什么是css初始化
什么是css初始化
CSS初始化是指重设浏览器的样式。
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
每次新开发网站或新网页时候通过初始化CSS样式的属性,为我们将用到的CSS或html标签更加方便准确,使得我们开发网页内容时更加方便简洁,同时减少CSS代码量,节约网页下载时间。
css初始化的好处:提高编码质量
初始化CSS为我们节约网页代码,节约网页下载时间;还会使得我们开发网页内容时更加方便简洁,不用考虑很多。
如果不初始化,整个页面做完会很糟糕,重复的css样式很多。
我们在开发比较复杂的网页时候就不会知道自己是否已经设置了此处的CSS属性,是否和前面的CSS属性相同,是否统一整个网页的风格和样式。
(学习视频分享:css视频教程)
最简单的初始化方法就是: * {padding: 0; margin: 0;} 。有很多人也是这样写的。
这确实很简单,但有人就会感到疑问:*号这样一个通用符在编写代码的时候是快,但如果网站很大,CSS样式表文件很大,这样写的话,他会把所有的标签都初始化一遍,这样就大大的加强了网站运行的负载,会使网站加载的时候需要很长一段时间。
我们可以直接使用下面的代码初始化css。
css初始化代码:
/*css 初始化 */
html, body, ul, li, ol, dl, dd, dt, p, h1, h2, h3, h4, h5, h6,
form, fieldset, legend, img { margin:0; padding:0; }
fieldset, img,input,button { border:none; padding:0;margin:0;outline-style:none; }
ul, ol { list-style:none; }
input { padding-top:0; padding-bottom:0; font-family: "SimSun","宋体";}
select, input { vertical-align:middle; }
select, input, textarea { font-size:12px; margin:0; }
textarea { resize:none; }
img {border:0; vertical-align:middle;}
table { border-collapse:collapse; }
body {font:12px/150% Arial,Verdana,"\5b8b\4f53";color:#666;background:#fff
}
.clearfix:before,.clearfix:after{ content:""; display:table;
}
.clearfix:after{clear:both;}
.clearfix{ *zoom:1;/*IE/7/6*/
}
a{color:#666; text-decoration:none; }
a:hover{color:#C81623;}
h1,h2,h3,h4,h5,h6{text-decoration:none;font-weight:normal;}
s,i,em{font-style:normal;text-decoration:none;}
.col-red{color: #C81623!important;}
/*公共类*/
.w{width: 1210px;margin:0 auto;
}
.fl {float:left
}
.fr {float:right
}
.al {text-align:left
}
.ac {text-align:center
}
.ar {text-align:right
}
.hide {display:none
}
各大网站CSS初始化代码集合
CSS初始化可以简单快速的实现常用标签的属性设定,尽量减少各浏览器之间的兼容性问题
1、百度 CSS初始化 https://www.baidu.com
统一初始化
body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td {margin: 0;padding: 0}html {color: #000;overflow-y: scroll;overflow: -moz-scrollbars}body, button, input, select, textarea {font: 12px arial}h1, h2, h3, h4, h5, h6 {font-size: 100%}em {font-style: normal}small {font-size: 12px}ul, ol {list-style: none}a {text-decoration: none}a:hover {text-decoration: underline}legend {color: #000}fieldset, img {border: 0}button, input, select, textarea {font-size: 100%}table {border-collapse: collapse;border-spacing: 0}img {-ms-interpolation-mode: bicubic}textarea {resize: vertical}其他常用CSS样式.left {float: left}.right {float: right}.overflow {overflow: hidden}.hide {display: none}.block {display: block}.inline {display: inline}.error {color: #F00;font-size: 12px}label, button {cursor: pointer}.clearfix:after {content: '\\20';display: block;height: 0;clear: both}.clearfix {zoom: 1}.clear {clear: both;height: 0;line-height: 0;font-size: 0;visibility: hidden;overflow: hidden}.wordwrap {word-break: break-all;word-wrap: break-word}.s-yahei {font-family: arial, 'Microsoft Yahei', '微软雅黑'}
2、腾讯首页 CSS初始化 http://www.qq.com
统一初始化
body, dd, dl, fieldset, form, h1, h2, h3, h4, h5, h6, input, legend, ol, p, select, td, textarea, th, ul {margin: 0;padding: 0}body {font: 12px SimSun, "Arial Narrow", HELVETICA;background: #fff;-webkit-text-size-adjust: 100%}a {color: #172c45;text-decoration: none}a:hover {color: #cd0200;text-decoration: underline}em {font-style: normal}li {list-style: none}img {border: 0;vertical-align: middle}table {border-collapse: collapse;border-spacing: 0}p {word-wrap: break-word}
其他常用CSS样式
.ind {text-indent: 2em}.ind10 {text-indent: 10px}.noborder {border: 0}.Q-red a, a.Q-red {color: #bd0a01 !important}.Q-black a, a.Q-black {color: #000 !important}.Q-bold {font-weight: 700 !important}.Q-pList ul:after, .Q-pList:after, .Q-tList ol:after, .Q-tList ul:after, .Q-tList:after, .Q-tpList ul:after, .Q-tpList:after, .Q-tpWrap:after, .bd:after, .cf:after, .ft:after, .hd:after, .layout:after {content: "";display: table;clear: both}.Q-pList, .Q-pList ul, .Q-tList, .Q-tList ol, .Q-tList ul, .Q-tpList, .Q-tpList ul, .Q-tpWrap, .bd, .cf, .ft, .hd, .layout {*zoom: 1}.chief, .fl, .layout .fl {float: left;display: inline}.extra, .fr, .layout .fr {float: right;display: inline}.fn {font-weight: 700}
3、360官网 CSS初始化 https://www.360.cn
统一初始化
td, body, th, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td {padding: 0}body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td {margin: 0}h1, h2, h3, h4, h5, h6 {font-size: 100%;font-weight: 400}ul, ol {list-style: none}
4、微博官网 CSS初始化 https://weibo.com
统一初始化
body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td {margin: 0;padding: 0;}table {border-collapse: collapse;border-spacing: 0;}fieldset, img {border: 0;}address, caption, cite, code, dfn, em, th, var, i {font-style: normal;font-weight: normal;}ol, ul {list-style: none;}caption, th {text-align: left;}h1, h2, h3, h4, h5, h6 {font-size: 100%;font-weight: normal;}
其他常用CSS样式
q:before, q:after {content: '';}a:focus {outline-style: none;}abbr, acronym {border: 0;font-variant: normal;}sup {vertical-align: text-top;}sub {vertical-align: text-bottom;}input, textarea, select {font-family: inherit;font-size: inherit;font-weight: inherit;*font-size: 100%;}textarea {resize: none}input::-ms-clear {display: none;}body {font: 12px/1.3 Arial, "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "WenQuanYi Micro Hei", sans-serif;overflow-x: hidden;color: #333;-webkit-font-smoothing: antialiased;}::selection {background: #eb7350;color: #fff;}:focus {outline-color: #eb7350;}5、淘宝官网 CSS初始化 https://www.taobao.com
统一初始化
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul {margin: 0;padding: 0}body, button, input, select, textarea {font: 12px/1.5 tahoma, arial, 'Hiragino Sans GB', '\\5b8b\\4f53', sans-serif}h1, h2, h3, h4, h5, h6 {font-size: 100%}address, cite, dfn, em, var {font-style: normal}code, kbd, pre, samp {font-family: courier new, courier, monospace}small {font-size: 12px}ol, ul {list-style: none}a {text-decoration: none}a:hover {text-decoration: underline}sup {vertical-align: text-top}sub {vertical-align: text-bottom}legend {color: #000}fieldset, img {border: 0}button, input, select, textarea {font-size: 100%}table {border-collapse: collapse;border-spacing: 0}button {border-radius: 0;}
6、京东官网 CSS初始化 https://www.jd.com
统一初始化
* {margin: 0;padding: 0}em, i {font-style: normal}li {list-style: none}img {border: 0;vertical-align: middle}button {cursor: pointer}a {color: #666;text-decoration: none}a:hover {color: #e33333}button, input {font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, \\5B8B\4F53, sans-serif}body {-webkit-font-smoothing: antialiased;background-color: #fff;font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, \\5B8B\4F53, sans-serif;color: #666}其他常用样式
.hide, .none {display: none}.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0}.clearfix {*zoom: 1}
参考链接
https://www.php.cn/faq/473405.html
https://blog.csdn.net/heart_is_broken/article/details/126331482
相关文章:

什么是css初始化
什么是css初始化 CSS初始化是指重设浏览器的样式。 因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。 每次新开发网站或新网页时候通过初始化CSS样式的属性,为我们将用…...

谁会成为第一个MoE大模型基座呢?重磅!Mixtral MoE 8x7B!!!
文章目录 谁会成为第一个MoE大模型基座呢?重磅!Mixtral MoE 8x7B!!!前言重磅!Mixtral MoE 8x7B!!!Mixtral是啥模型介绍模型结构长啥样?表现如何?可…...

Linux升级nginx版本
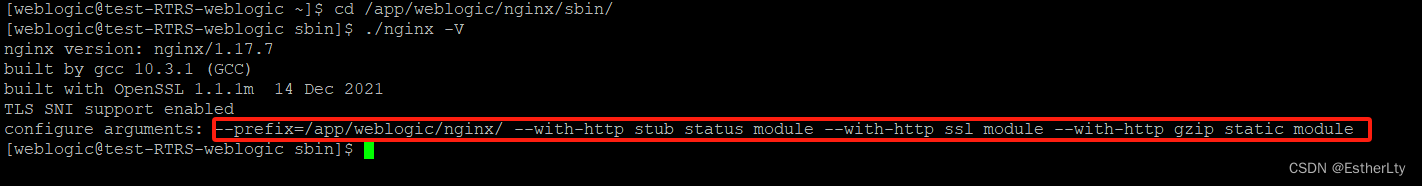
处于漏洞修复目的服务器所用nginx是1.16.0版本扫出来存在安全隐患,需要我们升级到1.17.7以上。 一般nginx默认在 /usr/local/ 目录,这里我的nginx是自定义的路径安装在 /app/weblogic/nginx 。 1.查看生产环境nginx版本 cd /app/weblogic/nginx/sbin/…...

人工智能|网络爬虫——用Python爬取电影数据并可视化分析
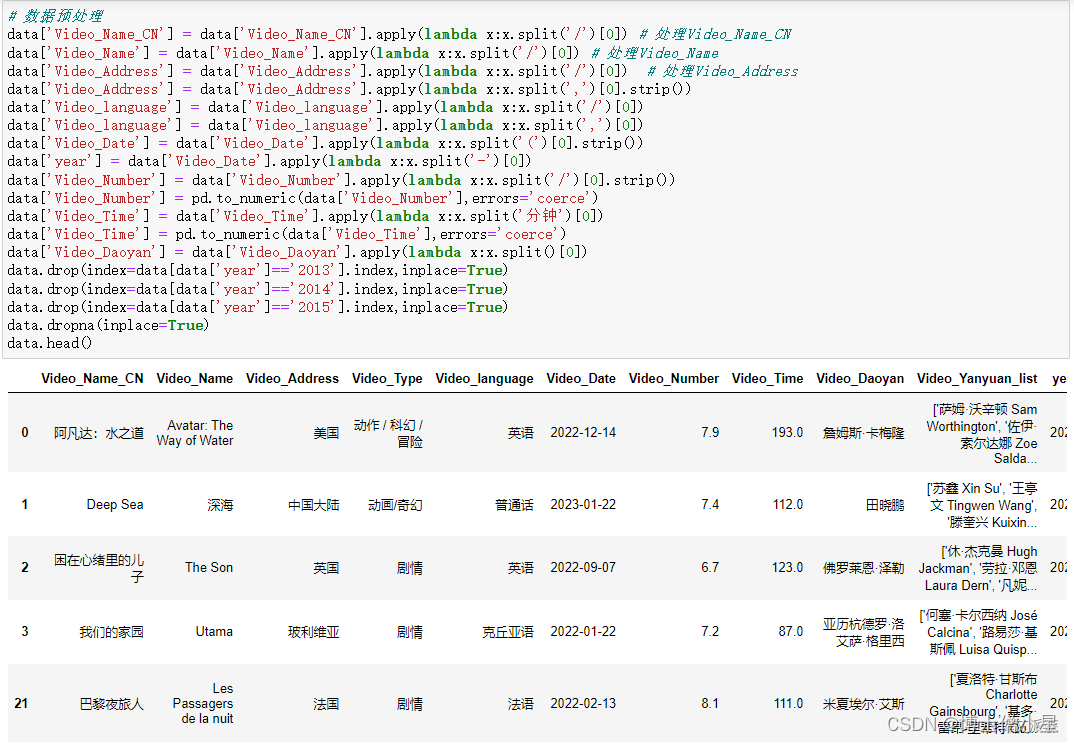
一、获取数据 1.技术工具 IDE编辑器:vscode 发送请求:requests 解析工具:xpath def Get_Detail(Details_Url):Detail_Url Base_Url Details_UrlOne_Detail requests.get(urlDetail_Url, headersHeaders)One_Detail_Html One_Detail.cont…...

mac苹果笔记本电脑如何强力删除卸载app软件?
苹果电脑怎样删除app?不是把app移到废纸篓就行了吗,十分简单呢! 其实不然,因为在Mac电脑上,删除应用程序只是删除了应用程序的主要组件。大多数时候,系统会有一个相当长的目录,包含所有与应用程…...

net6中使用MongoDB
目录 一、MongoDB是什么? 二、使用步骤 1.安装驱动 2.设置连接字符串、配置类 3.建立实体类 4.服务层 5.在Program添加服务 6.在Controller注入服务 总结 一、MongoDB是什么? MongoDB 是一个开源的、可扩展的、跨平台的、面向文档的非关系型数据库&…...

vue中yarn install超时问题
囚笼中的网络固然可以稳定局势,不让猴子们得以随时醒悟!给你吃的你就好好吃,不要有其他的翻然醒悟的时刻。无论如何,愚蠢的活着也是一种幸福,听着那些耐心寻味的统计幸福指数,我们不由的幸福的一批。。 最…...

vue3 引入 markdown编辑器
参考文档 安装依赖 pnpm install mavon-editor // "mavon-editor": "3.0.1",markdown 编辑器 <mavon-editor></mavon-editor>新增文本 <mavon-editor ref"editorRef" v-model"articleModel.text" codeStyle"…...

算法----K 和数对的最大数目
题目 给你一个整数数组 nums 和一个整数 k 。 每一步操作中,你需要从数组中选出和为 k 的两个整数,并将它们移出数组。 返回你可以对数组执行的最大操作数。 示例 1: 输入:nums [1,2,3,4], k 5 输出:2 解释&…...

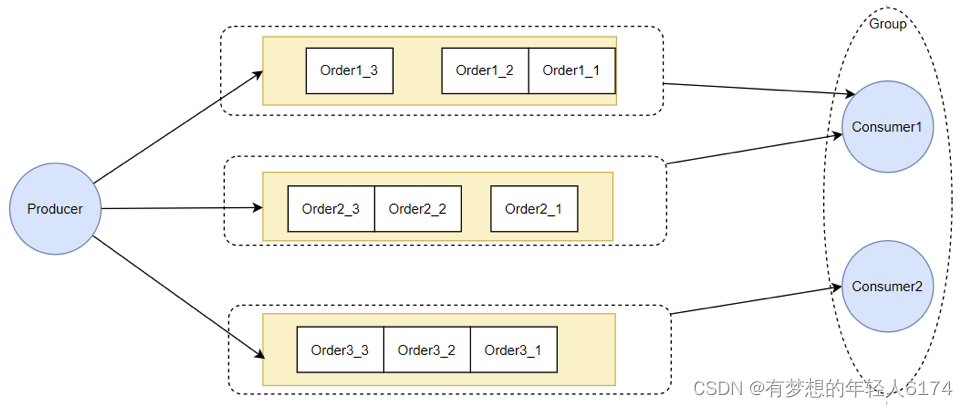
RocketMQ-源码架构
源码环境搭建 1、主要功能模块 RocketMQ官方Git仓库地址:GitHub - apache/rocketmq: Apache RocketMQ is a cloud native messaging and streaming platform, making it simple to build event-driven applications. RocketMQ的官方网站下载:下载 | R…...

14-1、IO流
14-1、IO流 lO流打开和关闭lO流打开模式lO流对象的状态 非格式化IO二进制IO读取二进制数据获取读长度写入二进制数据 读写指针 和 随机访问设置读/写指针位置获取读/写指针位置 字符串流 lO流打开和关闭 通过构造函数打开I/O流 其中filename表示文件路径,mode表示打…...

每日一道算法题 1
借鉴文章:Java-敏感字段加密 - 哔哩哔哩 题目描述 给定一个由多个命令字组成的命令字符串; 1、字符串长度小于等于127字节,只包含大小写字母,数字,下划线和偶数个双引号 2、命令字之间以一个或多个下划线_进行分割…...

【网络奇缘】- 计算机网络|深入学习物理层|网络安全
🌈个人主页: Aileen_0v0🔥系列专栏: 一见倾心,再见倾城 --- 计算机网络~💫个人格言:"没有罗马,那就自己创造罗马~" 回顾链接:http://t.csdnimg.cn/ZvPOS 这篇文章是关于深入学习原理参考模型-物理层的相关知识点&…...

❀expect命令运用于bash❀
目录 ❀expect命令运用于bash❀ expect使用原理 expet使用场景 常用的expect命令选项 Expect脚本的结尾 常用的expect命令选参数 Expect执行方式 单一分支语法 多分支模式语法第一种 多分支模式语法第二种 在shell 中嵌套expect Shell Here Document(内…...

2023年团体程序设计天梯赛——总决赛题
F-L1-1 最好的文档 有一位软件工程师说过一句很有道理的话:“Good code is its own best documentation.”(好代码本身就是最好的文档)。本题就请你直接在屏幕上输出这句话。 输入格式: 本题没有输入。 输出格式: 在一…...

K8S 工具收集
杂货铺,我不用 K8S,把见过的常用工具放在这里,后面学的时候再来找 名称描述官网Pixie查看 k8s 的工具。集群性能、网络状态、pod 状态、热点图等HomeKubernetes Dashboard基于 Web 的 Kubernetes 集群用户界面。GithubGardenerSAP 开源的 K8…...

自动化测试之读取配置文件
前言: 在日常自动化测试开发工作中,经常要使用配置文件,进行环境配置,或进行数据驱动等。我们常常把这些文件放置在 resources 目录下,然后通过 getResource、ClassLoader.getResource 和 getResourceAsStream() 等方法…...

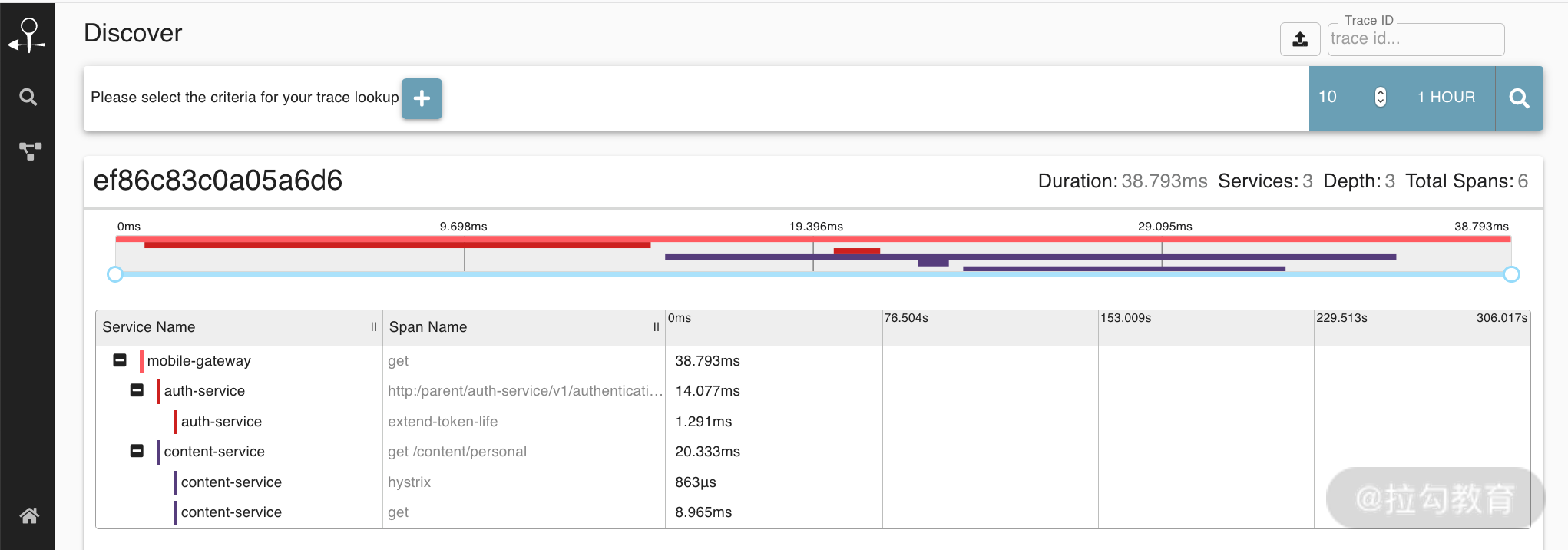
如何实现分布式调用跟踪?
分布式服务拆分以后,系统变得日趋复杂,业务的调用链也越来越长,如何快速定位线上故障,就需要依赖分布式调用跟踪技术。下面我们一起来看下分布式调用链相关的实现。 为什么需要分布式调用跟踪 随着分布式服务架构的流行…...
)
接口的性能优化(从前端、后端、数据库三个角度分析)
接口的性能优化(前端、后端、数据库) 主要通过三方面进行优化 前端后端数据库 前端优化 接口拆分 不要搞一个大而全的接口,要区分核心与非核心的接口,不然核心接口就会被非核心接口拖累 或者一个接口中大部分返回都很快&…...

区块链扩容问题研究【06】
1.Plasma:Plasma 是一种基于以太坊区块链的 Layer2 扩容方案,它通过建立一个分层结构的区块链网络,将大量的交易放到子链上进行处理,从而提高了以太坊的吞吐量。Plasma 还可以通过智能合约实现跨链交易,使得不同的区块…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
