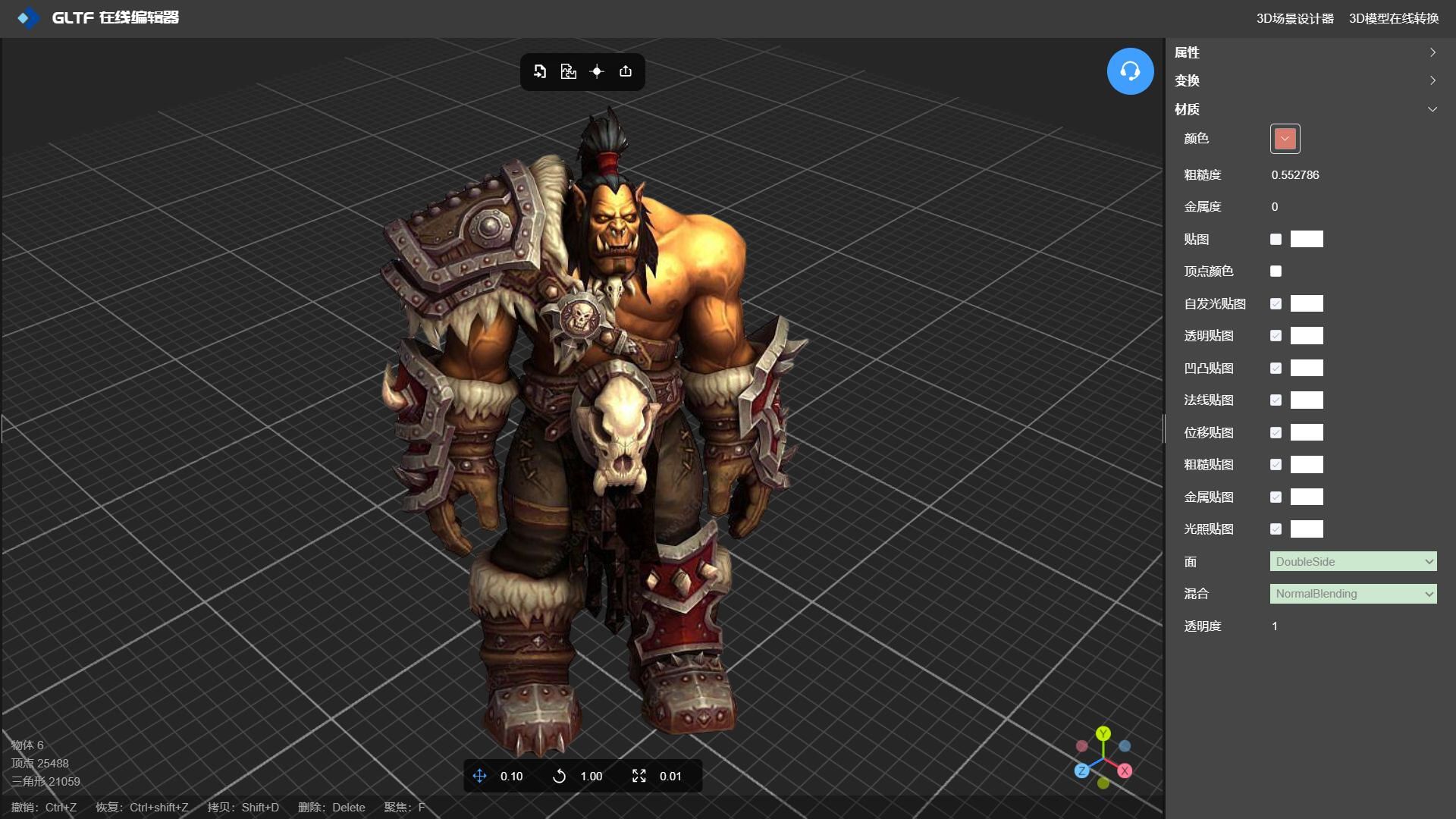
uni-app实现安卓原生态调用身份证阅读器读卡库读身份证和社保卡、银行卡、IC卡等功能
DONSEE系列多功能读写器Android Uniapp API接口规范V1.0.0
本项目Uniapp调用了身份证读卡器的库文件:DonseeDeviceLib-debug.aar,该库放到nativeplugins\donsee-card\android,然后会自动加载。SDK会自动检查是否拥有USB设备权限,如没有权限,会自动进行申请,如果您的安卓设备是定制设备,遇到找不到设备时,请询问设备定制方是否开放了USB接口的系统层权限。


<!--
//========================================================================
// Uniapp Android 端,调用.aar原生态读卡库
// 版权所有 广东东信智能科技有限公司
// 未经授权不允许对程序代码以任何形式任何目的的再发布
// 官方网站:http://www.eastcoms.com/
// 前端修改日期:2023.12.07
// =======================================================================
--><template><view class="content"><text class="title">{{ title }}</text><view><imagev-bind:src="imageUlr"style="width:204rpx; height: 256rpx;" ></image><viewclass="resultInfor"style="white-space: pre-wrap;">{{ result }}</view><button type="primary" @click="open">打开设备</button><button type="primary" @click="beep">蜂鸣器</button><button type="primary" @click="readIDCard">读取身份证</button><button type="primary" @click="readSSCard">读取社保卡</button><button type="primary" @click="getBankCardNo">读取银行卡</button><button type="primary" @click="readICUid">IC卡卡号</button><button type="primary" @click="close">关闭设备</button><!-- <view class="">{{result1}}</view> --></view></view>
</template><script>
const DonseeDevice = uni.requireNativePlugin('Card-Module');export default {data() {return {title: '欢迎使用广东东信智能科技有限公司SDK',result: '请先打开读卡设备',result1:0,imageUlr: '',};},onLoad() {},methods: {open(){DonseeDevice.Donsee_Open(data => {if(data.result == 0){this.result = "打开设备成功"}else if(data.result == -2){this.result = "打开设备失败:未发现读卡器";}else if(data.result == -4){this.result = "打开设备失败:未获取usb权限";}else {this.result = "打开设备失败:"+data.result;}});},beep(){let ret = DonseeDevice.Donsee_Beep();if(ret == 0){this.result ="蜂鸣成功";}else{this.result ="蜂鸣失败 "+ret;}},close(){let ret = DonseeDevice.Donsee_Close();if(ret == 0){this.result ="关闭设备成功";}else{this.result ="关闭设备失败 "+ret;}},readIDCard(){let idInfo = DonseeDevice.Donsee_ReadIDCard(1); //1:文字+照片 2:文字+照片+指纹if(idInfo.code == 0){this.result = "中文姓名:"+ idInfo.name+"\n"+"英文姓名:"+ idInfo.enFullName+"\n"//如果是Y,则需要和英文姓名备用reserveName组合才是完整姓名+"性 别:"+ idInfo.sex+"\n"+"民 族:"+ idInfo.nation+"\n"+"出身日期:"+ idInfo.birthDate+"\n"+"家庭住址:"+ idInfo.address+"\n"+"身份证号:"+ idInfo.idNO+"\n"+"签发单位:"+ idInfo.organs+"\n"+"开始有效期限:"+ idInfo.issueDate+"\n"+"结束有效期限:"+ idInfo.expireDate+"\n"+"证件类别:"+ idInfo.certType+"\n" //0 I J Y四种证件类型+"证件版本:"+ idInfo.certVersion+"\n"+"英文姓名备用:"+ idInfo.reserveName+"\n" +"既往版本号码:"+ idInfo.previousVersionNO+"\n"+"通行证号:"+ idInfo.passNu+"\n"+"签发数次:"+ idInfo.signCount+"\n"//+"指纹数据:"+ idInfo.figData+"\n"this.imageUlr = "data:image/png;base64,"+idInfo.headStr; //照片base64数据}else{this.result = idInfo.code; }},readSSCard(){let ssCardInfor = DonseeDevice.Donsee_ReadSSCard();if(ssCardInfor.code == 0){this.result = "姓 名:"+ ssCardInfor.name+"\n"+"性 别:"+ ssCardInfor.sex+"\n"+"民 族:"+ ssCardInfor.nation+"\n"+"出身日期:"+ ssCardInfor.birthDate+"\n"+"城市代码:"+ ssCardInfor.city+"\n"+"身份证号:"+ ssCardInfor.idNO+"\n"+"社保卡号:"+ ssCardInfor.cardNO+"\n"+"开始有效期限:"+ ssCardInfor.issueDate+"\n"+"结束有效期限:"+ ssCardInfor.expireDate+"\n"+"社保版本:"+ ssCardInfor.fullVersion+"\n"}else{this.result = ssCardInfor.code; }},getBankCardNo(){let cardInfor = DonseeDevice.Donsee_GetBankCardNo();if(cardInfor.code == 0){this.result = "卡号:"+ cardInfor.cardNumber}else{this.result = cardInfor.code; }},readICUid(){let cardInfor = DonseeDevice.Donsee_ReadICUid();if(cardInfor.code == 0){this.result = "卡号:"+ cardInfor.cardNumber}else{this.result = cardInfor.code; }}}
};
</script><style>
.content {text-align: left;height: 400upx;
}
.resultInfor {text-align: left;
}.title {font-size: 36upx;color: #8f8f94;
}button {margin-top: 20upx;margin-bottom: 20upx;
}.button-sp-area {margin: 0 auto;width: 60%;
}.content {text-align: center;height: 400upx;
}.wrapper {flex-direction: column;justify-content: center;
}.button {width: 200px;margin-top: 20px;margin-left: 20px;padding-top: 20px;padding-bottom: 20px;border-width: 2px;border-style: solid;border-color: #458b00;background-color: #458b00;
}.text {font-size: 30px;color: #666666;text-align: center;
}
</style>
相关文章:

uni-app实现安卓原生态调用身份证阅读器读卡库读身份证和社保卡、银行卡、IC卡等功能
DONSEE系列多功能读写器Android Uniapp API接口规范V1.0.0 本项目Uniapp调用了身份证读卡器的库文件:DonseeDeviceLib-debug.aar,该库放到nativeplugins\donsee-card\android,然后会自动加载。SDK会自动检查是否拥有USB设备权限,…...

【QT】QComboBox和QPlainTextEdit基本介绍和应用示例
目录 1.QComboBox 1.1 QComboBox概述 1.2 QComboBox信号 1.3 QComboBox常用功能 1.4 QComboBox添加简单项 1.6 QComboBox列表项的访问 2.QPlainTextEdit 2.1 QPlainTextEdit概述 2.2 QPlainTextEdit的基本属性 2.3 QPlainTextEdit的公共函数 2.4 QPlainTextEdit的公…...

Path的使用-path绘制折线的时候带上圆角
场景: 使用antv-g6 自定义边的时候,绘制折线,此时都是直角,需要加圆角,没找到属性,自己绘制: 最后使用了A(elliptical Arc)弧形 A命令用于画弧形。 A rx ry x-axis-r…...

Go Fyne 入门
Fyne是一个用于创建原生应用程序的UI工具包,它简单易用,并且支持跨平台。以下是一个简单的Fyne教程,帮助你入门: 1. 安装Fyne 首先,确保你已经安装了Go语言。然后,在终端中运行以下命令来安装Fyne&#x…...

如何为游戏角色3D模型设置纹理贴图
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 当谈到游戏角色的3D模型风格时,有几种不同的风格…...

2024 年 SEO 现状
搜索引擎优化(SEO)一直以来都是网络知名度和成功的基石。随着我们踏上 2024 年的征程,SEO领域正在经历重大变革,有些变革已经开始,这对企业、创作者和营销人员来说既是挑战也是机遇。 语音搜索 语音搜索曾是一个未来…...

Mac虚拟机CrossOver23破解版下载和许可证下载
CrossOver Mac Mac 和 Windows 系统之间的兼容工具。使 Mac 操作系统的用户可以运行 Windows 系统的应用,从办公软件、实用工具、游戏到设计软件, 您都可以在 Mac 程序和 Windows 程序之间随意切换。 系统要求 运行macOS的基于Intel或Apple Silicon 的…...

宝藏级实用工具,制作电子书轻而易举
电子书是一种数字化的书籍形式,可以通过互联网进行传播和分享。相比于传统的纸质书籍,电子书具有便携、环保、易于分享等优点。如今,越来越多的人开始选择阅读电子书,它已经成为了一种流行的阅读方式。 那么,如何制作电…...
解析(Virtual Local Area Network)(用于在不受物理位置限制的情况下将设备划分到同一网络或不同网络))
虚拟局域网(VLAN)解析(Virtual Local Area Network)(用于在不受物理位置限制的情况下将设备划分到同一网络或不同网络)
文章目录 虚拟局域网(VLAN)解析1. VLAN简介2. VLAN工作原理3. VLAN类型1. 静态VLAN2. 动态VLAN 4. VLAN优点提高安全性降低网络拥堵更简单的管理 5. 如何配置VLAN1. 进入全局配置模式2. 创建VLAN并命名3. 将端口分配给VLAN4. 验证VLAN配置 6. 常见问题与…...

uni-app 微信小程序之好看的ui登录页面(四)
文章目录 1. 页面效果2. 页面样式代码 更多登录ui页面 uni-app 微信小程序之好看的ui登录页面(一) uni-app 微信小程序之好看的ui登录页面(二) uni-app 微信小程序之好看的ui登录页面(三) uni-app 微信小程…...

解决火狐浏览器拖拽事件打开新页面的问题
产生原因及解决方案 我们在进行拖拽事件的编写时会发现,在火狐浏览器上会发生打开新窗口的问题,这是火狐浏览器的一个特性。 这是因为在 Firefox 中 ondrop 事件会触发 Firefox 自带的拖拽搜索功能,在 ondrop 事件触发执行时触发的函数中加…...
)
以为回调函数是同步的(js的问题)
回调函数可以用来处理 JavaScript 的异步操作,但是选用 Promise、async/await 更好,因为多重回调函数会导致回调地狱。 回调函数不是**同步的**,它是延时操作执行完毕后会被调用的一个函数。 比如全局方法 "setTimeout" …...

如何在小米路由器4A千兆版刷入OpenWRT并通过内网穿透工具实现公网远程访问
文章目录 前言1. 安装Python和需要的库2. 使用 OpenWRTInvasion 破解路由器3. 备份当前分区并刷入新的Breed4. 安装cpolar内网穿透4.1 注册账号4.2 下载cpolar客户端4.3 登录cpolar web ui管理界面4.4 创建公网地址 5. 固定公网地址访问 前言 OpenWRT是一个高度模块化、高度自…...

diffusers pipeline拆解:理解pipelines、models和schedulers
diffusers pipeline拆解:理解pipelines、models和schedulers 翻译自:https://huggingface.co/docs/diffusers/using-diffusers/write_own_pipeline v0.24.0 diffusers 设计初衷就是作为一个简单且易用的工具包,来帮助你在自己的使用场景中构建…...

Spring 装配Bean详解
一、简介 Spring容器负责创建应用程序中的bean并通过DI来协调这些对象之间的关系。Spring具有非常大的灵活性,它提供了三种主要的装配机制: 在XML中进行显示配置;在Java中进行显示配置;隐式的bean发现机制和自动装配。 二、…...

udp多播组播
import socket ,struct,time# 组播地址和端口号 MCAST_GRP 239.0.0.1 MCAST_PORT 8888 # 创建UDP socket对象 sock socket.socket(socket.AF_INET, socket.SOCK_DGRAM, socket.IPPROTO_UDP) # 绑定socket对象到本地端口号 # sock.bind((MCAST_GRP, MCAST_PORT)) …...

逆向修改Unity的安卓包资源并重新打包
在上一篇文章中,我已经讲过如何逆向获取unity打包出来的源代码和资源了,那么这一节我将介绍如何将解密出来的源代码进行修改并重新压缩到apk中。 其实在很多时候,我们不仅仅想要看Unity的源码,我们还要对他们的客户端源码进行修改和调整,比如替换资源,替换服务器连接地址…...

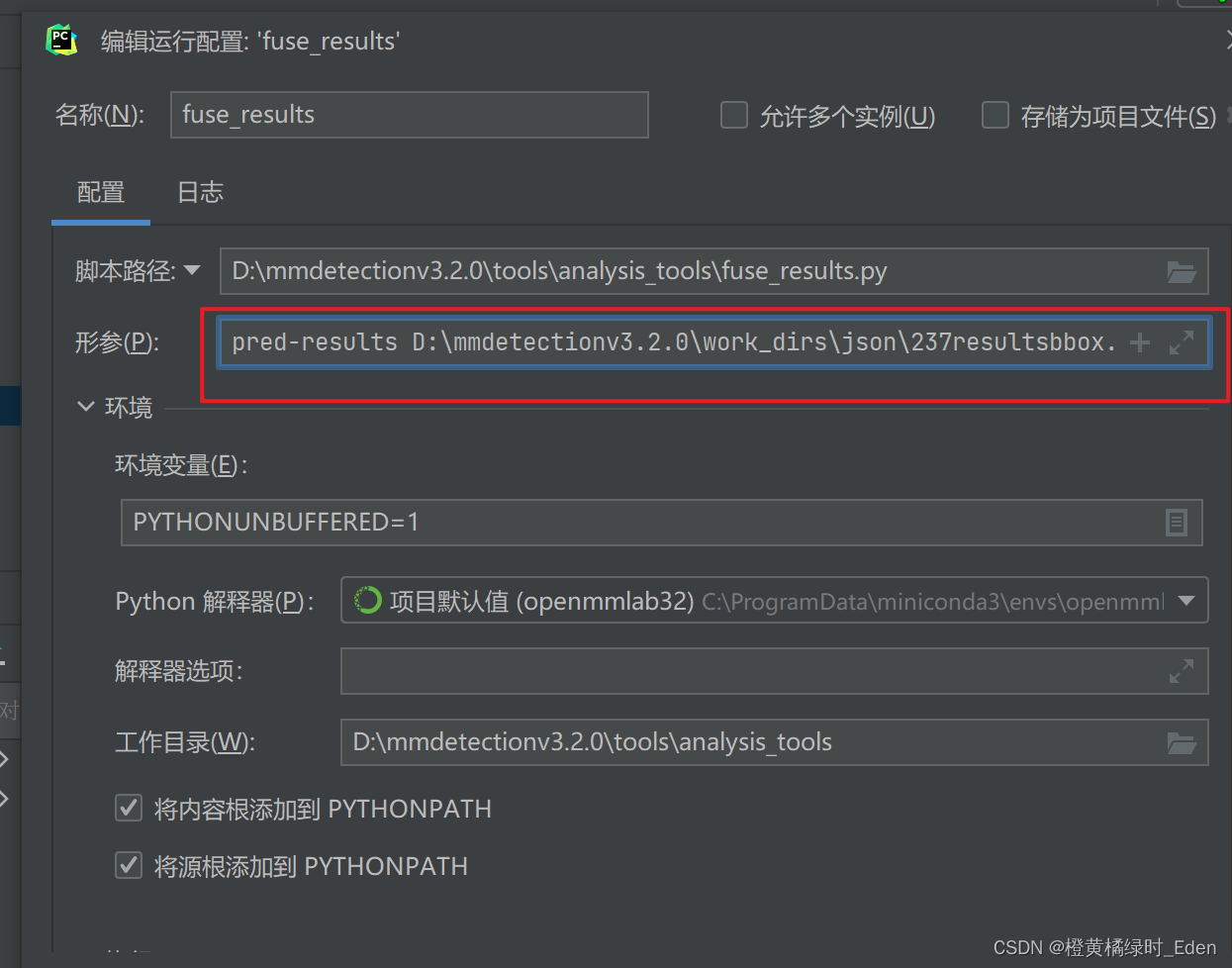
pycharm中py文件设置参数
在py文件中右键 直接对应复制进去即可...

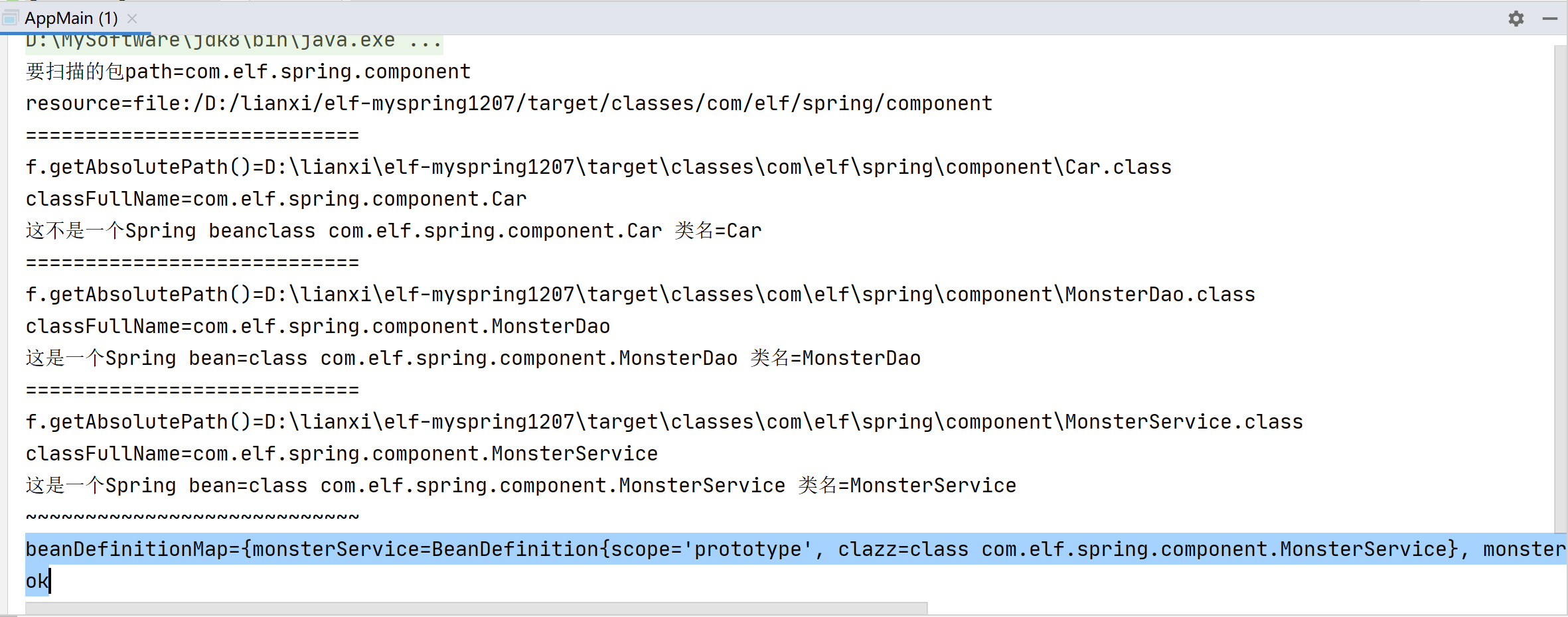
简单实现Spring容器(二) 封装BeanDefinition对象放入Map
阶段2: // 1.编写自己的Spring容器,实现扫描包,得到bean的class对象.2.扫描将 bean 信息封装到 BeanDefinition对象,并放入到Map.思路: 1.将 bean 信息封装到 BeanDefinition对象中,再将其放入到BeanDefinitionMap集合中,集合的结构大概是 key[beanName]–value[beanDefintion…...

信创运维产业的发展与趋势:IT管理的新视角
随着数字化时代的来临,信息技术应用的各个方面都在发生变革。在这个过程中,信创运维产业的发展尤为引人注目。它不仅是数字化转型的关键驱动力,也是国家经济发展的重要支柱。本文将探讨信创运维产业的发展与趋势,以及国家如何管理…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
