vue3版本学习
1,响应式ref或者reactive
const aa = ref('hello')
const bb = reactive({
aa: 'hello',
ss: 'workd'
})
2,计算属性
响应式属性经过计算得到的值(ref),放到模板中,只会随着响应式author.books属性变化而变化
const autor = ref(['john'])
const getBook = computed(()=>{
return author.length?"yes":"no"
})
如果不用computed包裹,也会随着响应式属性变化而变化,但是不只是author.books属性
修改计算属性:
const getBook = computed(()=>{
get(){
return autor
}
set(val){ author.value= val}
})
3,类和样式绑定
即:动态修改class属性值
<div :class="{action: true}"></div>
相当于:<div class="action"></div>
可以绑定数组
const actionclass= ref('action')
<div :class="[actionclass]"></div>
动态绑定样式:
<div :style="{ fontSize: large}"></div>
4,类和样式绑定之父子组件class传递
只有一个根元素:
Component :<p></p>
<Component class="good" />
相当于:<p class="good"></p>
有多个根元素:
Component:
<p></p>
<div :class="$attrs.class" ></div>
<Component class="good" />
相当于:
<p></p>
<div class="good" ></div>
5,条件渲染v-if和v-show
<div v-if = "show" >看见我了!</div>
<div v-else>看不见了!</div>
v-show和v-if一样,不过v-show元素还是存在文档中,只是display:none
6,v-for
<div v-for="(item,index) in items" :key={{item.id}}>{{item}}</div>
item可以是数组、对象,数字
7,v-model
<input v-model="text" />
相当于:
<input :value="text" @input="event=>text=e.target.val" >
相关文章:

vue3版本学习
1,响应式ref或者reactive const aa ref(hello) const bb reactive({ aa: hello, ss: workd }) 2,计算属性 响应式属性经过计算得到的值(ref),放到模板中,只会随着响应式author.books属性变化而变化 const autor …...

【WPF.NET开发】创建简单WPF应用
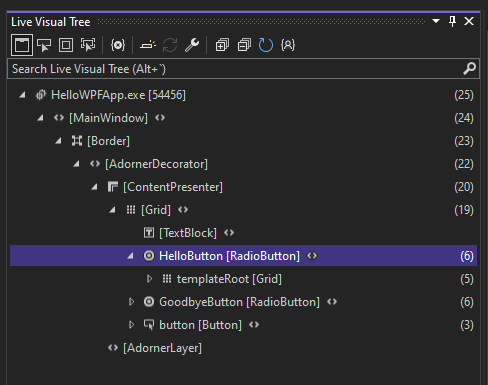
本文内容 先决条件什么是 WPF?配置 IDE创建项目设计用户界面 (UI)调试并测试应用程序 通过本文你将熟悉在使用 Visual Studio 开发应用程序时可使用的许多工具、对话框和设计器。 你将创建“Hello, World”应用程序、设计 UI、添加代码并调试错误。在此期间&#…...

视频智能分析国标GB28181云平台EasyCVR加密机授权异常是什么原因?
国标GB28181视频汇聚/视频云存储/集中存储/视频监控管理平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,实现视频资源的鉴权管理、按需调阅、全网分发、云存储、智能分析等。 近期有用户选择使用加密机进行EasyCVR授…...

Mysql安全之基础合规配置
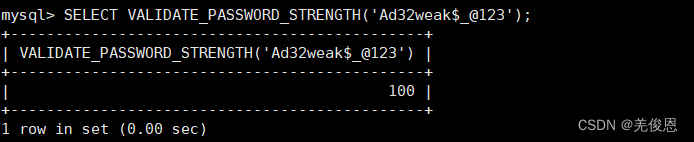
一、背景 某次某平台进行安全性符合型评估时,列出了数据库相关安全选项,本文特对此记录,以供备忘参考。 二、安全配置 2.1、数据库系统登录时的用户进行身份标识和鉴别; 1)对登录Mysql系统用户的密码复杂度是否有要…...

前后端分离项目跨域请求
一、前端vue项目 在项目中创建request.js文件,添加以下内容 import axios from "axios"; const api axios.create({ //这里配置的是后端服务提供的接口baseURL: "http://localhost:8080/web-demo",timeout: 1000} ); export default api; …...

OpenEuler系统桌面终端设置字体
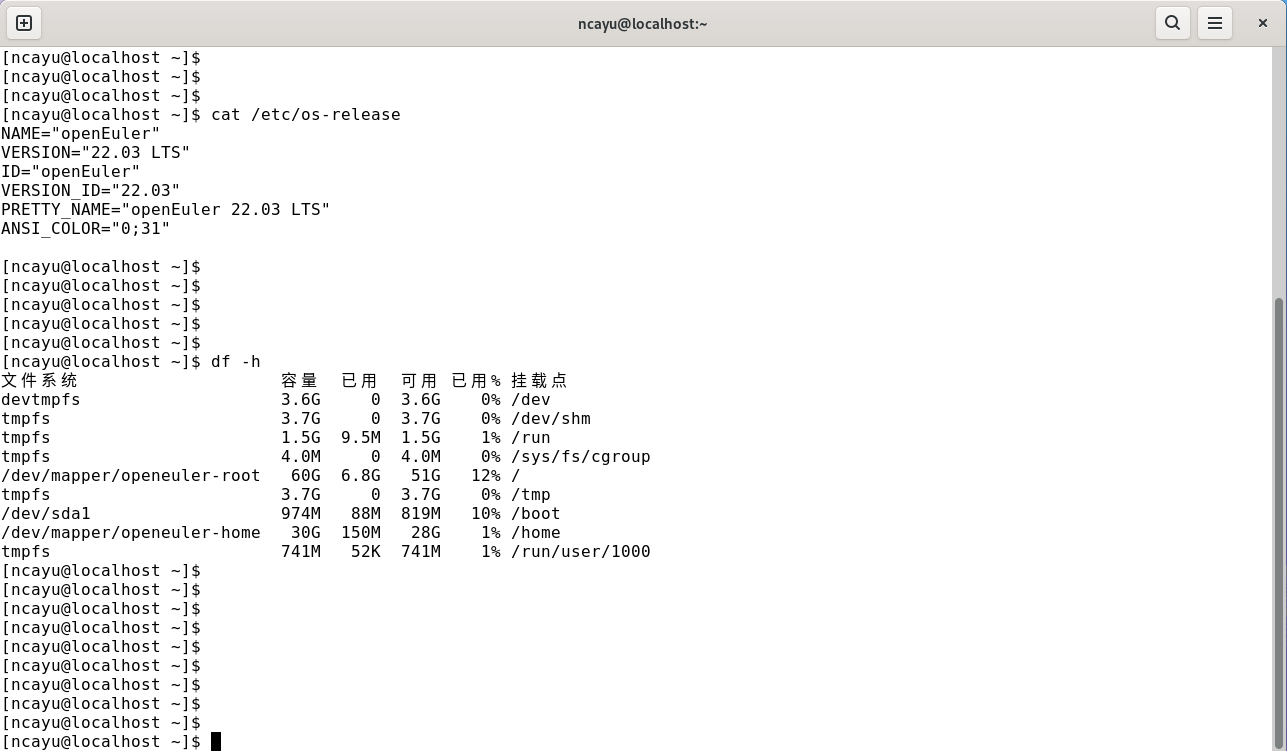
初始界面 终端的字体间距过大,阅读起来不方便。 调整终端字体 点击菜单,选择“配置文件首选项” 未命名 ---- 文本---- 勾选 自定义字体 ---- 选择 "DejaVu LGC Sans Mono"字体 你也可以根据自己的喜好,选择其他字体。 修改好了…...
)
repo常用命令解析(持续更新)
1 同步 1.1 将本地仓库更新到最新状态。它会从远程服务器下载最新的代码,并将本地仓库与之同步。如果本地仓库中已经存在某个项目,repo sync会自动检测本地仓库中该项目的版本,并将其更新到最新状态。 类似于git fetch和git merge命令组合使…...

关于小红书商单变现的一些答疑
AI小红书商单训练营也过去1个月了,今天给大家汇总几个常遇到的问题,希望对大家在运营过程中有所帮助。 1.账号封面是否要统一模版? 为了让账号主页呈现整洁美观的效果,建议统一封面设计,视频开头可以设置一个固定画面…...

使用 Kubernetes Agent Server 实现 GitOps
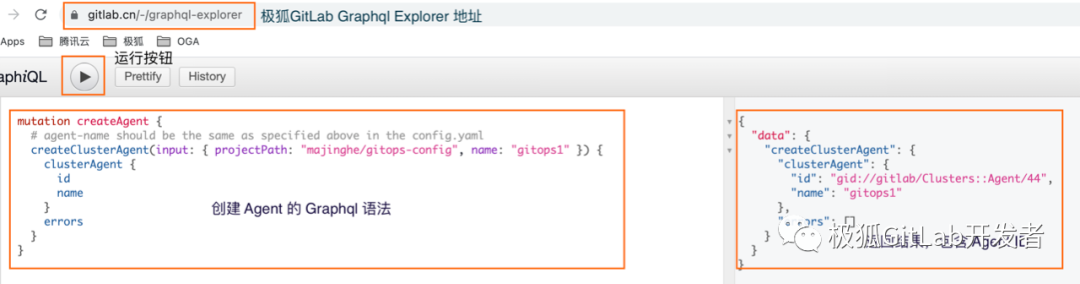
目录 温习 GitOps 极狐GitLab Kubernetes Agent 极狐GitLab GitOps workflow 极狐GitLab KAS 的配置 创建极狐GitLab agent 创建 agent token Kubernetes 上安装 agent(agentk) 极狐GitLab GitOps workflow 实践 写在最后 温习 GitOps GitOps …...

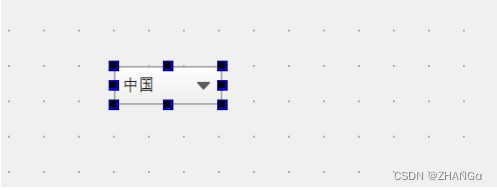
Day12 qt QMianWindow,资源文件,对话框,布局方式,常用ui控件
QMianWindow 概述 QMainWindow 是一个为用户提供主窗口程序的类,包含一个菜单栏( menu bar )、多 个工具栏 (tool bars) 、多个铆接部件 (dock widgets) 、一个状态栏 (status bar) 及 一个中心部件 (central widget) 许多应用程序的基础…...

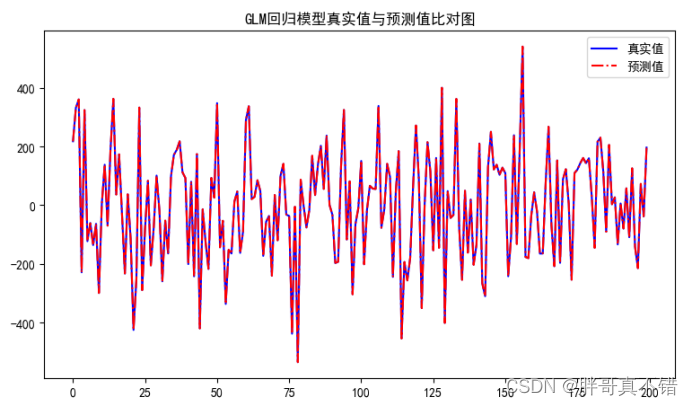
Python实现广义线性回归模型(statsmodels GLM算法)项目实战
说明:这是一个机器学习实战项目(附带数据代码文档视频讲解),如需数据代码文档视频讲解可以直接到文章最后获取。 1.项目背景 广义线性模型(Generalized Linear Model,简称GLM)是一种广泛应用于回归分析和分类问题的统…...

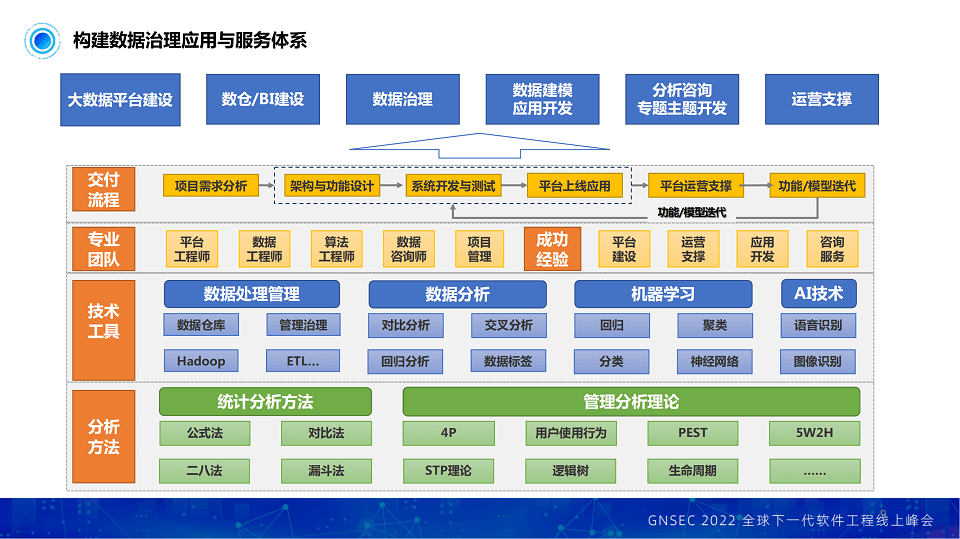
GNSEC 2022年第8届全球下一代软件工程线上峰会-核心PPT资料下载
一、峰会简介 新一代软件工程是指利用新的理论、方法和技术,在软件开发、部署、运维等过程中,实现软件的可控、可预测、可维护的软件生产方式。它涵盖了多个领域,如软件开发、测试、部署、运维等,旨在提高软件生产效率和质量。 …...

nVisual能为数据中心解决什么问题?
nVisual通过可视化的管理方式,使数据中心管理者能够有效且高效地管理数据中心的资产、线缆、容量、变更;使数据中心管理者能够获得如下问题的答案,以便能够快速做出更好、更明智的决策: 1.资产管理 我们有什么&#x…...

Android--Jetpack--Databinding详解
不经一番寒彻骨,怎得梅花扑鼻香 一,定义 DataBinding, 又名数据绑定,是Android开发中非常重要的基础技术,它可以将UI组件和数据模型连接起来,使得在数据模型发生变化时,UI组件自动更新。是 MVVM 模式在 An…...
Node.js入门指南(完结)
目录 接口 介绍 RESTful json-server 接口测试工具 会话控制 介绍 cookie session token 上一篇文章我们介绍了MongoDB,这一篇文章是Node.js入门指南的最后一篇啦!主要介绍接口以及会话控制。 接口 介绍 接口是前后端通信的桥梁 ࿰…...

MySQL和Java通用加密解密方式
加密方式使用 AES 加密,再转成 Base64。 SQL -- 加密 update your_table set your_columnto_base64(aes_encrypt(your_column, "password"));-- 解密 select aes_decrypt(from_base64(your_column) ,"password") from your_table; 使用原生 …...

若依前端APP版使用教程
1 增加页面流程 新增Page>新增API>新增组件>新增样式>新增路径(page.json) {"path": "pages/mes/pro/feedback/index","style": {"navigationBarTitleText": "工单报工"}} <template><view class&quo…...

2023 年工程师不可错过的 AI 主要发展趋势
从对未来的好奇到关键的企业工具,人工智能的发展证明了它对工程师的价值。不久前,Gartner 预测,采用人工智能工程实践来构建和管理自适应人工智能系统的企业,在实施人工智能模型方面的表现将优于同行至少 25%,这为各组…...

记录 | 安装地平线工具链install_ai_toolchain.sh出现cython版本问题报错解决
安装地平线工具链 install_ai_toolchain.sh: cd ddk/package/host/ai_toolchain bash install_ai_toolchain.sh出现报错: Requirement already satisfied: packaging>20.0 in /root/.local/lib/python3.8/site-packages (from matplotlib>2.1.0-…...

Java8流操作
Java8流操作 1. 双层Map一层List 1. 双层Map一层List 代码片 // 开始分组Map<String, Map<Object, List<ProjectGeographyVO>>> collect4 vos.stream()// 注释了下行没用市级项目,只有区// .filter(data -> String.valueOf(data.getCode()).length() …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
