uni-app 微信小程序之好看的ui登录页面(四)
文章目录
- 1. 页面效果
- 2. 页面样式代码
更多登录ui页面
uni-app 微信小程序之好看的ui登录页面(一)
uni-app 微信小程序之好看的ui登录页面(二)
uni-app 微信小程序之好看的ui登录页面(三)
uni-app 微信小程序之好看的ui登录页面(四)
uni-app 微信小程序之好看的ui登录页面(五)
1. 页面效果

2. 页面样式代码
<!-- 简洁登录页面 -->
<template><view class="login-bg"><br /><br /><br /><br /><br /><br /><br /><view class="t-login"><form class="cl"><view class="t-a"><image src="https://zhoukaiwen.com/img/loginImg/user.png"></image><input type="number" name="phone" placeholder="请输入手机号码" maxlength="11" v-model="phone" /></view><view class="t-a"><image src="https://zhoukaiwen.com/img/loginImg/pwd.png"></image><input type="password" name="code" maxlength="6" placeholder="请输入密码" v-model="pwd" /></view><button @tap="login()">登 录</button><view class="t-c"><text class="t-c-txt" @tap="reg()">注册账号</text><text>返回首页</text></view></form><view class="t-f"><text>—————— 其他登录方式 ——————</text></view><view class="t-e cl"><view class="t-g" @tap="wxLogin()"><image src="https://zhoukaiwen.com/img/loginImg/wx2.png"></image></view><view class="t-g" @tap="zfbLogin()"><image src="https://zhoukaiwen.com/img/loginImg/qq2.png"></image></view><view class="t-g" @tap="zfbLogin()"><image src="https://zhoukaiwen.com/img/loginImg/wb.png"></image></view></view></view><image class="img-a" src="https://zhoukaiwen.com/img/loginImg/bg1.png"></image></view>
</template>
<script>
export default {data() {return {phone: '', //手机号码pwd: '' //密码};},onLoad() {},methods: {//当前登录按钮操作login() {var that = this;if (!that.phone) {uni.showToast({ title: '请输入手机号', icon: 'none' });return;}if (!/^[1][3,4,5,7,8,9][0-9]{9}$/.test(that.phone)) {uni.showToast({ title: '请输入正确手机号', icon: 'none' });return;}if (!that.pwd) {uni.showToast({ title: '请输入密码', icon: 'none' });return;}uni.showToast({ title: '登录成功!', icon: 'none' });},//立刻注册reg() {uni.showToast({ title: '注册账号', icon: 'none' });}}
};
</script>
<style>
.img-a {width: 100%;position: absolute;bottom: 0;
}
.login-bg {height: 100vh;padding-top: 300rpx;background-image: url(https://zhoukaiwen.com/img/loginImg/bg3.png);
}.t-login {width: 700rpx;padding: 55rpx;margin: 0 auto;font-size: 28rpx;background-color: #ffffff;border-radius: 20rpx;box-shadow: 0 5px 7px 0 rgba(0, 0, 0, 0.15);z-index: 9;
}
.t-login button {font-size: 28rpx;background: linear-gradient(to right, #ff8f77, #fe519f);color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx;
}.t-login input {padding: 0 20rpx 0 120rpx;height: 90rpx;line-height: 90rpx;margin-bottom: 50rpx;background: #f6f6f6;border: 1px solid #f6f6f6;font-size: 28rpx;border-radius: 50rpx;
}.t-login .t-a {position: relative;
}.t-login .t-a image {width: 40rpx;height: 40rpx;position: absolute;left: 40rpx;top: 28rpx;
}.t-login .t-b {text-align: left;font-size: 46rpx;color: #000;padding: 300rpx 0 120rpx 0;font-weight: bold;
}.t-login .t-d {text-align: center;color: #999;margin: 80rpx 0;
}.t-login .t-c {text-align: right;color: #666666;margin: 30rpx 30rpx 40rpx 0;
}.t-login .t-c .t-c-txt {margin-right: 300rpx;
}.t-login .t-e {text-align: center;width: 600rpx;margin: 40rpx auto 0;
}.t-login .t-g {float: left;width: 33.33%;
}.t-login .t-e image {width: 70rpx;height: 70rpx;
}.t-login .t-f {text-align: center;margin: 80rpx 0 0 0;color: #999;
}.t-login .t-f text {margin-left: 20rpx;color: #b9b9b9;font-size: 27rpx;
}.t-login .uni-input-placeholder {color: #aeaeae;
}.cl {zoom: 1;
}.cl:after {clear: both;display: block;visibility: hidden;height: 0;content: '\20';
}
</style>相关文章:

uni-app 微信小程序之好看的ui登录页面(四)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

解决火狐浏览器拖拽事件打开新页面的问题
产生原因及解决方案 我们在进行拖拽事件的编写时会发现,在火狐浏览器上会发生打开新窗口的问题,这是火狐浏览器的一个特性。 这是因为在 Firefox 中 ondrop 事件会触发 Firefox 自带的拖拽搜索功能,在 ondrop 事件触发执行时触发的函数中加…...
)
以为回调函数是同步的(js的问题)
回调函数可以用来处理 JavaScript 的异步操作,但是选用 Promise、async/await 更好,因为多重回调函数会导致回调地狱。 回调函数不是**同步的**,它是延时操作执行完毕后会被调用的一个函数。 比如全局方法 "setTimeout" …...

如何在小米路由器4A千兆版刷入OpenWRT并通过内网穿透工具实现公网远程访问
文章目录 前言1. 安装Python和需要的库2. 使用 OpenWRTInvasion 破解路由器3. 备份当前分区并刷入新的Breed4. 安装cpolar内网穿透4.1 注册账号4.2 下载cpolar客户端4.3 登录cpolar web ui管理界面4.4 创建公网地址 5. 固定公网地址访问 前言 OpenWRT是一个高度模块化、高度自…...

diffusers pipeline拆解:理解pipelines、models和schedulers
diffusers pipeline拆解:理解pipelines、models和schedulers 翻译自:https://huggingface.co/docs/diffusers/using-diffusers/write_own_pipeline v0.24.0 diffusers 设计初衷就是作为一个简单且易用的工具包,来帮助你在自己的使用场景中构建…...

Spring 装配Bean详解
一、简介 Spring容器负责创建应用程序中的bean并通过DI来协调这些对象之间的关系。Spring具有非常大的灵活性,它提供了三种主要的装配机制: 在XML中进行显示配置;在Java中进行显示配置;隐式的bean发现机制和自动装配。 二、…...

udp多播组播
import socket ,struct,time# 组播地址和端口号 MCAST_GRP 239.0.0.1 MCAST_PORT 8888 # 创建UDP socket对象 sock socket.socket(socket.AF_INET, socket.SOCK_DGRAM, socket.IPPROTO_UDP) # 绑定socket对象到本地端口号 # sock.bind((MCAST_GRP, MCAST_PORT)) …...

逆向修改Unity的安卓包资源并重新打包
在上一篇文章中,我已经讲过如何逆向获取unity打包出来的源代码和资源了,那么这一节我将介绍如何将解密出来的源代码进行修改并重新压缩到apk中。 其实在很多时候,我们不仅仅想要看Unity的源码,我们还要对他们的客户端源码进行修改和调整,比如替换资源,替换服务器连接地址…...

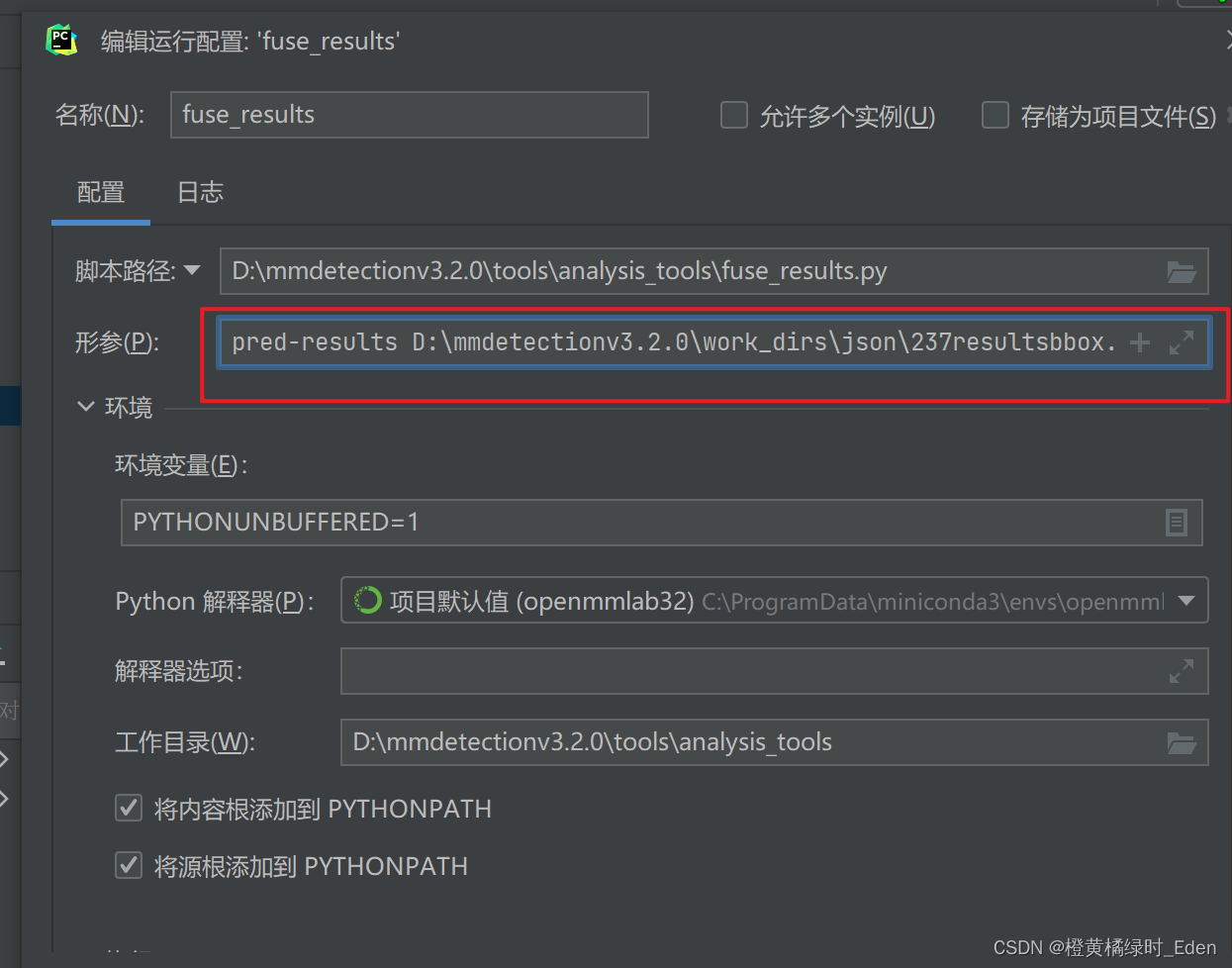
pycharm中py文件设置参数
在py文件中右键 直接对应复制进去即可...

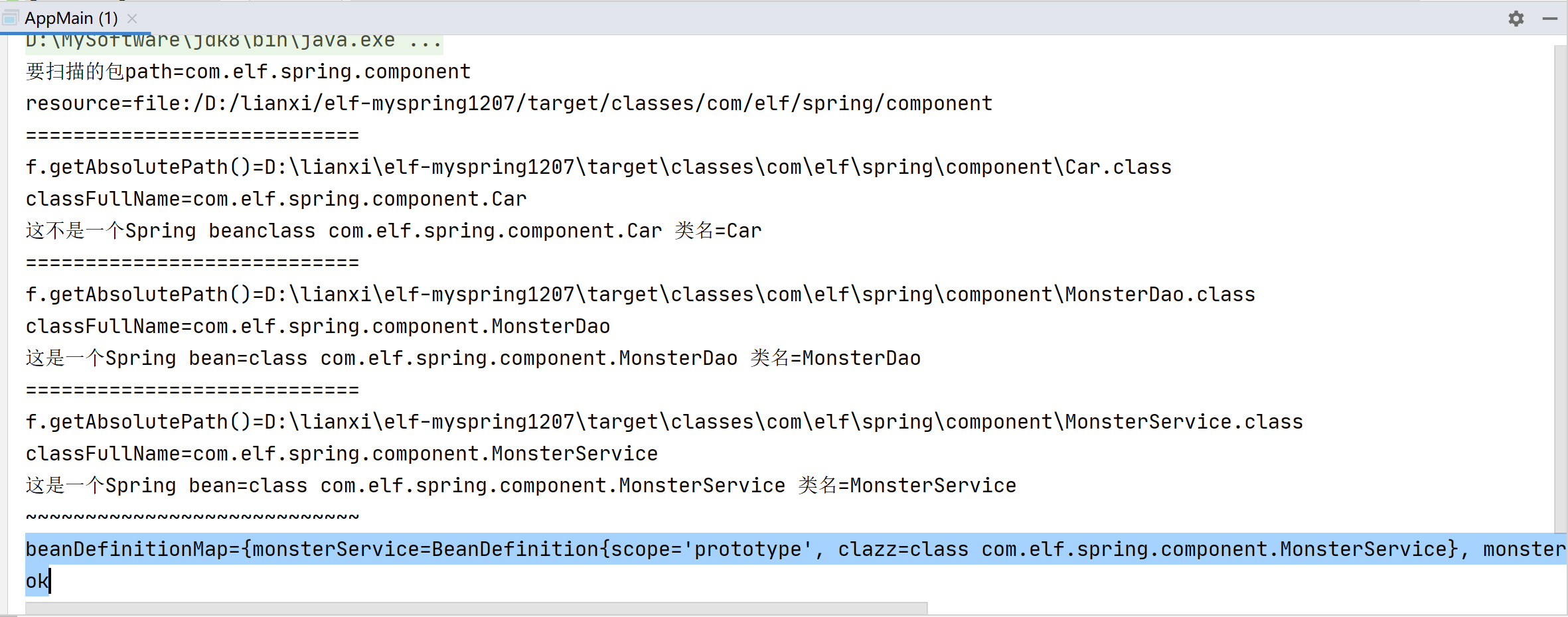
简单实现Spring容器(二) 封装BeanDefinition对象放入Map
阶段2: // 1.编写自己的Spring容器,实现扫描包,得到bean的class对象.2.扫描将 bean 信息封装到 BeanDefinition对象,并放入到Map.思路: 1.将 bean 信息封装到 BeanDefinition对象中,再将其放入到BeanDefinitionMap集合中,集合的结构大概是 key[beanName]–value[beanDefintion…...

信创运维产业的发展与趋势:IT管理的新视角
随着数字化时代的来临,信息技术应用的各个方面都在发生变革。在这个过程中,信创运维产业的发展尤为引人注目。它不仅是数字化转型的关键驱动力,也是国家经济发展的重要支柱。本文将探讨信创运维产业的发展与趋势,以及国家如何管理…...

算法通关村第十七关 | 黄金挑战 | 跳跃游戏
1.跳跃游戏 原题:力扣55. 逐步判断下一步的覆盖范围,根据范围去推断是否能到达终点,不用计较每一步走到哪里。 public boolean canJump(int[] nums) {// 题目规定 nums 长度大于等于1if (nums.length 1) {return true;}int cover 0;// f…...

思科最新版Cisco Packet Tracer 8.2.1安装
思科最新版Cisco Packet Tracer 8.2.1安装 一. 注册并登录CISCO账号二. 下载 Cisco Packet Tracer 8.2.1三. 安装四. 汉化五. cisco packet tracer教学文档六. 正常使用图 前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新…...

【LeetCode热题100】【滑动窗口】找到字符串中所有字母异位词
给定两个字符串 s 和 p,找到 s 中所有 p 的 异位词 的子串,返回这些子串的起始索引。不考虑答案输出的顺序。 异位词 指由相同字母重排列形成的字符串(包括相同的字符串)。 示例 1: 输入: s "cbaebabacd", p "…...

logback的使用
1 logback概述 SLF4J的日志实现组件关系图如下所示。 SLF4J,即Java中的简单日志门面(Simple Logging Facade for Java),它为各种日志框架提供简单的抽象接口。 SLF4J最常用的日志实现框架是:log4j、logback。一般有s…...

IntelliJ IDEA无公网远程连接Windows本地Mysql数据库提高开发效率
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《Linux》《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,…...

VS Code使用教程
链接远程服务器 https://blog.csdn.net/zhaxun/article/details/120568402 免密登陆服务器 1生成客户机(个人PC)密令 ssh-keygen -t rsa生成的文件在主目录的.ssh文件当中。 查看密令并复制到linux系统当中 cat id_rsa.pub 2复制到服务器中 echo …...

StarRocks数据模型之主键模型(当前版本v3.1)
StarRocks表设计数据模型,有四种:分别是明细模型(Dumplicate Key table),聚合模型(Aggregate table),更新模型(Unique Key table),主键模型&#…...

正确使用React组件缓存
简介 正常来讲的话当我们点击组件的时候,该组件以及该组件的子组件都会重新渲染,但是如何避免子组件重新渲染呢,我们经常用memo来解决 React.memo配合useCallback缓存组件 父组件没有传props const Index ()> {console.log(子组件刷新…...

AMEYA360:大唐恩智浦荣获 2023芯向亦庄 “汽车芯片50强”
2023年11月28日,由北京市科学技术委员会和北京市经济和信息化局指导、北京经济技术开发区管理委员会主办、盖世汽车协办的“芯向亦庄”汽车芯片大赛在北京亦庄成功闭幕。 在本次大赛中 大唐恩智浦的 电池管理芯片DNB1168 (应用于新能源汽车BMS系统) 凭卓越的性能及高…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
