vue3日常知识点学习归纳
1,父子组件传递:
父组件传递参数
<template><div><!-- 子组件 参数:num 、nums --><child :num="nums.num" :doubleNum="nums.doubleNum" @increase="handleIncrease"></child></div>
</template><script setup lang="ts">import child from './child.vue';import { ref,reactive } from 'vue';// 对象默认const nums = reactive({num: 0,doubleNum: 0});// 点击事件const handleIncrease = () => {// 每次+1nums.num++// 每次+2nums.doubleNum += 2};
</script>
子组件接收参数
defineEmits: defineEmits() 宏仅限于 setup 语法糖 使用,用来声明组件要触发的事件。
<template><div><span>点击次数:{{ props.num }}</span><br/><span>双倍次数:{{ props.doubleNum }}</span><br/><el-button @click="handelClick">点击</el-button></div>
</template><script setup lang="ts">import { ref } from 'vue';// 声明组件要触发的事件 子传父之前触发const emits = defineEmits(['increase']);// 声明接收参数const props = defineProps({num: String,doubleNum: String});// 点击事件 触发子传父const handelClick = () => {console.log('触发子组件点击')// 触发父组件事件emits('increase')};
</script>
上是子组件
父组件接收触发:
<template><div><!-- 子组件 触发事件:handleIncrease --><child @increase="handleIncrease"></child><br />我是父组件,我接收到的参数:<span v-if="data.name">姓名:{{data.name}}</span> <span v-if="data.age">, 年龄:{{data.age}}</span></div>
</template><script setup lang="ts">import child from './child.vue';import { ref,reactive } from 'vue';// 接收对象封装const data = reactive({name: '',age: ''});// 点击事件const handleIncrease = (val : any) => {data.name = val.namedata.age = val.age};
</script>
父组件小改变特性:
<template><div><!-- 子组件 参数:对象 --><child v-bind="nums" @increase="handleIncrease"></child></div>
</template>这实际上等价于:
<template><div><!-- 子组件 参数:num 、nums --><child :num="nums.num" :doubleNum="nums.doubleNum" @increase="handleIncrease"></child></div>
</template>
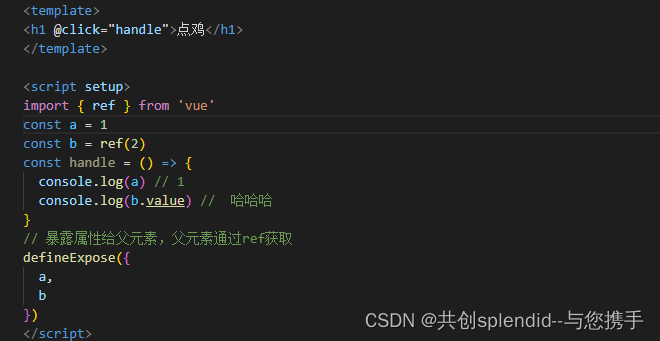
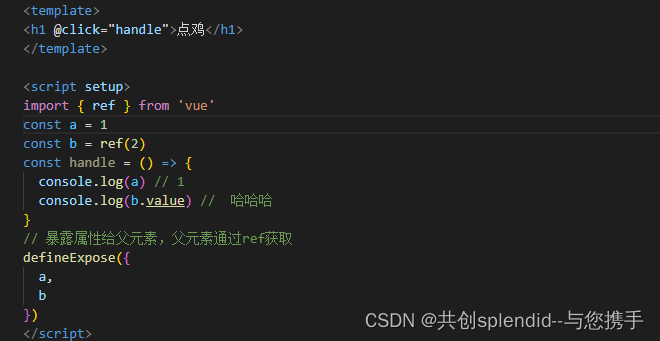
defineExpose 方式(常用)
概述: 这是我在 clone 项目模板中看到的使用方式,也属于最常用的方式。


相关文章:

vue3日常知识点学习归纳
1,父子组件传递: 父组件传递参数 <template><div><!-- 子组件 参数:num 、nums --><child :num"nums.num" :doubleNum"nums.doubleNum" increase"handleIncrease"></child>&l…...

策略模式终极解决方案之策略机
我们在开发时经常会遇到一堆的if else …, 或者switch, 比如我们常见的全局异常处理等, 像类似这种很多if else 或者多场景模式下, 策略模式是非常受欢迎的一种设计模式, 然而, 一个好的策略模式却不是那么容易写出来. 我在工作中也因为写烦了switch,if else 觉得很不优雅, 因…...

linux 常用指令目录大纲
Linux下的Signal信号处理及详解,test ok-CSDN博客 Linux下怎样判断一个binary是否可以debug//test ok_感知算法工程师的博客-CSDN博客 linux file命令的用法//test ok-CSDN博客 linux下生成core dump方法与gdb解析core dump文件//test ok-CSDN博客 linux readel…...

webpack该如何打包
1.我们先创建一个空的大文件夹 2.打开该文件夹的终端 输入npm init -y 2.1.打开该文件夹的终端 2.2在该终端运行 npm init -y 3.安装webpack 3.1打开webpack网址 点击“中文文档” 3.2点击“指南”在点击“起步” 3.3复制基本安装图片画线的代码 4.在一开始的文件夹下在创建一…...

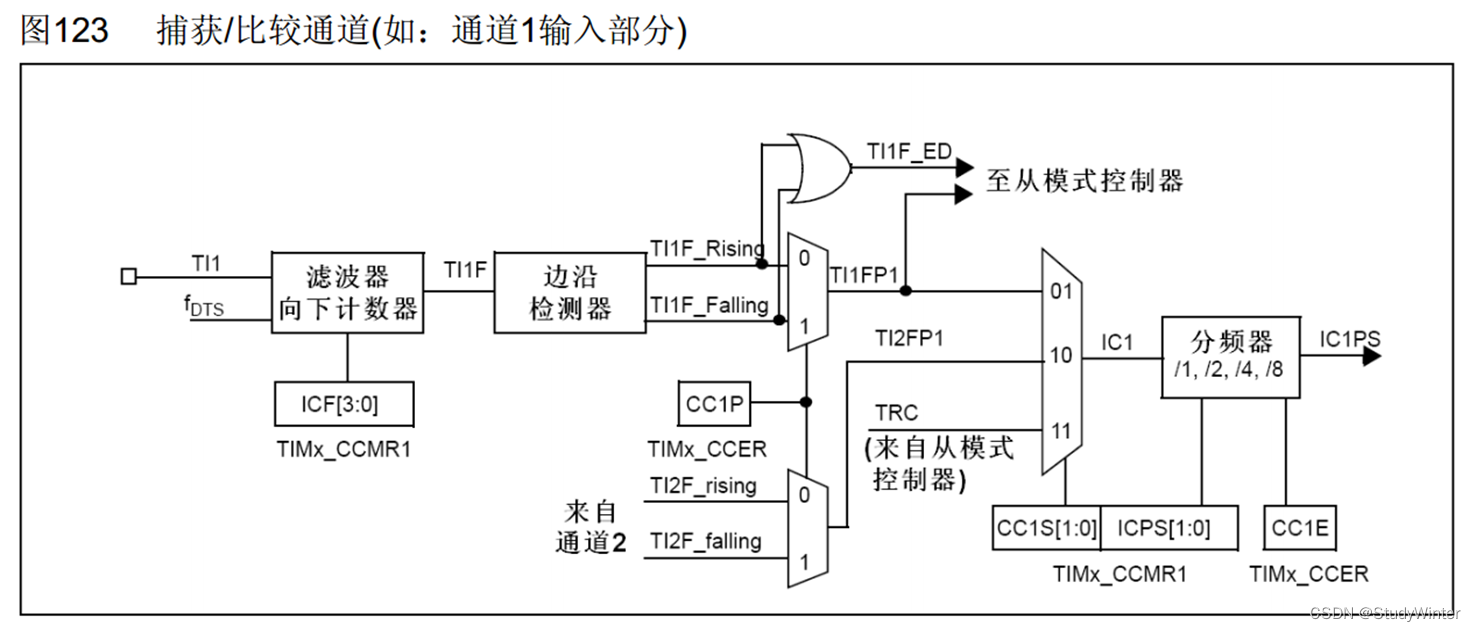
【STM32】TIM定时器输入捕获
1 输入捕获 1.1 输入捕获简介 IC(Input Capture)输入捕获 输入捕获模式下,当通道输入引脚出现指定电平跳变时(上升沿/下降沿),当前CNT的值将被锁存到CCR中(把CNT的值读出来,写入到…...

webrtc 设置不获取鼠标 启用回声消除
数 getDisplayMedia()(属于 navigator.mediaDevices 的一部分)与 getUserMedia() 类似,用于打开显示内容(或部分内容,如窗口)。返回的 MediaStream 与使用 getUserMedia() 时相同。 显示鼠标与否 getDisplayMedia() 的约束条件与常规视频或音频输入资源的限制不同。 {…...

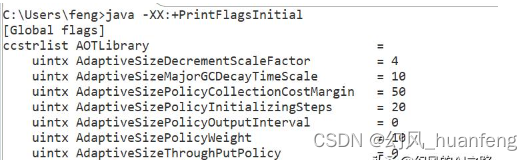
JVM虚拟机:如何查看JVM初始和最终的参数?
本文重点 在前面的课程中,我们学习了如何查看当前程序所处于的xx参数,本文再介绍一种如何参看JVM的xx参数? 查看JVM的所有初始化参数 方式一:java -XX:PrintFlagsInitial 方式二:java -XX:PrintFlagsInitial -versio…...

JVM Optimization Learning(五)
目录 一、JVM Optimization 1、G1 1、G1内存模型 2、基础概念 3、G1特点: 4、CMS日志分析 5、G1日志分析 2、GC参数 2.1、GC常用参数 2.2、Parallel常用参数 2.3、CMS常用参数 2.4、G1常用参数 一、JVM Optimization 1、G1 G1官网说明:Gar…...

Java项目学生管理系统一前后端环境搭建
在现代的软件开发中,学生管理系统是一个常见的应用场景。通过学生管理系统,学校能够方便地管理学生的信息、课程安排和成绩等数据。本文将介绍如何使用Java语言搭建一个学生管理系统的前后端环境,并提供一个简单的示例。 1.环境搭建 学生管…...
)
LeetCode:169.多数元素(哈希表)
题目 第一版 思路 直接开个哈希表,存储每个数组中的数字和对应出现的次数。然后排序后找出对应最大value值的key。 代码 class Solution {public int majorityElement(int[] nums) {Map<Integer,Integer>map new HashMap<Integer,Integer>();for(…...

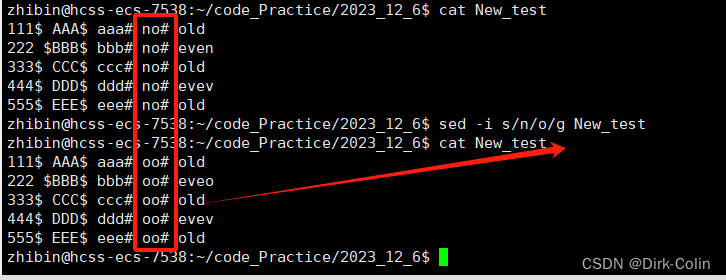
Linux指令学习
目录 1.ls指令 2.pwd命令 3.cd 指令 4. touch指令 5.mkdir指令 6.rmdir指令 && rm 指令 7.man指令 8.cp指令 9.mv指令 10.cat指令 11.more指令 12.less指令 13.head指令 14.find指令: -name 15.grep指令 16.zip/unzip指令: 17.tar…...

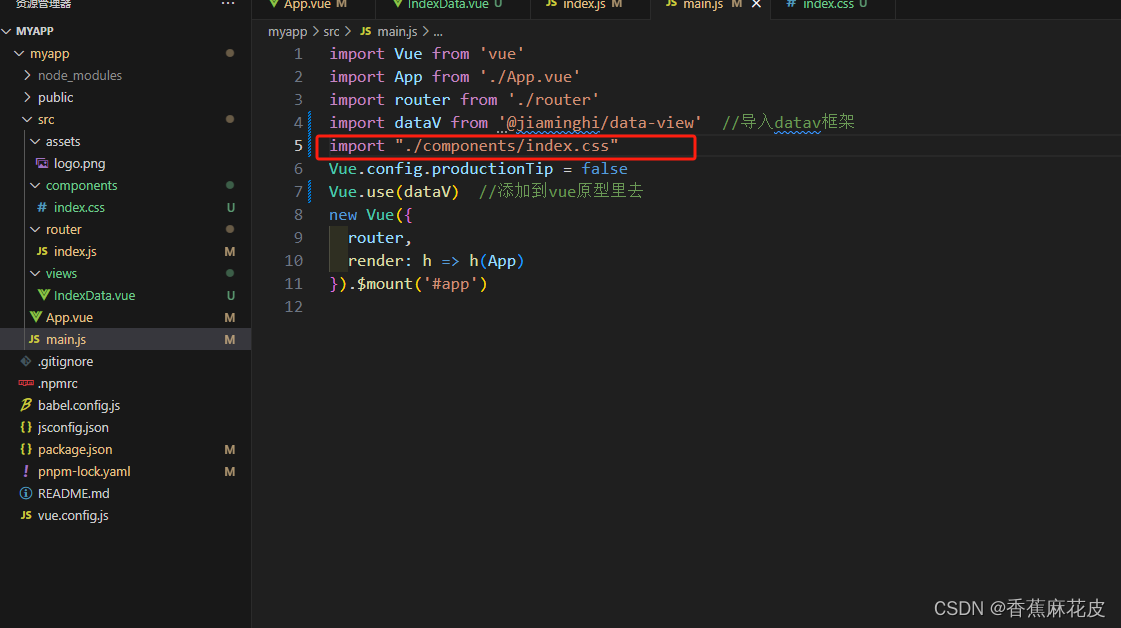
vue2+datav可视化数据大屏(1)
开始 📓 最近打算出一个前端可视化数据大屏的系列专栏,这次将很全面的教大家设计可视化大屏,从开始到打包结束,其中,包括如何设计框架,如何封装axios,等等,本次使用的数据均为mock数…...

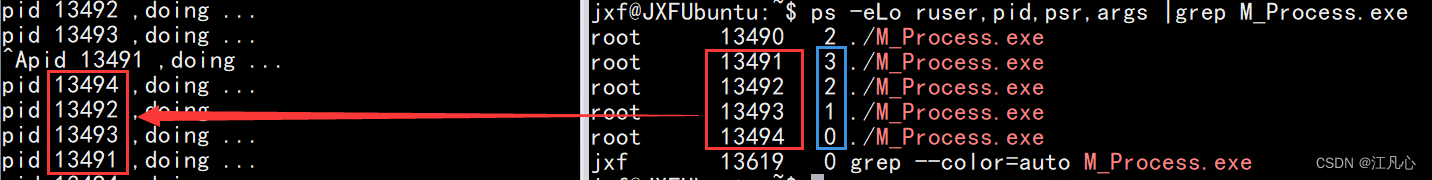
Linux 多进程并发设计-进程对核的亲缘设置
1设计结构 2 设计优点 1 充分利用多核系统的并发处理能力2 负载均衡3 职责明确,管理进程仅负责管理,工作进程仅负责处理业务逻辑 3 演示代码: //main.cpp #define _GNU_SOURCE #include<sys/types.h> #include<sys/wait.h> #include <…...

Javascript 函数介绍
Javascript 函数介绍 很多教程书一上来就讲解一堆语法,例如函数定义、函数调用什么。等读者看完了函数这一章都没搞懂什么是函数。 在讲解什么叫函数之前,我们先看下面一段代码: <!DOCTYPE html> <html xmlns"http://www.w3.…...

php 粉丝关注功能实现
实现粉丝关注功能的步骤如下: 创建用户表(user)和关注表(follow): CREATE TABLE user (id int(11) NOT NULL AUTO_INCREMENT,username varchar(255) NOT NULL,email varchar(255) NOT NULL,password varc…...

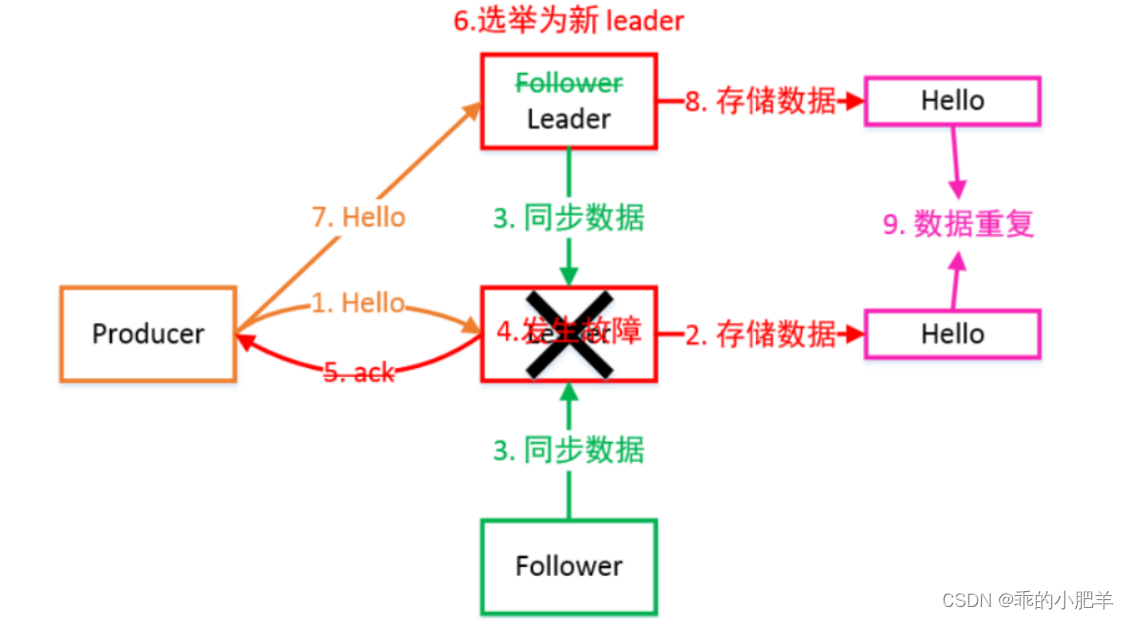
深入浅出理解kafka ---- 万字总结
1.Kafka简介 Kafka 本质上是一个 MQ(Message Queue),使用消息队列的优点: 解耦:允许独立的扩展或修改队列两边的处理过程。可恢复性:即使一个处理消息的进程挂掉,加入队列中的消息仍然可以在系…...

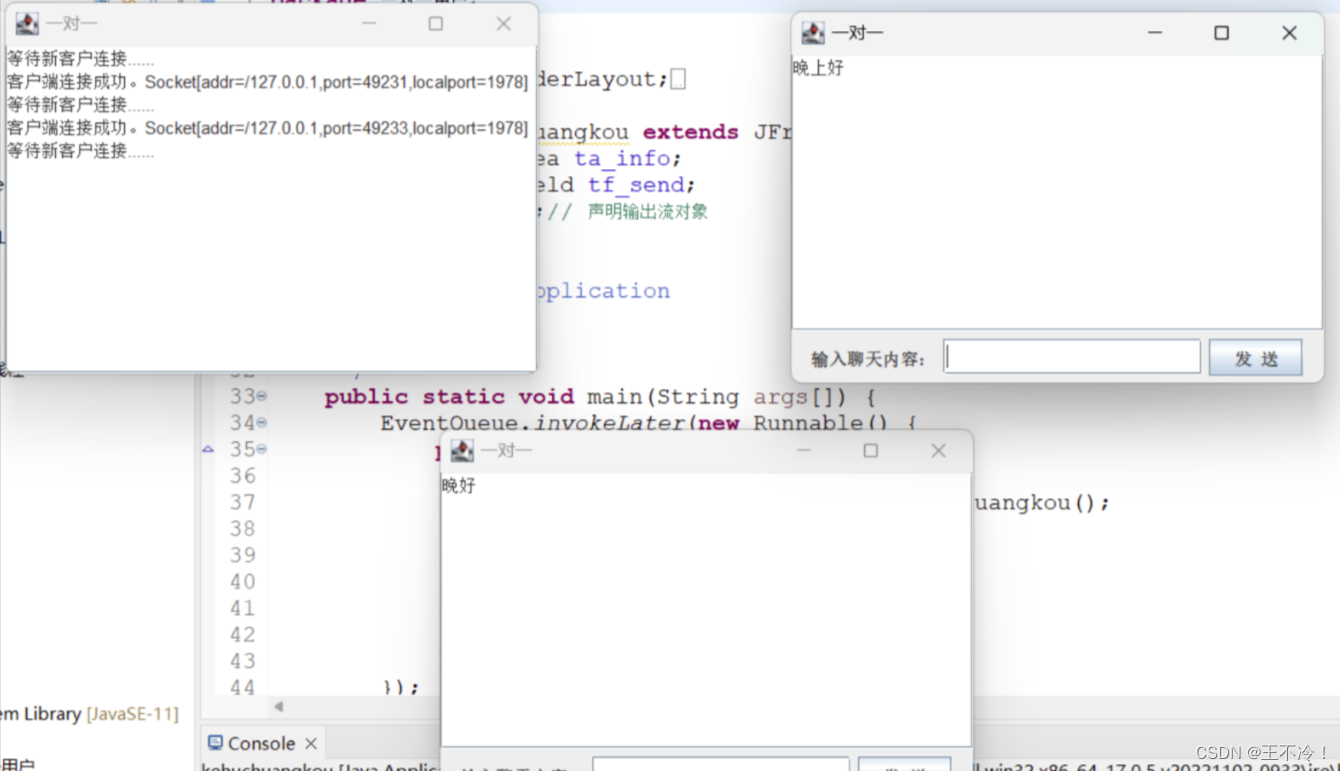
一对一聊天
服务端 package 一对一用户;import java.awt.BorderLayout; import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.net.ServerSocket; import java.net.Socket; import java.util.Vector;…...
 -Mybatis查询中返回值四种情况)
IDEA版SSM入门到实战(Maven+MyBatis+Spring+SpringMVC) -Mybatis查询中返回值四种情况
第一章 Mybatis查询中返回值四种情况 1.1 查询单行数据返回单个对象 /*** 通过id获取员工信息*/ public Employee selectEmpById(int empId);<select id"selectEmpById" resultType"employee">SELECTid,last_name,email,salaryFROMtbl_employeeWHE…...

华为云安全组规则
初始发布cce,快被安全组搞死了。现在把自己的研究成果综合一下,在这里给自己留痕,希望对迷惑的朋友有帮助。 先搞懂安全组是个啥东东: 安全组规则 操作场景 安全组实际是网络流量访问策略,通过访问策略可以控制流量入方向规则和出方向规则,通过这些规则可以为加入安全组…...

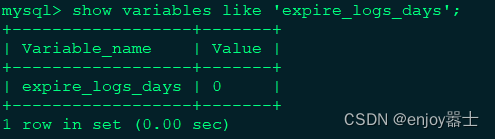
MySQL之binlog文件过多处理方法
背景 MySQL由于大量读写,导致binlog文件特别的多。从而导致服务器disk空间不足问题。 先备份binlog文件 tar -zcvf mysql.tar.gz mysql/data/mysql-bin.00* 修改MySQL配置 binlog过期时间 show variables like expire_logs_days; 这里 0 表示 永不过期 如果为 n…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
