Ant Design Vue(v1.7.8)a-table组件的插槽功能

本案例中,编写了一个名为stockAdd的vue(v2.5.17)自定义组件,使用a-table组件的插槽功能,创建了一个可编辑的数据表格:

表格用于添加采购的物品,点“新增物品”按键,表格添加一行,新增的行内容为空。
一、a-table组件基本操作
a-table组件实现表格框架和数据填充,接收columns和data-source两个参数:
<a-table :columns="columns" :data-source="dataList">
columns内容为数组:
columns () {return [{title: '物品名称',dataIndex: 'name',scopedSlots: {customRender: 'nameShow'}}, {title: '所属类型',dataIndex: 'typeId',width: 200,scopedSlots: {customRender: 'typeIdShow'}}, {title: '型号',dataIndex: 'type',scopedSlots: {customRender: 'typeShow'}}, {title: '采购量',dataIndex: 'amount',scopedSlots: {customRender: 'amountShow'}}, {title: '消耗量',dataIndex: 'consumption',scopedSlots: {customRender: 'consumptionShow'}}, {title: '单位',dataIndex: 'unit',scopedSlots: {customRender: 'unitShow'}}, {title: '单价',dataIndex: 'price',scopedSlots: {customRender: 'priceShow'}}]}数组中每一项代表一列,每列各个属性的具体含义为:
| 参数 | 说明 | 类型 | 默认值 | 版本 |
|---|---|---|---|---|
| dataIndex | 列数据在数据项中对应的 key,支持 a.b.c 的嵌套写法 | string | - | |
| customRender | 生成复杂数据的渲染函数,参数分别为当前行的值,当前行数据,行索引,@return 里面可以设置表格行/列合并,可参考 demo 表格行/列合并 | Function(text, record, index) {}|slot-scope | - | |
| title | 列头显示文字 | string|slot | - | |
| width | 列宽度 | string|number | - | |
| scopedSlots | 使用 columns 时,可以通过该属性配置支持 slot-scope 的属性,如 scopedSlots: { customRender: 'XXX'} | object | - |
上面是官方解释,通俗描述为:
title——显示在列头(每列第一行)的文字标题,表面这一列数据是什么内容,如物品名称、单位、单价等
dataIndex——该列数据在data-source传入数组dataList [{name:"白菜", price:"4.00"},{name:"土豆", price:"2.50"}] 的一个数据项(表示一行)中 的键值对的键名(key)。如物品名称列的dataIndex为 'name',表示该列的每行数据是dataList中每个数据项的name对应的取值,第一行数据是白菜,第二行是土豆,依次类推。

scopedSlots: {customRender: 'nameShow'}——表示该列的样式是一个名为nameShow的插槽:

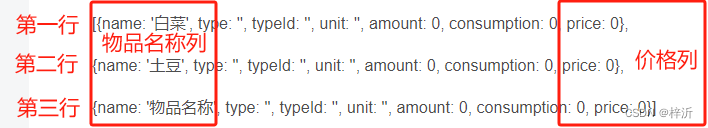
:data-source="dataList"绑定的是行数据项数组,其结构为:
[{name: '白菜', type: '', typeId: '', unit: '', amount: 0, consumption: 0, price: 0},
{name: '土豆', type: '', typeId: '', unit: '', amount: 0, consumption: 0, price: 0},
{name: '物品名称', type: '', typeId: '', unit: '', amount: 0, consumption: 0, price: 0}]
每行对应数组的一项,每行数据含有若干 以列的dataIndex为键名的键值对,键值对数量等于列的数量。

键为name的是物品名称列的数据
键为type的是型号列的数据
键为typeId的是所属类型列的数据
键为unit的是单位列的数据
键为amount的是采购量列的数据
键为consumption的是消耗量列的数据
键为price的是单价列的数据(图里标的是价格列,改不了 不改了)
二、a-table组件内的插槽
不加插槽的话,a-table组件显示的数据表是只读的。想要变成交互式的输入框,需要使用具名作用域插槽。在stockAdd组件中(本例中的最顶层组件),定义的dataList数组的数据需要传递到a-table组件,以及我们为a-table组件添加的插槽中。
数据传递路径:stockAdd组件 ——》a-table组件 ——》具名作用域插槽

注意:虽然插槽的定义在stockAdd组件中,但结构上插槽是a-table组件的子组件(stockAdd组件的孙组件),插槽不能直接获取stockAdd组件中定义的数据。
因为 a-table组件的结构不像自定义组件那样方便查看,这里不去深究a-table组件源码如何实现插槽。插槽从a-table组件接收参数需要使用slot-scope属性,slot-scope="text, record"是固定写法,探究a-table源码超出本例的实用原则,有精力再研究。
<template slot="unitShow" slot-scope="text, record">
slot="unitShow" 表示插槽名(见具名插槽)
slot-scope="text, record" 表示作用域插槽接收从<a-table>组件传递进来的两个参数,其中:
text是<a-table>组件定义的 当前插槽slot="unitShow"对应的数据项'unit'的文本值
{title: '单位',dataIndex: 'unit',scopedSlots: {customRender: 'unitShow'}
},record是<a-table>组件定义的 当前行的全部数据

Function(text, record, index) {}|slot-scope
text, record, index分别代表:当前行的值,当前行数据,行索引
Ant Design Vue
通过输出{{ text }}和{{ record }}可以看出:
<h4>text内容{{ text }}</h4>
<h4>record内容{{ record }}</h4>

在插槽中加入input元素,并使用v-model双向绑定,实现了单元格输入功能。
<template slot="nameShow" slot-scope="text, record">
<a-input v-model="record.name"></a-input>
</template>
源码如下:
<template><a-drawertitle="物品入库":maskClosable="false"placement="right":closable="false":visible="show":width="1200"@close="onClose"style="height: calc(100% - 55px);overflow: auto;padding-bottom: 53px;"><a-form :form="form" layout="horizontal"><a-row :gutter="32"><a-col :span="12"><a-form-item label='保管人' v-bind="formItemLayout"><a-input v-decorator="['custodian',{ rules: [{ required: true, message: '请输入保管人!' }] }]"/></a-form-item></a-col><a-col :span="12"><a-form-item label='入库人' v-bind="formItemLayout"><a-input v-decorator="['putUser',{ rules: [{ required: true, message: '请输入入库人!' }] }]"/></a-form-item></a-col><a-col :span="24"><a-form-item label='备注消息' v-bind="formItemLayout"><a-textarea :rows="4" v-decorator="['content',{ rules: [{ required: true, message: '请输入名称!' }] }]"/></a-form-item></a-col><a-col :span="24"><a-table :columns="columns" :data-source="dataList"><template slot="nameShow" slot-scope="text, record"><a-input v-model="record.name"></a-input></template><template slot="typeShow" slot-scope="text, record"><a-input v-model="record.type"></a-input></template><template slot="typeIdShow" slot-scope="text, record"><a-select v-model="record.typeId" style="width: 100%"><a-select-option v-for="(item, index) in consumableType" :value="item.id" :key="index">{{ item.name }}</a-select-option></a-select></template><template slot="unitShow" slot-scope="text, record"><h4>text内容{{ text }}</h4><h4>record内容{{ record }}</h4><a-input v-model="record.unit"></a-input></template><template slot="amountShow" slot-scope="text, record"><a-input-number v-model="record.amount" :min="1" :step="1"/></template><template slot="priceShow" slot-scope="text, record"><a-input-number v-model="record.price" :min="1"/></template></a-table><a-button @click="dataAdd" type="primary" ghost size="large" style="margin-top: 10px;width: 100%">新增物品</a-button></a-col></a-row></a-form><div class="drawer-bootom-button"><a-popconfirm title="确定放弃编辑?" @confirm="onClose" okText="确定" cancelText="取消"><a-button style="margin-right: .8rem">取消</a-button></a-popconfirm><a-button @click="handleSubmit" type="primary" :loading="loading">提交</a-button></div></a-drawer>
</template><script>
import {mapState} from 'vuex'
const formItemLayout = {labelCol: { span: 24 },wrapperCol: { span: 24 }
}
export default {name: 'stockAdd',props: {stockAddVisiable: {default: false}},computed: {...mapState({currentUser: state => state.account.user}),show: {get: function () {return this.stockAddVisiable},set: function () {}},columns () {return [{title: '物品名称',dataIndex: 'name',scopedSlots: {customRender: 'nameShow'}}, {title: '型号',dataIndex: 'type',scopedSlots: {customRender: 'typeShow'}}, {title: '数量',dataIndex: 'amount',scopedSlots: {customRender: 'amountShow'}}, {title: '所属类型',dataIndex: 'typeId',width: 200,scopedSlots: {customRender: 'typeIdShow'}}, {title: '单位',dataIndex: 'unit',scopedSlots: {customRender: 'unitShow'}}, {title: '单价',dataIndex: 'price',scopedSlots: {customRender: 'priceShow'}}]}},mounted () {this.getConsumableType()},data () {return {dataList: [],formItemLayout,form: this.$form.createForm(this),loading: false,consumableType: []}},methods: {getConsumableType () {this.$get('/cos/consumable-type/list').then((r) => {this.consumableType = r.data.data})},dataAdd () {this.dataList.push({name: '', type: '', typeId: '', unit: '', amount: '', price: ''})},reset () {this.loading = falsethis.form.resetFields()},onClose () {this.reset()this.$emit('close')},handleSubmit () {let price = 0this.dataList.forEach(item => {price += item.price * item.amount})this.form.validateFields((err, values) => {values.price = pricevalues.goods = JSON.stringify(this.dataList)if (!err) {this.loading = truethis.$post('/cos/stock-info/put', {...values}).then((r) => {this.reset()this.$emit('success')}).catch(() => {this.loading = false})}})}}
}
</script><style scoped></style>
参考
Ant Design Vue封装a-drawer
https://1x.antdv.com/components/drawer-cn/
a-form
https://1x.antdv.com/components/form-cn/#components-form-demo-advanced-search
a-col a-row
https://1x.antdv.com/components/grid-cn/
<a-row :gutter="50">
https://1x.antdv.com/components/grid-cn/#components-grid-demo-grid-gutter
a-table
https://1x.antdv.com/components/table-cn/
vue slot插槽
P102102_尚硅谷Vue技术_默认插槽
https://www.bilibili.com/video/BV1Zy4y1K7SH?p=102
P103103_尚硅谷Vue技术_具名插槽
P104104_尚硅谷Vue技术_作用域插槽
插槽 — Vue.js
相关文章:

Ant Design Vue(v1.7.8)a-table组件的插槽功能
本案例中,编写了一个名为stockAdd的vue(v2.5.17)自定义组件,使用a-table组件的插槽功能,创建了一个可编辑的数据表格: 表格用于添加采购的物品,点“新增物品”按键,表格添加一行&…...

笔记69:Conv1d 和 Conv2d 之间的区别
笔记地址:D:\work_file\(4)DeepLearning_Learning\03_个人笔记\4. Transformer 网络变体 a a a a a a a a a a a...

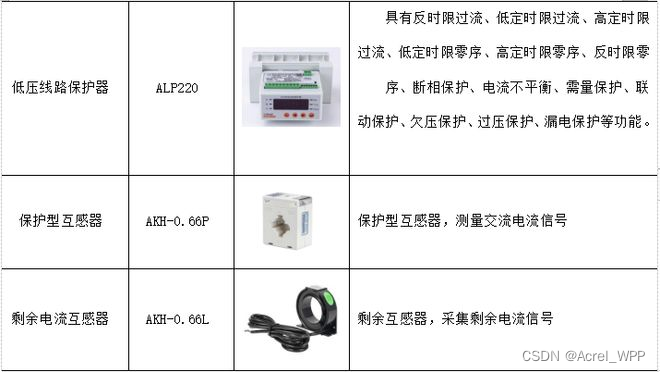
关于马达保护器 的选型 你知道吗
一、智能马达保护器的介绍 在有色冶炼中,根据工艺需求和客户需求,智能电动机保护器的主要应用模式有保护模式、端子控制模式、全通信模式和半通信模式。 4.1保护模式 在保护模式下,智能电动机保护器只利用其自身的保护功能和测量功能&#…...

springboot(ssm高校竞赛管理系统 在线竞赛平台 Java系统
springboot(ssm高校竞赛管理系统 在线竞赛平台 Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0) 数…...

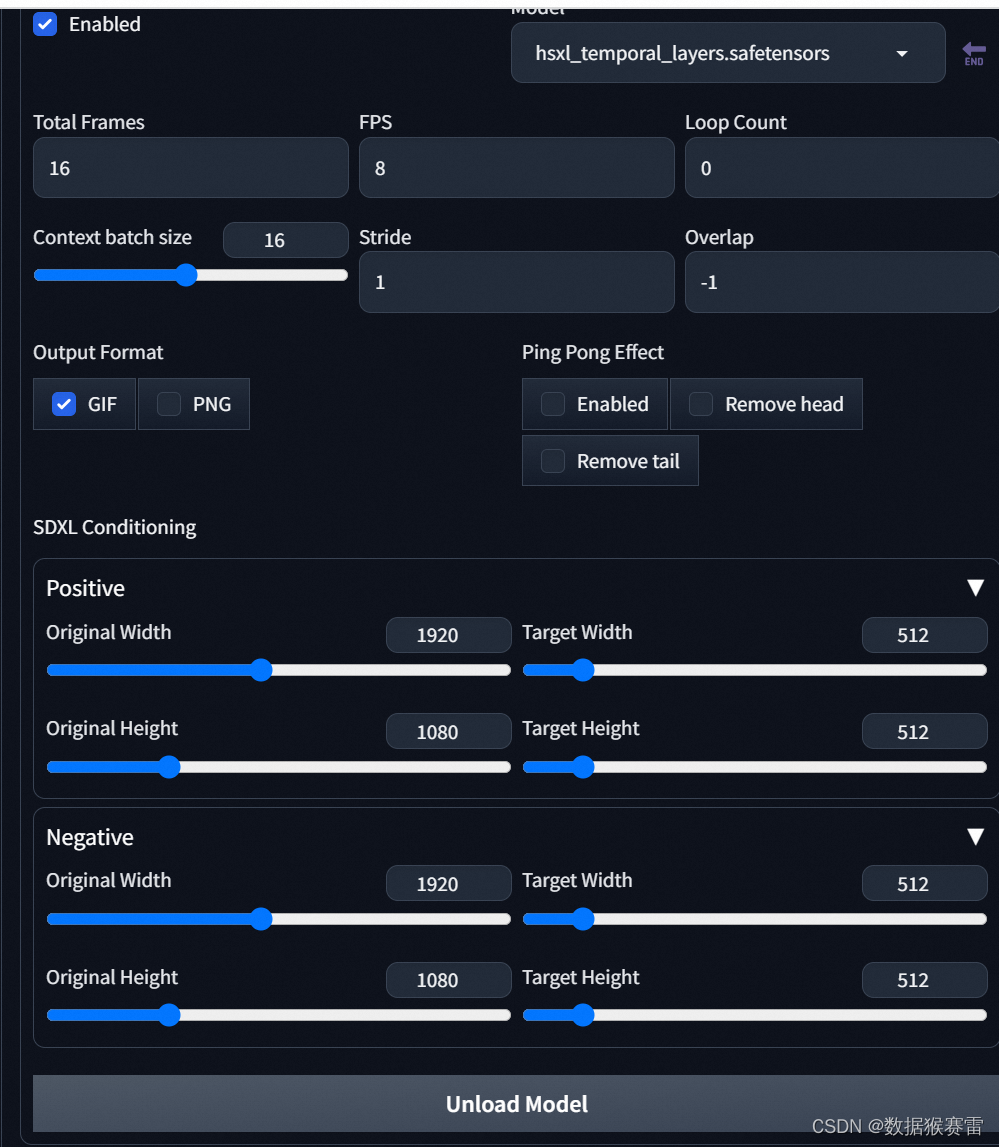
SDXL使用animateDiff和hotshot-xl进行文生视频
截至2023.12.8号,目前市面上有两款适用于SDXL的文生视频开源工具,分别是AnimateDiff和hotshot-xl。 一、工具下载链接 (1)AnimateDiff的webui版本的git链接: GitHub - continue-revolution/sd-webui-animatediff: A…...

【高数:3 无穷小与无穷大】
【高数:3 无穷小与无穷大】 1 无穷小与无穷大2 极限运算法则3 极限存在原则4 趋于无穷小的比较 参考书籍:毕文斌, 毛悦悦. Python漫游数学王国[M]. 北京:清华大学出版社,2022. 1 无穷小与无穷大 无穷大在sympy中用两个字母o表示无…...

C语言预读取技术 __builtin_prefetch
__builtin_prefetch 是一个编译器内置函数,用于在编译时向编译器发出指令,要求在执行期间预取内存数据。它通常用于提高程序的性能,特别是对于那些需要频繁访问内存的情况。 __builtin_prefetch 函数的语法如下:c __builtin_prefe…...

自动驾驶学习笔记(十三)——感知基础
#Apollo开发者# 学习课程的传送门如下,当您也准备学习自动驾驶时,可以和我一同前往: 《自动驾驶新人之旅》免费课程—> 传送门 《Apollo Beta宣讲和线下沙龙》免费报名—>传送门 文章目录 前言 传感器 测距原理 坐标系 标定 同…...

WLAN配置实验
本文记录了WLAN配置实践的过程,该操作在华为HCIA中属于相对较复杂的实验,记录过程备忘。这里不就WLAN原理解释,仅进行配置实践,可以作为学习原理时候的参考。本文使用华为ENSP进行仿真。实验拓扑图如下: 1.WLAN工作流程…...

java_web接收前端传的excel文件读取数据
#本次做一个将患者数据导入到某个模块的功能,前期集成的代码时不时出现异常,本次进行修改记录 //controller层/*** 导入患者数据*/RejectReplayRequestPostMapping("/importData")public Result<?> importData(HttpServletRequest req…...

在Vue开发中v-if指令和v-show指令的使用介绍和区别及使用场景
一、条件渲染 v-if v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。 <h1 v-if"awesome">Vue is awesome!</h1>v-else 你也可以使用 v-else 为 v-if 添加一个“else 区块”。 <h1 v-if"awesome"&g…...

Power Query是啥
Power Query是一种用于数据获取、转换和整理的功能强大的工具,它是Microsoft Excel和Power BI中的一个组件。Power Query可以帮助用户从各种数据源中获取数据,并进行数据清洗、转换和整理,以便进一步分析和可视化。 使用Power Query…...

在k8s中部署nfs-client-provisioner
1、部署过程 1.1、环境依赖 在部署nfs-client-provisioner之前,需要先部署nfs服务。 因为,nfs-client-provisioner创建的pv都是要在nfs服务器中搭建的。 本示例中的nfs server的地址如下: [rootnode1 /]# showmount -e Export list for …...

23.12.10日总结
周总结 这周三的晚自习,学姐讲了一下git的合作开发,还有懒加载,防抖,节流 答辩的时候问了几个问题: 为什么在js中0.10.2!0.3? 在js中进行属性运算时,会出现0.10.20.300000000000000004js遵循IEEE754标…...

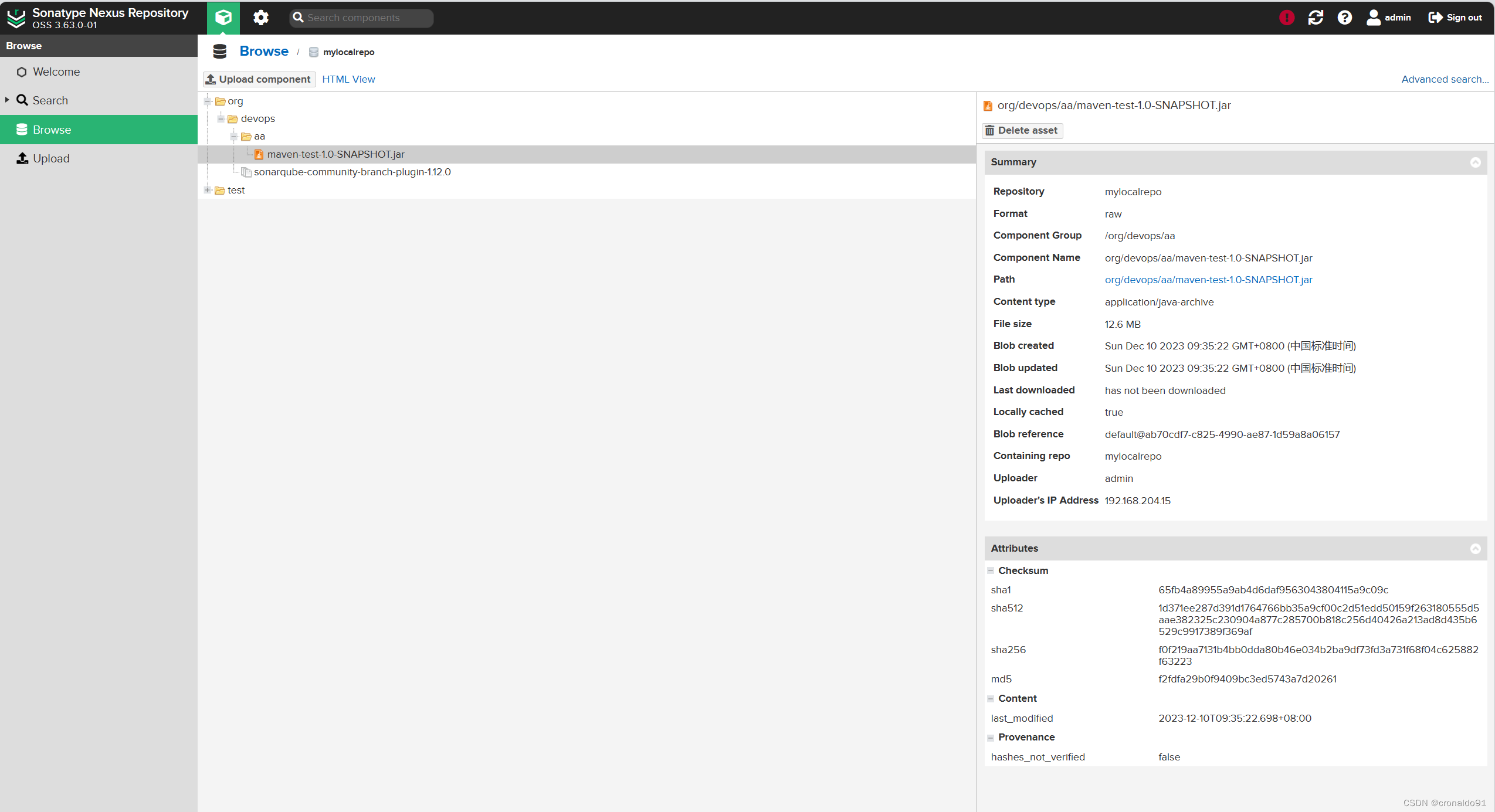
持续集成交付CICD:通过API方式上传Nexus制品
目录 一、实验 1.通过API方式上传Nexus制品 二、问题 1.如何通过API方式上传PNG图片 2.如何通过API方式上传tar.gz 与 ZIP文件 3.如何通过API方式上传Jar file文件 4.如何通过API方式上传制品(maven类型的制品)文件 5.如何下载制品 一、实验 1.通…...

Hadoop学习笔记(HDP)-Part.14 安装YARN+MR
目录 Part.01 关于HDP Part.02 核心组件原理 Part.03 资源规划 Part.04 基础环境配置 Part.05 Yum源配置 Part.06 安装OracleJDK Part.07 安装MySQL Part.08 部署Ambari集群 Part.09 安装OpenLDAP Part.10 创建集群 Part.11 安装Kerberos Part.12 安装HDFS Part.13 安装Ranger …...

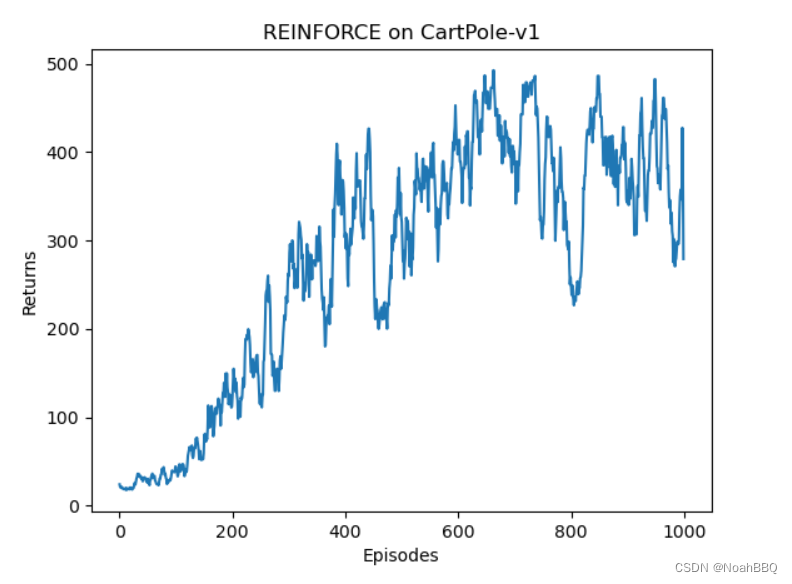
reinforce 跑 CartPole-v1
gym版本是0.26.1 CartPole-v1的详细信息,点链接里看就行了。 修改了下动手深度强化学习对应的代码。 然后这里 J ( θ ) J(\theta) J(θ)梯度上升更新的公式是用的不严谨的,这个和王树森书里讲的严谨公式有点区别。 代码 import gym import torch from …...

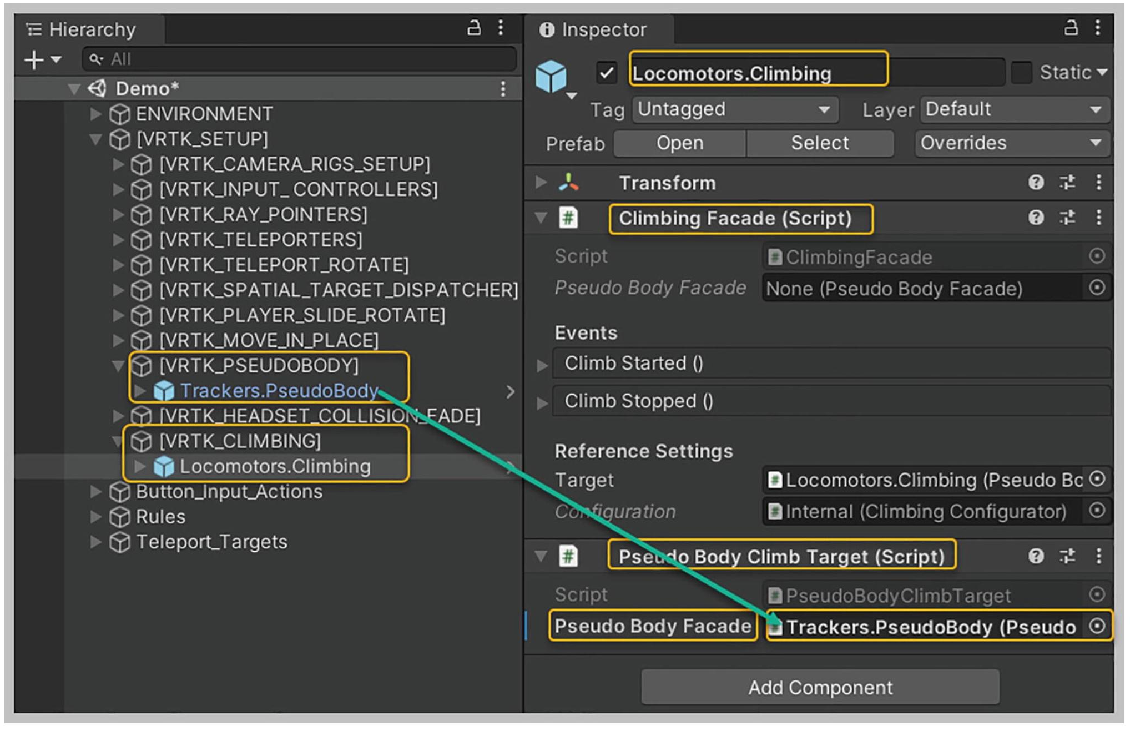
【VRTK】【VR开发】【Unity】13-攀爬
课程配套学习资源下载 https://download.csdn.net/download/weixin_41697242/88485426?spm=1001.2014.3001.5503 【概述】 VRTK提供两个预制件实现攀爬 Climbing Controller,用于控制Player的物理义体Climbable Interactable,用于设置可攀爬对象【设置Climbing Controller…...
)
华为OD机试真题-求幸存数之和-2023年OD统一考试(C卷)
题目描述: 给一个正整数列 nums,一个跳数 jump,及幸存数量 left。运算过程为:从索引为0的位置开始向后跳,中间跳过 J 个数字,命中索引为J1的数字,该数被敲出,并从该点起跳ÿ…...

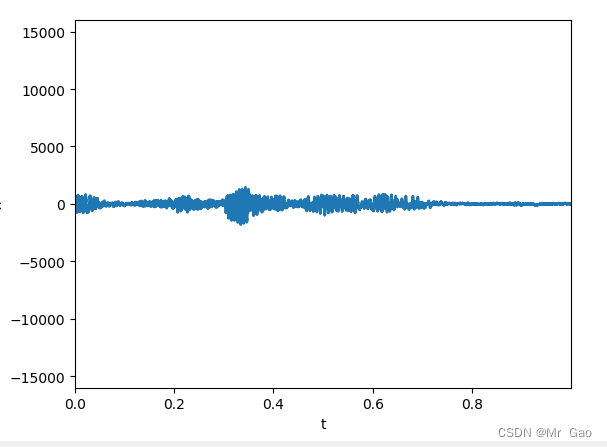
python pyaudio实时读取音频数据并展示波形图
python pyaudio实时读取音频数据并展示波形图 下面代码可以驱动电脑接受声音数据,并实时展示音波图: import numpy as np import matplotlib.pyplot as plt import matplotlib.animation as animation import pyaudio import wave import os import op…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
