docker安装及简单使用(Linux版本)
文章目录
- 前言
- 一、docker安装
- 二、docker命令
- pull(安装镜像)
- rmi(删除镜像)
- images(查看镜像)
- run(创建容器)
- 删除容器
- exec(进入运行中的容器)
- 常用命令
- 总结
- `如有启发,可点赞收藏哟~`
前言
https://docs.docker.com/
https://www.docker.com/
docker是目前非常流行的技术,很多公司都在生产环境中使用,但是docker依赖的底层技术实际上很早就已经出现了,现在以docker的形式重新焕发活力,并且能很好的解决面临的问题
类似集装箱
- 集装箱之间相互隔离
- 长期反复使用
- 快速装载和卸载
- 规格标准,在港口和船上都可以摆放
一、docker安装
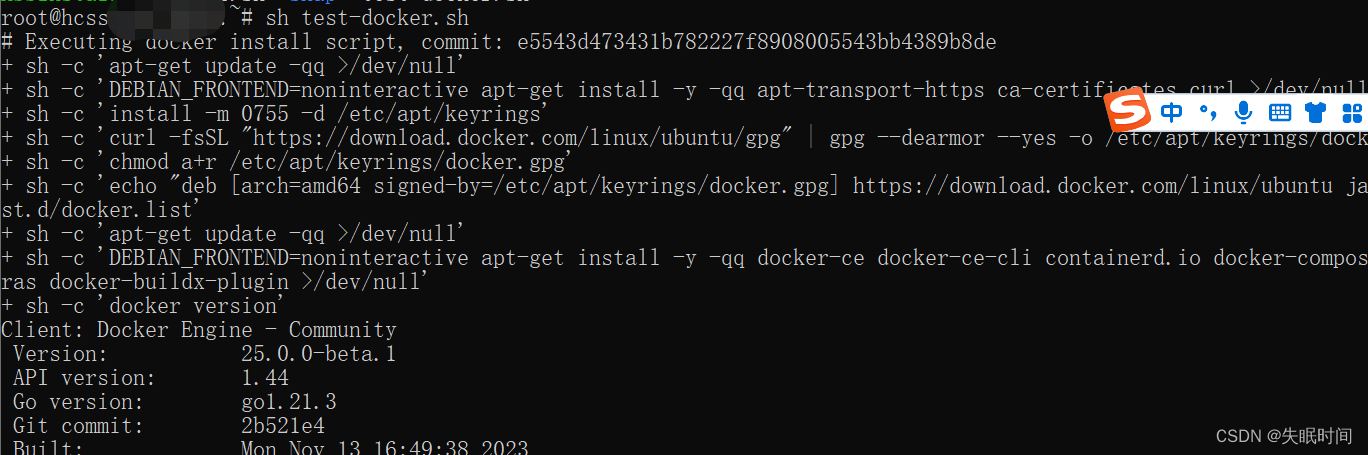
咱直接使用官方安装脚本自动安装
安装命令如下:
- 下载脚本文件
curl -fsSL https://test.docker.com -o test-docker.sh
- 执行脚本文件
sudo sh test-docker.sh
执行脚本会出现以下信息,等待执行完即可

- 脚本执行完后,使用
docker -v查看是否安装成功

二、docker命令
pull(安装镜像)
指定版本拉去(不带后面的则拉取最新的版本)
docker pull nginx:latest
rmi(删除镜像)
docker rmi 镜像名称/镜像id(可截取前面几位)
images(查看镜像)
指定版本拉去(不带后面的则拉取最新的版本)
docker images
or
# 查看是否存在指定镜像
docker images nginx
run(创建容器)
先查看是否存在相同容器名称
docker ps -a
nginx为例
docker run --name nginx-admin -p 8080:80 -v /local:/container -d nginx
--namenginx-admin(容器名称。)-p8080:80(端口进行映射,将本地 8080 端口映射到容器内部的 80 端口。)-v/local:/container(设置服务器/local文件挂载到容器/container文件位置)-d设置容器在后台一直运行。nginx指定容器为nginx
查看错误日志方法是docker logs 运行容器的Id
如果提示权限问题 添加
--privileged=true \
创建示例
docker run --name docker_nginx -p 8080:80 -v /var/log/nginx:/var/log/nginx -v /etc/nginx/conf.d:/etc/nginx/conf.d -v /etc/nginx/nginx.conf:/etc/nginx/nginx.conf -v /www/project/admin:/usr/share/nginx/html -d nginx
容器文件目录
- 日志目录 :
/var/log/nginx - 配置文件 :
/etc/nginx/conf.d - 主配置文件 :
/etc/nginx/nginx.conf - 项目目录 :
/usr/share/nginx/html
复制数据
docker cp mysql-container:/etc/mysql/my.cnf /path/on/host/my.cnf
删除容器
指定容器名或者ID均可
docker rm -f admin
exec(进入运行中的容器)
nginx为例
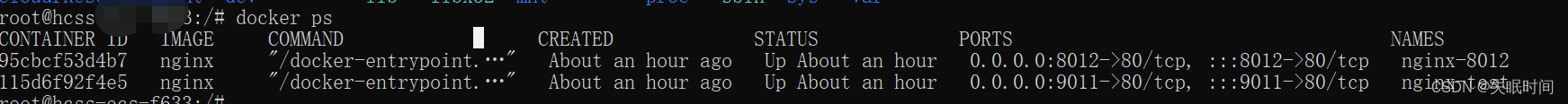
- 先
docker ps查看运行中的容器

- 然后使用以下命令进入容器(
nginx-admin容器名称或者ID都可以。)
容器名
docker exec -it nginx-admin /bin/bash
容器ID(Id可以简写为完整id的前几个字符-只要能区别其他ID即可)
docker exec -it ad bash
or
docker exec -it adac bash
or
docker exec -it adac772db396 bash
- 使用
exit退出当前容器

常用命令
可使用以下命令查看对应命令有哪些参数及使用(执行命令加上--help)
docker run --help
| Common Commands(常用命令) | 描述 |
|---|---|
| run | Create and run a new container from an image(从映像创建并运行新容器) |
| exec | Execute a command in a running container(在运行的容器中执行命令) |
| ps | List containers(列出开启的容器) |
| build | Build an image from a Dockerfile(从Dockerfile构建图像) |
| pull | Download an image from a registry(拉去镜像) |
| push | Upload an image to a registry(上传镜像) |
| images | List images(映像列表) |
| login | Log in to a registry(登录) |
| logout | Log out from a registry(登出) |
| search | Search Docker Hub for images(查找) |
| version | Show the Docker version information(版本信息) |
| info | Display system-wide information(详细信息) |
总结
如有启发,可点赞收藏哟~
相关文章:

docker安装及简单使用(Linux版本)
文章目录 前言一、docker安装二、docker命令pull(安装镜像)rmi(删除镜像)images(查看镜像)run(创建容器)删除容器exec(进入运行中的容器)常用命令 总结如有启…...

山西电力市场日前价格预测【2023-12-10】
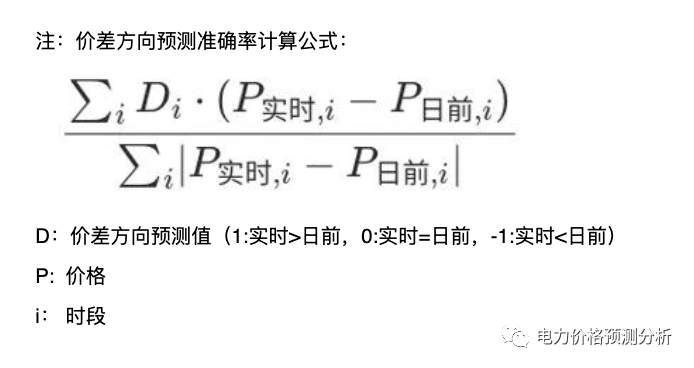
1.日前价格预测 预测说明: 如上图所示,预测明日(2023-12-10)山西电力市场全天平均日前电价为384.75元/MWh。其中,最高日前价格为493.66元/MWh,预计出现在16: 00。最低日前电价为282.24元/MWh,预…...

在OpenCV基于深度学习的超分辨率模型实践
1. 引言 OpenCV是一个开源的计算机视觉库,拥有大量优秀的算法。基于最新的合并,OpenCV包含一个易于使用的接口,主要用于实现基于深度学习方法的超分辨率(SR)。该接口包含预先训练的模型,这些模型可以非常容…...

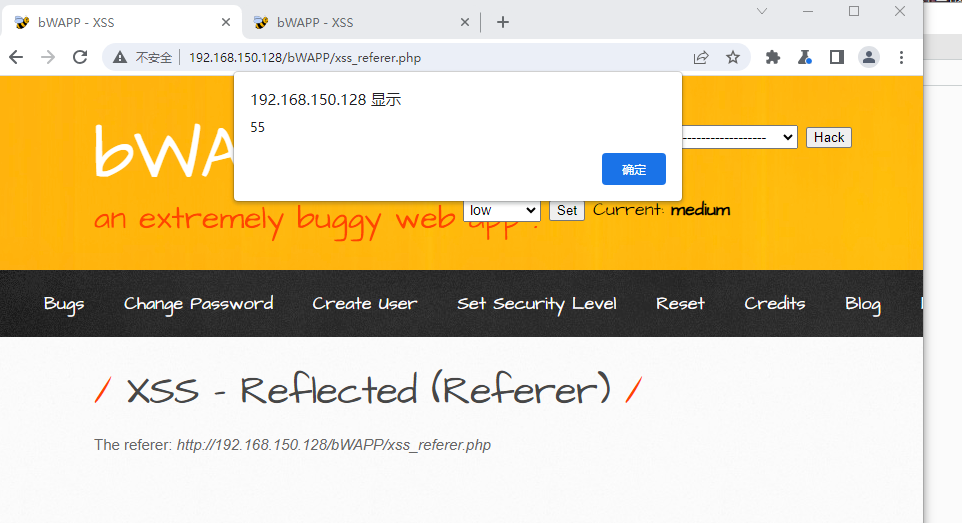
beebox靶场A3 中等级别 xss通关教程
特别注意,低级和中级的差别在于中级使用了一些函数进行了过滤或转义字符 例如 addslashes() 函数返回在预定义字符之前添加反斜杠的字符串。 预定义字符是: 单引号()双引号(")反斜杠(\&…...
———Django与Ajax)
前端知识笔记(二)———Django与Ajax
特点: 异步提交 局部刷新 例子:github注册 动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新) 朝后端发送请求的方式 1.浏览器地址栏直接输入url回车 -----》get请求 2.a标签的href属性 -----》get请求 3…...

C++新经典模板与泛型编程:用成员函数重载实现is_base_of
用成员函数重载实现is_base_of std::is_base_of是一个C 11标准中用于判断某个类是否是另一个类父类的类模板。 #include "killCmake.h"#include<string>using namespace std;class A { };class B : public A { public:B(int x): x_(x){} private:int x_; };/…...

【vue3】处理数组方法,在数组中获取指定条件所在的数组对象等持续更新笔记~~
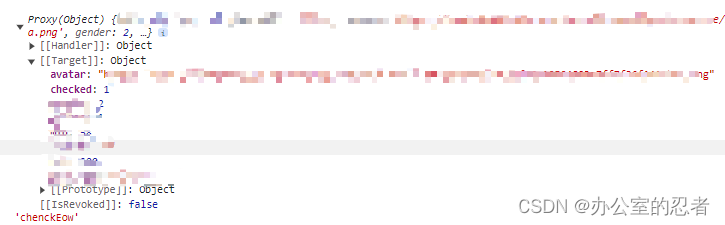
1、在数组中获取指定条件所在的数组对象 (1)filter方法获取到的是包含指定项的数组 data.checkRow res.result.filter(item > item.checked 1);打印: (2)map方法取到的是包含指定项的数组,如果满足…...

digit函数
题目描述 在程序中定义一函数 digit(n,k),它能分离出整数 n 从右边数第 k 个数字。 输入格式 正整数 n 和 k。 输出格式 一个数字。 输入输出样例 输入 #1 31859 3 输出 #1 8 说明/提示 n≤10^9。 k≤10。 因为用整数n来做有点难,所以我用…...

Linux中的堡垒机搭建以及使用
JumpServer搭建 安装应用包 curl -sSL https://resource.fit2cloud.com/jumpserver/jumpserver/releases/latest/download/quick_start.sh | bash 一路回车即可安装完毕(可根据需求更改) JumpServer的 配置文件路径 /opt/jumpserver/config/config.tx…...

ubuntu安装微信客户端
安装 Wine 环境 Wine环境包下载地址:http://archive.ubuntukylin.com/software/pool/partner/ukylin-wine_70.6.3.25_amd64.deb 下载完安装包后在命令行运行以下命令安装环境: sudo apt-get install -f -y ./ukylin-wine_70.6.3.25_amd64.deb 安装微信…...

ajax清空所有表单内容,包括input标签、单选框radio、多选框CheckBox、下拉框select以及文本域内容
为了实现重置并清空表单内容,你可以使用 jQuery 的 val 方法将各种表单元素的值设置为空字符串,并通过 layui 的 form.render 方法来更新表单的渲染。以下是修改后的代码: layui.use(["form", "laydate", "jquery&…...

通配符用法
在本篇文章中,本文将说明通配符用法。 (1)概述 通配符是在Linux命令中用于匹配文件名的特殊字符。它们可以帮助我们快速定位和操作文件。本文将介绍一些常用的通配符及其示例用法。 通配符是一种用于模式匹配的特殊字符。在计算机领域中&am…...

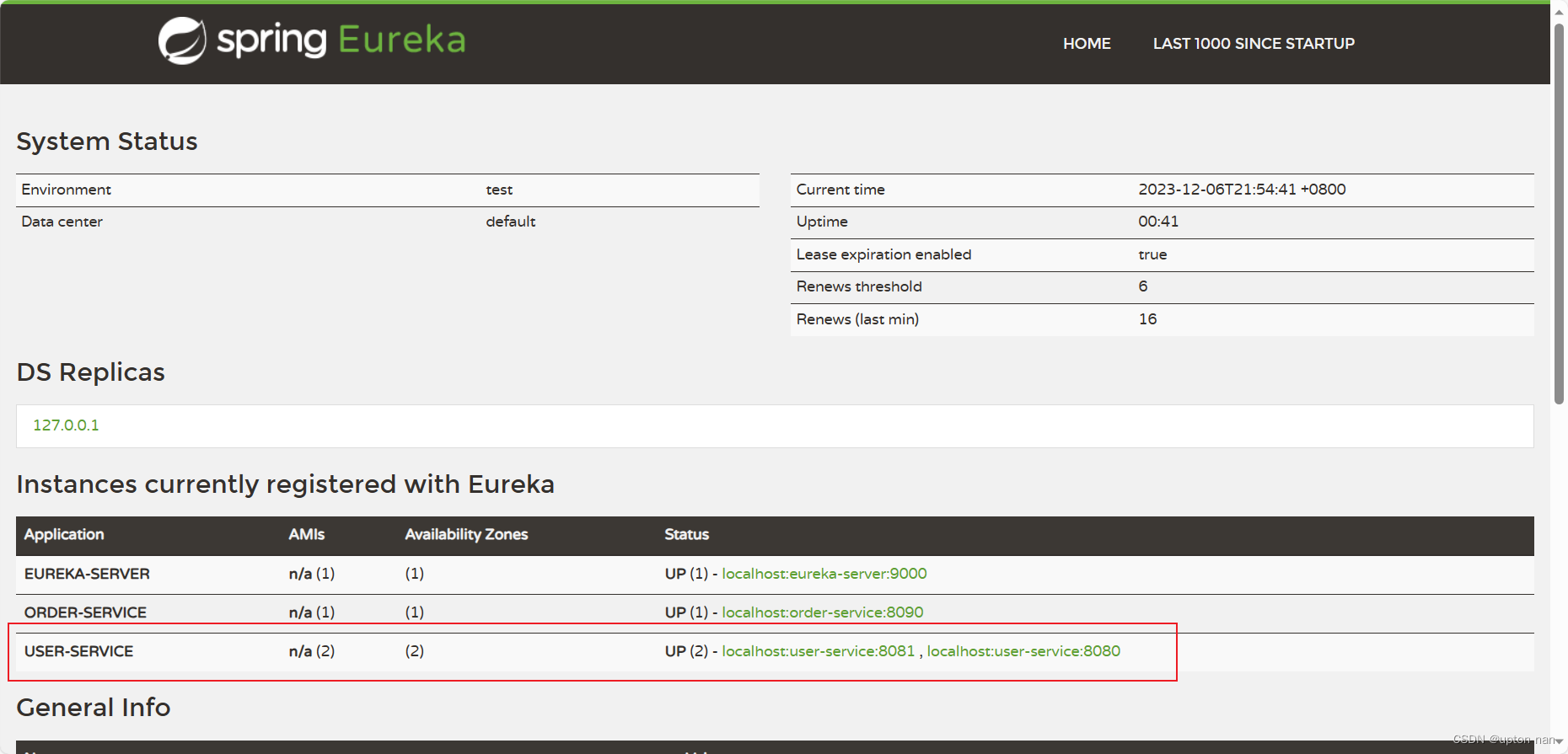
如何从eureka-server上进行服务发现,负载均衡远程调用服务
在spring cloud的maven的pom文件中添加eureka-client的依赖坐标 <!--eureka-client依赖--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-eureka-client</artifactId></dependen…...

Flutter实现Android拖动到垃圾桶删除效果-Draggable和DragTarget的详细讲解
文章目录 Draggable介绍构造函数参数说明使用示例 DragTarget 介绍构造函数参数说明使用示例 DragTarget 如何接收Draggable传递过来的数据? Draggable介绍 Draggable是Flutter框架中的一个小部件,用于支持用户通过手势拖动一个子部件。它是基于手势的一…...

Nacos和Eureka冲突问题原因分析
目录 一、问题现象二、解决办法三、原因分析 一、问题现象 Description:Field autoServiceRegistration in org.springframework.cloud.client.serviceregistry.AutoServiceRegistrationAutoConfiguration required a single bean, but 2 were found:- eurekaAutoServiceRegis…...

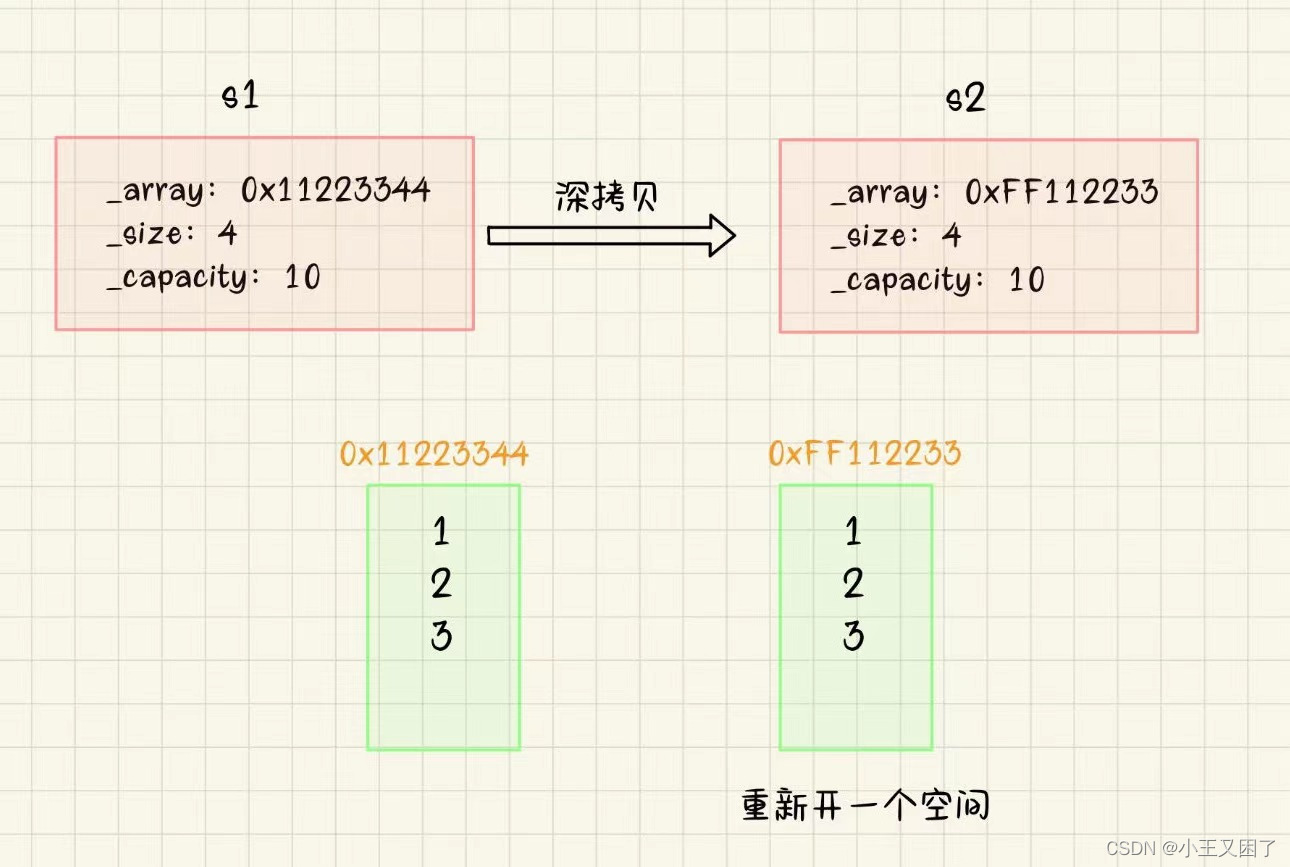
『C++成长记』拷贝构造函数
🔥博客主页:小王又困了 📚系列专栏:C 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、拷贝构造函数 📒1.1拷贝构造函数的概念 📒1.2拷贝构造…...

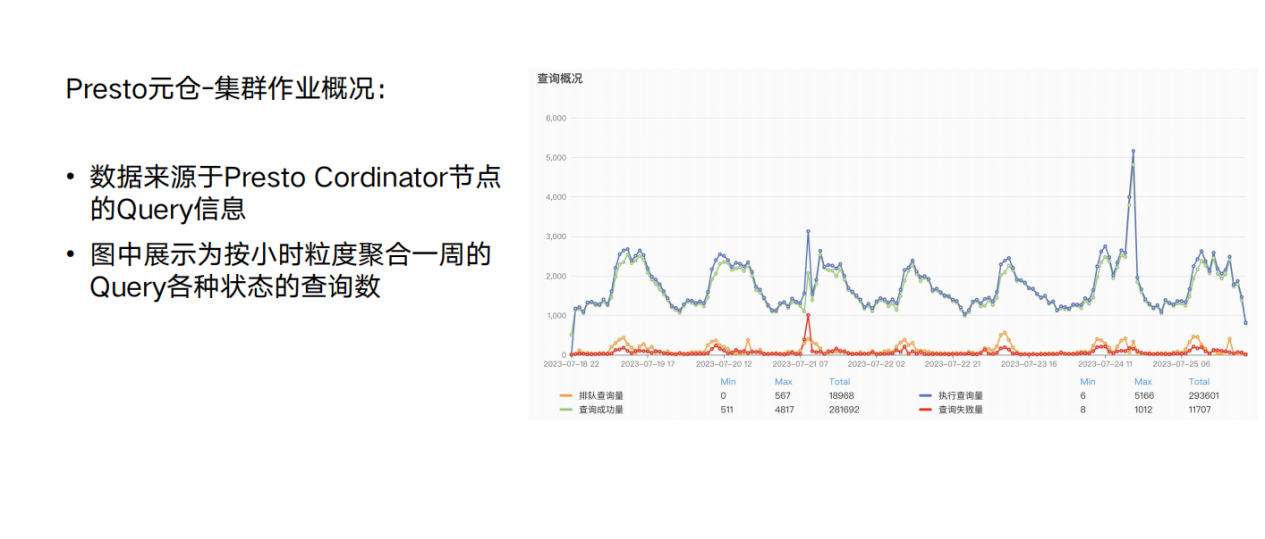
B 站基于 StarRocks 构建大数据元仓
作者:bilibili 大数据高级开发工程师 杨洋 B站大数据元仓是一款用来观测大数据引擎运行情况、推动大作业治理的系统诊断产品。经过调研和性能测试,大数据元仓最终以 StarRocks 为技术底座,从实际的应用效果来看,大部分查询都能在几…...

最常用的4种光纤接口结构
光纤接口,全名是光纤活动连接器。光纤连接器就是用于光纤与光纤之间进行可拆卸连接的器件,它是把光纤的两个端面精密的对接起来,使光能量前后达到最大程度的耦合。 光纤连接器属于高精密的器件,最常见结构形式可分包括:…...

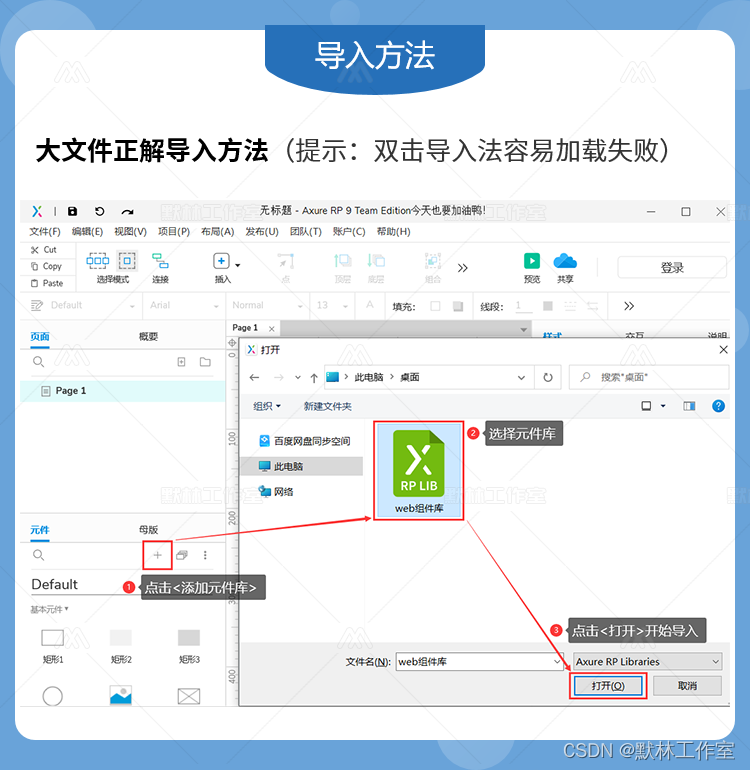
Axure网页端高交互组件库, 下拉菜单文件上传穿梭框日期城市选择器
作品说明 组件数量:共 11 套 兼容软件:Axure RP 9/10,不支持低版本 应用领域:web端原型设计、桌面端原型设计 作品特色 本作品为「web端组件库」,高保真高交互 (带仿真功能效果);运用了动态面板、中继…...

基于Java新人入职管理系统
基于Java新人入职管理系统 功能需求 1、个人信息管理:系统需要提供个人信息管理功能,包括新人的基本信息、联系方式、教育背景、工作经历等。 2、入职流程管理:系统需要提供入职流程管理功能,包括入职手续的办理、合同签订、入…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
