玩转Sass:掌握数据类型!

当我们在进行前端开发的时候,有时候需要使用一些不同的数据类型来处理样式,Sass 提供的这些数据类型可以帮助我们更高效地进行样式开发,本篇文章将为您详细介绍 Sass 中的数据类型。
布尔类型
在 Sass 中,布尔数据类型可以表示逻辑值 true 和 false。在编写样式表时,下面这些值都会被解析为 false:
$bool: false;
$zero: 0;
$null: null;
$unary: -10px + 10px; // 0
而下面这些值则会被解析为 true:
$bool: true;
$int: 1;
$float: 1.0;
$str: "fizz";
$map: (key: value);
$color: #000;
$list: (1, 2, 3);
可以使用 not 和 if 等 Sass 内置函数对布尔值进行操作。例如:$bool: false;@if not $bool {color: red;
}// 实际输出:color: red;
数字类型
在 Sass 中,数字数据类型支持整型(integers)和浮点数(floats)。这两种类型的数值可以进行基本的多种数学运算。
$num: 1;
$num: $num + 1; // 2
$num: $num * 2; // 4
$num: $num / 2; // 2
同时,数字类型还可以与单位进行组合,例如:$size: 4px;
$width: 2 * $size; // 8px
$height: $width / $size; // 2
在 Sass 中还可以使用单位转换函数 unit() 来实现单位之间的转换:$size: 12px;
$size-in-ems: $size / 1em; // 0.75em
字符串类型
在 Sass 中,字符串数据类型表示一段文本,可以用引号(单引号或双引号)括起来。字符串类型支持字符串拼接、获取字符串长度、查找子字符串等常见操作。
$name: "rebs";
$hobby: 'programing';$text1: $name + ' likes ' + $hobby + '.'; // "rebs likes programming."
$text2: length($text1); // 26
$sub-str: str-slice($text1, 6, 9); // "likes"
颜色类型
Sass 中颜色数据类型可以表示 RGB、HSL、十六进制颜色值。代表颜色的值可以进行操作,例如获取颜色通道、修改颜色通道、混合颜色等。
$color1: #000;
$color2: rgb(255,0,0);
$color3: hsla(120, 100%, 50%, 0.9);$alpha: opacity($color1); // 1$blue: blue($color2); // 0
$red-added-10: red($color2) + 10; // 265$mix-color: mix($color2, $color3, 50%); // #7F007F
列表类型
列表数据类型可以用于存储任意数量的其他值,并且这些值不一定是同一种类型。在 Sass 中,列表的元素可以是任意数据类型,包括另一个列表。
$list1: 1, 2, 3, "foo"; // (1, 2, 3, "foo")
$list2: ($list1, "bar"); // (1, 2, 3, "foo", "bar")$first-item: nth($list1, 1); // 1
$last-item: nth($list1, -1); // "foo"$len: length($list2); // 5
$merged-list: join($list1, $list2, $separator:comma); // (1, 2,)
Null 类型
在 Sass 中,除了常见的数据类型之外,还有一个特殊的数据类型是 null。null 表示缺少值或未定义的值。
$null-value: null;@if $null-value == null {content: "This value is null";
}// 输出:content: "This value is null";
当某些变量没有赋值时,它们的默认值就是 null。例如:$unassigned-variable: null;@if $unassigned-variable == null {content: "This variable is not assigned";
}// 输出:content: "This variable is not assigned";
使用 null 可以方便地判断变量是否已经被赋值,以及进行逻辑操作。
相关文章:

玩转Sass:掌握数据类型!
当我们在进行前端开发的时候,有时候需要使用一些不同的数据类型来处理样式,Sass 提供的这些数据类型可以帮助我们更高效地进行样式开发,本篇文章将为您详细介绍 Sass 中的数据类型。 布尔类型 在 Sass 中,布尔数据类型可以表示逻…...

Django + Matplotlib:实现数据分析显示与下载为PDF或SVG
写作背景 首先,数据分析在当前的信息时代中扮演着重要的角色。随着数据量的增加和复杂性的提高,人们对于数据分析的需求也越来越高。 其次,笔者也确确实实曾经接到过一个这样的开发需求,甲方是一个医疗方面的科研团队࿰…...

【Rust】第一节:安装
1 说明 一些学习记录 环境:MacOS 2 步骤 1、执行curl --proto https --tlsv1.2 https://sh.rustup.rs -sSf | sh 2、看到打印 info: downloading installerWelcome to Rust!... ...This path will then be added to your PATH environment variable by modifyin…...

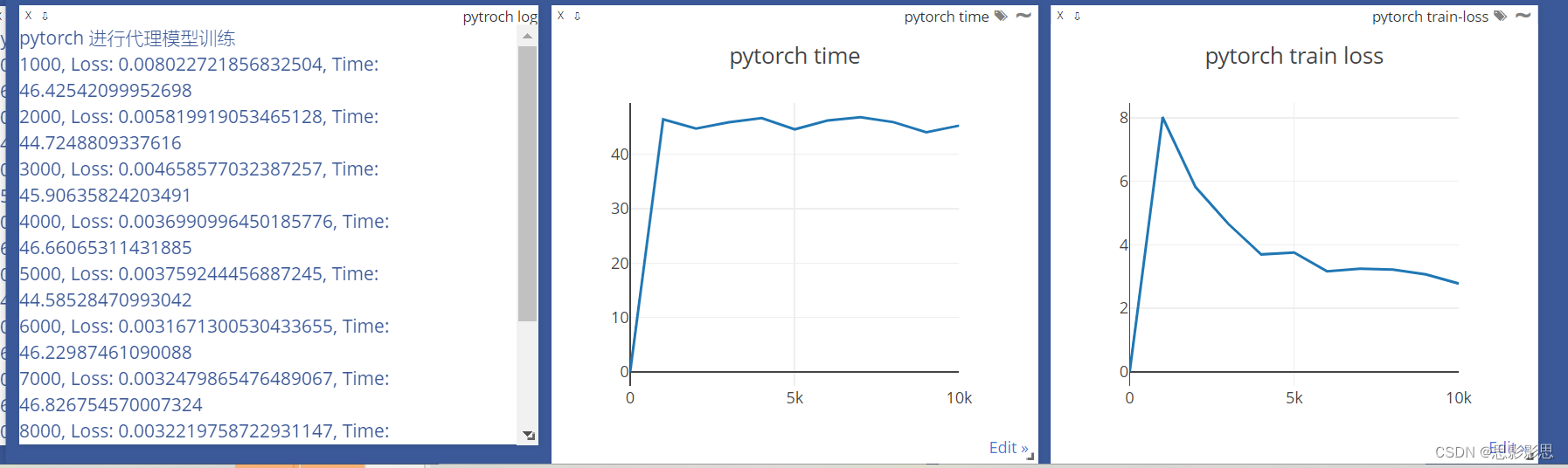
12-07 周四 Pytorch 使用Visdom 进行可视化
简介 在完成了龙良曲的Pytroch视频课程之后,楼主对于pytroch有了进一步的理解,比如,比之前更加深刻的了解了BP神经网络的反向传播算法,梯度、损失、优化器这些名词更加熟悉。这个博客简要介绍一下在使用Pytorch进行数据可视化的一…...

基于微信小程序的智慧校园导航系统研究
点我下载完整版 基于微信小程序的智慧校园导航系统研究 Research on Smart Campus Navigation System based on WeChat mini program 目录 目录 2 摘要 3 关键词 4 第一章 研究背景与意义 4 1.1 校园导航系统研究的背景 4 1.2 微信小程序在校园导航系统中的应用 5 1.3 研究的目…...

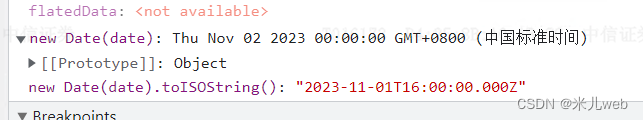
VUE3给table的head添加popover筛选、时间去除时分秒、字符串替换某字符
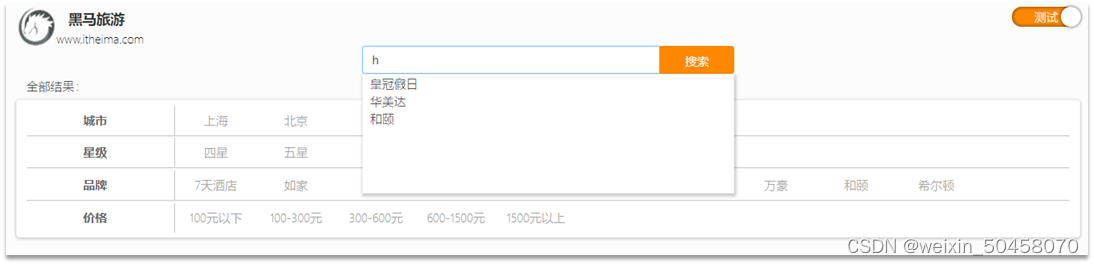
1. VUE3给table的head添加popover筛选 <el-tableref"processTableRef"class"process-table"row-key"secuId":data"pagingData"style"width: 100%"highlight-current-row:height"stockListHeight":default-exp…...

19、XSS——HTTP协议安全
文章目录 一、Weak Session IDs(弱会话IDs)二、HTTP协议存在的安全问题三、HTTPS协议3.1 HTTP和HTTPS的区别3.2 SSL协议组成 一、Weak Session IDs(弱会话IDs) 当用户登录后,在服务器就会创建一个会话(Session),叫做会话控制&…...

深圳锐杰金融:用金融力量守护社区健康
深圳市锐杰金融投资有限公司,作为中国经济特区的中流砥柱,近年来以其杰出的金融成绩和坚定的社会责任立场引人注目。然而,这并非一个寻常的金融机构。锐杰金融正在用自己的方式诠释企业责任和慈善精神,通过一系列独特的慈善项目&a…...

python对py文件加密
参考文献: 【编程技巧】py文件批量编译,py批量转pyd,PyCharm设置py转pyd功能_py文件编译pyd-CSDN博客 【Python小技巧】加密又提速,把.py文件编译为.pyd文件(类似dll函数库),你值得拥有&#x…...

Thymeleaf生成pdf表格合并单元格描边不显示
生成pdf后左侧第一列的右描边不显示,但是html显示正常 显示异常时描边的写法 cellpadding“0” cellspacing“0” ,td,th描边 .self-table{border:1px solid #000;border-collapse: collapse;width:100%}.self-table th{font-size:12px;border:1px sol…...

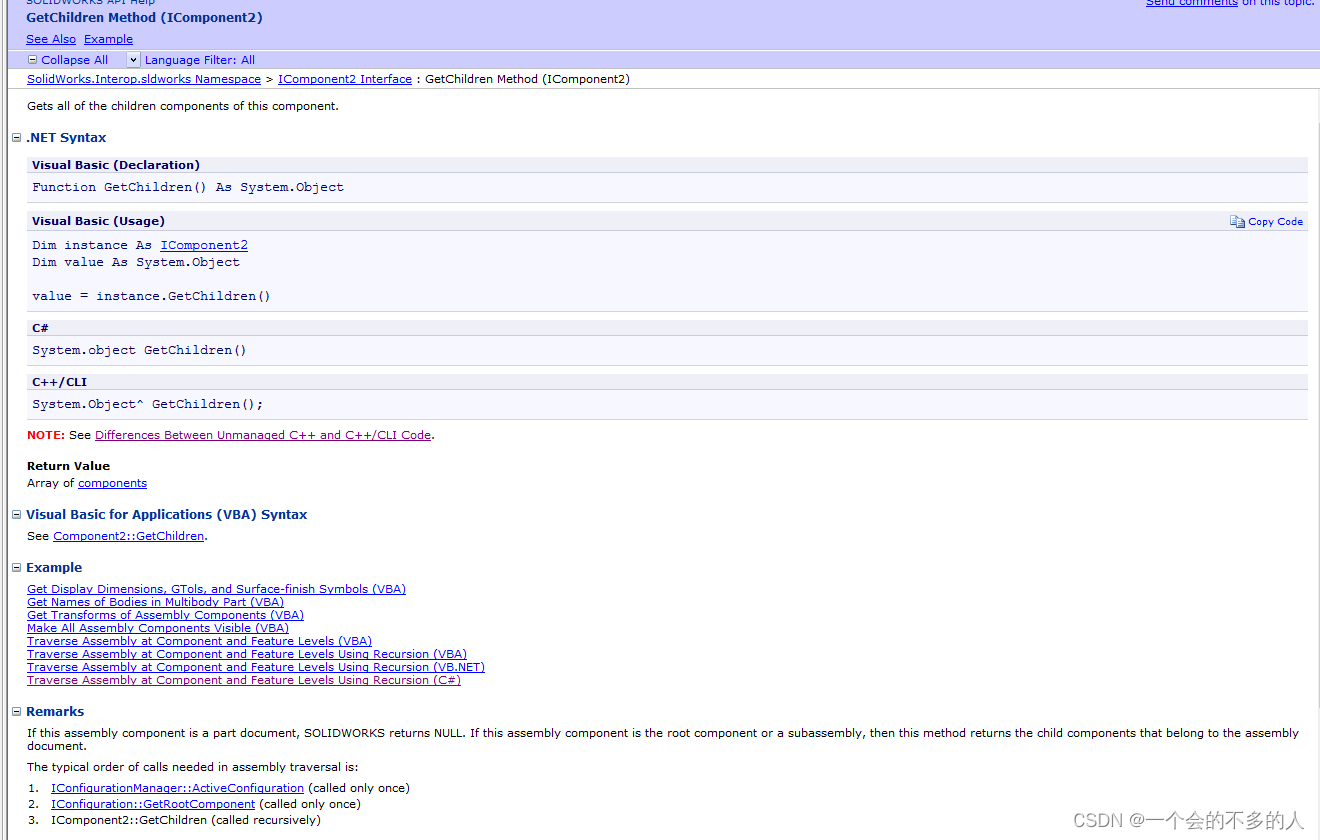
C# Solidworks二次开发:三种获取SW设计结构树的方法-第二讲
今天这篇文章是接上一篇文章的,主要讲述的是获取SW设计结构树节点的第二种方法。 这个方法获取节点的逻辑是先获取最顶层节点,然后再通过获取顶层节点的子节点一层一层的把所有节点都找出来,也就是需要递归。想要用这个方法就要了解下面几个…...

分布式搜索引擎03
1.数据聚合 聚合(aggregations)可以让我们极其方便的实现对数据的统计、分析、运算。例如: 什么品牌的手机最受欢迎? 这些手机的平均价格、最高价格、最低价格? 这些手机每月的销售情况如何? 实现这些统计功能的比数据库的sql要方便的多,而且查询速度非常快,可以实现近…...

flex布局的flex为1到底是什么
参考博客:flex:1什么意思_公孙元二的博客-CSDN博客 flex:1即为flex-grow:1,经常用作自适应布局,将父容器的display:flex,侧边栏大小固定后,将内容区flex:1,内…...

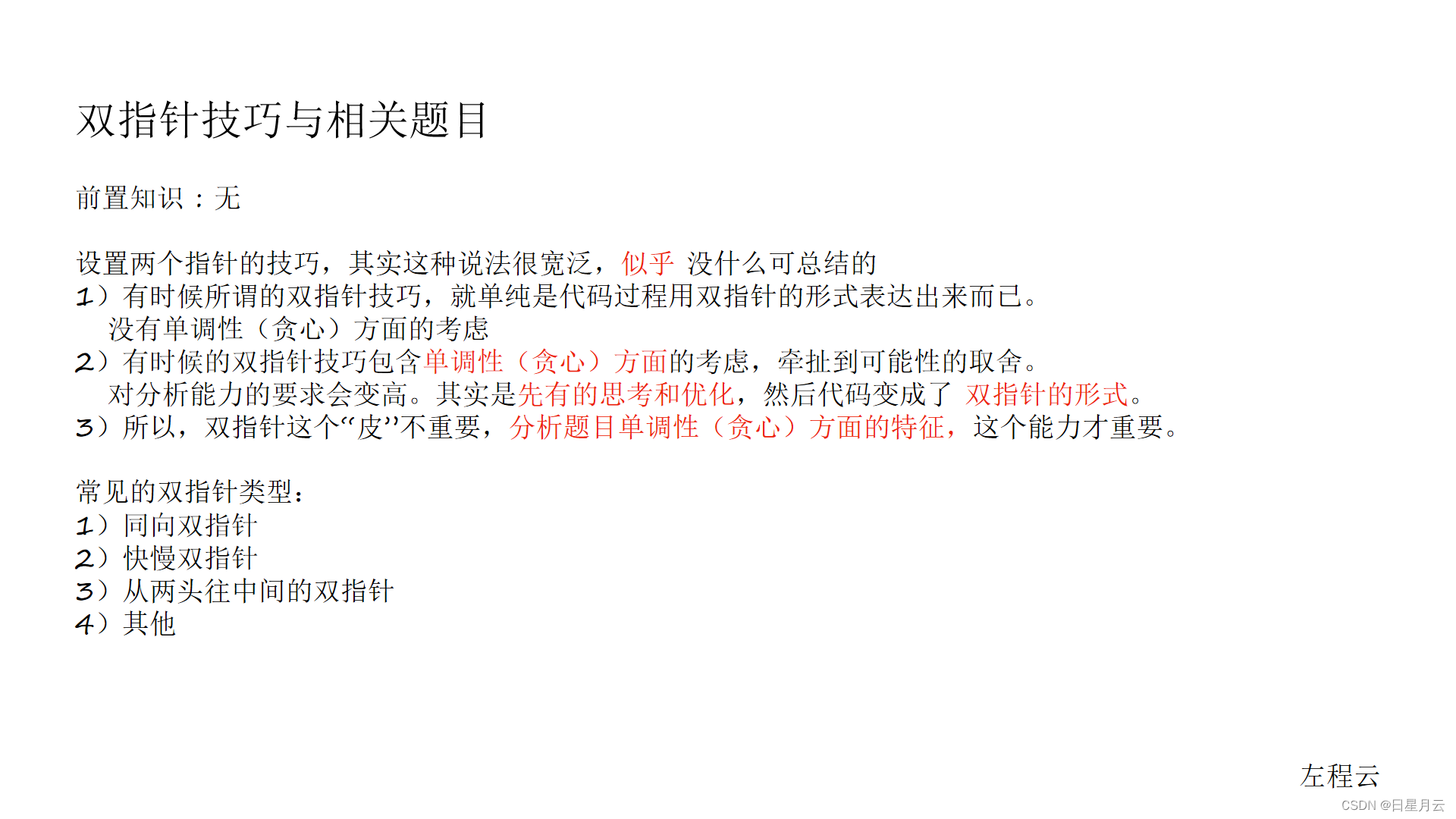
class050 双指针技巧与相关题目【算法】
class050 双指针技巧与相关题目【算法】 算法讲解050【必备】双指针技巧与相关题目 code1 922. 按奇偶排序数组 II // 按奇偶排序数组II // 给定一个非负整数数组 nums。nums 中一半整数是奇数 ,一半整数是偶数 // 对数组进行排序,以便当 nums[i] 为…...

计算机操作系统4
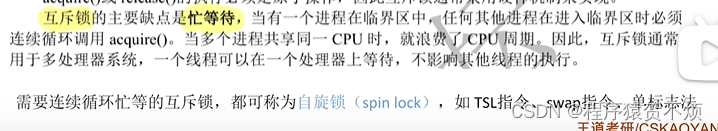
1.什么是进程同步 2.什么是进程互斥 3.进程互斥的实现方法(软件) 4.进程互斥的实现方法(硬件) 5.遵循原则 6.总结: 线程是一个基本的cpu执行单元,也是程序执行流的最小单位。 调度算法:先来先服务FCFS、短作业优先、高响应比优先、时间片…...

【ASP.NET CORE】EntityFrameworkCore 数据迁移
如果数据库中已经有数据结构,可以使用Scaffold-DbContext来同步model,-connection是字符串,-outputdir 是输入文件夹名称,举例的脚本使用的是sqlserver数据库 通用 Scaffold-DbContext -Connection "DatabaseAddress;Data …...

说说React jsx转换成真实DOM的过程?
在React中,JSX(JavaScript XML)是一种语法糖,用于描述用户界面的结构和组件关系。当你编写React组件并包含JS JSX解析:React中的JSX代码首先会被解析成JavaScript对象。这个过程通常是通过Babel等工具进行的࿰…...

MongoDB知识总结
这里写自定义目录标题 MongoDB基本介绍MongoDB基本操作数据库相关集合相关增删改查 MongoDB基本介绍 简单介绍 MongoDB是一个基于分布式文件存储的数据库。由C语言编写。旨在为WEB应用提供可扩展的高性能数据存储解决方案。 MongoDB是一个介于关系数据库和非关系数据库之间的产…...

【LeeCode】1.两数之和
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任意顺序返回…...

Python 作业答疑_6.15~6.18
一、Python 一班 1. 比较字符串 1.1 问题描述 比较两个字符串A和B,字符串A和B中的字符都是大写字母,确定A中是否包含B中所有的字符。 1.2 问题示例 例如,给出A"ABCD",B"ACD",返回True&#x…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
