CentOS使用kkFileView实现在线预览word excel pdf等
一、环境安装
1、安装LibreOffice
wget https://downloadarchive.documentfoundation.org/libreoffice/old/7.5.3.2/rpm/x86_64/LibreOffice_7.5.3.2_Linux_x86-64_rpm.tar.gz
# 解压缩
tar -zxf LibreOffice_7.5.3.2_Linux_x86-64_rpm.tar
cd LibreOffice_7.5.3.2_Linux_x86-64_rpm/RPMS## 执行安装
yum install -y libSM.x86_64 libXrender.x86_64 libXext.x86_64
yum groupinstall -y "X Window System"
yum localinstall -y *.rpm
安装目录是 /opt/libreoffice7.5,需要修改启动脚本 bin/startup.sh,将安装目录/opt/libreoffice7.5包含在office检查目录中
DIR_HOME=("/opt/openoffice.org3" "/opt/libreoffice" "/opt/libreoffice6.1" "/opt/libreoffice7.5" "/opt/libreoffice7.1" "/opt/libreoffice7.2" "/opt/libreoffice7.3" "/opt/libreoffice7.4" "/opt/openoffice4" "/us
r/lib/openoffice" "/usr/lib/libreoffice")
2、安装中文字体
下载中文字体文件fonts.zip
链接:https://pan.baidu.com/s/1Mn1NH78-s2rrEZdgTDi5hg
提取码:kkfv
将下载的字体fonts.zip上传到 /usr/share/fonts 目录解压后执行命令 mkfontscale
若 mkfontscale 提示没有命令则先 yum install mkfontscale 安装命令
再分别依次执行 mkfontscale、mkfontdir、fc-cache 命令。
二、下载源码打包
1、解压运行
下载源码 https://gitee.com/kekingcn/file-online-preview
用IDEA打开编译打包后,得到部署压缩包 file-online-preview/server/target/kkFileView-4.3.0-SNAPSHOT.tar
将kkFileView-4.3.0-SNAPSHOT.tar 上传到服务器解压
# 解压缩
tar -zxf kkFileView-4.3.0-SNAPSHOT.tar
进入目录,执行启动脚本
cd kkFileView-4.3.0-SNAPSHOT
./startup.sh
2、打开测试页面
项目成功启动后,可以打开测试页面 http://127.0.0.1:8012/
三、项目接入使用
1、简单使用,传入url参数和fullfilename参数
var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址
var previewUrl = originUrl + '&fullfilename=test.txt'
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
2、建议增加安全参数
为了文件安全和实效性,你可以在你的接口中加入token或者其他校验参数,满足了才能下载文件
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>var originUrl = 'http://127.0.0.1:8080/filedownload?token=sgdfhkkmlk&time=1659006176&fileID=4564sfd&filename=test.xls'; //要预览文件的访问地址,该接口返回文件流
var previewUrl = originUrl + '&fullfilename=test.xls'//fullfilename是必须的,该参数是kkFileView保存的文件名
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
注意:当使用 base64 对 previewUrl 进行编码时,如果采用MIME友好型 base64 加密会导致长度每大于 76 就会加入\r 或者 \n 这样的换行控制符,这样再使用encodeURIComponent进行编码就会产生 %0A 这样的字符,就会导致预览不了。解决办法就是base64编码后去除 \r 和 \n 然后再使用 encodeURIComponent 编码,encodeURIComponent 编码后再去除 %0A
3、配置固定水印
打开文件src/main/config/application.properties,修改配置参数:
#水印内容
#如需取消水印,内容设置为空即可,例:watermark.txt = ${WATERMARK_TXT:}
watermark.txt = ${WATERMARK_TXT:内部文件,严禁外泄}
#水印x轴间隔
watermark.x.space = ${WATERMARK_X_SPACE:100}
#水印y轴间隔
watermark.y.space = ${WATERMARK_Y_SPACE:100}
#水印字体
watermark.font = ${WATERMARK_FONT:微软雅黑}
#水印字体大小
watermark.fontsize = ${WATERMARK_FONTSIZE:18px}
#水印字体颜色
watermark.color = ${WATERMARK_COLOR:black}
#水印透明度,要求设置在大于等于0.005,小于1
watermark.alpha = ${WATERMARK_ALPHA:0.1}
#水印宽度
watermark.width = ${WATERMARK_WIDTH:180}
#水印高度
watermark.height = ${WATERMARK_HEIGHT:80}
#水印倾斜度数,要求设置在大于等于0,小于90
watermark.angle = ${WATERMARK_ANGLE:10}
4、动态水印
在预览url后面加上参数&watermarkTxt即可
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址 window.open('http://127.0.0.1:8012/onlinePreview?url=' + encodeURIComponent(url) + '&watermarkTxt=' + encodeURIComponent('动态水印'));
四、其他扩展功能
以下功能需修改源码,可以到这里下载源码:https://gitee.com/kekingcn/file-online-preview
1、禁用鼠标右键功能
打开文件src/main/resources/static/pdfjs/web/viewer.html
增加如下内容
// ..忽略其他内容.. //
<script>// ..忽略其他内容.. ////禁用右键(防止右键查看源代码)window.oncontextmenu = function () { return false; }//禁止任何键盘敲击事件(防止F12和shift+ctrl+i调起开发者工具)window.onkeydown = window.onkeyup = window.onkeypress = function () {window.event.returnValue = false;return false;}//如果用户在工具栏调起开发者工具,那么判断浏览器的可视高度和可视宽度是否有改变,如有改变则关闭本页面var h = window.innerHeight, w = window.innerWidth;window.onresize = function () {if (h != window.innerHeight || w != window.innerWidth) {window.close();window.location = "about:blank";}}/*** 禁止右键和复制*/document.oncontextmenu=new Function("event.returnValue=false");document.onselectstart=new Function("event.returnValue=false");
</script><style>// ..忽略其他内容.. //<#-- 设置浏览器打印为空白内容,防止打印 -->@media print{body{display:none}}
</style>2、禁止复制功能
打开文件src/main/java/cn/keking/service/FileHandlerService.java,修改方法doActionConvertedFile()
/*** 对转换后的文件进行操作(改变编码方式)** @param outFilePath 文件绝对路径*/
public void doActionConvertedFile(String outFilePath) {String charset = EncodingDetects.getJavaEncode(outFilePath);StringBuilder sb = new StringBuilder();try (InputStream inputStream = new FileInputStream(outFilePath);BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream, charset))) {String line;while (null != (line = reader.readLine())) {if (line.contains("charset=gb2312")) {line = line.replace("charset=gb2312", "charset=utf-8");}sb.append(line);}// 添加sheet控制头sb.append("<script src=\"js/jquery-3.6.1.min.js\" type=\"text/javascript\"></script>");sb.append("<script src=\"js/excel.header.js\" type=\"text/javascript\"></script>");sb.append("<link rel=\"stylesheet\" href=\"bootstrap/css/xlsx.css\">");// 添加禁止复制功能sb.append("<<script language=\"Javascript\">\n" +"\n" +" //禁用右键(防止右键查看源代码)\n" +" window.oncontextmenu = function () { return false; }\n" +" //禁止任何键盘敲击事件(防止F12和shift+ctrl+i调起开发者工具)\n" +" window.onkeydown = window.onkeyup = window.onkeypress = function () {\n" +" window.event.returnValue = false;\n" +" return false;\n" +" }\n" +" //如果用户在工具栏调起开发者工具,那么判断浏览器的可视高度和可视宽度是否有改变,如有改变则关闭本页面\n" +" var h = window.innerHeight, w = window.innerWidth;\n" +" window.onresize = function () {\n" +" if (h != window.innerHeight || w != window.innerWidth) {\n" +" window.close();\n" +" window.location = \"about:blank\";\n" +" }\n" +" }\n" +" /**\n" +" * 禁止右键和复制\n" +" */\n" +" document.οncοntextmenu=new Function(\"event.returnValue=false\");\n" +" document.onselectstart=new Function(\"event.returnValue=false\");\n" +"</script>");} catch (IOException e) {e.printStackTrace();}// 重新写入文件try (FileOutputStream fos = new FileOutputStream(outFilePath);BufferedWriter writer = new BufferedWriter(new OutputStreamWriter(fos, StandardCharsets.UTF_8))) {writer.write(sb.toString());} catch (IOException e) {e.printStackTrace();}
}
参考
-
https://blog.csdn.net/qq_33697094/article/details/126076565
-
kkFileView - 在线文件预览 (kkview.cn)
-
源码地址:https://gitee.com/kekingcn/file-online-preview
相关文章:

CentOS使用kkFileView实现在线预览word excel pdf等
一、环境安装 1、安装LibreOffice wget https://downloadarchive.documentfoundation.org/libreoffice/old/7.5.3.2/rpm/x86_64/LibreOffice_7.5.3.2_Linux_x86-64_rpm.tar.gz # 解压缩 tar -zxf LibreOffice_7.5.3.2_Linux_x86-64_rpm.tar cd LibreOffice_7.5.3.2_Linux_x86…...

黑豹程序员-EasyExcel实现导出
需求 将业务数据导出到excel中,老牌的可以选择POI,也有个新的选择EasyExcel。 有个小坑,客户要求样式比较美观,数字列要求千位符,保留2位小数。 可以用代码实现但非常繁琐,用模板就特别方便,模…...

【项目小结】优点分析
一、 个人博客系统 一)限制强制登录 问题:限制用户登录后才能进行相关操作解决: 1)前端: ① 写一个函数用于判断登录状态,如果返回的状态码是200就不进行任何操作,否则Ajax实现页面的跳转操作…...

已经写完的论文怎么降低查重率 papergpt
大家好,今天来聊聊已经写完的论文怎么降低查重率,希望能给大家提供一点参考。 以下是针对论文重复率高的情况,提供一些修改建议和技巧: 已经写完的论文怎么降低查重率 背景介绍 在学术界,论文的查重率是评价论文质量的…...

科研论文中PPT图片格式选择与转换:EPS、SVG 和 PDF 的比较
当涉及论文中的图片格式时,导师可能要求使用 EPS 格式的图片。EPS(Encapsulated PostScript)是一种矢量图格式,它以 PostScript 语言描述图像,能够无损地缩放并保持图像清晰度。与像素图像格式(如 PNG 和 J…...

mybatis xml 热部署
平时我们在项目中多多少少会根据不同的情况等等原因去调试sql,在数据库测试完后也需要在代码里面运行测试,但是每次修改就需要重启服务就显得太繁琐,所以如果mybatis的xml也可以热部署当然是最好的了,那我来试试如何可以将mybatis…...

MySQL的事务以及springboot中如何使用事务
事务的四大特性: 概念: 事务 是一组操作的集合,它是不可分割的工作单元。事务会把所有操作作为一个整体,一起向系统提交或撤销操作请求,即这些操作要么同时成功,要么同时失败。 注意: 默认MySQ…...

docker二 redis单机安装
创建文件夹 mkdir -p /usr/local/redis/data /usr/local/redis/logs /usr/local/redis/conf chmod -R 777 /usr/local/redis/data* chmod -R 777 /usr/local/redis/logs*另一种风格 # 创建 redis 配置存放目录 mkdir -p /home/docker/redis/conf && chmod 777 /home/…...

【解决】Vue elementUI table表格 列错位/滑动后切换每页显示数后错位/表格使用fixed后错位...
table表格右侧列固定后,在切换页面之后,就会出现列错误的现象 <el-tablev-adaptive"{ bottomOffset: 85 }"height"100px"v-loading"loading":data"dataList"> 解决方法 方法一 1、给表格添加ref &…...

uniapp实战 —— 分类导航【详解】
效果预览 组件封装 src\pages\index\components\CategoryPanel.vue <script setup lang"ts"> import type { CategoryItem } from /types/index defineProps<{list: CategoryItem[] }>() </script><template><view class"category&…...

LangChain学习二:提示-实战(下半部分)
文章目录 上一节内容:LangChain学习二:提示-实战(上半部分)学习目标:提示词中的示例选择器和输出解释器学习内容一:示例选择器1.1 LangChain自定义示例选择器1.2 实现自定义示例选择器1.2.1实战:…...

Network 灰鸽宝典【目录】
目前已有文章 21 篇 Network 灰鸽宝典专栏主要关注服务器的配置,前后端开发环境的配置,编辑器的配置,网络服务的配置,网络命令的应用与配置,windows常见问题的解决等。 文章目录 服务配置环境部署GitNPM 浏览器编辑器系…...

基于SSM的实验室排课系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

Docker部署wordpress和Jenkins
准备机器: 192.168.58.151 (关闭防火墙和selinux) 安装好docker服务 (详细参照:http://t.csdnimg.cn/usG0s 中的国内源安装docker) 部署wordpress: 创建目录: [rootdocker ~]# mkdi…...

C语言—每日选择题—Day45
第一题 1. 以下选项中,对基本类型相同的指针变量不能进行运算的运算符是() A: B:- C: D: 答案及解析 A A:错误,指针不可以相加,因为指针相加可能发生越界&…...

音乐制作软件Studio One mac软件特点
Studio One mac是一款专业的音乐制作软件,由美国PreSonus公司开发。该软件提供了全面的音频编辑和混音功能,包括录制、编曲、合成、采样等多种工具,可用于制作各种类型的音乐,如流行音乐、电子音乐、摇滚乐等。 Studio One mac软件…...
)
华为OD机试 - 会议室占用时间(Java JS Python C)
题目描述 现有若干个会议,所有会议共享一个会议室,用数组表示各个会议的开始时间和结束时间,格式为: [[会议1开始时间, 会议1结束时间], [会议2开始时间, 会议2结束时间]] 请计算会议室占用时间段。 输入描述 第一行输入一个整数 n,表示会议数量 之后输入n行,每行两个…...

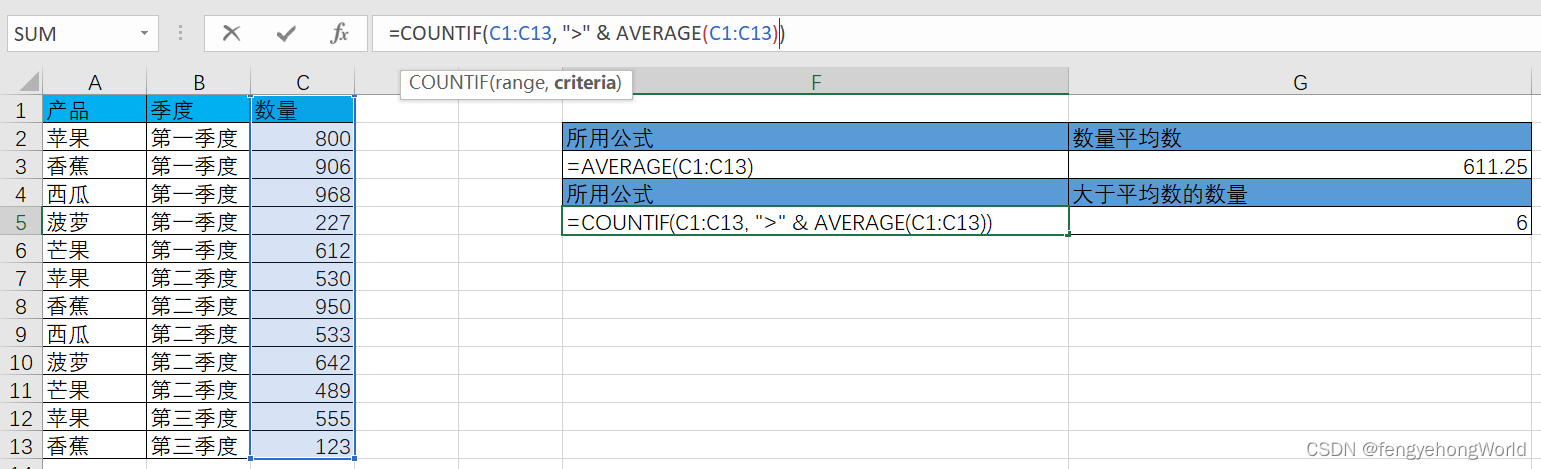
Excel COUNT类函数使用
目录 一. COUNT二. COUNTA三. COUNTBLANK四. COUNTIF五. COUNTIFS 一. COUNT ⏹用于计算指定范围内包含数字的单元格数量。 基本语法 COUNT(value1, [value2], ...)✅统计A2到A7所有数字单元格的数量 ✅统计A2到A7,B2到B7的所有数字单元格的数量 二. COUNTA ⏹计…...

刷题学习记录(文件上传)
[GXYCTF 2019]BabyUpload 知识点:文件上传.htaccessMIME绕过 题目直接给题目标签提示文件上传的类型 思路:先上传.htaccess文件,在上传木马文件,最后蚁剑连接 上传.htaccess文件 再上传一个没有<?的shell 但是要把image/pn…...

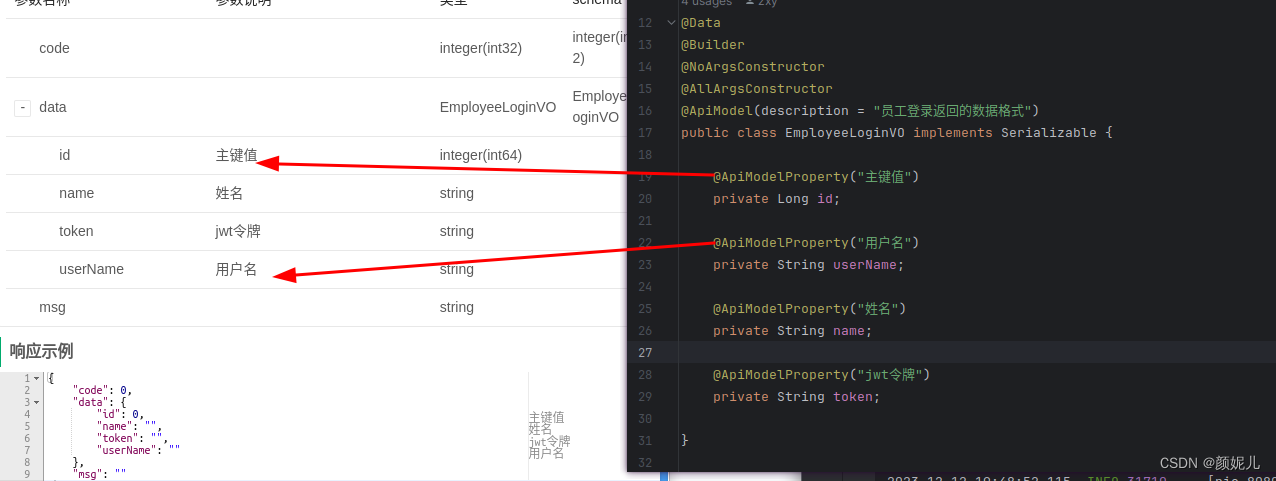
接口管理——Swagger
Swagger是一个用于设计、构建和文档化API的工具集。它包括一系列工具,如Swagger Editor(用于编辑Swagger规范)、Swagger UI(用于可视化API文档)和Swagger Codegen(用于根据API定义生成客户端库、server stu…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

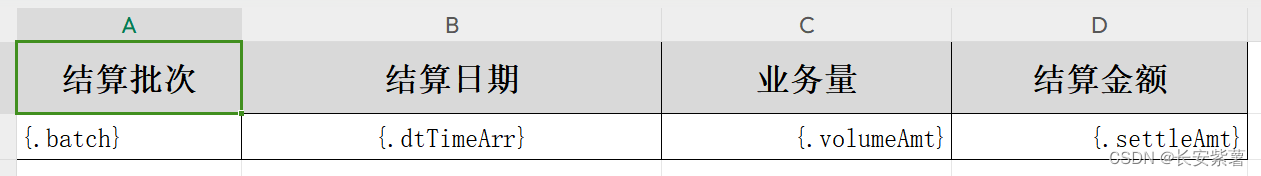
Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...
