CSS中控制元素水平布局的七个属性
元素的水平方向的布局
元素在其父元素中水平方向的位置由一下几个属性共同决定
margin-left border-left padding-left width padding-right border-right margin-right
一个元素在其父元素中,水平布局必须要满足以下的等式
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
=父元素内容区的宽度(必须满足)
举例:子元素 inner七个元素的值如下
0 +0 + 0+ 200 + 0 + 0 + 0 =600 ??不成立
以上等式必须满足,如果相加结果等式不成立,则称为过度约束,则浏览器会让等式自动调整
——调整的情况
1:如果七个值中没有auto情况,则浏览器会调整margin-right值以使等式满足
0 +0 + 0+ 200 + 0 + 0 + 400 =600
2:这7个值中width,margin-left,margin-right,这三个值可以设置auto
如果有设置auto,则浏览器会自动调整auto的值,以使等式成立
0 +0 + 0+ auto + 0 + 0 + 0 =600 auto=600
0 +0 + 0+ auto + 0 + 0 + 200 =600 auto=400
3:如果将一个宽度和一个外边距设置为auto,则宽度会调整到最大
4:如果三个值都是auto,也只会调整宽度
5:如果将两个外边距设为auto,宽度固定,则两侧外边距会设置为相同的值,会使元素自动在父元素中居中,所以我们经常将左右外边距设置为auto
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.outer {width: 600px;height: 200px;border: 10px red solid;}.inner {width: 200px;margin-right: auto;margin-left: auto;/* margin: 0 auto; */height: 200px;background-color: sandybrown;}</style></head><body><div class="outer"><div class="inner"></div></div></body>
</html>相关文章:

CSS中控制元素水平布局的七个属性
元素的水平方向的布局 元素在其父元素中水平方向的位置由一下几个属性共同决定 margin-left border-left padding-left width padding-right border-right margin-right 一个元素在其父元素中,水平布局必须要满足以下…...

YOLOv8改进 | 2023检测头篇 | 利用AFPN改进检测头适配YOLOv8版(全网独家创新)
一、本文介绍 本文给大家带来的改进机制是利用今年新推出的AFPN(渐近特征金字塔网络)来优化检测头,AFPN的核心思想是通过引入一种渐近的特征融合策略,将底层、高层和顶层的特征逐渐整合到目标检测过程中。这种渐近融合方式有助于…...

测试经理的职责是什么?
测试经理的职责是什么? 从项目启动到项目结束的管理 测试计划 获得客户对交付产品的认可 批准中间可交付内容并向客户发布补丁 记录工作内容以便绩效考评或其他计费 问题管理 团队管理 向测试协调员或SQA提交每周状态报告 参加每周回顾会议 每周发布所有测试项目的…...

LinuxBasicsForHackers笔记 -- BASH 脚本
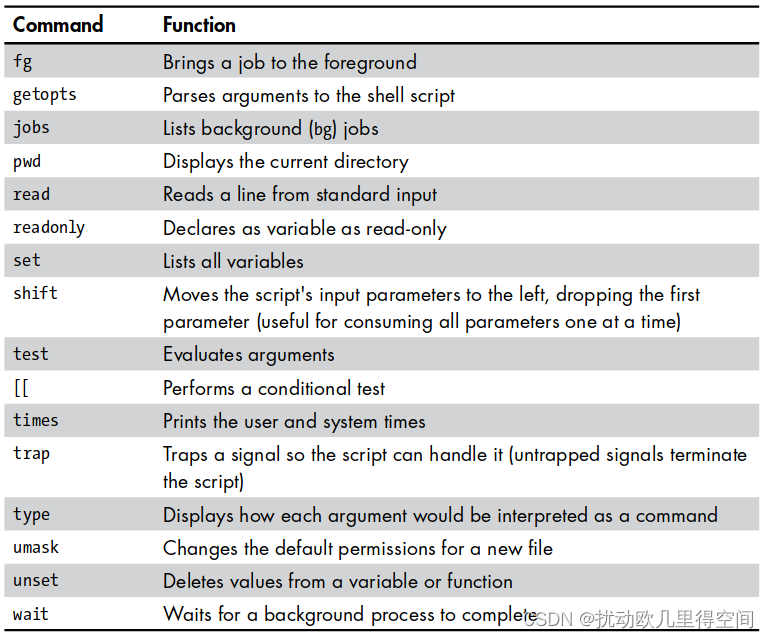
你的第一个脚本:“你好,黑客崛起!” 首先,您需要告诉操作系统您要为脚本使用哪个解释器。 为此,请输入 shebang,它是井号和感叹号的组合,如下所示:#! 然后,在 shebang …...

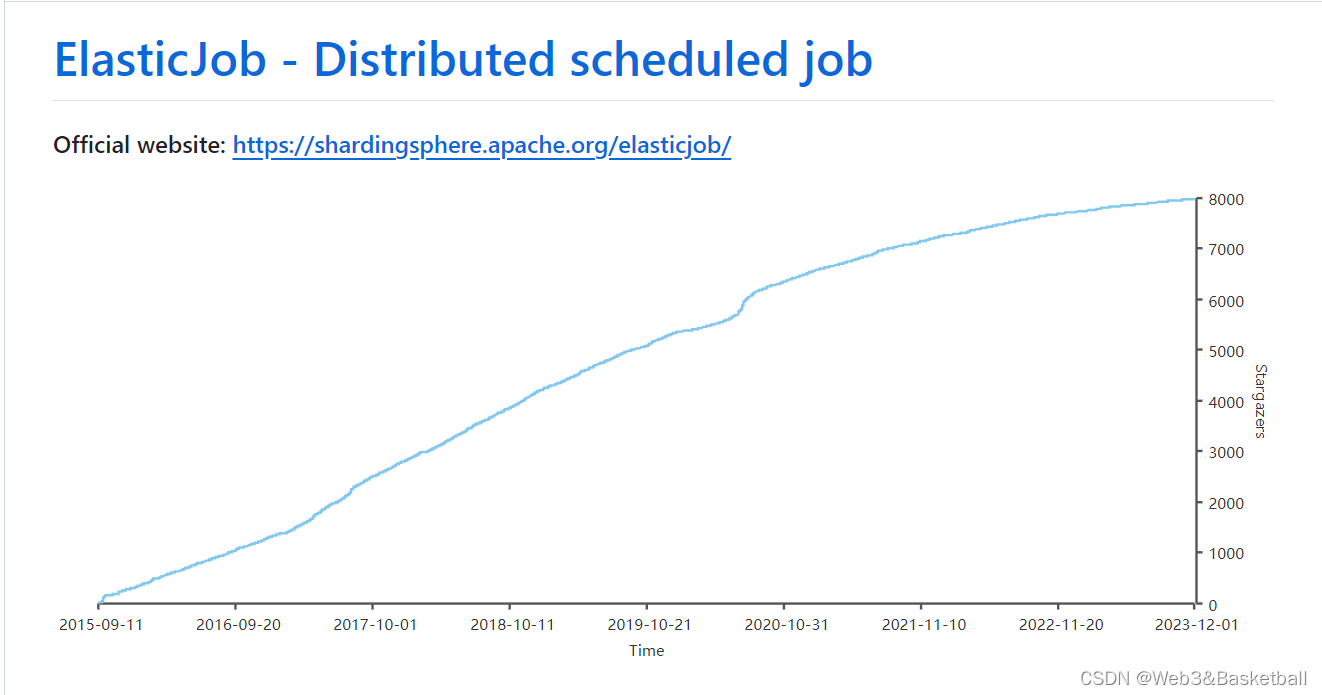
定时任务特辑 | Quartz、xxl-job、elastic-job、Cron四个定时任务框架对比,和Spring Boot集成实战
专栏集锦,大佬们可以收藏以备不时之需: Spring Cloud 专栏:http://t.csdnimg.cn/WDmJ9 Python 专栏:http://t.csdnimg.cn/hMwPR Redis 专栏:http://t.csdnimg.cn/Qq0Xc TensorFlow 专栏:http://t.csdni…...

【面试经典150 | 二叉树】对称二叉树
文章目录 写在前面Tag题目来源解题思路方法一:递归方法二:迭代 写在最后 写在前面 本专栏专注于分析与讲解【面试经典150】算法,两到三天更新一篇文章,欢迎催更…… 专栏内容以分析题目为主,并附带一些对于本题涉及到的…...

使用Git进行版本控制
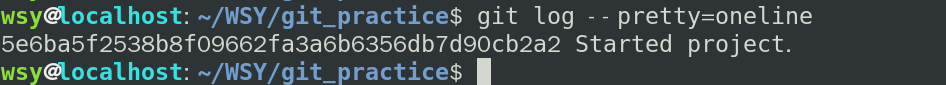
参考:《Python编程从入门到实践》 前言1、安装、配置 Git1.1 在Linux系统中安装Git1.2 在OS X系统中安装Git1.3 在Windows系统中安装Git1.4 配置Git 2、创建项目3、忽略文件4、初始化仓库5、检查状态6、将文件加入到仓库中7、执行提交8、查看提交历史 前言 版本控制…...

专业课145+总分440+东南大学920考研专业基础综合信号与系统数字电路经验分享
个人情况简介 今年考研440,专业课145,数一140,期间一年努力辛苦付出,就不多表了,考研之路虽然艰难,付出很多,当收获的时候,都是值得,考研还是非常公平,希望大…...

Leetcode每日一题
https://leetcode.cn/problems/binary-tree-preorder-traversal/ 这道题目需要我们自行进行创建一个数组,题目也给出我们需要自己malloc一个数组来存放,这样能达到我们遍历的效果,我们来看看他的接口函数给的是什么。 可以看到的是这个接口函…...

USB连接器
USB连接器 电子元器件百科 文章目录 USB连接器前言一、USB连接器是什么二、USB连接器的类别三、USB连接器的应用实例四、USB连接器的作用原理总结前言 USB连接器的使用广泛,几乎所有现代电子设备都具备USB接口,使得设备之间的数据传输和充电变得简单和便捷。 一、USB连接器是…...

软件工程之需求分析
一、对需求的基本认识 1.需求分析简介 (1)什么是需求 用户需求:由用户提出。原始的用户需求通常是不能直接做成产品的,需要对其进行分析提炼,最终形成产品需求。 产品需求:产品经理针对用户需求提出的解决方案。 (2)为什么要…...
URL提示不安全
当用户访问一个没有经过SSL证书加密的网站(即使用HTTP而不是HTTPS协议),或者SSL证书存在问题时,浏览器URL会显示不安全提示。这些提示旨在保护用户免受潜在的恶意活动,并提醒他们谨慎对待这些不安全的网站。那么该如何…...

JavaBean是什么
详情请参考JavaBean规范:https://www.oracle.com/java/technologies/javase/javabeans-spec.html JavaBean是可重用的软件组件,是一个java类,方法名称符合一定的规范,这样使用方使用起来方便,例如框架和工具可以根据规…...

202309-2
http://118.190.20.162/view.page?gpidT174 题目分析: 这道题读完题后感觉像是考察前缀和,这里回顾下什么是前缀和:https://blog.csdn.net/weixin_45629285/article/details/111146240 我们利用前缀和算法,就可以在O(nm)的时…...

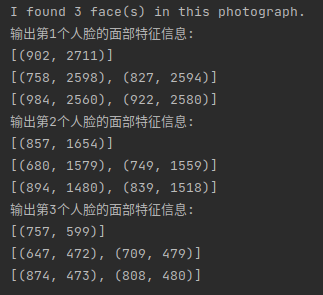
数字图像处理(实践篇)二十 人脸特征提取
目录 1 安装face_recognition 2 涉及的函数 3 实践 使用face_recognition进行人脸特征提取. 1 安装face_recognition pip install face_recognition 或者 pip --default-timeout100 install face_recognition -i http://pypi.douban.com/simple --trusted-host pypi.dou…...

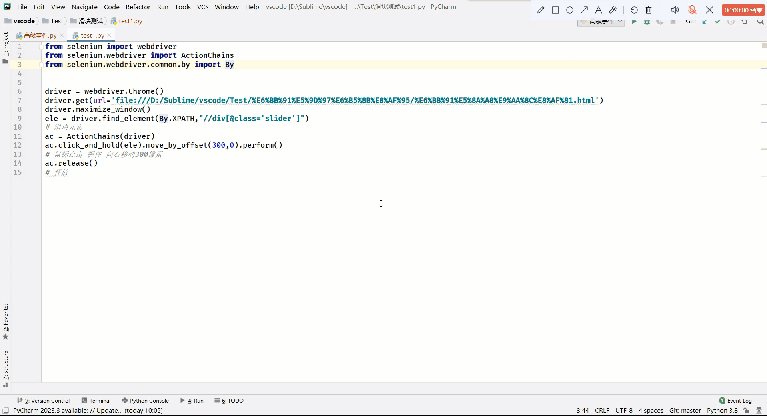
Python自动化:selenium常用方法总结
使用的Python版本为3.8,selenium版本为4.15.2 Python自动化:selenium常用方法总结 1. 三种等待方式2. 浏览器操作3. 8种查找元素的方法4. 高级事件 1. 三种等待方式 强制等待 使用模块time下的sleep()实现等待效果隐式等待 使用driver.implicitly_wait()方法&#…...

『开源资讯』JimuReport积木报表 v1.6.6 版本发布—免费报表工具
项目介绍 一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成报…...

每天五分钟计算机视觉:使用1*1卷积层来改变输入层的通道数量
本文重点 在卷积神经网络中有很多重要的卷积核,比如1*1的卷积核,3*3的卷积核,本文将讲解1*1的卷积核的使用,它在卷积神经网络中具有重要的地位。由于1*1的卷积核使用了最小的窗口,那么1*1的卷积核就失去了卷积层可以识…...

Java (JDK 21) 调用 OpenCV (4.8.0)
Java 调用 OpenCV 一.OpenCV 下载和安装二.创建 Java Maven 项目三.其他测试 一.OpenCV 下载和安装 Open CV 官网 可以下载编译好的包,也可以下载源码自行编译 双击安装 opencv-4.8.0-windows.exe 默认为当前目录 安装即解压缩 根据系统位数选择 将 x64 目录下 op…...

git 常用的使用方法
1.查看分支 $ git branch #查看本地分支 $ git branch -r #查看远程分支 $ git branch -a #查看所有分支 $ git branch -vv #查看本地分支及追踪的分支 2.创建分支 方法1 $ git branch 分支名 #创建本地分支 #将本地分支push,就创建了远程分支方法2 #创建本地分…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

【阅读笔记】MemOS: 大语言模型内存增强生成操作系统
核心速览 研究背景 研究问题:这篇文章要解决的问题是当前大型语言模型(LLMs)在处理内存方面的局限性。LLMs虽然在语言感知和生成方面表现出色,但缺乏统一的、结构化的内存架构。现有的方法如检索增强生成(RA…...
