gittee使用教学
一、git简介
Git是一个开源的分布式版本控制系统,用于敏捷高效的处理任何大小项目的版本管理。
核心功能:
-
项目的版本管理
-
团队协同开发
二、准备工作
1、下载
Git
2、除了选择安装位置以外,其他都无脑安装
3、检查一下安装情况
-
win + r
-
输入cmd
-
输入
git --version 查看版本
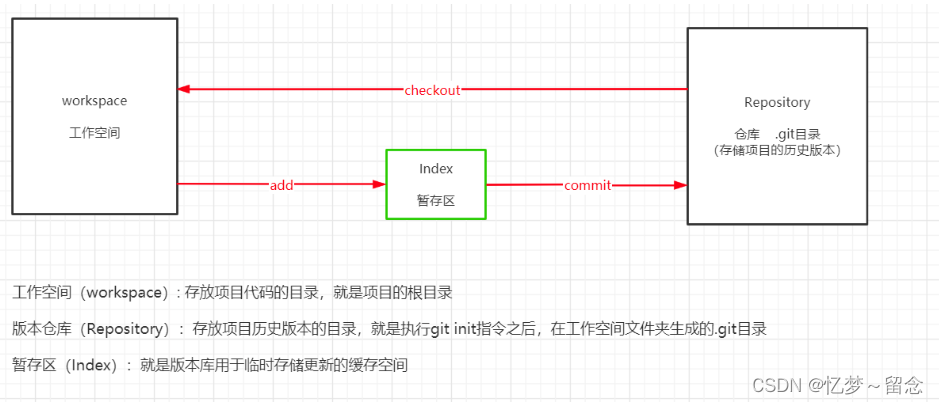
git本地结构

三、git使用
本地仓库
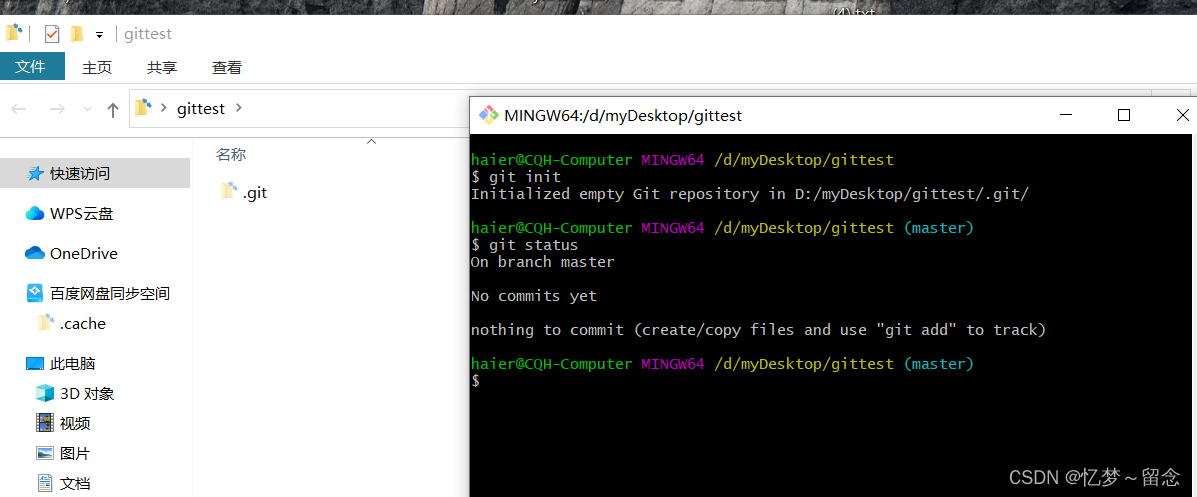
1 、创建版本库
-
在工作空间(文件夹)的目录中,右键“Git Bash Here”打开git终端
-
在Git终端中输入
git init指令,创建版本库(就是一个.git目录)
git init

2、查看版本库状态
git status

目前为空的
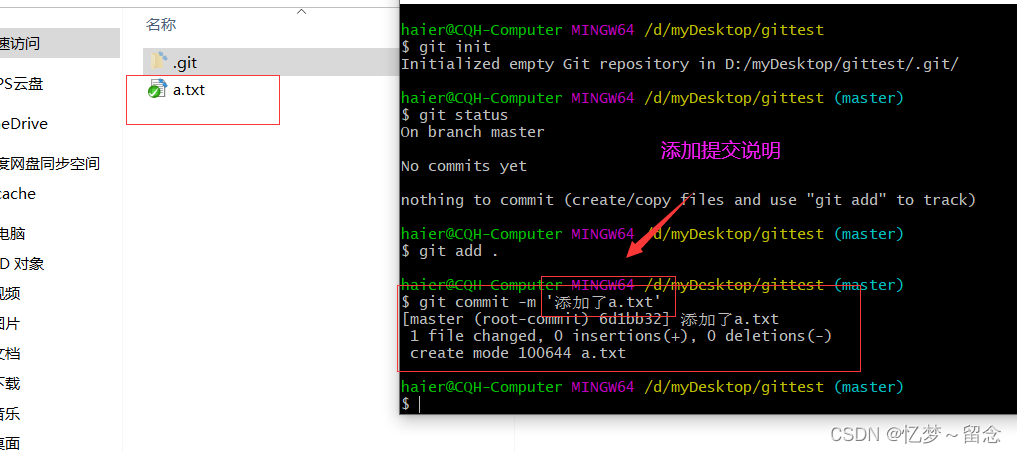
3、在工作区 建一个文件a.txt并且加入到暂存区
下面两种方法选一个就可以了
git add a.txt ## 只将工作空间中的某个文件add到暂存区
git add . ## 将工作空间中所有文件都add暂存区
4.将暂存区内容存储到本地仓库
git commit -m ''
如果告诉提交之前需要先绑定用户信息
git config --global user.name '用户名随便取都可以'
git config --global user.email '写一个邮箱号'
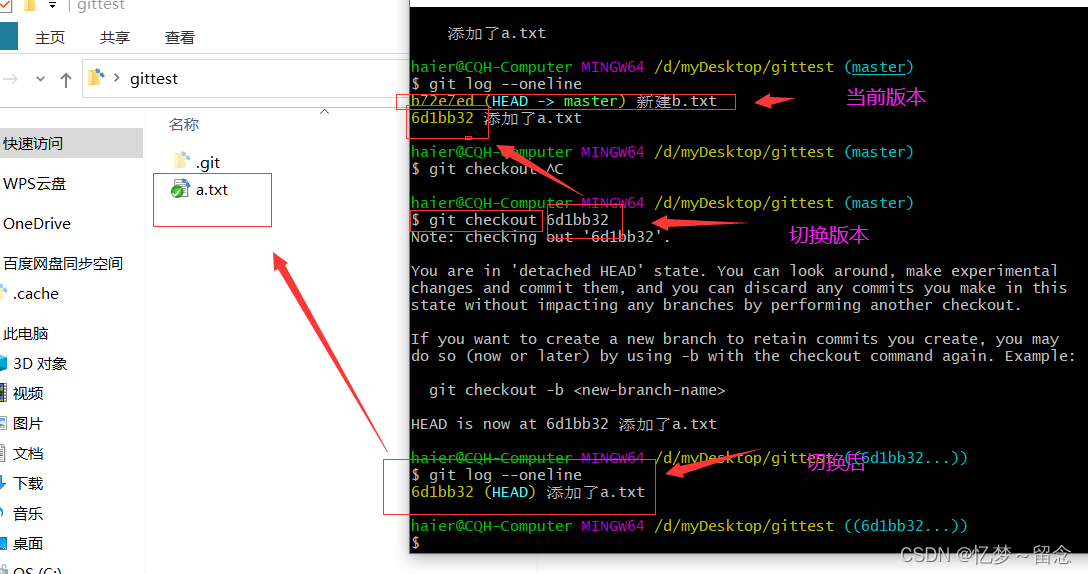
5、查看版本库中历史版本
有两种指令
git log --oneline ## 每个版本信息只显示一行
get log ## 显示每个版本的详细信息
选择版本号
git checkout 版本号当新建并提交到本地仓库后再查看历史版本时就会有多个版本



远程仓库
图解

1、获得远程仓库
Gitee(码云) Gitee - 基于 Git 的代码托管和研发协作平台
注册并登录

新建仓库

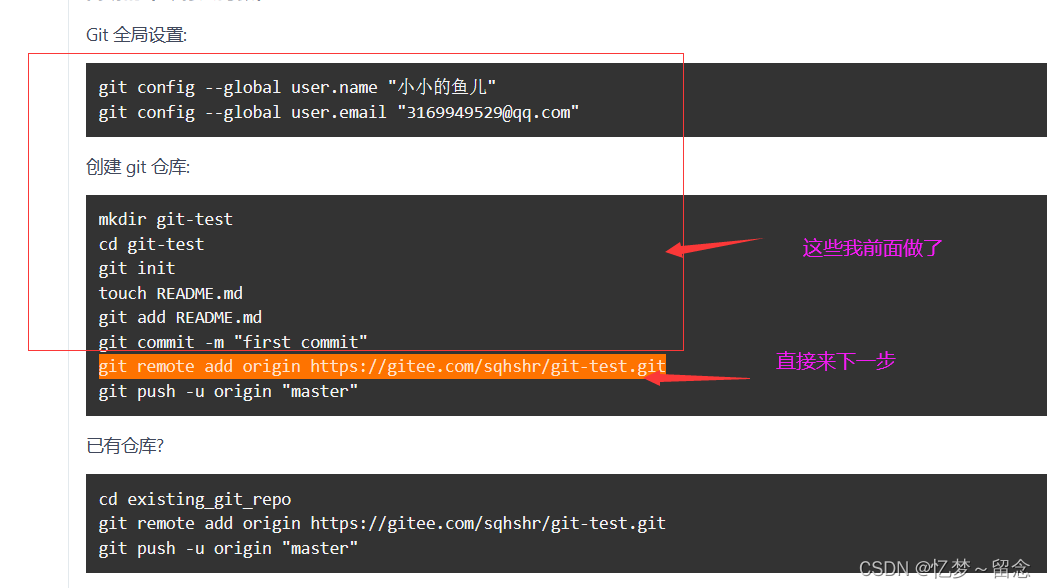
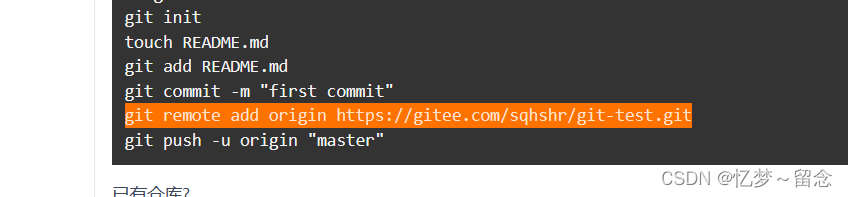
 创建好了对应的下面也有基本使用教程
创建好了对应的下面也有基本使用教程


git remote add origin 你的仓库地址地址在这里复制

也可以跟着官方教程来
 连接后
连接后

你可以查看远程仓库的状态
git remote -v 如果要提交到远程仓库使用
git push origin master
远程仓库页面刷新一下就可以看到提交的内容了
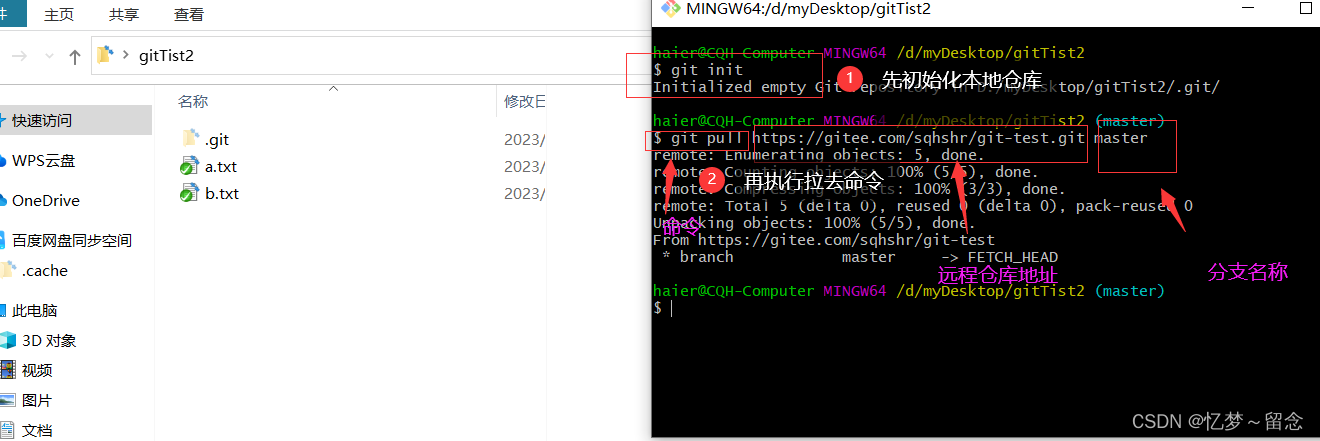
 如果要拉取远程仓库的类容可以用
如果要拉取远程仓库的类容可以用
pull
我新建文件夹演示




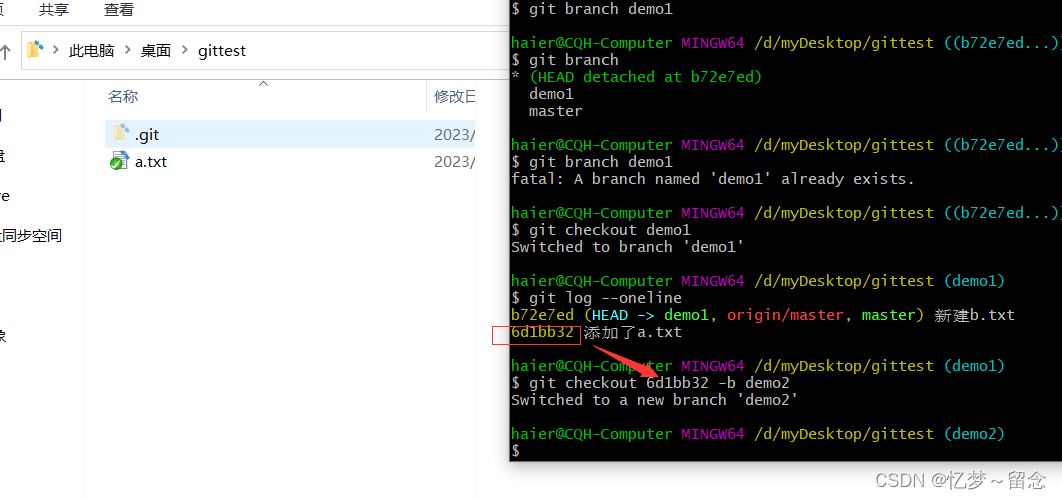
分支操作
创建新分支
git branch 分支名称
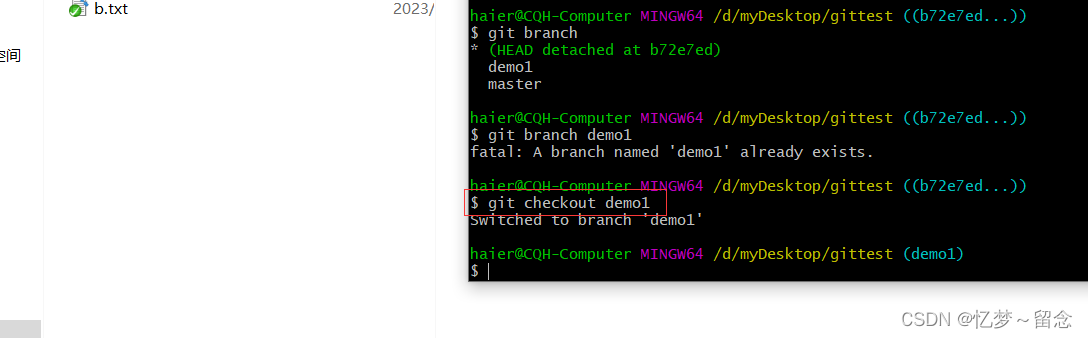
查看所有分支

切换当前分支
git checkout 分支名称 指定版本创建分支
指定版本创建分支
git checkout 历史版本 -b 分支名称 # 签出指定的历史版本创建新分支
历史版变化了

分支合并情况解释
-
三方合并
-
快速合并
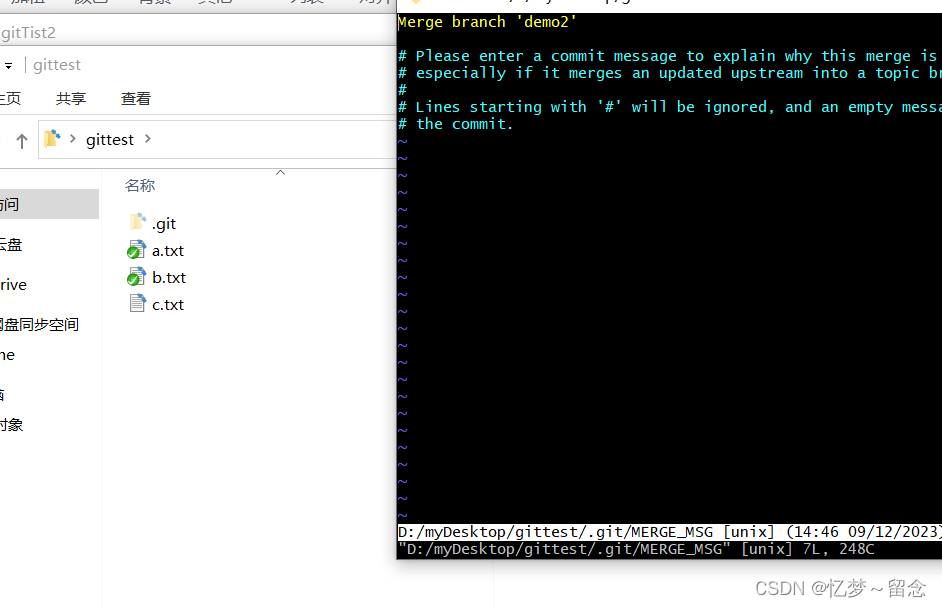
我在分支demo2中建了一个c.txt并且把它放入了本地仓库
切换分支到master

执行合并命令合并分支demo2
查看当前仓库分支

# 在master分支执行 git merge demo2 表示将demo2分支合并merge
git merge 分支名称

保存并退出 :wq
查看分支情况
git log --oneline --graph

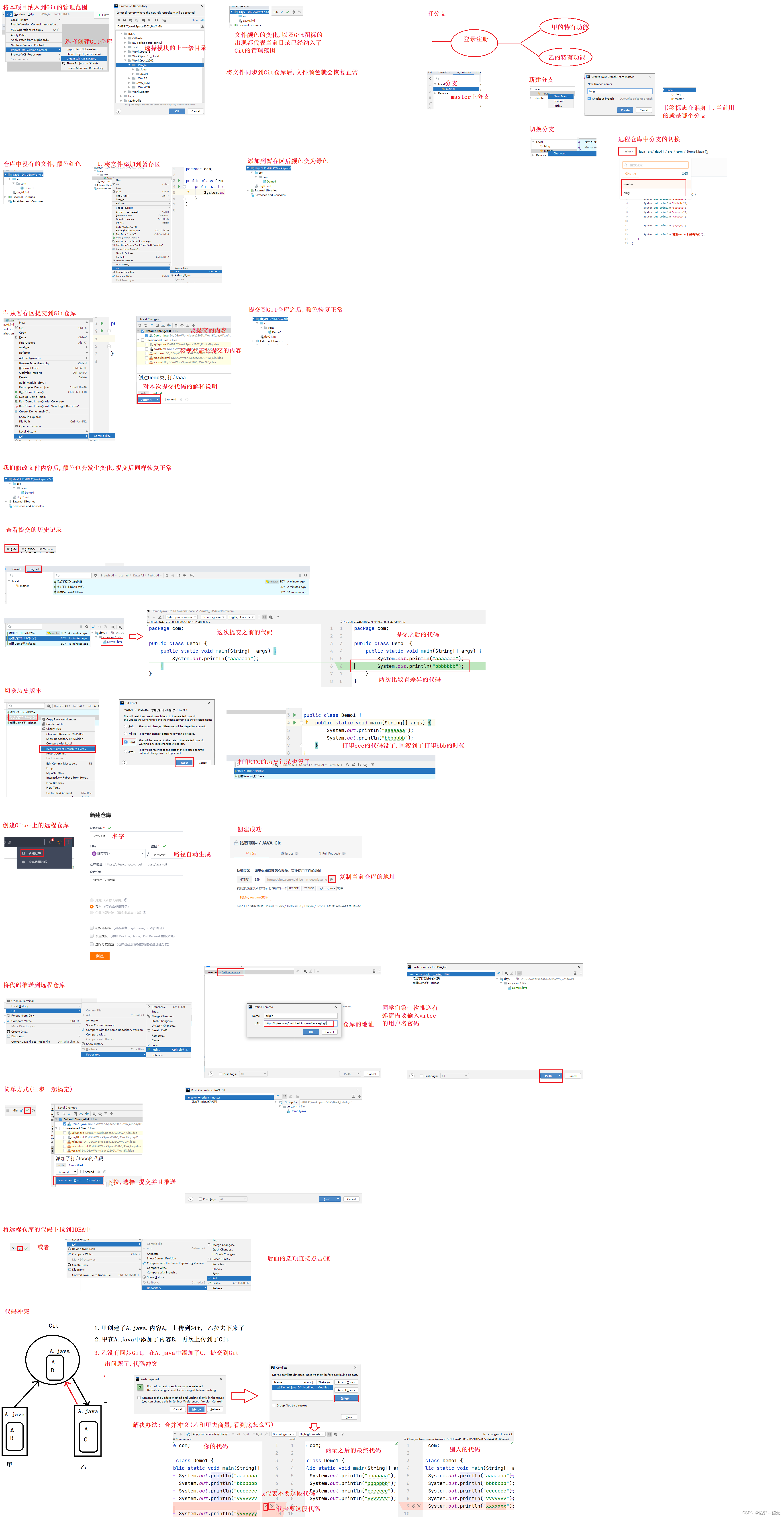
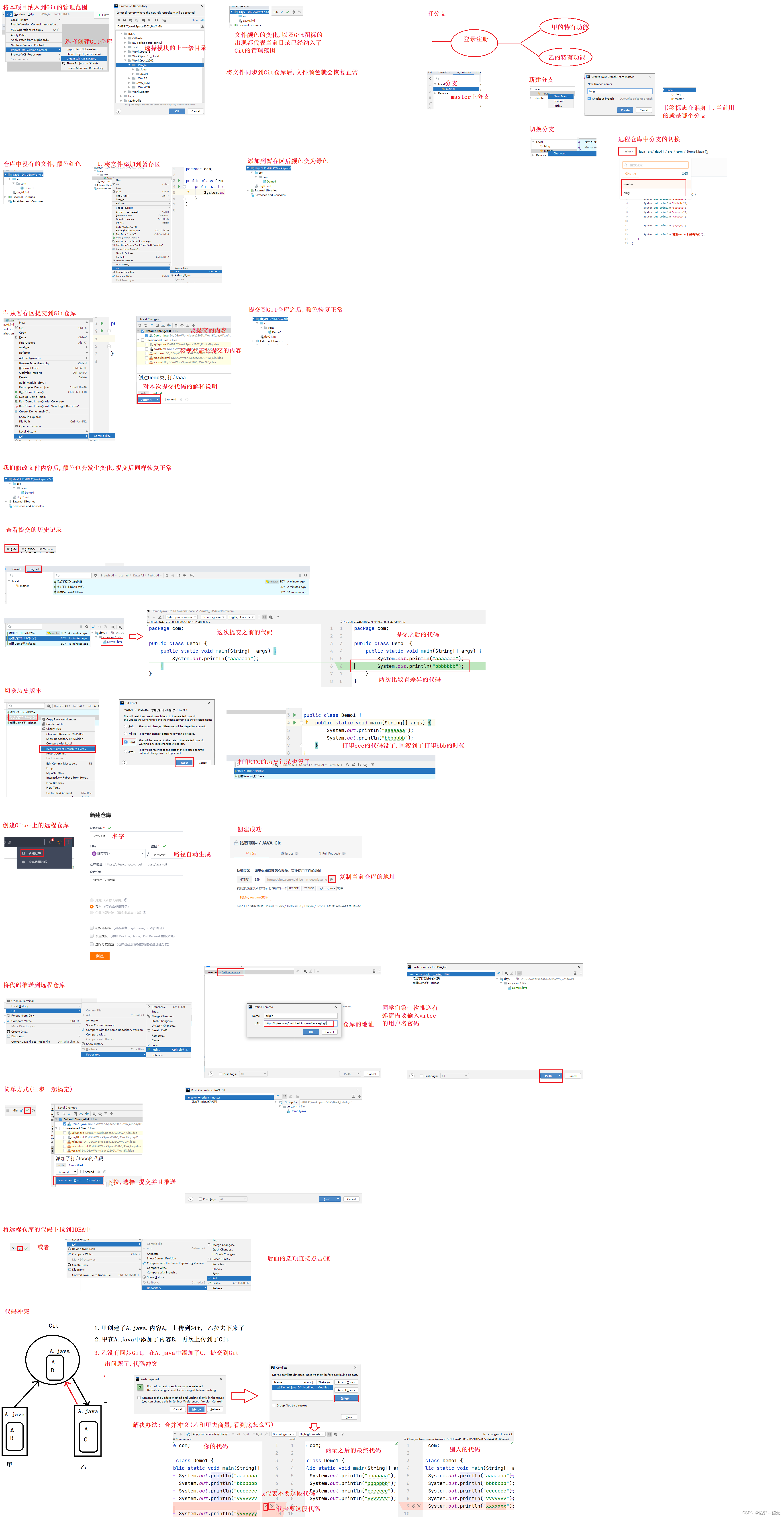
四、ideal整合git
1、创建一个项目
2、ideal git设置



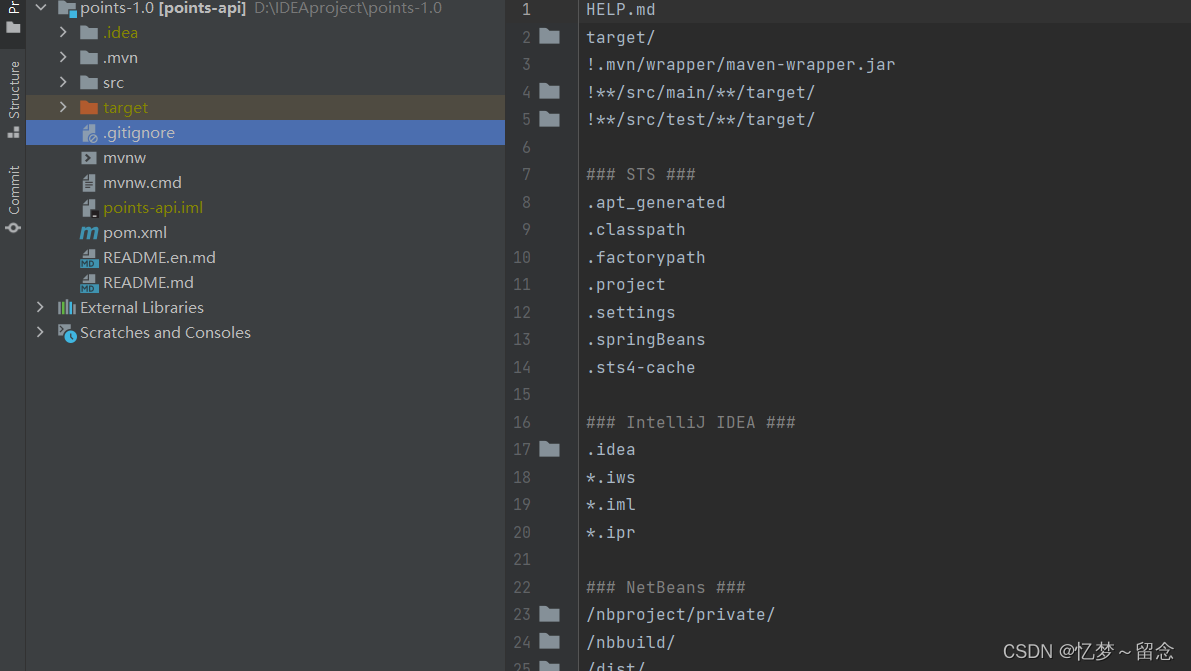
3、提交忽略
在工作空间中有些文件是不需要记录到版本库中的(例如.idea、target、.iml文件),可以通过设置忽略提交来实现
在工作空间的根目录(项目的根目录)中创建一个名为git.gitignore文件
在git.gitignore文件配置忽略过滤条件

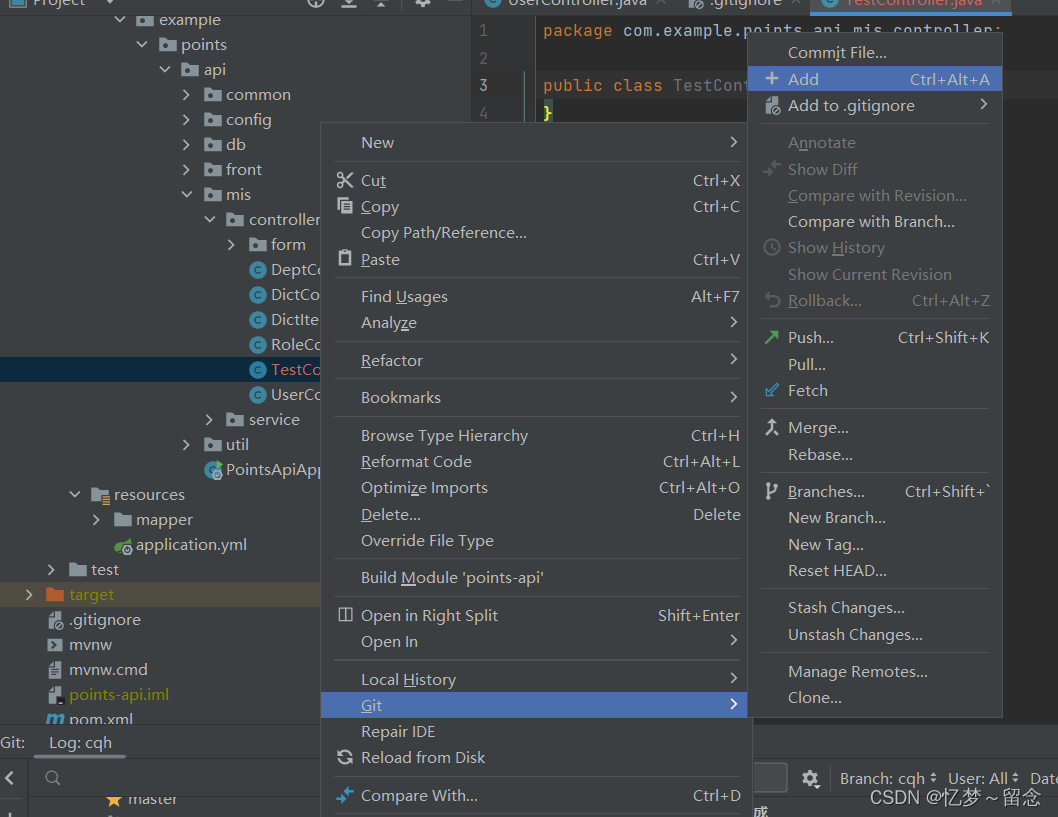
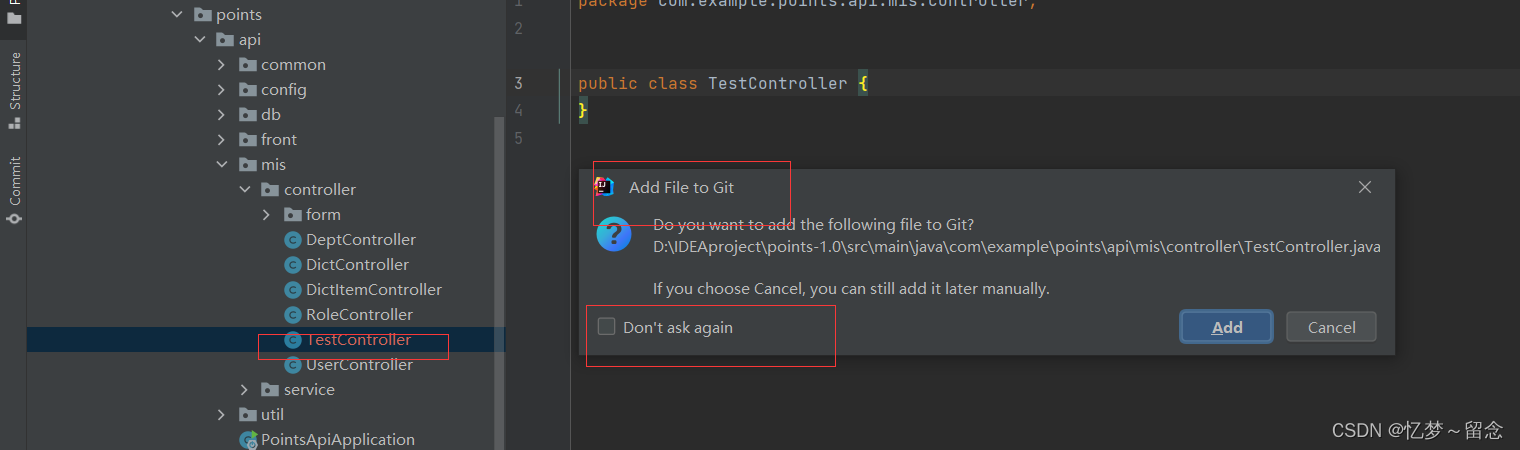
4、将工作空间类容添加到暂存区
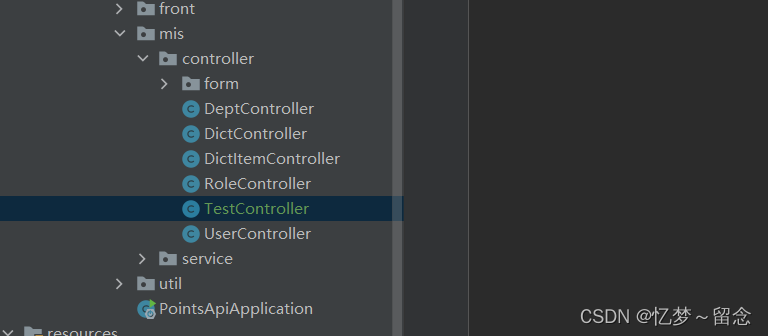
选择项目/文件---右键---Git---Add(添加到暂存区的文件--绿色)


如果一个文件创建好之后还没有添加到暂存区--棕红色


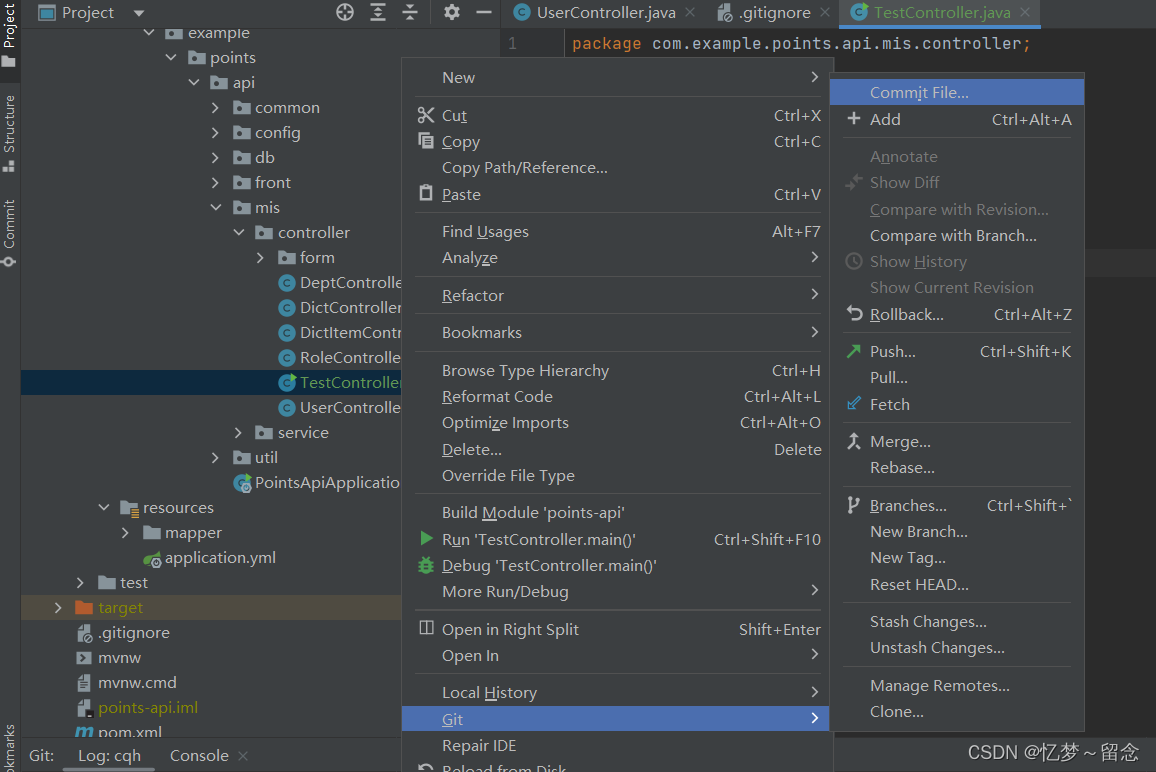
5、将暂存区提交到版本库
选择项目/文件---右键---Git--Commit(记录到版本库的文件--黑色)


如果对记录到 版本库的文件进行了修改,也就是说工作空间和版本库不一致--蓝色
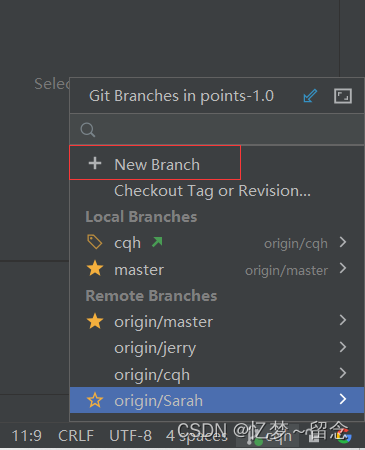
6、创建分支
-
点击IDEA右下角
Git -
在弹窗中点击
New Branch -
输入新分支的名称

7、切换分支
-
点击IDEA右下角
Git -
点击非当前分支右边的箭头
-
在选项卡点击
checkout

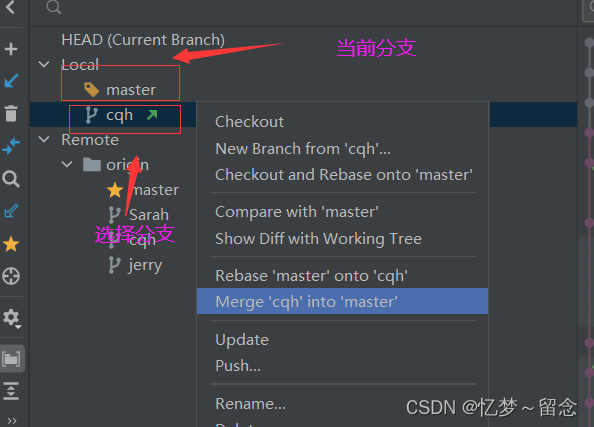
8、合并分支
切换到master分支
点击分支右面的箭头,在展开的菜单中选择Merge into current
这是将cqh分支合并到master分支中去

9、删除分支
 10、版本回退
10、版本回退

其他操作以及操作总结

相关文章:

gittee使用教学
一、git简介 Git是一个开源的分布式版本控制系统,用于敏捷高效的处理任何大小项目的版本管理。 核心功能: 项目的版本管理 团队协同开发 二、准备工作 1、下载 Git 2、除了选择安装位置以外,其他都无脑安装 3、检查一下安装情况 win…...

q2-qt-多线程
是的,Qt框架中提供了专门用于线程池的API。Qt的线程池API位于QtConcurrent命名空间下,以及QThreadPool类中。 QtConcurrent命名空间提供了一些高级的API,可以方便地使用线程池来执行并行任务。其中,QtConcurrent::run()函数可以用…...

指针,函数指针,二级指针,指针传参,回调函数,指针步长
文章目录 指针是什么?指针的定义指针的大小 指针类型指针有哪些类型?指针类型有什么意义?代码演示:(偏移)代码演示(指针解引用时取出的字节数)其他例子 野指针野指针的成因如何避免野指针 指针运算指针整数指针-指针指针的关系运算…...
方法过期的替代方法)
StringUtils.isEmpty()方法过期的替代方法
1、问题概述? 今天在准备使用StringUtils.isEmpty()工具判断字符串是否为空的时候,突然发现idEmpty上出现了横线,这就表示这个方法可以实现但是已经过期了,官方不推荐使用了。 原因其实是因为有人给官方提交了一个问题ÿ…...

智慧电力运维综合辅助监控系统
智慧电力运维综合辅助监控系统是一种基于现代信息技术的电力运维管理工具,旨在提高电力运行安全,降低运维成本,提高服务质量。依托电易云-智慧电力物联网,该系统通过多种传感器和现场监测装置,远程在线监测、监视电力设…...

v-model和:model的区别
问题 在我们使用Element plus框架时,经常会遇到表单,比如代码块: <el-form ref"ruleFormRef" :model"ruleForm" :rules"rules" label-width"120px" class"demo-ruleForm" :size"…...

网络攻击(二)--情报搜集阶段
4.1. 概述 在情报收集阶段,你需要采用各种可能的方法来收集将要攻击的客户组织的所有信息,包括使用社交网络、Google Hacking技术、目标系统踩点等等。 而作为渗透测试者,你最为重要的一项技能就是对目标系统的探查能力,包括获知…...

oracle异常:ORA-03297:文件包含在请求的 RESIZE 值以外使用的数据
出现这个问题,主要是在对表空间扩容的时候,扩容的大小<实际数据文件大小 1、扩容的语句 alter database datafile D:\APP\ADMINISTRATOR\ORADATA\ORCL\USER.DBF resize 2G; 2、若何确定扩容大小是否比实际文件大 根据路径找到文件,查看…...

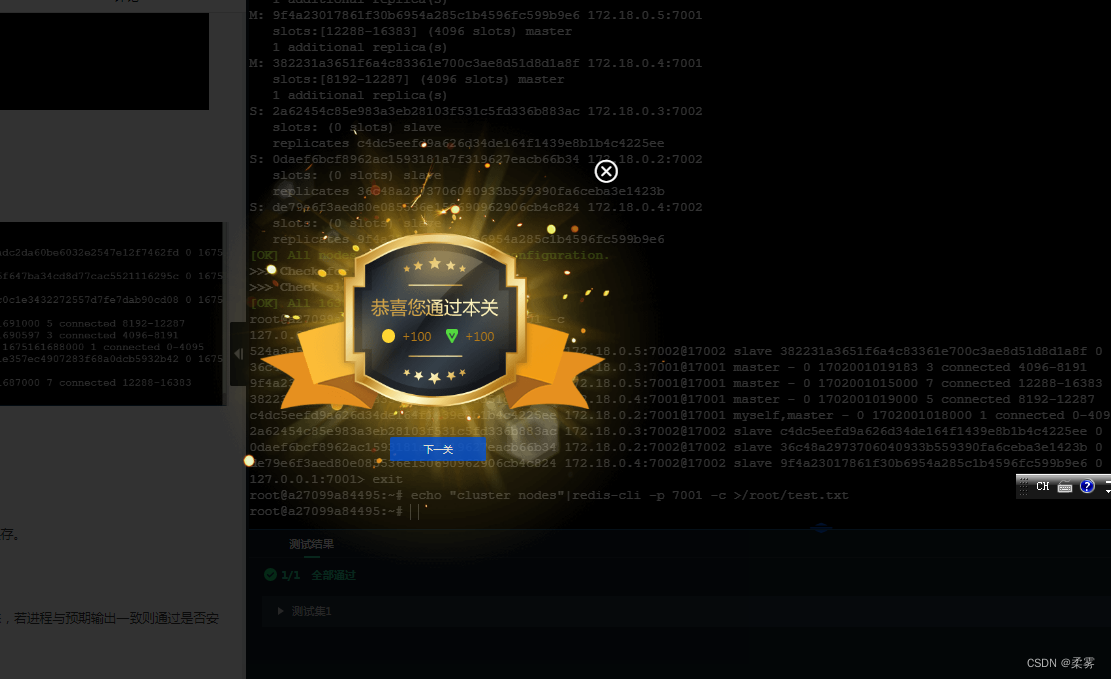
Redis 环境搭建
文章目录 第1关:Redis 环境搭建 第1关:Redis 环境搭建 编程要求 根据上述相关知识,在右侧命令行中完成 Redis 集群的部署与安装。 安装完成后,使用 echo “cluster nodes”|redis-cli -p 7001 -c >/root/test.txt 将结果保存。…...

什么是Helpdesk?对工程师有什么帮助?
信息技术时代已然到来,很多IT工程师甚至对Helpdesk都不了解,而Helpdesk已成为许多企业的重要组成部分。那么,什么是Helpdesk呢? Helpdesk,也称为技术支持服务,是一种为用户提供技术帮助和问题解决的服务。它…...

flutter添加全局水印
效果: 可以直接引用:disable_screenshots: ^0.2.0 但是有时候直接引用会报错,可以不引用插件直接把下面的源码工具类放在项目里面 工具类源码: import dart:io; import dart:math;import package:flutter/cupertino.dart; impor…...

Usergolang 一些优质关于sip协议包
在Go语言中,有一些优质的SIP协议包,适用于构建SIP客户端和服务器。以下是其中一些常用的SIP库: 1. github.com/cloudwebrtc/sip - GitHub 地址:[cloudwebrtc/sip](https://github.com/cloudwebrtc/sip) - 该库提供了用于构…...

MYSQL数据类型详解
MySQL支持多种数据类型,这些数据类型可以分为三大类:数值、日期和时间以及字符串(字符)类型。这些数据类型可以帮助我们根据需要选择合适的类型来存储数据。选择合适的数据类型对于确保数据的完整性和性能至关重要。 以下…...

解决vue3 动态引入报错问题
之前这样写的,能使用,但是有警告 警告,查了下,是动态引入的问题,看到说要用glob 然后再我的基础上,稍微 改了下,就可以了: 最后打印了下,modules[../../components/flowc…...

Mysql dumpling 导入导出sql文件
一:导出命令 mysqldump -u root -p saishi > saishi.sql mysqldump -u root -p saishi > saishi.sql root是用户名 saishi是数据库名 saishi.sql导出文件名 二:选择导入的数据库 cd到安装mysql的文件下(找不到可以用:wh…...

【数字经济】你必须知道的SABOE数字化转型
【文末送书】今天推荐一本企业管理类前沿书籍《企业架构驱动数字化转型:以架构为中心的端到端转型方法论》 目录 01传统企业数字化转型面临诸多挑战02SABOE数字化转型五环法为企业转型破除迷雾03文末送书 01传统企业数字化转型面临诸多挑战 即将过去的2023年&#…...

【Python网络爬虫入门教程2】成为“Spider Man”的第二课:观察目标网站、代码编写
Python 网络爬虫入门:Spider man的第二课 写在最前面观察目标网站代码编写 第二课总结 写在最前面 有位粉丝希望学习网络爬虫的实战技巧,想尝试搭建自己的爬虫环境,从网上抓取数据。 前面有写一篇博客分享,但是内容感觉太浅显了…...

vue2和vue3中注意全局属性的区别(例如全局使用axios )
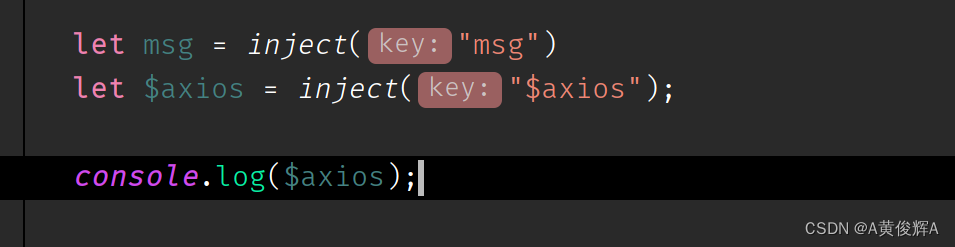
vue2中注册一个全局属性 在vue2中注册全局属性是很方便的, 只需要使用 vue.prototype.XXXX XXXX就可以了,如下面的代码 import { Dialog,Notify,Toast } from vant; Vue.prototype.$dialog Dialog Vue.prototype.$notify Notify Vue.prototype.$toa…...

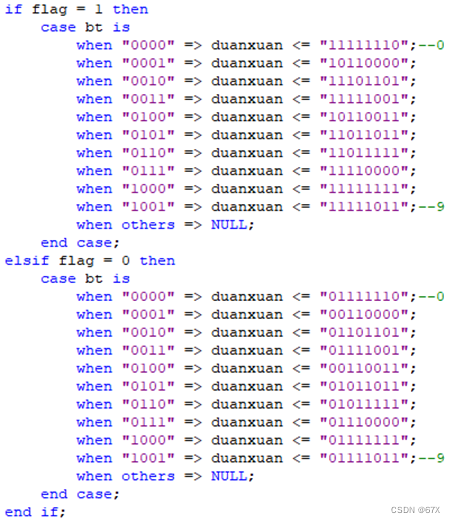
数字系统设计(EDA)实验报告【出租车计价器】
一、问题描述 题目九:出租车计价器设计(平台实现)★★ 完成简易出租车计价器设计,选做停车等待计价功能。 1、基本功能: (1)起步8元/3km,此后2元/km; (2…...

309. 买卖股票的最佳时机含冷冻期(leetcode) 动态规划思想
文章目录 前言一、题目分析二、算法原理1.状态表示2.状态转移方程3.初始化边界条件4.填表顺序5.返回值是什么 三、代码实现总结 前言 在本文章中,我们将要详细介绍一下Leetcode中买卖股票的最佳时机含冷冻期相关的内容,本题采用动态规划的思想解决 一、…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

