JavaScript-事件
事件
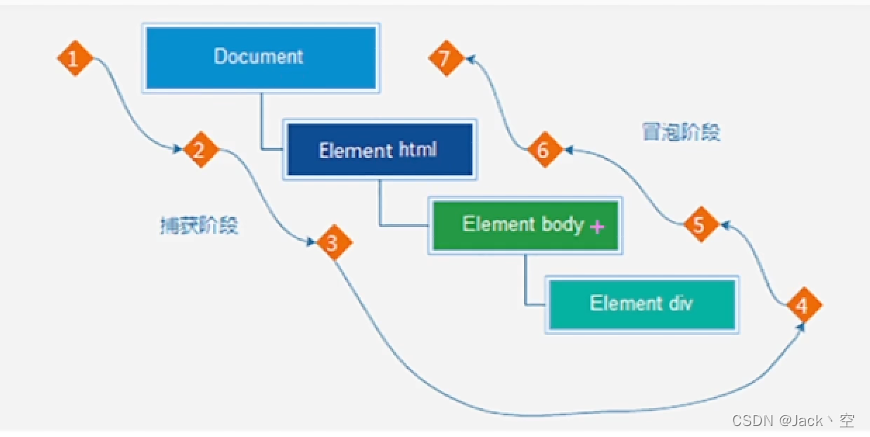
事件流
指的是事件完整执行过程中的流动路径
两个阶段:
- 捕获阶段:从大到小
- 冒泡阶段:从小到大

实际开发中都是使用事件冒泡为主
事件捕获
从DOM的根元素开始取执行对应的事件(从外到里)
document.addEventListener(事件类型,事件处理函数,是否使用捕获机制)
第三个参数传入true代表是捕获阶段触发,默认false(很少使用)
事件冒泡
当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程称为冒泡
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的同名事件
事件冒泡默认时存在的(L2事件监听也是默认事件冒泡)
<style>.father{w 500px;h 500px;bgc blue;}.son{w 200px;h 200px;bgc skyblue;}</style>
<div class="father"><div class="son"></div>
</div>
const father = document.querySelector('.father')
const son = document.querySelector('son')
document.addEventListener('click',function(){alert('我是爷爷')
})
father.addEventListener('click',function(){alert('我是爸爸')
})
son.addEventListener('click',function(){alert('我是儿子')
})
此时点击son盒子会先弹出提示儿子---> 爸爸----> 爷爷
阻止冒泡
-
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素
-
需求:若想把时间就限制在当前元素内,就需要阻止事件冒泡
-
前提:阻止事件冒泡需要拿到事件对象
-
语法:
事件对象.stopPropagation();//事件对象:回调函数中的参数此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
const father = document.querySelector('.father')
const son = document.querySelector('son')
document.addEventListener('click',function(){alert('我是爷爷')
})
father.addEventListener('click',function(){alert('我是爸爸')
})
son.addEventListener('click',function(e){alert('我是儿子')e.stopPropagrtion();//阻断事件流动传播
})
解绑事件
事件解绑传统方式(L0)
on事件方式,直接使用null覆盖就可以实现事件的解绑
语法:
btn.onclick=function(){alert('点击了我');
}
btn.onclick=null;
事件解绑(L2)
addEventListener方式,必须使用removeEventListener(事件类型,事件处理函数,[获取捕获或者冒泡阶段])
function fn(){alert('点击了我')
}
btn.addEventListener('click',fn);//绑定事件
btn.removeEventListener('click',fn);//解绑事件
注意:匿名函数无法被解绑
鼠标经过事件的区别
鼠标经过事件:
- mouseover和mouseout会有冒泡效果
- mouseenter和mouseleave没有冒泡效果(推荐使用)
事件委托
事件委托是利用事件流的特征解决一些特定的开发需求
优点:减少注册次数,可以提高程序性能
原理:事件委托其实是利用事件冒泡的特点
给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
<ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><p>我不需要变色</p>
</ul>
//点击li标签,当前标签变为红色(p标签不变色)
const ul =document.querySelector('ul');
ul.addEventListener('click',function(e){//传递事件对象if(e.target.tagName==='LI'){//判断获取到的元素标签类型是否为li标签e.target.style.color='red';//通过target属性获得,点击对象的信息,并设置颜色}
})
阻止默认行为
语法:
e.preventDefault()
<form action="https//www.baidu.com"><input type="submit" value="提交">
</form>
<a href="www.baidu.com">百度</a><script>const form = document.querySelector('form');form.addEventListener('submit',function(e){e.preventDefault();});const a = document.querySelector('a');a.addEventListener('click',function(e){e.preventDefault();//阻止默认行为,点击不会跳转});
</script>
页面加载事件
加载外部资源(如图片,外联CSS和JavaScript等)加载完毕时触发的事件
事件名:load
监听页面所有资源加载完毕:给window添加load事件
window.addEventListener('load',function(){})
事件名:DOMContentLoaded
作用:当初始的HTML文档被完全加载和解析完成之后,DOMContentLoaded事件被触发,而无需等待样式表、图片等完全加载
document.addEventListener('DOMContentLoaded',function(){});
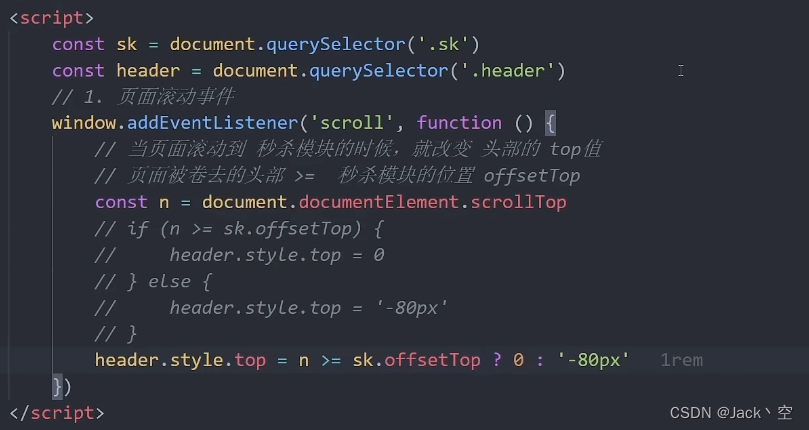
页面滚动事件
滚动条在滚动的时候持续触发的事件
事件名:scroll
监听整个页面的滚动:给window(推荐)或document添加scroll事件
window.addEventListener('scroll',function(){//页面滚动事件})
也可以给某个元素添加,监听某个元素内部的滚动
页面平滑滚动:给html标签添加以下css样式
html{scroll-behavior: smooth;
}
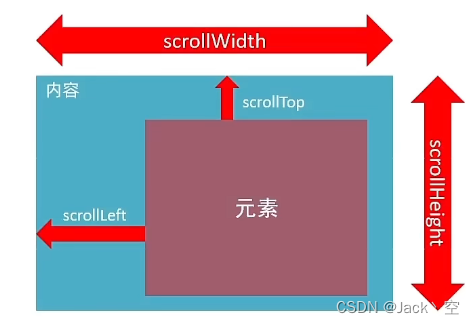
获取位置
scrollLeft和scrollTop(属性)
- 获取被卷去的大小
- 获取元素内容往左,往上滚出去看不到的距离
- 这两个值是可读写的
- 在scoll事件里面获取被卷去的距离

window.addEventListener('scroll',function(){//document.documentElement 获取当前页面的html元素console.log(document.documentElement.scrollTop);//★打印垂直方向卷去的像素const n =document.documentElement.scrollTop;if(n>=100){元素.style.display='block'}else{元素.style.display='none'}
});
滚动到指定的坐标
语法:元素.scrollTo(x,y)
window.scrollTo(0,1000)
页面尺寸事件
-
会在窗口尺寸改变的时候触发事件:resize
window.addEventListener('resize',function(){}) -
检测屏幕宽度
获取元素的可见部分宽高(不包含边框,margin,滚动条等)
clientWidth和clientheight
window.addEventListener('resize',function(){let w = document.documentElement.clientWidth;console.log(w); })
元素的尺寸与位置
获取宽高:
- 获取元素的自身宽高、包含元素自身设置的宽高、padding、border
- offsetWidth和offsetHeigth
- 获取出来的是数值,方便计算
- 注意:获取的是可视宽高,如果盒子是隐藏的,获取的结果是0
获取位置:
- 获取元素距离自己定位父级元素的左、上距离
- offsetLeft和offsetTop注意是只读属性

获取元素大小及相对于视口的位置
element.getBoundingClientRect()//返回当前元素的位置信息对象

相关文章:

JavaScript-事件
事件 事件流 指的是事件完整执行过程中的流动路径 两个阶段: 捕获阶段:从大到小冒泡阶段:从小到大 实际开发中都是使用事件冒泡为主 事件捕获 从DOM的根元素开始取执行对应的事件(从外到里) document.addEventLis…...

linux的磁盘管理
Linux 提供了多种工具和技术来进行磁盘管理。下面是对 Linux 磁盘管理的详细解释: 磁盘和分区: 磁盘(硬盘):Linux 系统中的磁盘通常是通过 SATA、SCSI、NVMe 等接口连接的物理硬盘。可以使用工具如 lsblk、fdisk、pa…...

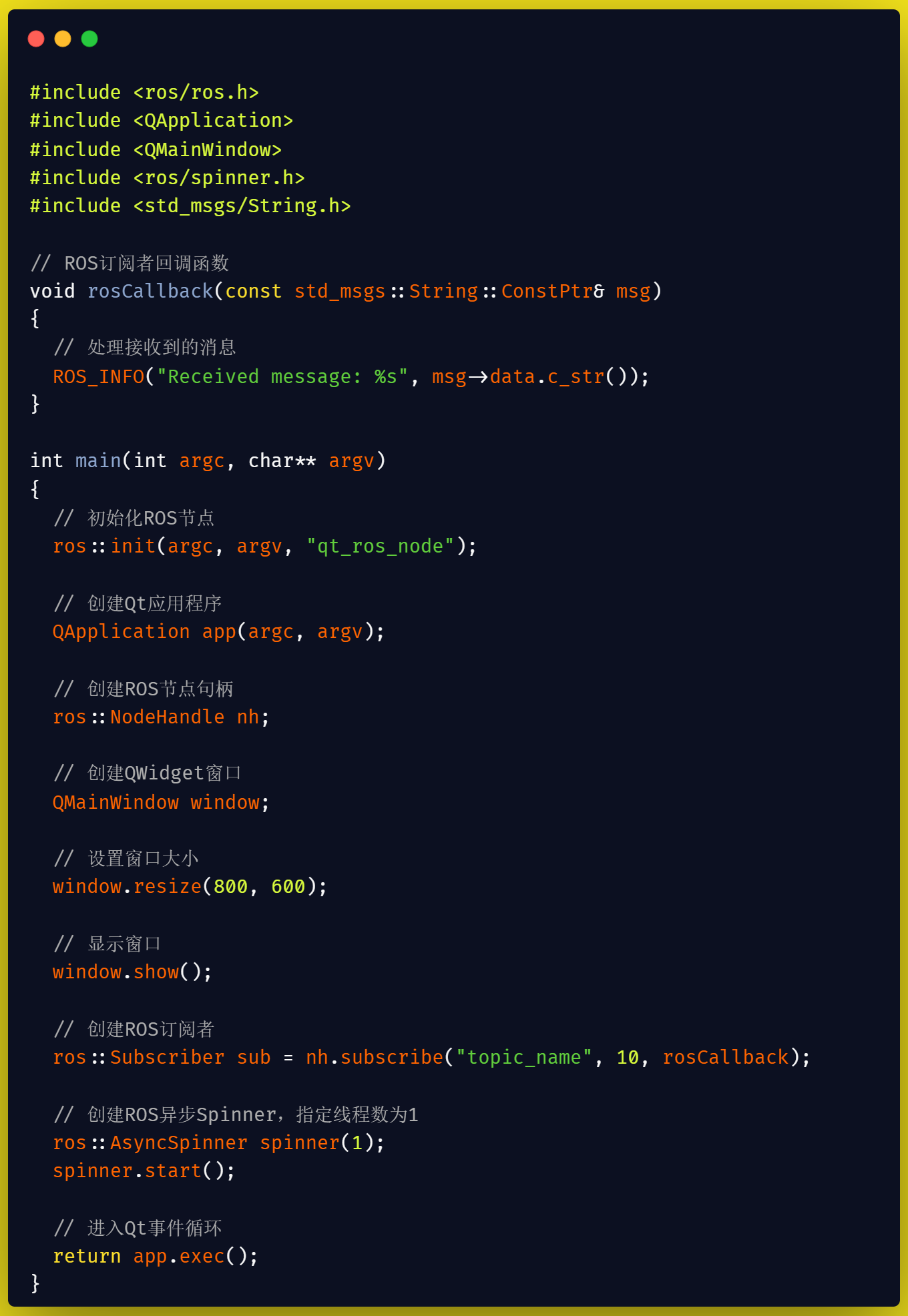
qt-C++笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题
qt-C笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题 code review! 文章目录 qt-C笔记之主线程中使用异步逻辑来处理ROS事件循环和Qt事件循环解决相互阻塞的问题1.Qt的app.exec()详解2.ros::spin()详解3.ros::AsyncSpinner详解4.主线程中结合使用…...

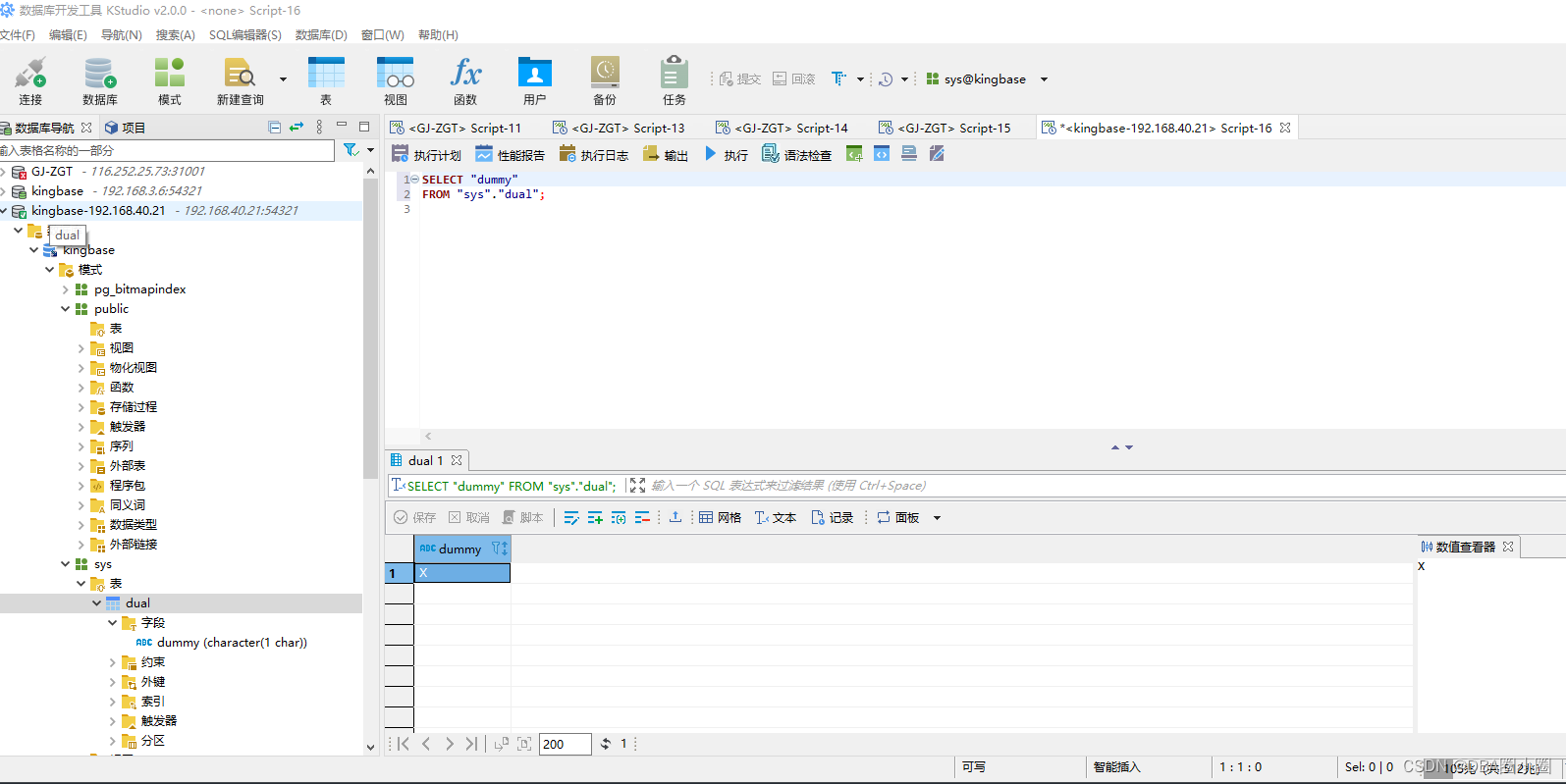
【Docker】从零开始:18.使用Dockerfile构造自己的KingbaseES数据库镜像
【Docker】从零开始:17.使用Dockerfile构造自己的数据库镜像 新建一个自定义目录并创建Dockerfile文件上传需要的文件到自定义目录下注意docker-circle-init.sh文件内容password 内容 开始打包注意打包完成后执行 尝试用工具连接数据库 kingbase.tar.gz 包过大我就上…...

YOLOv8独家改进《全网无重复 YOLOv8专属打造》感知聚合SERDet检测头:简单高效涨点,即插即用|检测头新颖改进
💡本篇内容:YOLOv8独家改进《全网无重复,YOLOv8专属》感知聚合SERDet检测头:高效涨点,即插即用|检测头新颖改进 💡🚀🚀🚀本博客 YOLO系列 + 全新原创感知聚合SERDet检测头 改进创新点改进源代码改进 适用于 YOLOv8 按步骤操作运行改进后的代码即可,附改进源代…...

Android Studio中Flutter项目找不到Android真机设备解决方法
起因:创建正常Android项目可以运行在真机设备上,创建flutter项目就找寻不到Android真机设备。 1:在flutter sdk安装目录按下Shift和鼠标右键,打开Powershell窗口 2:输入以下,然后回车 flutter config --…...

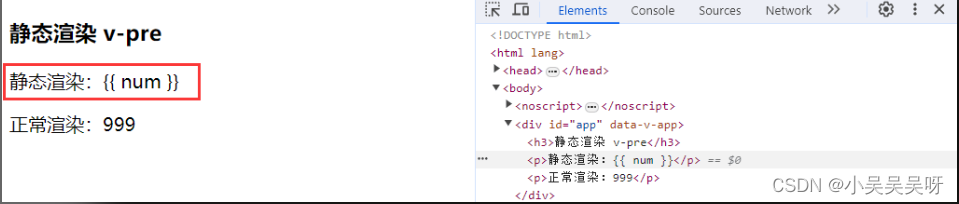
Vue 静态渲染 v-pre
v-pre 指令:用于阻止 Vue 解析这个标签,直接渲染到页面中。 语法格式: <div v-pre> {{ 数据 }} </div> 基础使用: <template><h3>静态渲染 v-pre</h3><p v-pre>静态渲染:{{ n…...

C语言基础概念考查备忘 - 标识符、关键字、预定义标识符、语法检查、语义检查 ... 左值、右值、对象、副作用、未定义行为、sizeof是什么等等
什么是标识符、关键字和预定义标识符?三者有何区别? 当谈论C语言中的标识符、关键字和预定义标识符时,让我们从每个概念的基础开始。 标识符(Identifiers): 标识符是用来给变量、函数、类型等命名的。在…...

插件原理与开发
插件原理与开发 在 Mybatis总体执行流程 一文中简单的介绍了插件的初始化过程,本文将从源码的角度介绍一下mybatis的插件原理与简单开发实战。 插件原理 插件的注册和管理是通过InterceptorChain进行的,在创建Executor、StatementHandler、ParameterH…...

Git 分支合并时 Merge, Rebase, Squash 的使用场景
前言 Git 的分支设计大大提升了并行开发的能力,但相应的,也就要解决如何进行分支合并。毕竟分久必合,最终还是要把大家的工作合并起来,进行统一发布的。在合并时,通常有三种操作: Merge commitsRebaseSqu…...

第5节:Vue3 JavaScript 表达式
在 Vue3 中,JavaScript 表达式的使用方式与 Vue2 有所不同。 在 Vue3 中,你可以使用 v-bind 指令来绑定 JavaScript 表达式。例如: <template><div>{{ count }}</div> </template><script> import { ref } f…...

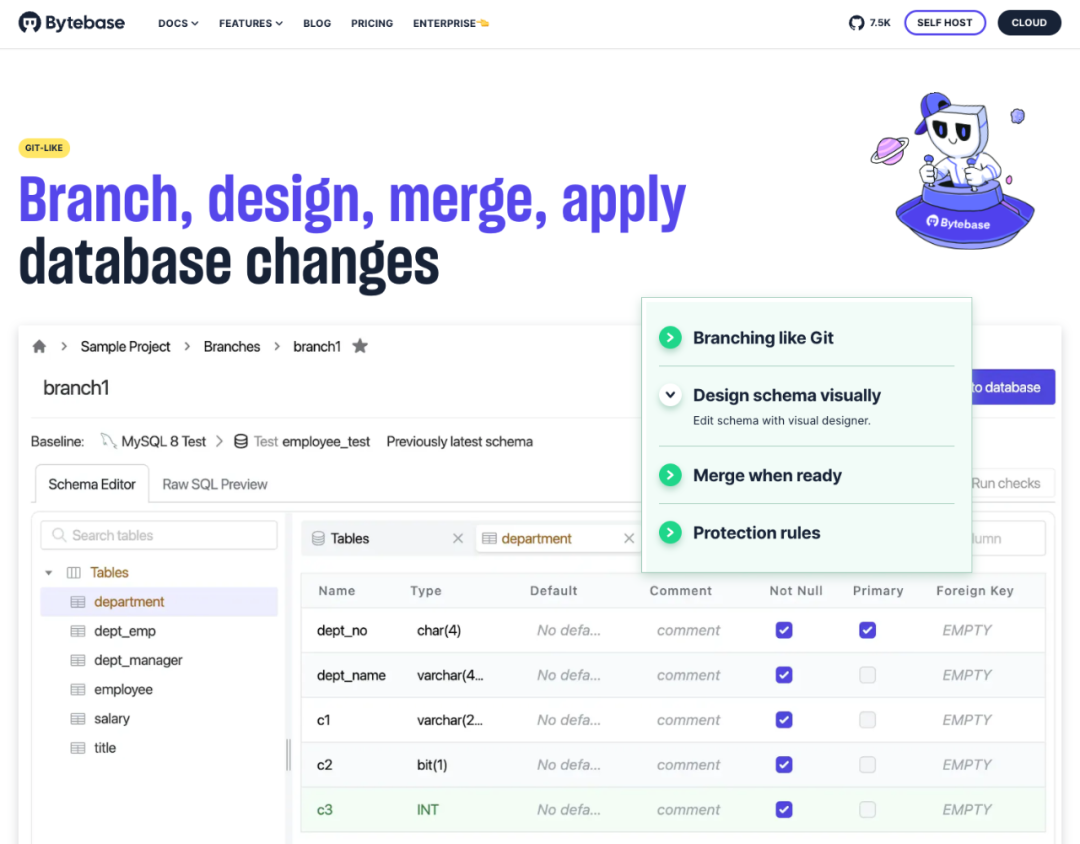
StarRocks 存算分离最佳实践,让降本增效更简单
StarRocks 存算分离自版本 3.0.0 开放使用,已经历过多个大版本迭代,在众多客户生产环境中得到验证。但在用户使用过程中也反馈了一些问题,大多源自对新能力不够熟悉导致无法达到最佳效果。因而,本文提供 StarRocks 存算分离最佳实…...

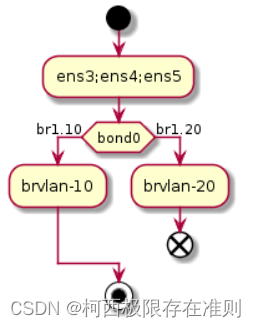
虚拟网络技术:bond技术
网卡bond也称为网卡捆绑,就是将两个或者更多的物理网卡绑定成一个虚拟网卡。 bond的作用: 1.提高网卡的吞吐量 2.增加网络的高可用,实现负载均衡。 一、bond简介 bond技术即bonding,能将多块物理网卡绑定到一块虚拟网卡上&…...

【Android】解决安卓中并不存在ActivityMainBinding
安卓中并不存在ActivityMainBinding这个类,这个类是在XML布局的最外层加入就会自动生成。但是你在最后绑定主布局时会报错获取不到根节点getRoot(). 最好的办法就是,删除原来的最外层节点,再重新添加,感觉是因为复制时并没有让系…...

mysql的几种索引
mysql索引的介绍可以mysql官网的词汇表中搜索: https://dev.mysql.com/doc/refman/8.0/en/glossary.html mysql可以在表的一列、或者多列上创建索引,索引的类型可以选择,如下: 普通索引(KEY) 普通索引可…...

R语言手册30分钟上手
文章目录 1. 环境&安装1.1. rstudio保存工作空间 2. 创建数据集2.1. 数据集概念2.2. 向量、矩阵2.3. 数据框2.3.1. 创建数据框2.3.2. 创建新变量2.3.3. 变量的重编码2.3.4. 列重命名2.3.5. 缺失值2.3.6. 日期值2.3.7. 数据框排序2.3.8. 数据框合并(合并沪深300和中证500收盘…...

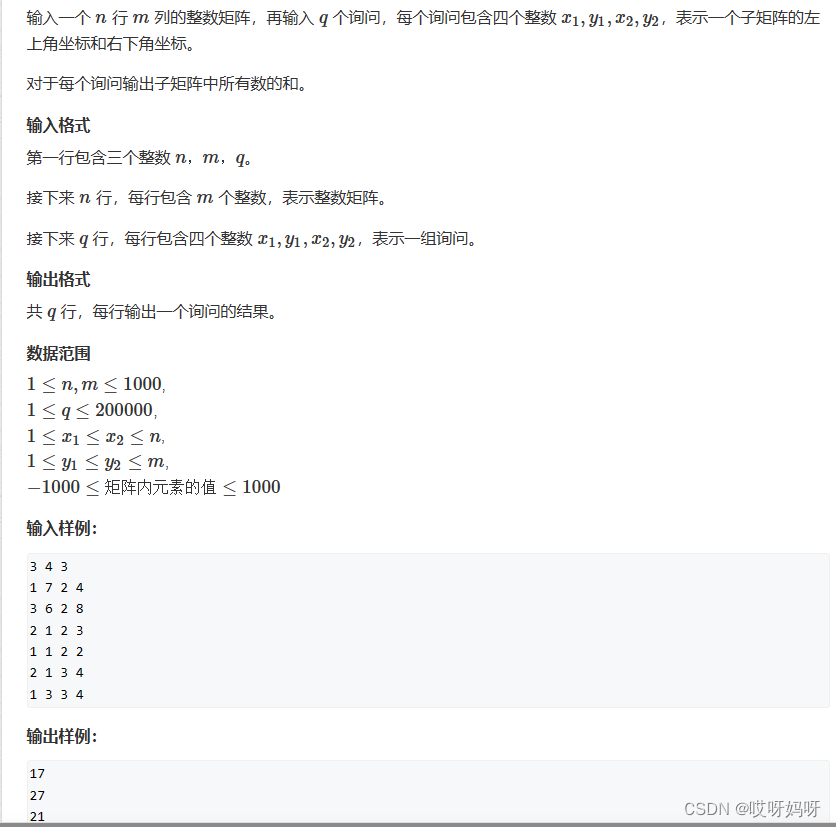
前缀和例题:子矩阵的和AcWing796-Java版
//前缀和模板提,在读入数据的时候就可以先算好前缀和的大小 //计算前缀的时候用:g[i][j] g[i][j-1] g[i-1][j] - g[i-1][j-1] Integer.parseInt(init[j-1]); //计算结果的时候用:g[x2][y2] - g[x1 - 1][y2]- g[x2][y1-1] g[x1 -1][y1 - 1] "\n" //一些重复加的地…...

前端传参中带有特殊符号导致后端接收时乱码或转码失败的解决方案
文章目录 bug背景解决思路1:解决思路2解决思路3(最终解决方案)后记 bug背景 项目中采用富文本编辑器后传参引起的bug,起因如下: 数据库中存入的数据会变成这种未经转码的URL编码 解决思路1: 使用JSON方…...

【扩散模型】深入理解图像的表示原理:从像素到张量
【扩散模型】深入理解图像的表示原理:从像素到张量 在深度学习中,图像是重要的数据源之一,而图像的表示方式对于算法的理解和处理至关重要。本文将带你深入探讨图像的底层表示原理,从像素到张量,让你对图像表示有更清…...

WPS论文写作——公式和公式序号格式化
首先新建一个表格,表格尺寸按你的需求来确定,直接 插入--》表格 即可。 然后在表格对应位置填上公式(公式要用公式编辑器)和公式序号,然后可以按照单独的单元格或者整行或整列等来设置样式,比如居中对齐、…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
