue Router
//使用 Vue Router 中的 useRouter 函数创建了一个 router 对象。
const router = useRouter()
常见用法就是:
// 字符串
router.push('home')
// 命名的路由
router.push({ name: 'user', params: { userId: 123 }})
//对象
router.push({ path: redirect.value || "/" });
router的 push方法和replace方法的详细用法:https://blog.csdn.net/sunhuaqiang1/article/details/85220888
点击登录后,后端业务会去验证:验证码、账号、密码。正确就登录成功。后端登录方法中还会调用recordLoginInfo()方法记录登录信息,写入日志。
获取用户角色和权限
通过浏览器的请求可以发现,登录成功后,还会调用getInfo 和getRouters

它们是在RUOYI-VUE3/src/permission.js中被调用的
beforeEach 是 Vue Router 提供的全局前置守卫函数,前端每个页面进行跳转前都会执行这个函数。
router.beforeEach((to, from, next) => {NProgress.start()if (getToken()) {to.meta.title && useSettingsStore().setTitle(to.meta.title)/* 如果即将进入的路由是 /login,则直接重定向到根路径 /,表示已经登录的情况下不允许再访问登录页面。*/if (to.path === '/login') {next({ path: '/' })NProgress.done()} else {//如果角色信息未获取,则去请求user_info和路由表if (useUserStore().roles.length === 0) {isRelogin.show = true// 判断当前用户是否已拉取完user_info信息useUserStore().getInfo().then(() => {isRelogin.show = falseusePermissionStore().generateRoutes().then(accessRoutes => {// 根据roles权限生成可访问的路由表accessRoutes.forEach(route => {if (!isHttp(route.path)) {router.addRoute(route) // 动态添加可访问路由表}})next({ ...to, replace: true }) // hack方法 确保addRoutes已完成})}).catch(err => {useUserStore().logOut().then(() => {ElMessage.error(err)next({ path: '/' })})})} else {next()}}} else {// 没有tokenif (whiteList.indexOf(to.path) !== -1) {// 在免登录白名单,直接进入next()} else {next(`/login?redirect=${to.fullPath}`) // 否则全部重定向到登录页NProgress.done()}}
})router.afterEach(() => {NProgress.done()
})具体的动态路由和角色权限管理,且听下回分解
相关文章:

【Vue3从入门到项目实现】RuoYi-Vue3若依框架前端学习——登录页面
若依官方的前后端分离版中,前端用的Vue2,这个有人改了Vue3的前端出来。刚好用来学习: https://gitee.com/weifengze/RuoYi-Vue3 运行前后端项目 首先运行项目 启动前端,npm install、npm run dev 启动后端,按教程配置…...

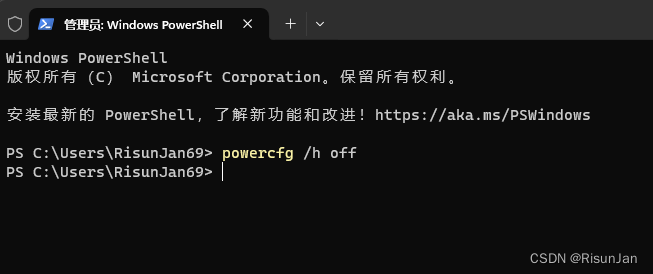
win11 关闭快速启动,解决重启后部分应用没有关闭的问题
鼠标右击win11开始菜单选择windows终端(管理员)打开输入:powercfg /h off按下回车即可...

python爬虫-某公开数据网站实例小记
注意!!!!某XX网站逆向实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!! 第一步:分析页面和请求方式 此网站没有技巧的加密,仅是需要携带cookie和请求…...

还记得当初自己为什么选择计算机?
还记得当初自己为什么选择计算机? 当初你问我为什么选择计算机,我笑着回答:“因为我梦想成为神奇的码农!我想像编织魔法一样编写程序,创造出炫酷的虚拟世界!”谁知道,我刚入门的那天࿰…...

“数”说新语向未来 | GBASE南大通用2023媒体交流会成功举办
在当前国家信创战略加速实施,及国民经济数字化转型,叠加驱动信息化行业加速发展的大形势下,以“数说新语-GBASE南大通用开放创新再领航”为主题的2023 GBASE南大通用媒体交流日活动在GBASE天津总部举行。来自IT168、ITPUB、韩锋频道、自主可控…...

每天一点python——day88
#每天一点Python——88 #编程两大思想【面向过程与面向对象】 #如图: 面向过程的线性思维: 类似于做菜一步步的来,先怎么样怎么样,再怎么样 如果不一步步的来,例如先炒菜再点火,这样是做不好的 面向对象&a…...

xShell快捷键
Xshell 是一个强大的终端仿真器,它支持多种Linux发行版的远程连接。Xshell提供了一系列的快捷键,以提高用户的操作效率。以下是一些Xshell中常用的快捷键: 新建会话窗口: Ctrl N 或 Ctrl Shift N 在现有会话中打开新标签&…...

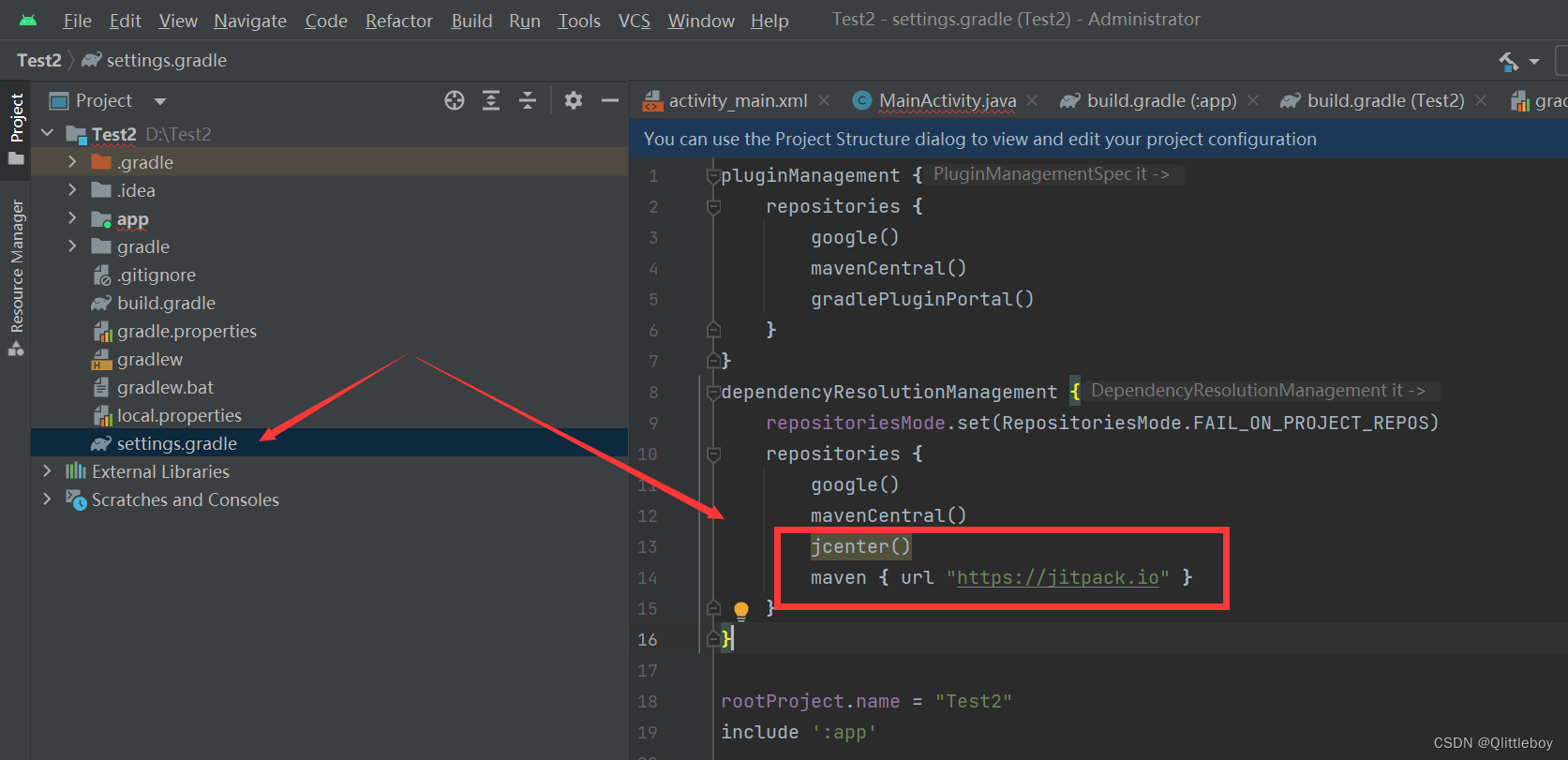
OkGo导入失败解决办法
jcenter()maven { url "https://jitpack.io" }再同步就可以了...

02、pytest环境准备
工具准备 下载Python——python官网下载:https://www.python.org/下载PyCharm——pycharm官网下载:https://www.jetbrains.com.cn/en-us/pycharm/参考文档——pytest官方文档:https://docs.pytest.org/en/7.4.x/一个方便好用的office库——p…...

海上液化天然气 LNG 终端 ,数字孪生监控系统
液化天然气 (Liquefied Natural Gas,简称 LNG) 在能源转型过程中被广泛认可为相对较清洁的能源选择。 相对于传统的煤炭和石油燃料,LNG 的燃烧过程产生的二氧化碳 (CO2) 排放较低。LNG 的燃烧释放的二氧化碳排放较少,因此对应对气候变化和减…...
)
C语言面试之旅:掌握基础,探索深度(面试实战之ARM架构二)
读别人的代码,就像撕洋葱,每读一层,哭一遍。 引言 ARM 处理器是冯诺依曼存储结构,程序空间、RAM 空间及IO 映射空间统一编址,除对对RAM 操作以外,对外围IO、程序数据的访问均要通过加载/存储指令进…...

Axios详解及运用案例
前言 Axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js。它允许开发者使用异步的方式发送 HTTP 请求,同时提供了一个简单、方便的 API 来处理这些请求和响应。 主要特性 Axios 的主要特性包括: 支持 Promise API:Axios 的所有函数都返回一个 Promise 对象…...

期刊影响因子和期刊分区(国内-中科院/国外-JCR分区)
总结: SCI就是一个WOS中的一个科学类引文数据库,是理科方向的;SSCI是当中的社会科学类引文数据库,也就是文科方向的;SCIE:Science Citation Index-Expanded(SCI-E,科学引文索引&…...

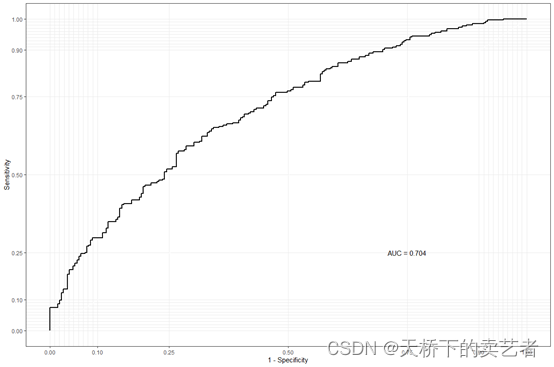
R语言gWQS包在加权分位数和回归模型的应用
在流行病学研究中,相较于单一因素的暴露,多因素同时暴露的情况更为常见。传统模型在评价多因素联合暴露时存在数据维度高、多重共线性等问题. WQS 回归模型的基本原理是通过分位数间距及加权的方法,将多种研究因素的效应综合成为一个指数&…...

【Makelist】release无法生成pdb
记录makelist使用中遇到的问题 一、release版无法生成pdb 【解决方法】:需要在最大级的Makelist下的设置编译器选项添加如下标记 #release 链接库生成pdbSET(CMAKE_CXX_FLAGS_RELEASE "${CMAKE_CXX_FLAGS_RELEASE} /Zi")#lib的 release链接库生成pdbSET…...

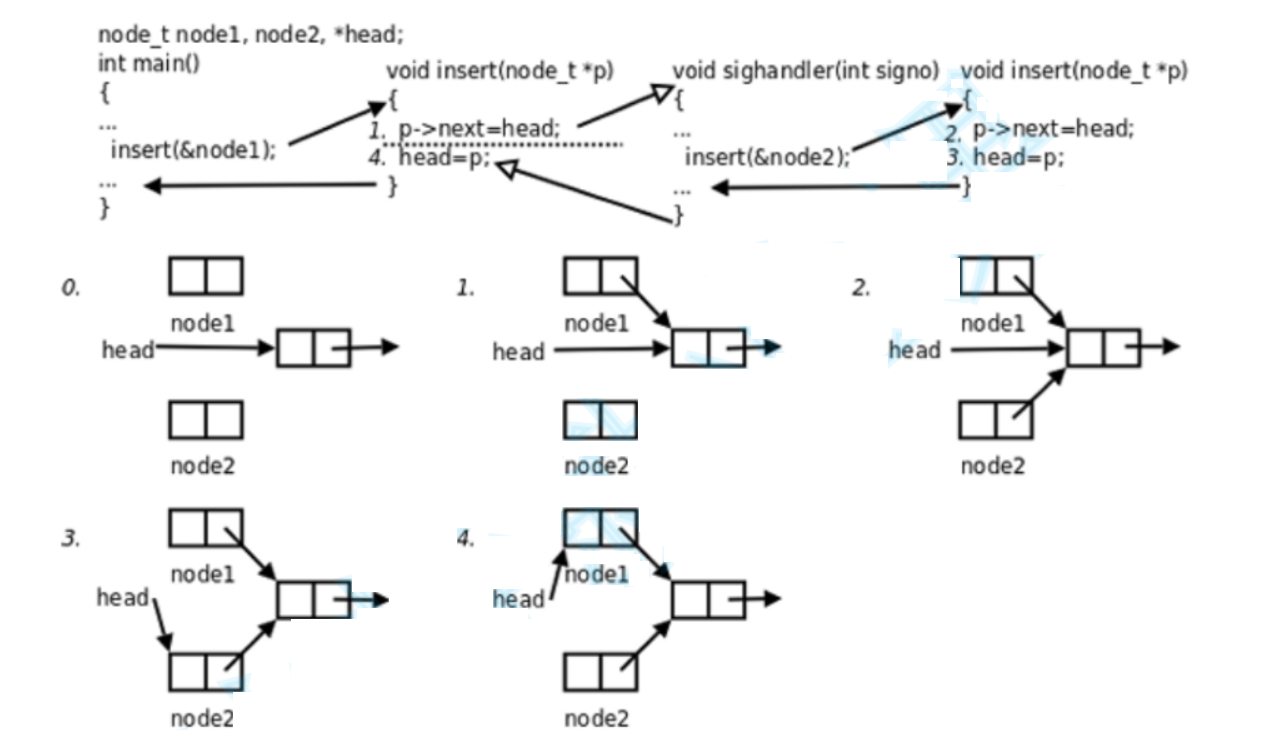
【Linux】信号的保存和捕捉
文章目录 一、信号的保存——信号的三个表——block表,pending表,handler表sigset_t信号集操作函数——用户层sigprocmask和sigpending——内核层 二、信号的捕捉重谈进程地址空间(第三次)用户态和内核态sigaction可重入函数volat…...

Sourcepawn脚本入门(二)命令与事件监听
🍎Sourcepawn脚本入门(二)命令与事件监听 (控制台)命令是常用的插件形式,eg. noclip …等都是常用的命令,在游戏中使用也很容易,souremod可以注册自己的命令。 事件的监听则需要考虑到不同的起源游戏支持的事件不同&am…...

java-poi操作笔记
row表示行,cell表示row中的第几个cell package sample.Utils;import org.apache.poi.hssf.usermodel.HSSFWorkbook; import org.apache.poi.ss.usermodel.Cell; import org.apache.poi.ss.usermodel.DateUtil; import org.apache.poi.ss.usermodel.Workbook; impor…...

PHP:js中怎么使用PHP变量,php变量为数组时的处理
方法一:使用内嵌 PHP 脚本标记 1、简单的拼接 使用内嵌的 PHP 脚本标记 <?php ?> 将 PHP 变量 $phpVariable 的值嵌入到 JavaScript 代码中。 <?php $phpVariable "Hello, World!"; ?><script> // 将 PHP 变量的值传递给 JavaS…...

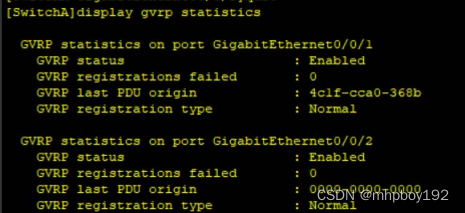
网工学习7-配置 GVRP 协议
7.1GARP概述 GARP(Generic Attribute Registration Protocol)是通用属性注册协议的应用,提供 802.1Q 兼容的 VLAN 裁剪 VLAN pruning 功能和在 802.1Q 干线端口 trunk port 上建立动态 VLAN 的功能。 GARP 作为一个属性注册协议的载体,可以用来传播属性…...

【Axure高保真原型】引导弹窗
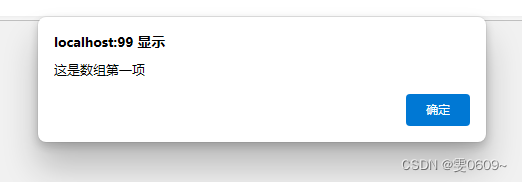
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
