Webpack技术入门与实践
module.exports = {entry: './path/to/my/entry/file.js'};const path = require('path'); //Node.js核心模块,用于操作文件路径module.exports = {entry: './path/to/my/entry/file.js',output: {path: path.resolve(__dirname, 'dist'),filename: 'my-first-webpack.bundle.js'}};const path = require('path');const config = {output: {filename: 'my-first-webpack.bundle.js'},module: { //告诉webpack编译器:嘿,webpack编译器,当你碰到在 require()/import 语句中被解析为 ".txt"的路径时,在你对它打包之前,先使用raw-loader转换一下rules: [{ test: /\.txt$/, use: 'raw-loader' } //重要的是要记得,在webpack配置中定义的loader时,要定义的module.rules中,而不是rules]}};module.exports = config;const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件const config = {module: {rules: [{ test: /\.txt$/, use: 'raw-loader' }]},plugins: [new HtmlWebpackPlugin({template: './src/index.html'})]};module.exports = config;const { WebPlugin } = require('web-webpack-plugin');
module.exports = {entry: {app: './src/doc/index.js',},plugins: [// 一个WebPlugin对应生成一个html文件new WebPlugin({//输出的html文件名称filename: 'index.html',//这个html依赖的`entry`requires: ['app'], //指明这个HTML依赖哪些entry,entry生成的js和css会自动注入到HTML里}),],
};new WebPlugin({filename: 'index.html',requires: {app:{_dist:true,_inline:false,}},
}),module.exports = {plugins: [// 所有页面的入口目录new AutoWebPlugin('./src/'),]
};相关文章:

Webpack技术入门与实践
1.概念: 本质上, webpack是一个现代JavaScript应用程序的静态模块打包器,当webpack处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bund…...

HarmonyOS开发(九):数据管理
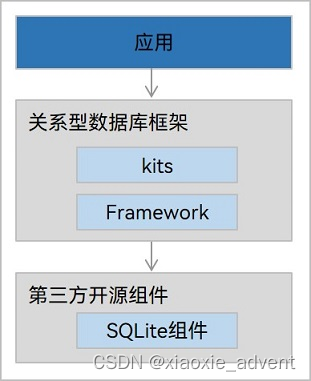
1、概述 1.1、功能简介 数据管理为开发者提供数据存储、数据管理能力。 它分为两个部分: 数据存储:提供通用数据持久化能力,根据数据特点,分为用户首选项、键值型数据库和关系型数据库。数据管理:提供高效的数据管…...

acwing-Linux学习笔记
acwing-Linux课上的笔记 acwing-Linux网址 文章目录 1.1常用文件管理命令homework作业测评命令 2.1 简单的介绍tmux与vimvimhomeworktmux教程vim教程homework中的一些操作 3 shell语法概论注释变量默认变量数组expr命令read命令echo命令printf命令test命令与判断符号[]逻辑运算…...

Python渗透测试——一、数据包的编辑工具——Scapy
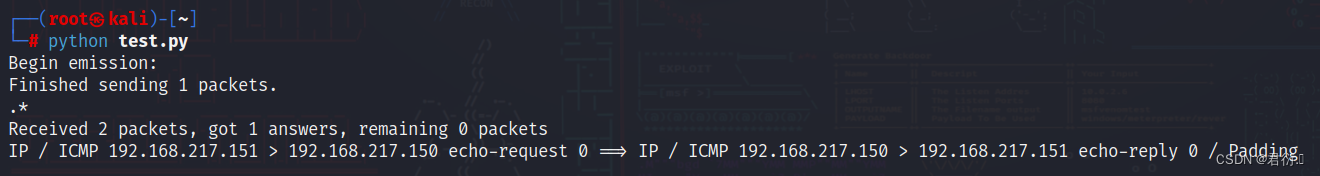
Python渗透测试 一、Scapy简介二、Scapy中的分层结构三、Scapy中的常用函数四、在Scapy 中发送和接收数据包五、Scapy 中的抓包函数 一、Scapy简介 提到数据包(这里泛指帧、段和报文等)的构造,我们首先需要了解协议和分层这两个概念。在“互联世界的规则一协议”中…...

使用webstrom编写vue开启提示
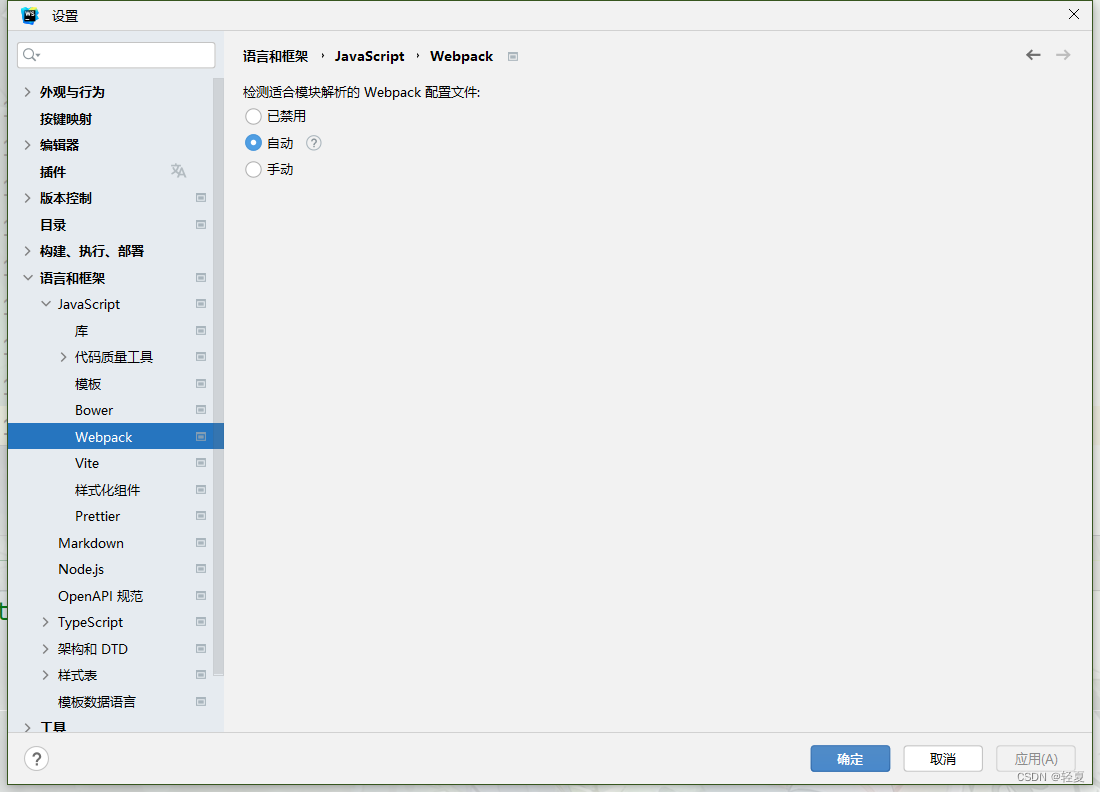
1.语言服务器选择 2.文件类型–忽略的文件和文件夹,删去,node_modules,就可以点进去库了 3.禁用JSLint、TSLint 4.开启node辅助 5.如果是vite,开启自动读取,或手动指定 6.如果是Webpack,开启自动读取&#…...

linux远程桌面管理工具(xrdp)、向日葵
Windows远程桌面 linux远程桌面 使用向日葵远程桌面(手机端同理) Windows远程桌面 微软自带Remote Desktop Connection Manager (RDCMan)远程控制管理软件介绍 远程桌面连接管理器 v2.93 linux远程桌面 Windows远程桌面Ubunt…...

【力扣100】8.找到字符串中所有字母异位词
添加链接描述 class Solution:def findAnagrams(self, s: str, p: str) -> List[int]:sildingstrresult[]p.join(sorted(p))for i in range(len(s)):if len(sildingstr)<len(p):sildingstrsildingstrs[i]# print(sildingstr)if len(sildingstr)len(p):sort_sildingstr.j…...

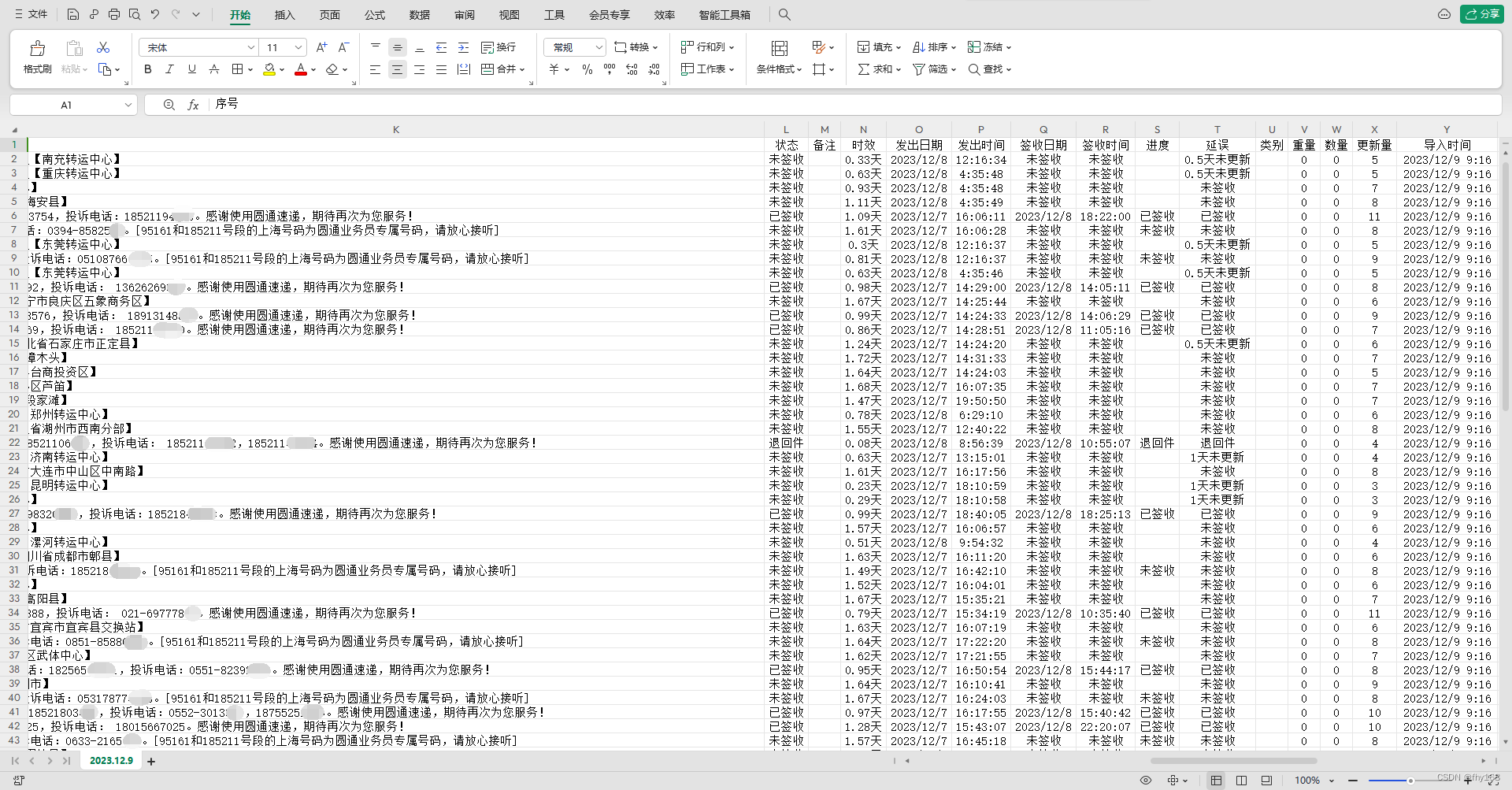
圆通速递查询,圆通速递单号查询,用表格导出查询好的物流信息
批量查询圆通速递单号的物流信息,以表格的形式导出查询好的物流信息。 所需工具: 一个【快递批量查询高手】软件 圆通速递单号若干 操作步骤: 步骤1:运行【快递批量查询高手】软件,并登录 步骤2:点击主界…...

FLStudio中文2024中文最新汉化安装包下载
FLStudio中文21最新版本以其使用速度而闻名,是一个高度复杂的音乐制作环境。FL Studio免费,联合国音序器音频和MIDI每个复合编辑都是音乐。现代的DAW是一种非凡的野兽。首先,它在很大程度上把自己放在了(几乎)每个人记录过程的核心。其次&…...

AI:大语言模型训练方法 - 机器学习
Transformer Transformer是一种深度学习的模型架构,特别适用于自然语言处理任务。Transformer 模型的核心创新在于其 "自注意力"(Self-Attention)机制,这种机制使得模型可以有效地捕捉输入数据中的长距离依赖关系。 T…...

Linux(17):认识与分析登录档
什么是登录档 【详细而确实的分析以及备份系统的登录文件】是一个系统管理员应该要进行的任务之一。 登录档 就是记录系统活动信息的几个文件,例如:何时、何地(来源IP)、何人(什么服务名称)、做了什么动作(讯息登录啰)。 换句话说就是:记录系…...

STM32上模拟CH340芯片的功能 (一)
#虚拟串口模拟CH340# 代码gitee地址:STM32F103_CH340: 用STM32模拟ch340USB串口的功能 一、思路 1. 确定通信接口:CH340是一款USB转串口芯片,因此您需要选择STM32上的某个USB接口来实现USB通信。通常情况下,STM32系列芯片都有内…...

图论——最小生成树
图论——最小生成树 A wise man changes his mind, a fool never will 生成树 一个连通图的生成树是一个极小的连通子图,它包含图中全部的n个顶点,但只有构成一棵树的n-1条边。 最小生成树 在这些边中选择N-1条出来,连接所有的N个点。这N-1…...

C++基础 -42- STL库之list链表
———————STL库之list链表——————— 🎄 list链表的格式(需要定义头文件) list<int> data1(4, 100);list<int> data2(4, 500);🎄list链表的合并接口 🎄举例使用合并接口并且验证 data2.merge(data1);list<int>::…...

Backend - Python 序列化
目录 一、作用1:代码块存入数据库 二、作用2:前后端传递数据 (一)前端 1. JSON.stringify() 2. JSON.parse() (二)后端 1. json.dumps() (1)作用 (2)…...

初级数据结构(一)——顺序表
文中代码源文件已上传:数据结构源码 <-上一篇 NULL | 初级数据结构(二)——链表 下一篇-> 1、顺序表的特点 1.1、数组 现实中数据记录一般都记录在表格中,如进货单、菜单等,它们的最大特点就是…...

实现:切换页面切换标题,扩展 vue-router 的类型
布局容器-页面标题 网址:https://router.vuejs.org/zh/guide/advanced/meta 给每一个路由添加 元信息 数据 router/index.ts const router createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{ path: /login, component: () > im…...

已通过考试和认证注册以及后续计划表
已通过考试和认证注册以及后续计划表 软考 - 计算机技术与软件专业技术资格(水平)考试信息系统集成及服务项目管理人员工程类考试计划你关注的证书样子 软考 - 计算机技术与软件专业技术资格(水平)考试 高级 信息系统项目管理师&…...

开源计算机视觉库OpenCV详解
目录 1、概述 2、OpenCV详细介绍 2.1、OpenCV的起源 2.2、OpenCV开发语言 2.3、OpenCV的应用领域 3、OpenCV模块划分 4、OpenCV源码文件结构 4.1、根目录介绍 4.2、常用模块介绍 4.3、CUDA加速模块 5、OpenCV配置以及Visual Studio使用OpenCV 6、关于Lena图片 7、…...

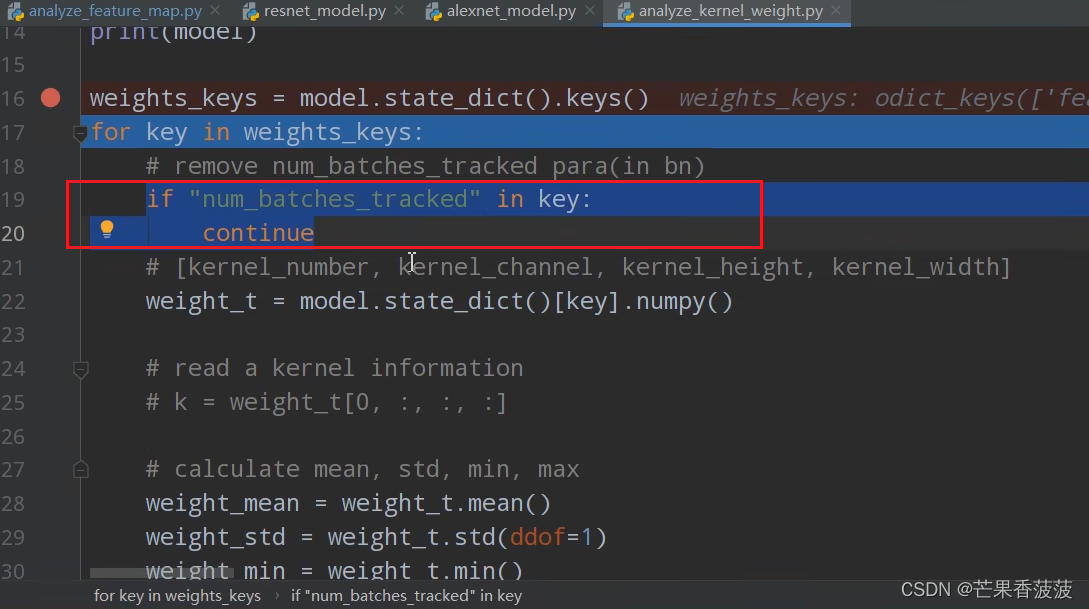
使用pytorch查看中间层特征矩阵以及卷积核参数
这篇是我对哔哩哔哩up主 霹雳吧啦Wz 的视频的文字版学习笔记 感谢他对知识的分享 1和4是之前讲过的alexnet和resnet模型 2是分析中间层特征矩阵的脚本 3是查看卷积核参数的脚本 1设置预处理方法 和图像训练的时候用的预处理方法保持一致 2实例化模型 3载入之前的模型参数 4载入…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
