chatgpt prompt提示词
chatgpt的接口是一个标准的http请求,请求的url为
POST https://api.openai.com/v1/chat/completions
官方的接口文档地址为:https://platform.openai.com/docs/api-reference/chat/create
Example request
curl https://api.openai.com/v1/chat/completions \-H "Content-Type: application/json" \-H "Authorization: Bearer $OPENAI_API_KEY" \-d '{"model": "gpt-3.5-turbo","messages": [{"role": "system","content": "You are a helpful assistant."},{"role": "user","content": "Hello!"}]}'response
{"id": "chatcmpl-123","object": "chat.completion","created": 1677652288,"model": "gpt-3.5-turbo-0613","system_fingerprint": "fp_44709d6fcb","choices": [{"index": 0,"message": {"role": "assistant","content": "\n\nHello there, how may I assist you today?",},"finish_reason": "stop"}],"usage": {"prompt_tokens": 9,"completion_tokens": 12,"total_tokens": 21}
}
ChatGPT 最近十分火爆,今天我也来让 ChatGPT 帮我阅读一下 Vue3 的源代码。
都知道 Vue3 组件有一个 setup函数。那么它内部做了什么呢,今天跟随 ChatGPT 来一探究竟。
实战
1.setup
setup 函数在什么位置呢,我们不知道他的实现函数名称,于是问一下 ChatGPT:
ChatGPT 告诉我,setup 函数在packages/runtime-core/src/component.ts 文件中。众所周知,runtime-core是 Vue3 的运行时核心代码。我们进去看一眼。
按照它所说的,我们找到了 setupComponent 和 createComponentInstance 函数,并没有找到 setupRenderEffect 函数,ChatGPT 的只知道 2021 年以前的知识,Vue3 代码经过了很多变动,不过没关系,这不影响太多。
ChatGPT 告诉我,setupComponent 函数是在createComponentInstance函数中执行的,createComponentInstance看名字是创建组件实例,看一下详细代码。
直接复制给 ChatGPT:
我们根据 ChatGPT 的解释来阅读代码,发现createComponentInstance只是创建了组件的实例并返回。并没有像它上面说的在函数中执行了 setupComponent,笨笨的 ChatGPT。
那就自己找一下setupComponent是在哪里被调用的。
可以packages/runtime-core/搜一下函数名,很快就找到了。在packages/runtime-core/src/renderer.ts文件中的mountComponent函数中。
mountComponent 是挂载组件的方法,前面还有一堆自定义渲染器的逻辑,不在此篇展开。
const mountComponent: MountComponentFn = (…args) => {
const instance: ComponentInternalInstance =
compatMountInstance ||
(initialVNode.component = createComponentInstance(
initialVNode,
parentComponent,
parentSuspense
))
// … 省略代码
// resolve props and slots for setup context
if (!(COMPAT && compatMountInstance)) {
// …这里调用了setupComponent,传入了实例,还写了注释,感人
setupComponent(instance)
}
// setupRenderEffect 居然也在这
setupRenderEffect(
instance,
initialVNode,
container,
anchor,
parentSuspense,
isSVG,
optimized
)
}
复制代码
mountComponent函数先调用了createComponentInstance, 返回个组件实例,又把实例当作参数传给了 setupComponent。顺便我们还在这发现了 ChatGPT 搞丢的setupRenderEffect函数,它是用来处理一些渲染副作用的。
回到 setupComponent函数,Evan 的注释告诉我们它是处理 props 和 slots 的。
export function setupComponent(
instance: ComponentInternalInstance,
isSSR = false) {
isInSSRComponentSetup = isSSR
const { props, children } = instance.vnode
const isStateful = isStatefulComponent(instance)
initProps(instance, props, isStateful, isSSR)
initSlots(instance, children)
const setupResult = isStateful
? setupStatefulComponent(instance, isSSR)
: undefined
isInSSRComponentSetup = false
return setupResult
}复制代码
2.把代码喂给 ChatGPT:
setupComponent 函数中,处理完 props 和 slots 后,根据是否是有状态组件调用了setupStatefulComponent。
3.直接整个 setupStatefulComponent喂给 ChatGPT:
太长了,大概意思:
创建了代理缓存accessCache,干嘛用的咱也不知道,可以问 ChatGPT
创建公共实例代理对象(proxy)
执行组件的 setup()
后续操作是调用 handleSetupResult 和 finishComponentSetup 返回渲染函数。开始走渲染逻辑了。
小结
小结一下setup的始末:
从组件挂载开始调用createComponentInstance创建组件实例
传递组件实例给setupComponent
setupComponent内部初始化 props 和 slots
setupStatefulComponent 执行组件的setup
完成 setup 流程
返回渲染函数
…
4.前端如何规范提问promopt
我希望你能充当一名高级前端开发者。我将描述一个项目的细节,你将使用以下工具编写该项目:vue、yarn、elementUI、List、vuex、route、markdown、axios。你应该将文件合并为一个单独的 index.vue 文件,不要写解释。我的第一个请求是“创建一个宝可梦应用,该应用列出了从 PokeAPI 精灵端点获取的带有图像的宝可梦”。
5.前端简历
为了申请工作,我想写一封新的求职信。请写一封描述我的技术技能的求职信。我已经从事网络技术工作两年了。我曾经担任过8个月的前端开发工作。通过使用一些工具,我有所成长。这些工具包括"[…Tech Stack]"等等。我希望能够发展自己的全栈开发技能。我渴望过上一种"T形人才"的生活。你能为我撰写一封关于自己的求职信吗?
6.补全下列代码;
“”“const animals = [“dogs”, “cats”, “birds”, “fish”]; let animal = animals[Math.floor(Math.random() * animals.length)]; switch (animal) { case “dogs”: console.log( “Dogs are wonderful companions that bring joy and loyalty into our lives. Their wagging tails and wet noses never fail to make us smile.” ); break; }”“”
一般来说,你最好以冒号结束提示,并另起一行粘贴你的代码块。用三个反引号 [代码 code] 或三个引号 “”“[代码(code)]”“” 分隔开代码块也是个不错的选择。
7.将下列代码片段从 JavaScript 转换为 TypeScript;
“”“function nonRepeatingWords(str1, str2) {
const map = new Map();
const res = [];
// Concatenate the strings
const str = str1 + " " + str2;
// Count the occurrence of each word
str.split(” “).forEach((word) => {
map.has(word) ? map.set(word, map.get(word) + 1) : map.set(word, 1);
});
// Select words which occur only once
for (let [key, val] of map) {
if (val === 1) {
res.push(key);
}
}
return res;
}”“”
8.我希望你能充当一名高级前端开发者。将下列代码片段优化;
“”“
- {{ user.name }}
9.加注释
我希望你能充当一名高级前端开发者。将下列vue代码加注释;
要求:
1.换行写注释,
2.用中文写注释,
3.注释率100%,
4.每一句代码加注释,
5.用双斜杠写注释,
6.css样式也需要加注释,
7.每行css都加注释;
“”"
return {
onVerifyNumberPercentage,
onVerifyNumberPercentageFloat,
onVerifyNumberIntegerAndFloat,
onVerifiyNumberInteger,
onVerifyCnAndSpace,
onVerifyEnAndSpace,
onVerifyAndSpace,
onVerifyNumberComma,
onVerifyTextColor,
onVerifyNumberCnUppercase,
onVerifyPhone,
onVerifyTelPhone,
onVerifyAccount,
onVerifyPassword,
onVerifyPasswordPowerful,
onVerifyPasswordStrength,
onVerifyIPAddress,
onVerifyEmail,
onVerifyIDCard,
onVerifyFullName,
onVerifyPostalCode,
onVerifyUrl,
onVerifyCarNum,
…toRefs(state),
};
“”"
8.充当校对员
我希望你充当校对员。我会给你一些文本,我希望你审查其中的拼写、语法或标点错误。完成文本审查后,请提供任何必要的更正或对改进文本的建议。
总结
ChatGPT 很强大,也很笨,毕竟它不联网,且只有 2021 年以前的数据。可用来帮助我们读一下晦涩的源码还是可以的,但也只能辅助作用,还需要自己的思考。
相关文章:

chatgpt prompt提示词
chatgpt的接口是一个标准的http请求,请求的url为 POST https://api.openai.com/v1/chat/completions 官方的接口文档地址为:https://platform.openai.com/docs/api-reference/chat/create Example request curl https://api.openai.com/v1/chat/comp…...

【PyTorch】数据集
文章目录 1. 创建数据集1.1. 直接继承Dataset类1.2. 使用TensorDataset类 2. 数据集的划分3. 加载数据集4. 将数据转移到GPU 1. 创建数据集 主要是将数据集读入内存,并用Dataset类封装。 1.1. 直接继承Dataset类 必须要重写__getitem__方法,用于根据索…...
)
oops-framework框架 之 本地存储(五)
引擎: CocosCreator 3.8.0 环境: Mac Gitee: oops-game-kit 注: 作者dgflash的oops-framework框架QQ群: 628575875 简介 在CocosCreator中,本地存储主要使用sys.localStorage 接口,通过 key-value的格式进…...

编程常见的问题
在现代社会中,编程已经成为一项非常重要的技能。随着科技的不断发展和普及,计算机已经渗透到我们生活的方方面面,从个人电脑、手机到智能家居、自动驾驶等。编程作为计算机科学的基础,为我们提供了解决问题和创造新事物的工具和方…...

针对Arrays.asList的坑,可以有哪些处理措施
上文讲述:Error querying database. Cause: java.lang.reflect.InaccessibleObjectException: 那么如果真的只习惯用Arrays.asList,那也是有对应的解决办法的。 一、解决办法大方向 不管做什么事情,都是先判定一个大方向,不管是…...

SE考研真题总结(一)
本帖开始分享考研真题中设计【软件工程】的部分,预计会出5期左右,敬请期待~ 一.单选题 1.程序编写不是软件质量保障过程~ 静态代码扫描是今年来多数被人提及的软件应用安全解决方案之一,指程序员在编写好代码后无需进行编译,直接…...

Xshell远程登录AWS EC2 Linux实例
文章目录 小结问题解决参考 小结 Xshell远程登录AWS EC2 Linux实例碰到些问题,进行解决并记录。 问题 在AWS中创建 EC2 Linux实例,生成的非对称密钥对,使用Xshell远程登录碰到一些问题。 解决 首先在Putty中可以使用的ppk密钥文件在Xshe…...

Elasticsearch:对时间序列数据流进行降采样(downsampling)
降采样提供了一种通过以降低的粒度存储时间序列数据来减少时间序列数据占用的方法。 指标(metrics)解决方案收集大量随时间增长的时间序列数据。 随着数据老化,它与系统当前状态的相关性越来越小。 降采样过程将固定时间间隔内的文档汇总为单…...

python自动化测试框架:unittest测试用例编写及执行
本文将介绍 unittest 自动化测试用例编写及执行的相关内容,包括测试用例编写、测试用例执行、测试报告等内容。 官方文档: https://docs.python.org/zh-cn/3/library/unittest.mock.html 1. 测试用例编写 在 unittest 中,一个测试用例通常…...

ctfhub技能树_web_web前置技能_HTTP
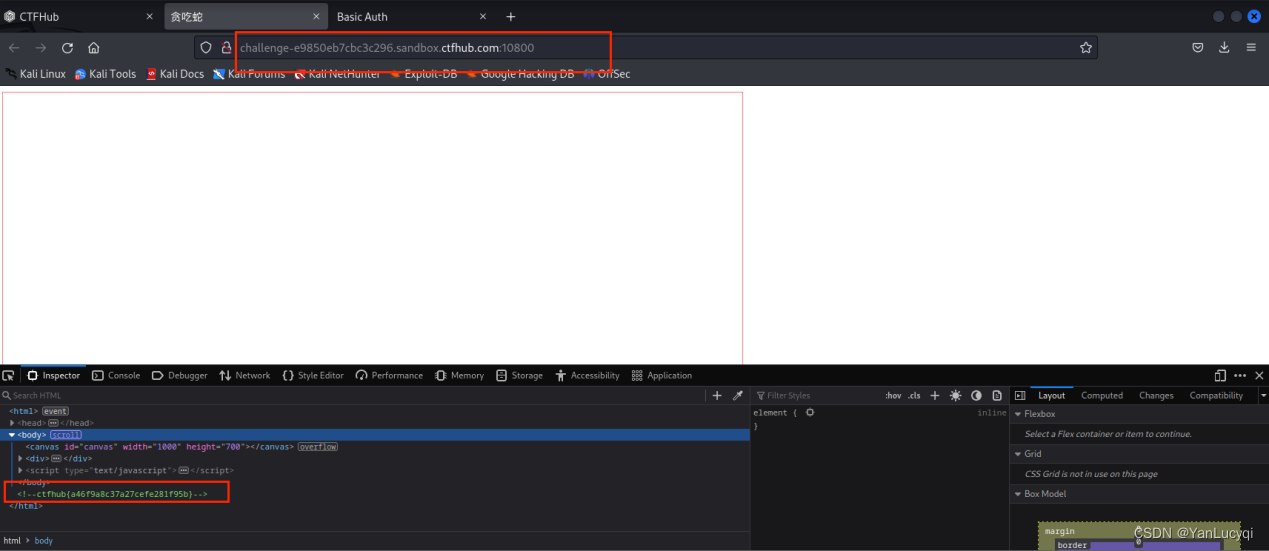
目录 一、HTTP协议 1.1、请求方式 1.2、302跳转 1.3、Cookie 1.4、基础认证 1.5、响应包源代码 一、HTTP协议 1.1、请求方式 注:HTTP协议中定义了八种请求方法。这八种都有:1、OPTIONS :返回服务器针对特定资源所支持的HTTP请求方法…...

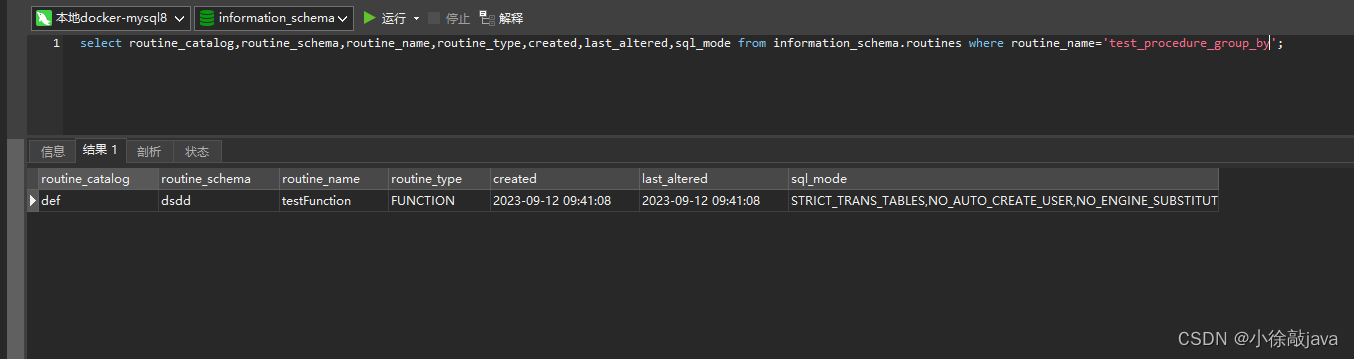
mysql8报sql_mode=only_full_group_by(存储过程一直报)
1:修改数据库配置(重启失效) select global.sql_mode;会打印如下信息 ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,NO_ENGINE_SUBSTITUTION里面包含 ONLY_FULL_GROUP_BY,那么就重新设置,在数据库中输入以下代码,去掉ONLY_FULL_GROU…...

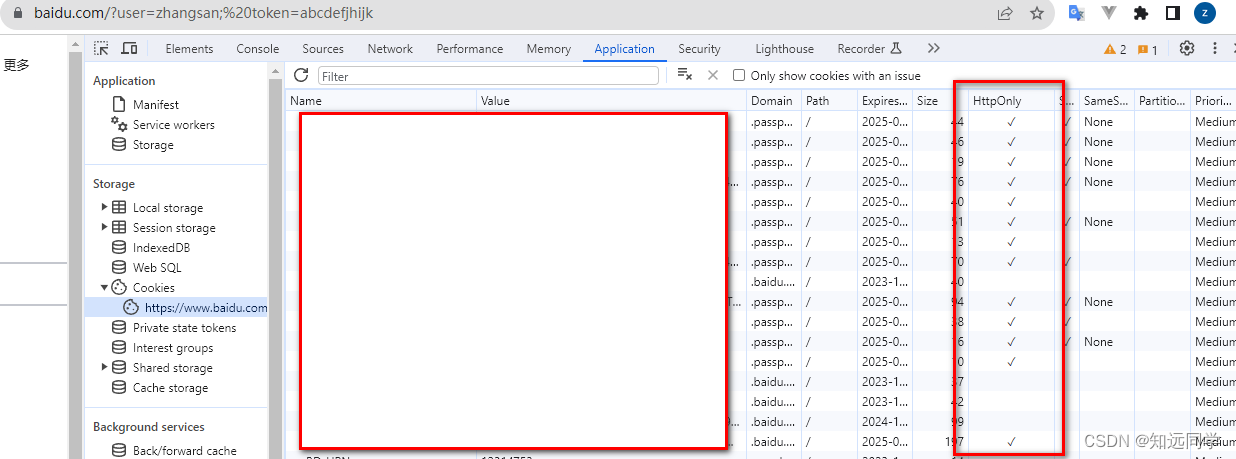
Vue2中v-html引发的安全问题
前言:v-html指令 1.作用:向指定节点中渲染包含html结构的内容。 2.与插值语法的区别: (1).v-html会替换掉节点中所有的内容,{{xx}}则不会。 (2).v-html可以识别html结构。 3.严重注意:v-html有安全性问题࿰…...

java内部类详解
文章目录 一、介绍二、为什么要使用内部类三、非静态内部类四、静态内部类五、局部内部类六、匿名内部类七、lambda表达式内部类八、成员重名九、序列化十、如何选择内部类 一、介绍 在java中,我们被允许在编写一个类(外部类OuterClass)时,在其内部再嵌…...

Python 潮流周刊#29:Rust 会比 Python 慢?!
△请给“Python猫”加星标 ,以免错过文章推送 你好,我是猫哥。这里每周分享优质的 Python、AI 及通用技术内容,大部分为英文。本周刊开源,欢迎投稿[1]。另有电报频道[2]作为副刊,补充发布更加丰富的资讯。 ὃ…...

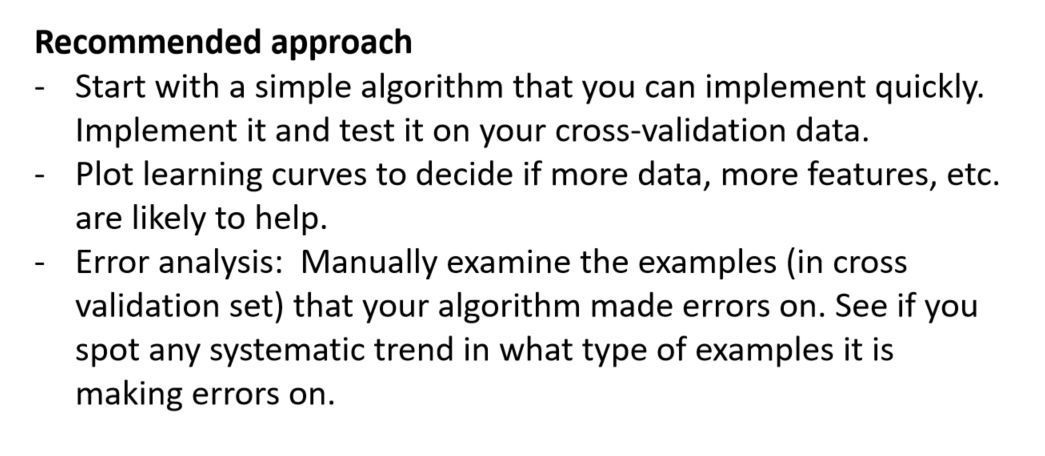
吴恩达《机器学习》11-1-11-2:首先要做什么、误差分析
一、首先要做什么 选择特征向量的关键决策 以垃圾邮件分类器算法为例,首先需要决定如何选择和表达特征向量 𝑥。视频提到的一个示例是构建一个由 100 个最常出现在垃圾邮件中的词构成的列表,根据这些词是否在邮件中出现来创建特征向量&…...

Pandas在Excel同一个sheet里插入多个Dataframe和行
Pandas默认的to_excel是直接把完成的Datafrme写入一个sheet里,这并不能满足我们在一个sheet里插入多个Dataframe或多行的需求。为了实现插入多行或多Dataframe的目的,我们需要新建一个ExcelWriter对象,然后依次插入数据。 这里我们以插入2个Dataframe和三行单元格为例。 新…...

查看mysql 或SQL server 的连接数,mysql超时、最大连接数配置
1、mysql 的连接数 1.1、最大可连接数 show variables like max_connections; 1.2、运行中连接数 show status like Threads_connected; 1.3、配置最大连接数, mysql版本不同可配置的最大连接数不同,mysql8.0的版本默认151个连接数,…...

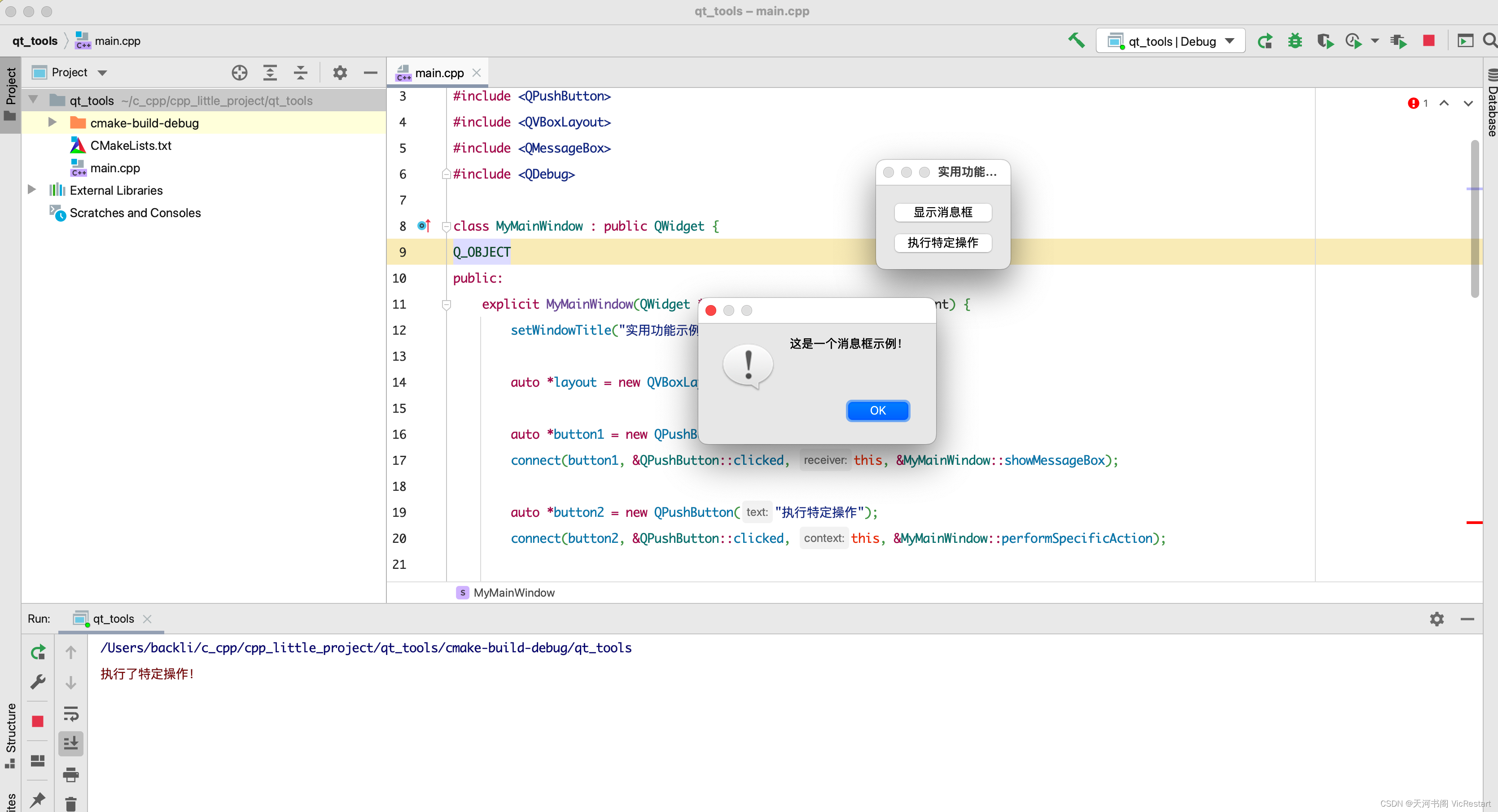
C++学习之路(七)C++ 实现简单的Qt界面(消息弹框、按钮点击事件监听)- 示例代码拆分讲解
这个示例创建了一个主窗口,其中包含两个按钮。第一个按钮点击时会显示一个简单的消息框,第二个按钮点击时会执行一个特定的操作(在这个例子中,仅打印一条调试信息)。 功能描述: 创建窗口和布局:…...

python实现一个计算器
实现一个计算器首先熟悉一下这个阅读器的属性import subprocess subprocess.run(["espeak", "-v", "enf3", "This is a Calculator"])class Calculator:def speaker(self,word):subprocess.run(["espeak", "-v", …...

C++ 共享内存ShellCode跨进程传输
在计算机安全领域,ShellCode是一段用于利用系统漏洞或执行特定任务的机器码。为了增加攻击的难度,研究人员经常探索新的传递ShellCode的方式。本文介绍了一种使用共享内存的方法,通过该方法,两个本地进程可以相互传递ShellCode&am…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

SOC-ESP32S3部分:30-I2S音频-麦克风扬声器驱动
飞书文档https://x509p6c8to.feishu.cn/wiki/SKZzwIRH3i7lsckUOlzcuJsdnVf I2S简介 I2S(Inter-Integrated Circuit Sound)是一种用于传输数字音频数据的通信协议,广泛应用于音频设备中。 ESP32-S3 包含 2 个 I2S 外设,通过配置…...
