HTML中使用JavaScript实现一个简单的鼠标悬停特效。
代码中,我们首先在CSS中定义了一个红色的方块,然后使用:hover伪类定义了鼠标悬停时的样式。接着,在JavaScript中定义了一个函数showMessage(),用于在控制台输出一条消息。最后,在HTML中使用<div>标签定义了一个id为myDiv的红色方块,并在onmouseover事件中调用了showMessage()函数。
<!DOCTYPE html><html><head><title>HTML特效演示</title><style>/* 定义悬停前和悬停后的样式 */#myDiv {width: 100px;height: 100px;background-color: red;}#myDiv:hover {background-color: blue;}</style><script>// 定义JavaScript函数,用于在控制台输出一条消息function showMessage() {console.log("鼠标悬停在红色方块上!");}</script></head><body><!-- 在HTML中定义一个红色的方块 --><div id="myDiv" onmouseover="showMessage()"></div></body></html>相关文章:

HTML中使用JavaScript实现一个简单的鼠标悬停特效。
代码中,我们首先在CSS中定义了一个红色的方块,然后使用:hover伪类定义了鼠标悬停时的样式。接着,在JavaScript中定义了一个函数showMessage(),用于在控制台输出一条消息。最后,在HTML中使用<div>标签定义了一个i…...

深入.NET平台和C#编程总结大全
第一章 简单认识.NET框架 (1)首先我们得知道 .NET框架具有两个主要组件:公共语言进行时CLR(Common Language Runtime)和框架类库FCL(Framework Class Library) 配图: (…...

jOOQ的使用场景
jOOQ的使用场景 jOOQ最初是作为一个库完全是JDBC和所有的数据库交互的抽象层而被创建。 在已有的软件产品中经常遇到的各种最佳实践被应用到这个库中。包含如下: 类型安全数据库对象引用,通过自动生成的模式, 表, 列,…...

Pytorch-Transformer轴承故障一维信号分类(三)
目录 前言 1 数据集制作与加载 1.1 导入数据 第一步,导入十分类数据 第二步,读取MAT文件驱动端数据 第三步,制作数据集 第四步,制作训练集和标签 1.2 数据加载,训练数据、测试数据分组,数据分batch…...

pycharm多线程报错的问题(未解决)
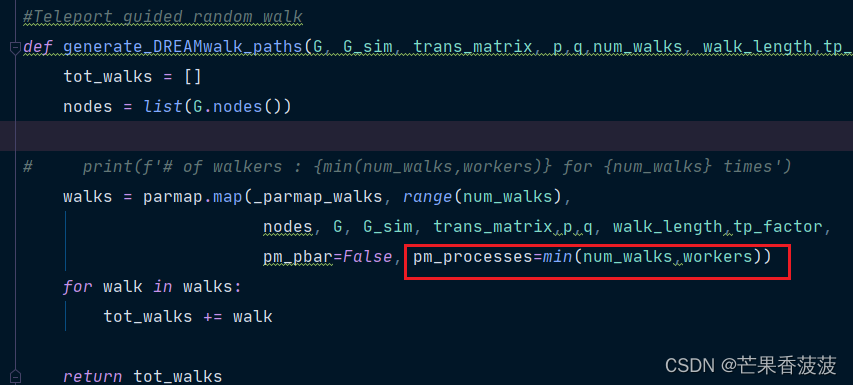
暂未解决! 看了一下可能是这里的问题: 根据建议,在walks之前加了 freeze_support() 但是没有效果。 关键是,在jupyter上运行是没有问题的! 未解决。...

【常用字符大全】含emoji表情
常用符号大全 ❤❥웃유♋☮✌☏☢☠✔☑♚▲♪✈✞↑↓◆◇⊙■□△▽─│♥❣♂♀☿Ⓐ✍✉☣☤✘☒♛▼♫⌘☪≈←→◈◎☉★☆⊿※¡━┃♡ღツ☼☁❅♒✎©™Σ✪✯☭➳卐√↖↗●◐Θ◤◥︻〖〗┄┆℃℉✿ϟ☃☂✄¢€£∞✫★✡↙↘○◑⊕◣◢︼【】┅┇…...

android 蓝牙开关设置
frameworks/base/packages/SettingsProvider/res/values/defaults.xml <bool name"def_bluetooth_on">false</bool>将 def_bluetooth_on 的值设为false(系统默认开启值) adb动态设置 关闭:adb shell settings put gl…...

C++ extern “C“ 用法
extern “C” 由于c中需要支持函数重载,所以c和c中对同一个函数经过编译后生成的函数名是不相同的 extern “C” 的主要作用就是为了实现c代码能够调用其他 c 语言代码。 1(不常用) //告诉编译器 show() 函数按c语言的方式进行编译和链接 extern "C" voi…...

HTML面试题---专题四
文章目录 一、前言二、如何在 HTML 中嵌入音频文件?三、解释 <script> 标签中 defer 属性的用途。四、如何在 HTML 中创建粘性/固定导航栏?五、HTML 中的 span 元素的用途是什么?六、如何使 HTML 元素可拖动?七、解释 <i…...
stm32项目(11)——基于stm32的俄罗斯方块游戏机
1.功能设计 使用stm32f103zet6平台,以及一块LCD屏幕,实现了一个俄罗斯方块游戏机。可以用按键调整方块的位置、还可以控制方块下降的速度! 2.视频演示 俄罗斯方块 3.俄罗斯方块发展史 俄罗斯方块是一种经典的拼图游戏,由苏联俄罗…...

【计算机网络基础2】IP地址和子网掩码
1、IP地址 网络地址 IP地址由网络号(包括子网号)和主机号组成,网络地址的主机号为全0,网络地址代表着整个网络。 广播地址 广播地址通常称为直接广播地址,是为了区分受限广播地址。 广播地址与网络地址的主机号正…...

ES6-import后是否有{}的区别
在ES6中,import语句用于导入其他模块中的变量、函数、类等。在使用import语句时,可以选择是否使用花括号{}来包裹导入的内容,这会影响导入的内容的使用方式。 1.使用花括号{}: 当使用花括号{}时,表示只导入指定的变量…...

rv1126-rv1109-以太网功能-eth-(原理篇)
这里只是浅浅分析一下 1.主控里面会内置mac 2.mac有组接口接到phy(网络芯片:8201) 3.phy(网络芯片:8201)接到网口 //这里就到达硬件的接口了,大致就是这个原理; 4.然后涉及到软件部分 就是mdio总线;这个总线是注册phy用的; 如果注册失败会导致网口无法使用 [ 1.002751] m…...

【IDEA】反向撤销操作快捷键 ctrl+shift+z 和搜狗热键冲突的解决办法
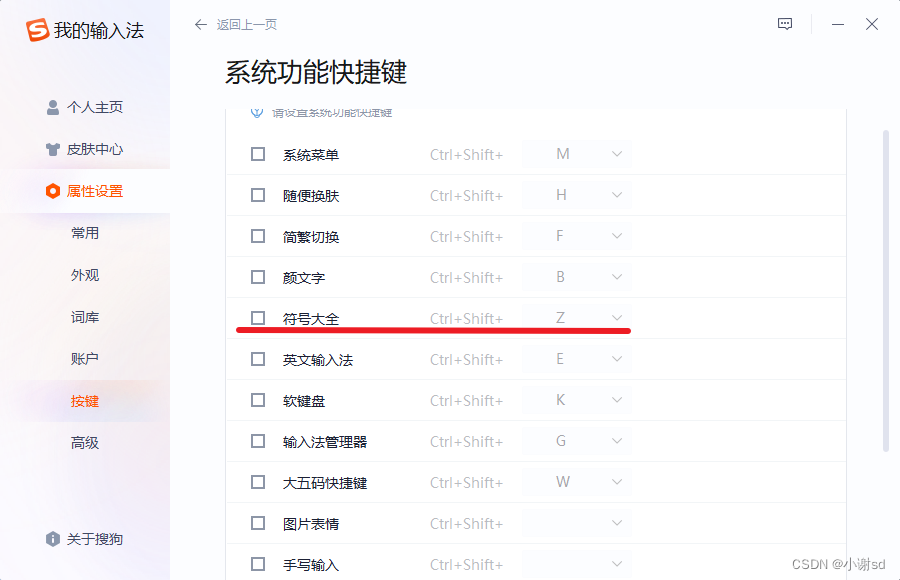
当我们执行某些操作时与搜狗热键冲突,直接取消搜狗的快捷键即可!!!以下以 ctrlshiftz 为例。 在输入悬浮框右键找到更多设置 按键里面找到系统功能快捷键设置 取消掉冲突的热键即可...

数据结构之----逻辑结构、物理结构
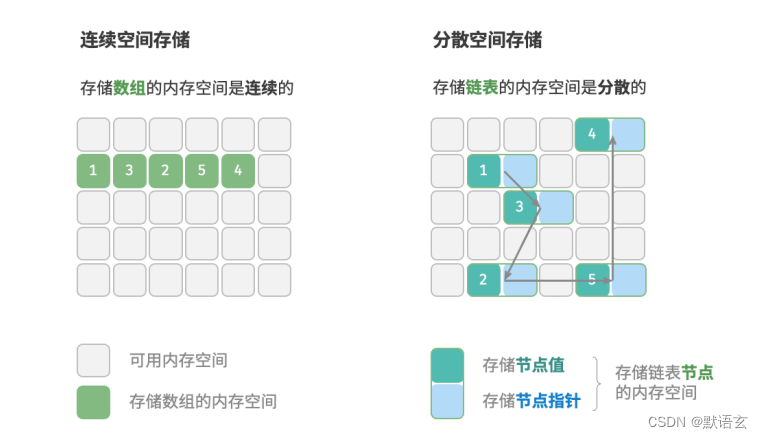
数据结构之----逻辑结构、物理结构 目前我们常见的数据结构分别有: 数组、链表、栈、队列、哈希表、树、堆、图 而它们可以从 逻辑结构和物理结构两个维度进行分类。 什么是逻辑结构? 逻辑结构是指数据元素之间的逻辑关系,而逻辑结构又分为…...

pip 通过git安装库
举例:安装peft库 git clone https://github.com/huggingface/peft.git cd peft python -m pip install . 解释: 使用git clone克隆PEFT库的代码。进入克隆的目录。使用python -m pip install .来安装PEFT库。 补充:使用pip安装到指定编译器…...

C语言——从终端输入 3 个数 a、b、c,按从大到小的顺序输出。
方式一 #include <stdio.h> int main() {int a, b, c, temp;printf("请输入三个数:\n");scanf("%d %d %d", &a, &b, &c);if (a < b) {temp a;a b;b temp;}if (a < c) {temp a;a c;c temp;}if (b < c) {temp…...

【JVM从入门到实战】(二)字节码文件的组成
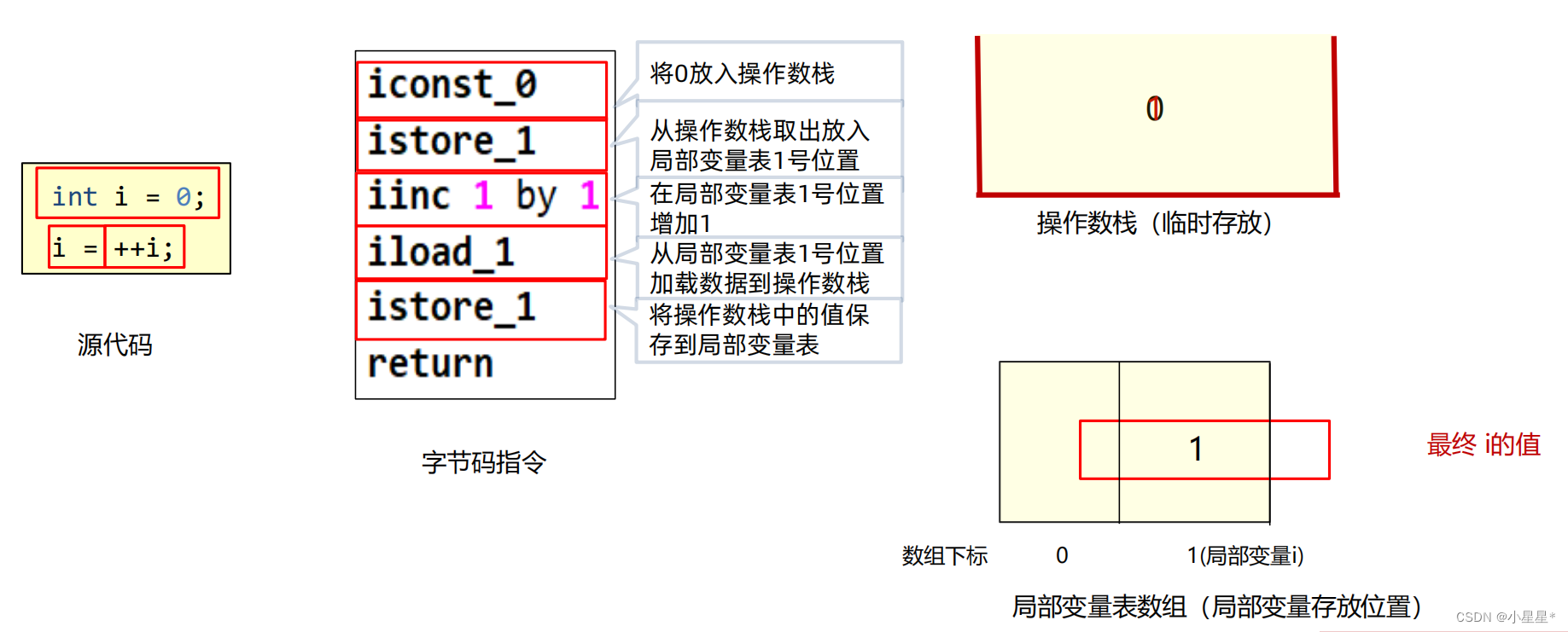
一、Java虚拟机的组成 二、字节码文件的组成 字节码文件的组成 – 应用场景 字节码文件的组成部分-Magic魔数 什么是魔数? Java字节码文件中的魔数 文件是无法通过文件扩展名来确定文件类型的,文件扩展名可以随意修改,不影响文件的内容。…...

OPC UA常见故障信息代码
错误信息解释0x00000000操作成功。0x40000000值不确定,但原因不明。0x80000000值为坏,但原因不明。Bad_UnexpectedError 0x80010000发生非预期错误。Bad_InternalError 0x80020000编程或配置错误时发生内部错误。Bad_OutOfMemory 0x80030000完成操作所需…...

第20关 快速掌握K8S下的有状态服务StatefulSet
------> 课程视频同步分享在今日头条和B站 大家好,我是博哥爱运维,K8s是如何来管理有状态服务的呢?跟着博哥来会会它们吧! 前面我们讲到了Deployment、DaemonSet都只适合用来跑无状态的服务pod,那么这里的Statefu…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
