创建腾讯云存储桶---上传图片--使用cos-sdk完成上传
创建腾讯云存储桶—上传图片
注册腾讯云账号https://cloud.tencent.com/login
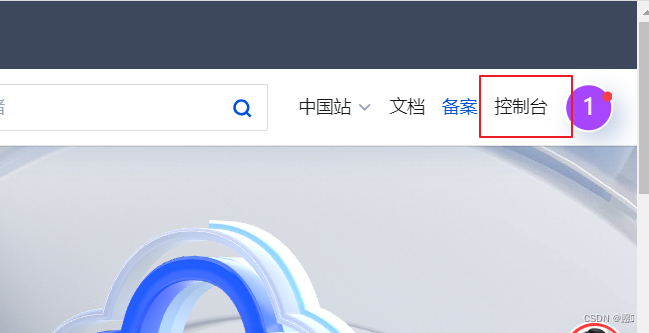
登录成功,选择右边的控制台

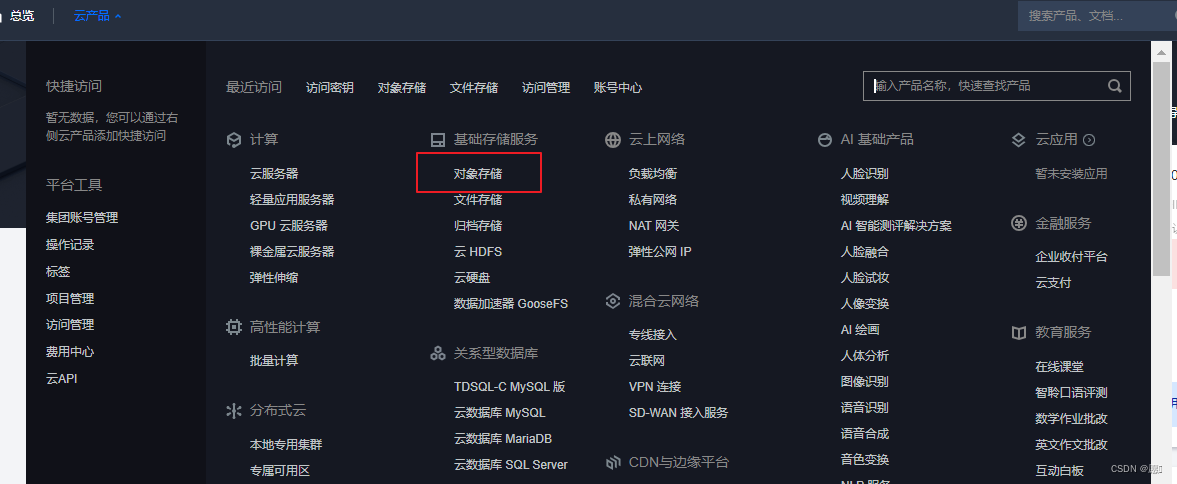
点击云产品,选择对象存储

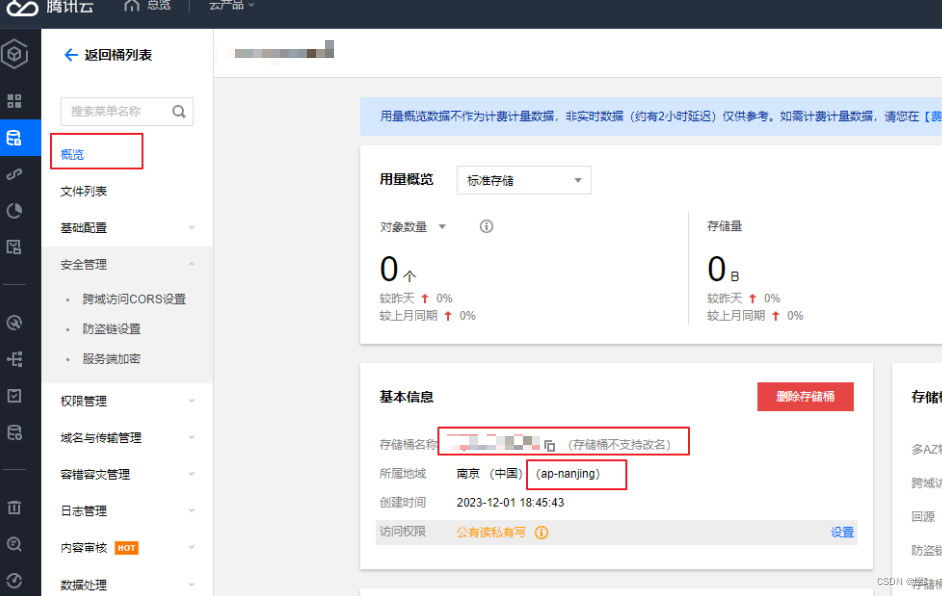
创建存储桶

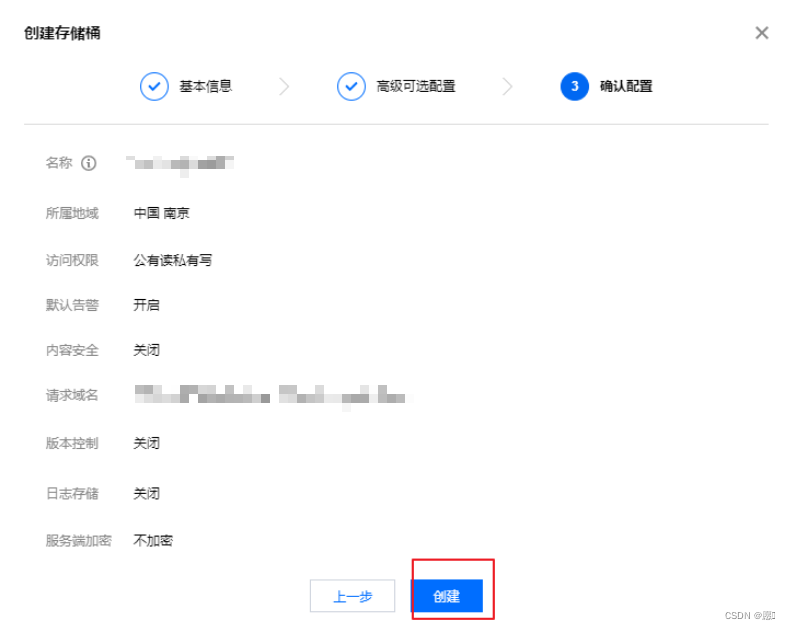
填写名称,选择公有读,私有写一直下一步,到创建


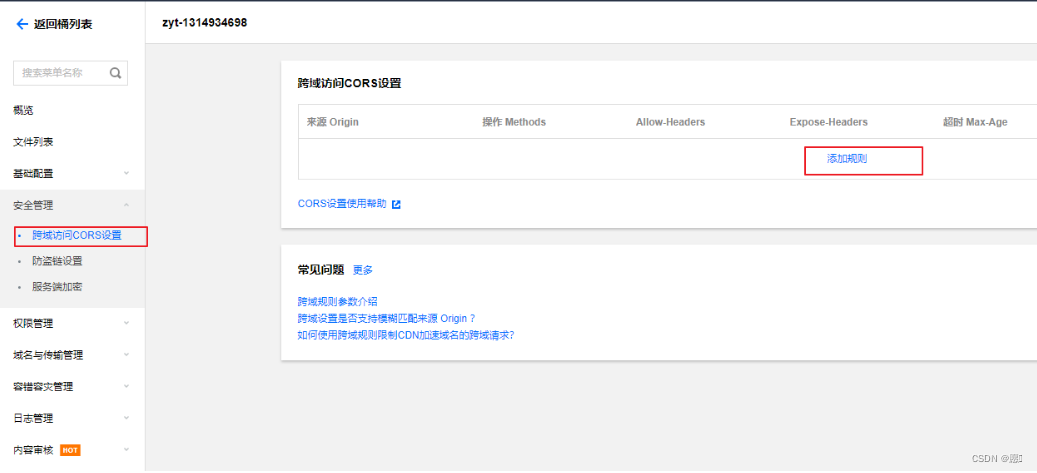
选择安全管理,添加规则


把存储桶名称和所属地域复制保存下来,后面使用,

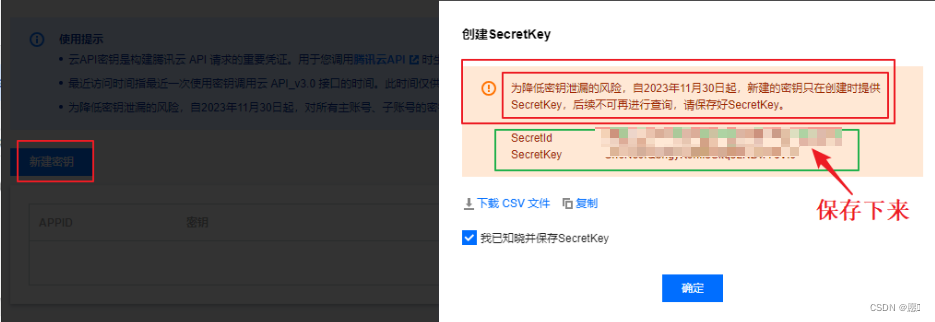
获取应用标识,进入这个链接https://console.cloud.tencent.com/cam/capi将SecretId和SecretKey拷贝下来,备用。

这里需要使用保存好的----存储桶的名称-地域名称-应用标识-应用密钥
安装腾讯云js-sdk--------使用cos-sdk完成上传
$ npm i cos-js-sdk-v5
$ yarn add cos-js-sdk-v5
页面一
<el-row><el-col :span="12"><el-form-item label="上传图片"><!-- 放置上传图片 --><image-upload v-model="userInfo.staffPhoto"></image-upload></el-form-item></el-col></el-row>
页面二
使用el-upload自定义上传

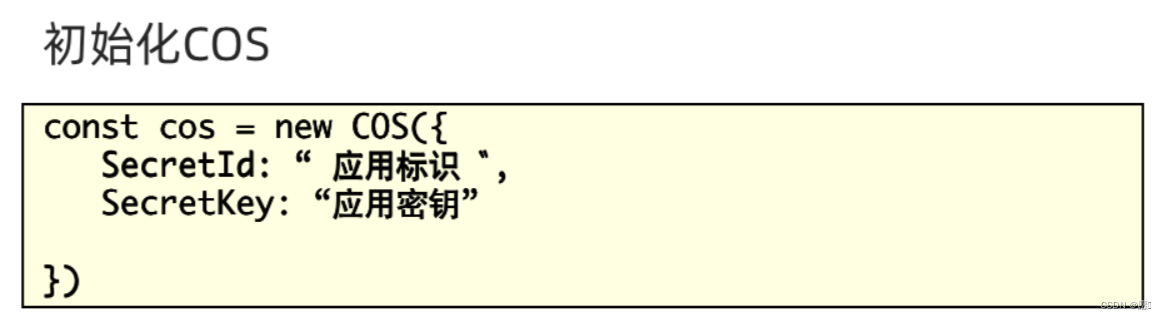
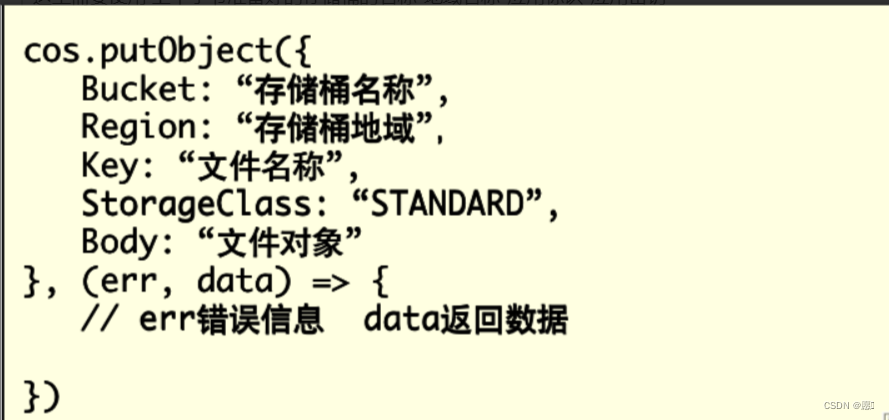
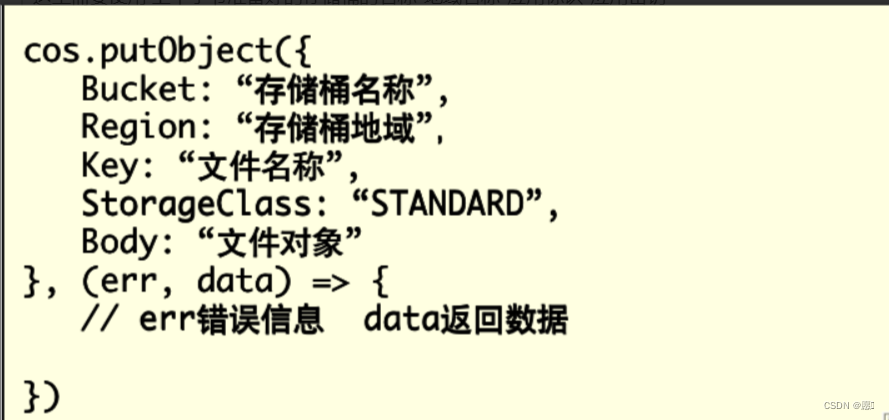
这里需要知道Cos的初始化和上传的方法


<template><el-uploadclass="avatar-uploader"action="":show-file-list="false":http-request="uploadImage"><img v-if="value" :src="value" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon" /></el-upload>
</template>实现上传方法
import COS from "cos-js-sdk-v5";
export default {props: {value: {type: String,default: "",},},methods:{// 选择图片上传uploadImage(params) {console.log(params.file)const cos = new COS({SecretId: "填写自己的",SecretKey: "填写自己的",}) // 完成cos对象的初始化cos.putObject({Bucket: "填写自己的", // 存储桶名称Region: "填写自己的", // 地域名称Key: params.file.name, // 文件名称StorageClass: 'STANDARD', // 固定值Body: params.file // 文件对象}, (err, data) => {if (data.statusCode === 200 && data.Location) {// 拿到了腾讯云返回的地址// 通过input自定义事件将地址传出去this.$emit('input', 'http://' + data.Location) // 将地址返回了} else {this.$message.error(err.Message) // 上传失败提示消息}})}}
相关文章:

创建腾讯云存储桶---上传图片--使用cos-sdk完成上传
创建腾讯云存储桶—上传图片 注册腾讯云账号https://cloud.tencent.com/login 登录成功,选择右边的控制台 点击云产品,选择对象存储 创建存储桶 填写名称,选择公有读,私有写一直下一步,到创建 选择安全管理&#…...

12.3_黑马MybatisPlus笔记(上)
目录 02 03 04 05 06 07 编辑 thinking:system.out::println?编辑 thinking:list.of? 08 thinking:RequestParam和 ApiParam注解使用? thinking:RequestParam 和PathVariable的区别? 编辑 编…...

智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于寄生捕食算法无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.寄生捕食算法4.实验参数设定5.算法结果6.参考…...

全息图着色器插件:Hologram Shaders Pro for URP, HDRP Built-in
8个新的Unity全息图着色器,具有故障效果,扫描线,网格线,和更多其他效果!与所有渲染管线兼容。 软件包添加了一系列的全息图着色器到Unity。从基本的全息图与菲涅耳亮点,先进的全息图与两种故障效应,扫描线,文体点阵和网格线全息图! 特色全息效果 Basic-支持菲涅耳发光照…...

Python Opencv实践 - 简单的AR项目
这个简单的AR项目效果是,通过给定一张静态图片作为要视频中要替换的目标物品,当在视频中检测到图片中的物体时,通过单应矩阵做投影,将视频中的物体替换成一段视频播放。这个项目的所有素材来自自己的手机拍的视频。 静态图片&…...

Java不可变集合
Java不可变集合 不可变集合:也就是不可以被修改的集合 创建不可变集合的应用场景 ●如果某个数据不能被修改,把它防御性地拷贝到不可变集合中是个很好的实践。 ●当集合对象被不可信的库调用时,不可变形式是安全的。 简单理解࿱…...

openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复
文章目录 openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复146.1 背景信息146.2 前置条件146.3 操作步骤146.4 示例 openGauss学习笔记-146 openGauss 数据库运维-备份与恢复-配置文件的备份与恢复 146.1 背景信息 在openGauss使用过程中&#x…...

一文读懂中间件
前言:在程序猿的日常工作中, 经常会提到中间件,然而大家对中间件的理解并不一致,导致了一些不必要的分歧和误解。“中间件”一词被用来描述各种各样的软件产品,在不同文献中有着许多不同的中间件定义,包括操…...

【编程基础心法】「设计模式系列」让我们一起来学编程界的“兵法”设计模式(序章)
一起来学编程界的“兵法”设计模式(序章) 设计模式是什么设计模式的概念设计模式的分类创建型模式(5种)结构型模式(7种)行为型模式(11种) 设计模式应用场景工厂模式的实现及应用单例…...

技术阅读周刊第第8️⃣期
技术阅读周刊,每周更新。 历史更新 20231103:第四期20231107:第五期20231117:第六期20231124:第七期 Prometheus vs. VictoriaMetrics (VM) | Last9 URL: https://last9.io/blog/prometheus-vs-victoriametrics/?refd…...

HTML程序大全(2):通用注册模版
一、正常情况效果 二、某项没有填写的效果 三、没有勾选同意项的效果 四、代码 <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>注册</title><style>body {font-family: Arial, sans-serif;background-color…...

【循环结构 for、break、continue高级用法】
在 C++ 中,for 循环是一种常用的循环结构,它用于重复执行代码块直到满足指定的条件。for 循环的基础用法相对简单,而高级用法则涉及更复杂的控制结构和技术。让我们探讨这些用法,并通过一些示例来加深理解。 文章目录 基础用法高级用法实战示例注意事项结合 break 和 conti…...

JAVA网络编程——BIO、NIO、AIO深度解析
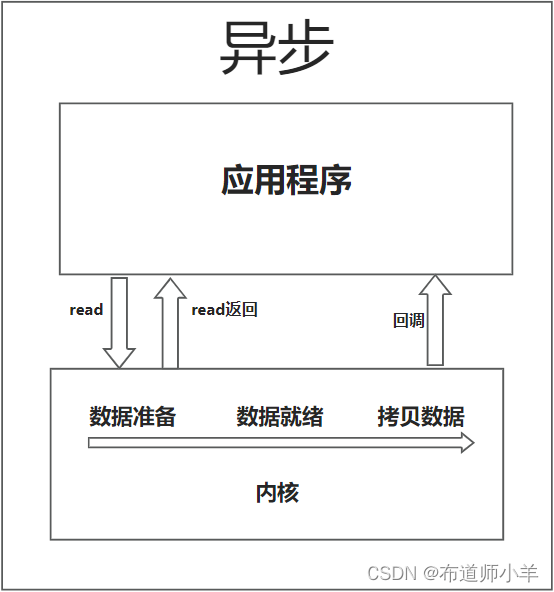
I/O 一直是很多Java同学难以理解的一个知识点,这篇帖子将会从底层原理上带你理解I/O,让你看清I/O相关问题的本质。 1、I/O的概念 I/O 的全称是Input/Output。虽常谈及I/O,但想必你也一时不能给出一个完整的定义。搜索了谷哥欠,发…...

Linux高级系统编程-3 进程
概念 进程与程序的区别 程序:一个可执行文件, 占磁盘空间,是静态的 进程:一个程序运行的过程, 占内存,动态的。 单道程序和多道程序 单道程序设计: 所有进程一个一个排队执行。若 A 阻塞, B 只能等待࿰…...

ES-ELSER 如何在内网中离线导入ES官方的稀疏向量模型(国内网络环境下操作方法)
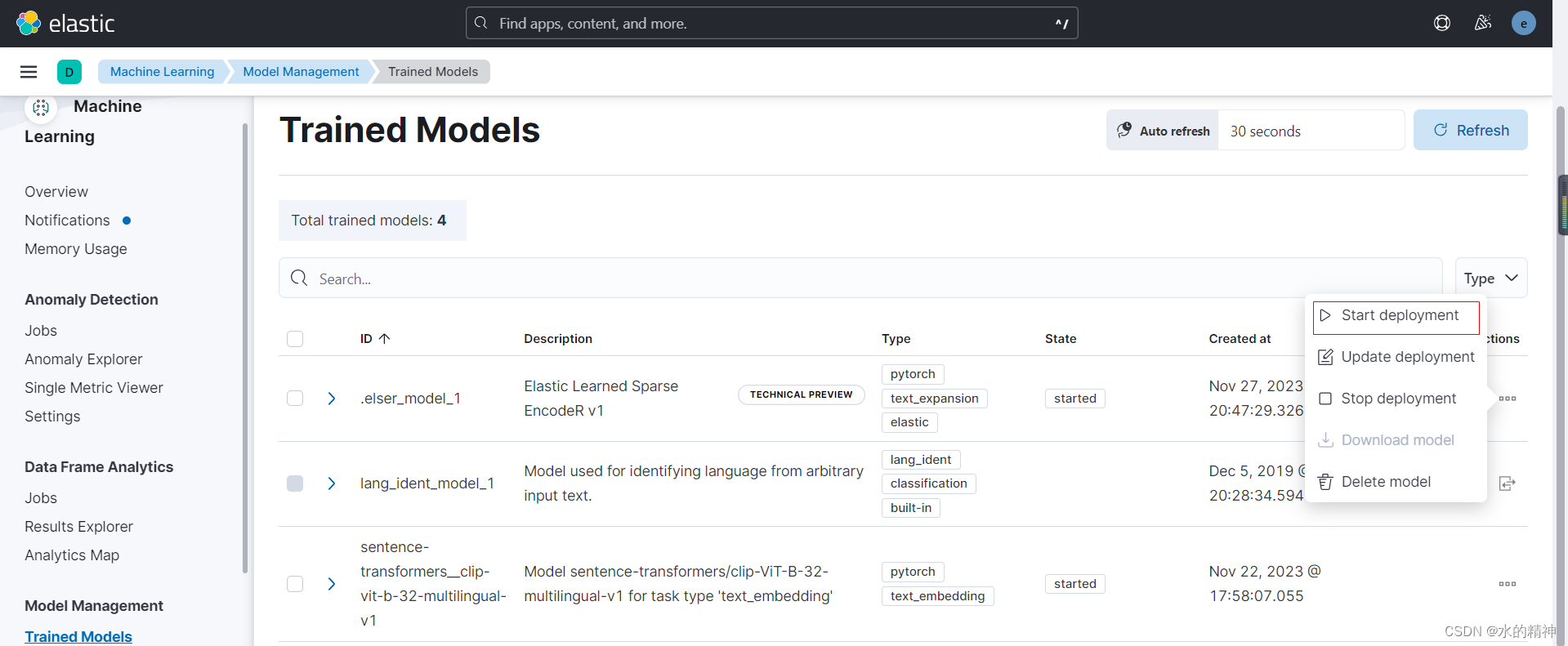
ES官方训练了稀疏向量模型,用来支持语义检索。(目前该模型只支持英文) 最好是以离线的方式安装。在线的方式,在国内下载也麻烦,下载速度也慢。还不如用离线的方式。对于一般的生产环境,基本上也是网络隔离的…...

Excel 使用技巧
Excel 使用技巧 注意: excel 中设计计算的字符尽量使用英文。 拼接两段文字(字符串拼接) 方法一 在需要计算的单元格上,键入 点击 A1(点击需要拼接的单元格) & C1(点击需要拼接的单元格) 举例: 姓名栏想要拼接 姓 和 名 两列点击姓名这一…...
-Part.03 资源规划)
Hadoop学习笔记(HDP)-Part.03 资源规划
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

一个最新国内可用的免费GPT4,Midjourney绘画网站+使用教程
一、前言 ChatGPT GPT4.0,Midjourney绘画,相信对大家应该不感到陌生吧?简单来说,GPT-4技术比之前的GPT-3.5相对来说更加智能,会根据用户的要求生成多种内容甚至也可以和用户进行创作交流。 然而,GPT-4对普…...

深入了解Java8新特性-日期时间API之ZonedDateTime类
阅读建议 嗨,伙计!刷到这篇文章咱们就是有缘人,在阅读这篇文章前我有一些建议: 本篇文章大概19000多字,预计阅读时间长需要10分钟以上。本篇文章的实战性、理论性较强,是一篇质量分数较高的技术干货文章&…...

使用Vue写一个日期选择器
在 Vue 中实现日期选择器的方法有很多,下面提供一个简单的实现方法。 首先,在需要使用日期选择器的组件中引用 Vue 和 date-fns 库,date-fns 库是一个轻量级的 JavaScript 时间日期工具库,可以方便地处理日期的格式化和计算。 &…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
