前端开发_移动Web+动画
平面转换
作用:为元素添加动态效果,一般与过渡配合使用
概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜)
平面转换又叫 2D 转换
平移
属性:transform: translate(X轴移动距离,Y轴移动距离)
取值:
- 像素单位数值
- 百分比(参照盒子自身尺寸计算结果)
- 正负均可
技巧:
- translate() 只写一个值,表示沿着 X 轴移动
- 单独设置 X 或 Y 轴移动距离:
translateX()或translateY()
平移实现居中效果:
-
position: absolute; left: 50%; top: 50%margin-left: -100px; margin-top: -50px;width: 200px; height: 100px; -
position: absolute; left: 50%; top: 50%transform: translate(-50%,-50%);
旋转
属性:transform: rotate(旋转角度) 角度单位为:deg
技巧:
- 取值正负均可
- 取值为正,顺时针旋转
- 取值为负,逆时针旋转
改变转换原点:
默认情况下,转换原点是盒子中心点
属性:transform-origin: 水平原点位置 垂直原点位置;
取值:
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比
多重转换
技巧:先平移再旋转:transform: translate() rotate();
多重转换原理:以第一种转换方式坐标轴为准转换形态
- 旋转会改变网页元素的坐标轴向
- 先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果
缩放
transform: scale(缩放倍数);
transform: scale(X轴缩放倍数, Y轴缩放倍数);
技巧:
- 通常,只为 scale() 设置一个值,表示 X 轴和 Y 轴等比例缩放
- 取值大于1表示放大,取值小于1表示缩小
倾斜
属性:transform: skew();
取值:角度度数deg
渐变
渐变是多个颜色逐渐变化的效果,一般用于设置盒子背景
分类:
- 线性渐变
- 径向渐变
线性渐变
属性:
background-image: linear-gradient(渐变方向,颜色1 终点位置,颜色2 终点位置,......
);
取值:
-
渐变方向:可选
- to 方位名词
- 角度度数
-
终点位置:可选
- 百分比
径向渐变
作用:给按钮添加高光效果
属性:
background-image: radial-gradient(半径 at 圆心位置,颜色1 终点位置,颜色2 终点位置,......
);
取值:
- 半径可以是2条,则为椭圆
- 圆心位置取值:像素单位数值 / 百分比 / 方位名词
空间转换
空间:是从坐标轴角度定义的 X 、Y 和 Z 三条坐标轴构成了一个立体空间,Z 轴位置与视线方向相同。
空间转换也叫 3D转换
属性:transform

平移
属性:
transform: translate3d(x, y, z);
transform: translateX();
transform: translateY();
transform: translateZ();
取值(正负均可)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算结果)
默认情况下,Z 轴平移没有效果
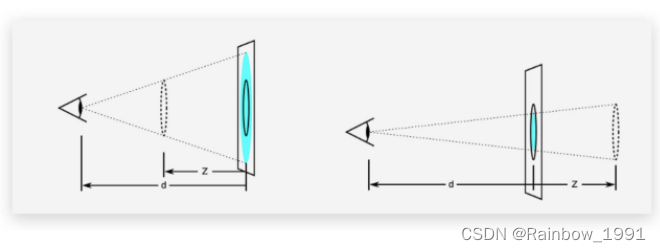
视距
指定了观察者与 Z=0 平面的距离,为元素添加透视效果
透视效果:近大远小、近实远虚
属性:(添加给父级,取值范围 800-1200) perspective: 视距;

旋转
transform: rotateZ(值);
transform: rotateX(值);
transform: rotateY(值);
左手法则:根据旋转方向确定取值正负
左手握住旋转轴, 拇指指向正值方向, 其他四个手指弯曲方向为旋转正值方向
rotate3d(x, y, z, 角度度数) :用来设置自定义旋转轴的位置及旋转的角度
x,y,z 取值为0-1之间的数字
立体呈现
作用:设置元素的子元素是位于 3D 空间中还是平面中
属性名:transform-style
属性值:
flat:子级处于平面中preserve-3d:子级处于 3D 空间
呈现立体图形步骤:
- 父元素添加
transform-style: preserve-3d; - 子级定位
- 调整子盒子的位置(位移或旋转)
空间内,转换元素都有自已独立的坐标轴,互不干扰
缩放
transform: scale3d(x, y, z);
transform: scaleX();
transform: scaleY();
transform: scaleZ();
动画
过渡:实现两个状态间的变化过程
动画:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
实现步骤
-
定义动画
/*第一种:from-to*/ @keyframes 动画名称 { from {} to {} }/*第二种:百分比*/ @keyframes 动画名称 {0% {}10% {}......100% {} } -
使用动画
animation: 动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;动画名称和动画时长必须赋值
取值不分先后顺序
如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间
| 属性 | 作用 | 取值 |
|---|---|---|
| animation-name | 动画名称 | |
| animation-duration | 动画时长 | |
| animation-delay | 延迟时间 | |
| animation-fill-mode | 动画执行完毕时状态 | forwards:最后一帧状态 backwards:第一帧状态 |
| animation-timing-function | 速度曲线 | steps(数字):逐帧动画 linear:线性渐变 |
| animation-iteration-count | 重复次数 | infinite为无限循环 |
| animation-direction | 动画执行方向 | alternate为反方向 |
| animation-play-state | 暂停动画 | paused为暂停,通常配合:hover使用 |
多组动画
animation:动画1,动画2,...动画N
;
移动适配
移动Web基础

-
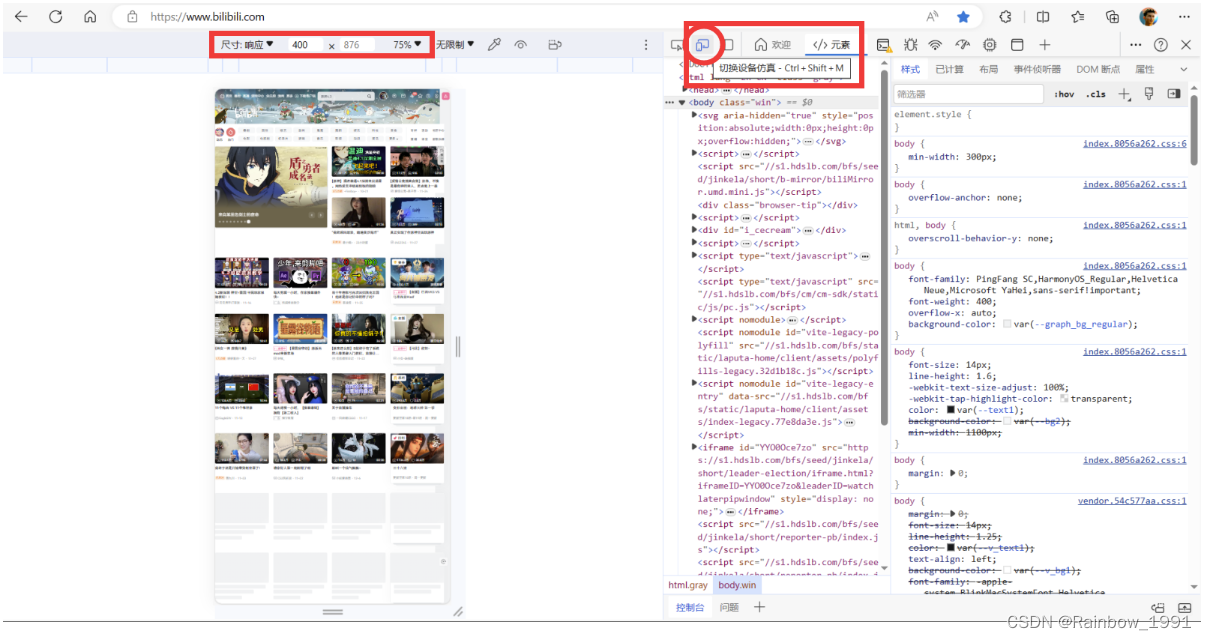
切换设备仿真
pc端浏览器按
F12后会出现控制台,有切换设备仿真选项,能够启用类似手机模拟器的形式 -
尺寸:响应:这里能够选择可参考的手机型号进行调试
-
分辨率:开发尺寸,可以理解为移动端的逻辑分辨率
-
缩放:不影响布局,只是方便查看
屏幕分辨率
制作网页参考,也就是逻辑分辨率
不同移动端型号的分辨率不同,并且也分物理分辨率和逻辑分辨率
- 物理分辨率:该型号屏幕的实际大小,由屏幕的横纵像素点数决定
- 逻辑分辨率:可以理解为设计尺寸
- 二者一般都呈比例关系,目前来说2:1,3:1比较常见
视口
手机屏幕尺寸不同,网页宽度均为100%
网页的宽度和逻辑分辨率尺寸相同
视口:显示HTML网页的区域,用来约束HTML尺寸
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!-- 视口标签 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
</body>
</html>
- width=device-width:视口宽度 = 设备宽度
- initial-scale=1.0:缩放1倍(不缩放)
二倍图
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高分辨率屏幕下模糊失真
可以理解为,直接用逻辑分辨率的2倍来作为设计稿尺寸
适配方案
- 宽度适配:宽度自适应
- 百分比布局
- Flex布局
- 等比适配:宽高等比缩放
- rem
- vw
rem适配方案
rem单位,是相对单位
rem单位是相对于HTML标签的字号计算结果
1rem = 1HTML字号大小
媒体查询
媒体查询能够检测视口的宽度,然后编写差异化的 CSS 样式
当某个条件成立, 执行对应的CSS样式
@media (媒体特性) {选择器 {CSS属性}
}
示例:
@media (width:320px) {html {background-color: green;}
}
目前rem布局方案中,将网页等分成10份, HTML标签的字号为视口宽度的 1/10
rem – flexible.js
flexible.js 是手淘开发出的一个用来适配移动端的 js 库。
核心原理就是根据不同的视口宽度给网页中 html 根节点设置不同的 font-size。
<body>......<script src="./js/flexible.js"></script>
</body>
rem单位尺寸
-
确定基准根字号
- 查看设计稿宽度 → 确定参考设备宽度(视口宽度) → 确定基准根字号(1/10视口宽度)
-
rem单位的尺寸
- rem单位的尺寸 = px单位数值 / 基准根字号
简单来说:
-
根据视口宽度为html配好根字号
html{font-size: 16px; } -
其他设置就可以根据html配好的根字号,使用rem单位
/*div的字号为32px*/ div{font-size: 2rem; }
less
CSS不支持计算写法,因此px单位转换到rem单位过程比较麻烦
通过less能够实现
简介
Less是一个CSS预处理器, Less文件后缀是**.less**。扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力
浏览器不识别 Less 代码,目前阶段,网页要引入对应的 CSS 文件
VS Code 插件:Easy LESS,保存 less文件后自动生成对应的 CSS 文件
less语法
注释:和 java 的注释相同
运算:加减乘直接书写计算表达式,除法需要小括号或.
示例:
width: (100 / 4px);
height: 100 ./ 4px;
表达式存在多个单位以第一个单位为准
嵌套:快速生成后代选择器
.父级选择器 {//父级样式.子级选择器 {//子级样式}
}
示例:
.father {color: red;.son {width: 100px;}
}
变量:容器,存储数据,方便使用和修改
语法:
- 定义变量:
@变量名: 数据; - 使用变量:
CSS属性: @变量名;
示例:
// 定义变量
@myColor: pink;
// 使用变量
.box {color: @myColor;
}
a {color: @myColor;
}
导入:导入less公共样式文件
语法:导入:@import "文件路径"
如果是less文件,可以省略后缀
导出
写法:在 less 文件的第一行添加 // out: 存储URL
提示:文件夹名称后面添加 /
示例:
// out: ./index.css
// out: ./css/
禁止导出:// out: false
vw
适配方案:使用相对单位,相对视口尺寸的计算结果
-
vw:viewport width
- 1vw = 1/100视口宽度
-
vh:viewport height
- 1vh = 1/100视口高度
vw布局
查看设计稿宽度 → 确定参考设备宽度 (视口宽度) → 确定 vw 尺寸 (1/100 视口宽度)
vw单位的尺寸 = px 单位数值 / ( 1/100 视口宽度 )
vh布局
查看设计稿宽度 → 确定参考设备高度 (视口高度) → 确定 vh 尺寸 (1/100 视口高度)
vh单位的尺寸 = px 单位数值 / ( 1/100 视口高度 )
开发中vw和vh不能混用,如果混用可能会导致盒子变形
响应式网页
解决方案:
- 媒体查询
- Bootstrap
媒体查询
@media (媒体特性) {选择器 {CSS属性}
}
媒体特性:
max-width:最大宽度(即小于该宽度时代码生效)
min-width:最小宽度(即大于该宽度时代码生效)
完整写法:
@media 关键词 媒体类型 and (媒体特性) {CSS代码}
关键词 / 逻辑操作符:and、only、not
媒体类型是用来区分设备类型的,如屏幕设备、打印设备等,其中手机、电脑、平板都属于屏幕设备
| 类型名称 | 值 | 描述 |
|---|---|---|
| 屏幕 | screen | 带屏幕的设备 |
| 打印预览 | 打印预览模式 | |
| 阅读器 | speech | 屏幕阅读模式 |
| 不区分类型 | all | 默认值,包括以上三种类型 |
媒体特性主要用来描述媒体类型的具体特征,如当前屏幕的宽高、分辨率、横屏或竖屏等。
| 特性名称 | 属性 | 值 |
|---|---|---|
| 视口的宽和高 | width、height | 数值 |
| 视口最大宽或高 | max-width、max-height | 数值 |
| 视口最小宽或高 | min-width、min-height | 数值 |
| 屏幕方向 | orientation | portrait:竖屏 landscape:横屏 |
外部CSS
<link rel="stylesheet" media="逻辑符 媒体类型 and(媒体特性)" href="xx.css">
Bootstrap
Bootstrap 是由 Twitter 公司开发维护的前端 UI 框架,它提供了大量编写好的 CSS 样式,允许开发者结合一定 HTML结构及JavaScript,快速编写功能完善的网页及常见交互效果
使用步骤
-
Bootstrap – 下载
下载:Bootstrap V5中文文档 → 进入中文文档 → 下载 →下载 Bootstrap 生产文件
-
引入 Bootstrap CSS 文件
<link rel="stylesheet" href="./Bootstrap/css/bootstrap.min.css"> -
调用类名:container:响应式布局版心类
<div class="container">测试</div>
栅格系统
栅格化是指将整个网页的宽度分成12等份,每个盒子占用的对应的份数
例如:一行排4个盒子,则每个盒子占 3份 即可(12 / 4 = 3)

常用布局类:
-
col-ClassInfix-每个盒子所占份数:列(例如:col-xxl-3) -
row:行

全局样式
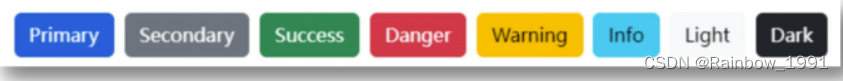
Button类:
- btn:默认样式
- btn-success:成功
- btn-warning:警告
- ……
- 按钮尺寸:btn-lg / btn-sm

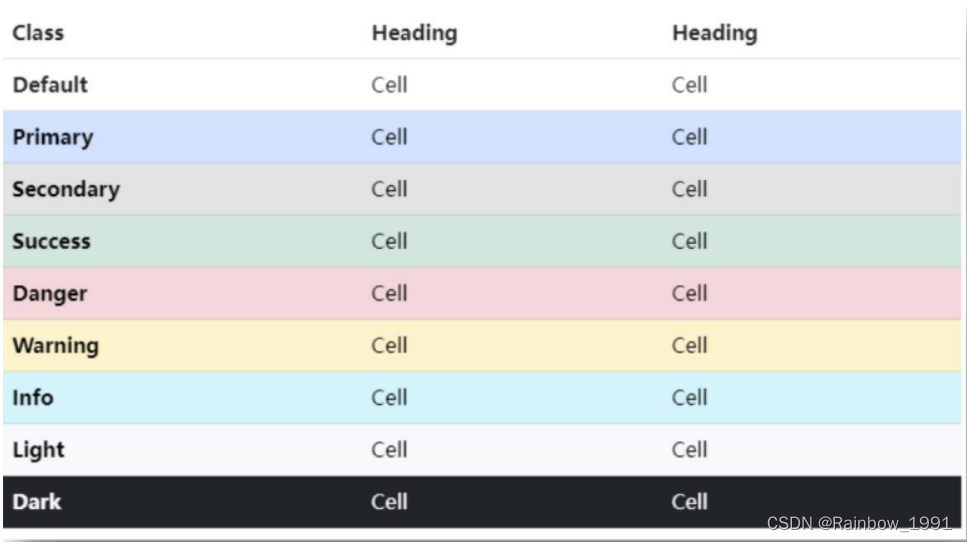
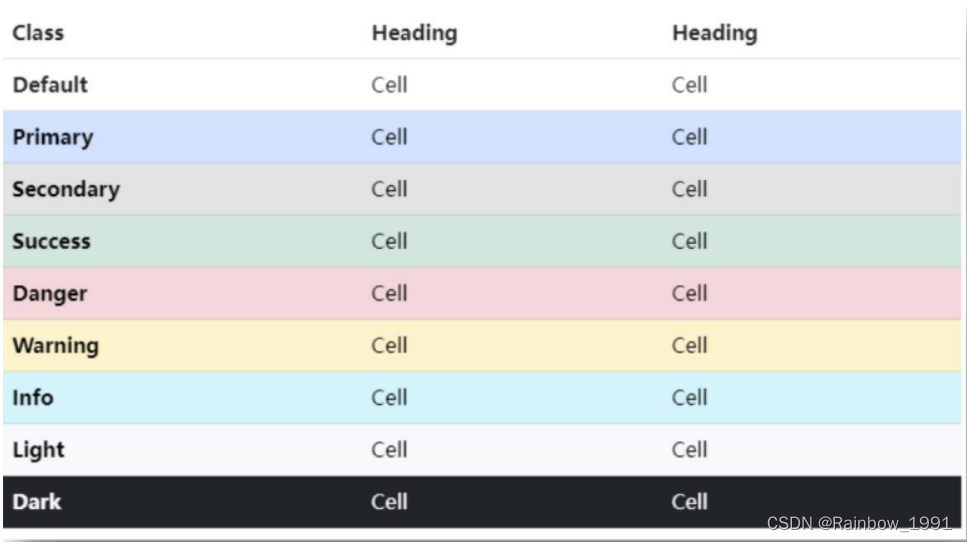
表格类:
- table:默认样式
- table-striped:隔行变色
- table-success:表格颜色
- ……

组件:
- 引入样式表
- 引入 js 文件
- 复制结构,修改内容
字体图标:
-
下载
导航 / Extend:图标库 → 安装 → 下载安装包 → bootstrap-icons-1.X.X.zip
-
复制 fonts 文件夹到项目目录
-
网页引入 bootstrap-icons.css 文件
-
调用 CSS 类名(图标对应的类名)
相关文章:

前端开发_移动Web+动画
平面转换 作用:为元素添加动态效果,一般与过渡配合使用 概念:改变盒子在平面内的形态(位移、旋转、缩放、倾斜) 平面转换又叫 2D 转换 平移 属性:transform: translate(X轴移动距离,Y轴移动…...

【Python】 生成二维码
创建了一个使用 python 创建二维码的程序。 下面是生成的程序的图像。 功能描述 输入网址(URL)。 输入二维码的名称。 当单击 QR 码生成按钮时,将使用 QRname 中输入的字符将 QR 码生成为图像。 程序代码 import qrcode import tkinterd…...

Qt与Sqlite3
操作流程: (1)与数据库连接 (2)进行增删改查操作 (3)关闭数据库 示例: 参考:Qt 操作SQLite数据库_qt sqlite数据库操作_houxian1103的博客-CSDN博客 再谈QSqlQuery::exec: database not open问题的解决_qt database not open-CSDN博客…...

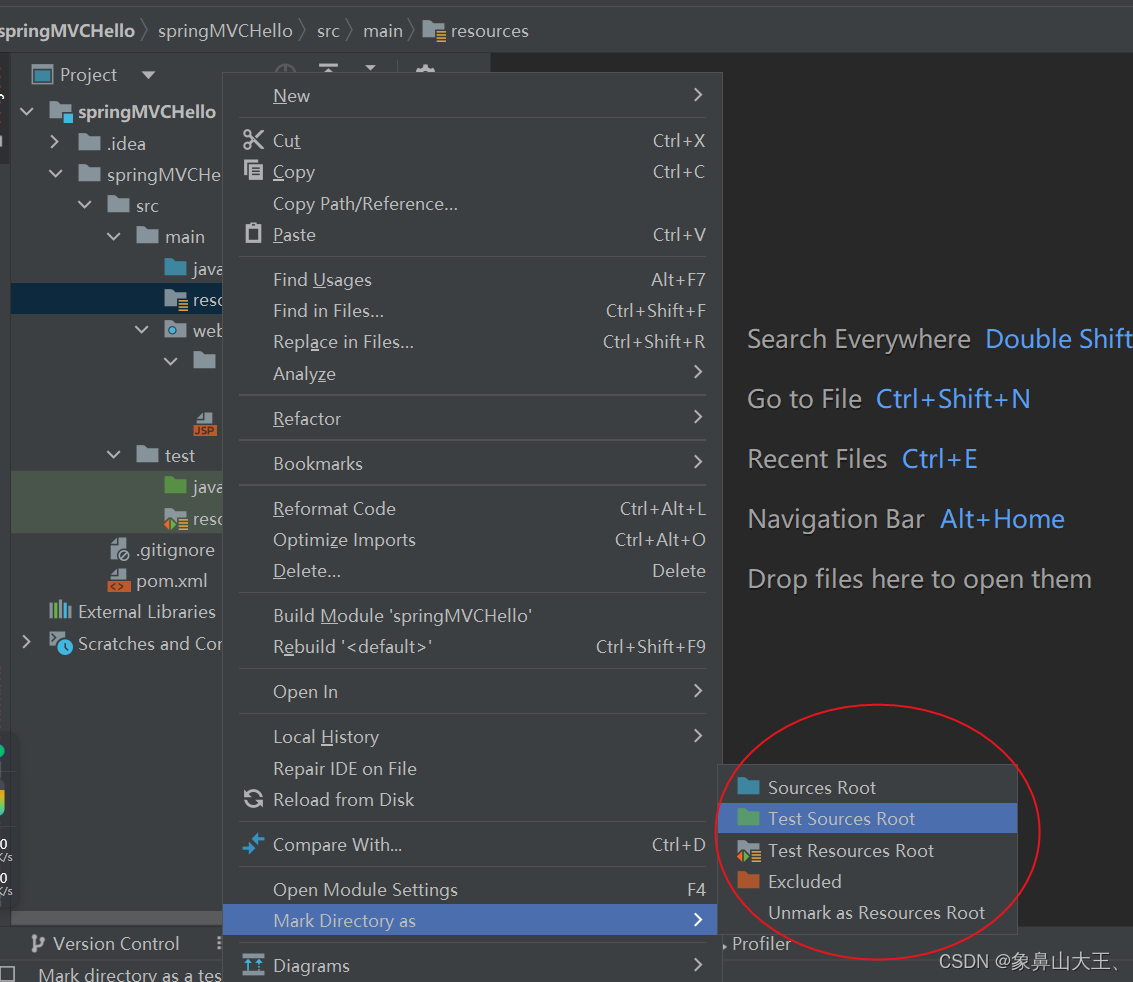
在idea中使用maven创建dynamic web project
1、先创建一个empty project 2、添加一个module , 核心是选择maven archetype webapp, 这个是maven提供的创建web工程的模版。 3、添加完等自动安装好即可 4、目录可能不完整 右键src---->点击New---->点击Directory (注意:这是笔者所缺失的结…...

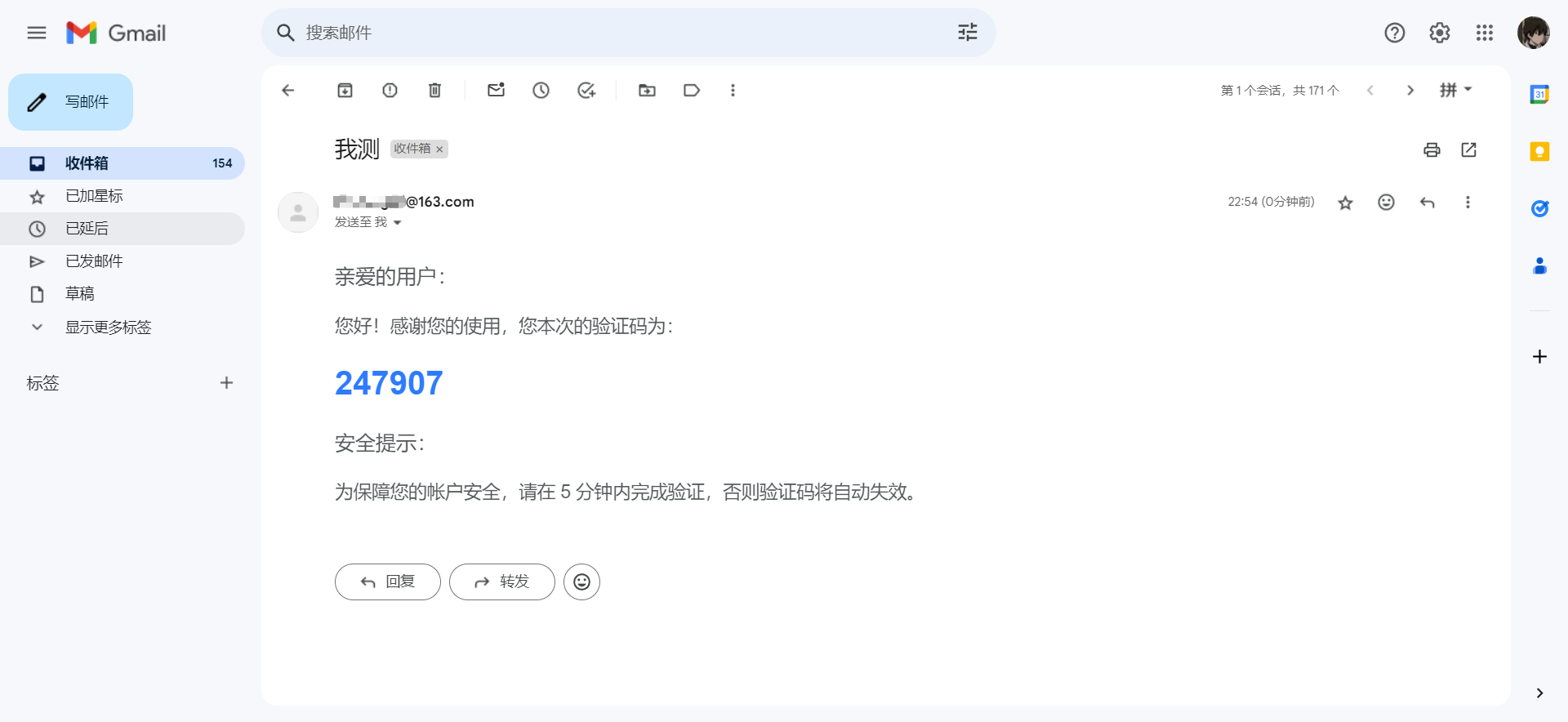
【外观模式】SpringBoot集成mail发送邮件
前言 发送邮件功能,借鉴 刚果商城,根据文档及项目代码实现。整理总结便有了此文,文章有不对的点,请联系博主指出,请多多点赞收藏,您的支持是我最大的动力~ 发送邮件功能主要借助 mail、freemarker以及rocke…...

GUAVA 工具类
Guava是一个Google的开源Java库,常用的工具: 集合工具类,包括Lists(创建:newArrayList、newLinkedList等)、Sets(创建:newHashSet、newLinkedHashSet等)和Mapsÿ…...

高云GW1NSR-4C开发板上手使用
1.开发板 核心板,主芯片GW1NSR-LV4CQN48P,丝印文字“奥陶纪Octet,QQ群808770961”: 晶振:27MHz,22引脚 两个按键:靠近中间,23引脚,按下为低电平;靠近外侧&…...

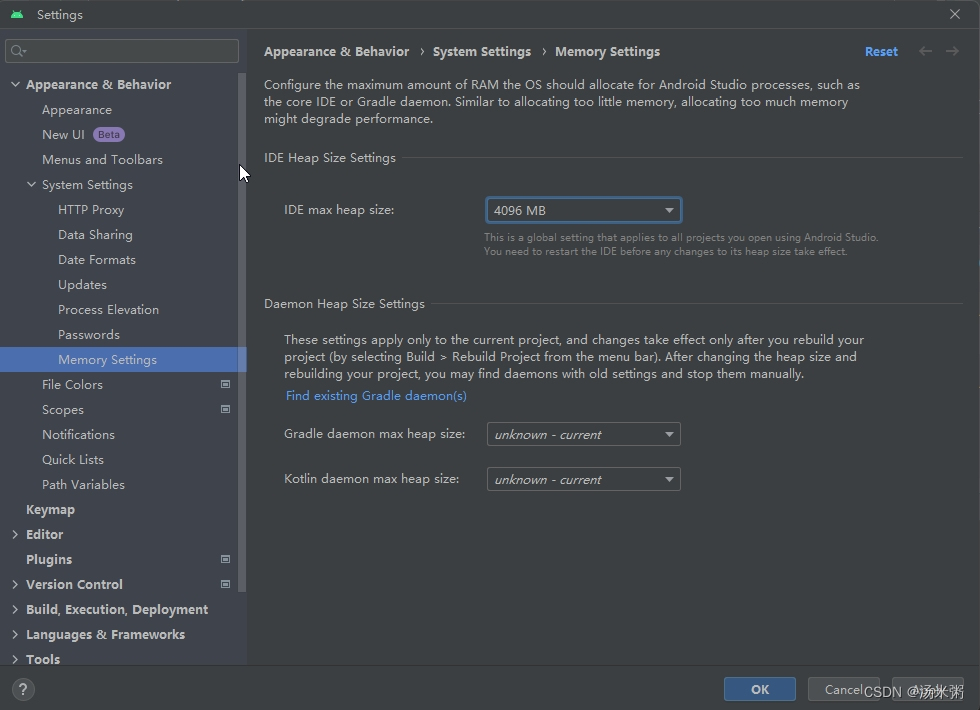
androidstudio设置内存
androidstudio一直 scanning files to index,需要去设置内存: 操作如下:...

[ 蓝桥杯Web真题 ]-Markdown 文档解析
目录 介绍 准备 目标 规定 思路 补充知识 解法参考 介绍 Markdown 因为其简洁的语法大受欢迎,已经成为大家写博客或文档时必备的技能点,众多博客平台都提倡用户使用 Markdown 语法进行文章书写,然后再发布后,实时的将其转化…...

flask web学习之flask与http(一)
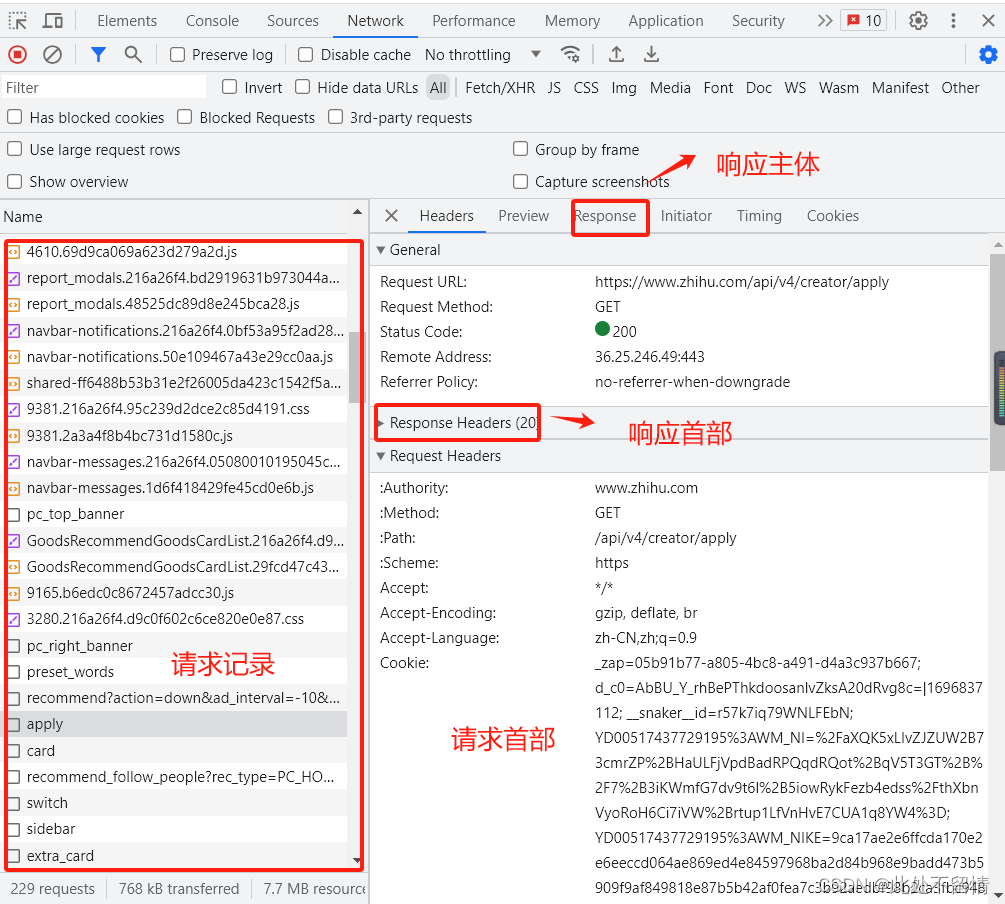
文章目录 一、请求响应循环二、HTTP请求1. 请求报文2. request对象3. 在flask中处理请求3.1 路由匹配3.2 设置监听的http方法3.3 URL处理 三、请求钩子 一、请求响应循环 每一个web应用都包含这种处理方式,请求-响应循环:客户端发出请求,服务…...

蓝桥杯日期问题
蓝桥杯其他真题点这里👈 注意日期合法的判断 import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader;public class Main{static int[] days {0,31,28,31,30,31,30,31,31,30,31,30,31};static BufferedReader in new Buf…...

每天一点python——day90
#每天一点Python——90 #类的创建 创建类的语法: class 类名:pass【缩进之后写类里面的内容】 [类里面写什么没有想好之前,可以用pass进行占位.可以不报错]#演示: class Lei:pass #以上就上一个类被创建的样例注意事项:…...

《巫师3》缺失vcomp110.dll如何解决,如何快速修复vcomp110.dll丢失问题
在日常使用电脑的过程中,我们可能会遇到一些错误提示,其中之一就是“vcomp110.dll丢失”。这个错误提示通常意味着vcomp110.dll文件在系统中无法找到或加载。那么,vcomp110.dll丢失的原因是什么?它对电脑有什么影响?本…...

LangChain学习二:提示-实战(上半部分)
文章目录 上一节内容:LangChain学习一:模型-实战学习目标:提示词及提示词模板的运用学习内容一:什么是提示词?学习内容二:提示词模板2.1 入门2.2 模板格式2.3 验证模板2.4 序列化提示模板2.5 将少量示例传递…...

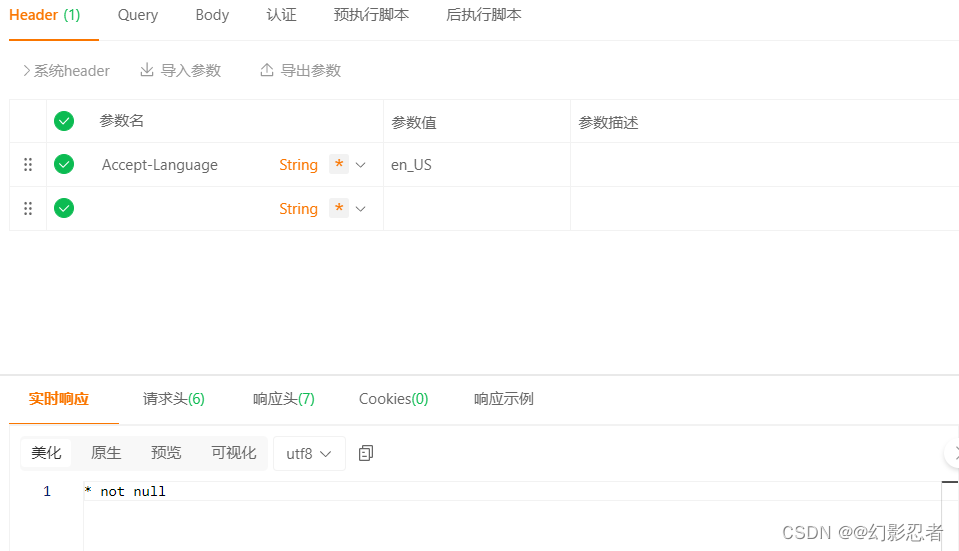
SpringBoot集成i18n(多语言)
配置文件 spring: messages: basename: il8n/messages # 配置国际化资源文件路径 fallback-to-system-locale: true # 是否使用系统默认的语言环境作为备选项 国际化配置 import org.springframework.context.annotation.Bean; import org.spr…...

Volumetric Lights 2 HDRP
高清晰度渲染管道,包括先进的新功能,如半透明阴影图和直接灯光投射加上许多改进。 插件是一个快速,灵活和伟大的前瞻性光散射解决方案的高清晰度渲染管道。只需点击几下,即可改善场景中的照明视觉效果。 兼容: 点光源 聚光灯 碟形灯 矩形灯 通过覆盖摄像机周围大面积区域的…...

蓝桥杯 java基础
1. AB问题I 时间限制:2.000S 空间限制:32MB 题目描述 你的任务是计算ab。 输入描述 输入包含一系列的a和b对,通过空格隔开。一对a和b占一行。 输出描述 对于输入的每对a和b,你需要依次输出a、b的和。 如对于输入中的第二…...

火狐,要完了!
在过去几年中,关于Firefox 浏览器的衰落有过不少讨论。目前来说,很多公共的以及私营的大型网站都缺乏对Firefox的适当支持。但是Firefox也多次试图“自救”,甚至就在不久前,Mozilla 通过官博发文,表示 Firefox 在 2023…...

在AWS Lambda上部署EC2编译的FFmpeg工具——自定义层的方案
大纲 1 确定Lambda运行时环境1.1 Lambda系统、镜像、内核版本1.2 运行时1.2.1 Python1.2.2 Java 2 环境准备2.1 创建EC2实例 3 编译FFmpeg3.1 连接EC2 4 编译5 上传S3存储桶5.1 创建S3桶5.2 创建IAM策略5.3 创建IAM角色5.4 EC2关联角色5.5 修改桶策略5.6 打包并上传 6 创建Lamb…...

情深不必纠缠
那一年,男孩女孩在万千人中相遇了。多年后女人的一封邮件,让男人与女人的灵魂相遇了。他们无缘夫妻,却发现彼此是灵魂的陪伴。不能携手相守,却懂得彼此的心灵。 有一天,女人告诉男人要回家了,问男人心里会不…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...
