Redux,react-redux,dva,RTK
1.redux的介绍
Redux – 李立超 | lilichao.com
2.react-redux
1)react-Redux将所有组件分成两大类
- UI组件
-
- 只负责 UI 的呈现,不带有任何业务逻辑
- 通过props接收数据(一般数据和函数)
- 不使用任何 Redux 的 API
- 一般保存在components文件夹下
-
- 容器组件
-
- 负责管理数据和业务逻辑,不负责UI的呈现
- 使用 Redux 的 API
- 一般保存在containers文件夹
-
2)react-redux相比较于react的不同,在于它提供了一些api来方便我们使用redux,
1.Provider 组件: Provider是react-redux库提供的顶层组件,它可以包裹整个React应用。通过Provider,Redux的store可以被传递给整个React组件树,使得所有的组件都能够访问Redux的状态。
2.connect 函数: connect是react-redux提供的函数,它可以连接React组件与Redux的store,并在组件中注入Redux的状态和操作。这样,组件就能够通过props直接访问Redux中的状态,而不需要手动订阅状态变化或分发actions。
代码示例:(还是以一个简单的计数器作为例子)
创建Redux store 和 reducer:
// 文件:store.js
import { createStore } from 'redux';const initialState = {count: 0,
};const counterReducer = (state = initialState, action) => {switch (action.type) {case 'INCREMENT':return { ...state, count: state.count + 1 };case 'DECREMENT':return { ...state, count: state.count - 1 };default:return state;}
};const store = createStore(counterReducer);export default store;
创建React组件,使用react-redux中的connect函数连接React组件与Redux store:
// 文件:Counter.js
import React from 'react';
import { connect } from 'react-redux';const Counter = ({ count, increment, decrement }) => (<div><p>Count: {count}</p><button onClick={increment}>Increment</button><button onClick={decrement}>Decrement</button></div>
);const mapStateToProps = (state) => ({count: state.count,
});const mapDispatchToProps = (dispatch) => ({increment: () => dispatch({ type: 'INCREMENT' }),decrement: () => dispatch({ type: 'DECREMENT' }),
});export default connect(mapStateToProps, mapDispatchToProps)(Counter);
在应用的入口文件中,使用Provider组件将Redux store传递给整个应用:
// 文件:index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import store from './store';
import Counter from './Counter';const App = () => (<Provider store={store}><Counter /></Provider>
);ReactDOM.render(<App />, document.getElementById('root'));
3.dva.js
1)dvajs,全称是"DvaJS",是一个基于React和Redux的前端应用框架。它是一个由阿里巴巴出品的框架,旨在简化React应用的开发流程,尤其是在状态管理方面。DvaJS借鉴了Redux的思想,但在其基础上进行了封装,提供了一些方便开发的额外特性。
官网:快速上手 | DvaJS
与传统的Redux和React-Redux相比,DvaJS 提供了更加简化和约定的开发方式,主要包括以下几个核心概念:
-
Model: DvaJS引入了Model的概念,将数据、业务逻辑和界面表现进行了组织。一个Model包括state、reducers、effects等内容,使得相关的代码可以更容易地维护在一起。
-
Effects: Effects是用于处理异步操作(例如数据请求)的地方。在DvaJS中,Effects通过Redux-saga来处理异步流程,使得异步逻辑更加清晰。
-
Reducer和Action的简化: DvaJS封装了Redux的Reducer和Action的创建,通过一些简单的约定,减少了编写冗长的Reducer和Action的代码。
-
Router的集成: DvaJS内置了React-Router,使得路由的管理变得更加简单。
计数器实例:
// models/counter.js
export default {namespace: 'counter',state: 0,reducers: {increment(state) {return state + 1;},decrement(state) {return state - 1;},},
};// index.js
import React from 'react';
import dva from 'dva';
import { connect } from 'dva';
import Counter from './Counter';// 创建dva应用
const app = dva();// 注册Model
app.model(require('./models/counter').default);// 注册路由
app.router(() => <Counter />);// 启动应用
app.start('#root');
4.RTK
Redux Toolkit(RTK) – 李立超 | lilichao.com
相关文章:

Redux,react-redux,dva,RTK
1.redux的介绍 Redux – 李立超 | lilichao.com 2.react-redux 1)react-Redux将所有组件分成两大类 UI组件 只负责 UI 的呈现,不带有任何业务逻辑通过props接收数据(一般数据和函数)不使用任何 Redux 的 API一般保存在components文件夹下容器组件 …...

基于Java SSM框架实现高校信息资源共享平台系统【项目源码+论文说明】计算机毕业设计
基于java的SSM框架实现高校信息资源共享平台系统演示 摘要 21世纪的今天,随着社会的不断发展与进步,人们对于信息科学化的认识,已由低层次向高层次发展,由原来的感性认识向理性认识提高,管理工作的重要性已逐渐被人们…...

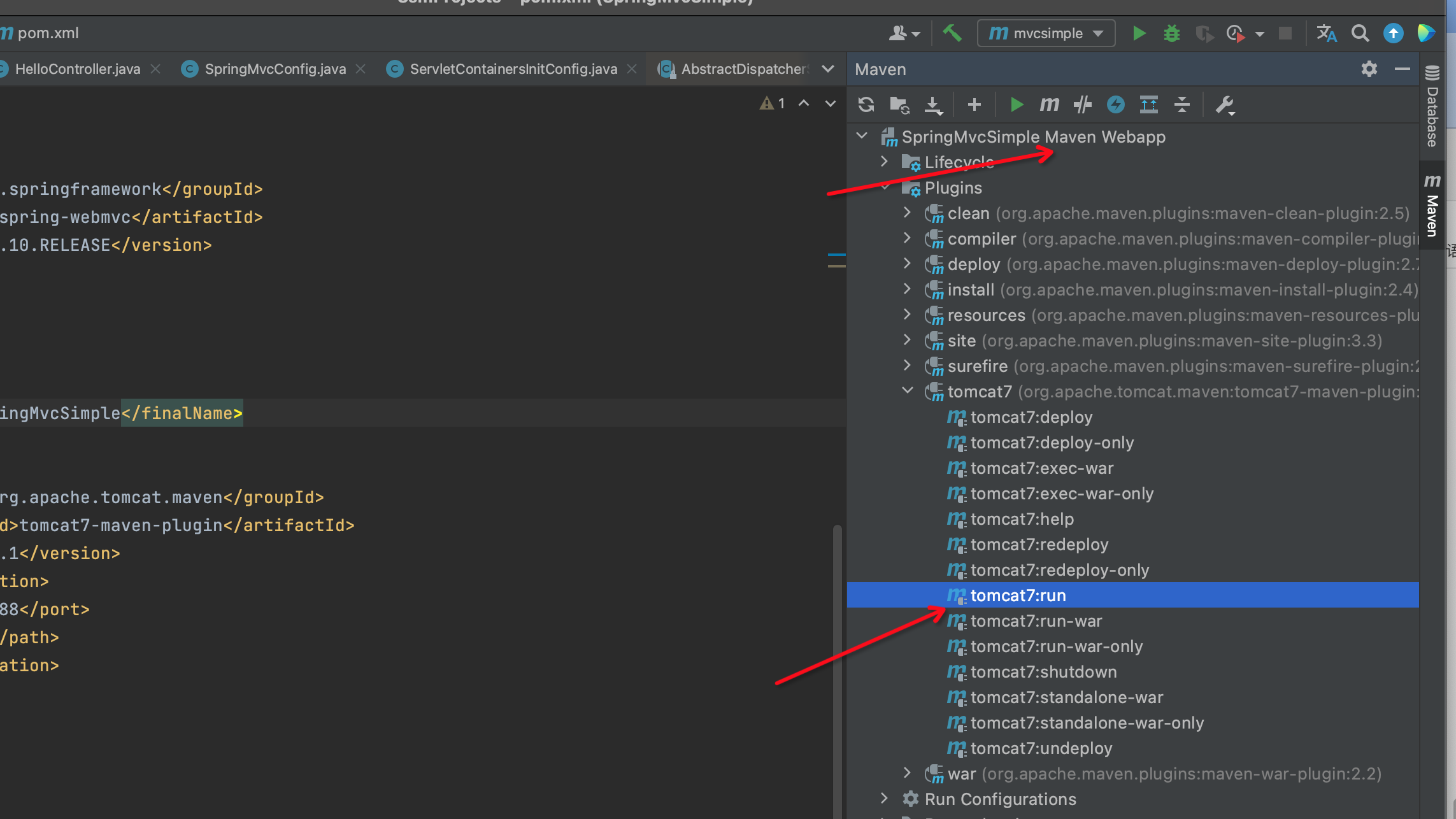
SpringMvc入坑系列(一)----maven插件启动tomcat
springboot傻瓜式教程用久了,回过来研究下SSM的工作流程,当然从Spring MVC开始,从傻瓜式入门处理请求和页面交互,再到后面深入源码分析。 本人写了一年多的后端和半年多的前端了。用的都是springbioot和vue,源码一直来…...

Leetcode—337.打家劫舍III【中等】
2023每日刷题(五十二) Leetcode—337.打家劫舍III 算法思想 实现代码 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(null…...

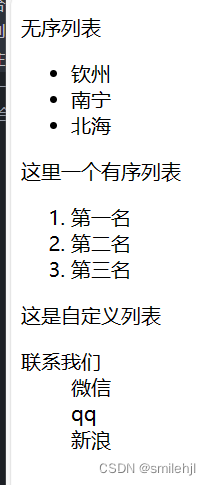
列表标签的介绍与使用
列表的作用: 整齐、整洁、有序,它作为布局会更加自由和方便。 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表 无序列表 <ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈…...

浅谈什么是语音芯片的白噪音支持功能:打造舒适家居与优质音频体验
随着科技的不断进步和人们对生活质量要求的提升,语音芯片已经成为了现代电子产品中不可或缺的一部分。而在这些语音芯片中,支持白噪音的功能逐渐受到人们的关注。本文将围绕语音芯片中的白噪音支持功能展开讨论,带您领略其带来的舒适家居与优…...

【QED】高昂的猫 Ⅰ
目录 题目背景题目描述输入格式输出格式 测试样例样例说明数据范围 思路核心代码 题目背景 这是小橘。因为它总是看起来很高傲,所以人送外号“高昂的猫”。 题目描述 "锕狗"的房间里放着 n n n ( 1 ≤ n ≤ 1 0 9 ) (1 \leq n \leq 10^9) (1≤n≤109)个…...

Redis如何做内存优化?
Redis如何做内存优化? 1、缩短键值的长度 缩短值的长度才是关键,如果值是一个大的业务对象,可以将对象序列化成二进制数组; 首先应该在业务上进行精简,去掉不必要的属性,避免存储一些没用的数据࿱…...

倪海厦:教你正确煮中药,发挥最大药效
同样的一个汤剂,我开给你,你如果煮的方法不对,吃下去效果就没那么好。 所以,汤,取它的迅捷,速度很快,煮汤的时候还有技巧,你喝汤料的时候,你到底是喝它的气,…...

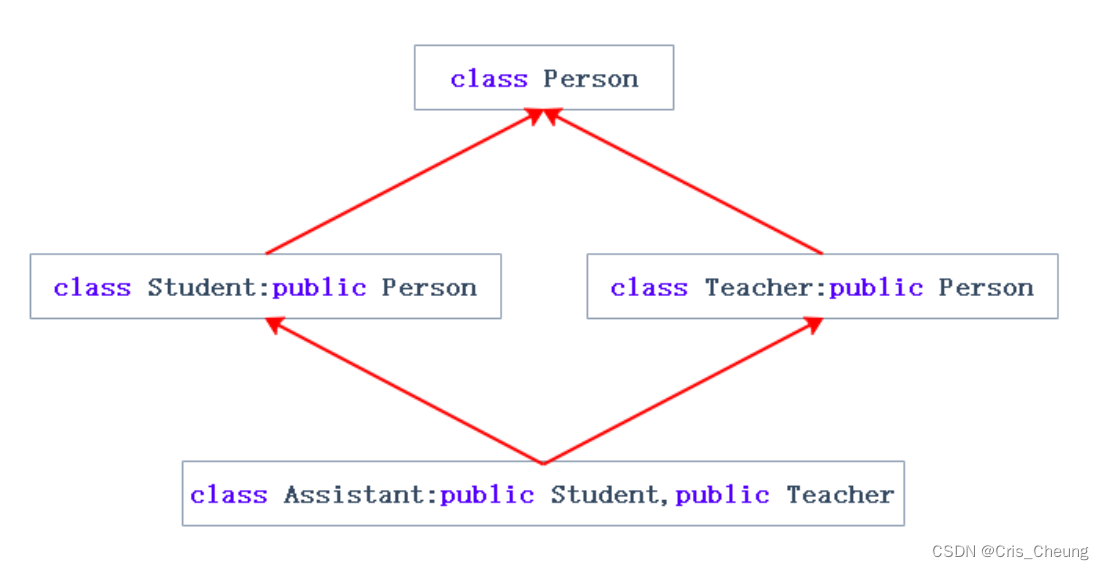
C++学习笔记:继承
继承 什么是继承?继承的写法基类和派生类的赋值转换继承中的作用域派生类的默认成员函数单继承,多继承,虚拟继承is-a 和 has-a 什么是继承? 继承是C语言面向对象的三大特性之一,是面向对象程序设计使代码可以复用的最重要的手段,基本都是在一个类的基础上为了增加…...

音频/视频、信息和通信技术设备安全标准UL62368-1
UL 62368-1,第 3 版,2019 年 12 月 13 日- UL 音频/视频、信息和通信技术设备安全标准 - 第 1 部分:安全要求 IEC 62368 的这一部分适用于该领域内电气和电子设备的安全音频、视频、信息和通信技术,以及额定电压不超过 600 V 的商…...

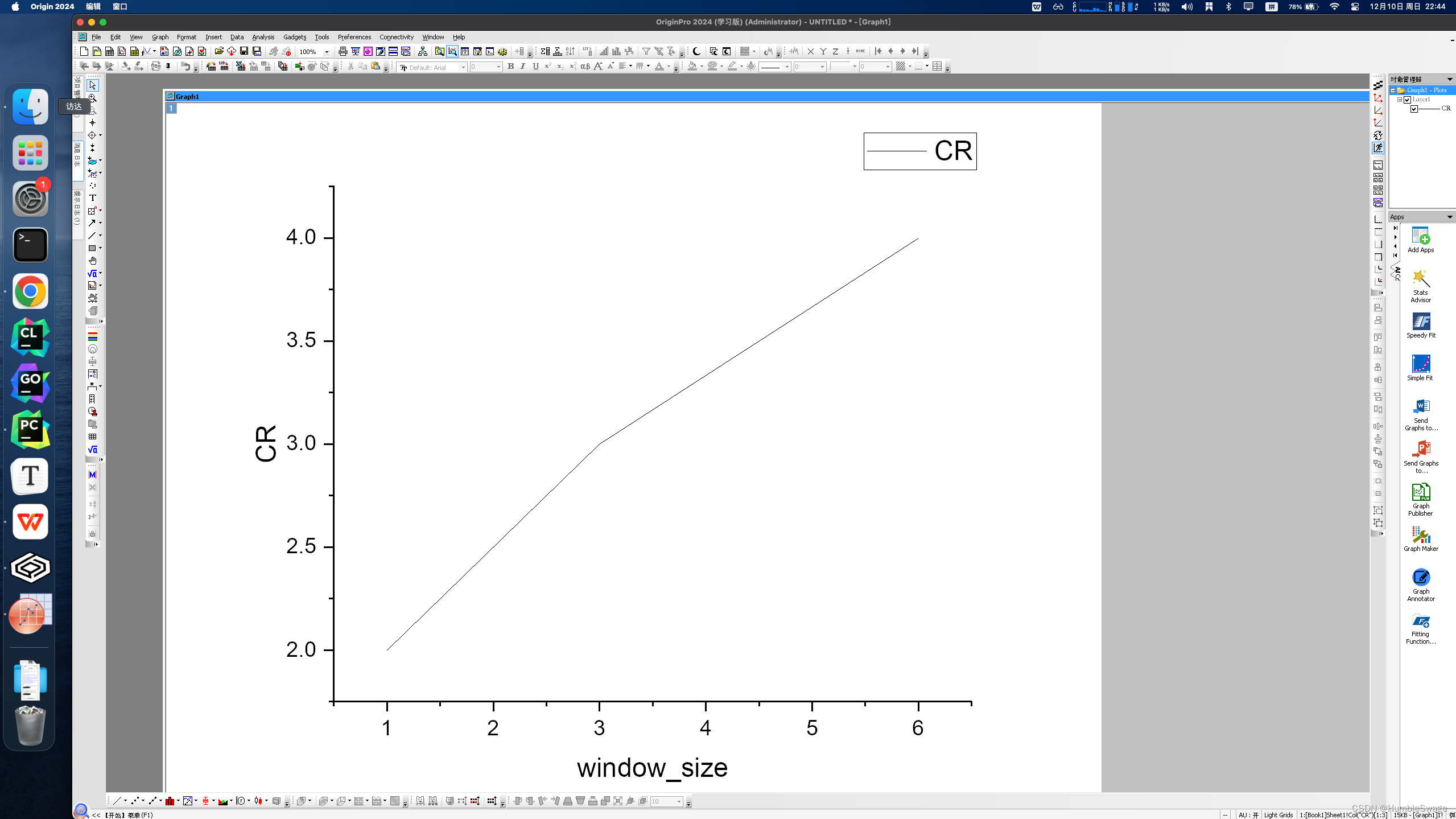
macos下安装科研绘图软件Origin
科研人必备软件Origin,主要是考虑到很多期刊都要求绘制origin可编辑的图,所以有些时候必须用这个软件,但是这个软件macos并不支持,所以必须考虑其他的方案,我没有安装虚拟机,而是使用crossover 安装crosso…...

安全快速地删除 MySQL 大表数据并释放空间
一、需求 按业务逻辑删除大量表数据操作不卡库,不能影响正常业务操作操作不能造成 60 秒以上的复制延迟满足以上条件的前提下,尽快删除数据并释放所占空间 表结构如下: create table space_visit_av (userid bigint(20) not null comment 用…...
)
未使用 “严格模式“(js的问题)
"严格模式"(即在JavaScript源文件的开头包括 "use strict";)是一种自愿在运行时对JavaScript代码执行更严格的解析和错误处理的方式,同时也使它更安全。 但是,不使用严格模式本身并不是一个 &quo…...

Verilog基础:$random系统函数的使用
相关阅读 Verilog基础编辑https://blog.csdn.net/weixin_45791458/category_12263729.html $random系统函数语法的BNF范式如下所示,有关BNF范式相关内容,可以浏览以往文章Verilog基础:巴科斯范式(BNF)。 $random系统函数在每次调用时返回一…...

数据库Delete的多种用法
数据库的Delete操作是用来删除数据库中的数据记录的,它是数据库操作中的一种重要操作,能够帮助用户删除不需要的数据,以便保持数据库的整洁和高效。在使用Delete操作时,需要注意确保操作的准确性和安全性,以免误删重要…...

鸿蒙前端开发-构建第一个ArkTS应用(Stage模型)
创建ArkTS工程 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。 选择Application应用开发(本文以应用开发为例,Atomic Serv…...
)
从零开始搭建链上dex自动化价差套利程序(12)
其他品种 扩展到其他币种的价差套利 1.eth 新建文件get_depth_data_eth.py import asyncio from apexpro.http_public import HttpPublic from dydx3 import Client from dydx3.constants import MARKET_ETH_USD# 定义交易对列表 symbol ETHUSDC market MARKET_ETH_USD# …...

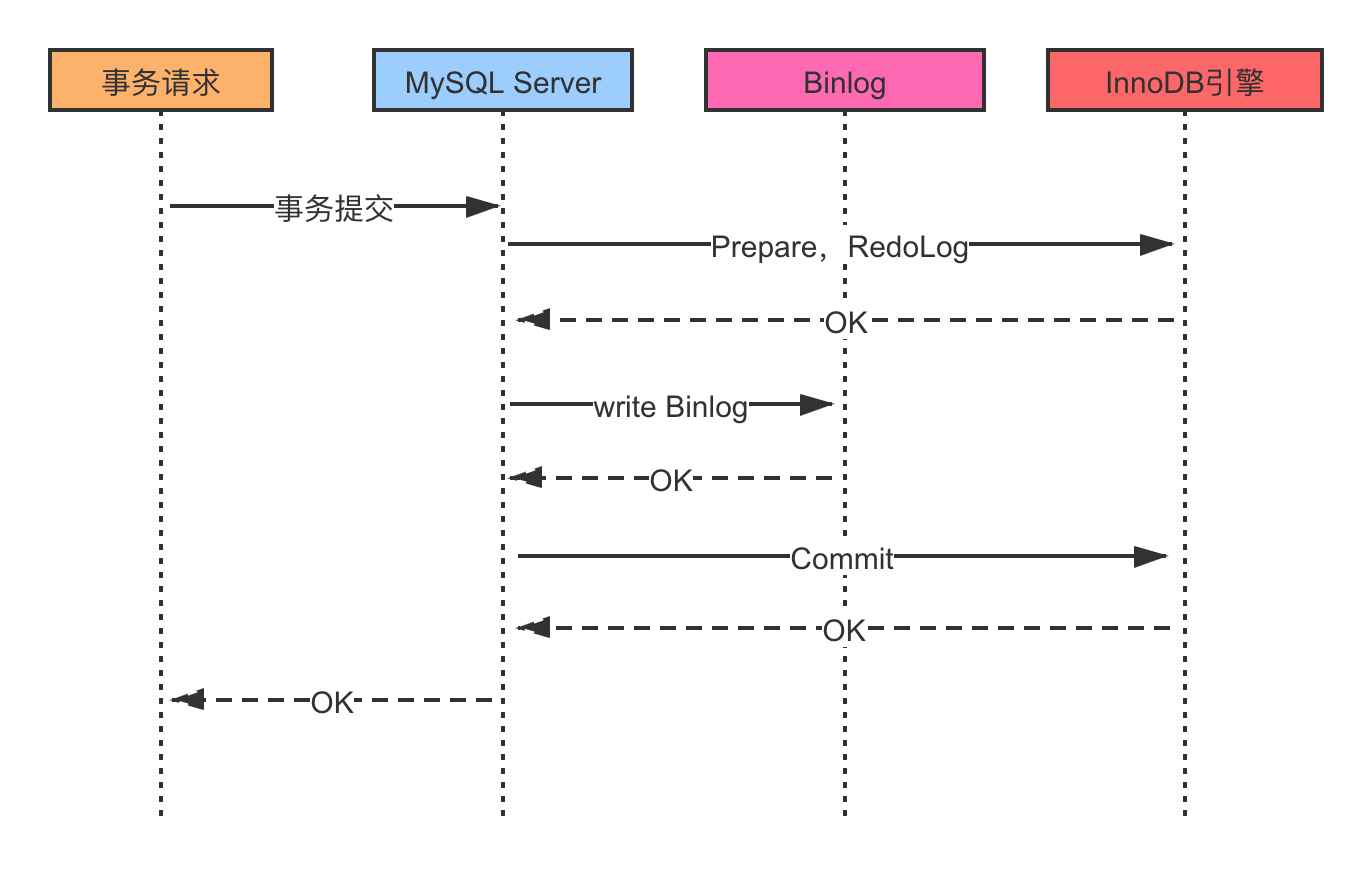
MySQL 数据库如何实现 XA 规范?
本文我们来讨论 MySQL 的 XA 规范有哪些应用相关的内容。 MySQL 为我们提供了分布式事务解决方案,在前面的内容中提到过 binlog 的同步,其实是 MySQL XA 规范的一个应用,那么 XA 规范是如何定义的,具体又是如何应用的呢ÿ…...

SVN修改已提交版本的日志方法
1.在工做中一直是使用svn进行項目的版本控制的,有时候因为提交匆忙,或是忘了添加Log,或是Log内容有错误。遇到此类状况,想要在查看项目的日志时添加log或是修改log内容,遇到以下错误: Repository has not b…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
