从零开始学习 JavaScript APl(七):实例解析关于京东案例头部案例和放大镜效果!
大家好关于JS APl 知识点已经全部总结了,第七部部分全部都是案例部分呢!!(素材的可以去百度网盘去下载!!!)
目录
前言
一、个人实战文档
放大镜效果
思路分析:
关于其它模块一个:
返回顶部模块
总结
前言
欢迎来到JSAPL(JavaScript Algorithms and Data Structures Projects)学习项目!这个项目旨在为学习JavaScript算法和数据结构提供一个实践平台。通过完成这些项目,您将掌握常见的算法和数据结构,并学会如何用JavaScript实现它们。无论您是初学者还是有经验的开发人员,JSAPL将为您提供有趣和具有挑战性的练习,帮助您建立自己的算法和数据结构知识库。加入我们,享受学习的过程!提示:以下是本篇文章正文内容,下面案例可供参考
一、个人实战文档

需求:
-
顶部导航开始不显示
-
等页面滑到主导航栏,这个新顶部导航栏滑动下拉显示,并且改为固定定位
-
等页面滑到上面,新顶部导航栏隐藏
放大镜效果

需求:
①:鼠标经过对应小盒子,左侧中等盒子显示对应中等图片
②: 鼠标经过中盒子,右侧会显示放大镜效果的大盒子
③: 黑色遮罩盒子跟着鼠标来移动
④: 鼠标在中等盒子上移动,大盒子的图片跟着显示对应位置
给大家说一下关于做放大镜的效果的一个思路 (后面我纤细出教程!!):
思路分析:
①:鼠标经过小盒子,左侧中等盒子显示对应中等图片
-
获取对应的元素
-
采取事件委托的形式,监听鼠标经过小盒子里面的图片, 注意此时需要使用
mouseover事件,因为需要事件冒泡触发small -
让鼠标经过小图片的爸爸li盒子,添加类,其余的li移除类(注意先移除,后添加)
-
鼠标经过小图片,可以拿到小图片的src, 可以做两件事
-
让中等盒子的图片换成这个 这个小图片的src
-
让大盒子的背景图片,也换成这个小图片的 src (稍后做)
-
②: 鼠标经过中等盒子,右侧大盒子显示
-
用到鼠标经过和离开,鼠标经过中盒子,大盒子 利用 display 来显示和隐藏
-
鼠标离开不会立马消失,而是有200ms的延时,用户体验更好,所以尽量使用定时器做个延时 setTimeout
-
显示和隐藏也尽量定义一个函数,因为鼠标经过离开中等盒子,会显示隐藏,同时,鼠标经过大盒子,也会显示和隐藏
-
给大盒子里面的背景图片一个默认的第一张图片
③: 黑色遮罩盒子跟着鼠标来移动
-
先做鼠标经过 中等盒子,显示隐藏 黑色遮罩 的盒子
-
让黑色遮罩跟着鼠标来走, 需要用到鼠标移动事件 mousemove
-
让黑色盒子的移动的核心思想:不断把鼠标在中等盒子内的坐标给黑色遮罩层 let top 值,这样遮罩层就可以跟着移动了
-
需求
-
我们要的是 鼠标在 中等盒子内的坐标, 没有办法直接得到
-
得到1: 鼠标在页面中的坐标
-
得到2: 中等盒子在页面中的坐标
-
-
算法
-
得到鼠标在页面中的坐标 利用事件对象的 pageX
-
得到middle中等盒子在页面中的坐标 middle.getBoundingClientRect()
-
鼠标在middle 盒子里面的坐标 = 鼠标在页面中的坐标 - middle 中等盒子的坐标
-
黑色遮罩层不断得到 鼠标在middle 盒子中的坐标 就可以移动起来了
注意 y坐标特殊,需要减去 页面被卷去的头部
为什么不用 box.offsetLet 和 box.offsetTop 因为这俩属性跟带有定位的父级有关系,很容被父级影响,而getBoundingClientRect() 不受定位的父元素的影响
-
-
限定遮罩的盒子只能在middle 内部移动,需要添加判断
-
限定水平方向 大于等于0 并且小于等于 400
-
限定垂直方向 大于等于0 并且小于等于 400
-
-
遮罩盒子移动的坐标:
-
声明一个 mx 作为移动的距离
-
水平坐标 x 如果 小于等于100 ,则移动的距离 mx 就是 0 不应该移动
-
水平坐标 如果 大于等于100 并且小于300,移动的距离就是 mx - 100 (100是遮罩盒子自身宽度的一半)
-
水平坐标 如果 大于等于300,移动的距离就是 mx 就是200 不应该在移动了
-
其实我们发现水平移动, 就在 100 ~ 200 之间移动的
-
垂直同理
-
-
接下来就是公式直接复制就可以如果有什么没懂可以私信我我后期也会出教程:
let mx = 0, my = 0;
if (x <= 100) mx = 0
if (x > 100 && x < 300) mx = x - 100
if (x >= 300) mx = 200if (y <= 100) my = 0
if (y > 100 && y < 300) my = y - 100
if (y >= 300) my = 200-
大盒子图片移动的计算方法:
-
中等盒子是 400px(这个是我的盒子大小) 大盒子 是 800px 的图片(这个是我的盒子大小)
-
中等盒子移动1px, 大盒子就应该移动2px, 只不过是负值
-
large.style.backgroundPositionX = - 2 * mx + 'px'
large.style.backgroundPositionY = - 2 * my + 'px'以上结束关于京东放大镜的效果
关于其它模块一个:

tab栏切换的案例

选择哪个,哪个显示高亮!!

这个就是鼠标滑动盒子的宽度变宽就行

点击叉号关闭广告!!
返回顶部模块
页面滚动底部,可以出现一个侧边栏,点击返回顶部,可以返回顶部
总结
综合案例项目要求您运用所学的JavaScript算法和数据结构知识,包括数组、对象、字符串、链表、堆栈和队列等等。在创建应用程序时,您可以选择使用任何一种数据结构和算法来实现所需的功能。
JSAPL综合案例提供了一个极佳的机会,让您将所学的技能付诸实践,并展示您的编程技能。无论您是初学者还是有经验的开发人员,这个项目都将为您带来更深刻的编程理解和经验。
给一个下载素材的地址:
链接:https://pan.baidu.com/s/143kFp1d3vS-YUWL9s4c4ew?pwd=1233 提取码:1233
下载完记得点个关注!!
以上就是关于JavaScript APl一个七个部分所有知识点的一个总结!!!*(以上模块我会陆续出详细教程!!!!)
相关文章:

从零开始学习 JavaScript APl(七):实例解析关于京东案例头部案例和放大镜效果!
大家好关于JS APl 知识点已经全部总结了,第七部部分全部都是案例部分呢!!(素材的可以去百度网盘去下载!!!) 目录 前言 一、个人实战文档 放大镜效果 思路分析: 关于其它…...

使用Pytoch实现Opencv warpAffine方法
随着深度学习的不断发展,GPU/NPU的算力也越来越强,对于一些传统CV计算也希望能够直接在GPU/NPU上进行,例如Opencv的warpAffine方法。Opencv的warpAffine的功能主要是做仿射变换,如果不了解仿射变换的请自行了解。由于Pytorch的图像…...

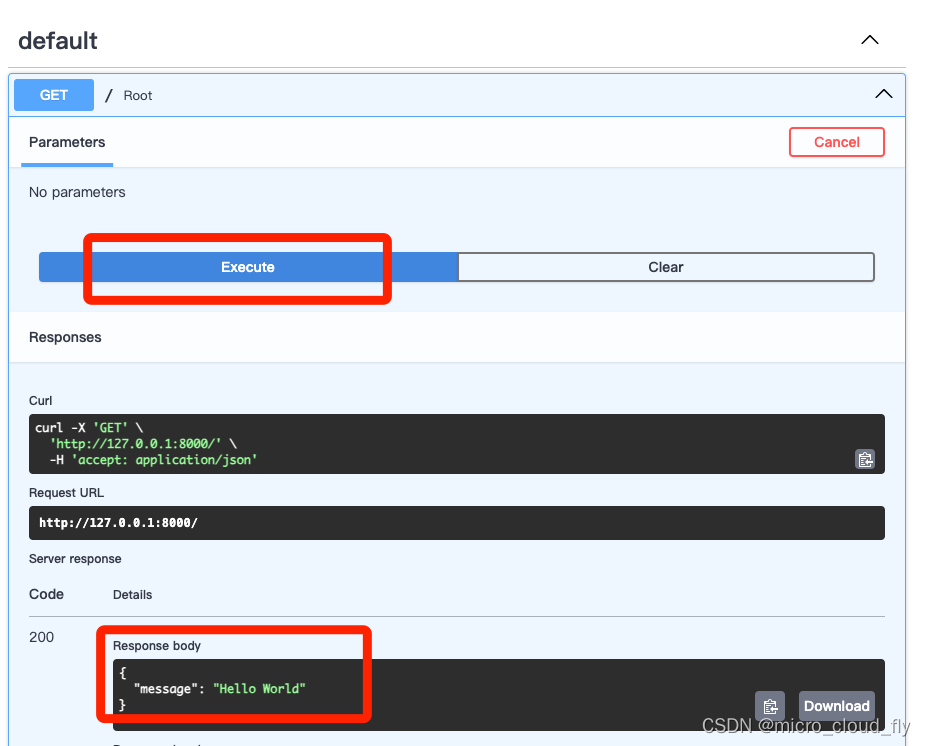
Hello World
世界上最著名的程序 from fastapi import FastAPIapp FastAPI()app.get("/") async def root():return {"message": "Hello World"}app.get("/hello/{name}") async def say_hello(name: str):return {"message": f"…...

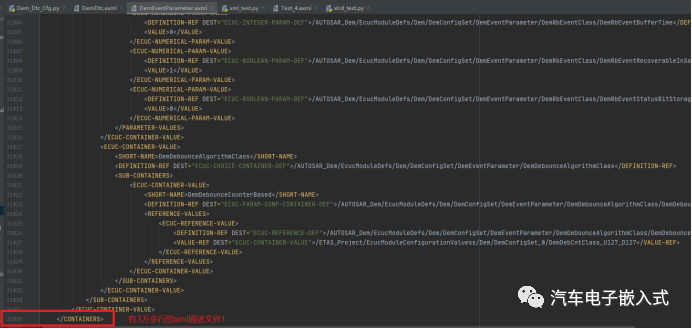
【Python】Python读Excel文件生成xml文件
目录 前言 正文 1.Python基础学习 2.Python读取Excel表格 2.1安装xlrd模块 2.2使用介绍 2.2.1常用单元格中的数据类型 2.2.2 导入模块 2.2.3打开Excel文件读取数据 2.2.4常用函数 2.2.5代码测试 2.2.6 Python操作Excel官方网址 3.Python创建xml文件 3.1 xml语法…...

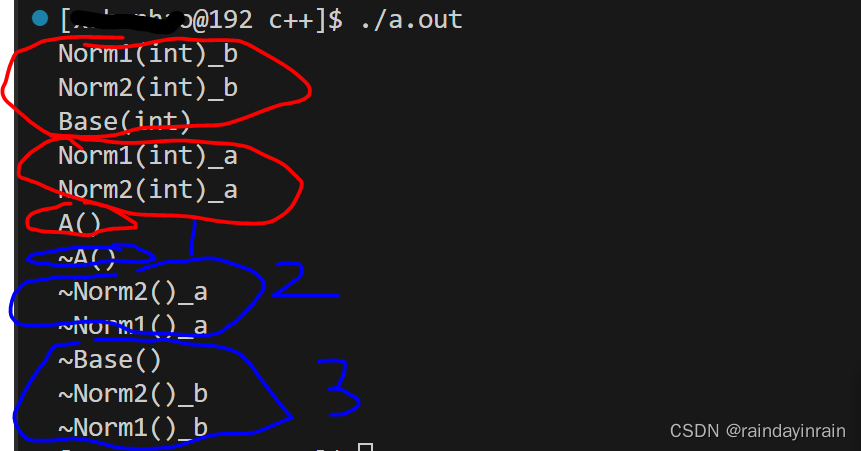
c++--类型行为控制
1.c的类 1.1.c的类关键点 c类型的关键点在于类存在继承。在此基础上,类存在构造,赋值,析构三类通用的关键行为。 类型提供了构造函数,赋值运算符,析构函数来让我们控制三类通用行为的具体表现。 为了清楚的说明类的构…...

笔记64:Bahdanau 注意力
本地笔记地址:D:\work_file\(4)DeepLearning_Learning\03_个人笔记\3.循环神经网络\第10章:动手学深度学习~注意力机制 a a a a a a a a a a a...

面试官问:如何手动触发垃圾回收?幸好昨天复习到了
在Java中,手动触发垃圾回收可以使用 System.gc() 方法。但需要注意,调用 System.gc() 并不能确保立即执行垃圾回收,因为具体的垃圾回收行为是由Java虚拟机决定的,而不受程序员直接控制。 public class GarbageCollectionExample …...

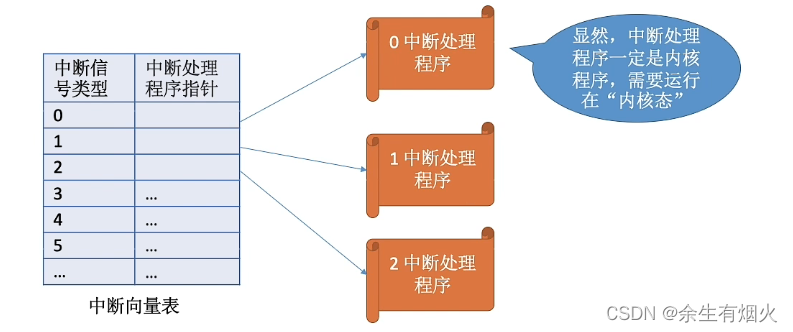
操作系统的运行机制+中断和异常
一、CPU状态 在CPU设计和生产的时候就划分了特权指令和非特叔指令,因此CPU执行一条指令前就能断出其类型 CPU有两种状态,“内核态”和“用户态” 处于内核态时,说明此时正在运行的是内核程序,此时可以执行特权指令。 处于用户态…...

Python实战:批量加密Excel文件指南
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python实战:批量加密Excel文件指南,全文3800字,阅读大约10分钟。 在日常工作中,保护敏感数据是至关重要的。本文将引导你通过…...

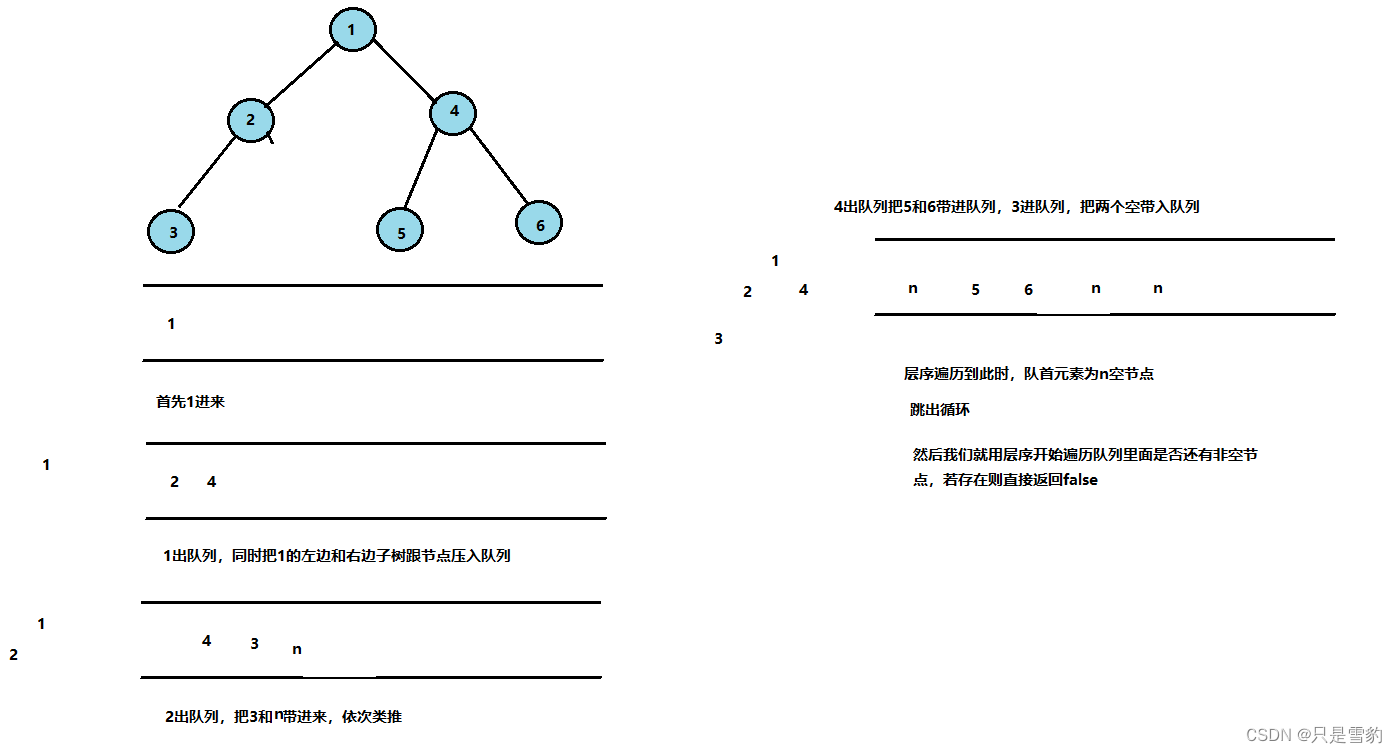
二叉树链式结构的实现和二叉树的遍历以及判断完全二叉树
二叉树的实现 定义结构体 我们首先定义一个结构来存放二叉树的节点 结构体里分别存放左子节点和右子节点以及节点存放的数据 typedef int BTDataType; typedef struct BinaryTreeNode {BTDataType data;struct BinaryTreeNode* left;struct BinaryTreeNode* right; }BTNode;…...

vue中的动画组件使用及如何在vue中使用animate.css
“< Transition >” 是一个内置组件,这意味着它在任意别的组件中都可以被使用,无需注册。它可以将进入和离开动画应用到通过默认插槽传递给它的元素或组件上。进入或离开可以由以下的条件之一触发: 由 v-if 所触发的切换由 v-show 所触…...

qt 5.15.2 网络文件下载功能
qt 5.15.2 网络文件下载功能 #include <QCoreApplication>#include <iostream> #include <QFile> #include <QTextStream> // #include <QtCore> #include <QtNetwork> #include <QNetworkAccessManager> #include <QNetworkRep…...

Wifi adb 操作步骤
1.连接usb 到主机 手机开起热点,电脑和车机连接手机,或者电脑开热点,车机连接电脑,车机和电脑连接同一个网络 因为需要先使用usb,后面切换到wifi usb 2.查看车机ip地址,和电脑ip地址 电脑win键r 输入cmd…...

湿货 - 231206 - 关于如何构造输入输出数据并读写至文件中
TAG - 造数据、读写文件 造数据、读写文件 造数据、读写文件//*.in // #include<bits/stdc.h> using namespace std;/* *********** *********** 全局 ********** *********** */ string Pre_File_Name; ofstream IN_cout; int idx;void Modify_ABS_Path( string& …...

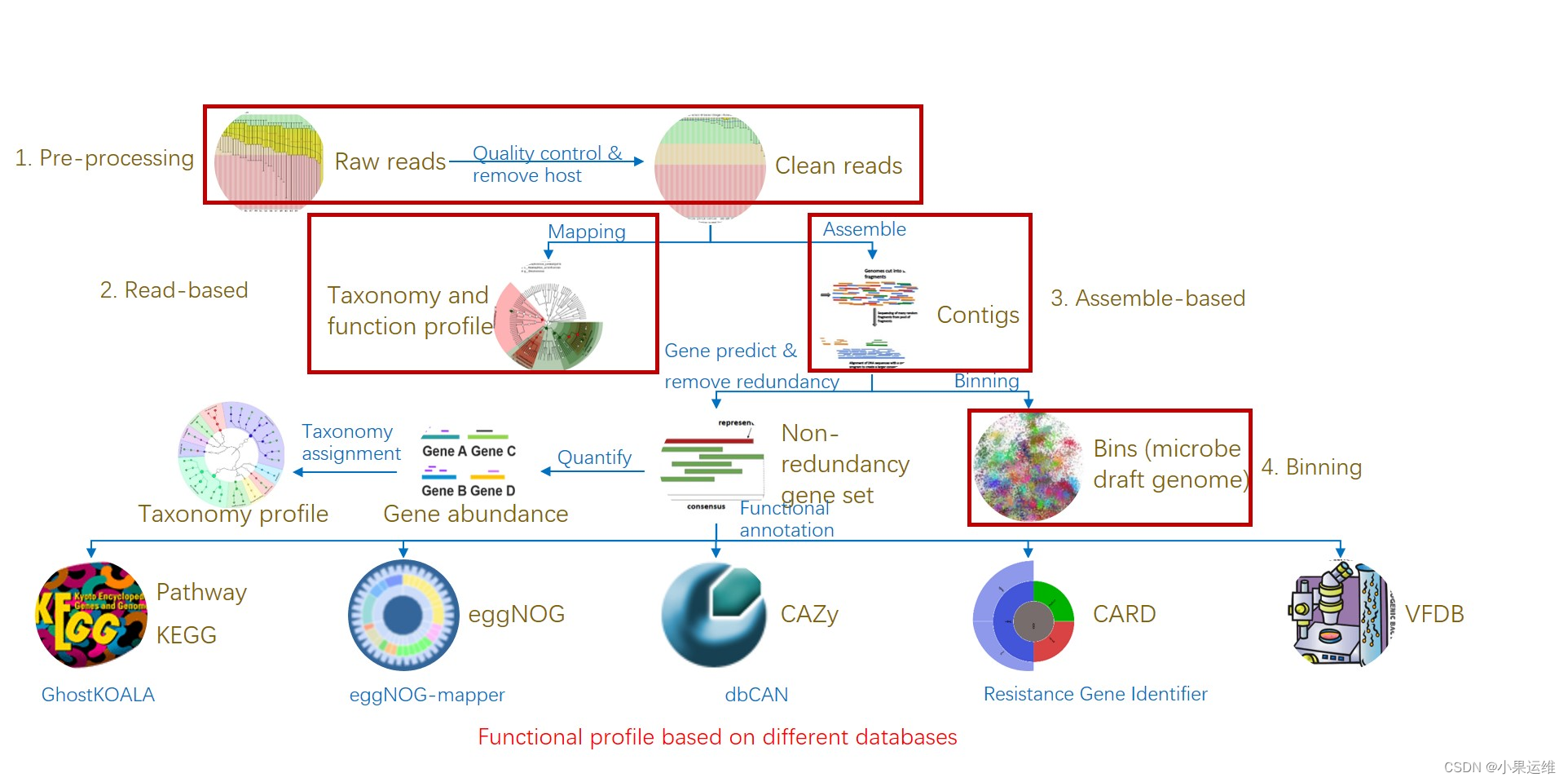
EasyMicrobiome-易扩增子、易宏基因组等分析流程依赖常用软件、脚本文件和数据库注释文件
啥也不说了,这个好用,给大家推荐:YongxinLiu/EasyMicrobiome (github.com) 大家先看看引用文献吧,很有用:https://doi.org/10.1002/imt2.83 还有这个,后面马上介绍:YongxinLiu/EasyAmplicon: E…...

【Python百宝箱】漫游Python数据可视化宇宙:pyspark、dash、streamlit、matplotlib、seaborn全景式导览
Python数据可视化大比拼:从大数据处理到交互式Web应用 前言 在当今数字时代,数据可视化是解释和传达信息的不可或缺的工具之一。本文将深入探讨Python中流行的数据可视化库,从大数据处理到交互式Web应用,为读者提供全面的了解和…...

企业数字档案馆室建设指南
数字化时代,企业数字化转型已经成为当下各行业发展的必然趋势。企业数字化转型不仅仅是IT系统的升级,也包括企业内部各种文件、档案、合同等信息的数字化管理。因此,建设数字档案馆室也变得尤为重要。本篇文章将为您介绍企业数字档案馆室建设…...

JavaScript中处理时间差
ES6版本 function countdown(endTime, includeSeconds true) {// 获取当前时间let now new Date();// 将传入的结束时间字符串转换为日期对象let endDateTime new Date(endTime);// 检查传入的时间字符串是否只包含日期(不包含时分秒)if (endTime.tr…...

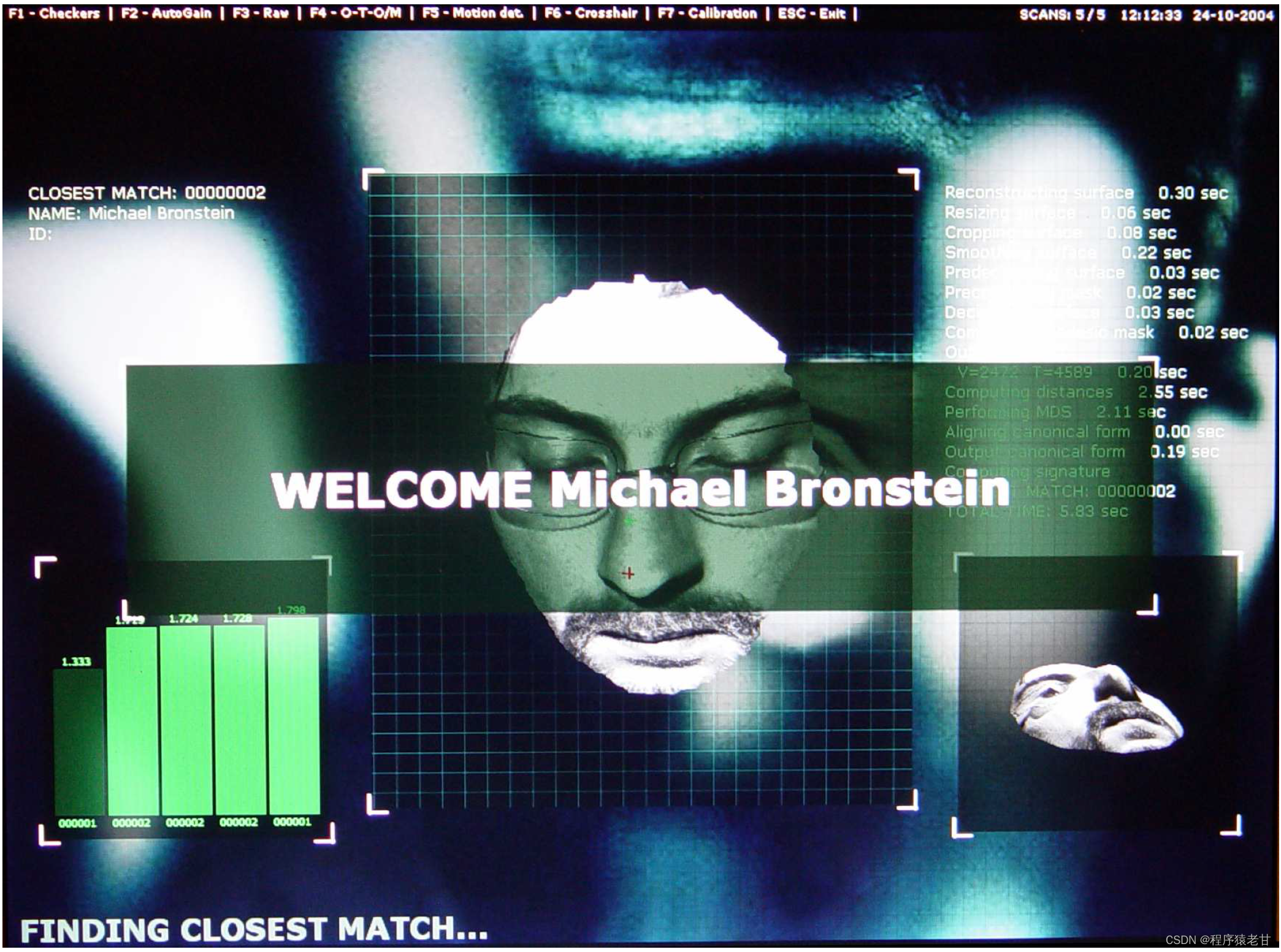
Multidimensional Scaling(MDS多维缩放)算法及其应用
在这篇博客中,我将与大家分享在流形分析领域的一个非常重要的方法,即多维缩放MDS。整体来说,该方法提供了一种将内蕴距离映射到显性欧氏空间的计算,为非刚性形状分析提供了一种解决方案。当初就是因为读了Bronstein的相关工作【1】…...

单片机_RTOS_架构
一. RTOS的概念 // 经典单片机程序 void main() {while (1){喂一口饭();回一个信息();} } ------------------------------------------------------ // RTOS程序 喂饭() {while (1){喂一口饭();} }回信息() {while (1){回一个信息();} }void main() {create_task(喂饭);cr…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
