vue2 cron表达式组件
vue2 cron表达式组件
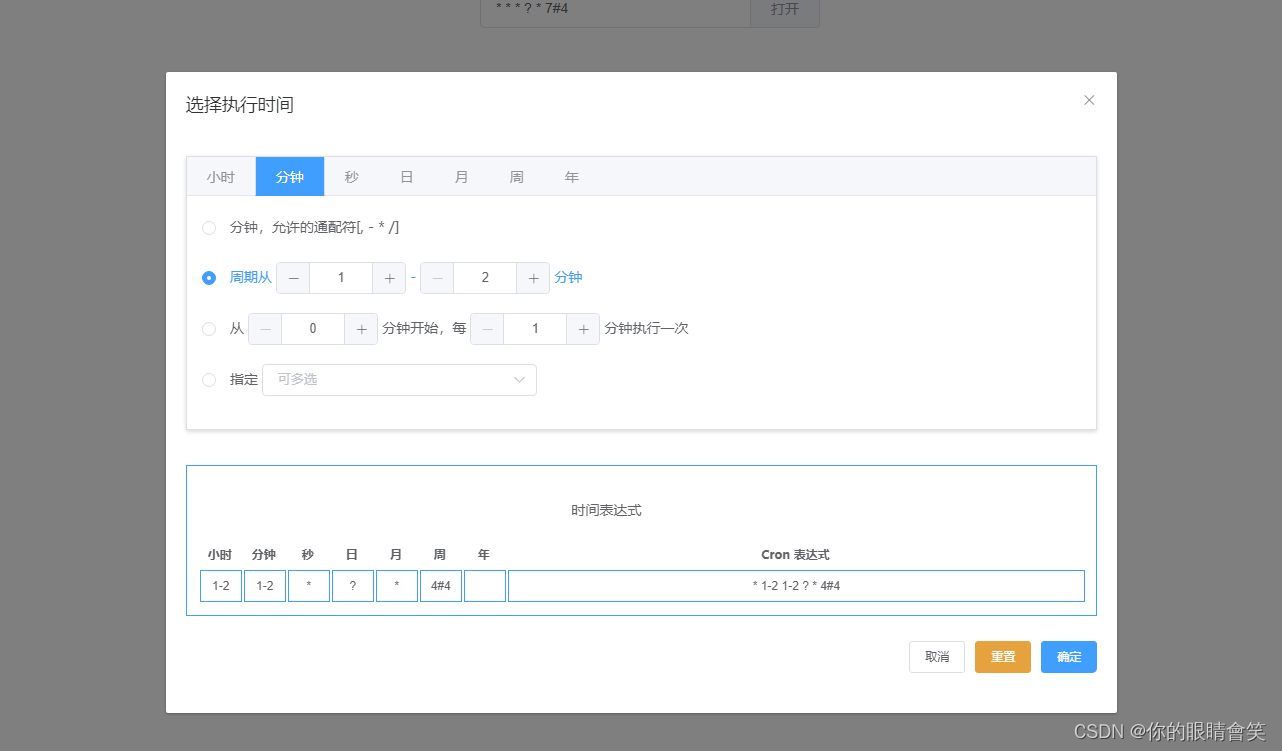
1. 先上图

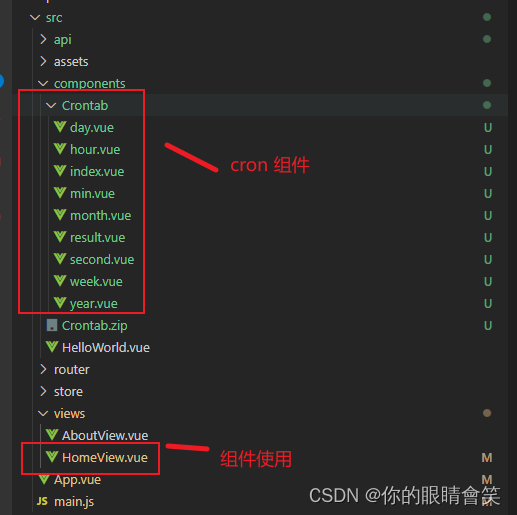
2. 代码目录

3. 直接上代码 (组件代码太多,直接上压缩包,解压后直接用,压缩包再博客顶部)
4. 使用注:示例代码中使用了element-ui
// HomeView.vue<template><div class="home"><el-input placeholder="请输入内容" v-model="expression" style="width:340px;"><template slot="append"><div @click="open" style="cursor: pointer;">打开</div></template></el-input><!-- 选择cron 弹窗 --><el-dialogtitle="选择执行时间":visible.sync="openCron"append-to-bodydestroy-on-closeclass="scrollbar scrollbar_box_warp"><!-- cron 组件 --><crontab@hide="openCron = false"@fill="crontabFill":expression="expression"/></el-dialog></div>
</template><script>
import Crontab from "@/components/Crontab";
export default {name: "HomeView",components: {Crontab,},data() {return {openCron: false,expression: "",};},methods: {/** 确定后回传值 */crontabFill(value) {console.log(value);this.expression = value},// 打开弹窗open() {this.openCron = true;},},
};
</script>
- HomeView.vue 示例代码中使用了
element-ui库 - 安装element-ui
npm i element-ui -S - 在 main.js 中写入以下内容: (
当然你也可以不使用element-ui)
import Vue from 'vue';import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';import App from './App.vue';Vue.use(ElementUI);new Vue({el: '#app',render: h => h(App)});
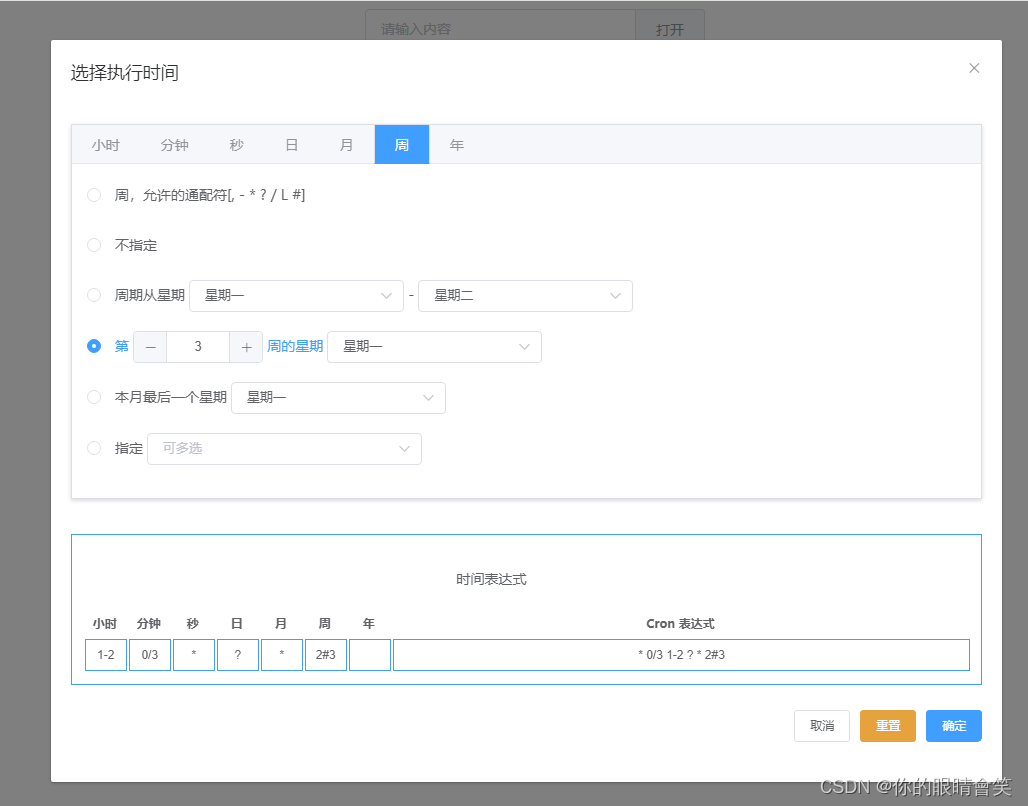
5. 结果 (搞定!)



相关文章:

vue2 cron表达式组件
vue2 cron表达式组件 1. 先上图 2. 代码目录 3. 直接上代码 (组件代码太多,直接上压缩包,解压后直接用,压缩包再博客顶部) 4. 使用注:示例代码中使用了element-ui // HomeView.vue<template><…...

git-vscode
git-vscode ctrlshiftp 创建分支 create branch 直接切到新的分支了 切换分支 直接点左下角自己选择 vscode中配置仓库 https://blog.csdn.net/zora_55/article/details/129709251 推送tag tag作用就是在 Git 中,标记存储库历史记录中特定提交的一种方式。t…...

【C++11(三)】智能指针详解--RAII思想循环引用问题
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:C从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 C11 1. 前言2. 为什么要有智能指针?3. RAII思想…...

佳明(Garmin) fēnix 7X 增加小睡检测功能
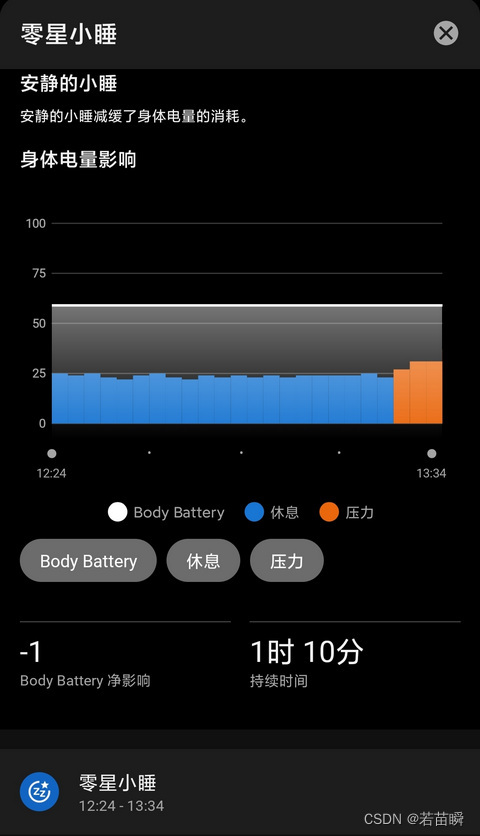
文章目录 (一)零星小睡(二)小睡检测(三)吐槽佳明(3.1)心率检测(3.2)光线感应器(3.3)手表重量(3.4)手表续航 &a…...

二、如何保证架构的质量、架构前期准备、技术填补与崩溃预防、系统重构
1、如何保证架构的质量 -- 稳定性和健壮性 2、正确的选择是良好的开端 -- 架构前期准备 ① 架构师分类:系统架构师、应用架构师、业务架构师 3、技术填补与崩溃预防 4、系统重构...

14、SQL注入——HTTP文件头注入
文章目录 一、HTTP Header概述1.1 HTTP工作原理1.2 HTTP报文类型1.3 较重要的HTTP Header内容 二、HTTP Header注入2.1 HTTP Header注入的前提条件2.2 常见的HTTP Header注入类型 一、HTTP Header概述 1.1 HTTP工作原理 1.2 HTTP报文类型 (1)请求报文 …...

李宏毅bert记录
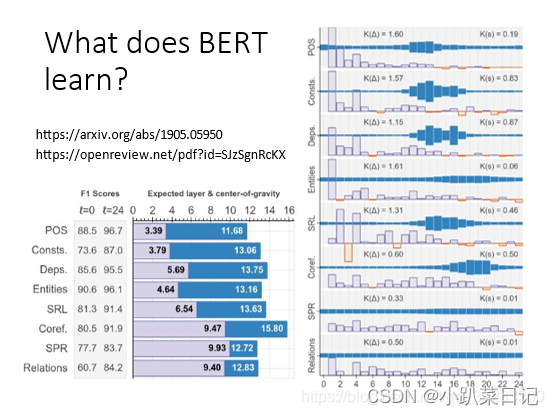
一、自监督学习(Self-supervised Learning) 在监督学习中,模型的输入为x,若期望输出是y,则在训练的时候需要给模型的期望输出y以判断其误差——有输入和输出标签才能训练监督学习的模型。 自监督学习在没有标注的训练…...

.Net6.0 Microsoft.AspNetCore.Http.Abstractions 2.20 已弃用
您想要升级 Microsoft.AspNetCore.Http.Abstractions 包,您需要注意以下几点: Microsoft.AspNetCore.Http.Abstractions 包在 ASP.NET Core 2.2 版本后已经被标记为过时,因为它已经被包含在 Microsoft.AspNetCore.App 框架引用中12。因此&am…...

c2-C语言--指针
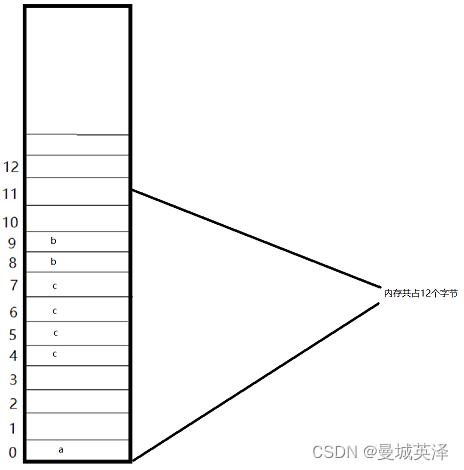
1.用一级指针遍历一维数组 结论 buf[i]<>*(buf i) <> *(p i)<> p[i] #include <stdio.h>int main(){int buf[5] {10,20 ,30 ,40,50}; //buf[0] --- int // buf --&buf[0] ----int *int *p buf;//&buf[0] --- &*(buf0)printf(&quo…...

kafka入门(四):消费者
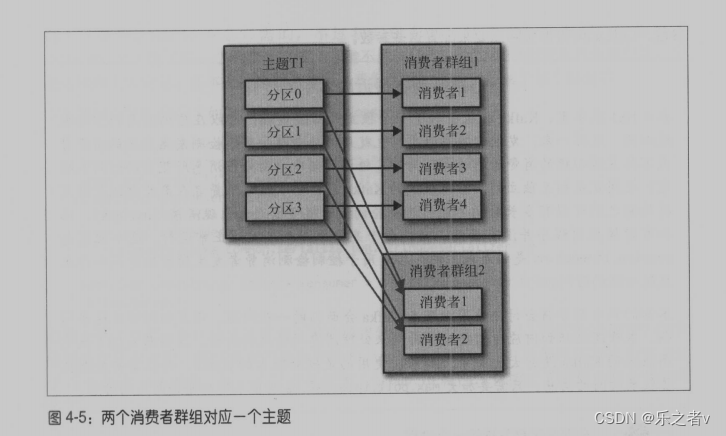
消费者 (Consumer ) 消费者 订阅 Kafka 中的主题 (Topic) ,并 拉取消息。 消费者群组( Consumer Group) 每一个消费者都有一个对应的 消费者群组。 一个群组里的消费者订阅的是同一个主题,每个消费者接收主题的一部分分区的消息…...

DFS、BFS求解leetcode图像渲染问题(Java)
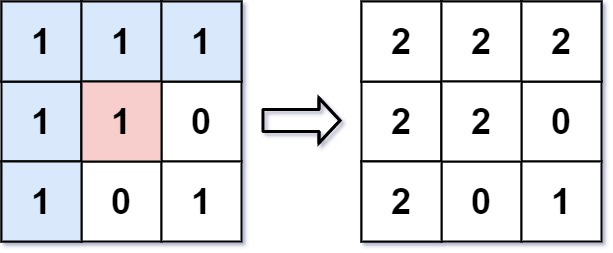
目录 leetcode733题.图像渲染 DFS BFS leetcode733题.图像渲染 733. 图像渲染 - 力扣(LeetCode) 有一幅以 m x n 的二维整数数组表示的图画 image ,其中 image[i][j] 表示该图画的像素值大小。 你也被给予三个整数 sr , sc 和 newColor …...

0基础学习云计算难吗?
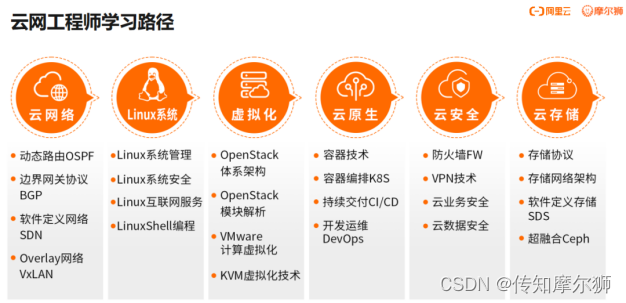
很多人经常会问云计算是什么?云计算能干什么?学习云计算能做什么工作?其实我们有很多人并不知道云计算是什么,小知今天来给大家讲讲学习云计算能做什么。 中国的云计算行业目前正处于快速发展阶段,随着互联网和数字化…...

【RabbitMQ高级功能详解以及常用插件实战】
文章目录 队列1 、Classic经典队列2、Quorum仲裁队列3、Stream流式队列4、如何使用不同类型的队列 二、死信队列 队列 classic经典队列,Quorum仲裁队列,Stream流式队列 1 、Classic经典队列 这是RabbitMQ最为经典的队列类型。在单机环境中,…...

开源的数据流技术,该选择Redpanda还是Apache Kafka?
本文将比较Apache Kafka和Redpanda两种开源的数据流技术,在云原生实时处理能力上的不同,以及如何在项目中做出选择。 目前,Apache Kafka不但成为了数据流处理领域事实上的标准,而且带动了同类产品的出现。Redpanda就是其中之一…...

720度vr虚拟家居展厅提升客户的参观兴致
VR虚拟展厅线上3D交互展示的优势有以下几点: 打破了场馆的展示限制,可展示危险性制品、珍贵稀有物品、超大型设备等,同时提供了更大的展示空间和更丰富的展示内容。 可提供企业真实环境的实时VR全景参观,提升潜在客户信任度。 提供…...

mysql中的DQL查询
表格为: DQL 基础查询 语法:select 查询列表 from 表名:(查询的结果是一个虚拟表格) -- 查询指定的列 SELECT NAME,birthday,phone FROM student -- 查询所有的列 * 所有的列, 查询结果是虚拟的表格&am…...

【数据结构高阶】红黑树
目录 一、红黑树的概念 二、红黑树的性质 2.1 红黑树与AVL树的比较 三、红黑树的实现 3.1 红黑树节点的定义 3.2 数据的插入 3.2.1 红黑树的调整思路 3.2.1.1 cur为红,f为红,g为黑,u存在且为红 3.2.1.2 cur为红,f为红&am…...

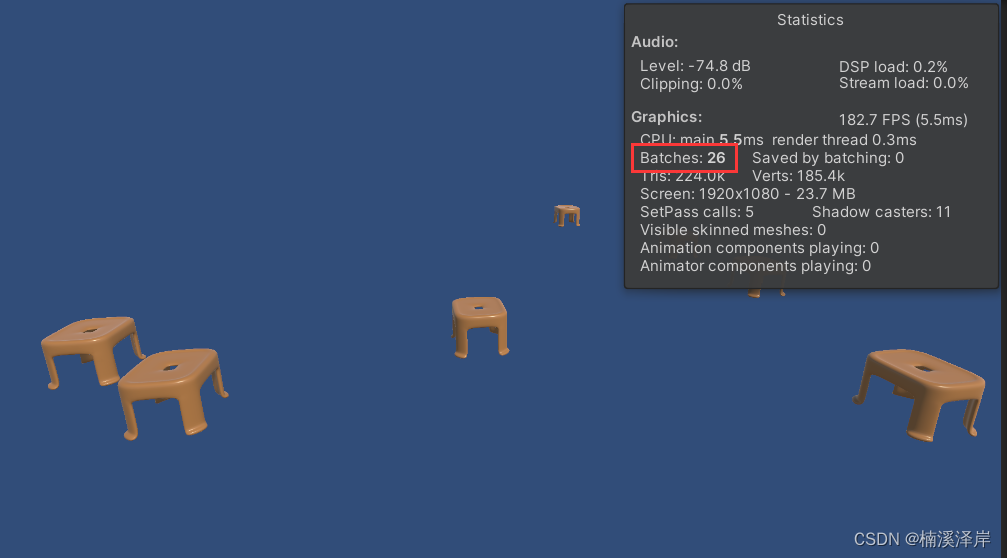
Unity中Batching优化的GPU实例化(1)
文章目录 前言一、GPU实例化的规则1、网格一样,材质一样,但是材质属性不一样2、单个合批最大上限为511个对象3、只有OpenGL es 3.0及以上才支持(3.0及以上有部分硬件可能也不支持) 二、GPU实例化的应用场景1、公开几个成员属性&am…...

vue的data
类型:Object | Function 限制:组件的定义只接受 function。 详细: Vue 实例的数据对象。Vue 会递归地把 data 的 property 转换为 getter/setter,从而让 data 的 property 能够响应数据变化。对象必须是纯粹的对象 (含有零个或多个…...

Java基础课的中下基础课04
目录 二十三、集合相关 23.1 集合 (1)集合的分支 23.2 List有序可重复集合 (1)ArrayList类 (2)泛型 (3)ArrayList常用方法 (4)Vector类 (…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

验证redis数据结构
一、功能验证 1.验证redis的数据结构(如字符串、列表、哈希、集合、有序集合等)是否按照预期工作。 2、常见的数据结构验证方法: ①字符串(string) 测试基本操作 set、get、incr、decr 验证字符串的长度和内容是否正…...

计算机系统结构复习-名词解释2
1.定向:在某条指令产生计算结果之前,其他指令并不真正立即需要该计算结果,如果能够将该计算结果从其产生的地方直接送到其他指令中需要它的地方,那么就可以避免停顿。 2.多级存储层次:由若干个采用不同实现技术的存储…...
