CSS3 属性: transition过渡 与 transform动画
CSS3 提供了很多强大的功能,使开发人员可以创建更加吸引人的视觉效果,而不需要依赖于 JavaScript 或 Flash。其中,transition 和 transform 是两个常用的属性,它们分别用于创建平滑的过渡效果和元素的变形效果。下面我们将详细介绍这两个属性的使用方法并给出代码示例。
transition
transition 属性用于在一定的时间内平滑地改变一个元素从一个样式到另一个样式。你可以指定过渡的持续时间、延迟时间和过渡效果的速度曲线。
属性值:
transition-property: 指定应用过渡的 CSS 属性名称,如width,height,background-color等。transition-duration: 指定过渡的持续时间,单位通常是秒(s)或毫秒(ms)。transition-timing-function: 定义过渡效果的速度曲线,如linear,ease,ease-in,ease-out,ease-in-out或cubic-bezier(n,n,n,n)。transition-delay: 定义过渡开始前的延迟时间。
示例代码:
/* 过渡效果应用于宽度和背景颜色 */
div {width: 100px;background-color: red;transition-property: width, background-color;transition-duration: 2s;transition-timing-function: ease-in-out;transition-delay: 0.5s;
}/* 鼠标悬停时改变宽度和背景颜色 */
div:hover {width: 200px;background-color: blue;
}
transform
transform 属性允许你对元素进行旋转、缩放、倾斜或移动。这对于创建动态和吸引人的视觉效果非常有用。
属性值:
rotate(): 旋转元素。你可以指定一个角度(deg)来确定旋转的程度。正值表示顺时针旋转,负值表示逆时针旋转。scale(): 缩放元素。你可以指定一个因子来确定缩放的程度。例如,scale(2)将元素放大两倍,scale(0.5)将元素缩小到原来的一半。translate(): 移动元素。你可以指定水平和垂直方向上的距离(px 或 %)来确定移动的程度。skew(): 倾斜元素。你可以指定一个角度(deg)来确定倾斜的程度。正值表示顺时针倾斜,负值表示逆时针倾斜。matrix(): 通过一个 2D 或 3D 转换矩阵来应用多个转换效果。
示例代码:
/* 创建一个可旋转、可缩放、可移动的元素 */
div {width: 100px;height: 100px;background-color: red;/* 旋转45度 */transform: rotate(45deg);/* 放大两倍 */transform: scale(2);/* 向右移动50px,向下移动20px */transform: translate(50px, 20px);
}
结合使用 transition 和 transform
你可以将 transition 和 transform 属性结合使用,以创建更加复杂的动画效果。例如,你可以使用 transition 来平滑地改变一个元素的 transform 值。
示例代码:
/* 元素初始状态 */
div {width: 100px;height: 100px;background-color: red;transform: rotate(0deg);transition: transform 2s ease-in-out;
}/* 鼠标悬停时旋转元素 */
div:hover {transform: rotate(360deg);
}
进阶学习
让我们继续深入这两个主题。
transition
除了上述的基本属性之外,transition还有一些其他的特性:
transition-property
除了常见的CSS属性(如width, height, background-color等)之外,transition-property还可以应用于一些更复杂的CSS属性,如border-radius, box-shadow, text-shadow等。此外,你还可以使用all关键字来对元素的所有属性应用过渡效果。
多个过渡效果
你可以在一个声明中指定多个过渡效果,只需用逗号将它们分开。例如:
transition: width 2s, height 3s, background-color 4s;
这将分别应用宽度、高度和背景颜色的过渡效果。
transform
同样,transform也有一些我可能没有提及的属性和特性:
transform-origin
transform-origin属性允许你改变元素变形的原点。例如,旋转一个元素时,你可以改变旋转的中心点。默认情况下,这个点是元素的中心点,但你可以将其移动到元素的任何其他位置。例如:
transform-origin: top left; /* 将变形原点移动到元素的左上角 */
3D 转换
除了2D转换之外,CSS3还支持3D转换,这允许你在Z轴上移动和旋转元素。这可以创建一些非常吸引人的3D视觉效果。例如:
transform: rotateX(45deg); /* 在X轴上旋转元素45度 */
transform: rotateY(45deg); /* 在Y轴上旋转元素45度 */
transform: translateZ(20px); /* 在Z轴上移动元素20px */
perspective 和 perspective-origin
当你使用3D转换时,你可能还希望改变观察者的视角。perspective属性允许你设置观察者和Z=0平面之间的距离,从而改变3D转换的视觉效果。perspective-origin属性允许你改变观察者的位置。例如:
perspective: 1000px; /* 设置观察者和Z=0平面之间的距离为1000px */
perspective-origin: top right; /* 将观察者移动到元素的右上角 */
transform-style
当你对父元素应用3D转换时,你可能希望子元素也保留其3D位置。默认情况下,子元素的3D位置会被平展到2D空间。transform-style属性允许你改变这种行为。例如:
transform-style: preserve-3d; /* 保留子元素的3D位置 */
相关文章:

CSS3 属性: transition过渡 与 transform动画
CSS3 提供了很多强大的功能,使开发人员可以创建更加吸引人的视觉效果,而不需要依赖于 JavaScript 或 Flash。其中,transition 和 transform 是两个常用的属性,它们分别用于创建平滑的过渡效果和元素的变形效果。下面我们将详细介绍…...

TCP通讯
第二十一章 网络通信 本章节主要讲解的是TCP和UDP两种通信方式它们都有着自己的优点和缺点 这两种通讯方式不通的地方就是TCP是一对一通信 UDP是一对多的通信方式 接下来会一一讲解 TCP通信 TCP通信方式呢 主要的通讯方式是一对一的通讯方式,也有着优点和缺点 …...

(NeRF学习)3D Gaussian Splatting Instant-NGP
学习参考: 3D Gaussian Splatting入门指南【五分钟学会渲染自己的NeRF模型,有手就行!】 三维重建instant-ngp环境部署与colmap、ffmpeg的脚本参数使用 一、3D Gaussian Splatting (一)3D Gaussian Splatting环境配置…...

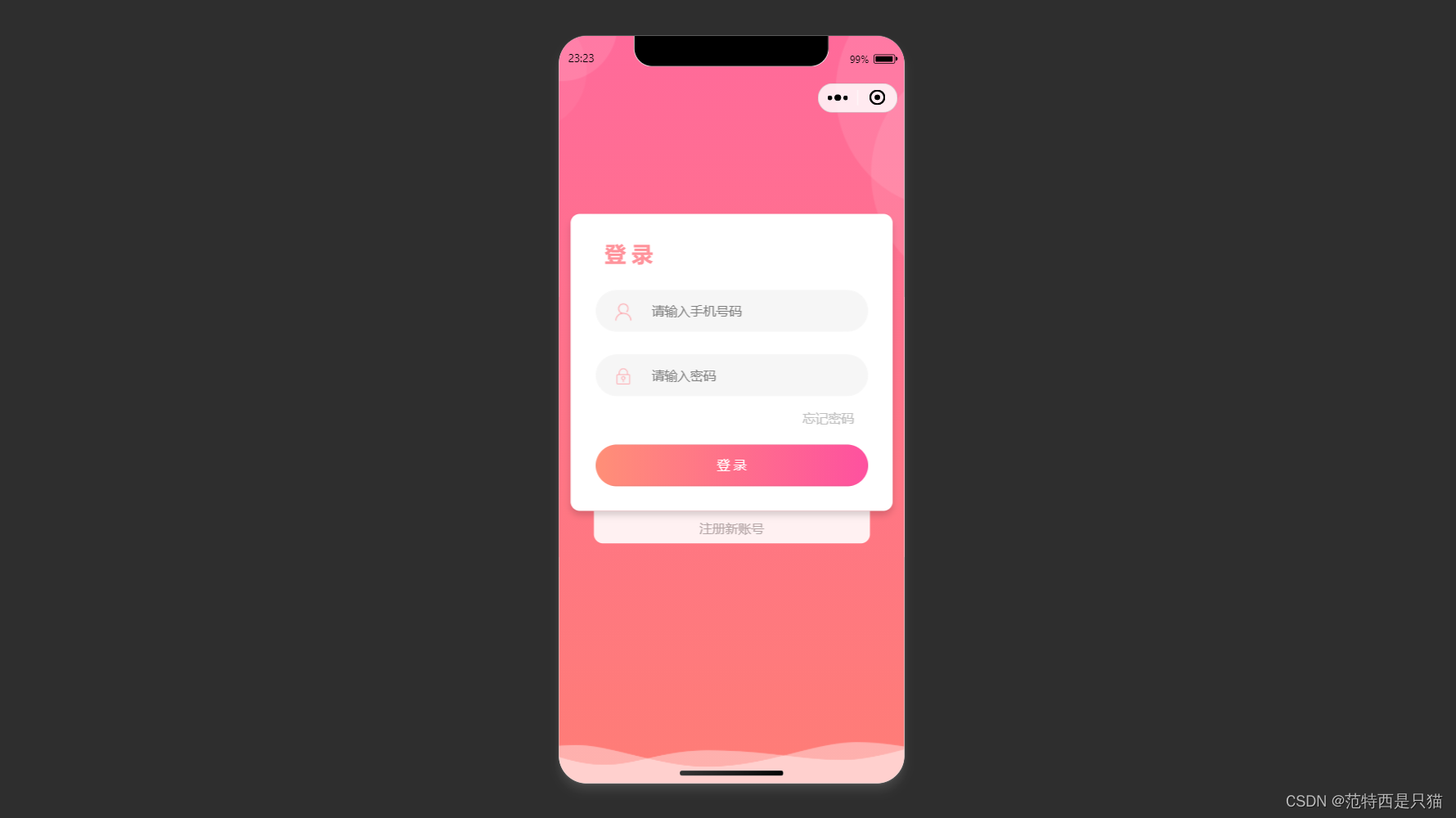
uni-app 微信小程序之好看的ui登录页面(三)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

Android 默认打开应用的权限
有项目需要客户要安装第三方软件,但是要手动点击打开权限,就想不动手就打开。 //安装第三方软件,修改方式 frameworks\base\services\core\java\com\android\server\pm\PackageManagerService.java //找到如下源码: //有三种方…...

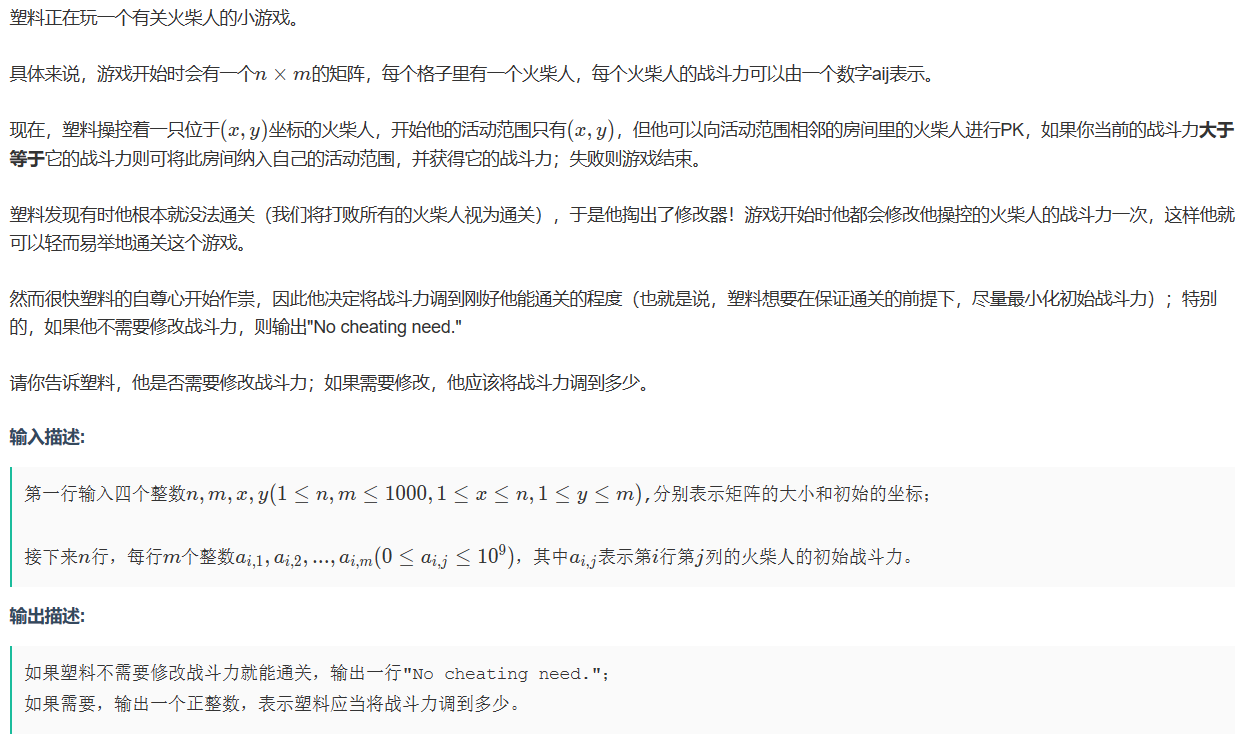
2023年广东工业大学腾讯杯新生程序设计竞赛
E.不知道叫什么名字 题意:找一段连续的区间,使得区间和为0且区间长度最大,输出区间长度。 思路:考虑前缀和,然后使用map去记录每个前缀和第一次出现的位置,然后对数组进行扫描即可。原理:若 s …...
如何访问Github下载FFmpeg源码)
FFmpeg开发笔记(六)如何访问Github下载FFmpeg源码
学习FFmpeg的时候,经常要到GitHub下载各种开源代码,比如FFmpeg的源码页面位于https://github.com/FFmpeg/FFmpeg。然而国内访问GitHub很不稳定,经常打不开该网站,比如在命令行执行下面的ping命令。 ping github.com 上面的ping结…...

SpringCloud | Dubbo 微服务实战——注册中心详解
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 |Eureka,Nacos,Consul,Zookeeper在Spring Cloud和Dubbo中实战 引言 在项目开发过程中,随着项目不断扩大,也就是业务的不断增多,我们将采用集群…...

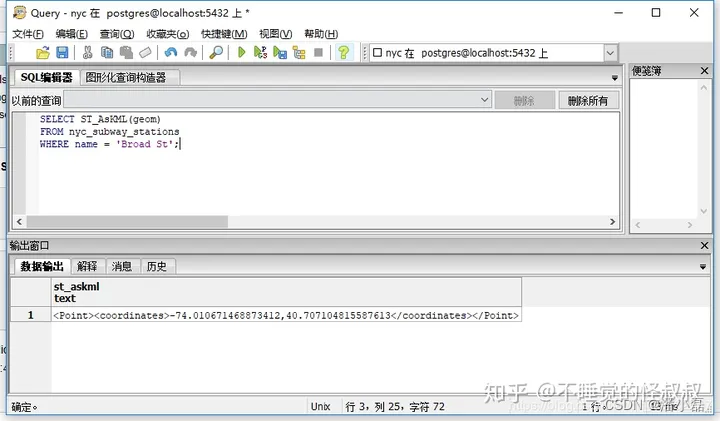
PostGIS学习教程十一:投影数据
PostGIS学习教程十一:投影数据 地球不是平的,也没有简单的方法把它放在一张平面纸地图上(或电脑屏幕上),所以人们想出了各种巧妙的解决方案(投影)。 每种投影方案都有优点和缺点,一…...

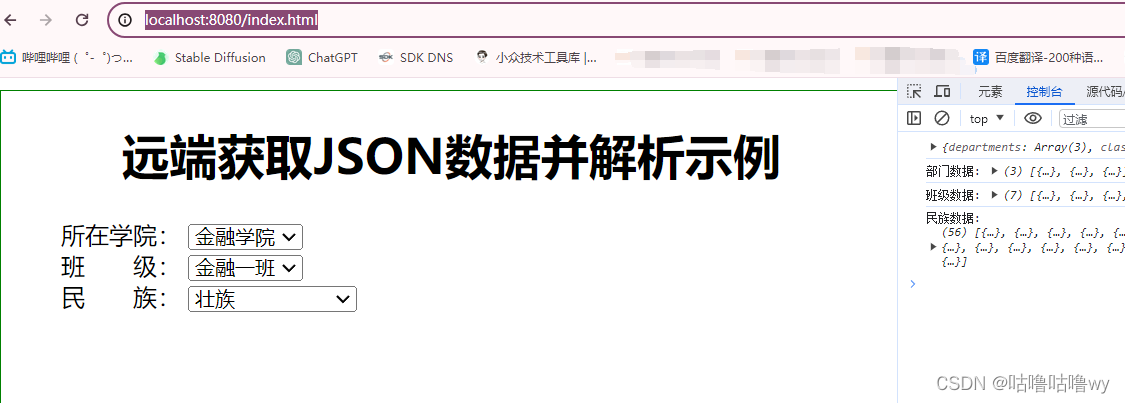
jQuery ajax读取本地json文件 三级联动下拉框
步骤 1:创建本地JSON文件 {"departments": [{"name": "会计学院","code": "052"},{"name": "金融学院","code": "053"},{"name": "财税学院",&qu…...

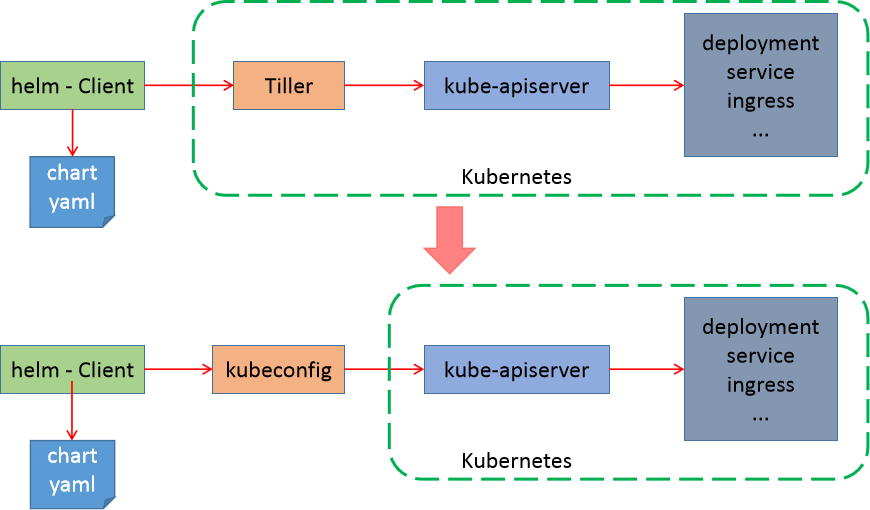
Kubernetes(K8s 1.27.x) 快速上手+实践,无废话纯享版(视频笔记)
视频源:1.03-k8s是什么?_哔哩哔哩_bilibili 1 基础知识 1.1 K8s 有用么? K8s有没有用 K8s要不要学? 参考资料: https://www.infoq.com/articles/devops-and-cloud-trends-2022/?itm_sourcearticles_about_InfoQ-trends-report…...

深度学习实战66-基于计算机视觉的自动驾驶技术,利用YOLOP模型实现车辆区域检测框、可行驶区域和车道线分割图
大家好,我是微学AI,今天给大家介绍一下深度学习实战66-基于计算机视觉的自动驾驶技术,利用YOLOP模型实现车辆区域检测框、可行驶区域和车道线分割图。本文我将介绍自动驾驶技术及其应用场景,并重点阐述了基于计算机视觉技术下的自动驾驶。自动驾驶技术是一种利用人工智能和…...

Stable Diffusion 系列教程 - 1 基础准备(针对新手)
使用SD有两种方式: 本地: 显卡要求:硬件环境推荐NVIDIA的具有8G显存的独立显卡,这个显存勉勉强强能摸到门槛。再往下的4G可能面临各种炸显存、炼丹失败、无法生成图片等各种问题。对于8G显存,1.0模型就不行࿰…...

听GPT 讲Rust源代码--src/tools(8)
File: rust/src/tools/rust-analyzer/crates/ide-assists/src/handlers/add_missing_match_arms.rs 在Rust源代码中,rust-analyzer是一个Rust编程语言的语言服务器。它提供了代码补全、代码重构和代码导航等功能来帮助开发者提高编码效率。 在rust-analyzer的代码目…...

Linux硬链接和软连接是什么?
在Linux操作系统中,文件管理是一个基本且重要的概念。其中,软链接(Symbolic Link)和硬链接(Hard Link)是文件系统中两种不同类型的链接方式,它们在文件管理和操作中扮演着重要的角色。软链接 软…...

LangChain 23 Agents中的Tools用于增强和扩展智能代理agent的功能
LangChain系列文章 LangChain 实现给动物取名字,LangChain 2模块化prompt template并用streamlit生成网站 实现给动物取名字LangChain 3使用Agent访问Wikipedia和llm-math计算狗的平均年龄LangChain 4用向量数据库Faiss存储,读取YouTube的视频文本搜索I…...

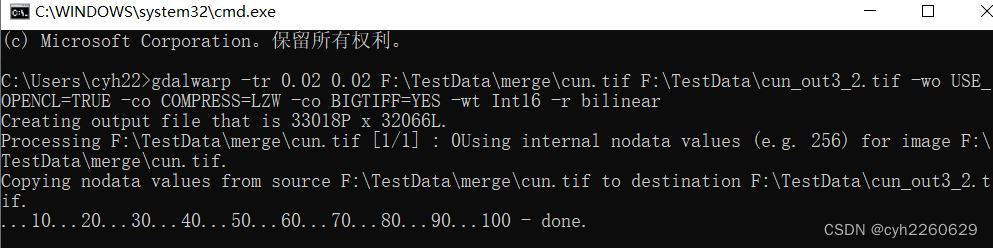
VS2015编译GDAL3.2.0+opencl+C#
参考借鉴https://www.cnblogs.com/litou/p/15004877.html 参考借鉴https://www.cnblogs.com/xiaowangba/p/6313903.html 参考借鉴gdal、proj、geos、sqlite等在VS2015下编译和配置_vs2015编译sqlite3-CSDN博客 参考借鉴Windows下GDAL3.1.2编译 (VS2015)_gdal windows编译-CS…...

3、Linux_系统用户管理
1.Linux 用户管理 1.1概述 Linux系统是一个多用户多任务的操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统。root用户是系统默认创建的管理员账号。 1.2添加用户 语法 useradd […...

C语言指针详解上
1 野指针 int main01(){//野指针就是没有初始化的指针,指针的指向是随机的,不可以 操作野指针//int a 0;//指针p保存的地址一定是定义过的(向系统申请过的)int *p;//野指针*p 200;printf("%d\n",*p);system("pause");return 0;}2 空指针 空指针的作用…...

力扣面试150题 | 27.移除元素
力扣面试150题 | 27.移除元素 题目描述解题思路代码实现复杂度分析 题目描述 27.移除元素 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...

C/Python/Go示例 | Socket Programing与RPC
Socket Programming介绍 Computer networking这个领域围绕着两台电脑或者同一台电脑内的不同进程之间的数据传输和信息交流,会涉及到许多有意思的话题,诸如怎么确保对方能收到信息,怎么应对数据丢失、被污染或者顺序混乱,怎么提高…...
