多表操作、其他字段和字段参数、django与ajax(回顾)
多表操作
1 基于对象的跨表查
子查询----》执行了两句sql,没有连表操作
2 基于双下滑线的连表查
一次查询,连表操作
3 正向和反向
放在ForeignKey,OneToOneField,ManyToManyField的-related_name='books':双下滑线连表查询,反向查询按表名小写---》用来替换表名小写publish__books__name-related_query_name='books':基于对象跨表查,反向查询---》用来替换表名小写pubilsh.book_set.all()pubilsh.books.all()4聚合查询
- aggregate是 QuerySet 的一个终止子句,用来做聚合查询
- 聚合函数:Avg,Count,Min,Max,Sum
-使用select name,price,avg('price') as price__avg from book; Book.objects.all().aggregate(Avg('price'))select name,price,avg('price') as average_price from book; Book.objects.aggregate(average_price=Avg('price'))ret = Book.objects.all().aggregate(avg_price=Avg('price'), min_price=Min('price'))5 分组查询--》分组后通常会用聚合---》annotate用来分组和聚合的
- annotate:
- filter在annotate前:表示过滤,where条件
- values在annotate前:表示分组的字段,如果不写表示按整个表分组
- filter在annotate后:表示 having条件
- values在annotate后:表示取字段---》只能取分组字段和聚合函数字段
- 分组的目的:把有相同特征的分成一组,分成一组后一般用来:统计总条数,统计平均数,求最大值
-统计每一本书作者个数---》 Book.objects.all().values('id').annotate(author_num=Count("authors")).values('name','author_num')-统计每一个出版社的最便宜的书---》按出版社Publish.objects.all().valuse('id').annotate(min_price=Min("book__price")).vlaues('name','min_price')Publish.objects.annotate(MinPrice=Min("book__price"))-查询每一个书籍的名称,以及对应的作者个数-->按书分Book.objects.all().values('id').annotate(count_publish=Count("authors")).value('name','count_publish')-查询每一个以 红开头 书籍的名称,以及对应的作者个数-->按书分Book.objects.all().filter(name__startswith='红')values('id').annotate(count_publish=Count("authors")).value('name','count_publish')-查询每一个以 红开头 书籍的名称,以及对应的作者个数大于3的记录-->按书分
Book.objects.all().filter(name__startswith='红')values('id').annotate(count_publish=Count("authors")).filter(count_publish__gt=3).value('name','count_publish')6 F查询与Q查询
- F查询:拿到某个字段在表中具体的值
-
-查询评论数大于收藏数的书籍from django.db.models import FBook.objects.filter(评论数__gt=F('收藏数'))-让所有图书价格 +1Book.objects.all().update(price=F('price')+1)
-
- Q查询:为了组装成 与 或 非 条件
-
-与条件:and条件,在filter中直接写---》就是and条件Book.objects.filter(authors__name="lqz",price=100)-或条件:Book.objects.filter(Q(authors__name="lqz")|Q(authors__name="justin"))-非条件:Book.objects.filter(~Q(name='红楼梦'))-复杂逻辑:(名字为红楼梦并且价格大于100) 或者 id 大于 2Book.objects.filter((Q(name='红楼梦') & Q(price__gt=100))|Q(nid__gt=2))
-
其他字段和字段参数
字段参数;ORM字段参数
- null用于表示某个字段可以为空。
- unique 如果设置为unique=True 则该字段在此表中必须是唯一的 。
- db_index如果db_index=True 则代表着为此字段设置索引。
- default为该字段设置默认值。
- DateField和DateTimeField
- auto_now_add=True:新增会把当前时间存入
- default=datatime.datatime.now
- auto_now=True,每次更新数据记录的时候会更新该字段
- verbose_name 提示,该字段的作用
- blank Admin中是否允许用户输入为空
- editable Admin中是否可以编辑
- help_text Admin中该字段的提示信息
- choices Admin中显示选择框的内容,用不变动的数据放在内存中从而避免跨表操作
- get_字段名_display()
ForeignKey 属性
to设置要关联的表
to_field 设置要关联的表的字段related_name 反向操作时,使用的字段名,用于代替原反向查询时的’表名_set’。
related_query_name 反向查询操作时,使用的连接前缀,用于替换表名。on_delete
当删除关联表中的数据时,当前表与其关联的行的行为。
models.CASCADE删除关联数据,与之关联也删除
models.DO_NOTHING 删除关联数据,引发错误IntegrityError
models.PROTECT 删除关联数据,引发错误ProtectedError
models.SET_NULL删除关联数据,与之关联的值设置为null(前提FK字段需要设置为可空)
models.SET_DEFAULT删除关联数据,与之关联的值设置为默认值(前提FK字段需要设置默认值)models.SET
删除关联数据,
a. 与之关联的值设置为指定值,设置:models.SET(值)
b. 与之关联的值设置为可执行对象的返回值,设置:models.SET(可执行对象)
db_constraint---》公司一般都设置为False
是否在数据库中创建外键约束,默认为True
db_constraint=False 在数据库中不建立外键约束
虽然不建立数据库外键约束---》但是orm查询,继续用
ManyToManyField
用于表示多对多的关联关系。在数据库中通过第三张表来建立关联关系
to 设置要关联的表,中间是有个中间表的,区别于一对多
related_name 同ForeignKey字段。
related_query_name 同ForeignKey字段。
through
在使用ManyToManyField字段时,Django将自动生成一张表来管理多对多的关联关系。
但我们也可以手动创建第三张表来管理多对多关系,此时就需要通过through来指定第三张表的表名。
through_fields设置关联的字段。db_table 默认创建第三张表时,数据库中表的名称。
中间表创建方式
自动生成:用不到through 和 through_fields
authors=models.ManyToManyField(to='Author',db_table='中间表表名')
- 自动创建中间表,有快捷操作
- add
- remove
- set
- clear
book表id name price1 西游记 222 红楼梦 33bookToauthorsid book_id author_id 1 1 12 1 2author表id name gender age1 lqz 男 182 罗贯中 女 22手动创建中间表,使用through指定
三张表都要手动创建--》3个类--》3个表模型---》
什么情况会使用手动创建?----中间表如果有多的字段,都是手动创建
authors=models.ManyToManyField(to='Author',through='booktoauthor', through_fields=('当前表--》到中间表的外键关系','剩下的写在第二个位置'))
book表id name price1 西游记 222 红楼梦 33booktoauthorid book_id author_id 日期1 1 1 2 1 2author表id name gender age1 lqz 男 182 罗贯中 女 22纯手动创建中间表,不使用ManyToManyField关联
不会在book或author表中加 ManyToManyField 字段了
book表id name price1 西游记 222 红楼梦 33booktoauthorid book_id author_id 日期1 1 1 2 1 2author表id name gender age1 lqz 男 182 罗贯中 女 22在表中都可以定义要给内部类
class Author(models.Model):name = models.CharField(max_length=32)class Meta: #元信息db_tableindex_togetherunique_togetherordering # 默认按id排序django与ajax
ajax:异步Javascript和XML
作用:Javascript语言与服务器(django)进行异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使用json数据)
同步交互,异步交互
同步交互:js发送出请求---》直到请求回来---》页面不能操作,不能点击
异步交互:js发出请求---》等待请求回来的过程中--->页面可以随意继续操作
使用:使用了jq帮咱们封装的方法 ajax ,名字跟ajax相同 $.ajax
真正的ajax原生,需要使用js操作,jq的ajax方法是对原生js的封装,方便咱们使用
-前后端混合项目中,我们通常使用jq的ajax实现 js和后端异步交互
-jq操作dom
-jq发ajax请求
-前后端分离项目中,我们会使用另一个第三方库,实现 js和后端异步交互(axios)
-只想发送ajax请求---》只用来发ajax请求的库
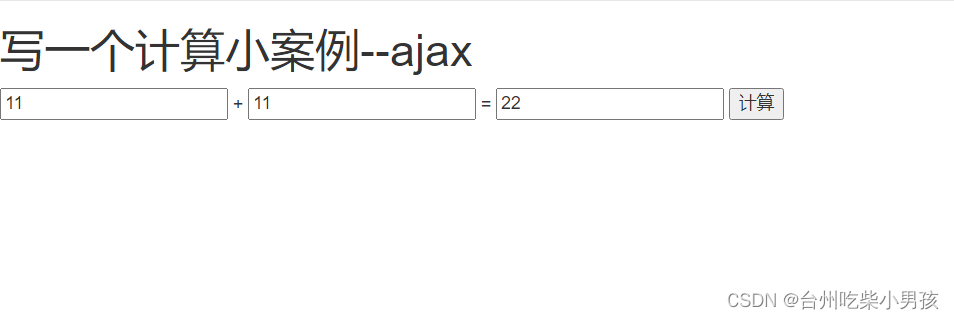
计算 + 小案例
- demo01.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><h1>写一个计算小案例--ajax</h1>
<input type="text"name="one" id="one"> + <input type="text"name="two" id="two"> = <input type="text"name="three"id="three">
<button id = 'id_btn'>计算</button>
</body>
<script>$("#id_btn").click(function (){{#alert("xxx")#}var one=$("#one").val()var two=$("#two").val()$.ajax({url:'/demo01/',method:'post',data:{one,two},success:function (res){console.log(typeof res)if (res.code==100){$("#three").val(res.result)}else {alert(res.msg)}}})})
</script>
</html>- views.py
def demo01(requset):if requset.method=='GET':return render(requset,'demo01.html')else:one=int(requset.POST.get('one'))two=int(requset.POST.get('two'))return JsonResponse({'code':100,'msg':'计算成功','result':one+two})

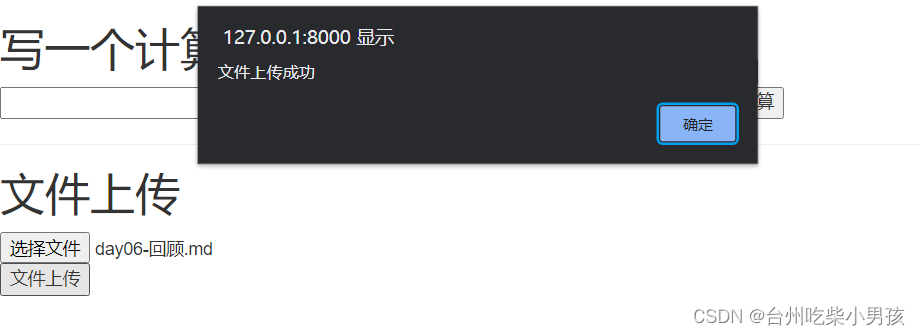
上传文件
- demo01.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body><hr>
<h1>文件上传</h1>
<input type="file" id="id_file"><button id="id_submit">文件上传</button>
</body>
<script>$("#id_submit").click(function (){{#alert("xxx")#}var formdata = new FormData()//$('#id_file')[0].files[0]//$('#id_file')根据id拿到标签———》jq把标签放到一个列表中,//取第0个位置,是取出第一个符合条件【id为id_file】的标签,想拿文件---》标签对象.files--->对象---》从对象中取出key为0队友的文件对象formdata.append('myfile',$('#id_file')[0].files[0])$.ajax({url:'/demo01/',method:'post',//指定编码上传文件processData: false,contentDocument:false,data:formdata,success:function (res){if (res.code==100){alert(res.msg)}else {alert(res.msg)}}})})
</script>
</html>- views.py
def demo01(requset):if requset.method=='GET':return render(requset,'demo01.html')else:myfile=requset.FILES.get('myfile')with open(myfile.name,'wb') as f:for line in myfile:f.write(line)return JsonResponse({'code':100,'msg':'文件上传成功',})


json格式用的多,后期
$.ajax({url: '/demo01/',method: 'post',contentType: 'application/json',data: JSON.stringify({name: 'lqz', age: 19}), // 把对象转成字符串形式,json格式字符串success: function (data) {console.log(data)}})相关文章:

多表操作、其他字段和字段参数、django与ajax(回顾)
多表操作 1 基于对象的跨表查 子查询----》执行了两句sql,没有连表操作 2 基于双下滑线的连表查 一次查询,连表操作 3 正向和反向 放在ForeignKey,OneToOneField,ManyToManyField的-related_namebooks:双下滑线连表查询,反向…...

您知道计算机是怎么分类的嘛
地表最强计算机 第 61 版全球最强大的超级计算机已经发布。名为 Top500,顾名思义,该列表列出了全球 500 台最强大的超级计算机。榜单显示,美国的AMD、英特尔和IBM处理器是超级计算系统的首选。在 TOP10 中,有四个系统使用 AMD 处理…...

[MTK]安卓8 ADB执行ota升级
需求 adb 推送update.zip进行安卓的OTA升级 环境 平台:mtk SDK:Android 8 命令方式 需要root adb root adb remount adb push update.zip /data/media/0/ adb shell uncrypt /data/media/0/update.zip /cache/recovery/block.map adb shell echo /data/media/0/update.zi…...

python-比较Excel两列数据,并分别显示差异
利用 openpyxl 模块,操作Excel,比较Excel两列数据,并分别显示差异 表格数据样例如下图 A,B两列是需要进行比较的数据(数据源为某网站公开数据);C,D两列是比较结果的输出列 A&#…...

RT-DETR手把手教程:NEU-DET钢材表面缺陷检测任务 | 不同网络位置加入EMA注意力进行魔改
💡💡💡本文独家改进:本文首先复现了将EMA引入到RT-DETR中,并跟不同模块进行结合创新;1)多种Rep C3结合;2)直接作为注意力机制放在网络不同位置; NEU-DET钢材表面缺陷检测: 原始 rtdetr-r18 map0.5为0.67 rtdetr-r18-EMA_attention map0.5为0.691 rtdetr-r18-…...

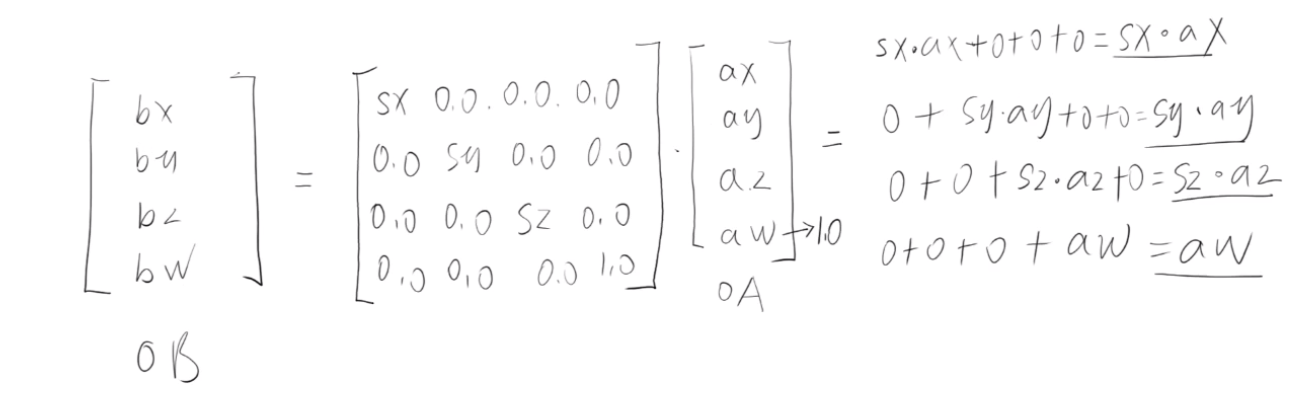
WebGL笔记:矩阵缩放的数学原理和实现
矩阵缩放的数学原理 和平移一样,以同样的原理,也可以理解缩放矩阵让向量OA基于原点进行缩放 x方向上缩放:sxy方向上缩放:syz方向上缩放:sz 最终得到向量OB 矩阵缩放的应用 比如我要让顶点在x轴向缩放2,y轴…...

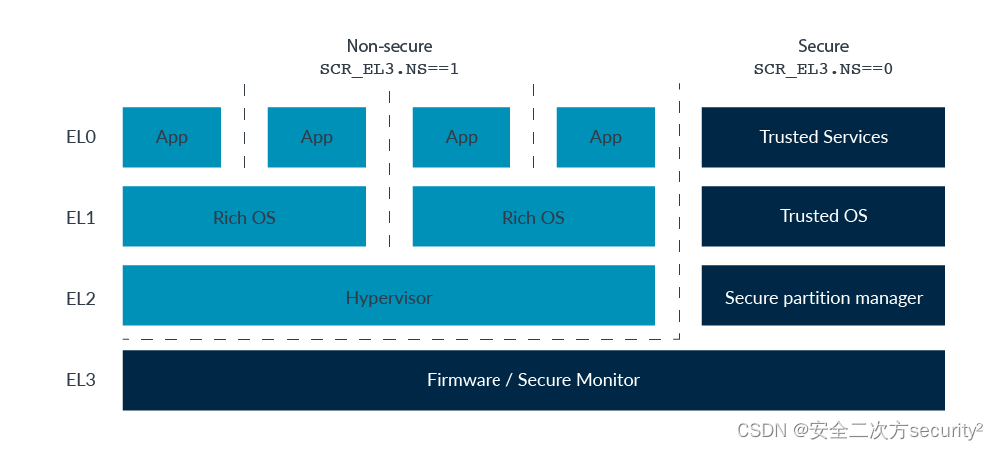
处理器中的TrustZone之安全状态
在这篇博客中,我们将讨论处理器内对TrustZone的支持。其他部分则涵盖了在内存系统中的支持,以及建立在处理器和内存系统支持基础上的软件情况。 3.1 安全状态 在Arm架构中,有两个安全状态:安全状态和非安全状态。这些安全状态映射…...

开发一款短剧视频小程序软件多少钱?
今年最炙手可热的互联网项目之一当属短剧小程序,常常受到客户的咨询,他们想了解开发一套短剧小程序需要多少费用。今天,我将详细介绍相关费用及开发细节。 小程序认证费用: 每年300元,是确保小程序正常运营所必需的认证…...

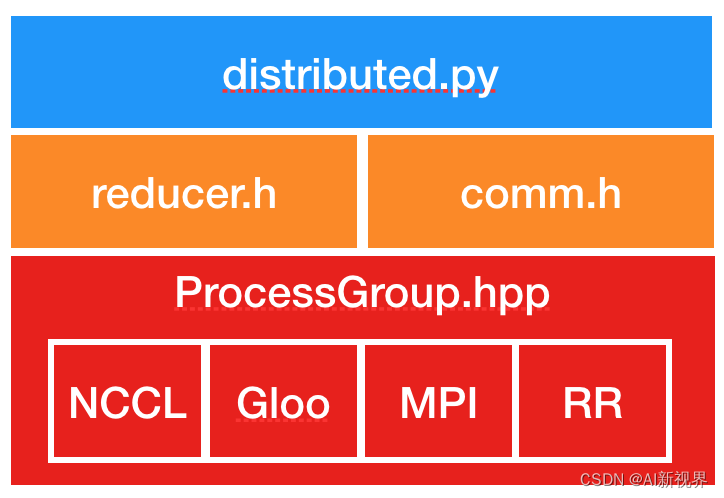
『PyTorch学习笔记』分布式深度学习训练中的数据并行(DP/DDP) VS 模型并行
分布式深度学习训练中的数据并行(DP/DDP) VS 模型并行 文章目录 一. 介绍二. 并行数据加载2.1. 加载数据步骤2.2. PyTorch 1.0 中的数据加载器(Dataloader) 三. 数据并行3.1. DP(DataParallel)的基本原理3.1.1. 从流程上理解3.1.2. 从模式角度理解3.1.3. 从操作系统角度看3.1.…...

揭秘C语言结构体:通往内存对齐的视觉之旅
揭秘C语言结构体:通往内存对齐的视觉之旅 引言 在C语言的编程旅程中,结构体(structs)是一个关键而强大的概念。结构体不仅允许我们组织和存储不同类型的数据,而且通过深入了解内存对齐,我们可以更好地优化…...

java中可重入锁的作用是什么?
可重入锁的主要作用是允许同一个线程在持有锁的情况下多次进入同步代码块或方法,而不会被阻塞。这样做的主要目的是为了简化编程模型,增强程序的灵活性,并避免死锁的发生。 1. 简化编程模型: 可重入锁使得同一个线程在执行临界区…...

适合炎热天气的最佳葡萄酒有哪些?
每年的夏天,白葡萄酒和玫瑰红葡萄酒总会是葡萄酒爱好者的首选,这是为什么呢?随着春天的逝去,夏天悄悄地到来,空气变得炎热和沉重,树木变得越来越郁郁葱葱,白天的时间更长而晴朗了。多雨的五月变…...

软件工程 课后题 选择 查缺补漏
在一张状态图中只能有一个初态,而终态则可以没有,也可以有多个 所有的对象可以成为各种对象类,每个对象类都定义了一组 方法 通过执行对象的操作可以改变对象的属性,但它必须经过 消息 的传递 UML应用于 基于对象的面向对象的方…...

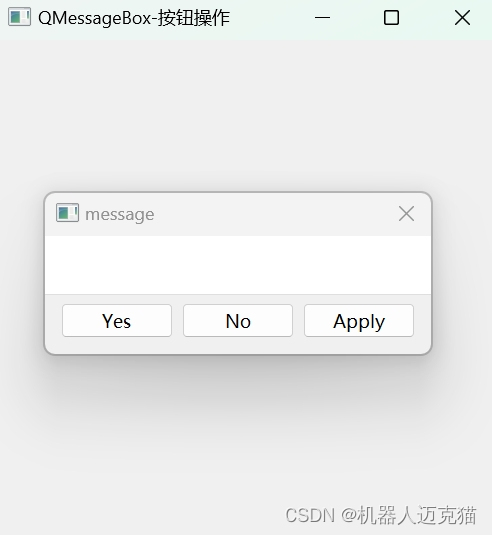
PyQt基础_011_对话框类控件QMessage
基本功能 import sys from PyQt5.QtCore import * from PyQt5.QtGui import * from PyQt5.QtWidgets import *class WinForm( QWidget): def __init__(self): super(WinForm,self).__init__() self.setWindowTitle("QMessageBox") self.resize(300, 100) self.myButt…...

SpringMvc集成开源流量监控、限流、熔断降级、负载保护组件Sentinel | 京东云技术团队
前言:作者查阅了Sentinel官网、51CTO、CSDN、码农家园、博客园等很多技术文章都没有很准确的springmvc集成Sentinel的示例,因此整理了本文,主要介绍SpringMvc集成Sentinel SpringMvc集成Sentinel 一、Sentinel 介绍 随着微服务的流行&…...

[LeetCode] 12. 整数转罗马数字
12. 整数转罗马数字 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 …...

深入了解Java Period类,对时间段的精确控制
阅读建议 嗨,伙计!刷到这篇文章咱们就是有缘人,在阅读这篇文章前我有一些建议: 本篇文章大概2900多字,预计阅读时间长需要3分钟。本篇文章的实战性、理论性较强,是一篇质量分数较高的技术干货文章&#x…...

企业软件的分类有哪些|app小程序定制开发
企业软件的分类有哪些|app小程序定制开发 企业软件是指为了满足企业运营和管理需求而开发的软件系统。根据不同的功能和应用领域,企业软件可以分为以下几个分类: 1. 企业资源计划(Enterprise Resource Planning,ERP)软…...

选择更好的Notes索引附件方式
大家好,才是真的好。 首先介绍最近产品更新消息。在上一周,HCL主要发布了以下几个产品更新:HCL Verse 3.2.0、HCL Volt MX Go 2.0.2、HCL Domino Rest API 1.0.8。 HCL Verse是今后Domino的产品当中主要使用的webmail功能,这一次…...

Vue混淆与还原
Vue混淆与还原 引言 Vue是一种流行的JavaScript框架,用于构建用户界面。它简单易用且功能强大,备受开发者喜爱。然而,在传输和存储过程中,我们需要保护Vue代码的安全性。混淆是一种有效的保护措施,可以加密和压缩代码…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
