Web前端JS如何获取 Video/Audio 视音频声道(左右声道|多声道)、视音频轨道、音频流数据
写在前面:
根据Web项目开发需求,需要在H5页面中,通过点击视频列表页中的任意视频进入视频详情页,然后根据视频的链接地址,主要是 .mp4 文件格式,在进行播放时实时的显示该视频的音频轨道情况,并实时的将各音频轨道数据以可视化(峰值电平 / 响度跳表)的形式展现出来。
实现效果

关键技术
在Web浏览器中,想要获取多媒体文件的相关数据信息,需要借助对应的API来完成,比如获取视音文件的音频信息,就需要用到Web Audio API,通过该API我们可以轻松做到播放声音、获取声音数据,修改声音数据、甚至还可以制造声音。
🚀Web Audio API
Web Audio API 提供了在 Web 上控制音频的一个非常有效通用的系统,允许开发者来自选音频源,对音频添加特效,使音频可视化,添加空间效果(如平移),等等。
它可以设置不同的音频来源(包括节点、 ArrayBuffer 、用户设备等),对音频添加音效,生成可视化图形等。
Web Audio API 使用户可以在音频上下文(AudioContext)中进行音频操作,具有模块化路由的特点。在音频节点上操作进行基础的音频,它们连接在一起构成音频路由图。
即使在单个上下文中也支持多源,尽管这些音频源具有多种不同类型通道布局。这种模块化设计提供了灵活创建动态效果的复合音频的方法。
Web Audio API 是 JavaScript 中主要用于在网页应用中处理音频请求的一个高级应用接口,其复杂度比Canvas相关的API还要高,如果将Web Audio API 和 Canvas相关API 相结合起来使用能做出很多有趣的东西,比如:音频数据可视化、峰值电平、响度跳表等。这个 API 目的是用于让最新技术与传统的游戏音频引擎的综合处理相兼容,也即尽力提供一些桌面音频处理程序的要求。
- 查看音频播放期间调度事件发生的确切时间;
- 支持各种类型的音频过滤波器以实现各种效果,包括回声、消除噪音等;
- 支持利用合成声音(Sound synthesis)创建电子音乐;
- 支持3D位置音频模拟效果,比如某种声音随着游戏场景而移动;
- 支持外部输入的声音与 WebRTC 进行集成(调用 WebRTC ,在你的设备中增添吉他声),或者在 - WebRTC 中调用其他地方传输过来的声音;
- 利用音频数据分析创造良好的可视化声音等。
🚀AudioContext
AudioContext接口表示由链接在一起的音频模块构建的音频处理图,每个模块由一个AudioNode表示。音频上下文控制它包含的节点的创建和音频处理或解码的执行。在做任何其他操作之前,你需要创建一个AudioContext对象,因为所有事情都是在上下文中发生的。建议创建一个AudioContext对象并复用它,而不是每次初始化一个新的AudioContext对象,并且可以对多个不同的音频源和管道同时使用一个AudioContext对象。
📢需要注意: 在没有和用户进行交互时,直接通过代码运行
new AudioContext()时!浏览器会发出:The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page.意思是说:不允许启动AudioContext。必须要用户在页面上做出手势后才能 创建 或 恢复。
⚔️主要原因:浏览器这样做其目的是,为了防止不必要的自动播放音频,一些浏览器不允许在首次创建网络音频API的AudioContext时启动。它必须在用户与页面交互后通过在上下文AudioContext对象上调用resume()方法来启动。
📊解决方案:不同的浏览器以不同的方式实现此要求:如使用调用AudioContext.resume()的方法来激活它。
- Chrome和Edge浏览器:就是先不运行new AudioContext()。等到用户单击事件的回调 或 向音频 / 视频元素的 播放事件添加侦听器来恢复。想了解更多:https://developer.chrome.com/blog/autoplay/#webaudio
- Firefox浏览器:目前还能直接运行 new AudioContext();
- Webkit/Safari 浏览器:最初已暂停。只能通过附加到单击事件的回调来恢复 - (就是通过附加到单击事件的回调或通过向音频/视频元素的事件添加侦听器来恢复)。
🚀关于CORS访问限制
⚔️主要原因:四个字【为了安全】,当在使用或元素,媒体源与网站不在同一域上(就是视音频的src域名地址和当前运行代码的域名地址不是同一个域名时),则会导至MediaElementAudioSource零输出。
📊解决方案:为媒体提供服务的服务器必须在响应中添加一个带有网站域的访问控制允许来源标头(就是在src媒体源服务器中添加请求白名单,这个只要对接或联调过后端API接口的小伙伴都知道的!)。想了解更多:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Attributes/crossorigin
了解更多相关标准 和 API:https://www.w3.org/TR/webaudio、https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Audio_API
实例代码
1. HTML标签
由于video和audio都有音频,所以我们可以video或者audio来获取输入源,除此以外,我们还可以通过 navigator.getUserMedia API 或 Ajax请求的方式来获取输入源。
<video loop controls><source src="./media/xxx.mp4" type="video/mp4" />
</video>
<audio loop controls><source src="./media/xxx.mp3" type="audio/mp3" />
</audio>
2.JS关键代码
这里要注意的点就是上面提到过的:在创建AudioContext 上下文环境对象时, 由于浏览器安全策略要求音频上下文必须在用户事件(单击、键盘按键等)中启用。
// 创建一个 AudioContext 环境
const ac = new (window.AudioContext || window.webkitAudioContext)();// 从 video 或 audio 标签元素中拿到输入源
const audio = document.querySelector("video");
// const audio = document.querySelector("audio");// 创建并获取输入源
const audioSource = ac.createMediaElementSource(audio);
// 音频通道数 默认值是 2,最高能取 32
const channelCount = 2 || audioSource.channelCount;
// 缓冲区大小 取值为 2 的幂次方的一个常数
const bufferSize = 2048;// 创建音频处理器
const processor = ac.createScriptProcessor(bufferSize, channelCount, channelCount);
// 链接音频处理器
audioSource.connect(processor).connect(ac.destination);
// connect到扬声器
audioSource.connect(ac.destination);// 监听音频处理器每次处理的样本帧
processor.onaudioprocess = (evt) => {{//获取声轨1(左声道)输入的缓冲区数据const input =evt.inputBuffer.getChannelData(0);//获取声轨1(左声道)输出的缓冲区数据const output = evt.outputBuffer.getChannelData(0);};{//获取声轨2(右声道)输入的缓冲区数据const input =evt.inputBuffer.getChannelData(1);//获取声轨2(右声道)输出的缓冲区数据const output = evt.outputBuffer.getChannelData(1);};
};
3. 完整实例代码
可以通过添加本地的视频 或 音频文件,来测试对应的声道,并实时的渲染到响度跳表中,需要注意的是,音频峰值电平跳表从-60开始的原因主要是,当输出音量接近满载时,THD(总谐波失真)的表现会比较差,此时产生的谐波会盖掉原本存在的背景噪音,影响到测试成绩。因此,采用-60dB的测试信号。
音频峰值电平跳表值:通常在-60dB到+3dB之间。在音频设备测试中,跳表值反映了设备的频率响应和增益。不同的音频设备可能会有不同的跳表值范围,根据测试标准和设备要求而定,更多相关标准和算法从这里 ITU R-REC-BS.1770 获得了解。
>>> 完整实例代码,请点击前往GitHub仓库自行提取!!
4. 完整实例效果

扩展封装
为了能在项目上提高开发效率,我将其封装发布至Npm上,在我们Web前端常用的开发框架(如:Vue.js,React.js,Angular.js等)中,使用Npm命令直接下载安装即可:
Npm安装命令:
npm i @muguilin/web-audio-track
Yarn安装命令:
yarn add @muguilin/web-audio-track
Npm地址 :https://www.npmjs.com/package/@muguilin/web-audio-track
GitHub地址:https://github.com/MuGuiLin
相关文章:

Web前端JS如何获取 Video/Audio 视音频声道(左右声道|多声道)、视音频轨道、音频流数据
写在前面: 根据Web项目开发需求,需要在H5页面中,通过点击视频列表页中的任意视频进入视频详情页,然后根据视频的链接地址,主要是 .mp4 文件格式,在进行播放时实时的显示该视频的音频轨道情况,并…...

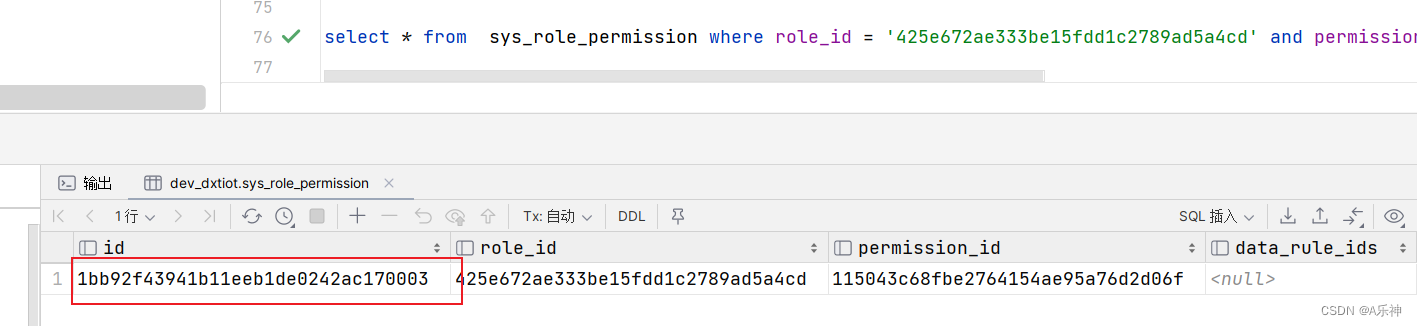
MySQL生成UUID并去除-
uuid()函数 uuid() 函数可以使mysql生成uuid,但是uuid中存在-,如下图: 去除uuid的- 默认生成的uuid含有-,我们可以使用replace函数替换掉-,SQL如下 select replace(uuid(),"-","") as uuid;Insert语句中使用UUID 如果…...

包与字符串
包是分类管理的需要,建立包用:package,包中类的引用import 学习使用javaAPI中的字符串类String,学会其成员方法的使用 (必看)eclipse包的分层等级结构设置 因为eclipse的包的结构默认是平行等级的,所以要手…...

【Gradle】mac环境安装Gradle及配置
官网安装说明:Gradle | Installation 由于Gradle运行依赖jvm,所以事先需要安装jdk,并确认你的jdk版本和gradle版本要求的对应关系,这个官网上有说明,但是我试了一下不太准确,供参考,链接如下&a…...

使用C语言操作kafka ---- librdkafka
1 安装librdkafka git clone https://github.com/edenhill/librdkafka.git cd librdkafka git checkout v1.7.0 ./configure make sudo make install sudo ldconfig 在librdkafka的examples目录下会有示例程序。比如consumer的启动需要下列参数 ./consumer <broker> &…...

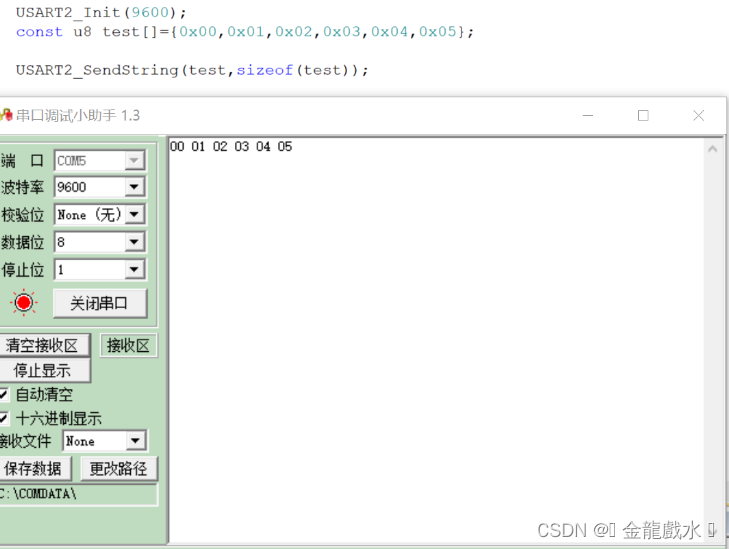
误用STM32串口发送标志位 “USART_FLAG_TXE” “USART_FLAG_TC”造成的BUG
当你使用串口发送数据时是否出现过这样的情况: 1.发送时第一个字节丢失。 2.发送时出现莫名的字节丢失。 3.各种情况字节丢失。 1.先了解一下串口发送的流程图(手动描绘): 可以假想USART_FLAG_TXE是用于检测"弹仓"&…...

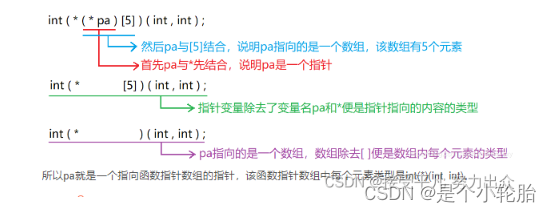
指针(三)
函数指针 定义:整型指针是指向整形的指针,数组指针式指向数组的指针,其实函数指针就是指向函数的指针。 函数指针基础: ()优先级要高于*;一个变量除去了变量名,便是它的变量类型;一个指针变量…...

labelimg遇到的标签修改问题:修改一张图像的标签时,保存后导致classes.txt改变
问题描述:修改一张图像的标签时候, classes.txt 会同步更新,导致重新生成了 classes.txt 但是这个 classes.txt 只有你现在写的那个类别名,以前的没有了。 解决:设置一个 predefined_classes.txt,内容和模…...

Spring Cloud Gateway使用和配置
Spring Cloud Gateway是Spring官方基于Spring 5.0,Spring Boot 2.0和Project Reactor等技术开发的网关,Spring Cloud Gateway旨在为微服务架构提供一种简单而有效的统一的API路由管理方式。Spring Cloud Gateway作为Spring Cloud生态系中的网关ÿ…...

RT-Thread 时钟管理
时钟管理 时钟是非常重要的概念,和朋友出去游玩需要约定时间,完成任务也需要花费时间,生活离不开时间。 操作系统也一样,需要通过时间来规范其任务的执行,操作系统中最小的时间单位是时钟节拍(OS Tick&…...

User: zhangflink is not allowed to impersonate zhangflink
使用hive2连接进行添加数据是报错: [08S01][1] Error while processing statement: FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.mr.MapRedTask. User: zhangflink is not allowed to impersonate zhangflink 有些文章说需要修…...

深入理解Sentinel系列-1.初识Sentinel
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring源码、JUC源码、Kafka原理、分布式技术原理🔥如果感觉博主的文章还不错的话ÿ…...

vue中字典的使用
1.引入字典 dicts: [order_status,product_type],2.表单中使用 select下拉 <el-form-item label"订单状态" prop"orderStatus"><el-select v-model"form.orderStatus" clearable placeholder"请输入订单状态" :disabled"…...

AWS基于x86 vs Graviton(ARM)的RDS MySQL性能对比
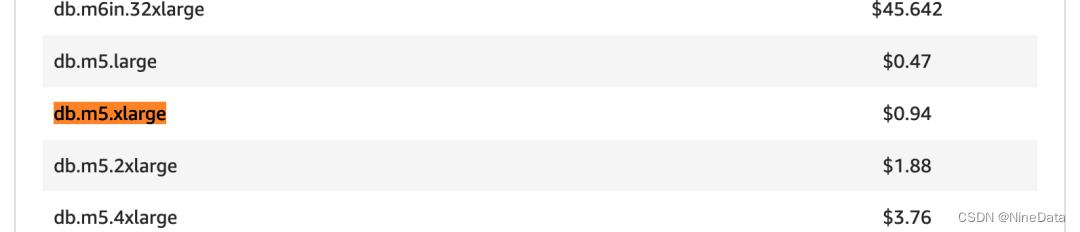
概述 这是一个系列。在前面,我们测试了阿里云经济版(“ARM”)与标准版的性能/价格对比;华为云x86规格与ARM(鲲鹏增强)版的性能/价格对比。现在,再来看看AWS的ARM版本的RDS情况 在2018年&#…...

ESP32 蓝牙音箱无法链接上电脑的解决:此项不起作用,请确保你的蓝牙设备仍可检测到
ESP32 被我加了放大器后通过A2DP链接手机播放一直正常,但是怎么都链接不到电脑,蓝牙设备可以被发现和配对,但是始终无法连接,显示: 此项不起作用,请确保你的蓝牙设备仍可检测到,然后再试一次 …...

会声会影2024软件还包含了视频教学以及模板素材
会声会影2024中文版是一款加拿大公司Corel发布的视频编软件。会声会影2024官方版支持视频合并、剪辑、屏幕录制、光盘制作、添加特效、字幕和配音等功能,用户可以快速上手。会声会影2024软件还包含了视频教学以及模板素材,让用户剪辑视频更加的轻松。 会…...

[Swift]RxSwift常见用法详解
RxSwift 是 ReactiveX API 的 Swift 版。它是一个基于 Swift 事件驱动的库,用于处理异步和基于事件的代码。 GitHub:https://github.com/ReactiveX/RxSwift 一、安装 首先,你需要安装 RxSwift。你可以使用 CocoaPods,Carthage 或者 Swift …...

探索鸿蒙_ArkTs开发语言
ArkTs 在正常的网页开发中,实现一个效果,需要htmlcssjs三种语言实现。 但是使用ArkTs语言,就能全部实现了。 ArkTs是基于TypeScript的,但是呢,TypeScript是基于javascript的,所以ArkTs不但能完成js的工作&a…...

案例049:基于微信小程序的校园外卖平台设计与实现
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

通过提示工程释放人工智能
在快速发展的技术领域,人工智能 (AI) 处于前沿,不断重塑我们与数字系统的交互。这一演变的一个关键方面是大型语言模型 (LLM) 的开发和完善,它在从客户服务机器人到高级数据分析的各种应用中已变得不可或缺。利用这些法学硕士的潜力的核心是提…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
